Tip til design af et fantastisk Power BI-dashboard
GÆLDER FOR: Power BI Desktop
Power BI-tjeneste
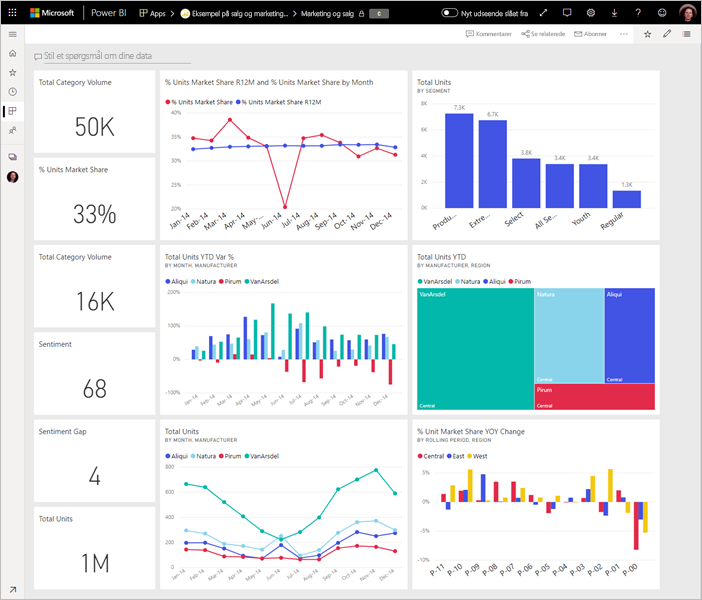
Når du opretter et dashboard og tilføjer nogle felter, skal du overveje, hvordan du kan gøre dit dashboard både visuelt interessant og funktionelt. Generelt ønsker du, at de vigtigste oplysninger skal skille sig ud og være rene og ryddelige.
Tip
Synes du om dette dashboard? Du kan downloade det relaterede eksempel og de relaterede rapporter fra AppSource. I Power BI (app.powerbi.com) skal du vælge Få mere at vide i venstre navigationsrude. Find eksempel på salg og marketing under Eksempelrapporter på siden Læringscenter. Vælg det eksempel, der skal downloades.
Video om bedste praksis for dashboarddesign
Se bedste praksis for dashboarddesign i Power BI for at få designtips fra Marco Russo fra SQLBI.com.
Overvej din målgruppe
Når du optimerer dashboardlayoutet for din målgruppe, skal du overveje følgende scenarier:
- Hvordan bruger din målgruppe dashboardet?
- Hvilke vigtige målepunkter hjælper din målgruppe med at træffe beslutninger?
- Hvilke indlærte eller kulturelle antagelser kan påvirke designvalg?
- Hvilke oplysninger skal målgruppen have for at få succes?
Husk, at dashboardet er en oversigt, som er et enkelt sted til at overvåge dataenes aktuelle tilstand. Dashboardet er baseret på underliggende rapporter og semantiske modeller, og disse elementer indeholder ofte mange detaljer. Dine læsere kan analysere rapporterne fra dit dashboard, så du skal ikke angive detaljer på dashboardet, medmindre det er det, dine læsere skal overvåge.
Hvor skal dashboardet vises? Hvis dashboardet vises på en stor skærm, kan du inkludere mere indhold. Men hvis læserne får vist dit dashboard på deres tablets eller telefoner, er et dashboard med færre felter nemmere at læse.
Fortæl en historie på én skærm
Da dashboards er beregnet til at vise vigtige oplysninger på et øjeblik, er det bedst at have alle felterne på én skærm.
- Kan du undgå rullepaneler på dit dashboard?
- Er dashboardet for rodet? Fjern alle undtagen vigtige oplysninger.
Gør brug af fuldskærmsvisning
Når du præsenterer et dashboard, skal du vise det i fuldskærmsvisning og uden forstyrrelser.
Fremhæv de vigtigste oplysninger
Hvis tekst og visualiseringer på et dashboard har samme størrelse, kan læserne have svært ved at fokusere på det vigtigste. Hvis du vil fremhæve oplysninger, er kortvisualiseringer en god måde at få vist et vigtigt nummer på:

Sørg for at angive kontekst for din visualisering.
Læs om, hvordan du opretter et felt med blot et tal.
Placer de vigtigste oplysninger
De fleste læser oppefra og ned. Placer det højeste dataniveau i øverste venstre hjørne, og vis flere detaljer, når du bevæger dig i den retning, som målgruppen bruger til læsning (venstre mod højre, oppefra og ned).
Brug den rigtige visualisering til dataene
Undgå visualiseringssorting af hensyn til variationen. Visualiseringer skal male et billede og være nemme at læse og fortolke. For nogle data og visualiseringer er en simpel grafisk visualisering nok. Andre data kan have brug for en mere kompleks visualisering. Brug titler, navne og andre tilpasninger for at hjælpe læseren.
Her er nogle nyttige tip:
Undgå visualiseringer, der er svære at læse, f.eks. 3D-diagrammer.
Cirkeldiagrammer, kransediagrammer, målere og andre cirkulære diagramtyper er ikke ideelle datavisualiseringer.
- Liggende søjlediagrammer og søjlediagrammer er bedre til at sammenligne værdier, fordi mennesker kan sammenligne værdier side om side.
- Cirkeldiagrammer er bedst, når der er færre end otte kategorier. Cirkeldiagrammer kan være gode til at få vist en del til hele relationer i stedet for at sammenligne delene.
- Målerdiagrammer er gode til at vise den aktuelle status i forbindelse med et mål.
Vær i overensstemmelse med diagramskalaer på akser og diagramdimensionsrækkefølge. Vær også i overensstemmelse med de farver, der bruges til dimensionsværdier i diagrammer.
Vær forsigtig med kodning af kvantitative data. Må ikke overskride tre eller fire tal ved visning af tal. Vis målinger til et eller to tal til venstre for decimaltegnet og skalaen for tusinder eller millioner. Det er lettere for mennesker at læse værdien "3,4 millioner" i stedet for 3.400.000.
Bland ikke præcisions- og klokkeslætsniveauer. Sørg for, at tidsrammerne er entydige og konsistente. Har du ikke ét diagram, der har sidste måned ud for filtrerede diagrammer fra en bestemt måned i året.
Undgå at blande store og små målinger på samme skala, f.eks. på et kurve- eller liggende søjlediagram: f.eks. én måling, der er i millioner, og en anden måling, der er i tusinder. Med så stor en skala er det svært at se forskellene i den måling, der er i tusinder. Hvis du har brug for at blande måleskalaer, skal du vælge en visualisering, der tillader brug af en anden akse.
Fjern unødvendige datamærkater fra dine diagrammer. Værdierne i liggende søjlediagrammer kan normalt forstås uden at vise det faktiske tal.
Vær opmærksom på, hvordan diagrammer sorteres. Hvis du vil henlede opmærksomheden på det højeste eller laveste tal, skal du sortere efter målingen. Hvis du vil have, at folk hurtigt skal finde en bestemt kategori inden for mange andre kategorier, skal du sortere efter aksen.
Du kan finde flere visualiseringsspecifikke vejledninger under Visualiseringstyper i Power BI.
Få mere at vide om dashboarddesign
Hvis du vil være ekspert i kunsten at designe et fremragende dashboard, skal du overveje at lære grundlæggende Gestalt Principper for visuel perception. Principperne hjælper dig med at lære, hvordan du tydeligt kommunikerer handlingsvenlige oplysninger i kontekst. Heldigvis findes der allerede mange ressourcer i vores blogs og dokumenter, f.eks. grundlæggende begreber for designere i Power BI-tjeneste.
Her er et par boganbefalinger:
- Information Dashboard Design af Stephen Few
- Show Me the Numbers af Stephen Few
- Now You See It af Stephen Few
- Envisioning Information af Edward Tufte
- Avancerede præsentationer af Design af Andrew Abela