Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Power BI Embedded Analytics bietet Ihnen eine Möglichkeit, Q&A- in eine Anwendung zu integrieren. Ihre Benutzer können Fragen mit natürlicher Sprache stellen und sofortige Antworten in Form von visuellen Elementen wie Diagrammen erhalten.

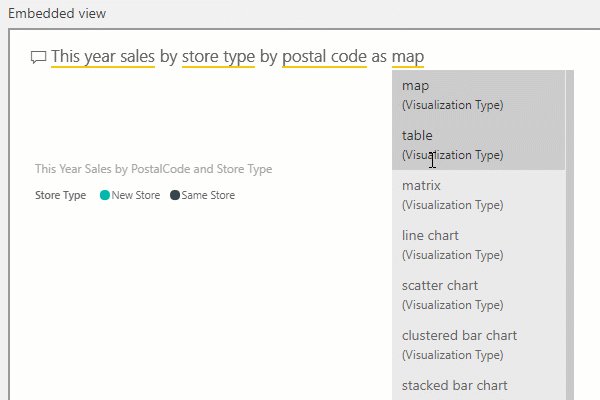
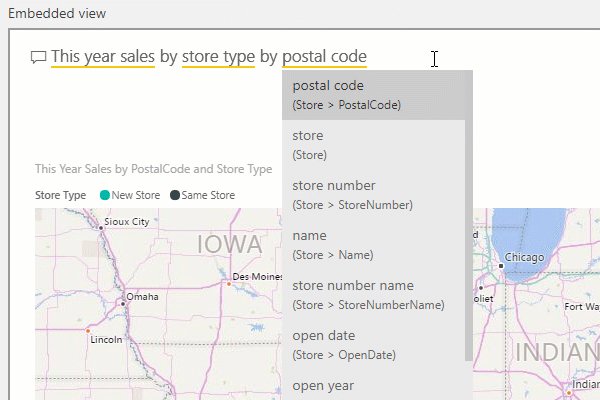
Es gibt zwei Modi zum Einbetten von Q&A in Ihre Anwendung: den interaktiven Modus und den Modus, der nur Ergebnisse liefert . Interaktiver Modus ermöglicht es Ihnen, Fragen einzugeben und diese im visuellen Bereich anzeigen zu lassen. Wenn Sie über eine gespeicherte Frage oder eine festgelegte Frage verfügen, die angezeigt werden soll, können Sie den auf Ergebnisse beschränkten Modus verwenden, um die Frage in Ihre Einbettungskonfiguration einzugeben.
Hier ist ein Beispiel für den JavaScript-Code:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Frage festlegen
Wenn Sie Ergebnismodus mit einer festgelegten Frage verwenden, können Sie weitere Fragen in den Frame einfügen. Die Antwort auf die neue Frage ersetzt sofort das vorherige Ergebnis. Ein neues visuelles Element wird gerendert, das der neuen Frage entspricht.
Ein Beispiel für diese Verwendung wäre eine häufig gestellte Frageliste. Der Benutzer könnte die Fragen durchgehen und diese innerhalb desselben eingebetteten Teils beantworten lassen.
Codeausschnitt für die JS SDK-Verwendung:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
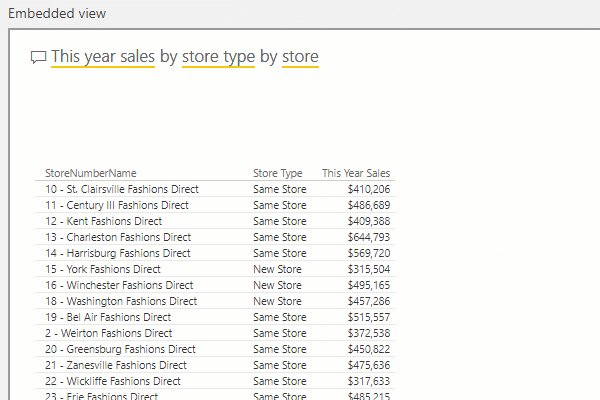
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Visuelles gerendertes Ereignis
Für den interaktiven Modus kann die Anwendung mit einem Datenänderungsereignis benachrichtigt werden, wenn sich das gerenderte Visual ändert, um auf die aktualisierte Eingabeabfrage während ihrer Eingabe zu verweisen.
Durch Überwachen des visualRendered-Ereignisses können Sie Fragen für die spätere Verwendung speichern.
Codeausschnitt für die JS SDK-Verwendung:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Einbettungstoken
Erstellen Sie ein Einbettungstoken aus einem semantischen Modell, um eine Q&A-Komponente zu starten. Weitere Informationen finden Sie unter Vorgang zum Generieren von Token.
Verwandte Inhalte
Testen des eingebetteten Power BI-Analyse-Playgrounds
Weitere Fragen? Fragen sie die Power BI Community-