Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Optionsfelder, auch als Radio-Buttons bezeichnet, ermöglichen es Benutzern, eine Option aus einer Sammlung von zwei oder mehr sich gegenseitig ausschließenden, aber verwandten Möglichkeiten auszuwählen. Optionsfelder werden immer in Gruppen verwendet, und jede Option wird durch ein einzelnes Optionsfeld in der Gruppe dargestellt.
Im Standardeinstellung ist kein Optionsfeld in einer Gruppe von Radiobuttons ausgewählt. Das heißt, alle Optionsfelder werden gelöscht. Sobald ein Benutzer jedoch ein Optionsfeld ausgewählt hat, kann der Benutzer die Schaltfläche nicht deaktivieren, um die Gruppe in den anfänglichen deaktivierten Zustand wiederherzustellen.
Das eindeutige Verhalten einer RadioButtons-Gruppe unterscheidet sie von Kontrollkästchen, die Mehrfachauswahl sowie Abwahl oder Löschen unterstützen.

Ist dies das richtige Steuerelement?
Verwenden Sie Auswahlknöpfe, um Benutzern die Auswahl aus zwei oder mehr sich gegenseitig ausschließenden Optionen zu ermöglichen.

Benutzen Sie Optionsfelder, wenn Benutzer alle Optionen sehen sollen, bevor sie eine Auswahl treffen. Optionsfelder betonen alle Optionen gleichermaßen, was bedeutet, dass einige Optionen möglicherweise mehr Aufmerksamkeit wecken, als erforderlich oder gewünscht ist.
Sofern nicht alle Optionen eine gleiche Aufmerksamkeit verdienen, sollten Sie andere Steuerelemente verwenden. Wenn Sie beispielsweise eine einzige beste Option für die meisten Benutzer und in den meisten Situationen empfehlen möchten, verwenden Sie ein Kombinationsfeld , um diese beste Option als Standardoption anzuzeigen.

Wenn es nur zwei mögliche Optionen gibt, die eindeutig als einzelne binäre Auswahl ausgedrückt werden können, z. B. ein-/aus oder ja/nein, kombinieren Sie sie in einem einzigen Kontrollkästchen oder Umschaltschalter-Steuerelement . Verwenden Sie beispielsweise ein einzelnes Kontrollkästchen für "Ich stimme zu" anstelle von zwei Optionsfeldern für "Ich stimme zu" und "Ich stimme nicht zu".
Verwenden Sie nicht zwei Optionsfelder für eine einzelne binäre Auswahl:

Verwenden Sie stattdessen ein Kontrollkästchen:

Wenn Benutzer mehrere Optionen auswählen können, verwenden Sie Kontrollkästchen.

Wenn die Optionen der Benutzer innerhalb eines Wertebereichs liegen (z. B. 10, 20, 30, ... 100), verwenden Sie ein Schieberegler-Steuerelement .

Wenn mehr als acht Optionen vorhanden sind, verwenden Sie ein Kombinationsfeld.

Wenn die verfügbaren Optionen auf dem aktuellen Kontext einer App basieren oder sie andernfalls dynamisch variieren können, verwenden Sie ein Listensteuerelement.
Recommendations
- Stellen Sie sicher, dass der Zweck und der aktuelle Status einer Gruppe von Optionsschaltflächen explizit sind.
- Beschränken Sie die Beschriftung des Optionsfelds auf eine einzelne Zeile.
- Wenn die Beschriftung dynamisch ist, überlegen Sie, wie die Größe der Schaltfläche automatisch geändert wird und was mit allen visuellen Elementen um sie herum geschieht.
- Verwenden Sie die Standardschriftart, es sei denn, dass Ihre Markenrichtlinien etwas anderes vorschreiben.
- Platzieren Sie nicht zwei RadioButtons-Gruppen nebeneinander. Wenn sich zwei RadioButtons-Gruppen direkt nebeneinander befinden, kann es für Benutzer schwierig sein, zu bestimmen, welche Schaltflächen zu welcher Gruppe gehören.
Übersicht über RadioButtons
Vergleich von „RadioButtons“ und „RadioButton“
Es gibt zwei Möglichkeiten zum Erstellen von Optionsfeldgruppen: RadioButtons und RadioButton.
- Wir empfehlen das RadioButtons-Steuerelement. Dieses Steuerelement vereinfacht das Layout, behandelt die Tastaturnavigation und die Barrierefreiheit und unterstützt die Bindung an eine Datenquelle.
- Sie können Gruppen einzelner RadioButton-Steuerelemente verwenden.
Tastaturzugriff und Navigationsverhalten wurden im RadioButtons-Steuerelement optimiert. Diese Verbesserungen helfen sowohl Barrierefreiheits-Benutzern als auch fortgeschrittenen Tastaturbenutzern, schneller und einfacher durch die Liste der Optionen zu navigieren.
Zusätzlich zu diesen Verbesserungen wurde das standardmäßige visuelle Layout einzelner Optionsfelder in einer RadioButtons-Gruppe durch automatisierte Ausrichtungs-, Zwischenraum- und Randeinstellungen optimiert. Diese Optimierung beseitigt die Anforderung, diese Eigenschaften anzugeben, wie Sie es möglicherweise tun müssen, wenn Sie ein primitiveres Gruppierungssteuerelement wie StackPanel oder Grid verwenden.
Navigieren in einer RadioButtons-Gruppe
Das RadioButtons Steuerelement verfügt über ein spezielles Navigationsverhalten, mit dem Tastaturbenutzer schneller und einfacher in der Liste navigieren können.
Tastaturfokus
Das RadioButtons-Steuerelement unterstützt zwei Zustände:
- Es ist kein Optionsfeld ausgewählt.
- Ein Optionsfeld ist ausgewählt.
In den nächsten Abschnitten wird das Fokusverhalten des Steuerelements in jedem Zustand beschrieben.
Es ist kein Optionsfeld ausgewählt.
Wenn kein Optionsfeld ausgewählt ist, erhält das erste Optionsfeld in der Liste den Fokus.
Hinweis
Das Element, das den Registerkartenfokus von der anfänglichen Registerkartennavigation empfängt, ist nicht ausgewählt.
Liste ohne Tabulatorfokus, keine Auswahl

Liste mit anfänglichem Tab-Fokus, ohne Auswahl

Ein Optionsfeld ist ausgewählt.
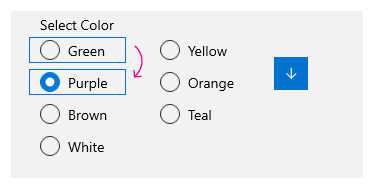
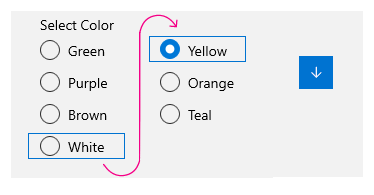
Wenn ein Benutzer in die Liste wechselt, wo ein Optionsfeld bereits ausgewählt ist, erhält das ausgewählte Optionsfeld den Fokus.
Liste ohne Tab-Fokus

Liste mit anfänglichem Tab-Fokus

Tastaturnavigation
Weitere Informationen zu allgemeinen Tastaturnavigationsverhalten finden Sie unter Tastaturinteraktionen – Navigation.
Wenn ein Element in einer RadioButtons-Gruppe bereits den Fokus hat, können die Benutzer Pfeiltasten für die „innere Navigation“ zwischen den Elementen innerhalb der Gruppe verwenden. Die Nach-oben- und Nach-unten-Taste bewegen sich zum nächsten oder vorherigen logischen Element, wie in Ihrem XAML-Markup definiert. Die Pfeiltasten links und rechts bewegen sich räumlich.
Navigation in einspaltigen oder einzeilenbasierten Layouts
Bei einem einspaltigen oder einzeilenlayout führt die Tastaturnavigation zu folgendem Verhalten:
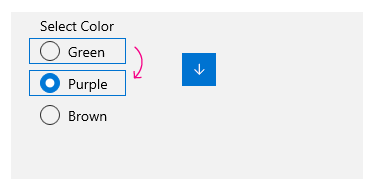
Einzelne Spalte

Die Pfeiltasten nach oben und unten bewegen sich zwischen den Elementen.
Die Pfeiltasten nach links und rechts führen nichts aus.
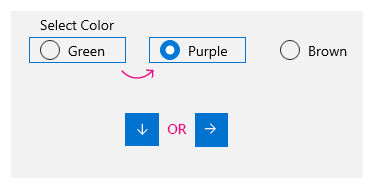
Einzelne Zeile

Die Nach-links- und Nach-oben-Taste führen zum vorherigen Element, und die Nach-rechts- und Nach-unten-Taste führen zum nächsten Element.
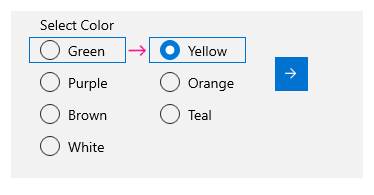
Navigation in mehrspaltigen, mehrzeiligen Layouts
In einem mehrspaltigen Rasterlayout mit mehreren Zeilen führt die Tastaturnavigation zu diesem Verhalten:
Links-/Rechtspfeiltasten

Die Pfeiltasten nach links und rechts bewegen den Fokus horizontal zwischen Elementen in einer Zeile.

Wenn der Fokus auf das letzte Element in einer Spalte ist und die Nach-rechts- oder Nach-links-Taste gedrückt wird, springt der Fokus auf das letzte Element in der nächsten oder vorherigen Spalte, falls vorhanden.
NACH-OBEN/NACH-UNTEN-TASTE

Mit den Pfeiltasten nach oben und nach unten wird der Fokus vertikal zwischen Elementen in einer Spalte verschoben.

Wenn der Fokus auf dem letzten Element in einer Spalte liegt und die Pfeiltaste nach unten gedrückt wird, verschiebt sich der Fokus auf das erste Element in der nächsten Spalte; falls vorhanden. Wenn sich der Fokus auf dem ersten Element in einer Spalte befindet und die NACH-OBEN-TASTE gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Spalte (falls vorhanden) verschoben.
Weitere Informationen finden Sie unter Tastaturinteraktionen.
Einpacken
Die Gruppe "RadioButtons" verschiebt den Fokus nicht von der ersten zur letzten Zeile oder Spalte oder von der letzten zur ersten. Dies liegt daran, dass Benutzer beim Verwenden eines Screenreaders das Gefühl einer Grenze sowie eine klare Kennzeichnung von Anfang und Ende verlieren, was es Benutzern mit Sehbehinderungen erschwert, in der Liste zu navigieren.
Das RadioButtons Steuerelement unterstützt auch keine Enumeration, da das Steuerelement eine angemessene Anzahl von Elementen enthalten soll (siehe Ist dies das richtige Steuerelement?).
Auswahl folgt dem Fokus
Wenn Sie die Tastatur verwenden, um zwischen Elementen in einer RadioButtons Gruppe zu navigieren, wird der Fokus von einem Element zum nächsten verschoben, das neu fokussierte Element wird ausgewählt, und das zuvor fokussierte Element wird gelöscht.
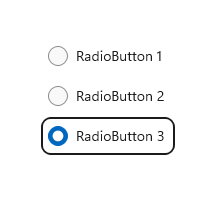
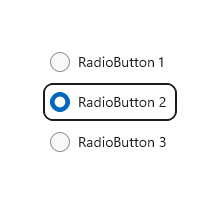
Vor der Tastaturnavigation

Fokussieren und Auswählen vor der Tastaturnavigation.
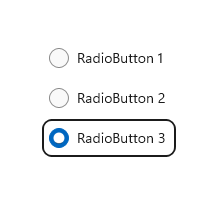
Nach der Tastaturnavigation

Fokus und Auswahl nach der Tastaturnavigation, wobei die NACH-UNTEN-TASTE den Fokus auf Optionsfeld 3 verschiebt, es auswählt und Optionsfeld 2 löscht.
Sie können den Fokus verschieben, ohne die Auswahl zu ändern, indem Sie strg+pfeiltasten verwenden, um zu navigieren. Nachdem der Fokus verschoben wurde, können Sie die LEERTASTE verwenden, um das Element auszuwählen, das derzeit den Fokus besitzt.
Navigieren mit Gamepad und Fernbedienung
Wenn Sie ein Gamepad oder eine Remotesteuerung verwenden, um zwischen Optionsfeldern zu navigieren, ist das Verhalten „Auswahl folgt Fokus“ deaktiviert, und der Benutzer muss die „A“-Taste drücken, um das Optionsfeld, das aktuell den Fokus hält, auszuwählen.
Barrierefreiheitsverhalten
In der folgenden Tabelle wird beschrieben, wie der Bildschirmleser Narrator eine RadioButtons-Gruppe verarbeitet und was angesagt wird. Dieses Verhalten hängt davon ab, wie ein Benutzer die Detaileinstellungen der Sprachausgabe festgelegt hat.
| Maßnahme | Ankündigung des Erzählers |
|---|---|
| Der Fokus wird auf ein ausgewähltes Element verschoben. | „Name, RadioButton, ausgewählt, x von N“ |
| Der Fokus wird auf ein nicht ausgewähltes Element verschoben. (Wenn Sie mit STRG-Pfeiltasten oder Xbox-Gamepad navigieren, das angibt, dass die Auswahl nicht auf den Fokus folgt.) |
"Name, RadioButton, nicht ausgewählt, x von N" |
Hinweis
Der Name, den Narrator für jedes Element angibt, ist der Wert der angefügten Eigenschaft AutomationProperties.Name, wenn sie für das Element verfügbar ist; andernfalls handelt es sich um den Wert, der von der ToString-Methode des Elements zurückgegeben wird.
x ist die Nummer des aktuellen Elements. N ist die Gesamtanzahl der Elemente in der Gruppe.
Erstellen einer WinUI RadioButtons-Gruppe
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Das RadioButtons Steuerelement verwendet ein Inhaltsmodell, das einem ItemsControl-Objekt ähnelt. Dies bedeutet, dass du:
- Füllen Sie es auf, indem Sie Elemente direkt zur Items-Auflistung hinzufügen oder Daten an die ItemsSource-Eigenschaft binden.
- Verwenden Sie die SelectedIndex - oder SelectedItem-Eigenschaften , um abzurufen und festzulegen, welche Option ausgewählt ist.
- Behandeln Sie das SelectionChanged-Ereignis , um Maßnahmen zu ergreifen, wenn eine Option ausgewählt wird.
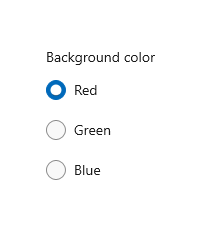
Hier deklarieren Sie ein einfaches RadioButtons Steuerelement mit drei Optionen. Die Header-Eigenschaft ist so festgelegt, dass die Gruppe eine Bezeichnung erhält, und die SelectedIndex Eigenschaft wird so festgelegt, dass eine Standardoption bereitgestellt wird.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
Das Ergebnis sieht wie folgt aus:

Um eine Aktion auszuführen, wenn der Benutzer eine Option auswählt, behandeln Sie das SelectionChanged-Ereignis . Hier ändern Sie die Hintergrundfarbe eines Border-Elements namens "ExampleBorder" (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Tipp
Sie können das ausgewählte Element auch aus der SelectionChangedEventArgs.AddedItems-Eigenschaft abrufen. Bei Index 0 gibt es nur ein ausgewähltes Element, sodass Sie das ausgewählte Element wie folgt abrufen können: string colorName = e.AddedItems[0] as string;
Auswahlzustände
Ein Optionsfeld weist zwei Zustände auf: ausgewählt oder deaktiviert. Wenn eine Option in einer RadioButtons Gruppe ausgewählt ist, können Sie den Wert aus der SelectedItem-Eigenschaft und dessen Position in der Auflistung aus der SelectedIndex-Eigenschaft abrufen. Ein Optionsfeld kann gelöscht werden, wenn ein Benutzer ein anderes Optionsfeld in derselben Gruppe auswählt, aber es kann nicht gelöscht werden, wenn der Benutzer es erneut auswählt. Sie können eine Optionsfeldgruppe jedoch programmgesteuert löschen, indem Sie sie SelectedItem = nulloder SelectedIndex = -1festlegen. (Das Festlegen von SelectedIndex auf einen beliebigen Wert außerhalb des Bereichs der Items-Auflistung führt zu keiner Auswahlmöglichkeit.)
RadioButtons-Inhalt
Im vorherigen Beispiel haben Sie das RadioButtons Steuerelement mit einfachen Zeichenfolgen aufgefüllt. Das Steuerelement stellte die Radiobuttons bereit und verwendete die Texte als Beschriftung für jede.
Sie können das RadioButtons Steuerelement jedoch mit einem beliebigen Objekt auffüllen. In der Regel soll das Objekt eine Zeichenfolgendarstellung bereitstellen, die als Beschriftung verwendet werden kann. In einigen Fällen kann ein Bild anstelle von Text geeignet sein.
Hier werden SymbolIcon-Elemente verwendet, um das Steuerelement aufzufüllen.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Sie können auch einzelne RadioButton-Steuerelemente verwenden, um die RadioButtons Elemente aufzufüllen. Dies ist ein Sonderfall, den wir später besprechen. Siehe "RadioButton"-Steuerelemente in einer RadioButtons-Gruppe.
Ein Vorteil der Verwendung eines beliebigen Objekts besteht darin, dass Sie das RadioButtons Steuerelement an einen benutzerdefinierten Typ in Ihrem Datenmodell binden können. Im nächsten Abschnitt wird dies veranschaulicht.
Datenbindung
Das RadioButtons Steuerelement unterstützt die Datenbindung an die ItemsSource-Eigenschaft . In diesem Beispiel wird gezeigt, wie Sie das Steuerelement an eine benutzerdefinierte Datenquelle binden können. Die Darstellung und Funktionalität dieses Beispiels entspricht dem vorherigen Hintergrundfarbbeispiel. Hier werden die Farbpinsel jedoch im Datenmodell gespeichert, anstatt im SelectionChanged Ereignishandler erstellt zu werden.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
RadioButton-Steuerelemente in einer RadioButtons-Gruppe
Sie können einzelne -RadioButton-Steuerelemente verwenden, um die RadioButtons Elemente zu befüllen. Sie können dies tun, um Zugriff auf bestimmte Eigenschaften zu erhalten, z. B. AutomationProperties.Name, oder Sie könnten bereits über RadioButton-Code verfügen, möchten jedoch das Layout und die Navigation von RadioButtonsnutzen.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Wenn Sie RadioButton Steuerelemente in einer RadioButtons Gruppe verwenden, weiß das RadioButtons-Steuerelement, wie die RadioButtondargestellt wird, sodass Sie nicht mit zwei Auswahlkreisen enden.
Es gibt jedoch einige Verhaltensweisen, die Sie beachten sollten. Wir empfehlen, den Zustand und die Ereignisse entweder für die einzelnen Steuerelemente oder für RadioButtonszu handhaben, jedoch nicht beides, um Konflikte zu vermeiden.
Diese Tabelle enthält die zugehörigen Ereignisse und Eigenschaften für beide Steuerelemente.
| RadioButton | RadioButtons |
|---|---|
| Markiert, Unmarkiert, Klicken | AuswahlGeändert |
| istAusgewählt | SelectedItem, SelectedIndex |
Wenn Sie Ereignisse für eine einzelne RadioButtonbehandeln, wie zum Beispiel Checked oder Unchecked, und auch das Ereignis RadioButtons.SelectionChanged behandeln, werden beide Ereignisse ausgelöst. Das RadioButton Ereignis tritt zuerst auf, und dann tritt das RadioButtons.SelectionChanged Ereignis auf, was zu Konflikten führen kann.
Die Eigenschaften IsChecked, SelectedItemund SelectedIndex bleiben synchron. Eine Änderung an einer Eigenschaft aktualisiert die beiden anderen Eigenschaften.
Die RadioButton.GroupName-Eigenschaft wird ignoriert. Die Gruppe wird vom RadioButtons-Steuerelement erstellt.
Definition mehrerer Spalten
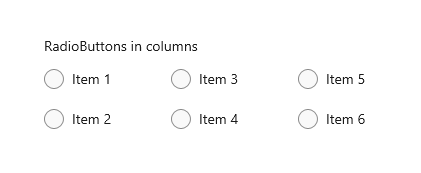
Standardmäßig ordnet das Steuerelement RadioButtons seine Optionsfelder vertikal in einer einzelnen Spalte an. Sie legen die MaxColumns-Eigenschaft fest, damit das Steuerelement die Radiobuttons in mehreren Spalten anordnet. (Wenn Sie dies tun, werden sie in Spalten-Hauptreihenfolge angeordnet, in der Elemente von oben nach unten ausgefüllt werden, dann von links nach rechts.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Tipp
Um Elemente in einer einzigen horizontalen Zeile anzuordnen, legen Sie MaxColumns auf die Anzahl der Elemente in der Gruppe fest.
Erstellen Sie Ihre eigene RadioButton-Gruppe
Von Bedeutung
Es wird empfohlen, das Steuerelement RadioButtons zum Gruppieren von Elementen RadioButton zu verwenden.
Optionsschaltflächen funktionieren in Gruppen. Sie können einzelne RadioButton-Steuerelemente auf zwei Arten gruppieren:
- Platzieren Sie sie im selben übergeordneten Container.
- Legen Sie die GroupName-Eigenschaft für jedes Optionsfeld auf denselben Wert fest.
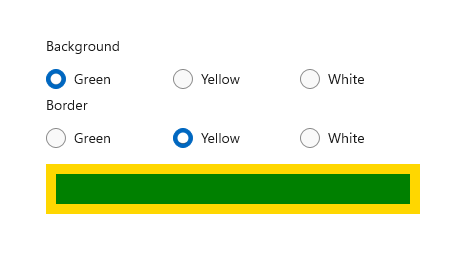
In diesem Beispiel wird die erste Gruppe von Auswahlknöpfen implizit gruppiert, indem sie sich im selben Stapelbereich befinden. Die zweite Gruppe wird auf zwei Stackpanels aufgeteilt, sodass GroupName verwendet wird, um sie in einer einzigen Gruppe zu vereinen.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Diese beiden Steuerelementgruppen RadioButton sehen wie folgt aus:

Radio-Button-Zustände
Ein Optionsfeld weist zwei Zustände auf: ausgewählt oder deaktiviert. Wenn ein Optionsfeld aktiviert ist, ist die IsChecked-Eigenschaft auf true festgelegt. Wenn ein Optionsfeld zurückgesetzt wird, wird die IsChecked-Eigenschaft auf falsegesetzt. Ein Optionsfeld kann gelöscht werden, wenn ein Benutzer ein anderes Optionsfeld in derselben Gruppe auswählt, aber es kann nicht gelöscht werden, wenn der Benutzer es erneut auswählt. Sie können ein Optionsfeld jedoch programmgesteuert löschen, indem Sie seine IsChecked-Eigenschaft auf falsefestlegen.
Zu berücksichtigende visuelle Elemente
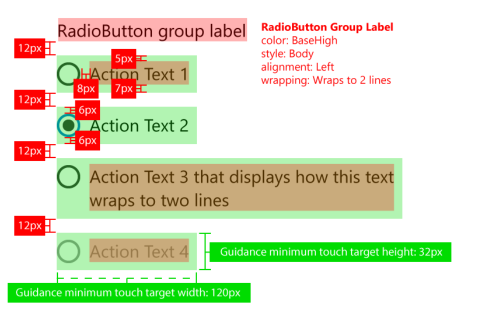
Der Standardabstand einzelner RadioButton-Steuerelemente unterscheidet sich von dem, der von einer RadioButtons-Gruppe bereitgestellt wird. Wenn Sie den RadioButtons-Abstand auf einzelne RadioButton-Steuerelemente anwenden möchten, verwenden Sie einen Margin-Wert von 0,0,7,3, wie hier gezeigt wird.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
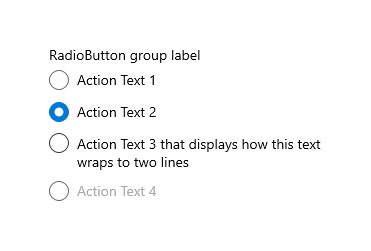
Die folgenden Bilder zeigen den bevorzugten Abstand der Optionsfelder in einer Gruppe.


Hinweis
Wenn Sie ein WinUI RadioButtons-Steuerelement verwenden, sind die Abstände, Ränder und Ausrichtung bereits optimiert.
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Das RadioButtons-Steuerelement für UWP-Apps ist bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für diese Steuerelemente sind in den Namespaces "Windows.UI.Xaml.Controls " und "Microsoft.UI.Xaml.Controls " vorhanden.
- UWP-APIs: RadioButton-Klasse, IsChecked-Eigenschaft, Checked-Ereignis
- WinUI 2-Apis: RadioButtons-Klasse, SelectedItem-Eigenschaft, SelectedIndex-Eigenschaft, SelectionChanged-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie den Radiobutton in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Es gibt zwei Möglichkeiten zum Erstellen von Optionsfeldgruppen.
- Ab WinUI 2.3 empfehlen wir das RadioButtons-Steuerelement . Dieses Steuerelement vereinfacht das Layout, behandelt die Tastaturnavigation und die Barrierefreiheit und unterstützt die Bindung an eine Datenquelle.
- Sie können Gruppen einzelner RadioButton-Steuerelemente verwenden. Wenn Ihre App WinUI 2.3 oder höher nicht verwendet, ist dies die einzige Option.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Zugehörige Themen
Windows developer
