Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Der Text der Benutzeroberfläche wird auf UI-Oberflächen angezeigt. Dieser Text enthält Steuerelementbeschriftungen und statischen Text:
- Steuerelementbeschriftungen identifizieren Steuerelemente und werden direkt auf oder neben den Steuerelementen platziert.
- Statischer Text, der so genannt wird, weil er nicht Teil eines interaktiven Steuerelements ist, liefert den Benutzern detaillierte Anweisungen oder Erklärungen, damit sie fundierte Entscheidungen treffen können.
Hinweis: Richtlinien zu Stil und Ton, Schriftarten und Bezeichnungen für die gemeinsame Kontrolle werden in separaten Artikeln vorgestellt.
Verwendungsmuster
Der Benutzeroberflächentext weist mehrere Verwendungsmuster auf:
| Verwendung | Beschreibung |
|---|---|
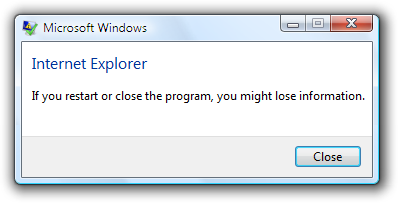
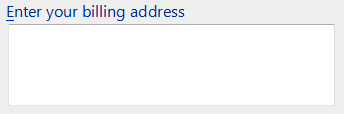
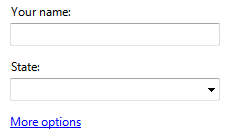
| Titelleistentext Verwenden Sie Titelleistentext, um ein Fenster oder die Quelle eines Dialogfelds zu identifizieren. |
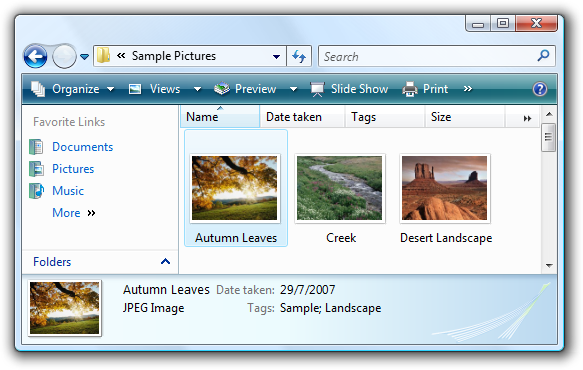
 In diesem Beispiel identifiziert der Titelleistentext ein Fenster. |
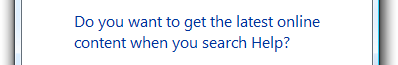
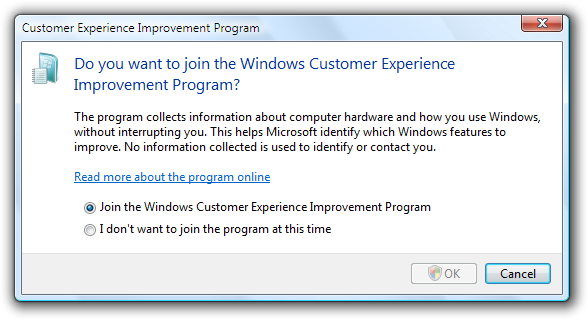
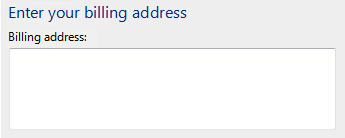
| Hauptanweisungen Verwenden Sie die prominente Hauptanweisung, um präzise zu erläutern, was im Fenster oder auf der Seite zu tun ist. |
Die Anweisung muss eine spezifische Aussage, eine Aufforderung oder eine Frage sein. Gute Hauptanweisungen vermitteln das Ziel des Benutzers und konzentrieren sich nicht nur auf die Bedienung der Benutzeroberfläche.  In diesem Beispiel wird der Benutzer durch den Hauptanweisungstext direkt mit einer Frage nach seinem eigenen Nutzen oder Interesse konfrontiert. |
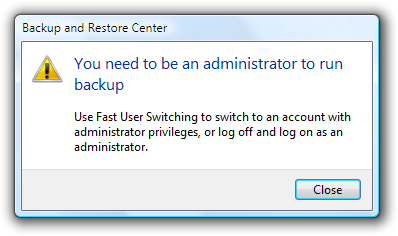
| Ergänzende Anweisungen Verwenden Sie bei Bedarf eine ergänzende Anweisung, um zusätzliche hilfreiche Informationen zum besseren Verständnis oder zur Verwendung des Fensters oder der Seite bereitzustellen. |
Sie können detailliertere Informationen bereitstellen, den Kontext erläutern und die Terminologie definieren. Ergänzende Anweisungen erläutern die Hauptanweisung, ohne sie einfach umzuformulieren.  In diesem Beispiel bieten die Zusatzanweisungen zwei mögliche Vorgehensweisen als Reaktion auf die in der Hauptanweisung enthaltenen Informationen. |
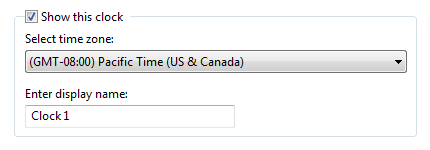
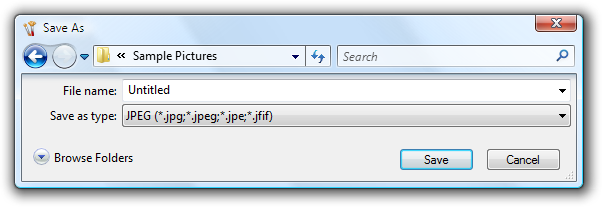
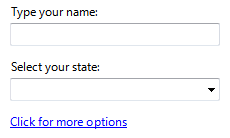
| Steuerelementbezeichnungen Bezeichnungen direkt auf oder neben Steuerelementen. |
 In diesem Beispiel kennzeichnen die Steuerbezeichnungen die Einstellungen der Schreibtischuhr, die der Benutzer auswählen oder ändern kann. |
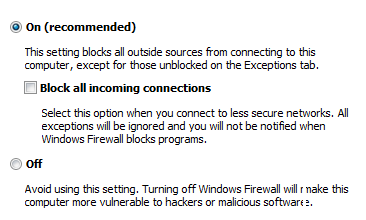
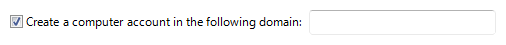
| Ergänzende Erläuterungen Eine Ausarbeitung der Steuerelementbezeichnungen (in der Regel für Befehlslinks, Optionsfelder und Kontrollkästchen). |
 In diesem Beispiel erläutern die ergänzenden Erläuterungen die Auswahlmöglichkeiten. |
Entwurfskonzepte
Softwareentwickler denken oft an Text, der an Produktdokumentation und technischen Support delegiert wurde. „Zuerst schreiben wir den Code, und dann stellen wir jemanden ein, der uns hilft zu erklären, was wir entwickelt haben.“ In Wirklichkeit wird der wichtige Text jedoch schon früher im Prozess geschrieben, wenn die Benutzeroberfläche konzipiert und kodiert wird. Schließlich wird dieser Text häufiger und von mehr Menschen gelesen als vielleicht jede andere Art von technischer Schrift.
Die Verständlichkeit des Textes ist entscheidend für eine effektive Benutzeroberfläche. Professionelle Autoren und Redakteure sollten mit Softwareentwicklern an Benutzeroberflächentexten als integralem Bestandteil des Designprozesses arbeiten. Lassen Sie sie schon früh am Text arbeiten, denn Textprobleme zeigen oft auch Designprobleme auf. Wenn Ihr Team Schwierigkeiten hat, einen Entwurf zu erklären, ist es oft der Entwurf und nicht die Erklärung, die verbessert werden muss.
Ein Entwurfsmodell für UI-Text
Wenn Sie über Benutzeroberflächentext und seine Platzierung auf Ihren UI-Oberflächen nachdenken, sollten Sie diese Fakten berücksichtigen:
- Beim konzentrierten, vertieften Lesen wird in der Reihenfolge von links nach rechts und von oben nach unten gelesen (in westlichen Kulturen).
- Bei der Verwendung von Software sind die Benutzer*innen nicht in die Benutzeroberfläche selbst, sondern in ihre Arbeit vertieft. Folglich lesen die Benutzer den Benutzeroberflächentext nicht, sondern scannen ihn.
- Beim Scannen eines Fensters kann es vorkommen, dass die Benutzer*innen den Eindruck hat, den Text zu lesen, während er ihn in Wirklichkeit filtert. Sie verstehen den Benutzeroberflächentext oft nicht wirklich, wenn sie nicht die Notwendigkeit dazu sehen.
- Innerhalb eines Fensters erhalten verschiedene Benutzeroberflächenelemente unterschiedlich viel Aufmerksamkeit. Die Benutzer*innen neigen dazu, die Steuerelementbezeichnungen zuerst zu lesen, insbesondere diejenigen, die für die Erledigung der jeweiligen Aufgabe relevant erscheinen. Im Gegensatz dazu neigen die Benutzer*innen dazu, statische Texte nur dann zu lesen, wenn sie glauben, dass sie es müssen.
Bei einem allgemeinen Gestaltungsmodell sollten Sie nicht davon ausgehen, dass die Benutzer*innen den Text sorgfältig von links nach rechts und von oben nach unten lesen. Gehen Sie vielmehr davon aus, dass die Benutzer*innen zunächst das gesamte Fenster schnell überfliegen und dann den Benutzeroberflächentext in etwa in der folgenden Reihenfolge lesen:
- Interaktive Steuerelemente in der Mitte
- Die Commitschaltflächen
- Interaktive Steuerelemente, die an anderer Stelle gefunden wurden
- Hauptanweisung
- Ergänzende Erläuterungen
- Window title
- Anderer statischer Text im Haupttext
- Fußnoten
Sie sollten auch davon ausgehen, dass die Benutzer*innen sofort aufhören zu lesen, wenn sie sich entschieden haben, was sie tun wollen, und sie kümmern sich dann auch darum.
Redundanz beseitigen
Redundanter Text nimmt nicht nur wertvollen Platz auf dem Bildschirm weg, sondern schwächt auch die Wirksamkeit der wichtigen Ideen oder Aktionen, die Sie vermitteln wollen. Es ist auch eine Verschwendung der Zeit des Lesers, und das umso mehr in einem Kontext, in dem das Scannen die Norm ist. Windows ist bestrebt, den Benutzer*innen gut und prägnant zu erklären, was sie einmal tun müssen.
Überprüfen Sie jedes Fenster und beseitigen Sie überflüssige Wörter und Anweisungen, sowohl innerhalb als auch über verschiedene Steuerungen hinweg. Verzichten Sie nicht auf wichtigen Text; seien Sie explizit, wo immer es nötig ist, aber seien Sie nicht redundant und erklären Sie nicht das Offensichtliche.
Vermeiden von übermäßigem Informationsaustausch
Selbst wenn der Text nicht überflüssig ist, könnte er zu umfangreich sein, um alle Einzelheiten zu erklären. Zu viel Text schreckt vom Lesen ab; das Auge neigt dazu, ihn zu übergehen, was ironischerweise eher zu weniger als zu mehr Kommunikation führt. Vermitteln Sie im Benutzeroberflächentext kurz und bündig die wesentlichen Informationen. Wenn für einige Benutzer*innen oder bestimmte Szenarien weitere Informationen erforderlich sind, geben Sie einen Link zu detaillierteren Hilfeinhalten oder vielleicht zu einem Glossareintrag zur Klärung eines Begriffs an.
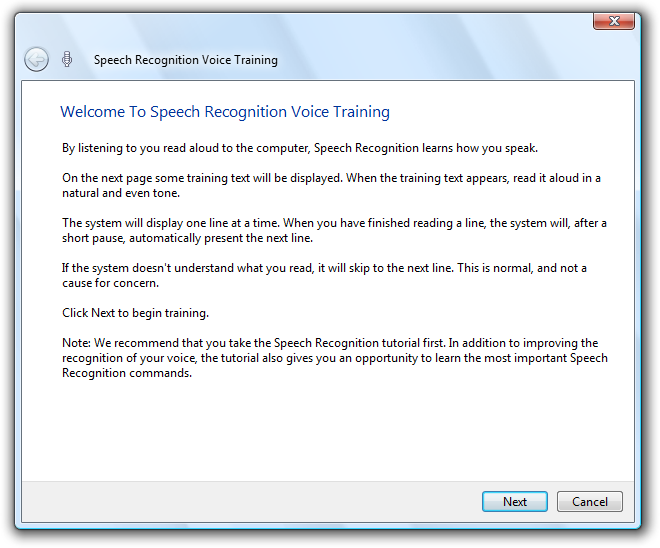
Falsch:

In diesem Beispiel gibt es zu viel Text, um ihn leicht zu scannen. Obwohl dies vom Designer nicht beabsichtigt war, ist der Text so umfangreich, dass die Benutzer wahrscheinlich auf „Weiter“ klicken, ohne etwas zu lesen.
Um zu vermeiden, dass der Text zum Lesen verleitet, sollten Sie ihn so gestalten, dass jedes Wort zählt. Was nichts gibt, nimmt etwas weg, also verwenden Sie einfache, prägnante Texte.
Verwenden der umgekehrten Pyramide
Akademische Texte sind in der Regel pyramidenförmig aufgebaut, d. h. sie bauen auf einer Grundlage von Fakten auf, arbeiten mit diesen Fakten und bauen auf einer Schlussfolgerung auf, die eine pyramidenartige Struktur bildet. Im Gegensatz dazu verwenden Journalisten eine „umgekehrte Pyramide“, die mit der Schlussfolgerung als grundlegendem „Mitnahmeeffekt“ beginnt, der für die Leser*innen wichtig ist. Anschließend werden nach und nach weitere Details hinzugefügt, die den Leser*innen vielleicht nur zum Überfliegen interessieren. Der Vorteil dieses Stils ist, dass er direkt auf den Punkt kommt und es den Leser*innen ermöglicht, das Lesen an jeder beliebigen Stelle zu unterbrechen und trotzdem die wesentlichen Informationen zu verstehen.
Bei Benutzeroberflächentexten sollten Sie die Struktur der umgekehrten Pyramide anwenden. Bringen Sie die wesentlichen Informationen gleich auf den Punkt, lassen Sie die Benutzer*innen jederzeit aufhören zu lesen, und verwenden Sie einen Hilfe-Link, um den Rest der Pyramide zu präsentieren.

In diesem Beispiel befinden sich die wesentlichen Informationen in der Abfrage des Hauptanweisungstextes, zusätzliche hilfreiche Informationen in den Zusatzanweisungen, und Details sind durch Anklicken eines Hilfe-Links verfügbar.
Wenn Sie nur fünf Dinge tun...
- Arbeiten Sie frühzeitig am Text, da Textprobleme oft auf Designprobleme hinweisen.
- Gestalten Sie Ihren Text zum Scannen.
- Überflüssigen Text streichen.
- Verwenden Sie leicht verständliche Texte; kommunizieren Sie nicht zu viel.
- Geben Sie bei Bedarf Links zu Hilfeinhalten für ausführlichere Informationen an.
Richtlinien
Allgemein
Entfernen Sie redundanten Text. Achten Sie auf redundanten Text in Fenstertiteln, Hauptanweisungen, ergänzenden Anweisungen, Inhaltsbereichen, Befehlsverknüpfungen und Festlegen-Schaltflächen. Lassen Sie in der Regel den vollständigen Text in den Hauptanweisungen und interaktiven Steuerelementen und entfernen Sie Redundanzen an den anderen Stellen.
Vermeiden Sie große Abschnitte mit Benutzeroberflächentext. Dies kann unter anderem auf folgende Weise geschehen:
- Gliedern Sie den Text in kürzere Sätze und Absätze.
- Wenn nötig, sollten Hilfe-Links zu nützlichen, aber nicht unbedingt notwendigen Informationen bereitgestellt werden.
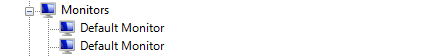
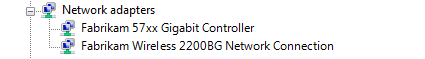
Wählen Sie Objektnamen und Beschriftungen, die klar kommunizieren und unterscheiden, was das Objekt tut. Die Benutzer*innen sollten nicht erst herausfinden müssen, was das Objekt wirklich bedeutet oder wie es sich von anderen Objekten unterscheidet.
Falsch:

Empfohlen:

In dem falschen Beispiel werden die Objektnamen überhaupt nicht unterschieden; das bessere Beispiel zeigt eine starke Differenzierung nach Produktnamen.
Wenn Sie sicherstellen möchten, dass die Benutzer*innen einen bestimmten Text im Zusammenhang mit einer Aktion lesen, platzieren Sie ihn auf einem interaktiven Steuerelement.
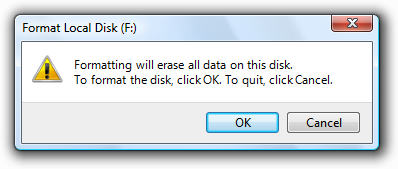
- Akzeptabel:

- In diesem Beispiel besteht die Möglichkeit, dass die Benutzer*innen den erklärenden Text nicht lesen, den sie bestätigen.
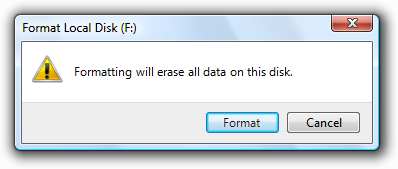
- Besser:

- In diesem Beispiel können Sie sicher sein, dass zumindest die Benutzer*innen wissen, dass sie im Begriff sind, einen Datenträger zu formatieren.
Verwenden Sie ein Leerzeichen zwischen Sätzen. Nicht zwei.
Schriftarten, Größen und Farben
- Verwenden Sie blauen Text nur für Links und Hauptanweisungen.
- Verwenden Sie grünen Text nur für URLs in Suchergebnissen.
Die folgenden Schriftarten und Farben sind Standardwerte für Windows.
| Muster | Designsymbol | Schrift, Farbe |
|---|---|---|
 |
CaptionFont |
9 Pt. Schwarz (#000000) Segoe UI |
 |
MainInstruction |
12 Pt. Blau (#003399) Segoe UI |
 |
Anleitung |
9 Pt. Schwarz (#000000) Segoe UI |
 |
BodyText |
9 Pt. Schwarz (#000000) Segoe UI |
 |
BodyText |
9 Pt. Schwarz (#000000) Segoe UI, fett oder kursiv |
 |
BodyText |
9 pt. schwarz (#000000) Segoe UI, in einem Feld |
 |
Disabled |
9 Pt. Dunkelgrau (#323232) Segoe UI |
 |
HyperLinkText |
9 Pt. Blau (#0066CC) Segoe UI |
 |
Hot |
9 Pt. Hellblau (#3399FF) Segoe UI |
 |
11 Pt. Blau (#003399) Segoe UI |
|
 |
11 Pt. Schwarz (#000000) Segoe UI |
|
 |
(none) |
9 Pt. Schwarz (#000000) Calibri |
 |
(none) |
17 Pt. Schwarz (#000000) Calibri |
Weitere Informationen und Beispiele finden Sie unter Schriftarten und Farbe.
Andere Textmerkmale
Fett
Verwenden Sie Fettdruck sparsam, um die Aufmerksamkeit auf Text zu lenken, den die Benutzer*innen lesen müssen. Benutzer,*innen die beispielsweise eine Liste von Optionsfeldern durchgehen, werden es zu schätzen wissen, wenn die Beschriftungen fett gedruckt sind, um sich vom Text abzuheben, der zusätzliche Informationen zu den einzelnen Optionen enthält. Beachten Sie, dass zu viel Fettdruck die Wirkung mindert.
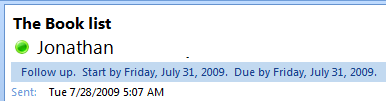
Verwenden Sie bei gekennzeichneten Daten Fettdruck, um zu betonen, was für die Daten allgemein am wichtigsten ist.
Bei überwiegend allgemeinen Daten (die ohne ihre Kennzeichnung wenig aussagekräftig sind, wie z. B. Zahlen oder Datumsangaben) sollten Sie fett gedruckte Kennzeichnungen und einfache Daten verwenden, damit die Benutzer*innen die Datentypen leichter erkennen und verstehen können.
Verwenden Sie für meist selbsterklärende Daten einfache Bezeichnungen und fett formatierte Daten, damit Benutzer*innen sich auf die Daten selbst konzentrieren können.
Alternativ können Sie auch dunkelgrauen Text verwenden, um weniger wichtige Informationen abzuschwächen, anstatt die wichtigeren Informationen durch Fettdruck hervorzuheben.

In diesem Beispiel werden die Daten nicht durch Fettdruck hervorgehoben, sondern die Bezeichnungen werden durch die Verwendung von Dunkelgrau abgemildert.
Nicht alle Schriftarten unterstützen Fettdruck, daher sollte er für das Verständnis des Textes nie entscheidend sein.
Kursiv
Zur wörtlichen Bezugnahme auf Text verwenden. Verwenden Sie zu diesem Zweck keine Anführungszeichen.
Richtig:
Die Begriffe „Dokument“ und „Datei“ werden häufig synonym verwendet.
Wird für Eingabeaufforderungen in Textfeldern und bearbeitbaren Dropdownlisten verwendet.

In diesem Beispiel ist die Aufforderung im Suchfeld als kursiver Text formatiert.
Verwenden Sie diese sparsam, um bestimmte Wörter hervorzuheben, um das Verständnis zu erleichtern.
Nicht alle Schriftarten unterstützen kursiv Schrift, daher sollte er für das Verständnis des Textes nie entscheidend sein.
Fett Kursiv
- Nicht im Benutzeroberflächentext verwenden.
Unterstrich
- Nicht verwenden, außer für Links.
- Nicht zur Betonung verwenden. Verwenden Sie stattdessen kursiv.
Interpunktion
Perioden
- Nicht am Ende von Steuerelementbezeichnungen, Hauptanweisungen oder Hilfe-Links platzieren.
- Am Ende von ergänzenden Anweisungen, ergänzenden Erläuterungen oder anderen statischen Texten, die einen vollständigen Satz bilden.
Fragezeichen
- Am Ende aller Fragen anbringen. Im Gegensatz zu Punkten werden Fragezeichen für alle Arten von Text verwendet.
Ausrufezeichen
- Vermeiden Sie in Geschäftsanwendungen.
- Ausnahmen: Ausrufezeichen werden manchmal im Zusammenhang mit dem Abschluss von Downloads („Fertig!“) und als Hinweis auf Webinhalte („Neu!“) verwendet.
Kommata
- In einer Liste mit drei oder mehr Einträgen setzen Sie immer ein Komma nach dem vorletzten Eintrag in der Liste.
Doppelpunkte
- Verwenden Sie Doppelpunkte am Ende von externen Steuerelementbezeichnungen. Dies ist besonders wichtig für die Barrierefreiheit, da einige Hilfstechnologien nach Doppelpunkten suchen, um Steuerelementbezeichnungen zu identifizieren.
- Verwenden Sie einen Doppelpunkt, um eine Liste von Elementen einzuführen.
Ellipsen
Ellipsen bedeuten Unvollständigkeit. Verwenden Sie Ellipsen in Benutzeroberflächentexten wie folgt:
Befehle: Um anzugeben, dass ein Befehl zusätzliche Informationen benötigt. Verwenden Sie keine Ellipsen, wenn eine Aktion nur dann ein weiteres Fenster anzeigt, wenn zusätzliche Informationen erforderlich sind. Weitere Informationen finden Sie unter Befehlsschaltflächen.
Daten: Um anzugeben, dass der Text abgeschnitten wird.
Bezeichnungen: Um anzugeben, dass eine Aufgabe ausgeführt wird (z. B. „Die Suche läuft...“).
Tipp: Abgeschnittener Text in einem Fenster oder auf einer Seite mit ungenutztem Platz weist auf ein schlechtes Layout oder eine zu kleine Standardfenstergröße hin. Bemühen Sie sich um Layouts und Standard-Fenstergrößen, die die Menge an abgeschnittenem Text eliminieren oder reduzieren. Weitere Informationen finden Sie unter Layout.
Machen Sie Ellipsen nicht interaktiv. Um abgeschnittenen Text anzuzeigen, lassen Sie die Benutzer die Größe des Steuerelements ändern, um mehr Text zu sehen, oder verwenden Sie stattdessen ein Steuerelement mit schrittweiser Anzeige.
Anführungszeichen und Apostrophe
Um sich wörtlich auf einen Text zu beziehen, verwenden Sie kursive Formatierungen anstelle von Anführungszeichen.
Setzen Sie Fenstertitel und Steuerelementbezeichnungen nur dann in Anführungszeichen, wenn dies erforderlich ist, um Verwechslungen zu vermeiden, und Sie nicht fett formatieren können.
Bei Anführungszeichen sind doppelte Anführungszeichen (" ") vorzuziehen; einfache Anführungszeichen sind zu vermeiden.
Richtig:
Sind Sie sicher, dass Sie "Ordner der Katze Sparky" löschen wollen?
Falsch:
Sind Sie sicher, dass Sie "Ordner der Katze Sparky" löschen wollen?
Großbuchstaben
Verwenden Sie für Titel die Großschreibung im Stil von Titeln, für alle anderen Benutzeroberflächenelemente die Großschreibung im Stil von Sätzen. Dies ist für den Windows-Ton besser geeignet.
Ausnahme: Bei älteren Anwendungen können Sie für Befehlsschaltflächen, Menüs und Spaltenüberschriften die Großschreibung im Stil von Titeln verwenden, wenn dies erforderlich ist, um eine Vermischung der Großbuchstaben zu vermeiden.

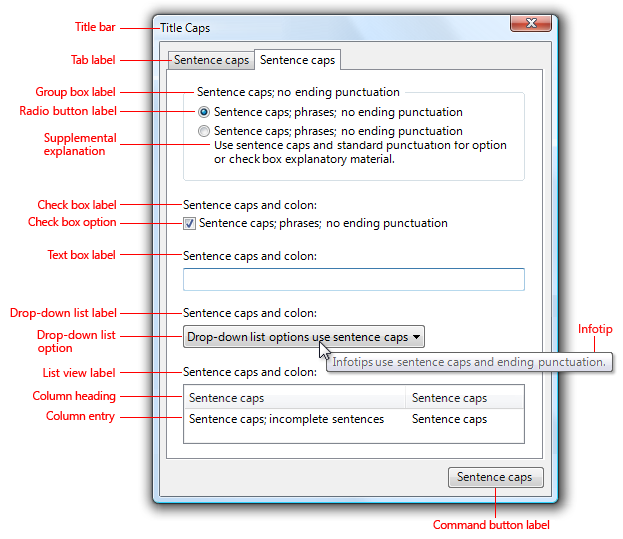
Dieses allgemeine Beispiel zeigt die korrekte Großschreibung und Zeichensetzung für Eigenschaftsblätter.

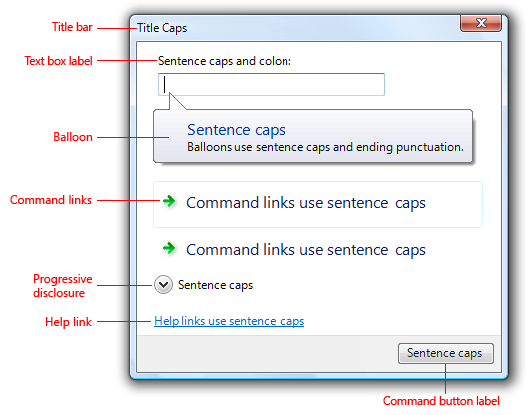
Dieses allgemeine Beispiel zeigt die korrekte Großschreibung und Zeichensetzung für Dialoge.
Bei Namen von Merkmalen und Technologien sollten Sie bei der Großschreibung zurückhaltend sein. In der Regel sollten nur Hauptkomponenten großgeschrieben werden (mit Groß-/Kleinschreibung im Titelformat).
Richtig:
Analysis Services, Cubes, Dimensionen
Analysis Services ist eine wesentliche Komponente von SQL Server, daher ist die Großschreibung des Titels angemessen; Cubes und Dimensionen sind gängige Elemente von Datenbankanalysesoftware, daher ist es nicht notwendig, sie groß zu schreiben.
Achten Sie bei Namen von Funktionen und Technologien auf die Großschreibung. Wenn der Name mehr als einmal auf einem Bildschirm der Benutzeroberfläche erscheint, sollte er immer auf dieselbe Weise erscheinen. Ebenso sollte der Name auf allen Bildschirmen der Benutzeroberfläche des Programms einheitlich dargestellt werden.
Schreiben Sie die Namen allgemeiner Elemente der Benutzeroberfläche, wie Symbolleiste, Menü, Bildlaufleiste, Schaltfläche und Symbol, nicht groß.
- Ausnahmen: Adressleiste, Verknüpfungsleiste.
Verwenden Sie nicht alle Großbuchstaben für die Tastaturtasten. Befolgen Sie stattdessen die von Standardtastaturen verwendete Großschreibung bzw. die Kleinschreibung, wenn die Taste auf der Tastatur nicht beschriftet ist.
Richtig:
LEERTASTE, TAB, EINGABETASTE, BILD-AUF, STRG+ALT+ENTF
Falsch:
LEERTASTE, TAB, EINGABETASTE, BILD-AUF, STRG+ALT+ENTF
Verwenden Sie nicht alle Großbuchstaben zur Hervorhebung. Studien haben gezeigt, dass dies schwer zu lesen ist und von den Nutzern eher als „schreien“ empfunden wird. Für Warnungen verwenden Sie ein Warnsymbol und eine klar formulierte Erklärung der Situation. Es ist nicht notwendig, z. B. den Begriff WARNUNG in Großbuchstaben zu schreiben.
Weitere Informationen finden Sie im Abschnitt „Text“ oder „Beschriftungen“ in den Richtlinien für die einzelnen Benutzeroberflächenkomponenten.
Datums- und Zeitangaben
Das Format von Daten und Uhrzeiten sollte nicht fest codiert werden. Respektieren Sie die Wahl des Gebietsschemas und die Anpassungsoptionen für die Datums- und Zeitformate des Benutzers. Die Benutzer*innen wählen diese in der Option Region und Sprache des Bedienfelds aus.


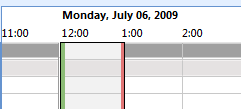
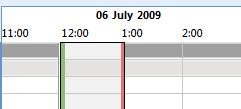
In diesen Beispielen aus Microsoft Outlook sind beide Formate für das lange Datum korrekt. Sie spiegeln die unterschiedlichen Entscheidungen wider, die die Benutzer*innen im Kontrollfeld „Region und Sprache“ getroffen haben.
Verwenden Sie das lange Datumsformat für Szenarien, die von zusätzlichen Informationen profitieren. Verwenden Sie das kurze Datumsformat für Kontexte, die nicht genügend Platz für das lange Format haben. Während die Benutzer*innen entscheiden, welche Informationen sie in das Lang- und Kurzformat aufnehmen möchten, wählen die Designer je nach Szenario und Kontext aus, welches Format in ihren Programmen angezeigt werden soll.

In diesem Beispiel hilft das lange Format des Datums den Benutzern bei der Organisation von Aufgaben und Fristen.
Globalisierung und Lokalisierung
Globalisierung bedeutet, Dokumente oder Produkte zu erstellen, die in jedem Land, jeder Region oder Kultur verwendet werden können. Unter Lokalisierung versteht man die Anpassung von Dokumenten oder Produkten für die Verwendung in einem anderen Ort als dem Ursprungsland/der Ursprungsregion. Berücksichtigen Sie beim Schreiben von Benutzeroberflächentext die Globalisierung und Lokalisierung. Ihr Programm wird möglicherweise in andere Sprachen übersetzt und in Kulturen verwendet, die sich von Ihrer eigenen stark unterscheiden.
Für Steuerelemente mit variablem Inhalt (z. B. Listen- und Baumansichten) wählen Sie eine Breite, die für die längsten gültigen Daten geeignet ist.
Planen Sie in der Benutzeroberfläche genügend Platz für zusätzliche 30 Prozent (bis zu 200 Prozent bei kürzeren Texten) für alle Texte (aber nicht für Zahlen) ein, die lokalisiert werden sollen. Bei der Übersetzung von einer Sprache in eine andere ändert sich oft die Zeilenlänge des Textes.
Setzen Sie Zeichenfolgen nicht zur Laufzeit aus Teilzeichenfolgen zusammen. Verwenden Sie stattdessen vollständige Sätze, damit es für den Übersetzer keine Unklarheiten gibt.
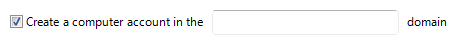
Verwenden Sie ein untergeordnetes Steuerelement, die darin enthaltenen Werte oder die Beschriftung seiner Einheiten nicht, um einen Satz oder eine Phrase zu erstellen. Ein solches Design ist nicht lokalisierbar, da die Satzstruktur je nach Sprache variiert.
Falsch:

Richtig:

Im falschen Beispiel befindet sich das Textfeld innerhalb der Beschriftung des Kontrollkästchens.
Machen Sie nicht nur einen Teil eines Satzes zu einem Link, denn bei der Übersetzung bleibt der Text möglicherweise nicht zusammen. Der Linktext sollte daher einen vollständigen Satz bilden.
- Ausnahme: Glossarlinks können inline, also als Teil eines Satzes, eingefügt werden.
Weitere Informationen finden Sie im Go Global Developer Center.
Titelleistentext
- Wählen Sie den Text der Titelleiste je nach Art des Fensters:
- Dokumentenzentrierte Programmfenster der obersten Ebene: Verwenden Sie das Format „Dokumentname – Programmname“. Die Namen der Dokumente werden zuerst angezeigt, um ein dokumentenzentriertes Gefühl zu vermitteln.
- Programmfenster der obersten Ebene, die nicht dokumentenzentriert sind: Es wird nur der Programmname angezeigt.
- Dialogfelder: Zeigt den Befehl, die Funktion oder das Programm an, von dem das Dialogfeld stammt. Verwenden Sie den Titel nicht, um den Zweck des Dialogfelds zu erläutern, denn dies ist der Zweck der Hauptanweisungen. Weitere Richtlinien finden Sie unter Dialogfelder.
- Assistenten: Zeigt den Namen des Assistenten an. Beachten Sie, dass das Wort „Assistent“ nicht in Assistentennamen eingeschlossen werden sollte. Weitere Richtlinien finden Sie unter Assistenten.
- Wenn bei Programmfenstern der obersten Ebene die Beschriftung der Titelleiste und das Symbol in der Nähe des oberen Bereichs des Fensters angezeigt werden, können Sie die Beschriftung der Titelleiste und das Symbol ausblenden, um Redundanz zu vermeiden. Sie müssen jedoch weiterhin intern einen geeigneten Titel für die Verwendung durch Windows festlegen.
- Schließen Sie bei Dialogfelder die Wörter „Dialogfeld“ und „Fortschritt“ nicht in den Titel ein. Diese Begriffe sind implizit und das Weglassen dieser Wörter erleichtert den Benutzer*innenn das Scannen der Titel.
Hauptanweisungen
Verwenden Sie die Hauptanweisung, um kurz und bündig zu erklären, was die Benutzer*innen in einem bestimmten Fenster oder auf einer bestimmten Seite tun sollen. Gute Hauptanweisungen vermitteln das Ziel des Benutzers und konzentrieren sich nicht nur auf die Bedienung der Benutzeroberfläche.
Drücken Sie die Hauptanweisung in Form einer zwingenden Anweisung oder einer konkreten Frage aus.
Falsch:

In diesem Beispiel gibt die Hauptanweisung lediglich den Namen des Programms an; sie fordert die Benutzer*innen nicht ausdrücklich zu einer bestimmten Aktion auf.
Ausnahmen: Fehlermeldungen, Warnmeldungen und Bestätigungen können in ihren Hauptanweisungen unterschiedliche Satzstrukturen verwenden.
Verwenden Sie nach Möglichkeit spezifische Verben. Spezifische Verben (wie „verbinden“, „speichern“ oder „installieren“) sind für Benutzer*innen aussagekräftiger als generische Verben (wie „konfigurieren“, „verwalten“ oder „festlegen“).
Wenn Sie für Systemsteuerungsseiten und Assistentenseiten kein bestimmtes Verb verwenden können, sollten Sie das Verb möglicherweise vollständig weglassen.
Akzeptabel:
Gebietsschema, Region und Sprache eingeben
Besser:
Gebietsschema, Region und Sprache
Bei Dialogfeldern, wie Fehlermeldungen und Warnungen, darf das Verb nicht weggelassen werden.
Fühlen Sie sich nicht verpflichtet, den Hauptanweisungstext zu verwenden, wenn das Hinzufügen nur überflüssig oder aus dem Kontext der Benutzeroberfläche offensichtlich wäre.

In diesem Beispiel ist der Kontext der Benutzeroberfläche bereits sehr klar; es besteht keine Notwendigkeit, einen Hauptanweisungstext hinzuzufügen.
Fassen Sie sich kurz, und verwenden Sie nur einen einzelnen, vollständigen Satz. Beschränken Sie die Hauptanweisung auf die wesentliche Information. Wenn Sie etwas mehr erklären müssen, sollten Sie eine zusätzliche Anweisung verwenden.
Verwenden Sie die übliche Groß-/Kleinschreibung.
Schließen Sie bei Anweisungen keinen abschließenden Punkt ein. Beenden Sie Fragen mit einem Fragezeichen.
Verwenden Sie für Statusdialogfelder eine Verlaufsform, um den aktiven Vorgang kurz zu erläutern, und platzieren Sie Auslassungspunkte am Ende. Beispiel: „Ihre Bilder werden gedruckt...“
Tipp: Sie können eine Hauptanweisung bewerten, indem Sie sich vorstellen, was Sie einem Freund sagen würden, wenn Sie ihm erklären, was er mit dem Fenster oder der Seite machen soll. Wenn die Hauptanweisung als Antwort unnatürlich, merkwürdig oder nicht hilfreich wäre, überarbeiten Sie sie.
Weitere Informationen finden Sie im Abschnitt „Hauptanweisung“ in den spezifischen Richtlinien für Benutzeroberflächenkomponenten.
Ergänzende Anweisungen
- Verwenden Sie bei Bedarf eine zusätzliche Anweisung, um zusätzliche Informationen zu geben, die für das Verständnis oder die Verwendung des Fensters oder der Seite hilfreich sind, wie z. B:
- Geben Sie den Kontext an, um zu erklären, warum das Fenster angezeigt wird, wenn es von einem Programm oder dem System initiiert wurde.
- Qualifizierende Informationen, die den Benutzer*innen bei der Entscheidung helfen, wie sie auf die Hauptanweisung reagieren sollen.
- Definieren wichtiger Begriffe.
- Verwenden Sie keine zusätzliche Anweisung, wenn sie nicht notwendig ist. Ziehen Sie es vor, alles mit der Hauptanweisung mitzuteilen, wenn Sie dies kurz und bündig tun können.
- Wiederholen Sie nicht einfach die Hauptanweisung mit anderen Worten. Lassen Sie stattdessen die ergänzende Anweisung weg, wenn es nichts hinzuzufügen gibt.
- Verwenden Sie vollständige Sätze und eine satzgemäße Großschreibung.
Steuerelementbezeichnungen
Bezeichnen Sie jedes Steuerelement oder jede Gruppe von Steuerelementen. Ausnahmen:
Textfelder und Dropdownlisten können mit Aufforderungen beschriftet werden.
Die schrittweise Anzeige der Steuerelemente ist im Allgemeinen nicht gekennzeichnet.
Untergeordnete Steuerelemente verwenden die Bezeichnung des zugehörigen Steuerelements. Steuerelemente für Drehungen sind immer untergeordnete Steuerelemente.
Lassen Sie Steuerelementbezeichnungen weg, die die Hauptanweisung wiederholen. In diesem Fall wird die Zugriffstaste für die Hauptanweisung festgelegt.
Akzeptabel:

In diesem Beispiel ist die Bezeichnung des Textfelds nur eine Wiederholung der Hauptanweisung.
Besser:

In diesem Beispiel wird die redundante Bezeichnung entfernt und die Zugriffstaste für die Hauptanweisung festgelegt.
Bezeichnungsplatzierung:
- Sprechblasen, Überprüfungsfelder, Befehlsschaltflächen, Gruppenfelder, Verknüpfungen, Registerkarten und Tipps werden direkt vom Steuerelement selbst beschriftet.
- Dropdownlisten, Listenfelder, Listenansichten, Fortschrittsbalken, Schieberegler, Textfelder und Baumansichten werden oben, linksbündig oder links beschriftet.
- Die schrittweisen Anzeigen der Steuerelemente sind in der Regel nicht beschriftet. Die Chevron-Schaltflächen sind auf der rechten Seite beschriftet.
Vergeben Sie für jedes interaktive Steuerelement mit Ausnahme von Links einen eindeutigen Zugriffsschlüssel. Weitere Informationen finden Sie unter Tastatur.
Halten Sie die Bezeichnungen kurz. Es ist jedoch zu beachten, dass das Hinzufügen von ein oder zwei Wörtern zu einer Bezeichnung zur Klarheit beitragen kann und manchmal die Notwendigkeit zusätzlicher Erklärungen überflüssig macht.
Bevorzugen Sie spezifische Bezeichnungen gegenüber generischen Bezeichnungen. Im Idealfall sollten Benutzer*innen keinen weiteren Text lesen müssen, um die Bezeichnung zu verstehen.
Falsch:

Richtig:

Im richtigen Beispiel wird für die Schaltfläche „Commit ausführen“ eine bestimmte Bezeichnung verwendet.
Bei Listen von Bezeichnungen, wie z. B. Optionsschaltflächen, sollten Sie parallele Formulierungen verwenden und versuchen, die Länge aller Bezeichnungen in etwa gleich zu halten.
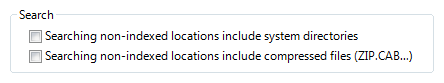
Bei Listen von Bezeichnungen sollten Sie den Text der Bezeichnung auf die Unterschiede zwischen den Optionen konzentrieren. Wenn alle Optionen denselben einleitenden Text haben, verschieben Sie diesen Text in die Gruppenbeschriftung.
Falsch:

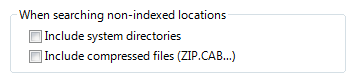
Richtig:

Das korrekte Beispiel verschiebt die identische einleitende Formulierung auf das Etikett, so dass die beiden Optionen klarer voneinander unterschieden werden können.
Bevorzugen Sie im Allgemeinen positive Formulierungen. Verwenden Sie beispielsweise die Worte „tun“ anstelle von „nicht tun“ und „benachrichtigen“ anstelle von „nicht benachrichtigen“.
- Ausnahme: Das Kontrollkästchen „Diese Meldung nicht mehr anzeigen“ ist weit verbreitet.
Lassen Sie Instruktionsverben aus, die für alle Steuerelemente des angegebenen Typs gelten. Konzentrieren Sie sich bei den Beschriftungen lieber auf die Besonderheiten der Steuerelemente. So ist es z. B. selbstverständlich, dass Benutzer in ein Steuerelement für Textfelder eingeben oder auf einen Link klicken müssen.
Falsch:

Richtig:

In den falschen Beispielen verfügen die Steuerelementbezeichnungen über Anweisungsverben, die für alle Steuerelemente ihres Typs gelten.
In einigen Fällen können die folgenden Klammervermerke zu Steuerelementbezeichnungen hilfreich sein:
- Wenn eine Option optional ist, sollten Sie den Zusatz „(optional)“ in die Bezeichnung aufnehmen.
- Wenn eine Option dringend empfohlen wird, fügen Sie der Bezeichnung „(empfohlen)“ hinzu. Dies bedeutet, dass die Einstellung optional ist, aber dennoch vorgenommen werden sollte.
- Wenn eine Option nur für erfahrene Benutzer*innen gedacht ist, empfiehlt es sich gegebenenfalls, die Bezeichnung mit dem Hinweis „(erweitert)“ zu versehen.
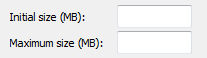
Sie können Einheiten (Sekunden, Verbindungen usw.) in Klammern nach der Bezeichnung angeben.

Dieses Beispiel zeigt, dass die Maßeinheit Megabyte (MB) ist.
Weitere Informationen finden Sie im Abschnitt „Text“ oder „Beschriftungen“ in den Richtlinien für die einzelnen Benutzeroberflächenkomponenten.
Ergänzende Erläuterungen
Verwenden Sie ergänzende Erklärungen, wenn Steuerelemente mehr Informationen erfordern, als durch ihre Beschriftung vermittelt werden können. Verzichten Sie jedoch auf eine zusätzliche Erklärung, wenn diese nicht notwendig ist, und kommunizieren Sie lieber alles mit der Steuerelementbezeichnung, wenn Sie dies kurz und bündig tun können. Typischerweise werden zusätzliche Erklärungen mit Befehlsverknüpfungen, Optionsschaltflächen und Überprüfungsfeldern verwendet.
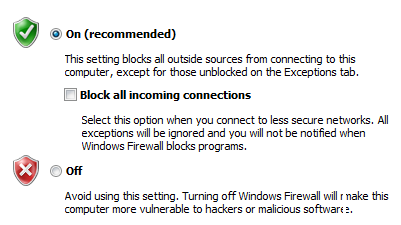
Verwenden Sie bei Bedarf Fettdruck in den Steuerelementbezeichnungen, um die Lesbarkeit des Textes zu erleichtern, wenn es zusätzliche Erklärungen gibt.

In diesem Beispiel sind die Beschriftungen der Optionsfelder fett gedruckt, damit sie leichter zu lesen sind.
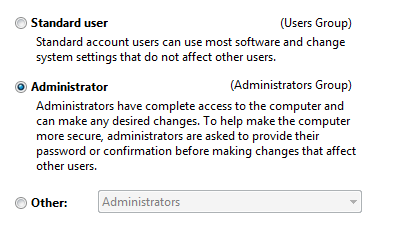
Das Hinzufügen einer zusätzlichen Erklärung zu einem Steuerelement in einer Gruppe bedeutet nicht, dass Sie auch für alle anderen Steuerelemente in der Gruppe Erklärungen liefern müssen. Geben Sie die relevanten Informationen auf der Bezeichnung an, wenn Sie können, und verwenden Sie Erklärungen nur, wenn es nötig ist. Verzichten Sie auf zusätzliche Erklärungen, die lediglich die Bezeichnung aus Gründen der Kohärenz wiederholen.

In diesem Beispiel enthalten zwei Steuerelemente der Gruppe zusätzliche Erläuterungen, das dritte jedoch nicht.
Folgt auf eine Befehlsverknüpfung eine ergänzende Erklärung, schreiben Sie den ergänzenden Text in der zweiten Person.
Beispiel: Befehlslink: WLAN-Einstellungen erstellen und auf USB-Flash-Laufwerk speichern
Ergänzende Erklärung: Dadurch werden Einstellungen erstellt, die Sie mit einem USB-Stick auf den Router übertragen können. Tun Sie dies nur, wenn Sie einen drahtlosen Router haben, der die Konfiguration per USB-Stick unterstützt.
Verwenden Sie vollständige Sätze und abschließende Interpunktion.
Bezeichnungen für Commitschalteflächen
Die folgende Tabelle zeigt die gebräuchlichsten Schaltflächenbezeichnungen und ihre Verwendung.
| Bezeichnung für Schaltflächen | Geeignet in folgender Situation |
|---|---|
| OK |
|
| Ja/Nein |
Ja ist die bejahende Antwort auf eine „Ja“- oder „Nein“-Frage, während Nein die negative Antwort ist. |
| Abbrechen |
|
| Schließen |
Schließen Sie das Fenster. Etwaige Änderungen oder Nebenwirkungen bleiben nicht unberücksichtigt. |
| Beenden |
Stoppt eine laufende Aufgabe und schließt das Fenster. Laufende Arbeiten oder Nebenwirkungen werden nicht verworfen. |
| Anwenden |
In den Eigenschaftsblättern des Eigentümers: Übernehmen Sie die ausstehenden Änderungen (die seit dem Öffnen des Fensters oder dem letzten Anwenden vorgenommen wurden), aber lassen Sie das Fenster geöffnet. Auf diese Weise können die Benutzer*innen die Änderungen bewerten, bevor sie das Eigenschaftsblatt schließen. In Eigentumsblättern: nicht verwenden. |
| Weiter |
Bei Assistenten und mehrstufigen Aufgaben: Weiter zum nächsten Schritt, ohne die Aufgabe zu bestätigen. |
| Fertig stellen |
Bei Assistenten und mehrstufigen Aufgaben: Schließen Sie das Fenster. Wenn die Aufgabe noch nicht ausgeführt wurde, führen Sie die Aufgabe aus. Wenn diese Aufgabe bereits ausgeführt wurde, werden alle Änderungen oder Nebenwirkungen nicht verworfen.
|
| Fertig |
Nicht zutreffend. |