Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Ebben a rövid útmutatóban létrehoz egy funkciójelzőt Azure-alkalmazás Konfigurációban, és segítségével dinamikusan szabályozhatja egy új weblap elérhetőségét egy ASP.NET Core-alkalmazásban anélkül, hogy újraindítaná vagy újra üzembe helyezi.
A szolgáltatásfelügyeleti támogatás kibővíti az alkalmazáskonfiguráció dinamikus konfigurációs funkcióját. Az ebben a rövid útmutatóban szereplő példa a dinamikus konfigurációs oktatóanyagban bemutatott ASP.NET Core-alkalmazásra épül. A folytatás előtt fejezze be a rövid útmutatót és az oktatóanyagot egy dinamikus konfigurációval rendelkező ASP.NET Core-alkalmazás létrehozásához.
Előfeltételek
Kövesse a dokumentumokat egy dinamikus konfigurációjú ASP.NET Core-alkalmazás létrehozásához.
- Rövid útmutató: ASP.NET Core-alkalmazás létrehozása alkalmazáskonfigurációval
- Oktatóanyag: Dinamikus konfiguráció használata egy ASP.NET Core-alkalmazásban
Funkciójelző létrehozása
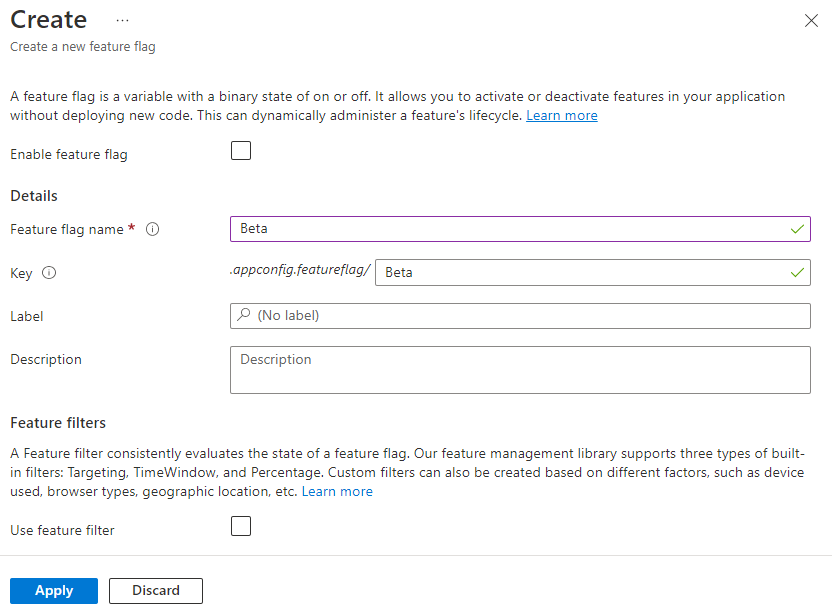
Adjon hozzá egy bétaverzió nevű funkciójelzőt az Alkalmazáskonfigurációs áruházhoz (amelyet az előfeltételek lépéseiben hoztak létre), és hagyja meg a címkét és a leírást az alapértelmezett értékekkel. Ha többet szeretne tudni arról, hogyan adhat hozzá funkciójelzőket egy áruházhoz az Azure Portal vagy a parancssori felület használatával, lépjen a Funkciójelölő létrehozása elemre.

Funkciójelző használata
Lépjen a projekt könyvtárába (amelyet az előfeltételek lépéseiben hoztak létre), és futtassa az alábbi parancsot a Microsoft.FeatureManagement.AspNetCore NuGet csomagra mutató hivatkozás hozzáadásához.
dotnet add package Microsoft.FeatureManagement.AspNetCoreNyissa meg a Program.cs, és adjon hozzá egy hívást a
UseFeatureFlagsmetódushoz aAddAzureAppConfigurationhíváson belül. Az alkalmazáskonfigurációhoz Microsoft Entra-azonosító (ajánlott) vagy kapcsolati sztring használatával csatlakozhat. Az alábbi kódrészlet a Microsoft Entra ID használatát mutatja be.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Tipp.
Ha nem ad át paramétert a
UseFeatureFlagsmetódusnak, az az alkalmazáskonfigurációs áruházban címke nélkül tölti be az összes funkciójelzőt. A funkciójelölők alapértelmezett frissítési időköze 30 másodperc. Ezt a viselkedést aFeatureFlagOptionsparaméteren keresztül szabhatja testre. A következő kódrészlet például csak a TestApptal kezdődő funkciójelölőket tölti be: a kulcsnevüket, és a címke fejlesztőivel rendelkeznek. A kód a frissítési időközt is 5 percre módosítja. Vegye figyelembe, hogy ez a frissítési időköz eltér a normál kulcsértékek időtartamától.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Szolgáltatásfelügyelet hozzáadása az alkalmazás szolgáltatásgyűjteményéhez hívással
AddFeatureManagement.Frissítse Program.cs a következő kóddal.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Ha nincs jelen, adja hozzá
using Microsoft.FeatureManagement;a fájl tetején.Feljegyzés
A Blazor-alkalmazások esetében tekintse meg a funkciókezelés hatókörön belüli szolgáltatásokként való engedélyezésére vonatkozó utasításokat .
Adjon hozzá egy új, Béta nevű üres Razor-lapot a Pages könyvtárban. Két fájlt tartalmaz Beta.cshtml és Beta.cshtml.cs.
Nyissa meg a Beta.cshtml fájlt, és frissítse a következő korrektúrával:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Nyissa meg a Beta.cshtml.cs, és adjon hozzá
FeatureGateattribútumot azBetaModelosztályhoz. AzFeatureGateattribútum biztosítja, hogy a bétaoldal csak akkor legyen elérhető, ha a bétaverzió funkciójelzője engedélyezve van. Ha a bétaverzió funkciójelzője nincs engedélyezve, a lap a 404 Nem található értéket adja vissza.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Nyissa meg a Pages/_ViewImports.cshtml fájlt, és regisztrálja a funkciókezelő címkekezelőjét egy
@addTagHelperirányelv használatával.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreAz előző kód lehetővé teszi a
<feature>címkesegítő használatát a projekt .cshtml fájljaiban.Nyissa meg a _Layout.cshtml fájlt a Pages/Shared könyvtárban. Szúrjon be egy új
<feature>címkét a Kezdőlap és az Adatvédelem navigációs sáv elemei közé az alábbi kiemelt sorokban látható módon.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>A
<feature>címke biztosítja, hogy a Béta menüelem csak akkor jelenjen meg, ha a bétaverzió funkciójelzője engedélyezve van.
Az alkalmazás helyi létrehozása és futtatása
Ha az alkalmazást a .NET Core parancssori felülettel szeretné létrehozni, futtassa a következő parancsot a parancshéjban:
dotnet buildA build sikeres befejezése után futtassa a következő parancsot a webalkalmazás helyi futtatásához:
dotnet runNyisson meg egy böngészőablakot, és nyissa meg a kimenetben
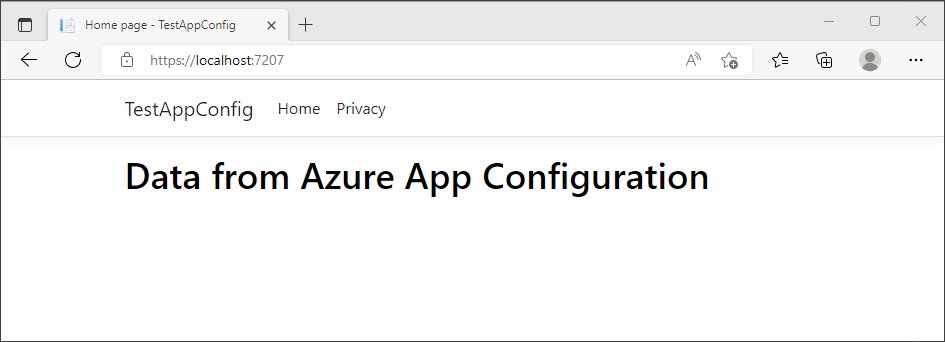
dotnet runlátható URL-címet. A böngészőnek az alábbi képhez hasonló oldalt kell megjelenítenie.
Jelentkezzen be az Azure Portalra. Válassza a Minden erőforrás lehetőséget, és válassza ki a korábban létrehozott Alkalmazáskonfigurációs áruházat.
Válassza a Funkciókezelőt, és keresse meg a bétafunkció-jelzőt. Engedélyezze a jelölőt az Engedélyezve jelölőnégyzet bejelölésével.
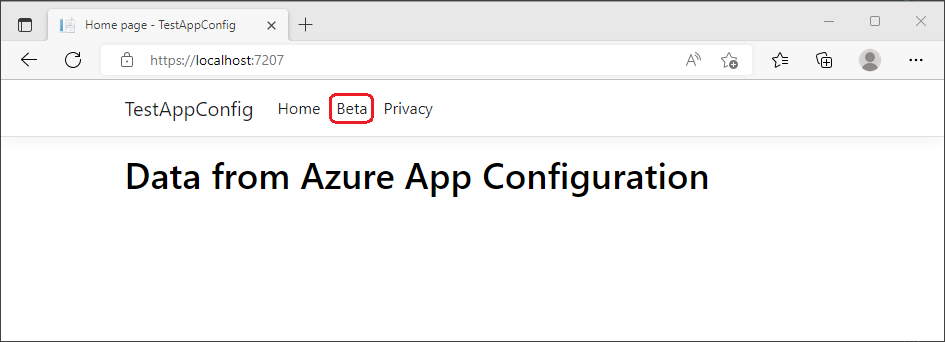
Frissítse a böngészőt néhányszor. Amikor a frissítési időköz időablaka eltelik, a lap frissült tartalommal jelenik meg.

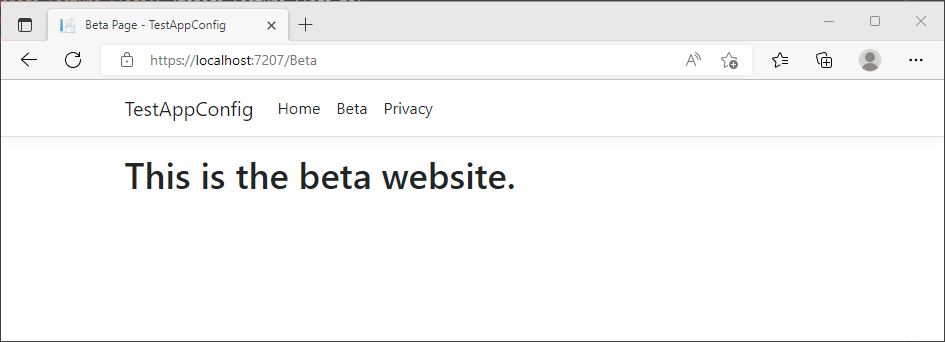
Válassza a Béta menüt. Ezzel elérhetővé válik a dinamikusan engedélyezett bétaverziós webhely.

Az erőforrások eltávolítása
Ha nem szeretné folytatni a cikkben létrehozott erőforrások használatát, törölje az itt létrehozott erőforráscsoportot a díjak elkerülése érdekében.
Fontos
Az erőforráscsoport törlése nem vonható vissza. Az erőforráscsoport és a benne lévő összes erőforrás véglegesen törlődik. Győződjön meg arról, hogy nem véletlenül törli a rossz erőforráscsoportot vagy erőforrásokat. Ha a cikk erőforrásait olyan erőforráscsoporton belül hozta létre, amely más megtartani kívánt erőforrásokat tartalmaz, törölje az egyes erőforrásokat a megfelelő panelről az erőforráscsoport törlése helyett.
- Jelentkezzen be az Azure Portalra, és válassza ki az Erőforráscsoportokat.
- A Szűrés név szerint mezőbe írja be az erőforráscsoport nevét.
- Az eredménylistában válassza ki az erőforráscsoport nevét az áttekintés megtekintéséhez.
- Válassza az Erőforráscsoport törlése elemet.
- A rendszer az erőforráscsoport törlésének megerősítését kéri. Adja meg a megerősítéshez az erőforráscsoport nevét, és válassza a Törlés lehetőséget.
Néhány pillanat múlva az erőforráscsoport és annak összes erőforrása törlődik.
Következő lépések
Ebben a rövid útmutatóban funkciófelügyeleti képességet adott hozzá egy ASP.NET Core-alkalmazáshoz a dinamikus konfiguráción felül. A Microsoft.FeatureManagement.AspNetCore kódtár gazdag integrációt kínál ASP.NET Core-alkalmazásokhoz, beleértve az MVC-vezérlőműveletek, razorlapok, nézetek, útvonalak és köztes szoftverek funkciókezelését. A .NET szolgáltatásfelügyeleti kódtár teljes funkciólefutásához folytassa a következő dokumentumot.
Bár a funkciójelölő lehetővé teszi a funkciók aktiválását vagy inaktiválását az alkalmazásban, érdemes lehet testre szabni egy funkciójelzőt az alkalmazás logikája alapján. A funkciószűrők lehetővé teszik a funkciójelző feltételes engedélyezését. További információkért tekintse meg az alábbi oktatóanyagot.
Azure-alkalmazás Konfiguráció beépített funkciószűrőket kínál, amelyek lehetővé teszik a funkciójelző aktiválását csak egy adott időszakban vagy az alkalmazás egy meghatározott célközönsége számára. További információkért tekintse meg az alábbi oktatóanyagot.
Ha más típusú alkalmazások szolgáltatásfelügyeleti funkcióját szeretné engedélyezni, folytassa az alábbi oktatóanyagokkal.
Ha többet szeretne megtudni a funkciójelzők Azure-alkalmazás Konfigurációban való kezeléséről, folytassa a következő oktatóanyagban.