Editor Gambar untuk Ikon (C++)
Saat Anda memilih file gambar (seperti .ico, .bmp, .png) di Penjelajah Solusi, gambar terbuka di Editor Gambar dengan cara yang sama seperti file kode terbuka di Editor Kode. Saat tab Editor Gambar aktif, Anda akan melihat toolbar dengan banyak alat untuk membuat dan mengedit gambar. Bersama dengan bitmap, ikon, dan kursor, Anda dapat mengedit gambar dalam format GIF atau JPEG menggunakan perintah pada menu gambar dan alat pada toolbar Editor Gambar.
Sumber daya grafis adalah gambar yang Anda tentukan untuk aplikasi Anda. Anda dapat menggambar freehand atau menggambar menggunakan bentuk. Anda dapat memilih bagian gambar untuk mengedit, membalik atau mengubah ukuran, atau Anda dapat membuat kuas kustom dari bagian gambar yang dipilih dan menggambar dengan kuas tersebut. Anda dapat menentukan properti gambar, menyimpan gambar dalam format yang berbeda, dan mengonversi gambar dari satu format ke format lainnya.
Catatan
Menggunakan Editor Gambar, Anda dapat melihat gambar 32-bit, tetapi Anda tidak dapat mengeditnya.
Anda juga dapat menggunakan Editor Gambar dan Editor Biner untuk bekerja dengan file sumber daya dalam proyek terkelola. Sumber daya terkelola apa pun yang ingin Anda edit harus berupa sumber daya tertaut. Editor sumber daya Visual Studio tidak mendukung pengeditan sumber daya yang disematkan.
Selain membuat sumber daya grafis baru, Anda dapat mengimpor gambar yang ada untuk pengeditan lalu menambahkannya ke proyek Anda. Anda juga dapat membuka dan mengedit gambar yang bukan bagian dari proyek untuk pengeditan gambar yang berdiri sendiri.
Untuk informasi tentang Editor Gambar, lihat cara Membuat Ikon atau Gambar Lain, Mengedit Gambar, Menggunakan Alat Menggambar, Bekerja dengan Warna, dan Kunci Akselerator.
Catatan
Unduh tanpa biaya Visual Studio Image Library yang berisi banyak animasi, bitmap, dan ikon yang dapat Anda gunakan di aplikasi Anda. Untuk informasi selengkapnya tentang cara mengunduh pustaka, lihat Visual Studio Image Library.
Menu Gambar
Menu Gambar , yang hanya muncul saat Editor Gambar aktif, memiliki perintah untuk mengedit gambar, mengelola palet warna, dan mengatur opsi jendela Editor Gambar. Selain itu, perintah untuk menggunakan gambar perangkat tersedia saat bekerja dengan ikon dan kursor.
| Perintah | Deskripsi |
|---|---|
| Mengembalikan Warna | Menginversi warna Anda. |
| Balik Horizontal | Membalik gambar atau pilihan secara horizontal. |
| Balik Vertikal | Membalik gambar atau pilihan secara vertikal. |
| Putar 90 Derajat | Memutar gambar atau pilihan 90 derajat. |
| Perlihatkan Jendela Warna | Membuka jendela Warna , di mana Anda dapat memilih warna yang akan digunakan untuk gambar Anda. |
| Gunakan Pilihan sebagai Kuas | Memungkinkan Anda membuat kuas kustom dari sebagian gambar. Pilihan Anda menjadi kuas kustom yang mendistribusikan warna dalam pilihan di seluruh gambar. Salinan pilihan dibiarkan di sepanjang jalur seret. Semakin lambat Anda menyeret, semakin banyak salinan yang dibuat. |
| Pilihan Salin dan Kerangka | Membuat salinan pilihan saat ini dan menguraikannya. Jika warna latar belakang terkandung dalam pilihan saat ini, warna tersebut akan dikecualikan jika Anda telah memilih transparan. |
| Sesuaikan Warna | Membuka Pemilih Warna Kustom, yang memungkinkan Anda menyesuaikan warna yang Anda gunakan untuk gambar Anda. |
| Muat Palet | Membuka kotak dialog Muat Palet Warna, yang memungkinkan Anda memuat warna palet yang sebelumnya disimpan ke file .pal. |
| Simpan Palet | Menyimpan warna palet ke file .pal. |
| Gambar Buram | Ketika dipilih, buat pilihan saat ini buram. Ketika dibersihkan, buat pilihan saat ini transparan. |
| Editor Bilah Alat | Membuka kotak dialog Sumber Daya Bilah Alat Baru. |
| Pengaturan kisi | Membuka kotak dialog Kisi Pengaturan tempat Anda dapat menentukan kisi untuk gambar Anda. |
| Jenis Gambar Baru | Membuka kotak dialog Jenis Gambar Perangkat> Baru<. Satu sumber daya ikon dapat berisi beberapa gambar dengan ukuran dan jendela yang berbeda dapat menggunakan ukuran ikon yang sesuai tergantung pada bagaimana itu akan ditampilkan. Jenis perangkat baru tidak mengubah ukuran ikon, melainkan membuat gambar baru di dalam ikon. Hanya berlaku untuk ikon dan kursor. |
| Tipe Gambar Ikon/Kursor Saat Ini | Membuka submenu yang mencantumkan sembilan kursor atau gambar ikon pertama yang tersedia. Perintah terakhir pada submenu, Lainnya, membuka kotak dialog Buka <Gambar Perangkat>. |
| Hapus Tipe Gambar | Menghapus citra perangkat terpilih. |
| Alat | Meluncurkan submenu yang berisi semua alat yang tersedia dari toolbar Editor Gambar. |
Kotak dialog Kisi Pengaturan memungkinkan Anda menentukan pengaturan kisi untuk gambar Anda dan menampilkan garis kisi di atas gambar yang diedit. Garis berguna untuk mengedit gambar, tetapi tidak disimpan sebagai bagian dari gambar itu sendiri.
| Properti | Deskripsi |
|---|---|
| Kisi piksel | Saat dicentang, menampilkan kisi di sekitar setiap piksel di Editor Gambar. Kisi hanya muncul pada resolusi 4× dan yang lebih tinggi. |
| Kisi petak peta | Saat dipilih, menampilkan kisi di sekitar blok piksel di Editor Gambar, yang ditentukan oleh nilai penspasian kisi. |
| Width | Menentukan lebar setiap blok petak peta. Properti ini berguna saat menggambar bitmap yang berisi beberapa gambar yang disusun secara berkala. |
| Height | Menentukan tinggi setiap blok petak peta. Properti ini berguna saat menggambar bitmap yang berisi beberapa gambar yang disusun secara berkala. |
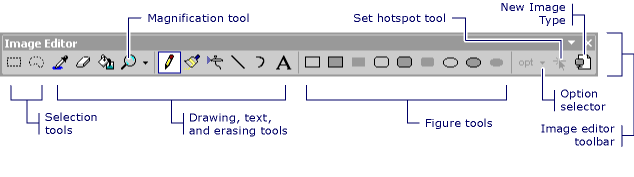
Toolbar
Toolbar Editor Gambar berisi alat untuk menggambar, melukis, memasukkan teks, menghapus, dan memanipulasi tampilan. Ini juga berisi pemilih opsi, yang dengannya Anda dapat memilih opsi untuk menggunakan setiap alat. Misalnya, Anda dapat memilih dari berbagai lebar kuas, faktor pembesaran, dan gaya garis.
Semua alat yang tersedia di toolbar Editor Gambar juga tersedia dari menu Alat Gambar>. Untuk menggunakan toolbar Editor Gambar dan Pemilih opsi , pilih alat atau opsi yang Anda inginkan.

Toolbar Editor Gambar
Tip
Tips alat muncul saat Anda mengarahkan kursor ke tombol toolbar. Tips ini dapat membantu Anda mengidentifikasi fungsi setiap tombol.
Karena banyak alat gambar tersedia dari keyboard, terkadang berguna untuk menyembunyikan toolbar Editor Gambar.
- Untuk menampilkan atau menyembunyikan toolbar Editor Gambar, buka menu Tampilkan>Bilah Alat dan pilih Editor Gambar.
Catatan
Elemen dari toolbar ini akan muncul tidak tersedia ketika file gambar dari proyek atau solusi saat ini tidak terbuka di Editor Gambar.
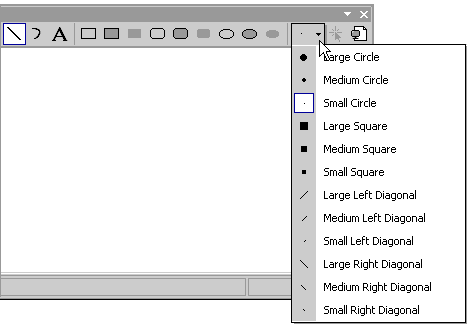
Pemilih opsi
Dengan pemilih Opsi , Anda dapat menentukan lebar garis, goresan kuas, dan lainnya. Ikon pada tombol Pemilih opsi berubah tergantung pada alat mana yang telah Anda pilih.

Pemilih opsi pada toolbar Editor Gambar
Alat teks
Gunakan kotak dialog Alat Teks untuk menambahkan teks ke kursor, bitmap, atau sumber daya ikon.
Untuk mengakses kotak dialog ini, buka Editor Gambar dan buka menu Alat Gambar>, lalu pilih perintah Alat Teks.
Tip
Anda dapat mengklik kanan kotak dialog Alat Teks untuk mengakses menu pintasan default yang berisi daftar perintah Windows standar.
Buka kotak dialog Font Alat Teks untuk mengubah font, gaya, atau ukuran font kursor. Perubahan diterapkan pada teks yang ditampilkan di area Teks .
Untuk mengakses kotak dialog ini, pilih tombol Font dalam kotak dialog Alat Teks. Properti yang tersedia adalah:
| Properti | Deskripsi |
|---|---|
| Font | Mencantumkan font yang tersedia. |
| Gaya Font | Mencantumkan gaya yang tersedia untuk font yang ditentukan. |
| Ukuran | Mencantumkan ukuran titik yang tersedia untuk font yang ditentukan. |
| Sampel | Memperlihatkan sampel bagaimana teks akan muncul dengan pengaturan font yang ditentukan. |
| Skrip | Mencantumkan skrip bahasa yang tersedia untuk font yang ditentukan. Saat Anda memilih skrip bahasa yang berbeda, set karakter untuk bahasa tersebut akan tersedia untuk membuat dokumen multibahasa. |
Untuk mengubah font teks pada gambar
Berikut adalah contoh cara menambahkan teks ke ikon di aplikasi Windows dan memanipulasi font teks Anda.
Buat Aplikasi Formulir Windows C++. Untuk detailnya, lihat Cara: Membuat Aplikasi Formulir Windows. File app.ico ditambahkan ke proyek Anda secara default.
Di Penjelajah Solusi, klik dua kali app.ico file. Editor Gambar akan terbuka.
Buka menu Alat Gambar>dan pilih Alat Teks.
Dalam kotak dialog Alat Teks, ketik C++ di area teks kosong. Teks ini akan muncul dalam kotak yang dapat diubah ukurannya yang terletak di sudut kiri atas app.ico di Editor Gambar.
Di Editor Gambar, seret kotak yang dapat diubah ukurannya ke tengah app.ico untuk meningkatkan keterbacaan teks Anda.
Dalam kotak dialog Alat Teks, pilih tombol Font .
Dalam kotak dialog Font Alat Teks:
Pilih Times New Roman dari daftar font yang tersedia yang tercantum dalam kotak daftar Font .
Pilih Tebal dari daftar gaya font yang tersedia yang tercantum dalam kotak daftar Gaya font.
Pilih 10 dari daftar ukuran titik yang tersedia yang tercantum dalam kotak Daftar ukuran .
Pilih OK. Kotak dialog Font Alat Teks akan ditutup dan pengaturan font baru akan berlaku untuk teks Anda.
Pilih Tutup pada kotak dialog Alat Teks. Kotak yang dapat diubah ukurannya di sekitar teks Anda akan hilang dari Editor Gambar.
Area teks menampilkan teks yang muncul sebagai bagian dari sumber daya. Awalnya area ini kosong.
Catatan
Jika Latar Belakang Transparan diatur, hanya teks yang akan ditempatkan ke dalam gambar. Jika Latar Belakang Buram diatur, persegi panjang pembatas, diisi dengan warna latar belakang, akan ditempatkan di belakang teks.
Panel Jendela
Jendela Editor Gambar memperlihatkan dua tampilan gambar, dengan bilah terpisah yang memisahkan dua panel. Anda dapat menyeret bilah terpisah dari sisi ke sisi untuk mengubah ukuran relatif panel. Panel aktif menampilkan batas pilihan.
Satu tampilan adalah ukuran aktual dan yang lain diperbesar oleh faktor pembekuan default 6. Tampilan di kedua panel ini diperbarui secara otomatis, setiap perubahan yang Anda buat di satu panel segera ditampilkan di panel lainnya. Dua panel memudahkan Anda mengerjakan tampilan gambar yang diperbesar, di mana Anda dapat membedakan piksel individual dan, pada saat yang sama, mengamati efek pekerjaan Anda pada tampilan ukuran gambar yang sebenarnya.
Panel kiri menggunakan ruang sebanyak yang diperlukan (hingga setengah dari jendela Gambar ) untuk menampilkan tampilan pembesaran default 1:1 gambar Anda. Panel kanan menampilkan gambar pembesaran zoom default 6:1. Anda dapat mengubah pembesaran di setiap panel menggunakan alat Magnify pada toolbar Editor Gambar atau dengan menggunakan kunci akselerator.
Anda dapat memperbesar panel yang lebih kecil dari jendela Editor Gambar dan menggunakan dua panel untuk menampilkan wilayah gambar besar yang berbeda. Pilih di dalam panel untuk memilihnya.
Anda dapat mengubah ukuran relatif panel dengan memosisikan penunjuk pada bilah terpisah dan memindahkan bilah pemisah ke kanan atau kiri. Bilah terpisah dapat berpindah ke kedua sisi jika Anda hanya ingin mengerjakan satu panel.
Jika panel Editor Gambar diperbesar oleh faktor 4 atau lebih besar, Anda dapat menampilkan kisi piksel yang memisahkan piksel individual dalam gambar.
Untuk mengubah faktor pembesaran
Secara default, Editor Gambar menampilkan tampilan di panel kiri pada ukuran aktual dan tampilan di panel kanan pada ukuran aktual 6 kali. Faktor pembesaran (terlihat di bilah status di bagian bawah ruang kerja) adalah rasio antara ukuran gambar aktual dan ukuran yang ditampilkan. Faktor defaultnya adalah 6 dan rentangnya adalah 1 hingga 10.
Pilih panel Editor Gambar yang faktor pembesarannya ingin Anda ubah.
Pada toolbar Editor Gambar, pilih panah di sebelah kanan alat Magnify dan pilih faktor pembesaran dari submenu: 1X, 2X, 6X, atau 8X.
Catatan
Untuk memilih faktor pembesaran selain yang tercantum di alat Magnify , gunakan kunci akselerator.
Untuk menampilkan atau menyembunyikan kisi piksel
Untuk semua panel Editor Gambar dengan faktor pembesaran 4 atau lebih besar, Anda dapat menampilkan kisi yang memisahkan piksel individual dalam gambar.
Buka menu Pengaturan Kisi Gambar>.
Pilih kotak centang Pixel Grid untuk menampilkan kisi, atau kosongkan kotak untuk menyembunyikan kisi.
Persyaratan
Tidak ada
Baca juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk