Tombol

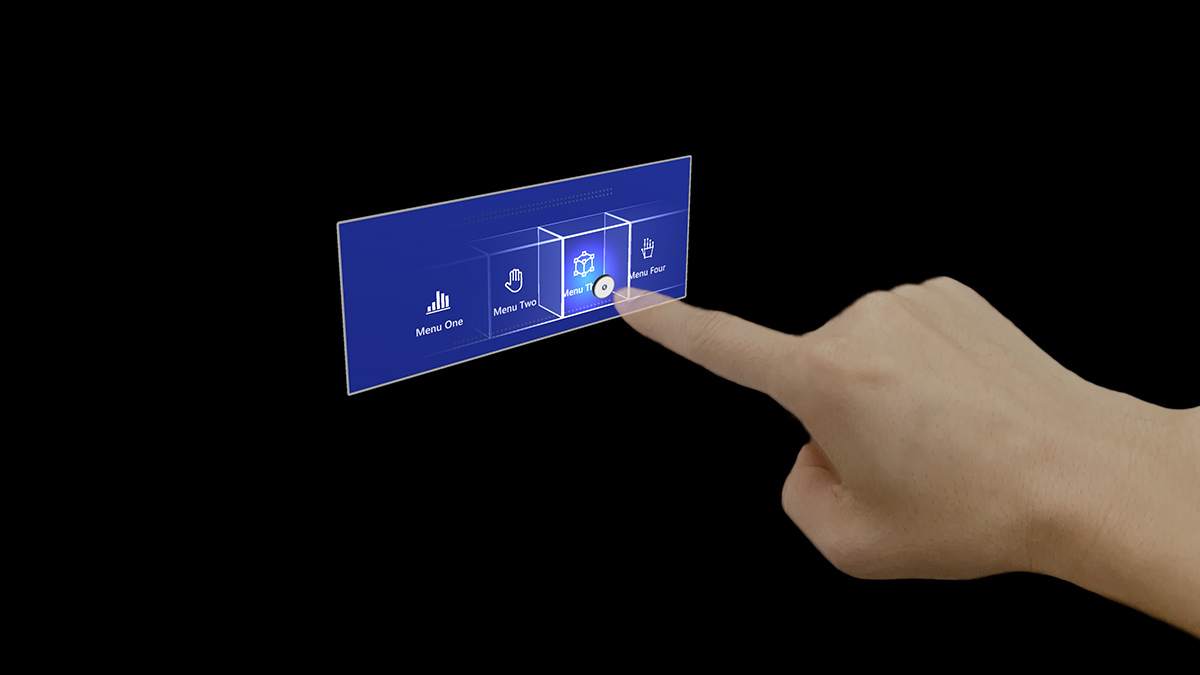
Tombol adalah salah satu elemen UI yang paling mendasar dan penting dalam realitas campuran. Ini memungkinkan pengguna Anda memicu tindakan segera. Karena tidak ada umpan balik fisik dalam realitas campuran, sangat penting untuk memberikan umpan balik visual dan audio yang cukup untuk meningkatkan keyakinan interaksi pengguna.
Dalam desain tombol HoloLens 2, berdasarkan banyak iterasi desain, prototipe, dan studi penelitian pengguna, kami mengintegrasikan beberapa keterjangkauan visual dan iseng audio yang membantu persepsi dan interaksi kedalaman pengguna di ruang kosong.
Ketahanan visual

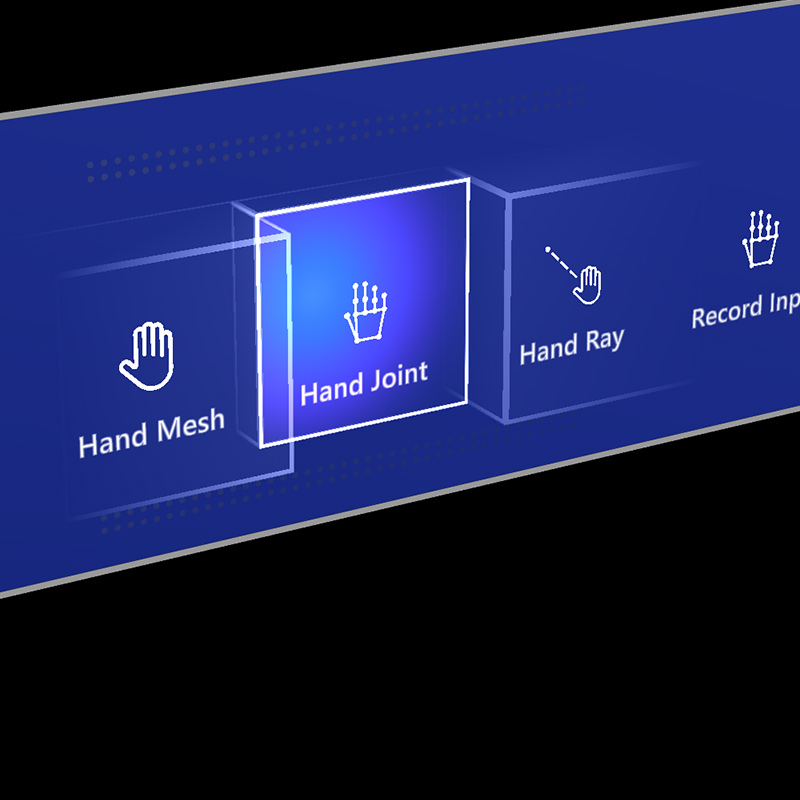
Cahaya kedekatan

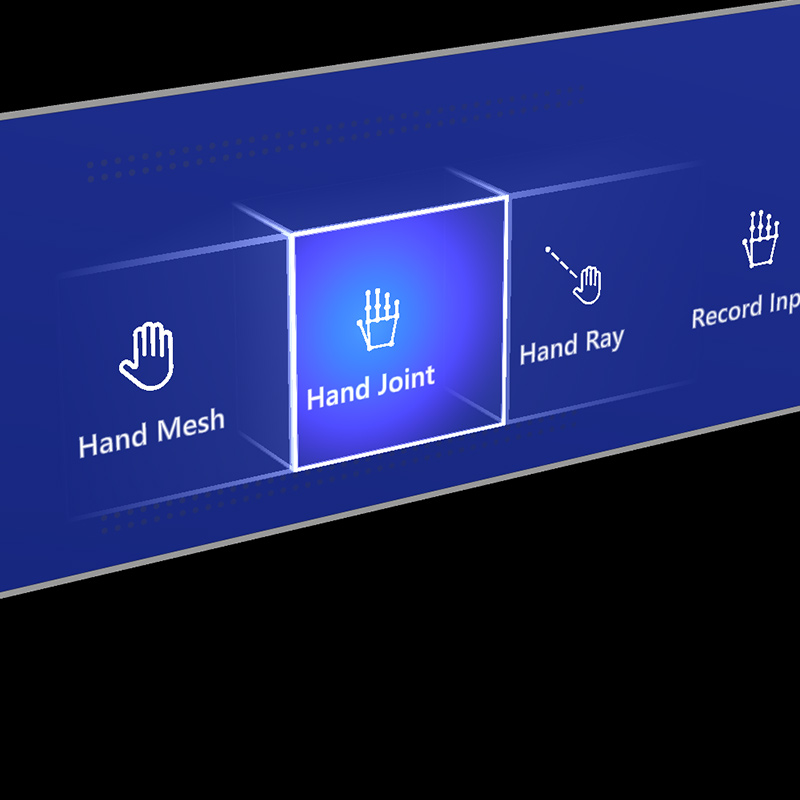
Sorotan fokus

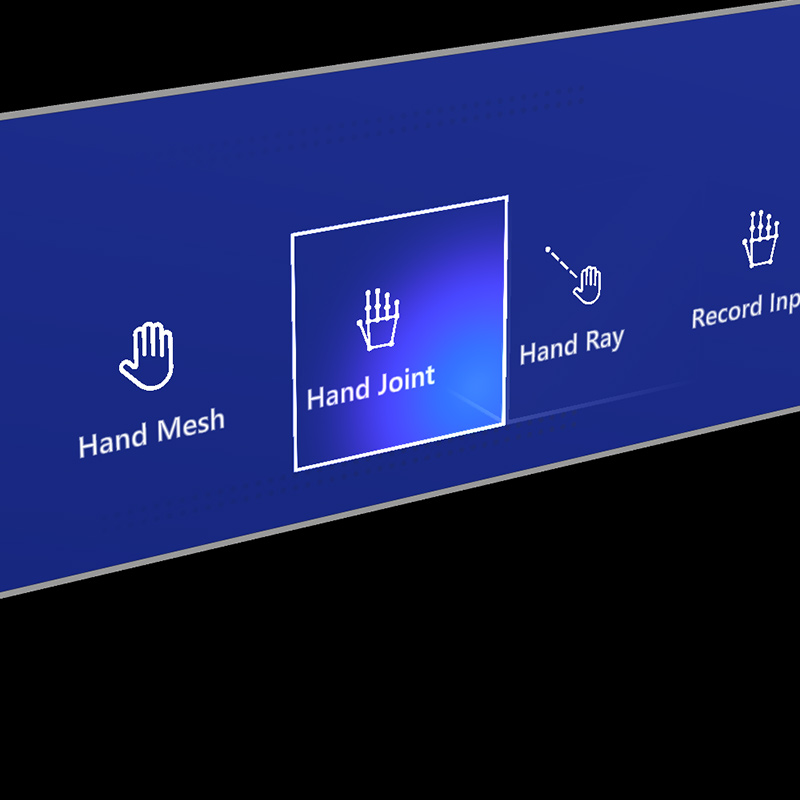
Memadatkan kandang

Pulsa pada pemicu
Isti audio
Umpan balik audio yang tepat dapat secara dramatis meningkatkan pengalaman pengguna. tombol HoloLens 2 memberikan umpan balik audio untuk mengomunikasikan isti asap berikut:
- Kontak dimulai: Putar suara saat sentuhan dimulai (interaksi dekat)
- Kontak berakhir: Putar suara di ujung sentuh (interaksi dekat)
- Mencubit dimulai: Putar suara saat mencubit pilih (interaksi jauh dengan tatapan atau sinar)
- Ujung jepit: Putar suara pada rilis mencubit (interaksi jauh dengan tatapan atau sinar)
Perintah suara
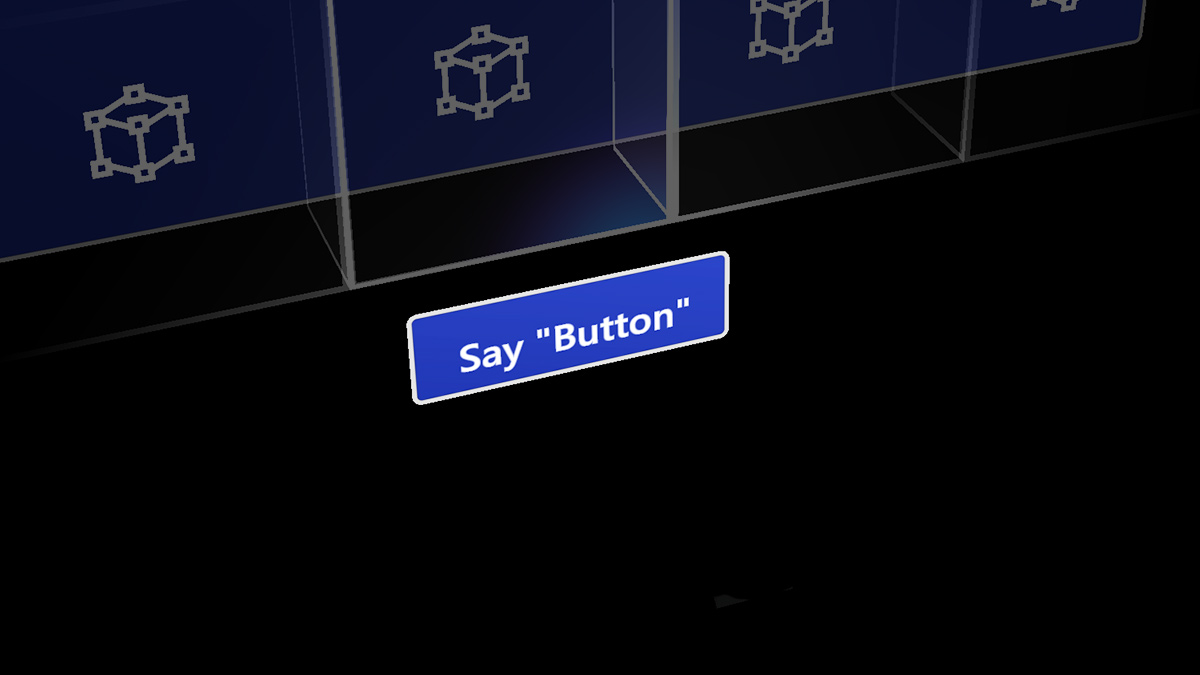
Untuk tombol apa pun dalam realitas campuran, penting untuk mendukung opsi interaksi alternatif. Secara default, sebaiknya perintah suara didukung untuk tombol apa pun. Dalam desain tombol HoloLens 2, kami menyediakan tipsalat selama status hover untuk meningkatkan penemuan.

Gambar: Tipsalat untuk perintah suara
Rekomendasi ukuran
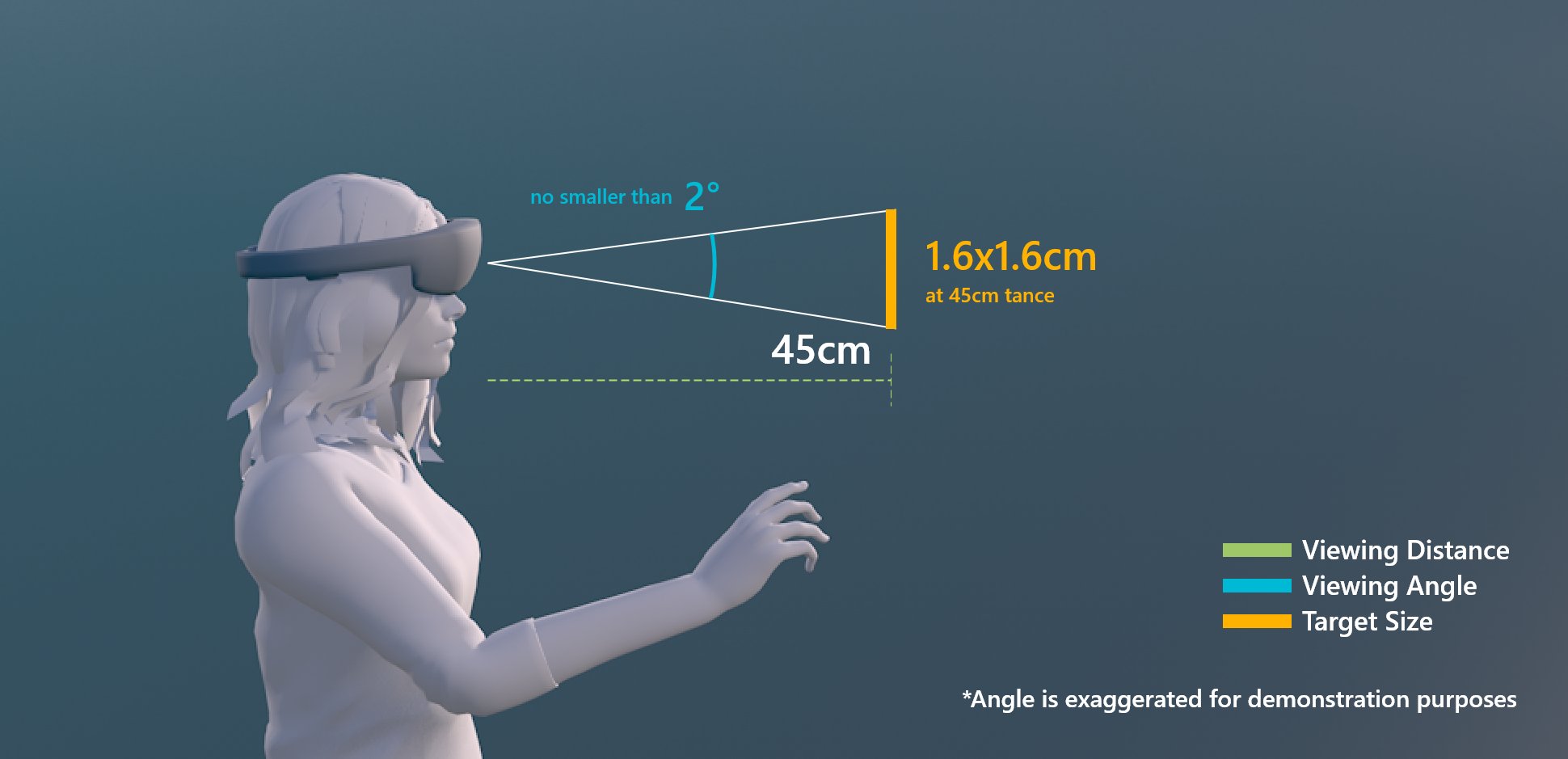
Untuk memastikan semua objek yang dapat berinteraksi dapat dengan mudah disentuh, sebaiknya pastikan yang dapat berinteraksi memenuhi ukuran minimum berdasarkan jarak yang ditempatkan dari pengguna. Sudut visual sering diukur dalam derajat busur visual. Sudut visual didasarkan pada jarak antara mata pengguna dan objek dan tetap konstan, sementara ukuran fisik target dapat berubah saat jarak dari pengguna berubah. Untuk menentukan ukuran fisik objek yang diperlukan berdasarkan jarak dari pengguna, coba gunakan kalkulator sudut visual seperti ini.
Di bawah ini adalah rekomendasi untuk ukuran minimum konten yang dapat berinteraksi.
Ukuran target untuk interaksi tangan langsung
| Jarak | Melihat sudut | Ukuran |
|---|---|---|
| 45 cm | tidak lebih kecil dari 2° | 1,6 x 1,6 cm |

Ukuran target untuk interaksi tangan langsung
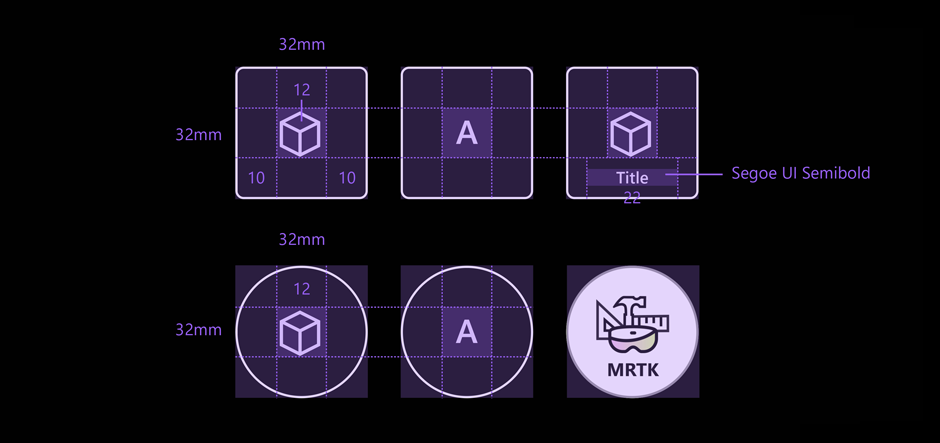
Ukuran target untuk tombol
Saat membuat tombol untuk interaksi langsung, kami merekomendasikan ukuran minimum yang lebih besar sebesar 3,2 x 3,2 cm untuk memastikan bahwa ada cukup ruang untuk berisi ikon dan berpotensi beberapa teks.
| Jarak | Ukuran minimum |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Ukuran target untuk tombol
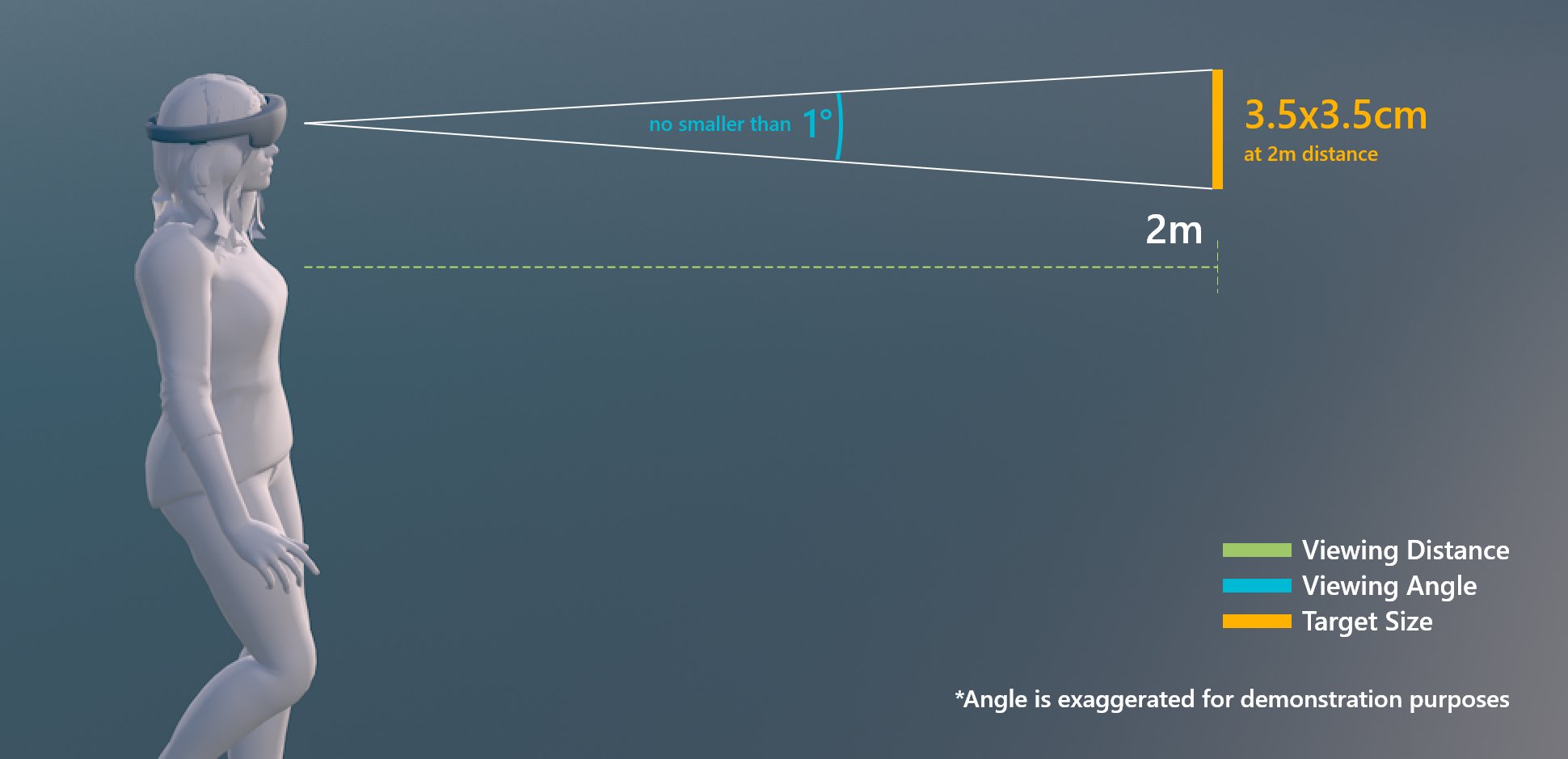
Ukuran target untuk interaksi sinar tangan atau tatapan
| Jarak | Melihat sudut | Ukuran |
|---|---|---|
| 2 m | tidak lebih kecil dari 1° | 3,5 x 3,5 cm |

Ukuran target untuk interaksi sinar tangan atau tatapan
Pedoman desain
Hindari backplate transparan
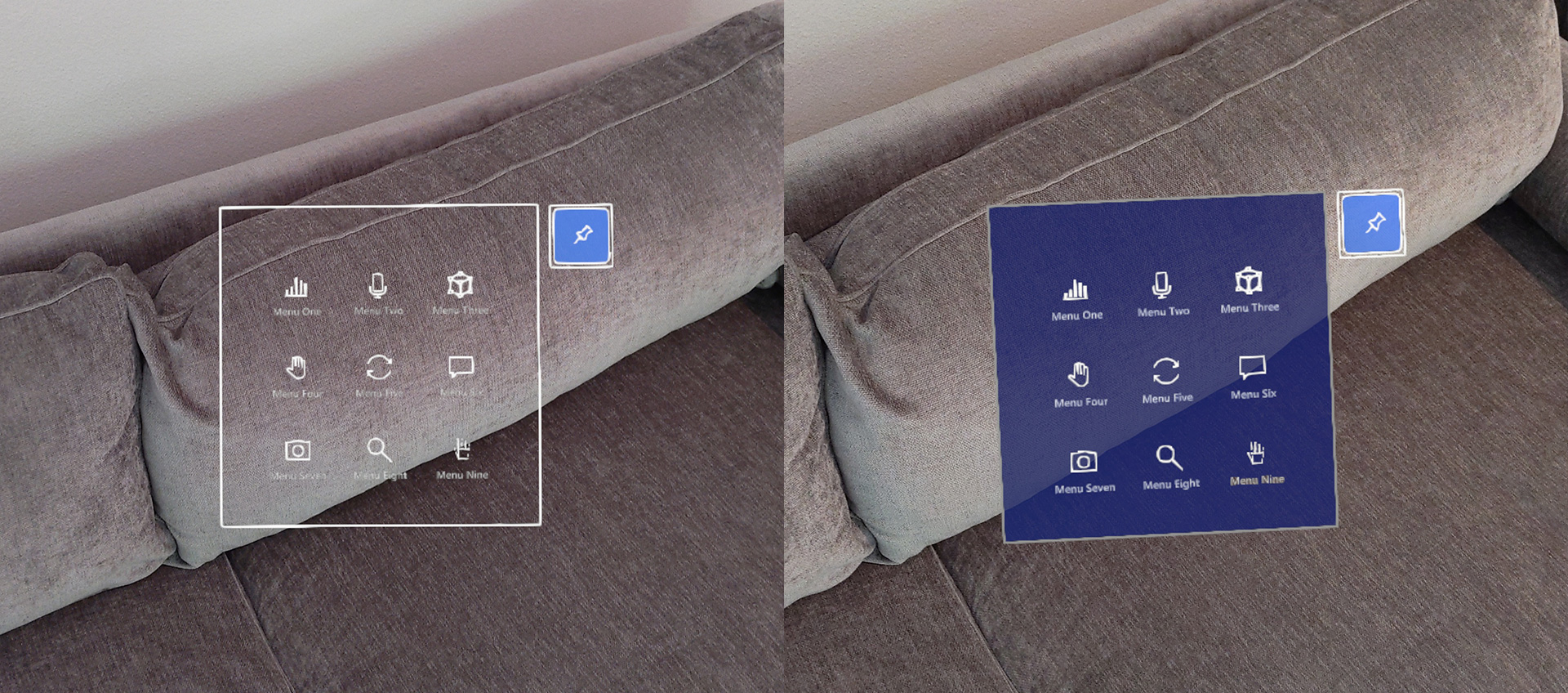
Saat merancang antarmuka pengguna menu dengan tombol, disarankan untuk menggunakan backplate buram. Backplate transparan tidak disarankan karena alasan berikut:
- Sulit berinteraksi karena sulit untuk memahami seberapa dalam tombol harus ditekan untuk memicu peristiwa
- Masalah legibilitas pada lingkungan fisik yang kompleks
- Hologram yang ditampilkan melalui pelat transparan dapat menunjukkan masalah efek berenang saat digunakan dengan teknologi stabilisasi Depth LSR.
Lihat Mendesain konten untuk tampilan holografik untuk detail selengkapnya tentang pilihan warna dan panduan untuk tampilan holografik.
 Contoh backplate UI transparan
Contoh backplate UI transparan
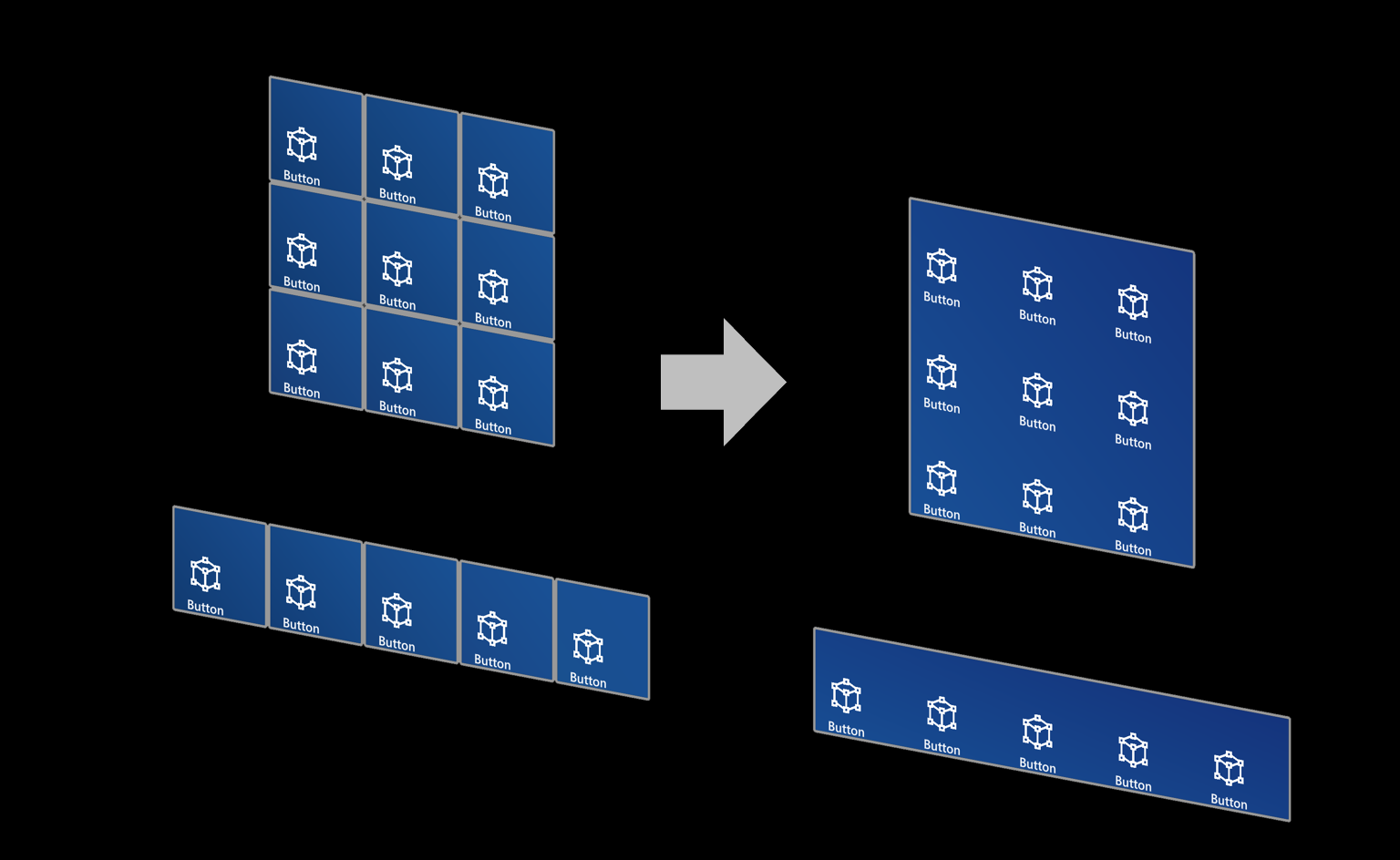
Menggunakan backplate bersama
Untuk beberapa tombol, disarankan untuk menggunakan backplate bersama alih-alih backplate masing-masing tombol.
- Mengurangi kebisingan dan kompleksitas visual
- Menghapus pengelompokan
 bersama Contoh backplate UI bersama
bersama Contoh backplate UI bersama
Tombol di MRTK (Mixed Reality Toolkit)
MRTK for Unity dan MRTK for Unreal menyediakan berbagai jenis prefab tombol, termasuk tombol gaya HoloLens 2. Komponen tombol HoloLens 2 berisi semua umpan balik visual dan detail interaksi yang diperkenalkan di halaman ini. Dengan menggunakannya, Anda dapat memanfaatkan hasil dari banyak iterasi desain dan penelitian pengguna yang telah dilakukan desainer, pengembang, peneliti kami.
Lihat MRTK - Tombol untuk instruksi lebih lanjut dan contoh yang disesuaikan.