Creazione di controlli dell'interfaccia utente come pacchetti NuGet
A partire da Visual Studio 2017, è possibile sfruttare le funzionalità aggiunte per i controlli UWP e WPF inseriti nei pacchetti NuGet. Questa guida illustra tali funzionalità nel contesto dei controlli UWP usando l'esempio ExtensionSDKasNuGetPackage. Lo stesso vale per i controlli WPF, se non diversamente indicato.
- Visual Studio 2017
- Familiarità con la creazione di pacchetti UWP
Nota
Applicabile solo ai controlli UWP.
L'impostazione della proprietà GenerateLibraryLayout garantisce che l'output di compilazione del progetto venga generato in un layout che è pronto per essere incluso nel pacchetto senza la necessità di voci per singoli file in nuspec.
Dalle proprietà del progetto, passare alla scheda Build e selezionare la casella di controllo "Genera layout libreria". Verrà modificato il file di progetto e il flag GenerateLibraryLayout verrà impostato su true per la configurazione e la piattaforma di compilazione attualmente selezionata.
In alternativa, modificare il file di progetto per aggiungere <GenerateLibraryLayout>true</GenerateLibraryLayout> al primo gruppo di proprietà non condizionale. Questa modifica verrà applicata alla proprietà indipendentemente dalla configurazione o dalla piattaforma di compilazione.
Per visualizzare un controllo XAML nella casella degli strumenti della finestra di progettazione XAML in Visual Studio e nel riquadro Asset di Blend, creare un file VisualStudioToolsManifest.xml nella radice della cartella tools del progetto del pacchetto. Questo file non è obbligatorio se non è necessario visualizzare il controllo nella casella degli strumenti o nel riquadro Asset.
\build
\lib
\tools
VisualStudioToolsManifest.xml
La struttura del file è la seguente:
<FileList>
<File Reference = "your_package_file">
<ToolboxItems UIFramework="WPF" VSCategory="vs_category" BlendCategory="blend_category">
<Item Type="type_full_name_1" />
<!-- Any number of additional Items -->
<Item Type="type_full_name_2" />
<Item Type="type_full_name_3" />
</ToolboxItems>
</File>
</FileList>
dove:
- your_package_file: nome del file di controllo, ad esempio
ManagedPackage.winmd. "ManagedPackage" è un nome arbitrario usato per questo esempio e non ha altri significati. - vs_category: etichetta del gruppo in cui il controllo deve essere visualizzato nella casella degli strumenti della finestra di progettazione di Visual Studio.
VSCategoryè necessario per visualizzare il controllo nella casella degli strumenti. ui_framework: il nome del framework, ad esempio "WPF", si noti cheUIFrameworkl'attributo è necessario nei nodi ToolboxItems in Visual Studio 16.7 Preview 3 o versione successiva per la visualizzazione del controllo nella casella degli strumenti. - blend_category: etichetta del gruppo in cui il controllo deve essere visualizzato nel riquadro Asset della finestra di progettazione di Blend.
BlendCategoryè necessario per visualizzare il controllo in Asset. - type_full_name_n: nome completo di ogni controllo, incluso lo spazio dei nomi, ad esempio
ManagedPackage.MyCustomControl. Si noti che il formato punto viene usato sia per i tipi gestiti che per quelli nativi.
Negli scenari più avanzati è anche possibile includere più elementi <File> in <FileList> quando un singolo pacchetto contiene più assembly del controllo. È anche possibile avere più nodi <ToolboxItems> in un singolo <File> se si vuole organizzare i controlli in categorie separate.
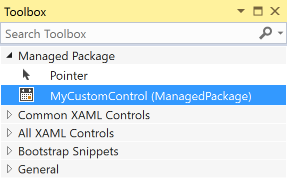
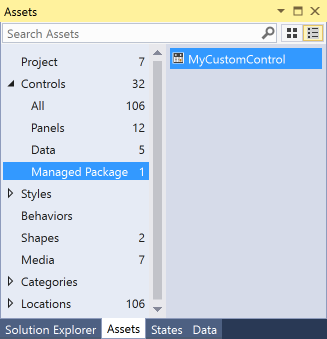
Nell'esempio seguente il controllo implementato in ManagedPackage.winmd verrà visualizzato in Visual Studio e in Blend in un gruppo denominato "Managed Package" e "MyCustomControl" verrà visualizzato in tale gruppo. Tutti questi nomi sono arbitrari.
<FileList>
<File Reference = "ManagedPackage.winmd">
<ToolboxItems UIFramework="WPF" VSCategory="Managed Package" BlendCategory="Managed Package">
<Item Type="ManagedPackage.MyCustomControl" />
</ToolboxItems>
</File>
</FileList>


Nota
È necessario specificare in modo esplicito ogni controllo che si vuole visualizzare nella casella degli strumenti e nel riquadro Asset. Assicurarsi di specificarli nel formato Namespace.ControlName.
Per visualizzare un'icona personalizzata nella casella degli strumenti e nel riquadro Asset, aggiungere un'immagine al proprio progetto o al corrispondente progetto design.dll con il nome "Namespace.ControlName.extension" e impostare l'azione di compilazione su "Risorsa incorporata". È anche necessario assicurarsi che il file AssemblyInfo.cs associato specifichi l'attributo ProvideMetadata - [assembly: ProvideMetadata(typeof(RegisterMetadata))]. Vedere questo esempio.
I formati supportati sono .png, .jpg, .jpeg, .gif e .bmp. Il formato consigliato è BMP24 in 16 x 16 pixel.

Lo sfondo di colore rosa viene sostituito in fase di esecuzione. Le icone vengono ricolorate quando viene modificato il tema di Visual Studio e questo è il colore di sfondo previsto. Per altre informazioni, vedere Immagini e icone per Visual Studio.
Nell'esempio seguente il progetto contiene un file di immagine denominato "ManagedPackage.MyCustomControl.png".
![]()
Nota
Per i controlli nativi, è necessario inserire l'icona come risorsa nel progetto design.dll.
I pacchetti UWP hanno una proprietà TargetPlatformVersion (TPV) e una proprietà TargetPlatformMinVersion (TPMinV) che definiscono i limiti superiore e inferiore della versione del sistema operativo in cui l'app può essere installata. TPV specifica anche la versione dell'SDK in cui viene compilata l'app. Tenere sempre presente queste proprietà quando si crea un pacchetto UWP: usando API non comprese nei limiti delle versioni della piattaforma definite nell'app, non sarà possibile eseguire la compilazione o l'app avrà esito negativo in fase di esecuzione.
Si supponga, ad esempio, di avere impostato la proprietà TPMinV per il pacchetto dei controlli sull'edizione dell'anniversario di Windows 10 (10.0; build 14393) e di volersi quindi assicurare che il pacchetto venga utilizzato solo da progetti UWP che corrispondono a tale limite inferiore. Per consentire al pacchetto di essere utilizzato da progetti UWP, è necessario creare un pacchetto per i controlli con i nomi di cartella seguenti:
\lib\uap10.0.14393\*
\ref\uap10.0.14393\*
NuGet controllerà automaticamente la proprietà TPMinV del progetto che utilizza il pacchetto e l'installazione avrà esito negativo se il valore è inferiore a Windows 10 Anniversary Edition (10.0; build 14393)
Nel caso di WPF, si supponga di volere che il pacchetto dei controlli WPF venga utilizzato dai progetti destinati a .NET Framework v4.6.1 o versione successiva. Per imporre questo requisito, è necessario creare un pacchetto dei controlli con i nomi di cartelle seguenti:
\lib\net461\*
\ref\net461\*
Per configurare dove visualizzare le proprietà del controllo nel controllo proprietà, aggiungere gli strumenti decorativi personalizzati e così via e inserire il file design.dll nella cartella lib\uap10.0.14393\Design in modo appropriato alla piattaforma di destinazione. Inoltre, per assicurarsi che la funzionalità Modifica > modello modifica copia funzioni, è necessario includere i Generic.xaml dizionari di risorse e tutti i dizionari di risorse che unisce nella <your_assembly_name>\Themes cartella (anche in questo caso, usando il nome effettivo dell'assembly). Questo file non ha alcun impatto sul comportamento di runtime di un controllo. La struttura di cartelle verrà quindi visualizzata nel modo seguente:
\lib
\uap10.0.14393
\Design
\MyControl.design.dll
\your_assembly_name
\Themes
Generic.xaml
Nel caso di WPF, si supponga di continuare con l'esempio in cui si vuole che il pacchetto dei controlli WPF venga utilizzato dai progetti destinati a .NET Framework v4.6.1 o versione successiva:
\lib
\net461
\Design
\MyControl.design.dll
\your_assembly_name
\Themes
Generic.xaml
Nota
Per impostazione predefinita, le proprietà del controllo verranno visualizzate sotto la categoria Varie nel controllo proprietà.
È possibile incorporare nel pacchetto le risorse stringa (.resw) che possono essere usate dal controllo o dal progetto UWP utilizzato e impostare la proprietà Azione di compilazione del file .resw su PRIResource.
Per un esempio, vedere MyCustomControl.cs nell'esempio ExtensionSDKasNuGetPackage.
Nota
Applicabile solo ai controlli UWP.
- Creare pacchetti UWP
- ExtensionSDKasNuGetPackage sample (Esempio ExtensionSDKasNuGetPackage)