Silhouette delle app di Windows
Le sagome indicano un modello comune di relazioni tra elementi come la sovrapposizione delle app, i menu, la navigazione, i comandi e le aree di contenuto. Questo articolo è incentrato sulle silhouette comuni usate in diverse app predefinite di Windows.
Vedere anche Content Basics (Nozioni di base sul contenuto) per le disposizioni comuni di contenuto e controlli.
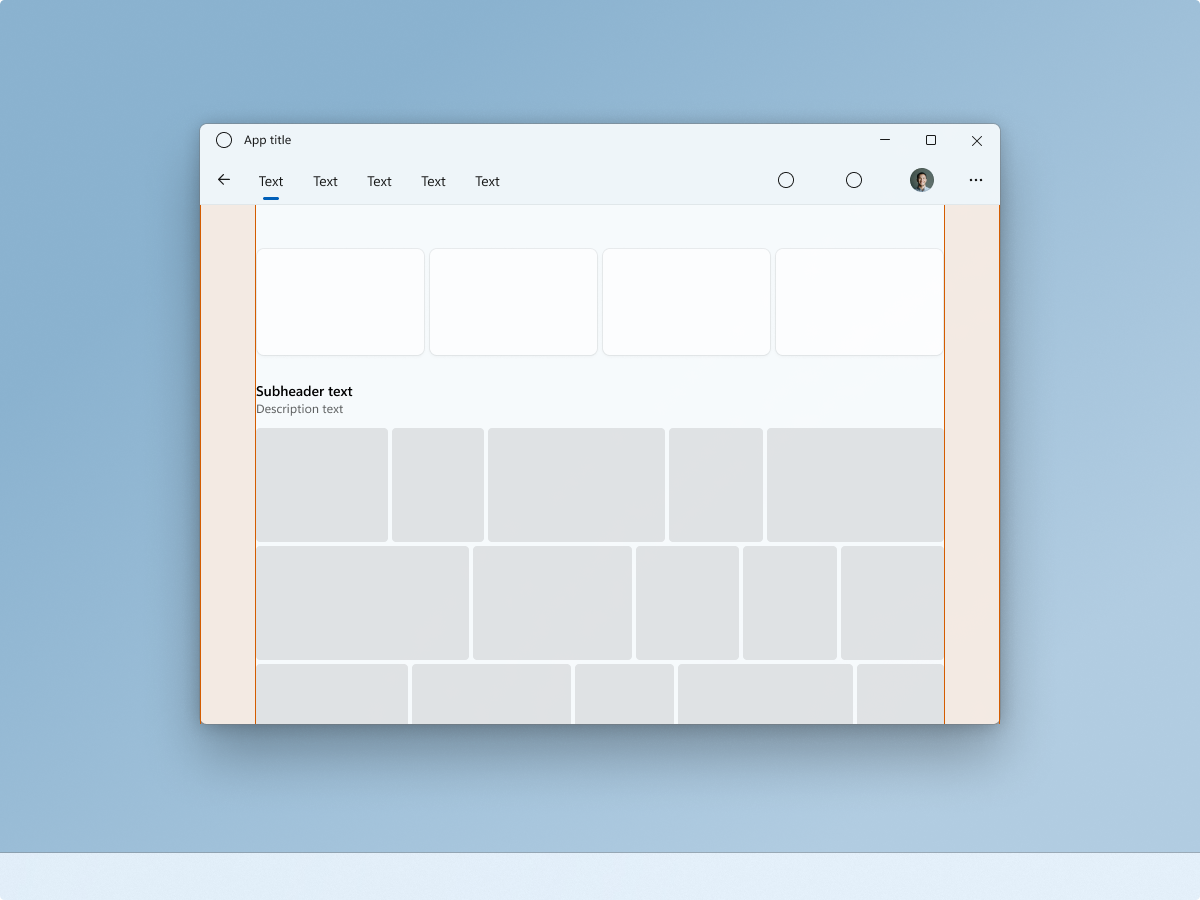
Silhouette di spostamento superiore

Un controllo NavigationView può essere usato nella parte superiore del livello di contenuto dell'app, creando una connessione con il contenuto seguente. Si noti la posizione del controllo identità/persona/immagine dell'utente quando si usa lo spostamento superiore.
L'inserimento dello spostamento nella stessa riga dei comandi può essere utile quando si tenta di massimizzare la quantità di spazio verticale per il contenuto seguente.
I margini del contenuto possono variare. In questo esempio vengono utilizzati margini 56epx, completando grandi parti di supporti. Usare margini più piccoli per esigenze di contenuto più piccole/più strette.
In Windows 11, Foto è un buon esempio di un'app che usa una silhouette di spostamento superiore.
Silhouette della barra dei menu

Un controllo MenuBar può essere usato come parte del livello di base insieme a un controllo CommandBar. Questo porta più attenzione all'attività principale dell'area di contenuto, in questo caso la composizione e la modifica.
Questo esempio illustra un editor di testo con margini 12epx per completare l'utilità dell'app.
In Windows 11, Blocco note è un buon esempio di un'app che usa una silhouette della barra dei menu.
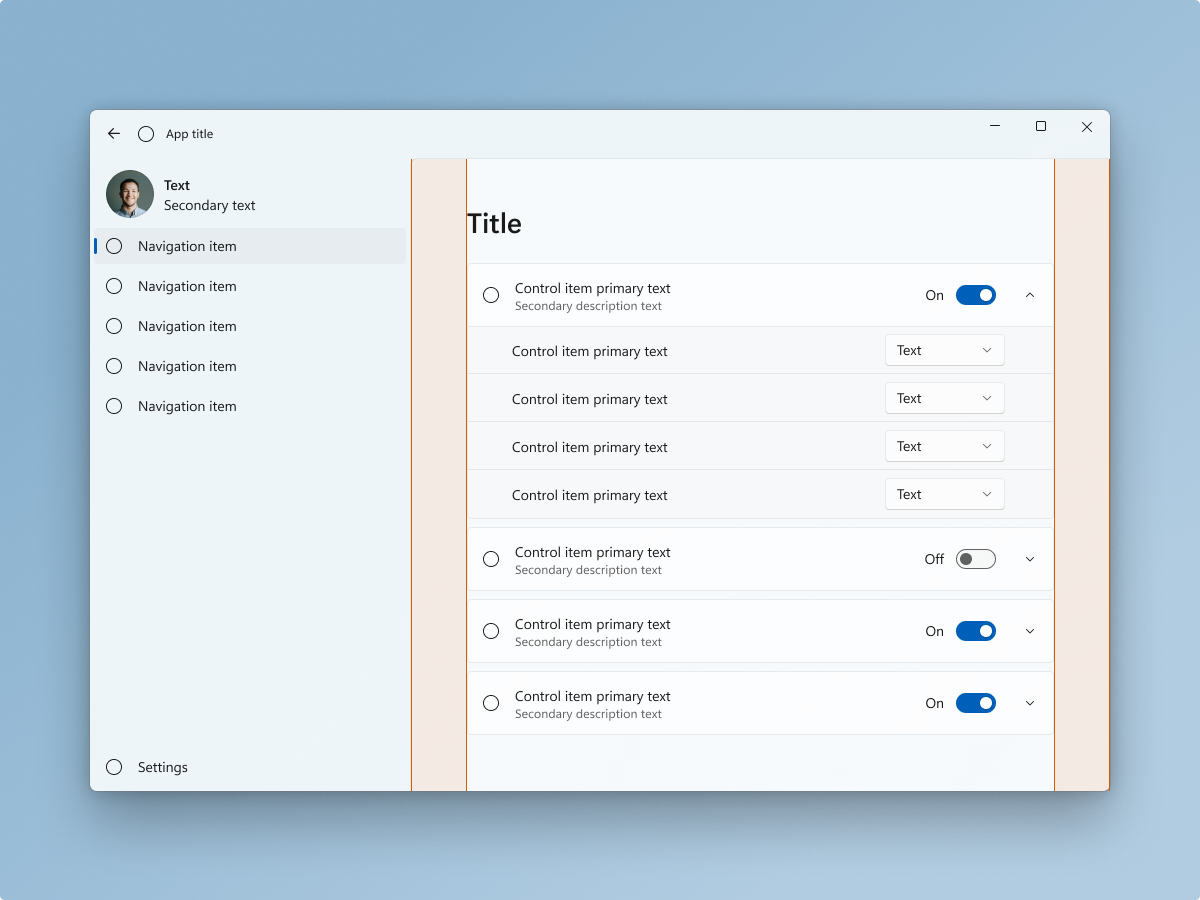
Silhouette di spostamento a sinistra

I controlli NavigationView si basano automaticamente sul livello di base dell'app. In questo modo si concentra maggiormente l'attività principale dell'area del contenuto. Si noti la posizione del controllo identità/persona/immagine dell'utente quando si usa lo spostamento sinistro.
I margini del contenuto possono variare. In questo esempio vengono utilizzati margini di 56epx per completare la coesione del contenuto all'interno degli espansori. Usare margini più piccoli quando la coesione del contenuto è meno preoccupante, perché altri elementi di progettazione rafforzano la coesione, il contenuto non è annidato in espansori o il contenuto non deve essere raggruppato logicamente.
In Windows 11, Impostazioni è un buon esempio di un'app che usa una silhouette di spostamento a sinistra.
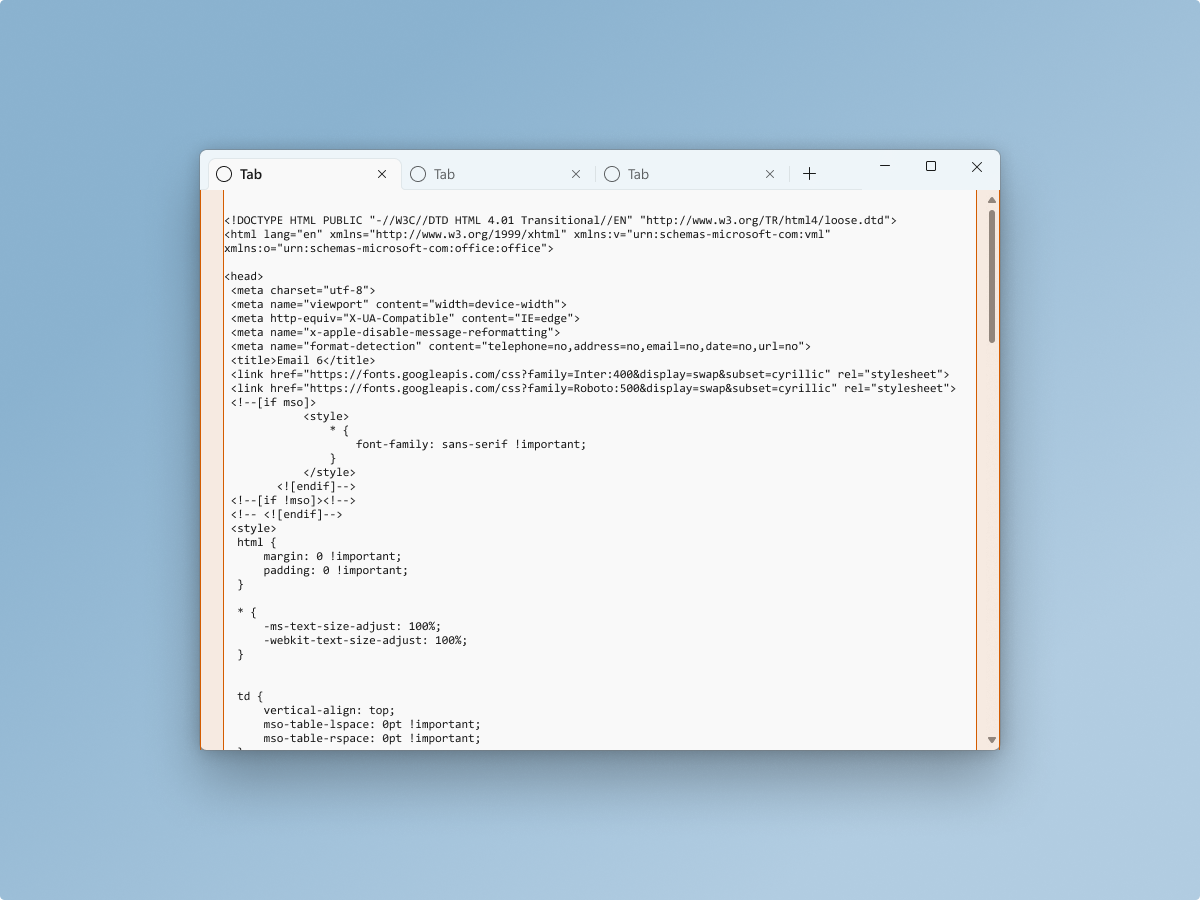
Profilo visualizzazione tabulazioni

Un controllo TabView può essere integrato con il livello di base dell'app e il controllo barradel titolo. Questo porta più attenzione all'attività principale dell'area di contenuto, in questo caso la composizione e la modifica del codice.
Questo esempio illustra un editor di testo con margini 12epx per completare l'utilità dell'app.
In Windows 11 terminale è un buon esempio di un'app che usa una silhouette di visualizzazione schede.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
