Menu e menu di scelta rapida
Menu e menu di scelta rapida sono simili per quanto riguarda l'aspetto e gli elementi che possono contenere. Entrambi visualizzano un elenco organizzato di comandi o opzioni e risparmiano spazio nascondendo fino a quando l'utente non ne ha bisogno. Esistono tuttavia differenze tra di esse, ad esempio ciò che è consigliabile usare per crearli e il modo in cui sono accessibili da un utente.
![]()
È il controllo giusto?
I menu e i menu di scelta rapida consentono di risparmiare spazio organizzando i comandi e nascondendoli fino a quando l'utente non ne ha bisogno. Per visualizzare contenuto arbitrario, ad esempio una notifica o una richiesta di conferma, usare una finestra di dialogo o un riquadro a comparsa.
Se un particolare comando verrà usato di frequente e si dispone dello spazio disponibile, è consigliabile inserirlo direttamente nel proprio elemento in modo che gli utenti non devono passare attraverso un menu per accedervi.
Quando è consigliabile usare un menu o un menu di scelta rapida?
- Se l'elemento host è un pulsante o un altro elemento di comando il cui ruolo principale è quello di presentare comandi aggiuntivi, usa un menu.
- Se l'elemento host è un altro tipo di elemento che ha un altro scopo principale ,ad esempio la presentazione di testo o un'immagine, usare un menu di scelta rapida.
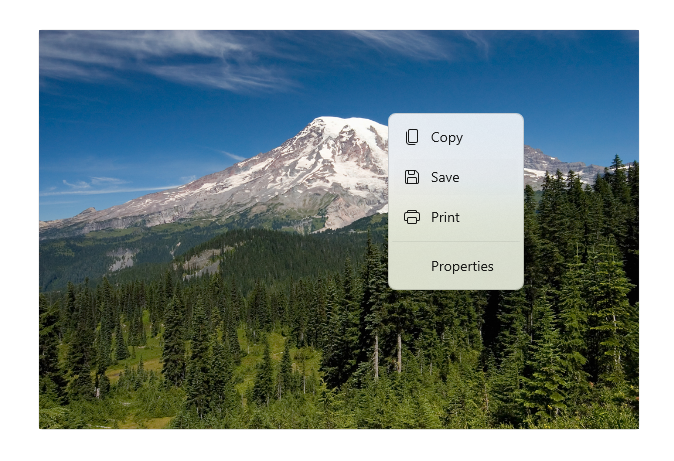
Se si desidera aggiungere comandi (ad esempio Taglia, Copia e Incolla) a un elemento di testo o immagine, usare un menu di scelta rapida anziché un menu. In questo scenario, il ruolo principale dell'elemento di testo consiste nel presentare e modificare il testo; i comandi aggiuntivi (ad esempio Taglia, Copia e Incolla) sono secondari e appartengono a un menu di scelta rapida.

Menu di scelta rapida
I menu di scelta rapida hanno le seguenti caratteristiche:
- Sono associati a un singolo elemento e visualizzano comandi secondari.
- Vengono richiamati facendo clic con il pulsante destro del mouse (o con un'azione equivalente, ad esempio tenendo premuto con un dito).
- Sono associati a un elemento tramite la relativa proprietà ContextFlyout .
Nei casi in cui il menu di scelta rapida includerà i comandi comuni ,ad esempio Copia, Taglia, Incolla, Elimina, Condividi o Selezione testo, usare il riquadro a comparsa della barra dei comandi e raggruppare questi comandi comuni come comandi primari in modo che vengano visualizzati come una singola riga orizzontale nel menu di scelta rapida.
Nei casi in cui il menu di scelta rapida non include comandi comuni, è possibile usare il riquadro a comparsa della barra dei comandi o il riquadro a comparsa del menu a comparsa per visualizzare un menu di scelta rapida. È consigliabile usare CommandBarFlyout perché offre più funzionalità di MenuFlyout e, se lo si desidera, può ottenere lo stesso comportamento e l'aspetto di MenuFlyout usando solo i comandi secondari.
Menu
I menu hanno le caratteristiche seguenti:
- Avere un singolo punto di ingresso (un menu File nella parte superiore della schermata, ad esempio) che viene sempre visualizzato.
- In genere sono collegati a un pulsante o a una voce di menu padre.
- Vengono richiamati facendo clic con il pulsante sinistro del mouse (o con un'azione equivalente, ad esempio tenendo premuto con un dito).
- Sono associati a un elemento tramite la proprietà Flyout o FlyoutBase.AttachedFlyout o raggruppati in una barra dei menu nella parte superiore della finestra dell'app.
Quando l'utente richiama un elemento di comando ,ad esempio un pulsante, il cui ruolo primario consiste nel presentare comandi aggiuntivi, usare il riquadro a comparsa del menu per ospitare un singolo menu di primo livello da visualizzare inline come riquadro a comparsa collegato all'elemento dell'interfaccia utente nell'area di disegno. Ogni MenuFlyout può avere voci di menu e sottomenu. Per le app che potrebbero richiedere più organizzazione o raggruppamento, usare una barra dei menu come modo rapido e semplice per visualizzare un set di più menu di primo livello in una riga orizzontale.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
I controlli CommandBarFlyout e MenuBar per le app UWP sono inclusi come parte di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questi controlli sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls e lo spazio dei nomi Microsoft.UI.Xaml.Controls.
- API UWP: classe AppBarButton, classe AppBarSeparator, classe AppBarToggleButton, classe CommandBarFlyout, proprietà ContextFlyout, proprietà FlyoutBase.AttachedFlyout, classe MenuBar, classe MenuFlyout, classe TextCommandBarFlyout
- Api WinUI 2: classe CommandBarFlyout, classe MenuBar, classe TextCommandBarFlyout
- Aprire l'app Raccolta WinUI 2 e visualizzare MenuBar o CommandBarFlyout in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questi controlli che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
