Riquadro a comparsa della barra dei comandi
Il riquadro a comparsa della barra dei comandi consente di offrire agli utenti un facile accesso alle attività comuni visualizzando i comandi in una barra degli strumenti mobile correlata a un elemento nel canvas dell'interfaccia utente.

Come nel caso di CommandBar, puoi usare le proprietà PrimaryCommands e SecondaryCommands di CommandBarFlyout per aggiungere comandi. Puoi inserire i comandi in una delle due raccolte o in entrambe. La modalità di visualizzazione determina come e quando vengono visualizzati i comandi principali e secondari.
Il riquadro a comparsa della barra dei comandi include due modalità di visualizzazione: la modalità compressa e la modalità espansa.
- In modalità compressa vengono visualizzati solo i comandi principali. Se il riquadro a comparsa della barra dei comandi contiene sia comandi principali che comandi secondari, viene visualizzato un pulsante "Vedi altro" rappresentato da puntini di sospensione [...]. Questo pulsante consente all'utente di accedere ai comandi secondari passando alla modalità espansa.
- In modalità espansa vengono visualizzati sia i comandi principali che quelli secondari. Se il controllo contiene solo elementi secondari, questi vengono visualizzati in modo simile al controllo MenuFlyout.
È il controllo giusto?
Usa il controllo riquadro a comparsa della barra dei comandi per mostrare all'utente una raccolta di comandi, ad esempio pulsanti e voci di menu, nel contesto di un elemento nel canvas dell'app.
Il riquadro a comparsa della barra dei comandi è il controllo consigliato per la creazione di menu di scelta rapida. In questo modo, i comandi più comuni, ad esempio Copia, Taglia, Incolla, Elimina, Condividi o Selezione testo, sono più pertinenti contestualmente per lo scenario del menu di scelta rapida da aggiungere come comandi primari in modo che vengano visualizzati come una singola riga orizzontale nel riquadro a comparsa della barra dei comandi. TextCommandBarFlyout è già configurato in modo appropriato per visualizzare automaticamente i comandi di testo nei controlli TextBox, TextBlock, RichEditBox, RichTextBlock e PasswordBox. Il controllo CommandBarFlyout può essere utilizzato per sostituire i comandi di testo predefiniti nei controlli di testo.
Per mostrare comandi contestuali in elementi elenco, segui le indicazioni riportate in Esecuzione di comandi contestuali per le raccolte e gli elenchi.
Chiamata proattiva o reattiva
Per richiamare un riquadro a comparsa o un menu associato a un elemento nel canvas dell'interfaccia utente sono in genere disponibili due modi: la chiamata proattiva e la chiamata reattiva.
Nella chiamata proattiva, i comandi vengono visualizzati automaticamente quando l'utente interagisce con l'elemento a cui sono associati. I comandi di formattazione del testo, ad esempio, potrebbero essere visualizzati quando l'utente seleziona testo in una casella di testo. In questo caso, lo stato attivo non viene spostato sul riquadro a comparsa della barra dei comandi. Il riquadro a comparsa presenta semplicemente i comandi pertinenti vicino all'elemento con cui l'utente interagisce. Se l'utente non interagisce con i comandi, questi vengono ignorati.
Nella chiamata reattiva, i comandi vengono visualizzati in risposta a un'azione esplicita di richiesta di comandi da parte dell'utente, come ad esempio un clic con il pulsante destro del mouse. Questo corrisponde al concetto tradizionale di menu di scelta rapida.
Puoi usare CommandBarFlyout in uno dei due modi o in una combinazione di entrambi.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Il controllo CommandBarFlyout per le app UWP è incluso come parte della di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls (UWP) e Microsoft.UI.Xaml.Controls (WinUI).
- API UWP: classe CommandBarFlyout, classe TextCommandBarFlyout, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
- Api WinUI 2: classe CommandBarFlyout, classe TextCommandBarFlyout
- Aprire l'app Raccolta WinUI 2 e visualizzare CommandBarFlyout in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
Creare un riquadro a comparsa della barra dei comandi
- API importanti: classe CommandBarFlyout, classe TextCommandBarFlyout, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Questo esempio mostra come creare un riquadro a comparsa della barra dei comandi e usarlo in modo sia proattivo che reattivo. Toccando l'immagine, il riquadro a comparsa viene visualizzato in modalità compressa. Quando viene visualizzato come menu di scelta rapida, il riquadro a comparsa viene mostrato in modalità espansa. In entrambi i casi, l'utente può espandere o comprimere il riquadro a comparsa dopo che è stato aperto.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
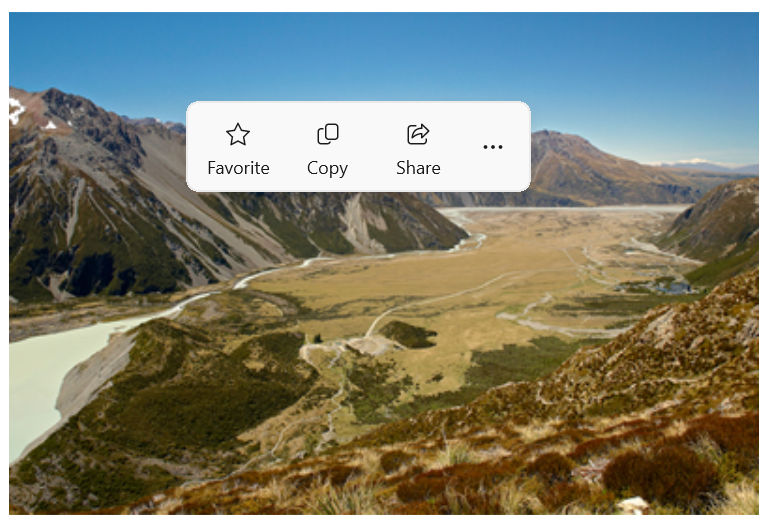
Ecco il riquadro a comparsa della barra dei comandi nello stato compresso.

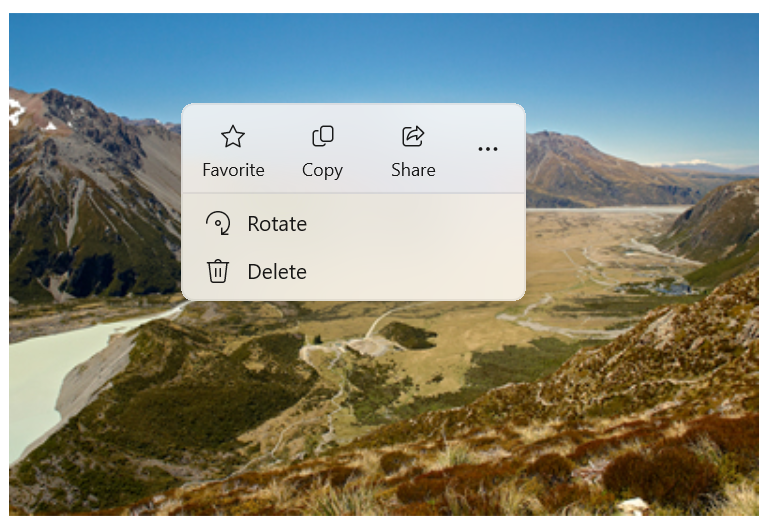
Ecco lo stesso riquadro a comparsa della barra dei comandi nello stato espanso che mostra i comandi secondari.

Mostrare i comandi in modo proattivo
Quando mostri i comandi contestuali in modo proattivo, per impostazione predefinita verranno visualizzati solo i comandi principali e il riquadro a comparsa della barra dei comandi sarà quindi compresso. Inserisci i comandi più importanti nella raccolta dei comandi principali e gli altri comandi in genere inclusi in un menu di scelta rapida all'interno della raccolta dei comandi secondari.
Per mostrare i comandi in modo proattivo, il riquadro a comparsa della barra dei comandi viene in genere visualizzato gestendo l'evento Click o Tapped. Imposta la proprietà ShowMode del riquadro a comparsa su Transient o TransientWithDismissOnPointerMoveAway per aprire il riquadro a comparsa in modalità compressa senza spostare lo stato attivo.
I controlli di testo hanno una proprietà SelectionFlyout . Quando assegni un riquadro a comparsa a questa proprietà, il riquadro a comparsa viene visualizzato automaticamente alla selezione di testo.
Mostrare i comandi in modo reattivo
Quando mostri i comandi contestuali in modo reattivo, come menu di scelta rapida, i comandi secondari vengono visualizzati per impostazione predefinita e il riquadro a comparsa della barra dei comandi sarà quindi espanso. In questo caso, il riquadro a comparsa della barra dei comandi potrebbe includere comandi sia principali che secondari oppure solo comandi secondari.
Per mostrare i comandi in un menu di scelta rapida, il riquadro a comparsa viene in genere assegnato alla proprietà ContextFlyout di un elemento dell'interfaccia utente. In questo modo, l'apertura del riquadro a comparsa viene gestita dall'elemento e non devi eseguire altre operazioni.
Se gestisci personalmente la visualizzazione del riquadro a comparsa (ad esempio, in un evento RightTapped), imposta la proprietà ShowMode del riquadro a comparsa su Standard per aprire il riquadro a comparsa in modalità espansa spostando lo stato attivo.
Suggerimento
Per altre informazioni sulle opzioni per la visualizzazione di un riquadro a comparsa e su come controllarne il posizionamento, vedi Riquadri a comparsa.
Mostra un controllo CommandBarFlyout sempre espanso
Quando si dispone di comandi primari e secondari in un commandBarFlyout, il pulsante "vedi di più" [...] viene visualizzato per impostazione predefinita e può essere usato per espandere e comprimere i comandi secondari. Se vuoi mantenere il controllo CommandBarFlyout in modalità espansa e mostra sempre i comandi secondari, puoi usare la CommandBarFlyout.AlwaysExpanded proprietà .
Quando la AlwaysExpanded proprietà è impostata su true, il pulsante "Vedi altro" non viene visualizzato e l'utente non è in grado di attivare o disattivare lo stato espanso del controllo. CommandBarFlyout verrà comunque ignorato come di consueto quando si fa clic su un comando secondario o l'utente fa clic all'esterno del riquadro a comparsa.
Questa proprietà ha effetto solo se CommandBarFlyout ha comandi secondari. Se non sono presenti comandi secondari, CommandBarFlyout sarà sempre in modalità compressa.
Suggerimento
È comunque possibile comprimere ed espandere CommandBarFlyout a livello di codice impostando la proprietà IsOpen anche quando la AlwaysExpanded proprietà è impostata su true.
Comandi e contenuto
Il controllo CommandBarFlyout ha 2 proprietà che puoi usare per aggiungere comandi e contenuto: PrimaryCommands e SecondaryCommands.
Per impostazione predefinita, gli elementi della barra dei comandi vengono aggiunti alla raccolta PrimaryCommands. Questi comandi vengono visualizzati nella barra dei comandi e sono visibili in modalità sia compressa che espansa. A differenza di CommandBar, i comandi principali non si riversano automaticamente sui comandi secondari e potrebbero essere troncati.
Puoi aggiungere comandi anche alla raccolta SecondaryCommands. I comandi secondari vengono visualizzati nella parte del menu del controllo e sono visibili solo in modalità espansa.
Se sono presenti comandi comuni, ad esempio Copia, Taglia, Incolla, Elimina, Condividi o Selezione testo, importanti per lo scenario, è consigliabile aggiungerli come comandi primari anziché come comandi secondari.
Pulsanti della barra delle app
Puoi popolare direttamente PrimaryCommands e SecondaryCommands con controlli AppBarButton, AppBarToggleButton e AppBarSeparator.
I controlli pulsante della barra dell'app sono caratterizzati da un'icona e un'etichetta di testo. Questi controlli sono ottimizzati per l'uso in una barra dei comandi e il loro aspetto cambia a seconda che vengano visualizzati nella barra dei comandi o nel menu extra.
- In SDK per app di Windows 1.5 e versioni successive: i pulsanti della barra dell'app usati come comandi primari vengono visualizzati nella barra dei comandi con l'etichetta di testo e l'icona (se entrambi sono impostati).
<AppBarButton Icon="Copy" Label="Copy"/> - In Windows App SDK 1.4 e versioni precedenti: i pulsanti della barra dell'app usati come comandi principali vengono visualizzati nella barra dei comandi solo con la relativa icona, senza l'etichetta di testo. È consigliabile usare una descrizione comando per visualizzare una descrizione testuale del comando, come illustrato di seguito.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - I pulsanti della barra dell'app usati come comandi secondari vengono visualizzati nel menu, con l'etichetta e l'icona entrambi visibili.
Icone
Prendi in considerazione l'eventualità di fornire icone per le voci di menu relativamente a:
- Elementi usati con maggiore frequenza.
- Voci di menu con icone standard o ben note.
- Voci di menu le cui icone illustrino ampiamente la funzione del comando.
Non sentirti obbligato a inserire le icone per i comandi che non hanno una visualizzazione standard. Le icone criptiche sono di scarsa utilità, in quanto generano confusione visiva e impediscono agli utenti di concentrarsi sulle voci di menu fondamentali.
Altri contenuti
Puoi aggiungere altri controlli a un riquadro a comparsa della barra dei comandi incapsulandoli in AppBarElementContainer. Ciò ti consente di aggiungere controlli come DropDownButton o SplitButton oppure contenitori come StackPanel per creare un'interfaccia utente più complessa.
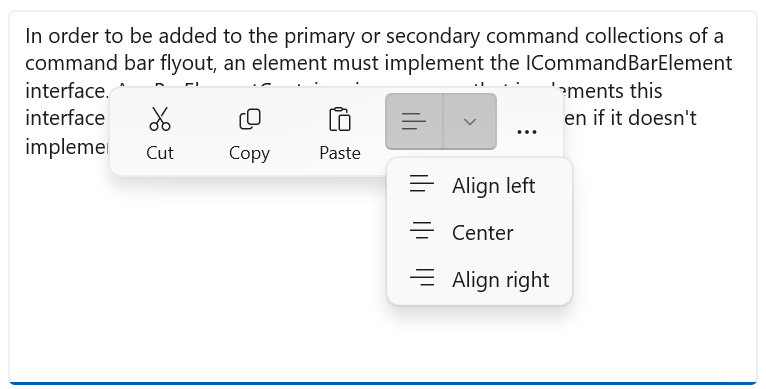
Per poter essere aggiunto alle raccolte dei comandi principali o secondari di un riquadro a comparsa della barra dei comandi, un elemento deve implementare l'interfaccia ICommandBarElement. Dato che il wrapper AppBarElementContainer implementa questa interfaccia, puoi aggiungere un elemento a una barra dei comandi anche se non implementa l'interfaccia.
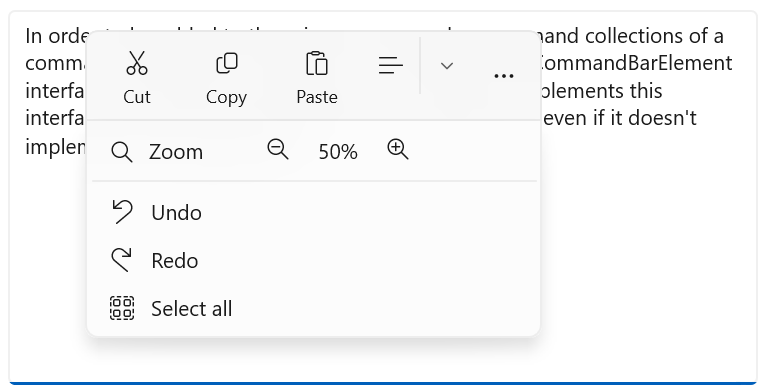
In questo esempio viene usato un wrapper AppBarElementContainer per aggiungere elementi supplementari a un riquadro a comparsa della barra dei comandi. Un controllo SplitButton viene aggiunto ai comandi primari per abilitare l'allineamento del testo. Ai comandi secondari viene aggiunto un controllo StackPanel per consentire un layout più complesso per i controlli di zoom.
Suggerimento
Per impostazione predefinita, gli elementi progettati per il canvas dell'app potrebbero non essere visualizzati correttamente in una barra dei comandi. Quando si aggiunge un elemento usando AppBarElementContainer, è consigliabile eseguire alcuni passaggi per uniformarlo agli altri elementi della barra dei comandi:
- Esegui l'override dei pennelli predefiniti applicando stili leggeri affinché lo sfondo e il bordo dell'elemento corrispondano ai pulsanti della barra dell'app.
- Regola le dimensioni e la posizione dell'elemento.
- Incapsula le icone in un controllo Viewbox con larghezza e altezza di 16 pixel.
Nota
Questo esempio mostra solo l'interfaccia utente del riquadro a comparsa della barra dei comandi. Non implementa i comandi visualizzati. Per altre informazioni sull'implementazione dei comandi, vedi Pulsanti e Nozioni di base sulla progettazione di comandi.
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
Qui c'è il riquadro a comparsa della barra dei comandi in modalità compressa con SplitButton aperto.

Qui c'è il riquadro a comparsa della barra dei comandi in modalità espansa con interfaccia utente per la personalizzazione dello zoom nel menu.

Creare un menu di scelta rapida contenente solo comandi secondari
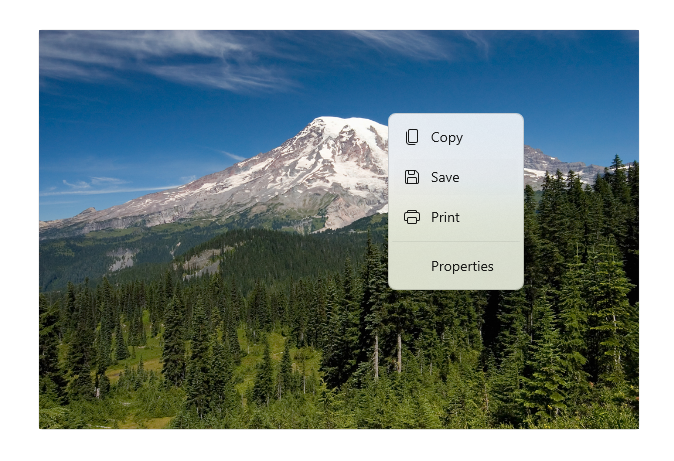
È possibile usare un riquadro a comparsa della barra dei comandi con solo i comandi secondari per creare un menu di scelta rapida che ottenga lo stesso aspetto e lo stesso comportamento del riquadro a comparsa del menu.
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
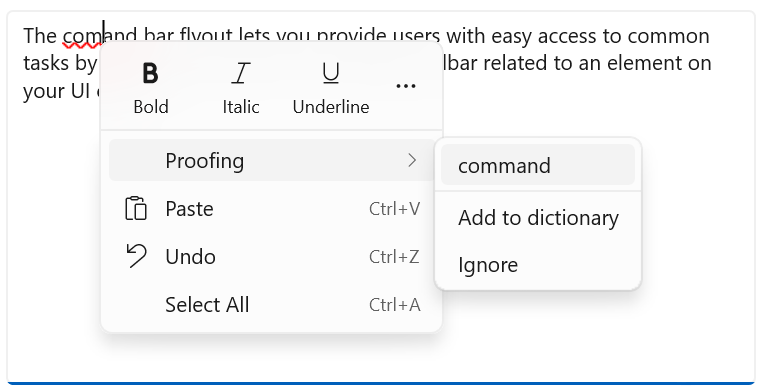
Ecco il riquadro a comparsa della barra dei comandi come menu di scelta rapida.

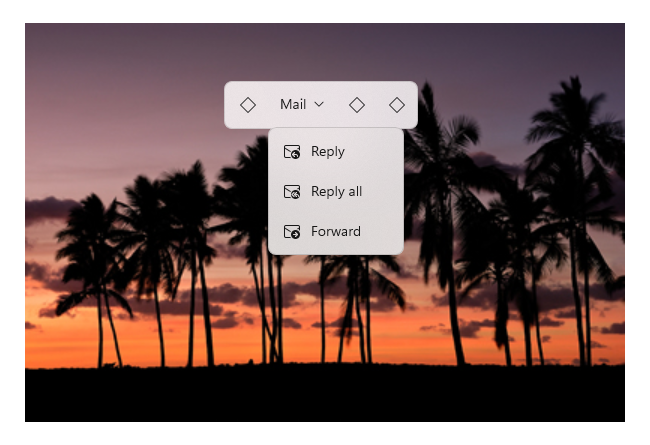
Puoi anche usare un controllo CommandBarFlyout con DropDownButton per creare un menu standard.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
Menu di pulsante a discesa in un riquadro a comparsa della barra dei comandi

Riquadri a comparsa della barra dei comandi per controlli di testo
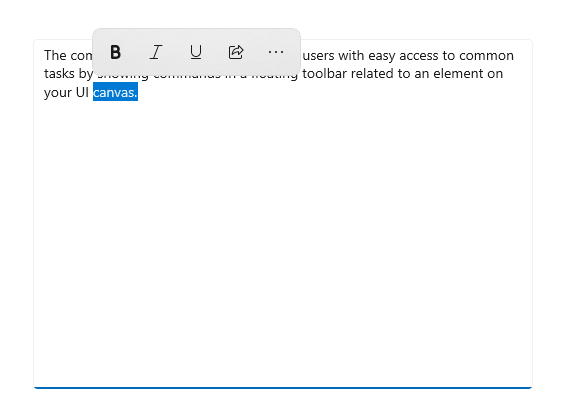
TextCommandBarFlyout è un riquadro a comparsa della barra dei comandi specializzato che contiene comandi per la modifica di testo. Ogni controllo di testo mostra automaticamente TextCommandBarFlyout come menu di scelta rapida (facendo clic con il pulsante destro del mouse) oppure quando viene selezionato testo. Il riquadro a comparsa della barra dei comandi di testo si adatta alla selezione di testo in modo da visualizzare solo i comandi pertinenti.
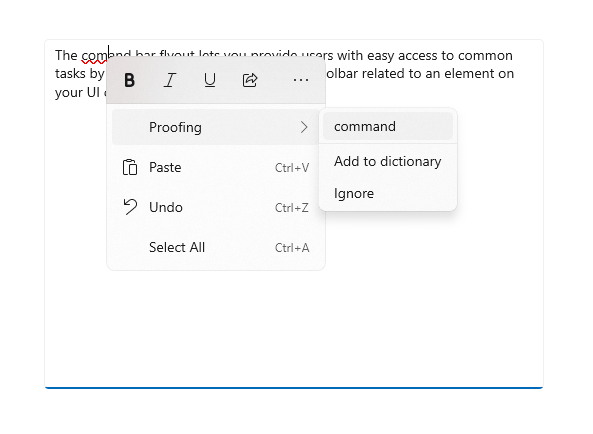
Riquadro a comparsa della barra dei comandi di testo alla selezione di testo

Ecco un riquadro a comparsa della barra dei comandi di testo espanso che mostra i comandi secondari.

Comandi disponibili
Questa tabella illustra i comandi inclusi in TextCommandBarFlyout e quando vengono visualizzati.
| Comando | Visualizzazione |
|---|---|
| Grassetto | Quando il controllo di testo non è di sola lettura (solo RichEditBox). |
| Italic | Quando il controllo di testo non è di sola lettura (solo RichEditBox). |
| Sottolineato | Quando il controllo di testo non è di sola lettura (solo RichEditBox). |
| Controllo ortografico | Quando la proprietà IsSpellCheckEnabled è impostata su true e viene selezionato testo con errori di ortografia. |
| Taglia | Quando il controllo di testo non è di sola lettura e viene selezionato testo. |
| Copia | Quando viene selezionato testo. |
| Incolla | Quando il controllo di testo non è di sola lettura ed è presente contenuto negli Appunti. |
| Annulla | Quando un'azione può essere annullata. |
| Seleziona tutto | Quando è possibile selezionare testo. |
Personalizzazione dei riquadri a comparsa della barra dei comandi di testo
TextCommandBarFlyout non può essere personalizzato e viene gestito automaticamente da ogni controllo di testo. Puoi tuttavia sostituire il controllo TextCommandBarFlyout predefinito con comandi personalizzati.
- Per sostituire il controllo TextCommandBarFlyout predefinito visualizzato alla selezione di testo, puoi creare un controllo CommandBarFlyout personalizzato o un altro tipo di riquadro a comparsa e assegnarlo alla proprietà SelectionFlyout. Se imposti SelectionFlyout su null, alla selezione non verrà visualizzato alcun comando.
- Per sostituire il controllo TextCommandBarFlyout predefinito visualizzato come menu di scelta rapida, assegna un controllo CommandBarFlyout personalizzato o un altro tipo di riquadro a comparsa alla proprietà ContextFlyout in un controllo di testo. Se imposti ContextFlyout su null, invece di TextCommandBarFlyout verrà visualizzato il riquadro a comparsa del menu visualizzato nelle versioni precedenti del controllo di testo.
Elementi che scompaiono quando si tocca lo schermo
I controlli che scompaiono quando si tocca lo schermo, ad esempio menu, menu di scelta rapida e altri riquadri a comparsa, bloccano lo stato attivo della tastiera e del game pad all'interno dell'interfaccia utente temporanea fino a quando non vengono chiusi. Per fornire un segnale visivo di questo comportamento, su Xbox i controlli che scompaiono quando si tocca lo schermo disegnano una sovrimpressione che attenua il contrasto e la visibilità dell'interfaccia utente esterna all'ambito. Questo comportamento può essere modificato con la proprietà LightDismissOverlayMode. Per impostazione predefinita, le interfacce utente temporanee disegnano la sovrimpressione per i controlli che scompaiono quando si tocca lo schermo su Xbox (Auto) ma non in altre famiglie di dispositivi. Puoi scegliere di forzare la sovrimpressione in modo che la sua impostazione sia sempre On o sempre Off.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
- Esempio di gestione dei comandi XAML
