Toolkit ed esempi di progettazione per le app di Windows
Questo argomento fornisce una varietà di risorse relative al design e all'interfaccia utente per la creazione di applicazioni Windows accattivanti e facili da usare. Per altri download, inclusi Strumenti di Sviluppo come Visual Studio, consulta Download e Strumenti per lo Sviluppo di Windows.
icona 
icona 


Figma Toolkit
Windows Design Kit, novembre 2024
Aprire il toolkit
WinUI
Controlli e altri elementi dell'interfaccia utente per le app di Windows.
Istruzioni per l'installazione
Windows Community Toolkit
Funzioni helper, controlli personalizzati e servizi app.
Istruzioni per l'installazione
Modello Studio
Accelerare la creazione di nuove app WinUI, WPF e UWP usando un'esperienza basata su procedura guidata.
Istruzioni per l'installazione
Ottieni le app WinUI Gallery dallo Microsoft Store per visualizzare i controlli XAML e il Fluent Design System nell'azione. Le app Raccolta WinUI 3 e Raccolta WinUI 2 includono esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3 e WinUI 2. Le app sono un elemento interattivo complementare di questo sito Web. Dopo averle installate, è possibile usare i collegamenti nelle singole pagine dei controlli per avviare l'app e vedere il controllo in azione.
- Ottenere Raccolta WinUI 3 e Raccolta WinUI 2 dal Microsoft Store.
- Ottenere il codice sorgente per entrambe le app da GitHub (usare il ramo principale per WinUI 3 e il ramo winui2 per WinUI 2).
Il sistema dei tipi di Windows consente di creare struttura e gerarchia nel contenuto per ottimizzare la leggibilità e la leggibilità nell'interfaccia utente . Per altri dettagli, vedere famiglia di caratteri dell'interfaccia utente segoe).
Sono consigliati i tipi di carattere seguenti:
- Segoe UI Variable (vedere Tipografia in Windows)
- Segoe Fluent Icons (vedere carattere Segoe Fluent Icons)
- Interfaccia utente Segoe
- Segoe MDL2 (vedere Icone degli asset MDL2)
![]()
Puoi utilizzare la Tile and Icon Generator di per le azioni di Adobe Photoshop per generare i 68 asset di riquadri e icone consigliati da soli 7 file (vedi la demo Tile and Icon Generator ).
Scaricare le azioni del generatore di riquadri e icone
Gli esempi seguenti includono un'ampia gamma di interfacce visivamente accattivanti e semplici da usare.
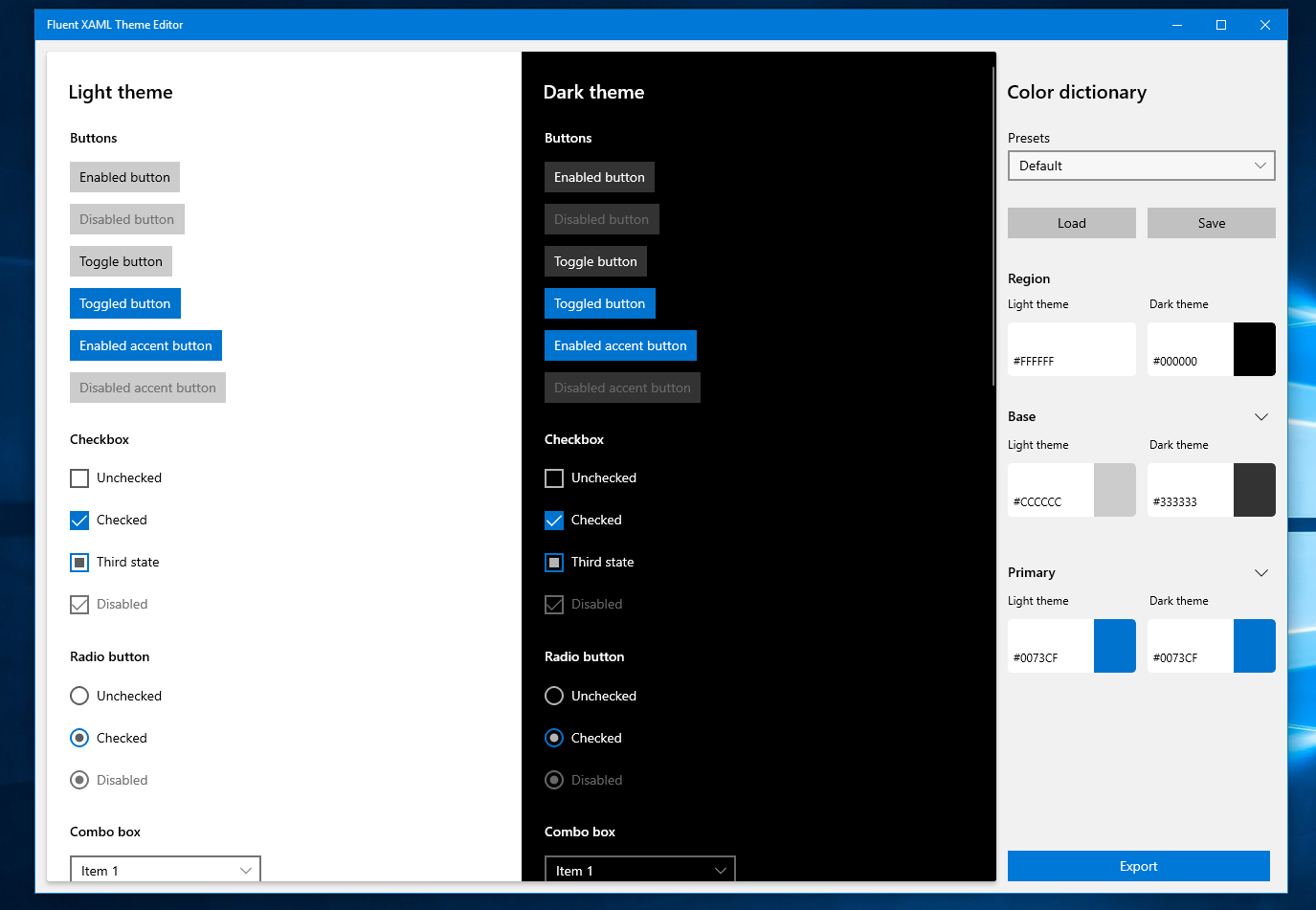
editor di temi XAML Fluent

L'editor dei temi XAML Fluent è uno strumento che consente di dimostrare la flessibilità del Fluent Design System e supporta il processo di sviluppo di app generando markup XAML per il framework ResourceDictionary usato nelle applicazioni Windows.
Scarica l'esempio dello strumento
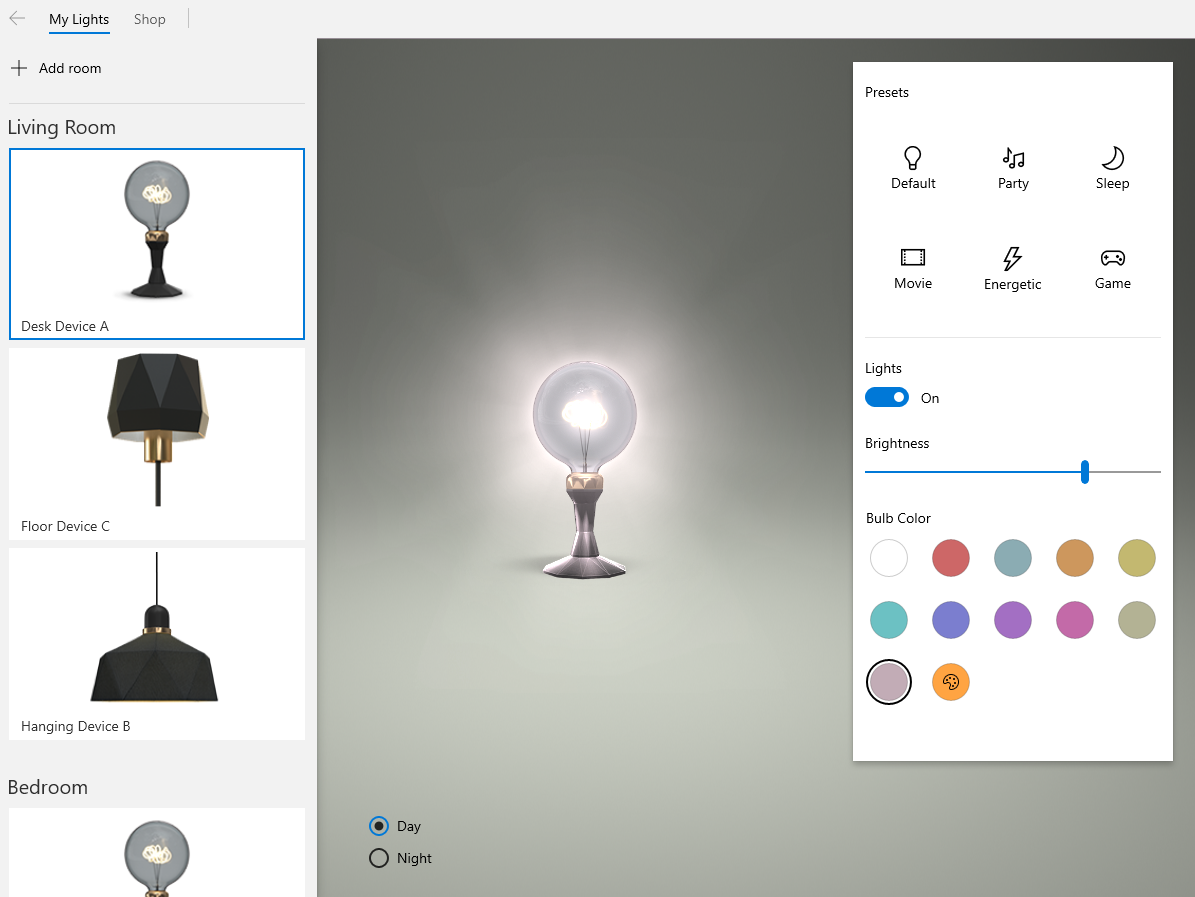
VanArsdel

L'app di esempio Windows end-to-end di Van Arsdel, Ltd. è stata creata per presentare la prossima ondata del Fluent Design System. L'app fa ampio uso della densità migliorata e dei nuovi controlli di WinUI, oltre che delle potenti funzionalità sottostanti del framework e della composizione dell'esperienza utente. L'esempio mostra come creare un'esperienza utente avanzata e produttiva per la gestione e l'acquisto di dispositivi IoT (in questo caso lampade).
Scarica l'app di esempio VanArsdel
Scopri l'app di esempio VanArsdel su GitHub
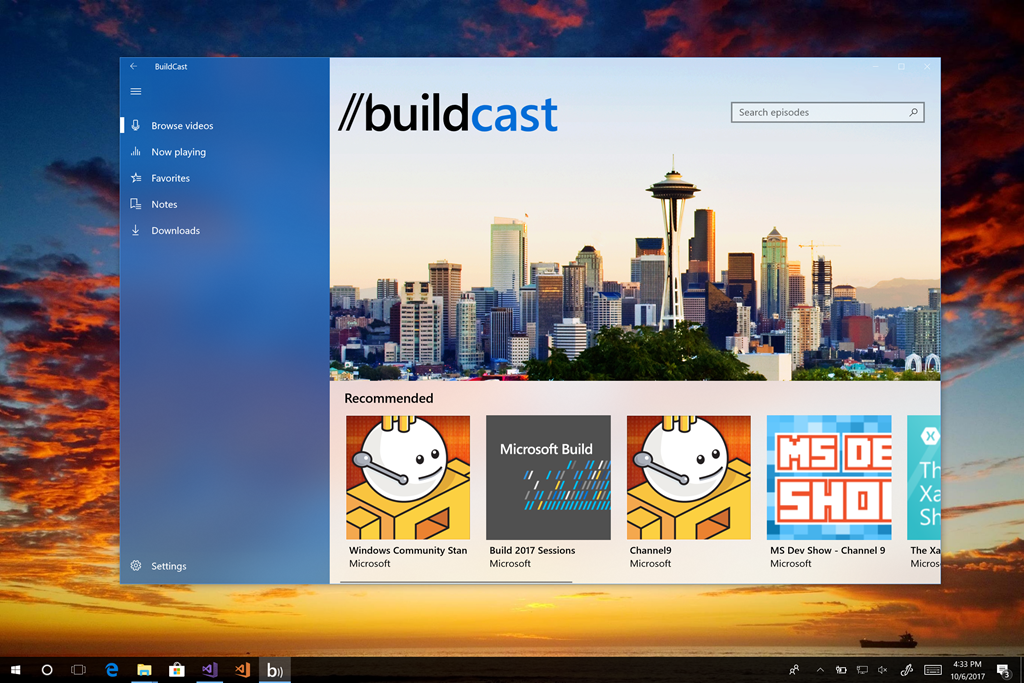
BuildCast

BuildCast è un esempio completo creato per dimostrare il Fluent Design System e Windows. Consente di esplorare, scaricare e riprodurre podcast video selezionati, tra cui alcuni feed di appassionati di tecnologia Windows. Offre inoltre note input penna, segnalibri e riproduzione remota. Questo esempio è stato presentato per la prima volta alla conferenza Build 2017 durante l'intervento sulla compilazione di app eccellenti con il sistema di progettazione Fluent Design.
Scopri l'esempio BuildCast su GitHub
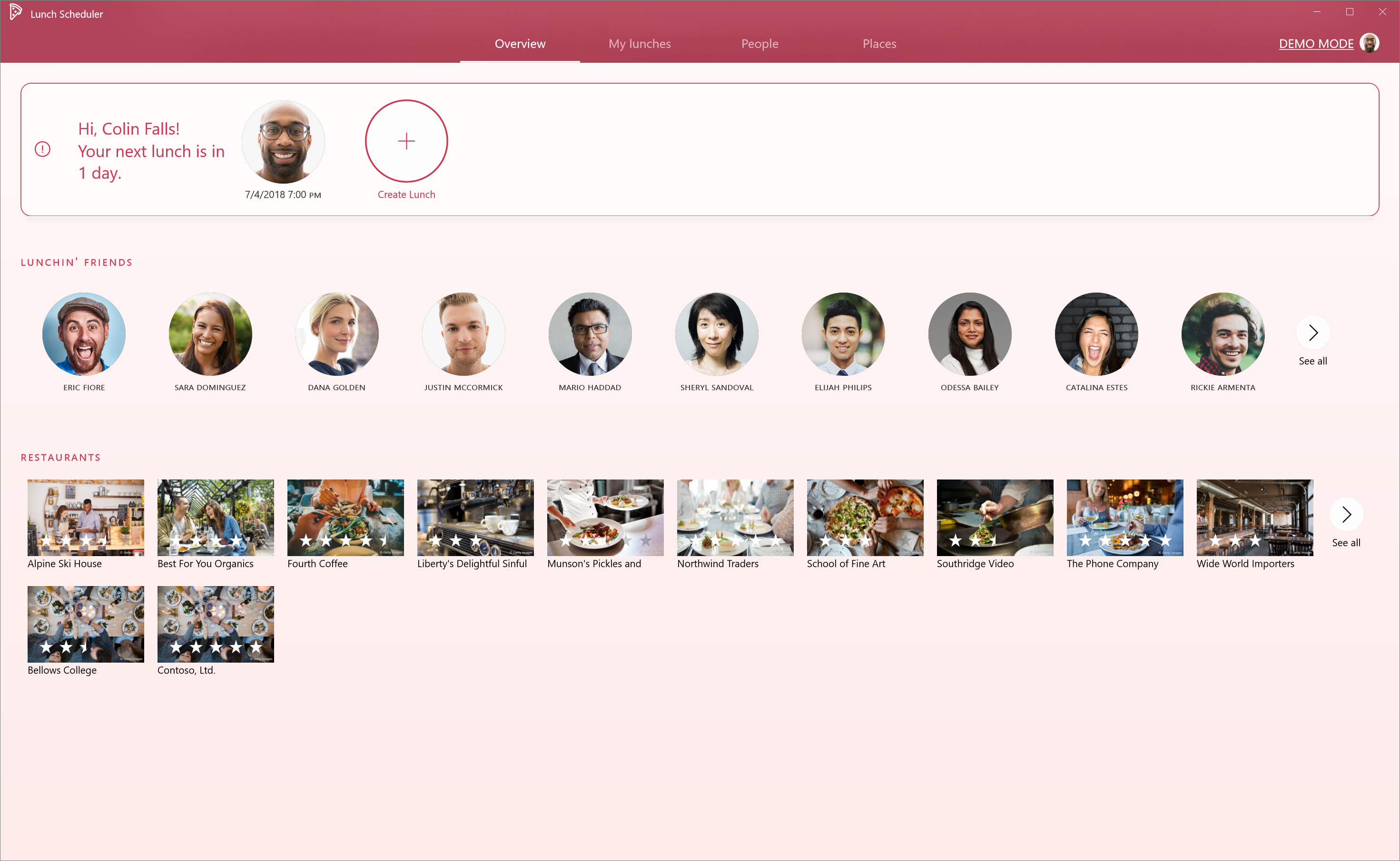
Pianificatore del pranzo

Esempio di app di Windows per la pianificazione del pranzo con amici e colleghi. Si crea una prenotazione pranzo, si invitano gli amici a un ristorante di interesse e l'app si occupa della gestione del pranzo per tutti. Questa app incorpora elementi del Fluent Design System, tra cui acrilico, effetto rivelazione e animazioni connesse.
Scarica l'esempio Lunch Scheduler
Scopri l'esempio Lunch Scheduler su GitHub
Visita la pagina di esempio di Windows per l'elenco completo di tutti gli esempi delle nostre app di Windows.
Feedback su Windows developer
Windows developer è un progetto di open source. Selezionare un collegamento per fornire feedback:
