Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

Le applicazioni di realtà mista sono diverse da tutte le altre applicazioni oggi esistenti e la loro progettazione è estremamente complessa. Non solo è necessario tenere conto delle nuove combinazioni di mondi reali e virtuali che si creano, ma anche delle nuove esperienze utente offerte. Poiché la realtà mista abbraccia un'area molto vasta, sono stati selezionati i punti più importanti lungo lo spettro di progettazione e sono stati esposti di seguito sotto forma di una serie di checkpoint. Questi checkpoint sono stati pensati per essere eseguiti in sequenza, ma se si ha già esperienza in materia è possibile passare a una qualsiasi delle sezioni seguenti.
Per iniziare, guardare il video introduttivo sulla progettazione:
Progettare checkpoint
Usare i checkpoint seguenti per trasferire le idee e i concetti relativi alle applicazioni nel mondo della realtà mista.
1. Introduzione
Come tutti i percorsi, anche quello che riguarda la progettazione di applicazioni di realtà mista inizia dagli elementi di base. È consigliabile acquisire familiarità con i concetti illustrati negli articoli Che cos'è la realtà mista? e Che cos'è un ologramma? per prepararsi psicologicamente alla progettazione immersiva. Dopo aver completato la lettura, è possibile iniziare il percorso di progettazione della realtà mista.
![]()
| Checkpoint | Risultato |
|---|---|
| Espandere il processo di progettazione | Una sguardo in prima persona al processo di progettazione della realtà mista realizzato da designer all'interno e all'esterno di Microsoft |
| Tipi di app di realtà mista | Decidere in quale punto dello spettro della realtà mista si colloca l'esperienza dell'app |
| App Designing Holograms | Apprendere le nozioni di base relative alla progettazione dell'esperienza utente in realtà mista sperimentando comportamenti, suggerimenti e raccomandazioni per la creazione di straordinarie app HoloLens (disponibile per il download da Microsoft Store in HoloLens 2) |
| MRTK Examples Hub | Sperimentare comuni interazioni spaziali e blocchi predefiniti per Realtà mista (disponibile per il download da Microsoft Store in HoloLens 2) |
| Scaricare facoltativo Figma Toolkit | Figma Toolkit fornisce gli asset da usare per lo schizzo e la disposizione dell'interfaccia utente in base ai componenti disponibili in MRTK |
2. Concetti di base
Per lo sviluppo di app per VR o AR, esistono alcuni concetti fondamentali che si applicano alla progettazione di esperienze immersive fluide. Conoscere il punto di vista degli utenti, posizionare gli oggetti e garantire che tutti siano a proprio agio in un ambiente sicuro sono le priorità principali in questa fase del percorso. Alla fine di questa sezione si sarà acquisita una solida base per proseguire con la progettazione delle interazioni.

| Concetto | Risultato |
|---|---|
| Frame olografico | Comprendere il modo in cui gli utenti vedono il contenuto sovrapposto al mondo reale quando indossano i visori VR |
| Sistemi di coordinate | Imparare a posizionare gli ologrammi in punti significativi dell'ambiente, che si tratti di una stanza fisica o di un ambiente virtuale creato |
| Mapping spaziale | Ancorare gli oggetti nel mondo dell'utente e sfruttare i vantaggi delle superfici fisiche del mondo reale |
| Considerazioni sul comfort | Garantire il comfort e la sicurezza degli utenti creando e presentando contenuti immersivi in modo da simulare il mondo naturale |
3. Progettazione interazione
Indipendentemente da quanto sia bella e immersiva, un'esperienza virtuale è inutile senza interazione. Questa sezione descrive in dettaglio i modelli di interazione di base, i controller del movimento e di tracciamento della mano, l'input vocale e la raccolta dei dati di tracciamento oculare degli utenti. Alla fine di questa sezione sarà possibile affrontare l'ultimo importante argomento del percorso di progettazione: l'esperienza utente.

| Concetto | Risultato |
|---|---|
| Modelli di interazione | Fornire agli utenti interazioni istintive attraverso la mano, l'occhio e l'input vocale |
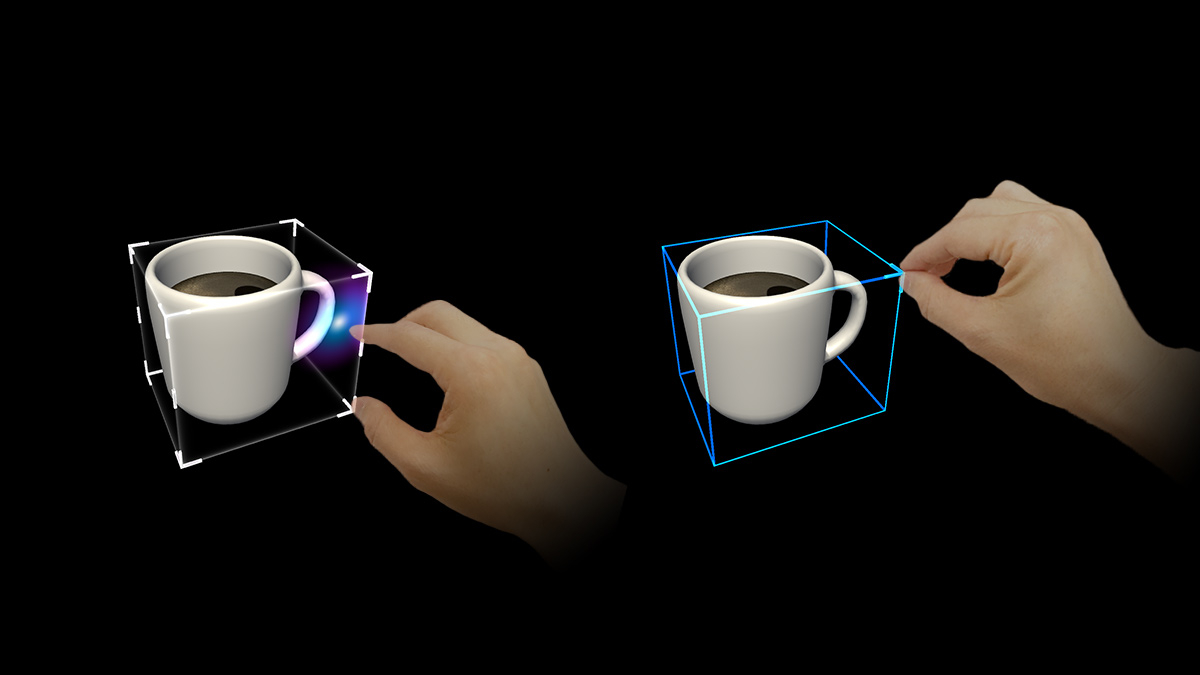
| Mani e controller del movimento | Imparare a interagire con gli ologrammi a corto raggio con le mani di un utente o a lungo raggio con interazioni precise |
| Input vocale | Usare i comandi vocali come input nelle app immersive per controllare gli ologrammi e gli ambienti circostanti |
| Tracciamento oculare | Aggiungere un nuovo livello di contesto e comprensione umana in un'esperienza olografica usando le informazioni relative agli elementi osservati dagli utenti |
4. Elementi dell'esperienza utente
Dopo aver appreso le interazioni di base, è possibile concentrarsi sui punti più fini degli elementi dell'esperienza utente e su come adattarli agli ambienti esclusivi della realtà mista. Verranno illustrati i comportamenti comuni, la progettazione degli asset, il ridimensionamento degli oggetti e gli elementi tipografici, rendendo l'esperienza intuitiva per gli utenti. Questa sezione segna la fine del percorso ufficiale di progettazione della realtà mista. Per proseguire, sono tuttavia disponibili altre risorse nella sezione Passaggi successivi.

| Concetto | Risultato |
|---|---|
| Controlli e comportamenti comuni | Vedere le informazioni sulle interazioni spaziali e sui blocchi predefiniti dell'interfaccia utente più comuni |
| Colore, luce e materiali | Progettare asset di qualità per la realtà mista per i quali vengano presi in considerazione colore, illuminazione e materiali |
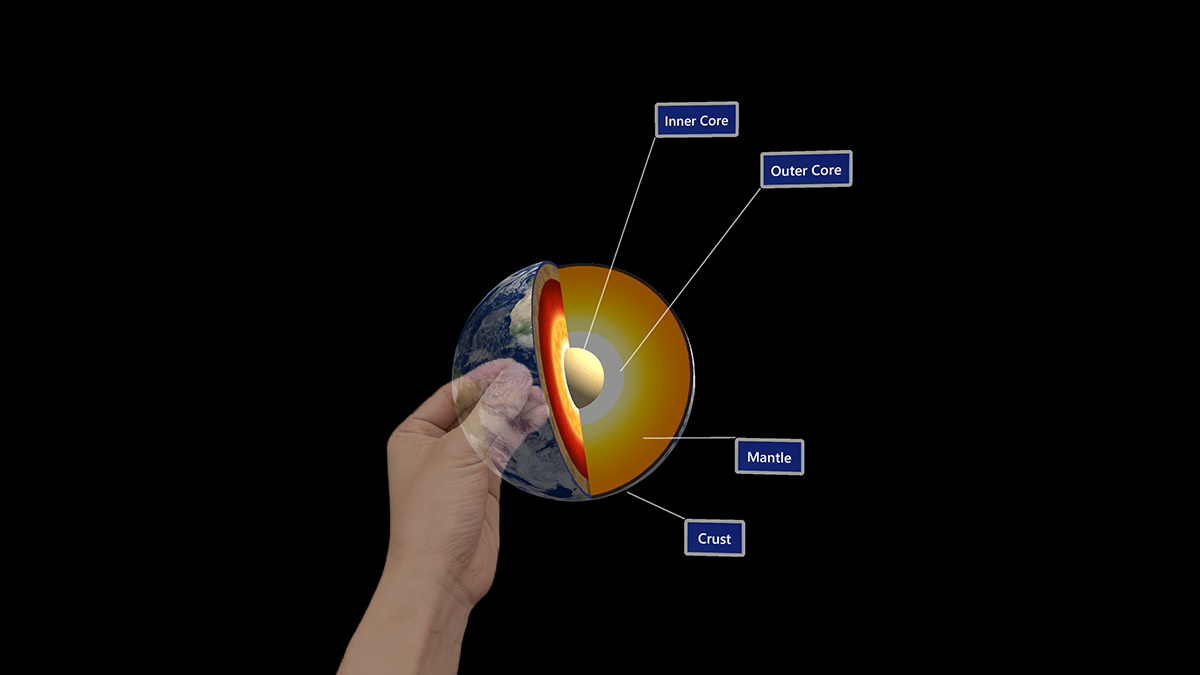
| Scala degli oggetti | Incorporare il maggior numero possibile di segnali visivi reali per aiutare gli utenti a comprendere la posizione e le dimensioni degli oggetti e il materiale di cui sono fatti |
| Tipografia | Usare testo chiaro e leggibile nello spazio tridimensionale per fornire agli utenti le informazioni importanti necessarie |
Passaggi successivi
Il lavoro di un progettista non finisce mai, specialmente quando si tratta di imparare a creare esperienze immersive in un nuovo paradigma. Le sezioni seguenti compiono un passo avanti rispetto al materiale di progettazione di livello principiante già completato, consentendo di accedere al mondo dello sviluppo di realtà mista. Questi argomenti e queste risorse non sono presentati in ordine sequenziale e possono quindi essere esplorati liberamente.
Scegliere un'opzione per la creazione di prototipi

Toolkit Figma
Figma Toolkit fornisce gli asset che possono essere usati per lo schizzo e la disposizione dell'interfaccia utente. Tutti i controlli dell'interfaccia utente sono basati sui componenti disponibili in MRTK.

Informazioni su Unity
Scopri come creare esperienze interattive con Unity. Impara con la pratica, dall'inizio alla fine.

Mixed Reality Toolkit (MRTK)
Grazie all'interazione spaziale e ai componenti di base dell'interfaccia utente, puoi iniziare subito a progettare e sviluppare realtà miste con Unity.

Microsoft Maquette
Progetta per la realtà mista. Microsoft Maquette consente di creare prototipi spaziali con un'esperienza semplice, rapida e immersiva.
Nota
A partire da MRTK3 stiamo introducendo un nuovo linguaggio di progettazione Realtà mista agli sviluppatori. Per altre informazioni, vedere la documentazione di MRTK3.
Altre risorse

Acquisisci i concetti di base
Approfondisci il significato di realtà mista e come viene usata.

Partecipa a un evento
Introduzione al percorso di sviluppo Realtà mista.

Installa gli strumenti
Usa l'elenco di controllo dell'installazione per ottenere gli strumenti necessari per creare app per HoloLens e per la realtà mista.

Inizia a sviluppare
Scegli un percorso di sviluppo in base al tuo livello di competenza, al tuo stile di lavoro o all'interesse per le piattaforme.