Controlli di testo
I controlli di testo sono costituiti da caselle di input di testo, caselle di password, caselle di suggerimento automatico e blocchi di testo. Il framework XAML fornisce diversi controlli per il rendering, l'immissione e la modifica del testo e un set di proprietà per la formattazione del testo.
- I controlli per la visualizzazione di testo di sola lettura sono TextBlock e RichTextBlock.
- I controlli per la voce di testo e la modifica sono: TextBox, RichEditBox, AutoSuggestBox e PasswordBox.
API importanti: classe TextBlock, classe RichTextBlock, classe TextBox, classe RichEditBox, classe AutoSuggestBox, classe PasswordBox
È il controllo giusto?
Il controllo di testo usato dipende dallo scenario in uso. Usare queste informazioni per selezionare il controllo di testo corretto da usare nell'app.
Rendering del testo di sola lettura
Usare un TextBlock per visualizzare la maggior parte del testo di sola lettura nell'app. È possibile usarlo per visualizzare testo su riga singola o su più righe, collegamenti ipertestuali inline e testo con formattazione come grassetto, corsivo o sottolineato.
TextBlock è più facile da usare e fornisce prestazioni di rendering del testo migliori rispetto a RichTextBlock, quindi è preferibile per la maggior parte del testo dell'interfaccia utente delle app. È possibile accedere e usare facilmente il testo da un TextBlock nell'app ottenendo il valore della proprietà Testo.
Offre anche molte delle stesse opzioni di formattazione per personalizzare il rendering del testo. Anche se puoi inserire interruzioni di riga nel testo, TextBlock è progettato per visualizzare un singolo paragrafo e non supporta il rientro del testo.
Usare un RichTextBlock quando è necessario il supporto per più paragrafi, testo a più colonne o altri layout di testo complessi o elementi dell'interfaccia utente inline, ad esempio immagini. RichTextBlock offre diverse funzionalità per il layout di testo avanzato.
La proprietà contenuto di RichTextBlock è la proprietà Blocchi, che supporta il testo basato su paragrafo tramite l'elemento Paragrafo. Non dispone di una proprietà Testo che è possibile usare per accedere facilmente al contenuto di testo del controllo nell'app.
Input di testo
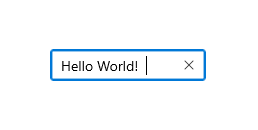
Usa un controllo TextBox per consentire a un utente di immettere e modificare testo non formattato, ad esempio in un modulo. Puoi usare la proprietà Text per recuperare e impostare il testo in un controllo TextBox.
Puoi impostare un controllo TextBox di sola lettura, ma questo stato dovrebbe essere temporaneo e condizionale. Se il testo non è mai modificabile, valuta la possibilità di usare invece un controllo TextBlock.
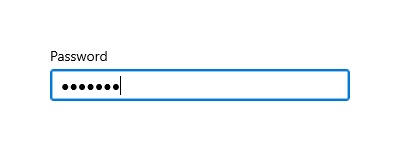
Usa un controllo PasswordBox per raccogliere password o altri dati privati, come un codice fiscale. Una casella di password è una casella di input di testo che nasconde i caratteri digitati per motivi di privacy. Ha l'aspetto di una casella di input di testo, con la differenza che visualizza pallini al posto del testo immesso. Il carattere punto elenco può essere personalizzato.
Utilizzare un controllo AutoSuggestBox per visualizzare all'utente un elenco di suggerimenti tra cui scegliere durante la digitazione. Una casella di suggerimento automatico è una casella di immissione di testo che attiva un elenco di suggerimenti di ricerca di base. I termini suggeriti possono trarre da una combinazione di termini di ricerca popolari e termini cronologici immessi dall'utente.
È anche consigliabile usare un controllo AutoSuggestBox per implementare una casella di ricerca.
Usare un controllo RichEditBox per visualizzare e modificare file di testo. Non usare un controllo RichEditBox per ottenere l'input dell'utente nell'app nel modo in cui usi altre caselle di input di testo standard. Piuttosto è possibile usarlo per lavorare con file di testo separati dall'app. In genere il testo immesso in un RichEditBox viene salvato in un file .rtf.
L'input di testo è l'opzione migliore?
Esistono molti modi per ottenere l'input dell'utente nell'app. Queste domande consentiranno di rispondere se una delle caselle di input di testo standard o un altro controllo sono la scelta migliore per ottenere l'input dell'utente.
- È possibile enumerare tutti i valori validi in modo efficiente? In tal caso, è consigliabile usare uno dei controlli di selezione, ad esempio casella di controllo, elenco a discesa, casella di riepilogo, pulsante di opzione, dispositivo di scorrimento, interruttore, selezione data o selettore ora.
- C'è un insieme abbastanza ridotto di valori validi? In tal caso, prendere in considerazione un elenco a discesa o una casella di riepilogo, soprattutto se i valori sono più lunghi di qualche carattere.
- I dati validi non hanno alcun vincolo? Oppure i dati validi hanno solo limiti di formato (limiti relativi a lunghezza o tipi di carattere)? In tal caso, usare un controllo di input di testo. È possibile limitare il numero di caratteri che è possibile immettere ed è possibile convalidare il formato nel codice dell'app.
- Il valore rappresenta un tipo di dati che dispone di un controllo comune specifico? In tal caso, usare il controllo appropriato anziché un controllo di input di testo. Ad esempio, usare un DatePicker anziché un controllo di input di testo per accettare una voce di data.
- Se i dati sono rigorosamente numerici:
- Il valore immesso è approssimativo e/o relativo a un'altra quantità nella stessa pagina? In tal caso, usare un dispositivo di scorrimento.
- L'utente trarrebbe vantaggio da un riscontro immediato sull'effetto delle modifiche dell'impostazione? In tal caso, usare un dispositivo di scorrimento, possibilmente con un controllo associato.
- È probabile che il valore immesso venga modificato dopo che il risultato è stato osservato, ad esempio come nel caso del volume o della luminosità dello schermo? In tal caso, usare un dispositivo di scorrimento.
Esempi
| Raccolta WinUI 2 | |
|---|---|
|
Se è installata l'app Raccolta WinUI 2, fare clic qui per aprire l'app e vedere i controlli di testo in azione. |
Casella di testo

Casella di suggerimento automatico

Casella password

Creare un controllo di testo
Consultare questi articoli per informazioni ed esempi specifici per ogni controllo di testo.
Linee guida relative a carattere e stile
Consultare questi articoli riguardo le linee guida per il carattere:
Input penna
Si applica a: TextBox, RichEditBox, AutoSuggestBox
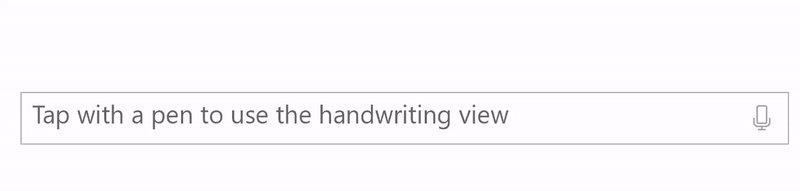
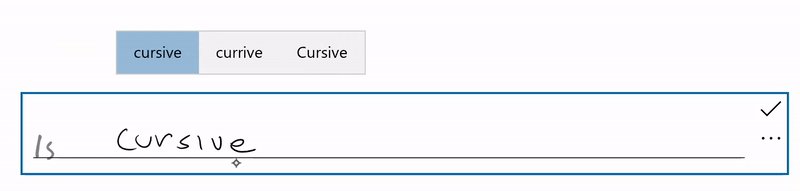
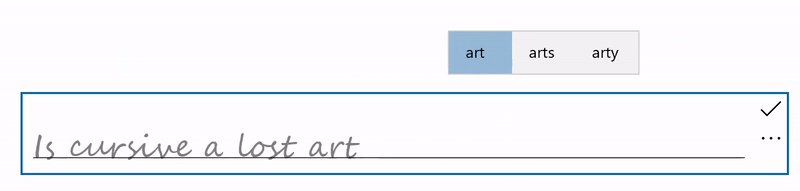
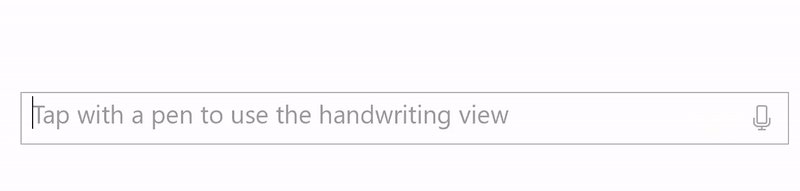
A partire da Windows 10 versione 1803, le caselle di input testo XAML hanno il supporto incorporato per l'input penna con Windows Ink. Quando un utente tocca l'interno di una casella di input testo con una penna di Windows, la casella di testo si trasforma per consentire all'utente di scrivere direttamente con una penna, invece di aprire un pannello di input.

Per altre info, vedi Input di testo con la visualizzazione di riconoscimento della grafia.
Scegliere la tastiera giusta per il controllo di testo
Si applica a: TextBox, PasswordBox RichEditBox
Per aiutare gli utenti a immettere dati con la tastiera virtuale, o SIP (Soft Input Panel), puoi impostare l'ambito di input del controllo di testo in modo che corrisponda al tipo di dati che l'utente deve immettere.
Suggerimento Questa informazione si applica solo a SIP. Non si applica alle tastiere hardware o alla tastiera su schermo disponibile nelle opzioni Accessibilità di Windows.
La tastiera virtuale può essere usata per l'immissione del testo quando l'app viene eseguita su un dispositivo dotato di touchscreen. La tastiera virtuale viene richiamata quando l'utente tocca un campo di input modificabile, ad esempio un controllo TextBox o RichEditBox. È possibile facilitare e velocizzare notevolmente l'immissione dei dati nell'app impostando l'ambito di input del controllo di testo in base al tipo di dati che si prevede che l'utente immetta. L'ambito di input fornisce al sistema un suggerimento sul tipo di input di testo previsto dal controllo, in modo che il sistema possa fornire un layout di tastiera virtuale specifico per il tipo di input.
Ad esempio, se una casella di testo viene usata solo per immettere un PIN di 4 cifre, imposta la proprietà InputScope su Number. In questo modo dai indicazione al sistema di mostrare il layout con il tastierino numerico, che rende più semplice l'immissione del PIN da parte dell'utente.
Importante
L'ambito di input non comporta l'esecuzione di alcuna convalida dell'input e non impedisce all'utente di fornire qualsiasi input tramite una tastiera hardware o un altro dispositivo di input. Rimane una tua responsabilità convalidare l'input nel codice secondo le necessità.
Per altre informazioni, consultare Usare l'ambito di input per modificare la tastiera virtuale.
Caratteri a colori
Si applica a: TextBlock, RichTextBlock, TextBox, RichEditBox
Windows consente ai caratteri di includere più livelli colorati per ciascun glifo. Ad esempio, il tipo di carattere Segoe UI Emoji definisce le versioni dei colori di Emoticon e di altri caratteri Emoji.
I controlli standard e RTF supportano i caratteri a colori di visualizzazione. Per impostazione predefinita, la proprietà IsColorFontEnabled è true e il rendering dei caratteri con questi livelli aggiuntivi viene eseguito a colori. Il carattere di colore predefinito nel sistema è Segoe UI Emoji e i controlli eseguiranno il fallback a questo tipo di carattere per visualizzare i glifi a colori.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
Il testo di cui è stato eseguito il rendering è simile al seguente:

Per altre informazioni, consultare la proprietà IsColorFontEnabled .
Linee guida per i separatori di riga e paragrafo
Si applica a: TextBlock, RichTextBlock, TextBox a più righe, RichEditBox
Usare il carattere separatore di riga (0x2028) e il carattere separatore di paragrafo (0x2029) per dividere il testo semplice. Dopo ogni separatore di riga viene avviata una nuova riga. Dopo ogni separatore di paragrafo viene avviato un nuovo paragrafo.
Non è necessario iniziare la prima riga o il paragrafo di un file con questi caratteri o terminare l'ultima riga o paragrafo con essi; in questo modo indica che è presente una riga o un paragrafo vuoto in tale posizione.
L'app può usare il separatore di riga per indicare una fine non condizionale della riga. Tuttavia, i separatori di riga non corrispondono ai caratteri di ritorno a capo e avanzamento riga separati o a una combinazione di questi caratteri. I separatori di riga devono essere elaborati separatamente dai caratteri di ritorno a capo e avanzamento riga.
L'app può inserire un separatore di paragrafo tra paragrafi di testo. L'uso di questo separatore consente la creazione di file di testo normale che possono essere formattati con larghezze di riga diverse in sistemi operativi diversi. Il sistema di destinazione può ignorare tutti i separatori di riga e interrompere i paragrafi solo nei separatori di paragrafo.
Linee guida per il controllo ortografia
Si applica a: TextBox, RichEditBox
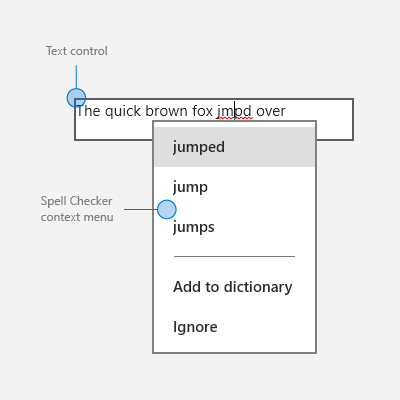
Durante l'immissione e la modifica del testo, il controllo ortografico informa l'utente che una parola viene digitata correttamente evidenziandola con una sottolineatura rossa ondulata e consente all'utente di correggere l'ortografia.
Ecco un esempio del correttore ortografico predefinito:

Usare il controllo ortografico con i controlli di input di testo per questi due scopi:
Per correggere automaticamente gli errori di ortografia
Il motore di controllo ortografico corregge automaticamente le parole con errori di ortografia quando è sicuro della correzione. Ad esempio, il motore cambia automaticamente "teh" in "the" ("li" in "il").
Per mostrare ortografie alternative
Quando il motore di controllo ortografico non è sicuro delle correzioni, aggiunge una linea rossa sotto la parola digitata e visualizza le alternative in un menu di scelta rapida, quando si tocca o si fa clic con il pulsante destro del mouse sulla parola.
Usare il controllo ortografico per consentire agli utenti di immettere parole o frasi in controlli di input di testo. Il controllo ortografico funziona con input tocco, mouse e tastiera.
Non usare il controllo ortografico quando è improbabile che una parola si trovi nel dizionario o se gli utenti non sono interessati al controllo ortografico. Ad esempio, non attivare se la casella di testo è destinata ad acquisire un numero di telefono o un nome.
Non disabilitare il controllo ortografico solo perché il motore di controllo ortografico corrente non supporta la lingua dell'app. Quando il correttore ortografico non supporta una lingua, non esegue alcuna operazione, quindi non lasciando attiva l'opzione non si creano problemi. Inoltre, alcuni utenti possono usare un IME (Input Method Editor) per immettere un'altra lingua nell'app e tale lingua può essere supportata. Ad esempio, quando si compila un'app per la lingua giapponese, anche se il motore di controllo ortografico può non riconoscere la lingua corrente, non disattivare il controllo ortografico. L'utente può passare a un IME inglese e digitare in lingua inglese nell'app; se il controllo ortografico è abilitato, l'inglese riceverà il controllo ortografico.
Per i controlli TextBox e RichEditBox, il controllo ortografico è attivato per impostazione predefinita. È possibile disattivarlo impostando la proprietà IsSpellCheckEnabled su false.
Articoli correlati
Per progettisti
- Linee guida tipografiche
- Elenco di icone Segoe MDL2 e linee guida
- Aggiunta di funzionalità di ricerca
Per sviluppatori (XAML)
