Copilot Studio は、シングル サインオン (SSO) をサポートしています。 SSO は、Web サイトのエージェントが、エージェントが展開されているページやアプリにすでにサインインしている場合に、顧客がサインインできるようになります。
たとえば、エージェントは社内のイントラネットまたはユーザーが既にサインインしているアプリでホストされます。
Copilot Studio の SSO を構成する、5 つの主な手順があります:
Microsoft Entra ID によるエージェントの手動認証を有効にします
Microsoft Entra ID でカスタム キャンバスにアプリ登録を作成します。
Microsoft Entra ID でエージェントのカスタム スコープを定義します。
エージェント構成にカスタム スコープを追加します。
カスタム キャンバスのクライアント側コードを構成して、SSO を有効にします。
前提条件
サポート対象のチャネル
次の表は、現在 SSO をサポートしているチャネルの詳細です。 追加のチャネルのサポートは Copilot Studio アイデア フォーラム で提案できます。
1 Teams チャンネルも有効にしている場合は、Microsoft Teams のエージェント用に Microsoft Entra ID でシングルサインオンを構成するドキュメントの構成手順に従う必要があります。 そのページの指示に従って Teams SSO 設定を構成しないと、ユーザーは Teams チャネルを使用するときに常に認証に失敗します。
2 ライブ チャット チャネルのみがサポートされています。 詳細については、Dynamics 365 Customer Service へのハンドオフを構成する を参照してください。
重要
エージェントが次のいずれかの場合、SSO は現在サポートされていません。
ただし、SSO は、 SPFx コンポーネントとして SharePoint Web サイトに発行されたエージェントでサポートされています。
カスタム Web サイト用のアプリ登録を作成する
SSO を有効にするには、2 つの個別のアプリ登録を作成する必要です。
- エージェントの Microsoft Entra ID ユーザー認証を可能にする 認証アプリ登録
- カスタム Web ページの SSO を有効にするキャンバス アプリの登録
セキュリティ上の理由から、エージェントとカスタム Web サイトの両方で同じアプリ登録を再利用することはお勧めしません。
Microsoft Entra ID を使用してユーザー認証を構成するの手順に従って、認証アプリ登録を作成します。
キャンバス アプリの登録として機能する 2 つ目のアプリ登録を作成します。
トークンの交換 URL の追加
Copilot Studio の Microsoft Entra ID認証設定を更新するには、トークン エクスチェンジ URL を追加して、アプリと Copilot Studio が情報を共有できるようにする必要があります。
認証アプリの登録ページの Azure portal で、[ API の公開] に移動します。
スコープの下で、クリップボードにコピー アイコンを選択します。
Copilot Studio の ナビゲーション メニューの 設定 で、セキュリティ を選択して 認証 タイルを選択します。
トークンの交換 URL (SSO に必要)に、先ほどコピーしたスコープを貼り付けます。
保存 を選びます。
認証アプリの登録ページの Azure portal で、[ 概要] に移動します。
[要点] の下の [アプリケーション (クライアント) ID] の値をコピーします。
ナビゲーション バーで、[管理>API をExpose] を選択します。
[ 承認されたクライアント アプリケーション] で 、[ + クライアント アプリケーションの追加] を選択し、コピーしたクライアント ID を貼り付けます。
保存 を選びます。
キャンバス アプリの登録を作成した後は、認証にアクセスし、プラットフォームの追加を選択します。
プラットフォームの構成 で プラットフォームの追加、次に SPA を選択します。
リダイレクト URI の下で、http://contoso.com/index.html などの Web ページの URL を入力します。

暗黙的な許可とハイブリッド フロー セクションで、アクセス トークン (暗黙的なフローに使用) と ID トークン (暗黙的およびハイブリッド フローに使用) の両方をオンにします。
構成を選択します。
エージェントのトークン エンドポイント URL を見つける
Copilot Studio で、エージェントを開いた状態で、チャネル を選択します。
モバイル アプリを選択します。
トークン エンドポイントの下で、コピーを選択します。

Web ページで SSO を構成する
Copilot Studio GitHub リポジトリで提供されるコードを使用して、リダイレクト URL の Web ページを作成します。 GitHub リポジトリからコードをコピーし、次の手順に従ってそれを変更してください。
Azure ポータルの概要ページに移動し、キャンバス アプリ登録からアプリケーション (クライアント) ID とディレクトリ (テナント) ID をコピーします。

Microsoft Authentication Library (MSAL) を構成する方法:
-
clientId を アプリケーション (クライアント) ID に割り当てます。
-
authority を https://login.microsoftonline.com/ に割り当て、最後に ディレクトリ (テナント) ID を追加します。
例:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
theURL 変数を、すでにコピーしたトークン エンドポイント URL に設定します。 例:
(async function main() {
var theURL = "https://<token endpoint URL>"
userId の値を編集して、カスタム接頭辞を含めます。 例:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
変更を保存。
SSO が正常に構成されたことを確認します。
エージェントをテストするときに、SSO が正常に構成 されていない 場合は、サインインするように求められます。これによって、チャット ウィンドウにコピーする必要がある検証コードが表示されます。
サインイン プロンプトが表示されたら、この手順のステップ 1 から 5 を正しく完了したか確認します。 SSO が正常に構成されている場合、サインインのプロンプトは表示されません。
ヒント
GitHub リポジトリのコードでは、ユーザーがサインイン ボタンを選択する必要があります。 運用環境では、ボタンの機能を、ページへの移動など、より適切なイベントに置き換えることができます。
関連するコンテンツ
技術的な概要
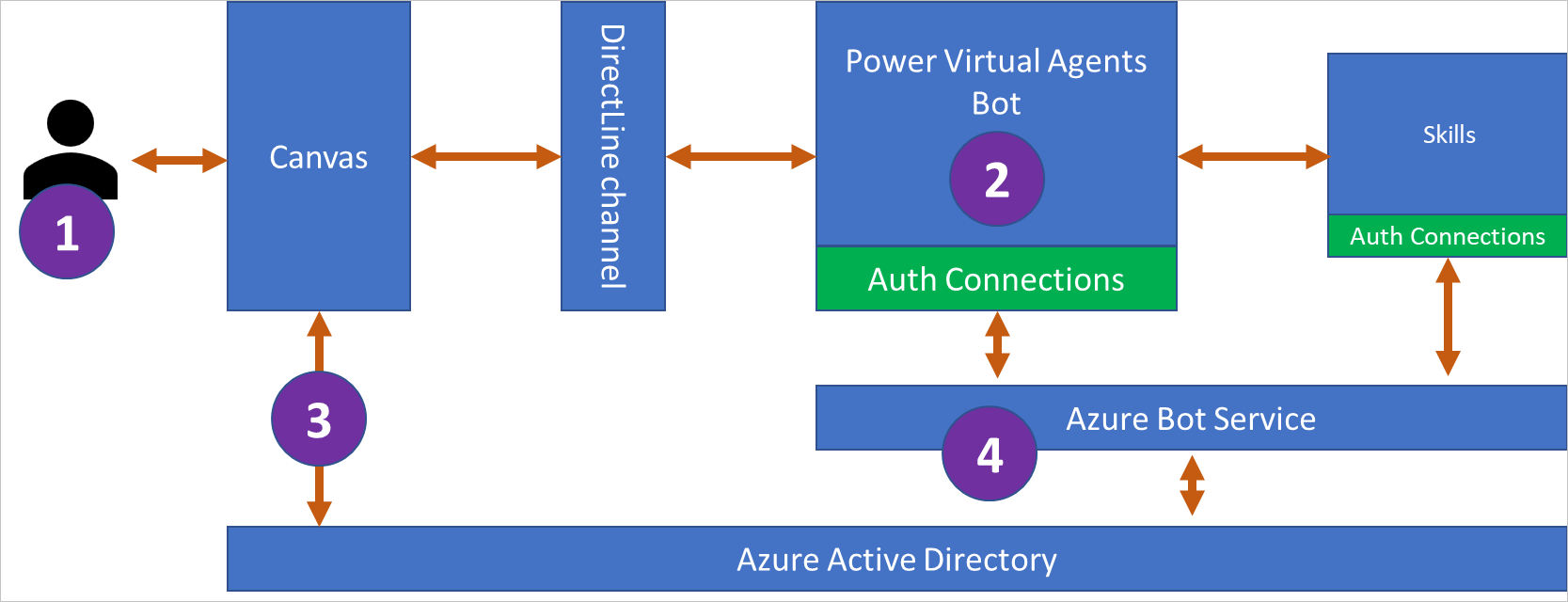
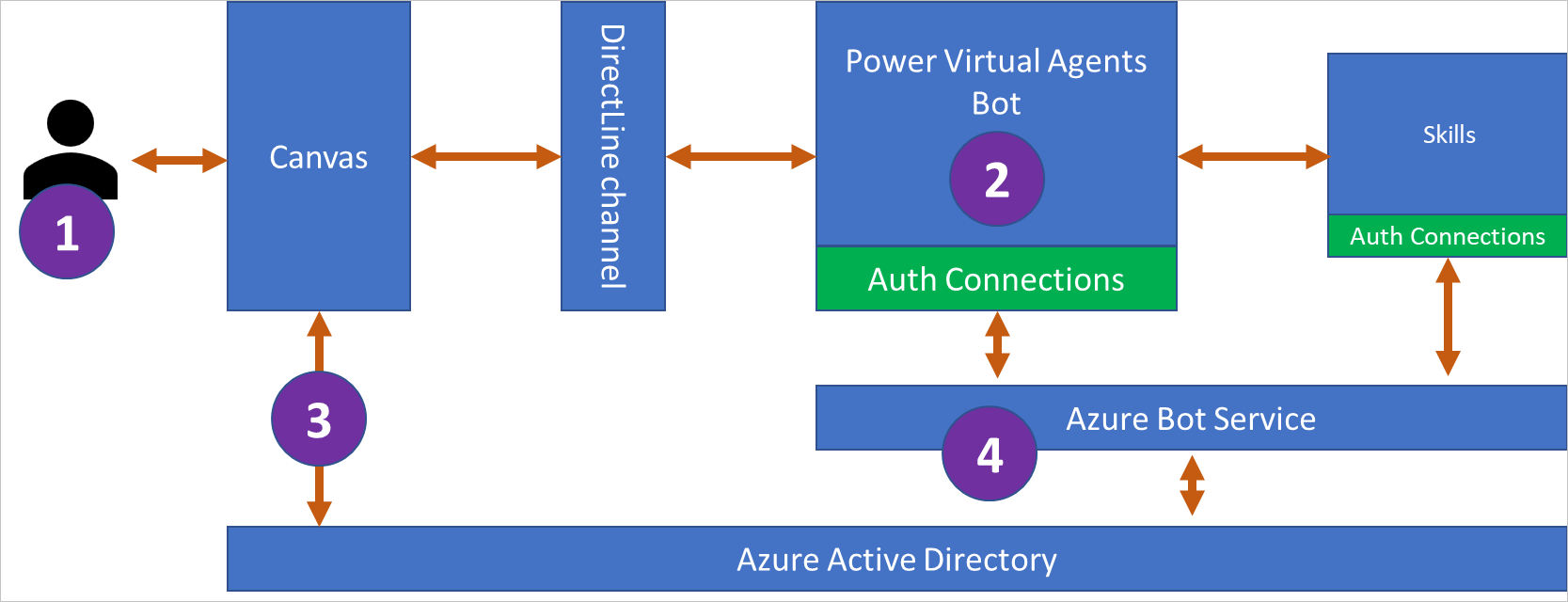
次の図は、ユーザーが Copilot Studio でログイン プロンプト (SSO) を表示せずにサインインする方法を示します:

エージェント ユーザーは、サインイン トピックをトリガーする フレーズを入力します。 サインイン トピックは、ユーザーをサインインしてユーザーの認証されたトークン (User.AccessToken 変数) を使用するように設計されています。
Copilot Studio はログイン プロンプトを送信して、ユーザーが構成された ID プロバイダーでサインインできるようにします。
エージェントのカスタム キャンバス はサインイン プロンプトを傍受し、代理 (OBO) トークンを Microsoft Entra ID から要求します。 キャンバスはトークンをエージェントに送信します。
OBO トークンの受信時に、エージェントは OBO トークンを「アクセス トークン」に交換し、アクセス トークンの値を使用して AuthToken 変数を入力します。
IsLoggedIn 変数はこの時点でも設定されます。
Microsoft Entra ID でカスタム キャンバスにアプリ登録を作成する
SSO を有効にするには、2 つの個別のアプリ登録が必要です:
重要
エージェントのユーザー認証とカスタム キャンバスの両方に同じアプリ登録を利用することはできません。
エージェントのキャンバス用アプリ登録を作成する
Azure portalにサインインします。
アプリ登録 に移動して、アイコンを選択するか、上部の検索バーで検索します。

新規登録を選択します。
![[新しい登録] ボタンが強調表示されているアプリ登録ページのスクリーンショット。](media/configure-sso/sso-new-registration.png)
登録の名前を入力してください。 登録しているキャンバスのエージェントの名前を使用し、"キャンバス" を含めて認証用のアプリ登録と区別するのに役立ちます。
たとえば、エージェントが "Contoso 営業ヘルプ" と呼ばれている場合、アプリ登録に "ContosoSalesCanvas" などの名前を付ける場合があります。
サポートされているアカウント で、任意の組織テナント内のアカウント (任意の Microsoft Entra ID ディレクトリ - マルチテナント型) および個人の Microsoft アカウント (例: Skype、Xbox) を選択します。
次のステップでその情報を入力するので、今回は リダイレクト URI セクションを空白のままにします。
登録を選択します。

登録が完了した後、概要 ページが開きます。
マニフェストにアクセスします。
accessTokenAcceptedVersion が 2 に設定されていることを確認します。 そうでない場合は、2 に変更し、保存を選択します。
リダイレクト URL の追加
登録を開いた状態で、認証にアクセスし、プラットフォームの追加を選択します。

プラットフォームの構成ブレードで、Web を選択します。

リダイレクト URI で、チャット キャンバスがホストされているページに完全な URL を追加します。
暗示的な許可セクションで、ID トークンおよびアクセス トークン チェックボックスを選択します。
構成を選択して変更を確認します。

API アクセス許可に移動します。
<テナント名>に管理者の承認を付与するを選択してから、はいを選択します。
重要
ユーザーが各アプリケーションに対して同意する必要をなくすために、少なくともアプリケーション管理者またはクラウド アプリケーション管理者の役割を割り当てられた担当者は、アプリケーション登録に対してテナント全体にわたる同意を与えることができます。

エージェントのカスタム スコープを定義する
認証アプリ登録内でキャンバス アプリ登録用の API を公開することにより、カスタム スコープを定義します。
スコープ により、ユーザーと管理者の役割およびアクセス権を決定できます。
この手順では、認証用の認証アプリ登録とカスタム キャンバス用のアプリ登録の間に信頼関係が作成されます。
認証を構成したとき に作成したアプリ登録を開きます。
API アクセス許可に移動し、エージェントに適切なアクセス許可が追加されていることを確認してください。
<テナント名>に管理者の承認を付与するを選択してから、はいを選択します。
重要
ユーザーが各アプリケーションに対して同意する必要をなくすために、少なくともアプリケーション管理者またはクラウド アプリケーション管理者の役割を割り当てられた担当者は、アプリケーション登録に対してテナント全体にわたる同意を与えることができます。
API を公開するに移動してからスコープの追加を選択します。

スコープの名前と、ユーザーが SSO 画面にアクセスしたときに表示される表示情報を入力します。
スコープの追加を選択します。
![[スコープの追加] ページを示すスクリーンショット。](media/configure-sso/sso-add-scope-bladed.png)
クライアント アプリケーションの追加を選択します。
アプリケーション (クライアント) ID を、キャンバス アプリ登録の概要ページからクライアント ID フィールドに入力します。 作成した一覧表示スコープのチェックボックスを選択します。
アプリケーションの追加を選択します。
Copilot Studio 認証設定ページの トークン交換 URL は、Bot Framework を通じて要求されたアクセス トークンに対する OBO トークンを交換するために使用されます。
Copilot Studio は Microsoft Entra ID を呼び出して、実際の交換を行います。
Copilot Studio にサインインします。
上部のメニューでエージェント アイコンを選択し、適切なエージェントを選択して、認証を有効にするエージェントを選択することを確認します。
ナビゲーション メニューの 設定 で セキュリティ を選択します。 次に、認証 カードを選択します。

[トークン交換 URL] フィールドに、エージェントの認証アプリ登録の [API の公開] ページから完全なスコープ URI を入力します。 URI の形式は api://1234-4567/scope.name です。


保存を選択してからエージェント コンテンツを公開します。
エージェントが配置されているカスタム キャンバス ページを更新して、ログイン カードのリクエストを受信し、OBO トークンを交換します。
次のコードを <head> セクションの <script> タグに追加して、Microsoft 認証ライブラリ (MSAL) を構成します。
clientId キャンバス アプリ登録用を使用して を更新します。
<Directory ID> をディレクトリ (テナント) ID に置き換えます。 キャンバス アプリ登録の概要ページからこれらの ID を取得します。
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
次の <script> を <body> セクションに挿入します。 このスクリプトはメソッドを呼び出して resourceUrl を取得し、現在のトークンを OAuth プロンプトで要求されたトークンと交換します。
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
次の <script> を <body> セクションに挿入します。
main メソッド内で、このコードはエージェントの一意識別子を使用して store に条件を追加します。 また固有の ID を、userId 変数として生成します。
エージェントの ID を使用して <COPILOT ID> を更新します。 使用しているチャンネル タブに移動し、Copilot Studio ポータルでモバイル アプリを選択することにより、エージェントの ID を確認できます。
<script>
(async function main() {
// Add your AGENT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
完全なサンプル コード
詳細については、MSAL およびストア条件付きスクリプトが既に GitHub リポジトリに 含まれている完全なサンプル コードを参照してください。





![[新しい登録] ボタンが強調表示されているアプリ登録ページのスクリーンショット。](media/configure-sso/sso-new-registration.png)






![[スコープの追加] ページを示すスクリーンショット。](media/configure-sso/sso-add-scope-bladed.png)


