コントロールを使用すると、アプリ ユーザーはテーブル列内のデータを視覚化でき、さらに対話も可能になります。
コントロールは、よりタッチ フレンドリーなエクスペリエンスをモデル駆動型アプリで提供するために存在します。 これには、トグル、星評価、カレンダー、数値入力などのコントロールが含まれます。
ほとんどのコントロールはテーブル列用に構成されますが、グリッド コントロールなどの一部のコントロールはテーブル用に構成できます。
フォーム デザイナーでコントロールを使用する
フォーム デザイナーでこれらのコントロールを使用する方法:
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、テーブル を選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
必要なテーブルを選択してから フォーム 領域を選択します。
編集する メイン フォーム を選択します。
コントロールを追加する列またはセクションを選択します。
右側のプロパティ ペインで、+ コンポーネントをクリックして使用可能なコントロールを表示し、目的のコントロールを選択します。
ヒント
列またはグリッドの種類に応じて、さまざまなコントロールを使用できます。 たとえば、星評価コントロールは整数列でのみ使用できます。
コントロールを表示するデバイス (Web、電話、タブレット PC) を選択します。
各プロパティの値を構成します。
コントロールの構成が完了したら、完了を選択します。
フォーム上で使用可能な各コントロールの説明を次に示します。
Grid コントロール
Grid コントロールは、次のレベルで構成できます。
- テーブル。 テーブルに対して grid コントロールを構成すると、そのテーブルのすべてのビューは、grid コントロールを使用して表示されます。 詳細: テーブルに対してグリッド コントロールを構成する
- フォーム。 フォームに追加されたサブグリッドは、grid コントロールを使用してサブグリッドの動作を制御します。
サブグリッド
読み取り専用サブグリッドを使用すると、現在のレコードに関連するデータのビューを表示でき、ユーザーはグリッド内からレコードを表示して開くことができます。 詳細: フォームでサブグリッド コンポーネントを追加、構成する
編集可能なグリッド
編集可能なグリッドでは、ユーザーはウェブ アプリ、タブレット、携帯電話を問わず、ビューやサブグリッドから直接レコードの豊富なインライン編集を行うことができます。 詳細: 編集可能な grid コントロールを使用して、モデル駆動型アプリのグリッド (リスト) を編集可能にする
Power Apps グリッド コントロール
Power Apps grid コントロールは、Power Apps grid コントロールの次なる進化を表し、ユーザーがビューとサブグリッドからレコードを表示、開く、編集できるようにします。 規定では、Power Apps grid コントロールは読み取り専用ですが、編集可能になるように構成できます。
テーブルにグリッド コントロールを構成する
- Power Apps にサインインします。
- ソリューション エクスプローラー を開いて、エンティティ を展開し、取引先企業テーブルなどの目的のテーブルを選択します。
- コントロール タブを選択し、テーブルに必要なグリッドを選択します。
- グリッド コントロールに応じて、必要な値を指定し、保存 してから、カスタマイズを 公開 します。
コントロールを表示する
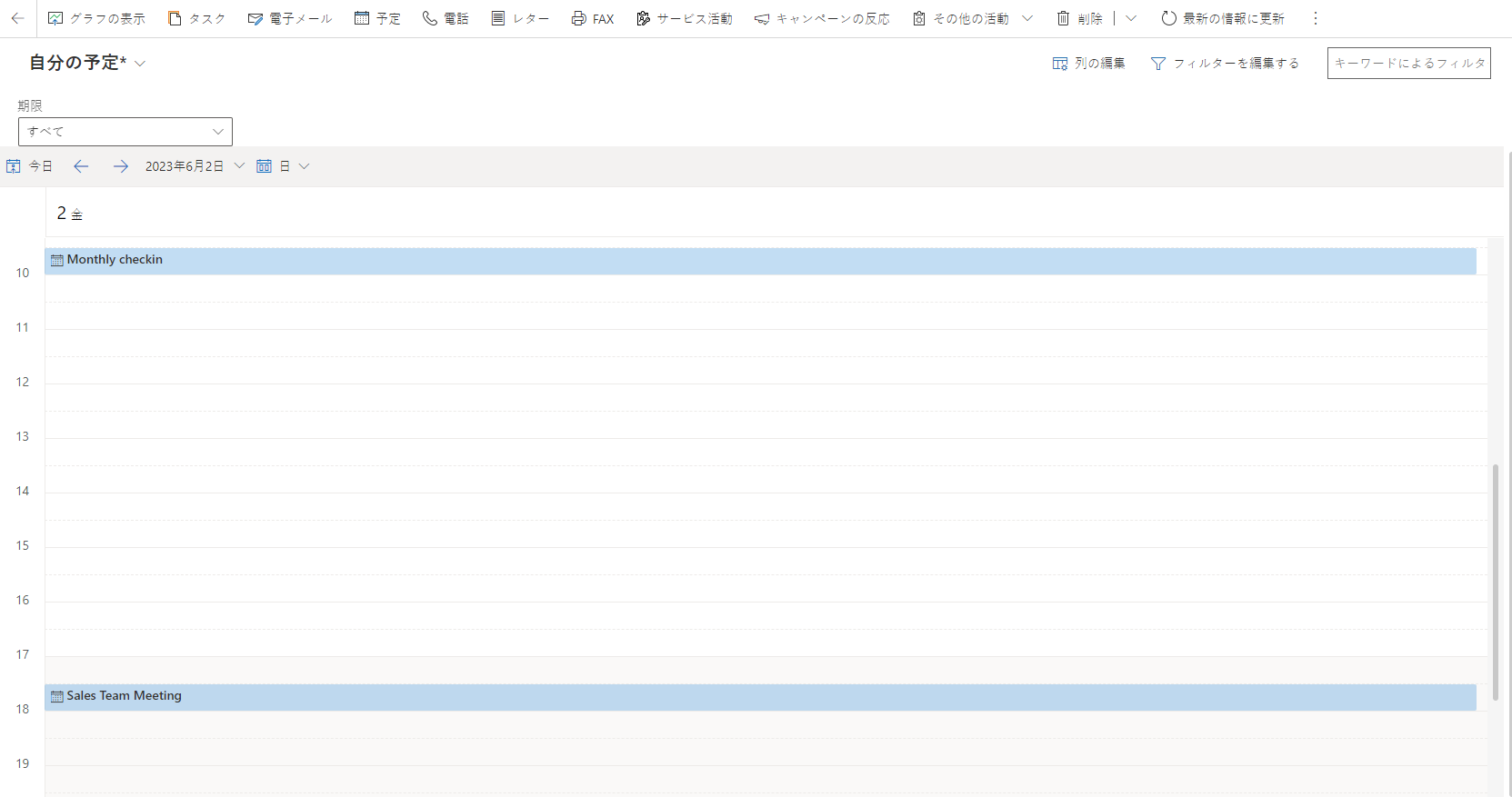
Calendar
カレンダー コントロール コントロールは、スケジュールされたアクティビティとそれに関連する詳細をカレンダーに表示します。 アクティビティは、日、週、月単位のビューで表示、作成、削除ができます。 詳細: カレンダー コントロールをテーブルに追加する

キャンバス アプリ
埋め込みキャンバス アプリには、ホストのモデル駆動型フォームから埋め込みキャンバス アプリにコンテキスト データを取り込む、豊富なデータ統合機能が含まれています。 Microsoft Dataverse のデータの隣にあるさまざまなソースから必要なデータを表示します。 詳細: 埋め込みキャンバス アプリをモデル駆動型フォームに追加する
外部 Web サイト
フォームにインライン フレーム (iframes) を追加すると、フォーム内の別の Web サイトのコンテンツを統合します。 詳細: iframe をモデル駆動型アプリのメイン フォームに追加する
HTML と画像 Web リソース
Web リソースを使用してフォームに HTML ページまたは画像ファイルを表示します。 詳細: フォーム上で Web リソースを表示して編集する
サポート情報検索
Dynamics 365 Customer Service アプリが必要です。 サポート情報の検索コントロールをフォームに追加することで、組織内のユーザーがサポート情報記事を簡単に検索できるようになり、別のアプリケーションに切り替えることなく、レコードから顧客の一般的な質問に回答して問題を解決できるようになります。 詳細情報: フォームにサポート情報の検索コントロールを追加する
簡易表示
簡易表示コントロールには、フォーム内の検索で選択された行のデータが表示されます。 コントロールに表示されるデータは、簡易表示フォームを使用して定義します。 表示されたデータは編集できませんが、プライマリ列が簡易表示フォームに含まれている場合は、関連する行を開くためのリンクになります。 詳細情報: モデル駆動型アプリの簡易表示コントロール プロパティ
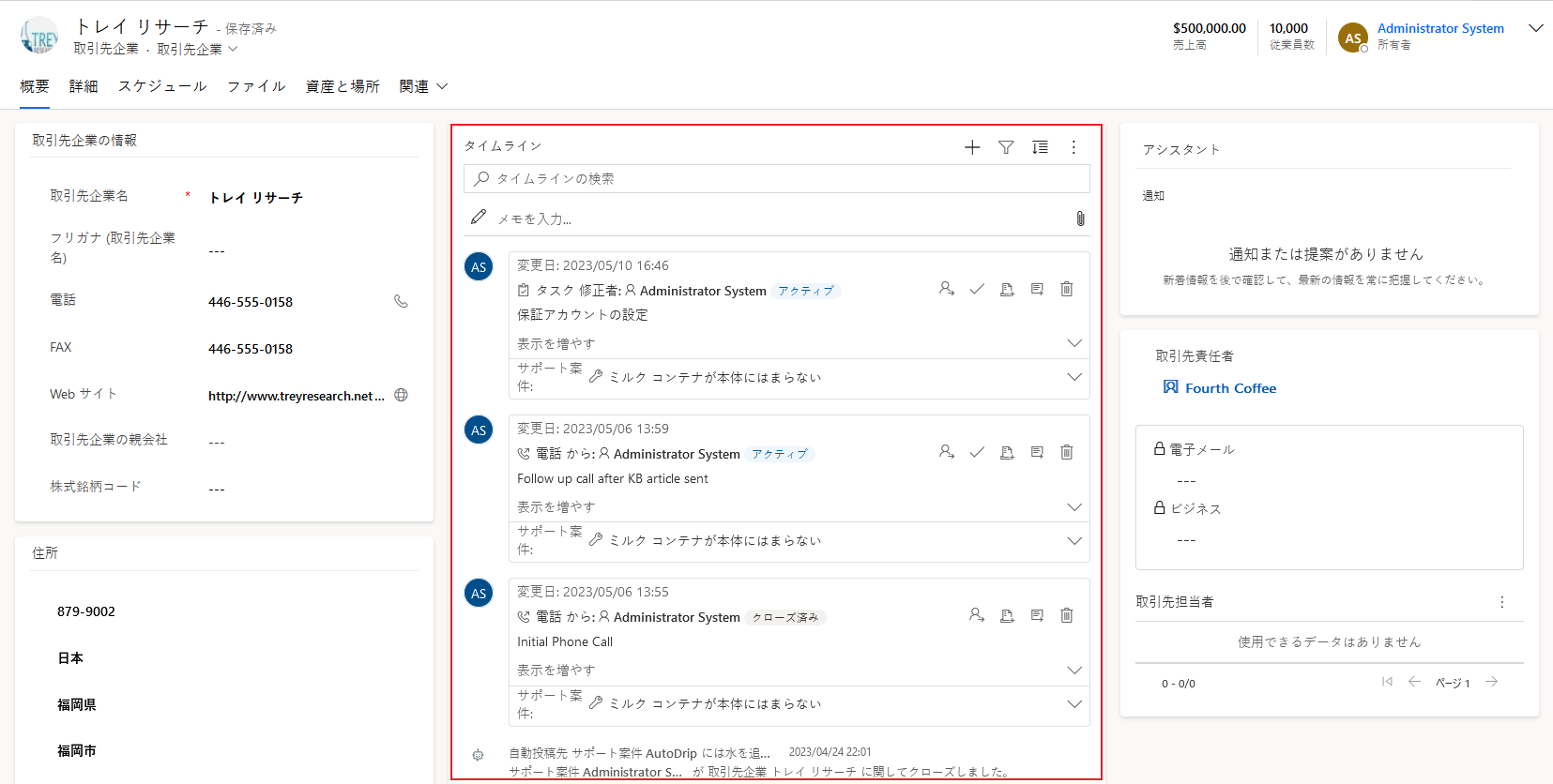
タイムライン コントロール
取引先企業の最近の関連ニュース記事と Twitter ツイートのタイムラインを提供します。 詳細: タイムライン コントロールの設定

| プロパティ | 内容 |
|---|---|
| CC_Timeline_Title | 各タイムライン項目のタイトルのためにマップするプロパティ。 |
| CC_Timeline_Title_Desc | タイトルの説明。 |
| CC_Timeline_Label1 | タイムライン項目のタイトルの下に表示され列。 |
| CC_Timeline_Label1_Desc | ラベル 1 の説明。 |
| CC_Timeline_Label2 | ラベル 1 の後に表示される列。 |
| CC_Timeline_Label2_Desc | ラベル 2 の説明。 |
| CC_Timeline_Label3 | ラベル 2 の後に表示される列。 |
| CC_Timeline_Label3_Desc | ラベル 3 の説明。 |
| CC_Timeline_Label4 | ラベル 3 の後に表示される列。 |
| CC_Timeline_Label4_Desc | ラベル 4 の説明。 |
| CC_Timeline_Label5 | ラベル 4 の後に表示される列。 |
| CC_Timeline_Label5_Desc | ラベル 5 の説明。 |
| CC_Timeline_Timestamp | タイムラインを新しい順に並び替えるために使用する列。 |
| CC_Timeline_Timestamp_Desc | タイムスタンプの説明。 |
| CC_Timeline_Group | グループ化タイムラインのためにマップする列。 |
| CC_Timeline_Group_Desc | グループ列の説明。 |
| CC_Timeline_GroupOrder | 他のグループを基準とした、品目が属するグループの順序 (表示するグループに値 1、2、3 などを割り当てます)。 グループは割り当てられたグループ値の昇順値で表示されます。 |
| CC_Timeline_GroupOrder_Desc | グループ順序列の説明。 |
| CC_Timeline_URL | 各タイムライン項目の URL を表示するためにマッピングする URL の列。 |
| CC_Timeline_URL_Desc | URL 列の説明。 |
| CC_Timeline_ThumbnailURL | 各アイテム用のイメージやアイコンのサムネイルを表示するためにマッピングする列。 |
| CC_Timeline_ThumbnailURL_Desc |
ThumbnailURL 列の説明。 |
| CC_Timeline_Filter | タイムライン フィルターのためにマッピングする列。 |
| CC_Timeline_Filter_Desc | フィルターの説明。 |
| CC_Timeline_Footer | タイムラインのフッターとして表示する Web リソース。 |
| CC_Timeline_Footer_Desc | フッター列の説明。 |
入力コントロール
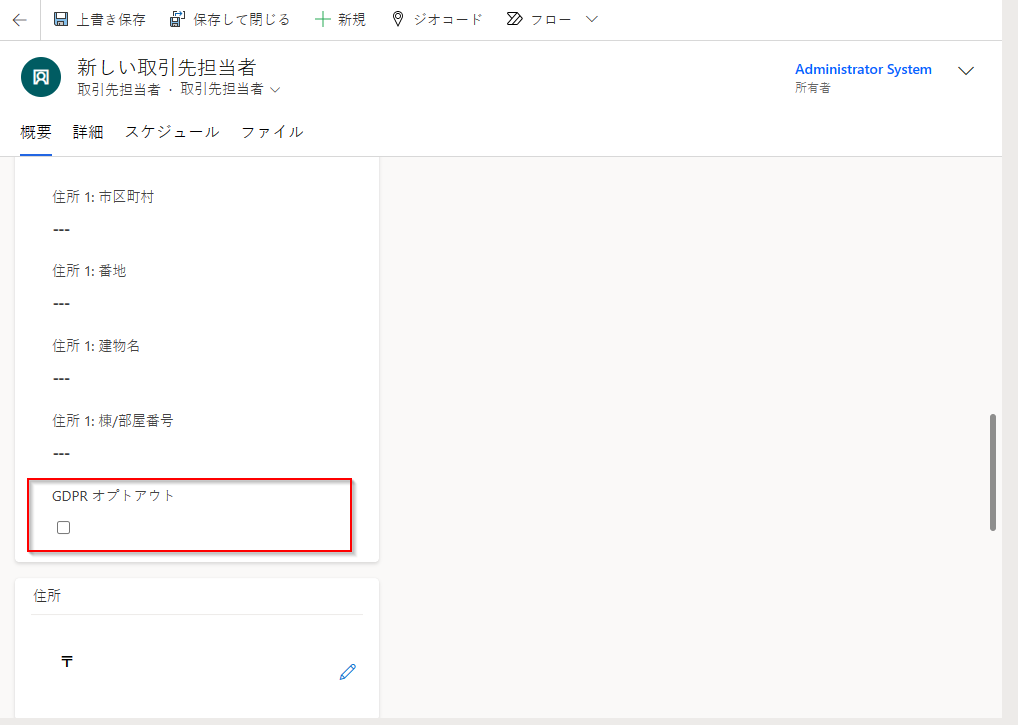
チェックボックス
ユーザーがチェック ボックスをオンまたはオフにして、バイナリ値を選択できるようにします。 はい/いいえの選択肢列で構成できます。

オプション セット
オプション セット コントロールでは、データを入力するときにユーザーが選択する選択肢のセットを表示します。 フォームに選択肢列を導入すると、既定で使用できるようになります。 詳細情報: 選択肢
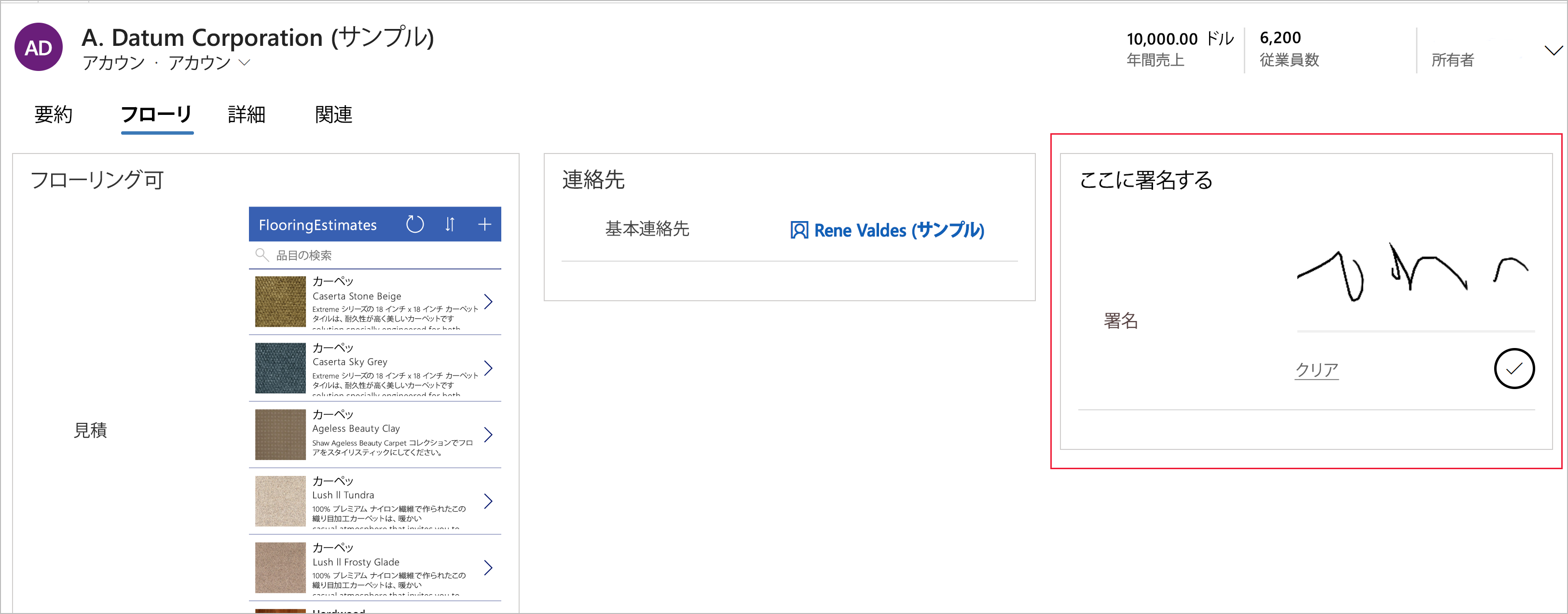
ペン入力
署名などの手書き入力をキャプチャするには、ペン入力コントロールを使用します。 ペン入力コントロールは、Web、タブレット、電話のクライアントで使用するための複数行のテキスト列用に構成できます。

重要
このコントロールがマッピングされる列に指定される推奨の最低限の 最大長 は 15000 です。
| プロパティ | 説明 |
|---|---|
| PenMode | ペン コントロールでユーザーがポインティング デバイスをドラッグするときの動作を決定するには、PenMode!Draw、PenMode!Erase、または PenMode!Select を指定します。 |
リッチ テキスト エディター
リッチ テキスト エディター コントロールは、アプリのユーザーにテキストの書式設定のための WYSIWYG 編集領域を提供します。 コントロールの入出力形式は HTML です。 このコントロールを使用すると、Web ブラウザーや Word などからコピーしたリッチ テキストをコントロールに貼り付けることができます。 テキスト列で構成できます。 詳細: リッチ テキスト エディター コントロールをモデル駆動型アプリに追加する
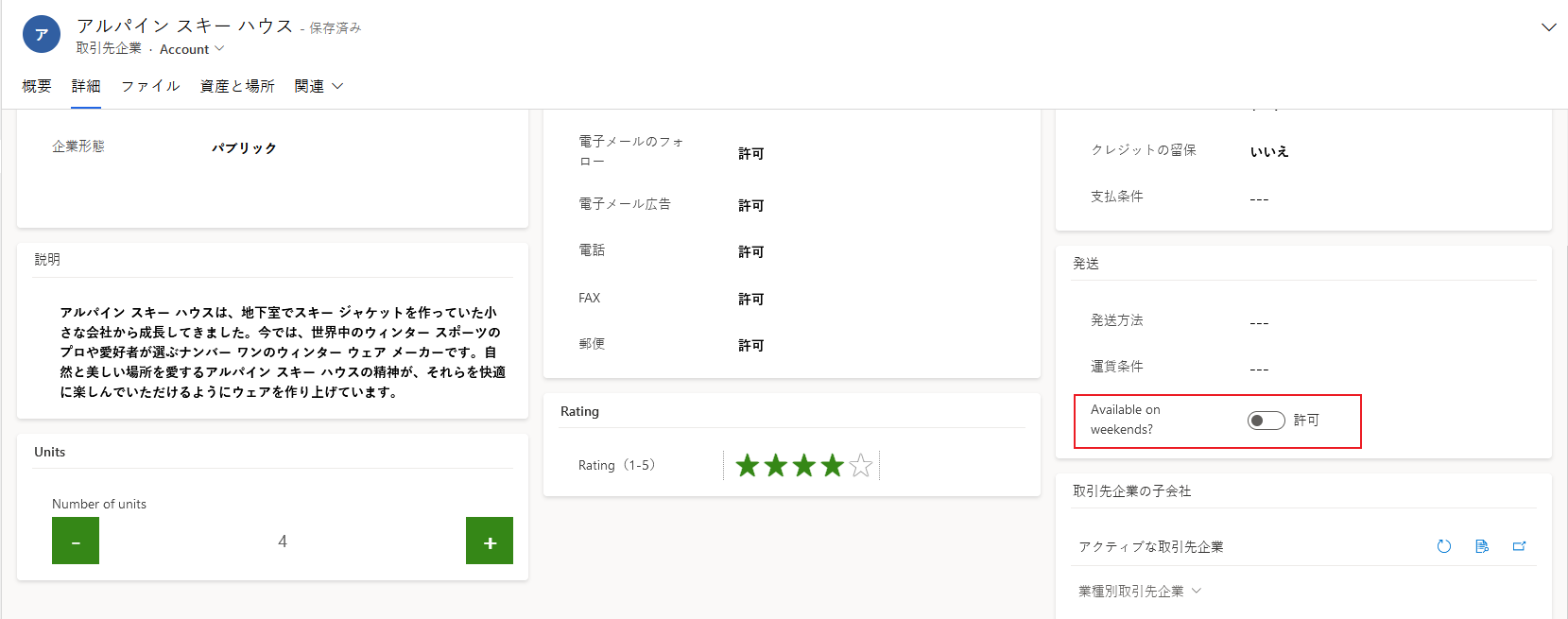
トグル
トグル コントロールを使用すると、ユーザーはボタンを切り替えることで、オン/オフや、はい/いいえなどのバイナリ値を選択できます。 はい/いいえの選択肢列で構成できます。

AI Builder
名刺リーダー
AI Builder 名刺リーダー コンポーネントを使用して、名刺を検出し、その情報を抽出します。 写真はコンポーネントで直接撮影することも、撮影した画像を読み込むこともできます。 詳細: モデル駆動型アプリで名刺リーダー コンポーネントを使用する
Power BI
Power BI レポート
Power BI レポートをモデル駆動型アプリのダッシュボーードに埋め込みます。 詳細: Power BI Embedded システム ダッシュボードの作成または編集
その他のコンポーネント コントロール
一部のコンポーネントは、フォーム デザイナーのデフォルトの コンポーネント リストに表示されませんが、コンポーネントをさらに取得 を選択してリストに追加できます。
フォーム コンポーネント
Form component コントロールを使用すると、ユーザーは関連するテーブル レコードの情報を別のテーブルのフォームから直接編集できます。 たとえば、メイン アカウント フォームの別のタブにあるフォーム コンポーネントを次に示します。これにより、ユーザーはアカウント フォームを離れることなく連絡先レコードを編集できます。 詳細: 関連するテーブル レコードを別のテーブルのメイン フォームから直接編集する
Collaboration コントロール
Collaboration コントロールを使用すると、ユーザーのワークフロー コラボレーションを簡素化できます。 アプリ間でコンテキストを切り替えることなく、Microsoft 365 と Microsoft Teams の承認、ファイル、会議、メモ、タスクで作業できるモデル駆動型アプリを構築します。 詳細情報: Collaboration コントロール
レガシ コントロール
タイマー コントロール
タイマー コントロールは、アクティブな行の解決策でアクションを完了するために使用できる時間、またはアクションが完了してから経過した時間をユーザーに示します。 詳細: モデル駆動型アプリ タイマー コントロールの概要
ニュース コントロール
クラシックでのみ使用可能です。
顧客、競合企業、取引先企業についての最新のニュースから貴重な情報を把握します。 ニュース コントロールでは、Bing ニュースから関連するニュースを配信します。 詳細: ニュース コントロールを設定および使用する
廃止になったコントロール
アーク ノブ
クラシックでのみ使用可能です。
アーク ノブはノブをスライドさせてデータを入力する方法をユーザーに提供し、円弧として画面上に表示されます。アーク ノブ コントロールでは、整数の入力と表示のみが提供されます。 このコントロールは、数値や金額の列に使用します。 タッチを使用して値を変更することも、数にフォーカスを設定し、キーパッドを使用して編集することもできます。
重要
- このコントロールは、Android 4.2 および 4.3 デバイスではサポートされません。 これらのバージョンでのスクロール エクスペリエンスに影響します。
| プロパティ | 内容 |
|---|---|
| 最大 | ゲージに表示する最大値を設定します。 |
| 分 | ゲージに表示する最小値を設定します。 |
| 値 | ゲージに表示する値を取得または設定します。 |
| ステップ | このコントロールでデータを入力するときに、現在値に対して加算または減算する量を設定します。 |
オートコンプリート
クラシックでのみ使用可能です。
オートコンプリート コントロールでは、入力時に項目のリストにフィルターを適用し、ドロップダウン リストから値を選択できるようにします。 たとえば、このコントロールを使用すると、ユーザーは州または国/地域のドロップダウン リストから選択できるようになります。 このコントロールは 1 行テキストタイプ列にマッピングされます。
| プロパティ | 内容 |
|---|---|
| カラム グラフ | コントロールがマッピングされている列を表示します。 |
| ソース | データのソースを設定します (グループ化オプション、選択、ビュー)。 |
| 選択肢 | この列で使用するオプション セットを選択します。 |
| ビュー | この列のテーブルとビューを選択します。 |
| カラム グラフ | データ ソースとして使用する、ビューのプライマリ テーブルの列を選択します。 |
フリップ
フリップ スイッチはオン/オフ スイッチに似ており、2 つの値から選択できます。
線形ゲージ
クラシックでのみ使用可能です。
線形ゲージでは、ユーザーは正確な数量を入力するのではなく、スライダーをドラッグして数値を入力できます。 スライダーでは、整数の入力と表示のみが提供されます。 このコントロールは、数値や金額の列に使用します。
重要
このコントロールは 2021 年 4 月に非推奨となります。 詳細: モデル駆動型アプリが制御する非推奨
| プロパティ | 内容 |
|---|---|
| 最高 | ゲージに表示する最大値を設定します。 |
| 分 | ゲージに表示する最小値を設定します。 |
| 値 | ゲージに表示する値を取得または設定します。 |
| ステップ | このコントロールでデータを入力するときに、現在値に対して加算または減算する量を設定します。 |
マルチメディア
クラシックでのみ使用可能です。
営業や外出中の現場のユーザーに、高いカスタマー エクスペリエンスを提供するため、ビデオを埋め込むことができます。 このコントロールを使用して、コントロールで再生するオーディオまたはビデオのリンクを含む URL 列にマッピングします。
Note
このコントロールは Android 4.4 以降でのみサポートされます。
Windows 8 と Windows 8.1 のタブレット PC と電話では、YouTube ビデオは現在サポートされていません。 Windows 10 では、(YouTube を含む) HTTPS ビデオのみがサポートされます。
サポートされているメディアの種類は次のとおりです。
ストリーミング MP4 ファイル
YouTube ビデオ
Azure メディア
オーディオ ストリーム
| プロパティ | 説明 |
|---|---|
| メディア | このコントロールで再生するメディアの URL を入力します。 |
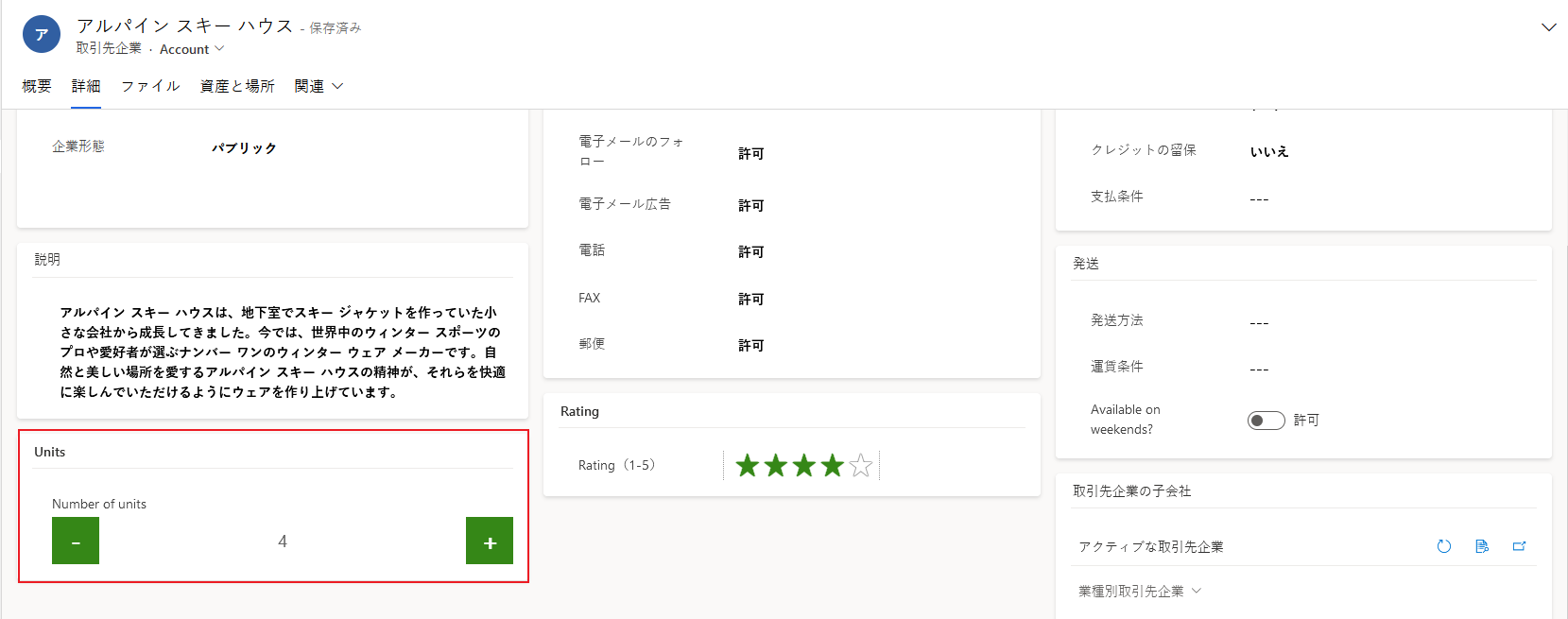
数値入力
ユーザーがデータをすばやく入力できるようにするには、数値入力コントロールを使用します。 ユーザーは、プラスとマイナスのボタンをタップするだけで、設定した増分値を変更できます。 このコントロールは、数値または金額の列に使用します。 ユーザーは、列に直接数値を入力することもできます。 この列は、編集モードでのみサポートされます。

| プロパティ | 内容 |
|---|---|
| Step | このコントロールでデータを入力するときに、現在値に対して加算または減算する量を設定します。 |
| Column | コントロールがマッピングされている列を表示します。 |
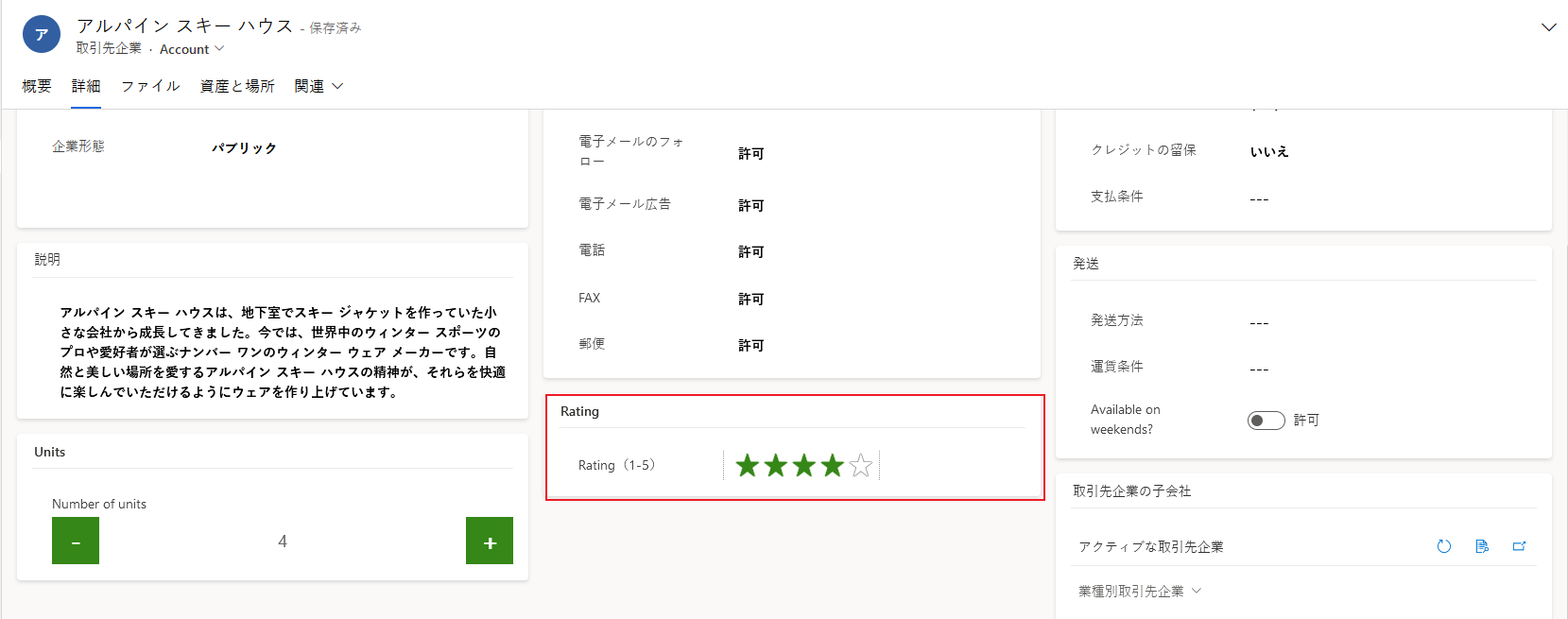
星評価
評価のビジュアル表現を提供するには、星評価を使用します。 設定できる星の最大数は 5 です。 このコントロールは整数列で使用できます。 小数列では使用できません。

重要
- このコントロールは 2021 年 4 月に非推奨となります。 詳細: モデル駆動型アプリが制御する非推奨
- このコントロールでは必ず Web では表示しないオプションを選択してください。
| Property | 内容 |
|---|---|
| 最大 | コントロールの星の最大数をドロップダウン リストから選択します。 |