必要な Web ページを追加して、サイトマップ内の階層を管理すると、さまざまなコンポーネントを追加できます。 WYSIWYG デザイン スタジオのページ エディターは、ページ ワークスペースの一部です。 このエディターを使用すると、キャンバス内に必要なコンポーネントを追加および編集できます。
エディターを使用する
エディターを使用するには :
デザイン スタジオを開き、ポータルのコンテンツやコンポーネントを編集します。
Pages のワークスペースに移動します。
どのページに対してコンポーネントまたはセクションを追加するかを選択します。
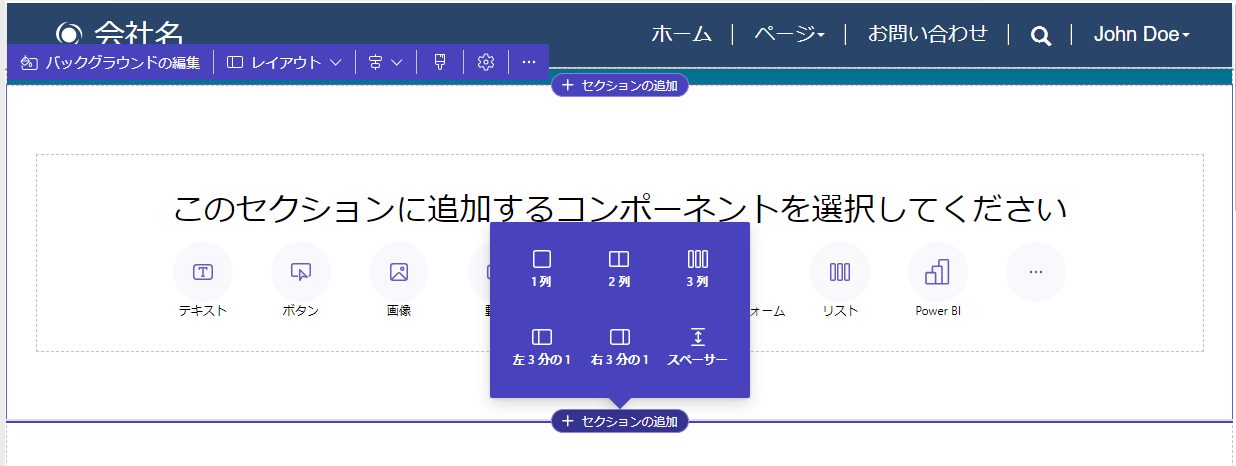
セクションを追加するには、編集可能なセクション エリアにカーソルを合わせて、プラス記号 + を選択します。 続いて、次の 6 つのセクション レイアウト オプションから選択できます。

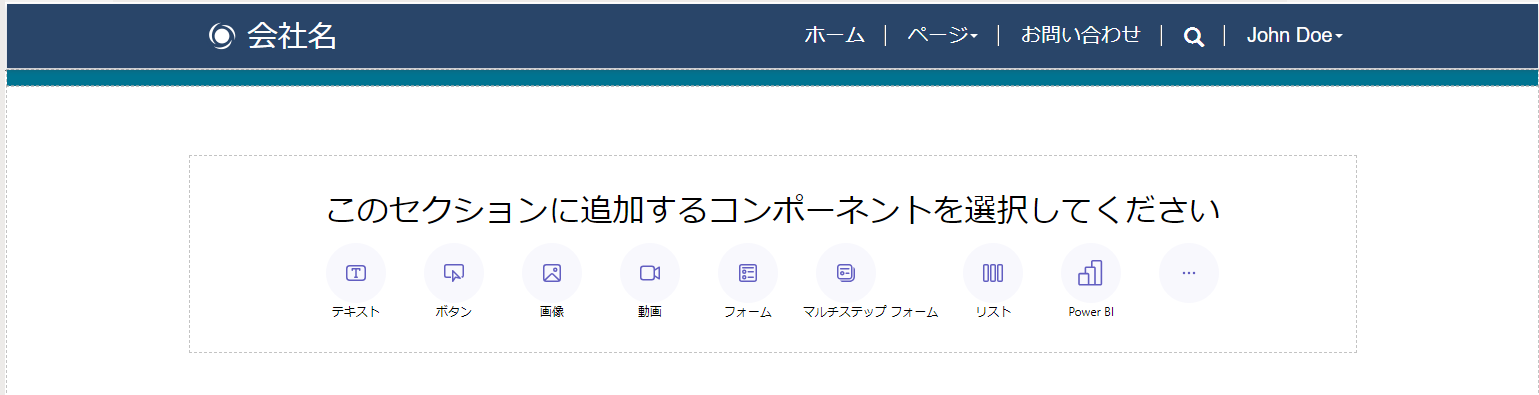
コンポーネントを追加するには、コンポーネントを配置するセクションにカーソルを合わせて、次を選びます+. 次に、使用可能なコンポーネントから選択できます。

注意
Web テンプレートを Web ページのコンポーネントとして作成して使用することもできます。
詳細: Web テンプレート コンポーネントの作成方法セクション、列、コンポーネントをドラッグ アンド ドロップして、ページ上で再配置できます。
オブジェクトをドラッグするには、左クリックしてマウス ボタンを押したままにするか、オブジェクトがフォーカスされている間にスペース バーを押します。 次に、マウスまたはキーボードの矢印を使用して、オブジェクトをターゲット領域にドラッグします。 ドロップ ゾーンが表示され、オブジェクトを配置できる場所が示されます。 ドロップ ゾーンに到達したら、マウスの左ボタンを放すか、スペース バーを押してオブジェクトをドロップします。
注意
- ヘッダー、フッター、一部のネストされたコンポーネント (テキスト コンポーネント内のリンクなど) など、一部のコンポーネントはドラッグできません。
-
flex-directionCSS プロパティがrow-reverseに設定されているセクションでは、ドラッグ アンド ドロップ機能はサポートされていません。
サイト マップのコンポーネントを削除するには、キャンバス上でコンポーネントを選択し、削除 を選択します。
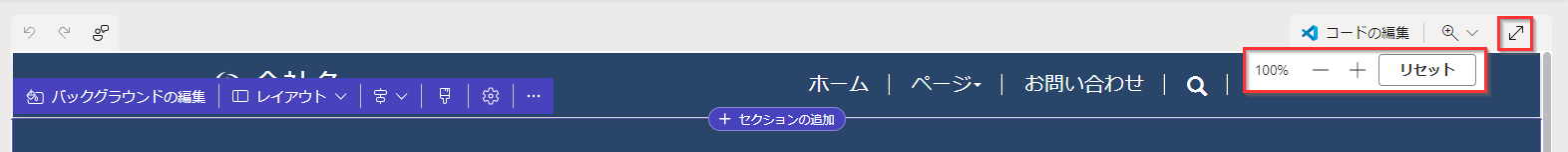
より没入型の編集エクスペリエンスを得るには、エディターの右上隅にある二重矢印アイコンを選択して、全画面編集モードを使用できます。 また、ページ デザイン キャンパス ビューを Visual Studio Code、拡大 (+)、縮小 (-)、リセット に切り替えて、100% に戻すこともできます。

コンポーネントの編集
すべてのセクションとコンポーネントで、コンテキスト内編集が可能です。 セクションまたはコンポーネントをキャンバスから直接編集できます。
ペイントブラシ アイコンを選択して、セクションまたはコンポーネントのスタイルを調整します。
使用できるスタイルはコンポーネントのタイプに基づいています。 現在は、セクション、テキスト、ボタン、画像、ビデオがサポートされています。 使用可能なスタイルはコンポーネントの種類によって異なり、次のものが含まれます:
レイアウト – 余白、パディング、位置など、ページ上の要素の配置と配置を制御します。
デコレーション – 境界線、影、角の半径などの要素の視覚的な外観を強化します。
タイポグラフィ – フォント ファミリ、フォント サイズ、文字間隔などのプロパティを含むテキストの外観を変更します。
注意Note
ペイントブラシ アイコンを使用してスタイルを適用する場合、これらの調整は通常、スタイル設定ワークスペースで構成された設定や既存のカスタム CSS よりも優先されます。 たとえば、ペイントブラシ ツールを使用してテキスト コンポーネントのフォントを変更すると、通常、テーマ (「見出し 1」など) または他の継承されたスタイルで指定されたフォントが上書きされます。 しかし、カスタム CSS の !important ディレクティブで定義されたスタイルは上書きされません。
元に戻す/やり直す
ページ ワークスペースでは、キャンバスの左上に [元に戻す] または [やり直し] ボタンが表示されます。 変更を加えると、[元に戻す] ボタンが有効になります。 アクションを元に戻すと、[やり直し] ボタンが有効になります。
![[元に戻す] ボタンと [やり直し] ボタンが表示されたページ ワークスペース。](media/common/undo-redo.png)
アクションを取り消すには、[元に戻す] ボタンを選択します。
元に戻すを取り消すには、[やり直し] ボタンを選択します。
元に戻すとやり直しは、ページ ワークスペースで行った変更のみをサポートします。 アクション履歴は、ブラウザ ページを更新するか、デザイン スタジオ内の別のワークスペースに移動するとクリアされます。
制限
ワークスペースの同期、保存、プレビュー、ズーム、サイズ変更、ワークスペースとページ間の移動、メディアと CSS ファイルのアップロードはサポートされていません。
注意
- ページ ワークスペースでは、ヘッダーまたはフッターを削除することはできません。 カスタム ページ レイアウトの作成の情報の Web テンプレート を参照してください。
- 2022 年 9 月 23 日以前に Power Pages を使用して作成されたサイトの場合、テーマに関連する既知のイシューがあります。 詳細情報: Power Pages サイトのための背景色の調整
- カスタム JavaScript がページコピー内の script タグに記述されている場合、Studio のロード中にカスタム JavaScript 内のリキッドタグが HTML ラッパーに置き換えられます。 この置換により、カスタム JavaScript 機能が壊れます。 この問題を回避するには、カスタム JavaScript をcustom_javascript属性にのみ追加する必要があります。
コード コンポーネントの編集
コード コンポーネント プロパティは、ページ ワークスペース内で編集できます。
コード コンポーネントを編集するには。
コンポーネントを選択し、ツールバーから コード コンポーネントの編集 を選択します。
コード コンポーネントのプロパティを設定します。
完了を選択します。
コード コンポーネントをフォームとページに追加する方法の詳細については、Power Pages でコード コンポーネントを使用する を参照してください。
Liquid エラー
Liquid 構文の問題が原因でページがレンダリングされない場合は、エラー ダイアログが表示されます。 このダイアログには、問題が説明され、ファイルを Web 用 Visual Studio Code で開くためのコードの編集ボタンがあります。 編集を続けるオプションを選択してダイアログを閉じても、エラーを修正するコードを編集するオプションが通知されます。
Liquid のエラーを修正する
Liquid エラーを修正するには:
エラー ダイアログで コードの編集を選択します。 Web 用 Visual Studio Code が開き、
{% endif %}タグがないなどのエラーがある行までスクロールできます。
Liquid マークアップを修正してください。
Ctrl+S キーを押してファイルを保存します。
Power Pages スタジオに戻り、同期を選択してページをリロードします。 ページはエラーなしでレンダリングされる必要があります。