高度なクイック ビュー機能
このチュートリアルは、チュートリアル 「高度なカード ビュー機能」を基にしています。
前のチュートリアル、高度なカード ビュー機能.の HelloWorld ACE から始めます。 HelloWorld ACE には、合計ステップ数または個々のステップが一度に 1 つずつ表示されます。 クイック ビューを使用すると、ACE は、すべての手順の一覧を表示できます。 さらに、ACE が選択されている場合は、特定のステップに関する詳細を表示できます。
次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts。
次の変更を加えて、 QuickView.ts ファイルのコードを更新します。
import { IListItem } from '../HelloWorldAdaptiveCardExtension'; .. export interface IQuickViewData { items: IListItem[]; } .. public get data(): IQuickViewData { return { items: this.state.items }; }次に 、src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json ファイルを見つけて開き、その内容を次の JSON に置き換えてください。 これにより、ACE でレンダリングされたクイック ビュー カードが更新されます。
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "Container", "$data": "${items}", "selectAction": { "type": "Action.Submit", "data": { "id": "selectAction", "newIndex": "${index}" } }, "separator": true, "items": [ { "type": "TextBlock", "text": "${title}", "color": "dark", "weight": "Bolder", "size": "large", "wrap": true, "maxLines": 1, "spacing": "None" }, { "type": "TextBlock", "text": "${description}", "color": "dark", "wrap": true, "size": "medium", "maxLines": 1, "spacing": "None" } ] } ] }JSON テンプレートでわかるように、${index} を使用して選択した項目のインデックスを QuickView に渡します。 これを機能させるには、前のチュートリアルで定義したオブジェクトのプロパティを
IListItem追加して設定indexする必要があります。 ファイル ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts を開いて検索し、プロパティindexをIListItem定義に追加します:export interface IListItem { title: string; description: string; index: number; }最後に、同じクラス内で
fetchData()メソッドを検索して、クラス内の関数の割り当てを次に変更します:... .then((jsonResponse) => jsonResponse.value.map( (item, index) => { return { title: item.Title, description: item.Description, index: index }; }) ) ...
ホストされているワークベンチで ACE をビルドして起動します。
gulp serve
ローカル Web サーバーが実行されたら、ホストされているワークベンチに移動します。 https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
ツールボックスを開き、[ACE] を選択します。 カードを選択してクイック ビューを開きます。

onAction() ハンドラーは項目のクリックを処理するように変更されていないため、項目を選択しても何も行われません。 この操作は次の手順で行います。
新しいクイックビューカードを保持するための新しいファイルを作成します。./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickViewTemplate.json。
DetailedQuickViewTemplate.json ファイルに次の JSON を追加します。
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "TextBlock", "text": "${title}", "size": "ExtraLarge" }, { "type": "TextBlock", "text": "${description}", "size": "Medium" } ] }, { "type": "Column", "style": "emphasis", "items": [ { "type": "TextBlock", "text": "${details}", "weight": "Lighter" } ] } ] }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Back", "data": { "id": "back" } } ] } ] }新しいクイックビューを実装するための新しいファイルを作成します。./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
次のコードを DetailedQuickView.ts ファイルに追加します。
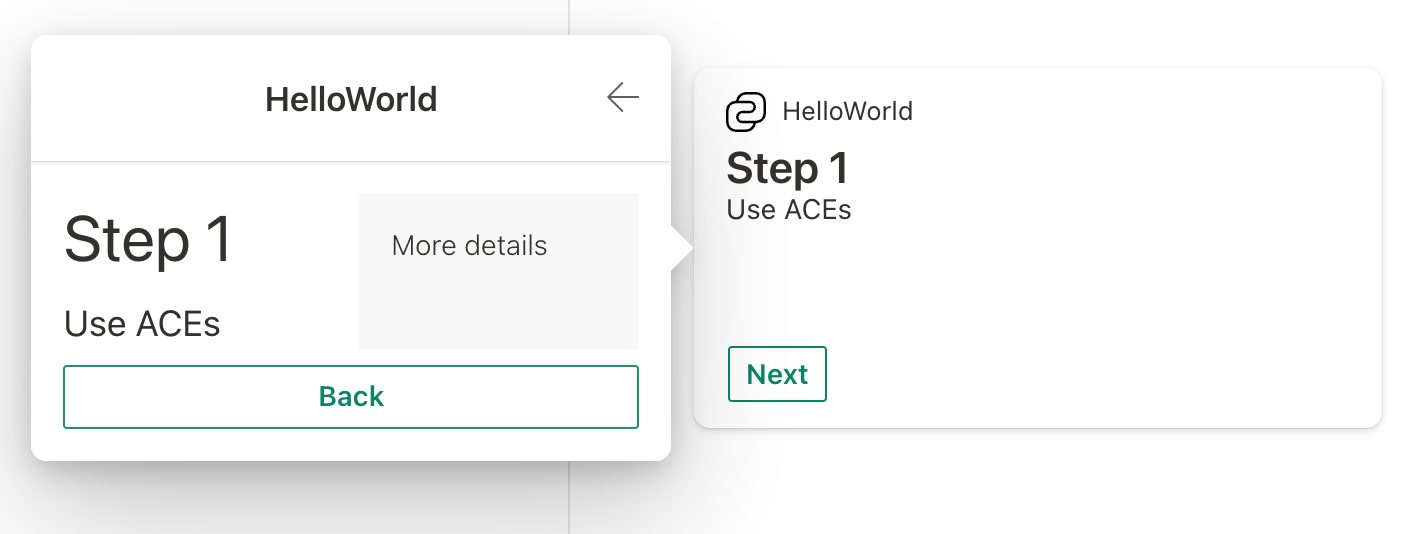
import { BaseAdaptiveCardView, IActionArguments, ISPFxAdaptiveCard } from '@microsoft/sp-adaptive-card-extension-base'; import { IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; export interface IDetailedViewData { title: string; description: string; details: string; } export class DetailedView extends BaseAdaptiveCardView< IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState, IDetailedViewData > { public get data(): IDetailedViewData { const { description, title } = this.state.items[this.state.currentIndex]; return { description, title, details: 'More details' }; } public get template(): ISPFxAdaptiveCard { return require('./template/DetailedQuickViewTemplate.json'); } }
新しい詳細なクイック ビューが作成されたら、ACE に登録する必要があります。
プロジェクトで次のファイルを見つけて開きます。 ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
HelloWorldAdaptiveCardExtension.ts ファイルのコードに次の変更を加えます。
import { DetailedView } from './quickView/DetailedQuickView'; .. export const DETAILED_QUICK_VIEW_REGISTRY_ID: string = 'HelloWorld_DETAILED_QUICK_VIEW'; .. public onInit(): Promise<void> { // ... this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView()); this.quickViewNavigator.register(DETAILED_QUICK_VIEW_REGISTRY_ID, () => new DetailedView()); // ... }
ACEの cardNavigator と quickViewNavigator は、ViewNavigator のインスタンスです。
ViewNavigator の機能は、新しいビューの登録のみではありません。 ViewNavigatorは、カード ビューとクイック ビューの状態管理 API です。 ビューが作成されると、ビュー スタックに自動的にプッシュされます。
ACEs は 、ViewNavigator を使用してスタック を操作できます。
ViewNavigator.push(): 新しいビューをビュー スタックの一番上にプッシュします。ViewNavigator.replace(): 上部のビューを新しいビューに置き換えます。ViewNavigator.pop(): 複数のビューがある場合は、ビュー スタックから上部のビューをポップします。ViewNavigator.close(): 現在のビューを閉じ、ビュー スタックからトップ ビューを削除します。
クイック ビューを更新して、ビュー間を移動します。
次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts。
QuickView.tsファイルのコードを更新して、クイック ビューからアイテムを選択した場合に処理します。
import { DETAILED_QUICK_VIEW_REGISTRY_ID } from '../HelloWorldAdaptiveCardExtension'; .. public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, newIndex } = action.data; if (id === 'selectAction') { this.quickViewNavigator.push(DETAILED_QUICK_VIEW_REGISTRY_ID, true); this.setState({ currentIndex: newIndex}); } } }プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts。
詳細クイック ビューの [戻る] ボタンが選択されている場合に 、DetailedQuickView.ts ファイルのコードを [処理] に更新します。
public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id } = action.data; if (id === 'back') { this.quickViewNavigator.pop(); } } }
ワークベンチを再読み込みし、カードを選択してクイック ビューを開き、クイック ビューのアイテムを選択します。

戻るを選択し、別の項目を選択してみてください。
ACE が 1 つの RenderTypeから別のに遷移すると、前の RenderType; を使用してonRenderTypeChanged() メソッドが呼び出されます。this.renderTypeはこの時点で更新されます。 これは、移行の間に実行するすべてのタスクに役立ちます。
たとえば、クイック ビューを開いたときにカードの状態を維持したい場合があります。 その場合、次のように実装します。
プロジェクトで次のファイルを見つけて開きます。 ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
HelloWorldAdaptiveCardExtension.ts ファイルのコードを更新して、RenderTypeの変更中に前のインデックスを追跡するプライベート メンバーを導入します。
import { RenderType } from '@microsoft/sp-adaptive-card-extension-base'; import { DetailedView } from './quickView/DetailedQuickView'; private _cardIndex: number; .. protected onRenderTypeChanged(oldRenderType: RenderType): void { if (oldRenderType === 'QuickView') { // Reset to the Card state when the Quick View was opened. this.setState({ currentIndex: this._cardIndex }); } else { // The Quick View is opened, save the current index. this._cardIndex = this.state.currentIndex; } }
ワークベンチを再度読み込みます。 別のアイテムをクリックした後、クイック ビューを開いて閉じ直してみてください。 カード ビューは開かれた状態のままであることに注意してください。
このラボの修了後、以下のことができるようになります。
- クイック ビューの作成と登録
- ナビゲーションに
ViewNavigatorを使用する - クイック ビューからのアクションの処理
onRenderTypeChanged()を使う- 高度なクイック ビュー操作