統合開発環境 (IDE) は、ソフトウェア開発のさまざまな側面をサポートする機能豊富なプログラムです。 Visual Studio IDE は、コードの編集、デバッグ、ビルド、アプリの発行に使用できるクリエイティブな起動パッドです。 ほとんどの IDE で提供される標準のエディターとデバッガーの上に、Visual Studio には、コンパイラ、コード補完ツール、グラフィカル デザイナー、およびソフトウェア開発プロセスを強化するためのその他の多くの機能が含まれています。
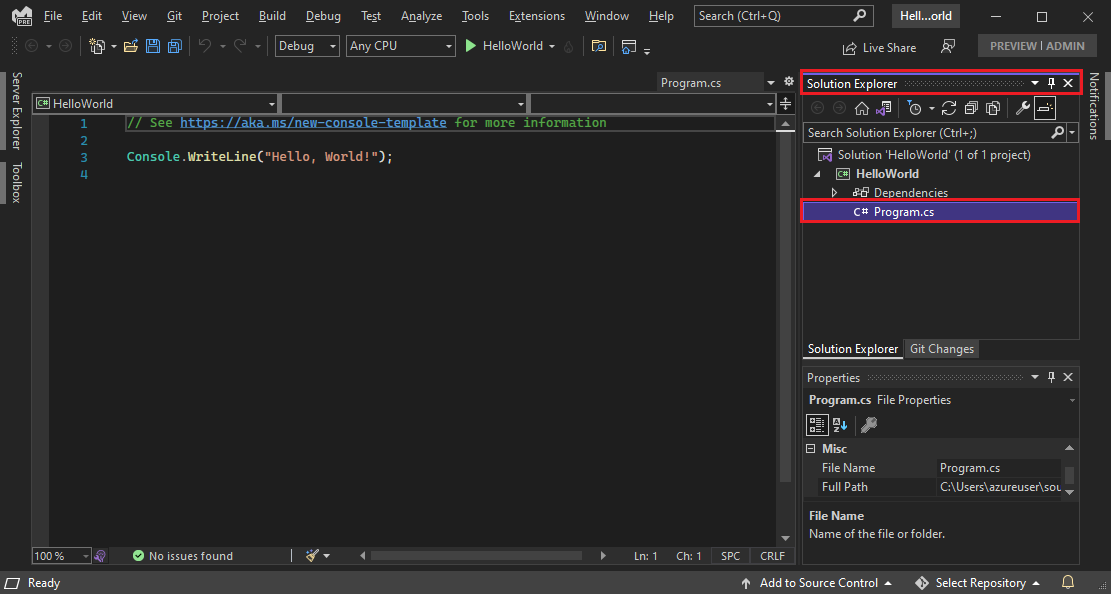
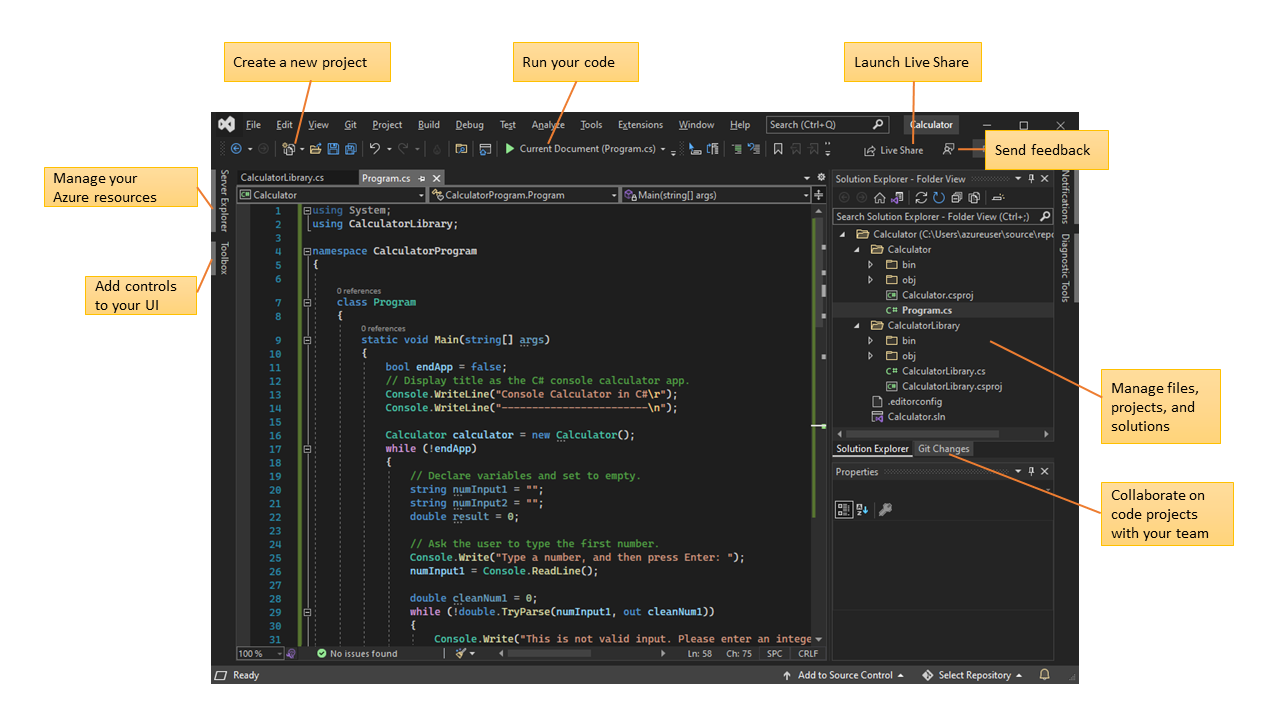
上の図は、Visual Studio と、主なウィンドウとその機能を示す開いているプロジェクトを示しています。
ソリューション エクスプローラーの右上で、コード ファイルの表示、移動、管理を行うことができます。 ソリューション エクスプローラー は、ファイルを ソリューションとプロジェクトにグループ化してコードを整理するのに役立ちます。
ほとんどの時間を費やす中央 のエディター ウィンドウには、ファイルの内容が表示されます。 エディター ウィンドウでは、コードを編集したり、ボタンやテキスト ボックスを含むウィンドウなどのユーザー インターフェイスをデザインしたりできます。
右下にある Git の変更 では、 Git や GitHub などのバージョン管理テクノロジを使用して、作業項目を追跡したり、コードを他のユーザーと共有したりできます。
エディション
Visual Studio は Windows で使用できます。
Visual Studio には、Community、Professional、Enterprise の 3 つのエディションがあります。 各エディションでサポートされている機能については、「 Visual Studio エディションの比較 」を参照してください。
一般的な生産性機能
ソフトウェアの開発時に生産性を向上させる Visual Studio の一般的な機能には、次のようなものがあります。
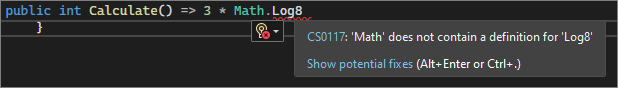
波線と クイック アクション
波線の下線は、入力中にコード内のエラーや潜在的な問題を警告するためのものであることを示します。 これらの視覚的な手掛かりは、ビルド中または実行時にエラーを検出するのを待たずに、すぐに問題を解決するのに役立ちます。 波線の上にマウス ポインターを合わせると、エラーに関する詳細情報が表示されます。 また、左側の余白に電球が表示され、エラーを修正するために実行できる クイック アクション が表示される場合があります。

コードのクリーンアップ
ボタンをクリックすると、コードの書式を設定し、 コード スタイルの設定、 .editorconfig 規則、 Roslyn アナライザーによって提案されたコード修正を適用できます。 現在 C# コードでのみ使用できるコード クリーンアップは、コード レビューに進む前にコードの問題を解決するのに役立ちます。
![Visual Studio の [コード クリーンアップ] アイコンとメニューを示すスクリーンショット。](../media/vs-2022/code-cleanup.png?view=vs-2022)
-
リファクタリングには、変数のインテリジェントな名前変更、1 つ以上のコード行の新しいメソッドへの抽出、メソッド パラメーターの順序の変更などの操作が含まれます。

-
IntelliSense は、エディターでコードに関する情報を直接表示し、場合によっては小さなコードを記述する機能のセットです。 エディターで基本的なドキュメントをインライン化するのと同じなので、他の場所で型情報を検索する必要はありません。
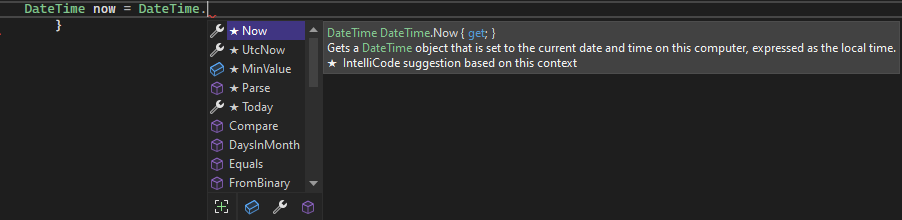
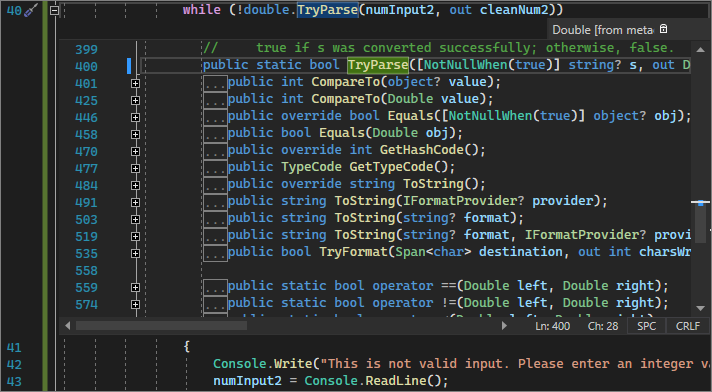
次の図は、IntelliSense が型のメンバー リストを表示する方法を示しています。

IntelliSense の機能は言語によって異なります。 詳細については、「 C# IntelliSense、 Visual C++ IntelliSense、 JavaScript IntelliSense、 Visual Basic IntelliSense」を参照してください。
-
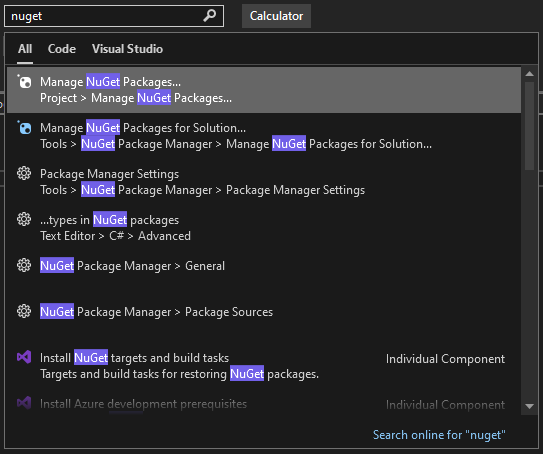
Visual Studio のメニュー、オプション、プロパティは、時には圧倒的に見える場合があります。 Visual Studio の検索 ( Ctrl+Q) は、IDE の機能とコードを 1 か所ですばやく見つけるための優れた方法です。

情報と生産性のヒントについては、「 Visual Studio 検索の使用方法」を参照してください。
-
アプリの種類やプログラミング言語に関係なく、他のユーザーと共同でリアルタイムで編集およびデバッグできます。 すぐに安全にプロジェクトを共有できます。 デバッグ セッション、ターミナル インスタンス、
localhostWeb アプリ、音声通話などを共有することもできます。 -
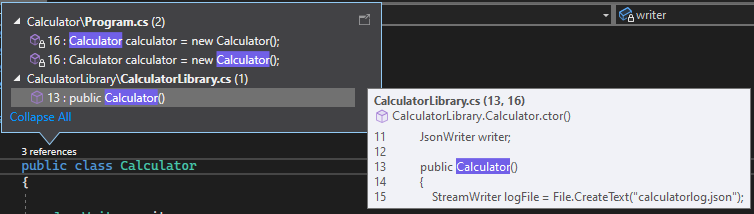
[ 呼び出し階層] ウィンドウには、選択したメソッドを呼び出すメソッドが表示されます。 この情報は、メソッドの変更または削除を検討している場合や、バグを追跡しようとしている場合に役立ちます。
![[呼び出し階層] ウィンドウを示すスクリーンショット。](../media/vs-2022/call-hierarchy-csharp-expanded.png?view=vs-2022)
-
CodeLens は、エディターを離れることなく、コード参照、コード変更、リンクされたバグ、作業項目、コード レビュー、単体テストを見つけるのに役立ちます。

-
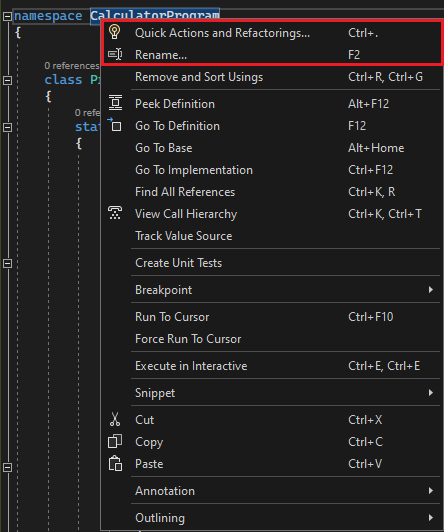
定義 へ移動 機能を使用すると、関数または型定義の場所に直接移動できます。
![[定義に移動] メニュー項目を示すスクリーンショット。](../media/vs-2022/go-to-definition-menu.png?view=vs-2022)
-
Peek Definition ウィンドウは、別のファイルを開かずにメソッドや型の定義を表示します。

-
ホット リロードを使用すると、アプリケーションのコード ファイルを編集し、コードの変更を実行中のアプリケーションにすぐに適用できます。

Visual Studio をインストールする
このセクションでは、Visual Studio でできることのいくつかを試す単純なプロジェクトを作成します。 IntelliSense をコーディング支援として使用し、アプリをデバッグしてアプリの実行中に変数の値を表示し、色のテーマを変更します。
開始するには、 Visual Studio をダウンロード してシステムにインストールします。 モジュール式インストーラーでは、 ワークロードを選択してインストールします。ワークロードは、必要なプログラミング言語またはプラットフォームに必要な機能のグループです。 次の手順を使用して プログラムを作成するには、インストール時に 必ず .NET デスクトップ開発 ワークロードを選択してください。

Visual Studio を初めて開いたときには、Microsoft アカウントまたは職場または学校アカウントを使用して サインイン できます。
プログラムを作成する
簡単なプログラムを作成します。
Visual Studio を起動します。 スタート ウィンドウに、リポジトリの複製、最近のプロジェクトの開き方、または新しいプロジェクトの作成のオプションが表示されます。
[ 新しいプロジェクトの作成] を選択します。
![[新しいプロジェクトの作成] が選択されている Visual Studio のスタート メニューのスクリーンショット。](../media/vs-2022/create-new-project.png?view=vs-2022)
[ 新しいプロジェクトの作成 ] ウィンドウが開き、いくつかのプロジェクト テンプレートが表示されます。 テンプレートには、特定のプロジェクトの種類に必要な基本的なファイルと設定が含まれています。
テンプレートを検索するには、検索ボックスにキーワードを入力します。 使用可能なテンプレートの一覧は、入力したキーワードに基づいてフィルター処理されます。 テンプレートの結果をさらにフィルター処理するには、[すべての言語] ドロップダウン リストから C# を選択し、[すべてのプラットフォーム] リストから Windows を選択し、[すべてのプロジェクトの種類] リストからコンソールを選択します。
コンソール アプリケーション テンプレートを選択し、[次へ] を選択します。
![コンソール アプリケーションが選択された [新しいプロジェクトの作成] ウィンドウのスクリーンショット。](../media/vs-2022/start-window-create-new-project.png?view=vs-2022)
[新しいプロジェクトの構成] ウィンドウで、[プロジェクト名] ボックスに「HelloWorld」と入力します。 必要に応じて、プロジェクト ディレクトリの場所を C:\Users\<name>\source\rの既定の場所から変更し、[ 次へ] を選択します。
![プロジェクト名 HelloWorld が入力された [新しいプロジェクトの構成] ウィンドウのスクリーンショット。](../media/vs-2022/configure-new-project.png?view=vs-2022)
[追加情報] ウィンドウで、[ターゲット フレームワーク] ドロップダウン メニューに .NET 8.0 が表示されていることを確認し、[作成] を選択します。
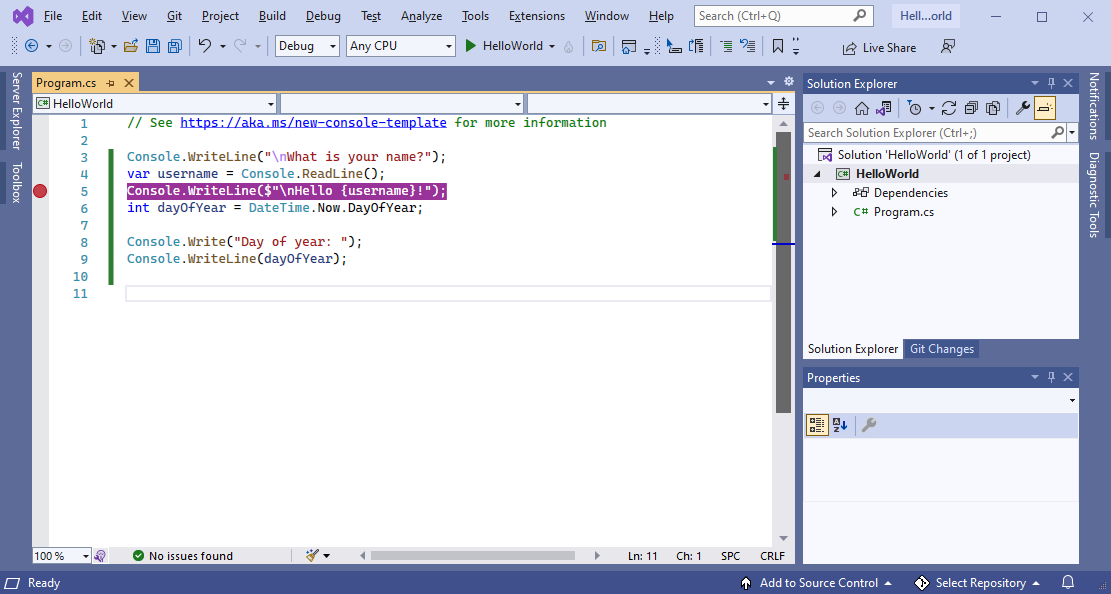
Visual Studio によってプロジェクトが作成されます。 このプログラムは、 Console.WriteLine() メソッドを呼び出して文字列 Hello, World! をコンソール ウィンドウに表示する単純な "Hello World" アプリケーションです。
プロジェクト ファイルは、 ソリューション エクスプローラーと呼ばれるウィンドウの Visual Studio IDE の右側に表示されます。 ソリューション エクスプローラー ウィンドウで、Program.cs ファイルを選択します。 アプリの C# コードが中央のエディター ウィンドウに開き、ほとんどの領域が占める。

コードは、キーワードや型など、さまざまな部分を示すように自動的に色付けされます。 行番号は、コードを見つけるのに役立ちます。
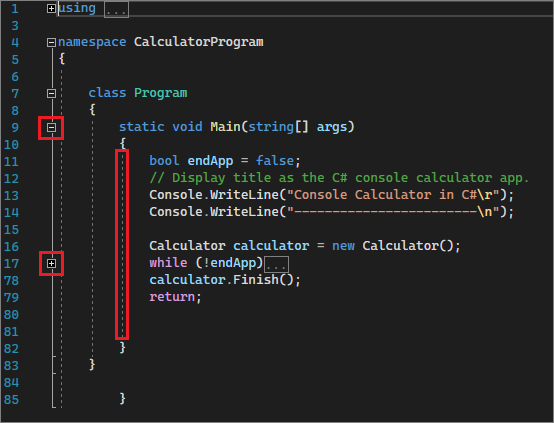
コード内の小さい垂直破線は、どの中かっこが互いに一致するかを示します。 小さい、ボックス化されたマイナス記号、プラス記号を選択して、コード ブロックを折りたたんだり展開したりすることもできます。 このコードアウトライン機能を使用すると、表示する必要のないコードを非表示にして、画面上の乱雑さを最小限に抑えることができます。

その他の多くのメニューとツール ウィンドウを利用できます。
Visual Studio の上部メニューから [ デバッグ>デバッグなしで開始 ] を選択して、アプリを起動します。 + キーを押すこともできます。
>
Visual Studio によってアプリがビルドされ、コンソール ウィンドウが開き 、Hello, World! というメッセージが表示されます。 これで、実行中のアプリが作成されました。
![出力 Hello,World! を示す [デバッグ コンソール] ウィンドウのスクリーンショットをクリックし、任意のキーを押してこのウィンドウを閉じます。](../media/vs-2022/overview-console-window.png?view=vs-2022)
コンソール ウィンドウを閉じるには、任意のキーを押します。
アプリにさらにコードを追加しましょう。
Console.WriteLine("Hello World!");という行の前に、次の C# コードを追加します。Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();このコードは、コンソール ウィンドウに [自分の名前 ] を表示し、ユーザーがテキストを入力するまで待機します。
Console.WriteLine("Hello World!");という行を次の行に変更します。Console.WriteLine($"\nHello {name}!");[デバッグ>デバッグなしで開始] を選択するか、Ctrl+キーを押して、アプリをもう一度実行します。
Visual Studio によってアプリが再構築され、コンソール ウィンドウが開き、名前の入力を求められます。
コンソール ウィンドウに自分の名前を入力し、Enter キーを押 します。
任意のキーを押してコンソール ウィンドウを閉じ、実行中のプログラムを停止します。
リファクタリングと IntelliSense の使用
リファクタリングと IntelliSense がコードをより効率的に行うのに役立ついくつかの方法を見てみましょう。
まず、 name 変数の名前を変更します。
name変数をダブルクリックし、変数ユーザー名の新しい名前を入力します。変数の周りにボックスが表示され、余白に電球が表示されます。
電球アイコンを選択すると、使用可能な クイック アクションが表示されます。 [名前を「ユーザー名」に変更]を選択します。
![Visual Studio の [名前の変更] アクションを示すスクリーンショット。](../media/vs-2022/rename-quick-action.png?view=vs-2022)
この変数はプロジェクト全体で名前が変更されます。この例では 2 つの場所のみです。
次に、IntelliSense を見てみましょう。
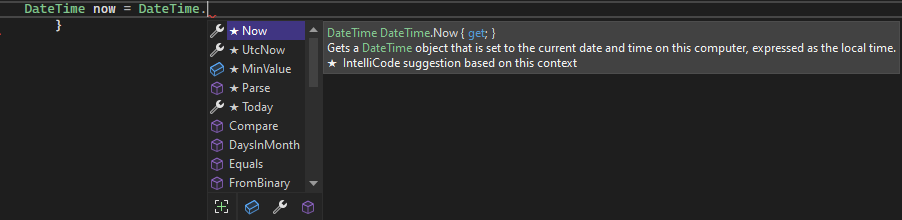
Console.WriteLine($"\nHello {username}!");という行の下に、「DateTime now = DateTime.」と入力します。ボックスには、 DateTime クラスのメンバーが表示されます。 現在選択されているメンバーの説明も別のボックスに表示されます。

クラスのプロパティである Now という名前のメンバーをダブルクリックするか、Tab キーを押して選択 します。行の末尾にセミコロン (
DateTime now = DateTime.Now;) を追加して、コード行を完了します。その行の下に、次のコード行を入力します。
int dayOfYear = now.DayOfYear; Console.Write("Day of year: "); Console.WriteLine(dayOfYear);ヒント
Console.Write は、印刷後に行ターミネータを追加しないという点で、 Console.WriteLine とは異なります。 つまり、出力に送信される次のテキストは同じ行に出力されます。 コード内のこれらの各メソッドにカーソルを合わせると、その説明を確認できます。
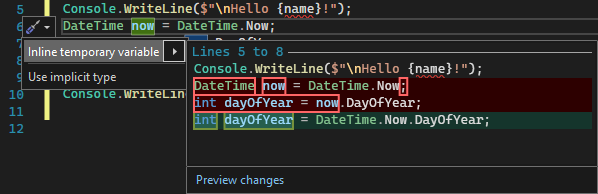
次に、リファクタリングをもう一度使用して、コードをもう少し簡潔にします。 行
nowで変数DateTime now = DateTime.Now;を選択します。 その行の余白にスクリュードライバー アイコンが表示されます。スクリュードライバーアイコンを選択すると、Visual Studio から使用可能な候補を確認できます。 このケースは、コードの全体的な動作を変更せずにコード行を削除するための インライン一時変数 リファクタリングを示しています。

[インライン一時変数] を選択してコードをリファクタリングします。
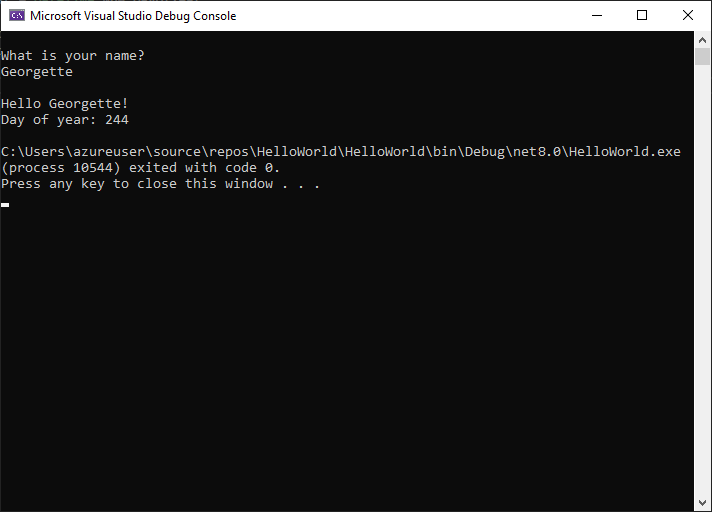
+ キーを押して、プログラムをもう一度実行します。 出力は次のようになります。
デバッグ コード
コードを記述するときは、コードを実行し、バグをテストする必要があります。 Visual Studio のデバッグ システムを使用すると、一度に 1 つのステートメントをコード化し、変数を調べることができます。 特定の行でコードの実行を停止する ブレークポイント を設定し、コードの実行時に変数値がどのように変化するかを確認できます。
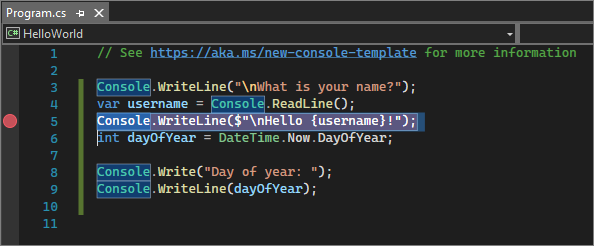
ブレークポイントを設定して、プログラムの実行中に username 変数の値を確認します。
コード行の左側の余白をクリックして、
Console.WriteLine($"\nHello {username}!");を示す行にブレークポイントを設定します。 コード行を選択し、 F9 キーを押すこともできます。余白に赤い円が表示され、線が強調表示されます。

デバッグ>開始を選択するか、F5 キーを押してデバッグを開始します。
コンソール ウィンドウが表示され、名前の入力を求められたら、自分の名前を入力します。
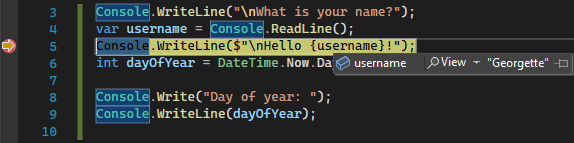
フォーカスが Visual Studio コード エディターに戻り、ブレークポイントがあるコード行が黄色で強調表示されます。 黄色の強調表示は、このコード行が次に実行されることを意味します。 ブレークポイントにより、この行でアプリの実行が一時停止されます。
username変数の上にマウス ポインターを置くと、その値が表示されます。usernameを右クリックし、[ウォッチの追加] を選択して変数をウォッチ ウィンドウに追加することもできます。ここで、その値を確認することもできます。
もう一度 F5 キーを押して、アプリの実行を完了します。
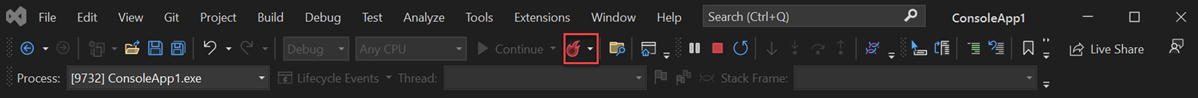
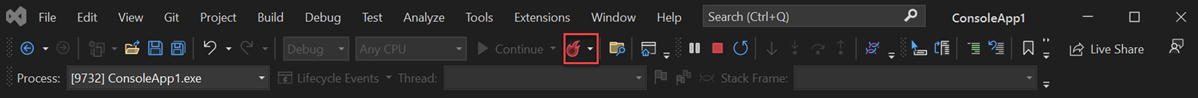
アプリが実行されたら、[ホット リロード] ボタンをクリックして、実行中のアプリにコード変更を適用できます。

Visual Studio でのデバッグの詳細については、 デバッガー機能ツアーを参照してください。
Visual Studio のカスタマイズ
既定の色テーマの変更など、Visual Studio のユーザー インターフェイスをカスタマイズできます。 色のテーマを変更するには:
メニュー バーの [ツール] >[オプション] を選択して、[オプション] ダイアログを開きます。
[ 環境>全般 オプション] ページで、[ 配色テーマ ] の選択を [青 ] または [ 淡色] に変更し、[ OK] を選択します。
IDE 全体の色テーマは、それに応じて変更されます。 次のスクリーンショットは、青のテーマを示しています。

メニュー バーの [ツール] >[オプション] を選択して、[オプション] ウィンドウを開きます。
[>>オプション] ページで、[配色テーマ] の選択を [クールな風] または [明るい] に変更します。
IDE 全体の色テーマは、それに応じて変更されます。 次のスクリーンショットは、クール ブリーズ テーマを示しています。

IDE をカスタマイズするその他の方法については、「 Visual Studio のカスタマイズ」を参照してください。
環境設定を選択する
C# 開発者向けに調整された環境設定を使用するように Visual Studio を構成できます。
メニュー バーで、[ツール]>[インポート]、[設定のエクスポート] の順に選択します。
設定の インポートとエクスポート ウィザードで、[ すべての設定をリセット] を選択し、[ 次へ] を選択します。
[ 現在の設定の保存] ページで 、リセットする前に現在の設定を保存するかどうかを選択します。 設定をカスタマイズしていない場合は、[いいえ] を選択し 、設定をリセットし、現在の設定を上書きします。 次に、[次へ] を選択します。
[ 設定の既定のコレクションの選択] ページ で、[Visual C#] を選択し、[ 完了] を選択します。
[ リセットの完了 ] ページで、[ 閉じる] を選択します。
IDE をカスタマイズするその他の方法については、「 Visual Studio のカスタマイズ」を参照してください。
次のステップ
次のいずれかの入門記事に従って、Visual Studio をさらに詳しく調べることができます。
こちらも参照ください
- Visual Studio のその他の機能をご覧ください。
- visualstudio.microsoft.com にアクセス してください。
- Visual Studio のブログを読む。

![Visual Studio で新しいプロジェクトのターゲット フレームワークとして選択された .NET 8.0 を示す [追加情報] ダイアログのスクリーンショット。](../media/vs-2022/create-project-additional-info.png?view=vs-2022)
![名前、入力、出力 Hello Georgette! のプロンプトを示す [デバッグ コンソール] ウィンドウのスクリーンショット。](../media/vs-2022/overview-console-input.png?view=vs-2022)