
UI 内で要素のビジュアル階層を作成すると、注目すべき重要なことを UI で簡単にスキャンし、伝達できます。 昇格は、UI の選択要素を前面に移動する操作であり、多くの場合、ソフトウェア内でこのような階層を実現するために使用されます。 この記事では、Z 深度とシャドウを使用して Windows アプリ内で昇格を作成する方法について説明します。
Z 深度とは、z 軸に沿った 2 つのサーフェイス間の距離を示すために、3D アプリ作成者の間で使用されている用語です。 オブジェクトが閲覧者にどの程度近いかを示します。 x/y 座標とほぼ同じ概念ですが、それが z 方向になると考えてください。
Windows アプリでは、シャドウを使用して深度を表現し、ビジュアル階層を追加します。 これを実現するために、z 軸には簡単なコーディング パスが用意されています。 ただし、シャドウはエミュレートされています。つまり、本当の 3D という意味で表示されるわけではありません。 この目的は、アプリの UI のパフォーマンスを損なわずに、深度感を実現することにあります。
Z 深度を使用する理由
物理的な世界では、自分により近接しているオブジェクトに注目する傾向があります。 この空間上の性質はデジタル UI にも適用できます。 たとえば、要素をユーザーのより近くに移動すると、ユーザーは直感的にその要素に注目します。 z 軸上で UI 要素をより手前に移動することで、ユーザーがアプリ内で自然かつ効率的にタスクを完了できるように、オブジェクト間に視覚的な階層を確立することができます。
シャドウとは
シャドウは、ユーザーが昇格を知覚するための 1 つの方法です。 昇格されたオブジェクトの上の照明によって、下のサーフェイスに影を作成します。 オブジェクトの位置が高いほど、影はより大きく柔らかくなります。 UI 上で昇格されたオブジェクトにシャドウは必要ありませんが、昇格の外観を作り出すのに役立ちます。
Windows アプリでは、見た目を良くするためではなく、目的指向でシャドウを使用する必要があります。 使用するシャドウの数が多すぎると、ユーザーの注目を促すシャドウの働きが低下または除去されてしまいます。
標準コントロールを使用すると、シャドウが既に UI に組み込まれています。 ただし、ThemeShadow API または DropShadow API のどちらかを使用して、UI に手動でシャドウを組み入れることもできます。
ThemeShadow
ThemeShadow の種類は任意の XAML 要素に適用され、x、y、z 座標に基づいてシャドウを適切に描画できます。
- これは、z 深度値に基づいて要素にシャドウを適用し、深度をエミュレートします。
- シャドウの外観が組み込みであるため、アプリケーション全体でシャドウの一貫性が維持されます。
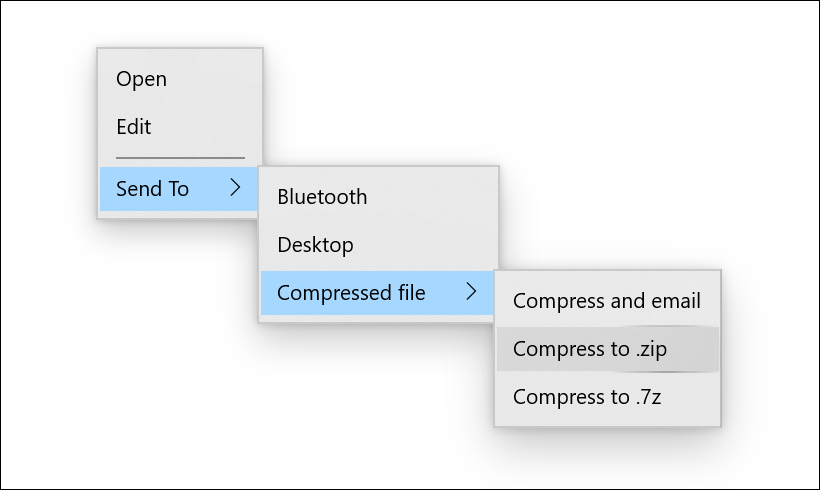
ThemeShadow が MenuFlyout 上にどのように実装されているかを、次に示します。 MenuFlyout では、メイン メニューおよび入れ子になったすべてのメニューに対して、深度 32px の組み込みシャドウが適用されます。

コモン コントロールでの ThemeShadow
次のコモン コントロールでは、特に指定されていない限り、ThemeShadow が自動的に使用されて 32 px の深度からシャドウが投影されます。
- コンテキスト メニュー、コマンド バー、コマンド バー ポップアップ、MenuBar
- ダイアログとポップアップ (128px のダイアログ)
- NavigationView
- ComboBox、DropDownButton、SplitButton、ToggleSplitButton
- TeachingTip
- AutoSuggestBox
- カレンダー/日付/時刻の選択
- Tooltip (16px)
- 数値ボックス
- TabView
- メディア トランスポート コントロール、InkToolbar
- BreadcrumbBar
- 接続型アニメーション
Note
ThemeShadow は、Windows 10 バージョン 1903 (SDK 18362) で導入されました。 Windows 11 では、パフォーマンス向上のために、投影されたシャドウではなく ninegrid シャドウを使用するように更新されています。
ポップアップでの ThemeShadow
ユーザーの注目と迅速なアクションが必要なシナリオでは、多くの場合、アプリの UI にポップアップが使用されます。 これらは、シャドウを使用してアプリの UI に階層を作成することがふさわしい例です。
ThemeShadow は、Popup 内の任意の XAML 要素に適用されると、自動的にシャドウを投影します。 背後にあるアプリの背景コンテンツと、下にあるそれ以外の開かれたポップアップに対して、シャドウが投影されます。
ポップアップに ThemeShadow を使用するには、Shadow プロパティを使用して ThemeShadow を XAML 要素に適用します。 次に、たとえば Translation プロパティの z コンポーネントを使用して、要素をその背後にある他の要素から昇格させます。
ほとんどのポップアップ UI では、アプリの背景コンテンツに対して推奨される相対的な既定の昇格は 32 有効ピクセルになります。
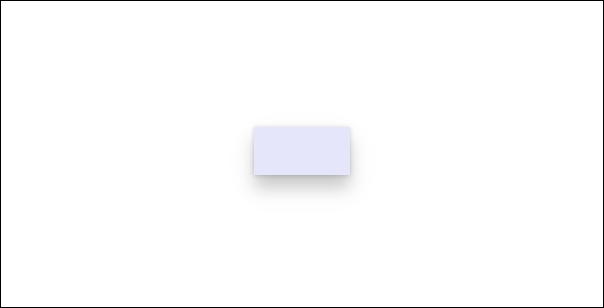
この例では、ポップアップの 1 つの四角形が、アプリの背景コンテンツとその背後にあるその他のポップアップに対して、シャドウを投影している状態を示しています。
<Popup>
<Rectangle x:Name="PopupRectangle" Fill="Lavender" Height="48" Width="96">
<Rectangle.Shadow>
<ThemeShadow />
</Rectangle.Shadow>
</Rectangle>
</Popup>
// Elevate the rectangle by 32px
PopupRectangle.Translation += new Vector3(0, 0, 32);

カスタム ポップアップ コントロール上の既定の ThemeShadow を無効にする
Flyout、DatePickerFlyout、MenuFlyout または TimePickerFlyout に基づくコントロールでは、自動的に ThemeShadow が使用されてシャドウが投影されます。
既定のシャドウがコントロールのコンテンツに対して正しく表示されない場合は、関連付けられている FlyoutPresenter 上で IsDefaultShadowEnabled プロパティを false に設定することで、無効にすることができます。
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="IsDefaultShadowEnabled" Value="False" />
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
他の要素内の ThemeShadow
Note
Windows 11 以降では、アプリが Windows SDK バージョン 22000 以降をターゲットとしている場合、Receivers コレクションは無視されます。 ただし、エラーは発生せず、シャドウは引き続き機能します。
一般に、シャドウの使用については慎重に検討して、意味のある視覚的な階層が導入されるケースにその使用を限定することをお勧めします。 ただし、シャドウが必要になる高度なシナリオが発生した場合に備えて、任意の UI 要素からシャドウを投影する方法が提供されています。
ポップアップに含まれていない XAML 要素からシャドウを投影するには、ThemeShadow.Receivers コレクションでシャドウを受け取ることができる他の要素を明示的に指定する必要があります。 ビジュアル ツリー内で、投影先を投影元の先祖にすることはできません。
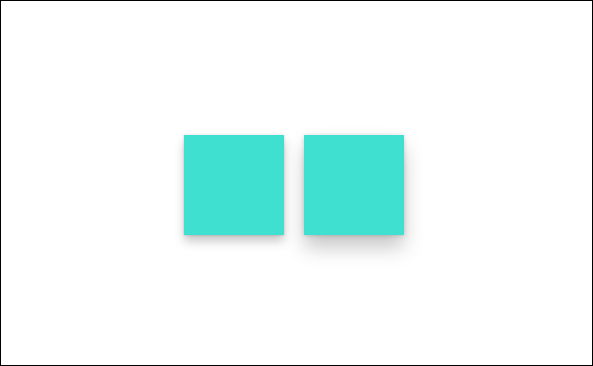
この例では、背後にあるグリッドにシャドウを投影する 2 つの四角形を示します。
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="SharedShadow" />
</Grid.Resources>
<Grid x:Name="BackgroundGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" />
<Rectangle x:Name="Rectangle1" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
<Rectangle x:Name="Rectangle2" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
</Grid>
/// Add BackgroundGrid as a shadow receiver and elevate the casting buttons above it
SharedShadow.Receivers.Add(BackgroundGrid);
Rectangle1.Translation += new Vector3(0, 0, 16);
Rectangle2.Translation += new Vector3(120, 0, 32);

ドロップ シャドウ
DropShadow には組み込みのシャドウ値が用意されていないため、自分で指定する必要があります。 実装の例については、「DropShadow クラス」を参照してください。
ヒント
Windows 11 以降では、アプリが Windows SDK バージョン 22000 以降をターゲットとしている場合、ThemeShadow はドロップ シャドウのように動作します。 DropShadow を使用している場合は、代わりに ThemeShadow の使用を検討してください。
どのシャドウを使用すればよいか
| プロパティ | ThemeShadow | DropShadow |
|---|---|---|
| 最小の SDK | SDK 18362 | SDK 14393 |
| 適応性 | はい | いいえ |
| カスタマイズ | No | はい |
| 光源 | なし | なし |
| 3D 環境でのサポートの状況 | はい ("3D 環境では機能しますが、シャドウはエミュレートされます") | いいえ |
- シャドウの目的は、単純な視覚的処理ではなく、意味のある階層の提供であることを念頭に置いてください。
- 一般的には、一貫性のあるシャドウ値が提供される ThemeShadow の使用をお勧めします。
- パフォーマンスに関する懸念事項に対応するには、シャドウ数の制限、他の視覚処理の使用、または DropShadow の使用を行います。
- より高度なシナリオで視覚的な階層を実現する場合は、他の視覚処理 (色など) の使用を検討してください。 シャドウが必要な場合は、DropShadow を使用します。
Windows developer
