このハウツーでは、Visual Studio 2022 と WinUI 3/Windows App SDK を使用して、起動時に、「Hello World!」と表示される Windows デスクトップ アプリを構築します。

このハウツーは初心者を対象としており、Windows デスクトップ開発に精通している必要はありません。
前提条件
このチュートリアルでは、Visual Studio を使用し、WinUI 3 の空のアプリ テンプレートを基に構築します。 セットアップするには、「WinUI の概要」の手順を実行します。 Visual Studio をインストールし、WinUI を使用してアプリを開発するように構成し、Hello World プロジェクトを作成して、最新バージョンの WinUI があることを確認します。
完了したら、ここに戻って Hello World プロジェクトの詳細を確認し、更新してください。
空のアプリ プロジェクトを確認する
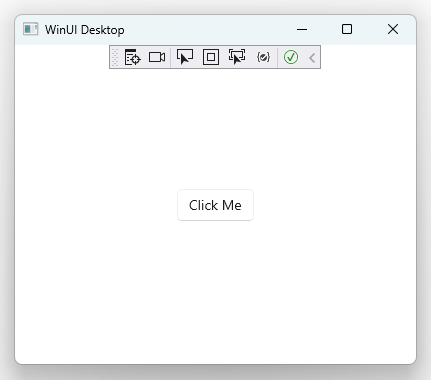
Visual Studio の WinUI プロジェクト テンプレートには、アプリをビルドして実行するために必要なものがすべて含まれています。 デバッグ モードで空のアプリ テンプレートを実行すると、次のような対話型ボタンを含むウィンドウが作成されます。

![[ここをクリック] ボタン](images/hello-world/clicked-me.png)
この場合、 ボタン コントロールのクリック イベントが myButton_Click にある MainWindow.xaml.cs イベント ハンドラーにバインドされます。
![メイン ウィンドウのコードビハインド ファイルにある [ここをクリック] ボタンのイベント ハンドラー](images/hello-world/code-screenshot.png)
MainWindow.xaml.cs には、メイン ウィンドウの ビジネス ロジックに関する懸念事項がコードビハインド ファイル形式で含まれていますが、 には、MainWindow.xamlに関する懸念事項があります。
![メイン ウィンドウのマークアップ ファイルにある [ここをクリック] ボタンの XML マークアップ](images/hello-world/markup-screenshot.png)
ビジネス ロジックとプレゼンテーションに関する懸念を分離することで、データとイベントをバインドし、一貫したアプリケーション開発パターンをして、アプリケーションの UI を作成できます。
プロジェクトのファイル構造
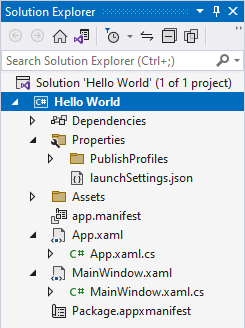
コードを変更する前に、プロジェクトのファイル構造を確認しましょう。 これは、ソリューション エクスプローラーのにあります。
ヒント
ソリューション エクスプローラーなどの機能を検索するには、ナビゲーション バーの [検索] をクリックし、[機能検索] オプションを使用します。

現在、プロジェクトのファイル構造は次のようになっています。

次の表では、上から下の順番でファイルを説明します。
| ファイル名と イメージ参照番号 |
説明 |
|---|---|
Solution 'Hello World'1. |
これは、ソリューション ファイルであり、プロジェクトの論理コンテナーです。 多くの場合、プロジェクトはアプリですが、クラス ライブラリをサポートすることもできます。 |
Hello World 2. |
これはプロジェクト ファイルであり、アプリ ファイルの論理コンテナーです。 |
Dependencies 3. |
アプリは、フレームワーク (.NET や Windows SDK など) や パッケージ (Windows App SDK など) に依存します。 より高度な機能とサードパーティ製のライブラリをアプリに導入すると、追加の依存関係がここに表示されます。 |
Properties 4. |
慣例により、WinUI 3 プロジェクトは発行プロファイルを配置し、このフォルダーで構成ファイルを起動します。 |
PublishProfiles 5 |
発行プロファイルでは、さまざまなプラットフォームでアプリの発行構成を指定します。 |
launchSettings.json 6. |
このファイルを使用すると、 経由でアプリを実行中に使用できる dotnet run を構成できます。 |
Assets 7. |
このフォルダーには、アプリのロゴ、画像、その他のメディア アセットが含まれています。 |
app.manifest 8. |
このアプリ マニフェスト ファイルには、Windows がユーザー デバイスにインストールされたときにアプリを表示する方法に関連する構成が含まれています。 |
App.xaml 9. |
このマークアップ ファイルは、アプリが依存する、グローバルにアクセス可能な共有リソースを指定します。 |
App.xaml.cs 10. |
このコードビハインド ファイルは、アプリのビジネス ロジックへのエントリ ポイントを表します。
MainWindow のインスタンスの作成およびアクティブ化を実行します。 |
MainWindow.xaml 11. |
このマークアップ ファイルには、アプリのメイン ウィンドウに関するプレゼンテーションの問題が含まれています。 |
MainWindow.xaml.cs 12. |
このコードビハインド ファイルには、アプリのメイン ウィンドウに関連するビジネス ロジックの問題が含まれています。 |
Package.appxmanifest 13. |
このパッケージ マニフェスト ファイルを使用すると、発行元情報、ロゴ、プロセッサ アーキテクチャ、および Windows ストアでのアプリの表示方法を決定するその他の詳細を構成できます。 |
「Hello World!」を表示する
[ここをクリック] ボタンの代わりに「Hello World!」を表示するには、MainWindow.xaml に遷移します。
StackPanel コントロールの XAML マークアップが表示されます。
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
ヒント
Windows アプリの構築中は、API リファレンス ドキュメントを頻繁に参照することが予想されます。
StackPanel のリファレンス ドキュメントでは、StackPanel コントロールとそのカスタマイズ方法について詳しく説明されています。
赤いテキストでStackPanel を表示ように Hello world! コントロールを更新しましょう。
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
ここでアプリを実行しようとすると、Visual Studio は The name 'myButton' does not exist in the current context の行に沿ってエラーをスローします。 これは、プレゼンテーション層を新しいコントロールで更新しましたがコードビハインド ファイル内の古いコントロールのビジネス ロジックをこうしんしていないためです。
MainWindow.xaml.cs に遷移して、myButton_Click イベント ハンドラーを削除します。 これは対話型の Click me ボタンを Hello world! 静的テキストに置き換えたためです。 メイン ウィンドウのビジネス ロジックは次のようになります。
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
メニューから [ソリューションのビルド > リビルド] を選択するか、Ctrl + Shift + B キーを押して、アプリをリセットします。次に、Visual Studio ツール バーの [スタート] ボタンをクリックするか、F5 キーを押して、アプリをもう一度起動します。
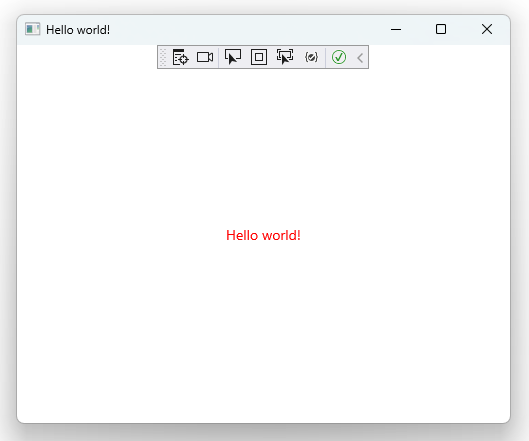
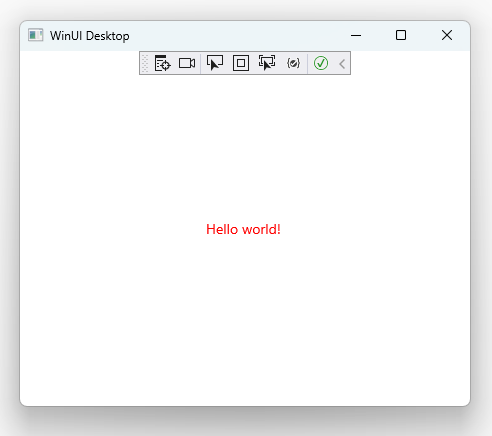
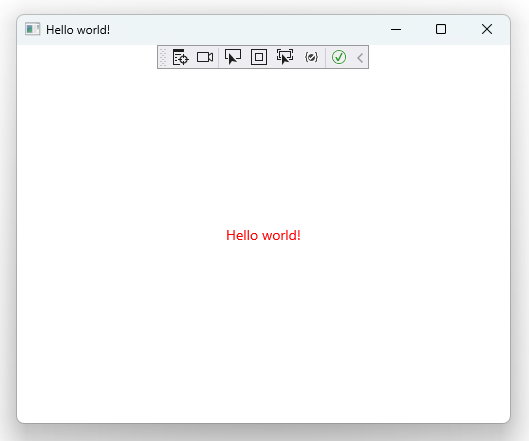
アプリが更新され、赤い Hello world!が表示されます。

アプリのタイトル バーを更新する
this.Title = "Hello world!"; コードビハインド ファイルに MainWindow.xaml.cs を追加します。
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
アプリを再起動すると、本文とタイトル バーの両方に Hello world! が表示されます。

おめでとうございます。 最初の Windows App SDK/WinUI 3 の構築が完了しました。
要点
このチュートリアルで実行した内容は次のとおりです。
- Visual Studio のプロジェクト テンプレートから開始しました。
-
Buttonが発生しました。 - 綿密に結合された XAML マークアップ ファイルとC# コードビハインド ファイルをそれぞれ使用して、ビジネス ロジックからプレゼンテーションの懸念を分離する規則について理解しました。
- 既定の WinUI 3 プロジェクト ファイル構造を確認しました。
-
TextBlock内で、新しいをサポートするためにプレゼンテーション層 (XAML マークアップ) とビジネス ロジック (コードビハインド) の両方を修正しました。 -
について理解を深めるために、
StackPanelを確認しました。 - メイン ウィンドウのタイトル バーを更新しました。
完全なコード例:
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
よく寄せられる質問
Q:「パッケージ化」とはどういう意味ですか?
Windows アプリは、さまざまなアプリケーション パッケージ形式を使用してエンド ユーザーに配信できます。 WinUI と Windows App SDK の作業を行う場合、パッケージ化されたアプリは MSIX を使用して、エンド ユーザーに便利なインストールと更新プログラムを提供する方法でアプリをバンドルします。 詳細については、「フレームワーク依存型アプリのデプロイ アーキテクチャと概要」を参照してください。
Q: VS Code を使用して WinUI アプリをビルドできますか?
技術的には可能ですが、Visual Studio 2022 を使用して WinUI と Windows App SDK でデスクトップ アプリをビルドすることが強く推奨されます。 詳細については、「Windows 開発者 FAQ」を参照してください。
Q: C++ を使用して WinUI アプリをビルドできますか?
はい。 詳しくは、「C++/WinRT の概要」をご覧ください。
関連項目
Windows developer
