トレーニング
モジュール
テンプレートを使用して Microsoft Graph ツールキット コンポーネントの表示をカスタマイズする - Training
Microsoft Graph ツールキット コンポーネントは、カスタマイズに柔軟に対応します。 テンプレートを使用して Microsoft Graph ツールキット コンポーネントの表示を変更し、レンダリングのトラブルシューティング手法を確認できます。
このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
[この機能は、Windows XP 以前でのみサポートされています。 ]
Web ビューは、Windows エクスプローラーを使用してシェル フォルダーの内容に関する情報を表示するための強力で柔軟な方法です。
Windows では、シェル名前空間を表示および移動するための 2 つの主な方法がユーザーに提供されています。 最も使い慣れたクラシック スタイルは、使い慣れた Windows ファイル マネージャーに似ています。 右側のウィンドウには、現在選択されているフォルダーの内容が、大きいアイコン、小さいアイコン、リスト、詳細、サムネイルの 5 つの形式のいずれかで一覧表示されます。 Windows ファイル マネージャーの主な違いは、Windows インターネット エクスプローラーのエクスプローラー バーによく似た左側のウィンドウです。 サイズ変更や削除が可能で、検索ウィンドウなど、使い慣れたファイル システム ツリーに加えて複数のペインを表示できます。
注意
このドキュメントの情報は Windows XP には適用されません。説明されている手法は、以前のバージョンの Windows にのみ適用されます。
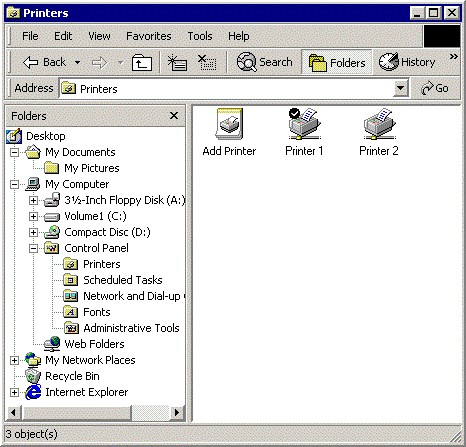
次の図は、クラシック スタイルの Printers フォルダーを示しています。

クラシック スタイルは、通常のファイル システム フォルダーとファイルに対して適切に機能します。 ただし、Windows 95 の導入により、ファイル システムは名前空間に進化しました。 名前空間を使用すると、通常のファイル システム フォルダーとは非常に異なる種類の情報を表すことができる、Printers や Network Neighborhood などの 仮想フォルダーを作成できます。
Web ビューとも呼ばれる Web スタイルは、クラシック スタイルよりも柔軟で強力な情報表示方法を提供します。 Web ビューでは、ユーザーは基本的にインターネット エクスプローラーを使用して名前空間を表示および移動します。 Web ビューの基本的なレイアウトは、クラシック スタイルに似ています。 エクスプローラー バーは変更されません。 ただし、ファイル リストによって占有されていた領域は、実質的に Web ページである汎用の表示領域になります。 Web ビューは、フォルダーの内容に関する情報を表示するために引き続き使用されますが、表示される情報や方法に関する制約はほとんどありません。 各フォルダーには、特定の機能に合わせてカスタマイズされた独自の Web ビューを使用できます。
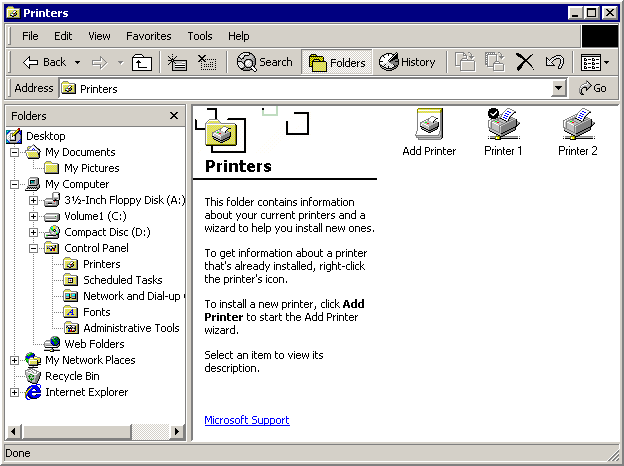
次の図は、Printers フォルダーの Web ビューを示しています (前にクラシック スタイルで示されています)。

従来の Web ページと同様に、Web ビューは HTML ベースのテンプレートによって制御されます。 Web ビュー テンプレートの作成は、Web ページの作成とほぼ同じであり、情報のコンテンツとレイアウトに同じ程度の柔軟性を提供します。 Web ビュー テンプレートでは、動的 HTML (DHTML) とスクリプトを使用して、ユーザーがアイテムをクリックするなど、イベントに応答できます。 また、フォルダーまたはその内容から情報を取得して表示できるようにするオブジェクトをホストすることもできます。
ユーザーは、Windows エクスプローラーを起動し、[表示] メニューの [フォルダー オプション] をクリックし、次のオプションを選択することで、Web ビューを選択できます。フォルダー内の Web コンテンツを有効にします。 ただし、ユーザーはインターネット エクスプローラーを起動し、[表示] メニューをクリックし、[エクスプローラー バー] をポイントし、[フォルダー] をクリックして、ファイル システムでブラウザーをポイントすることもできます。 Web ビューでは、インターネット エクスプローラーと Windows エクスプローラーの間に実質的に違いはありません。
右側のウィンドウの左側にある [プリンター] Web ビューには、フォルダーの名前とアイコンを含むバナーが表示され、その後にフォルダーに関する情報ブロックが表示されます。 通常のファイル リストは、ページの右側を占めます。
ユーザーがアイテムをクリックすると、そのアイテムに関する詳細情報が情報ブロックに表示されます。 Printers Web ビューには、実際にはクラシック スタイルで使用できる情報とほぼ同じ情報が表示されますが、より使いやすい形式で表示されます。 ただし、Web ビューは、クラシック スタイルの情報を表示する単なる別の方法ではありません。 たとえば、役に立つ Web サイトへのリンクは、クラシック スタイルでは使用できない機能である情報ブロックの下に表示できます。 ユーザーがリンクをクリックすると、サイトが表示されます。
上の図に示した Printers Web ビューは、基になる Web ビュー テンプレート (.htt ファイル) がそのように書き込まれたため、クラシック スタイルに似ています。 たとえば、ファイルの一覧は、Web ビュー テンプレートによって直接生成されません。 Web ビュー テンプレートによってホストされる WebViewFolderContents オブジェクトによって作成および表示されます。 オブジェクトのメソッドとプロパティを使用すると、Web ビューでレイアウトを制御し、特定の項目に関する情報を取得できます。 バナーと情報ブロックのコンテンツとレイアウトは、Web ビュー テンプレートで指定します。
Web ビューでは DHTML がサポートされているため、テンプレートを使用してユーザーの操作を処理することもできます。 たとえば、ユーザーがプリンター アイコンのいずれかをクリックすると、 WebViewFolderIcon オブジェクトは SelectionChanged イベントを発生させます。 テンプレートは、スクリプトで記述された DHTML イベント ハンドラーを使用して、要求された情報を取得し、それを information ブロックに表示します。
Printers フォルダーのこの簡単な例は、決して Web ビューを使用する唯一の方法ではありません。 独自のテンプレートを作成し、必要に応じてオブジェクトを作成することで、Web ビューを使用して、最も効果的な方法で情報を表示し、ユーザーと対話できます。 現時点では、Web ビュー テンプレートにはシステム定義の仮想フォルダーのみが表示されることに注意してください。 開発者は、名前空間拡張機能を実装することで仮想フォルダーを作成できますが、「 名前空間 拡張機能」で説明されている手法を使用して表示する必要があります。
Web ビューでのデータの表示方法は、フォルダーのDesktop.ini ファイルを変更することで、限られた方法でカスタマイズできます。 詳細については、「 Desktop.iniを使用したフォルダーのカスタマイズ 」を参照してください。 Web ビューをカスタマイズするためのより柔軟で強力な方法は、カスタム Web ビュー テンプレートを作成することです。
Web ビュー テンプレートは、Web ビューに表示される内容とその方法を制御します。 標準の HTML、DHTML、スクリプト手法を使用して、情報を取得して表示し、ユーザーと対話します。 このセクションでは、単純なテンプレート Generic.htt を調べて Web ビューを作成する方法について説明します。
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
独自の Web ビュー テンプレートを作成する簡単な方法は、Generic.htt を使用して変更することです。 それはかなり限られているので、他のより複雑な例を見て、追加のアイデアを見る必要があります。 それらを見つけるには、すべての Web ビュー テンプレートで使用される .htt 拡張機能をシステムで検索します。 フォルダーのカスタム テンプレートを作成する場合は、既定の Folder.htt テンプレートから始める必要があります。これは通常、C:\Winnt\Web または C:\Windows\Web のいずれかに格納されます。 これらのファイルは非表示として定義されているため、Windows エクスプローラー設定を変更して表示する必要がある場合があります。 .htt ファイルを作成したら、読み取り専用と非表示としてマークする必要があります。
Web ビュー テンプレートでは、.htt 拡張機能が使用されます。これは、従来の.htmドキュメントとは若干異なるためです。 メインの違いは、システムが現在の名前空間値に置き換える .htt ファイル内のいくつかの特別な変数です。 %THISDIR% 変数と %THISDIRPATH% 変数は、現在選択されているフォルダーの名前とパスを表します。 %TEMPLATEDIR% 変数は、Web ビュー スタイル シートが格納されているフォルダーを表します。
ほとんどの HTML テンプレートと同様に、.htt ファイルには、本文と頭という 2 つの基本的な部分があります。 テンプレート本体は、Web ビューの基本的なレイアウトを制御し、名前空間との通信と情報の表示に使用されるオブジェクトを読み込みます。 ヘッドには、サイズ変更の処理やフォルダーからの情報の取得などのタスクを実行するスクリプトと関数が含まれています。 Generic.htt を含むほとんどのテンプレートには、スタイル シートも含まれています。 一般に、スタイル シート情報をテンプレートに含める方が良いです。 Web ビューがリモート名前空間で使用されている場合、個別のスタイル シートが正しく機能しない場合があります。
テンプレートの本文は、Web ビューによって表示される内容を指定します。 また、情報の表示と名前空間フォルダーとの通信に使用されるオブジェクトが読み込まれる場所でもあります。 Generic.htt によって定義されたレイアウトは、前のセクションの図に示したレイアウトと似ています。 表示領域は 3 つあります。ビューの左側にはバナーと情報ブロック、右側にはファイルリストがあります。
領域はすべて、スタイル シートと DHTML で使用される識別子として割り当てられます。 次のセクションで説明したように、"Banner" と "MiniBanner" の識別子を持つ 2 つのバナーが考えられます。 情報ブロックのリージョンの識別子は "Info" です。 ファイル リスト オブジェクトの識別子は "FileList" です。 リージョンの レイアウト の詳細は、スタイル シートと、この章で後述する Microsoft JScript 関数 FixSize によって処理されます。
バナーは、Web ビューの左上隅にあるディスプレイの上部にあります。 通常のバナーには、右側のファイル 一覧に内容が表示されるフォルダーの名前とアイコンが表示されます。 ただし、ウィンドウが短すぎると、アイコンの下に情報を表示するスペースがない可能性があります。 このため、Generic.htt では、フォルダー名のみを表示するミニバナーも定義されています。 どちらのバナーも、最初は非表示として定義されます。 FixSize は、表示するファイルを選択し、"表示" に設定します。
Generic.htt の通常のバナーは、次の方法で定義されます。
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
バナー セクションの最初の部分には、タイトルの下に水平ルールが表示されます。 テーブル タグは、その位置を制御するために使用されます。 nowrap 属性は、 に対して設定されます。 タグを使用して、単語の折り返しを防ぎます。 システムは、%THISDIRNAME% を現在のフォルダーの名前に置き換えます。 わかりやすくするために "Icon" の識別子を持つ WebViewFolderIcon オブジェクトが読み込まれ、フォルダーのアイコンが抽出されて表示されます。
ミニバナーセクションは通常のバナーに似ています。 タイトルの形式は少し高く、規則はありません。 アイコンがないため、 WebViewFolderIcon オブジェクトは読み込まれません。
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
バナーの下の Web ビューの部分は、選択したアイテムに関する詳細情報を表示するために使用されます。 項目が選択されていない場合は、既定のメッセージが表示されます。 Generic.htt では 1 つのテキスト ブロックのみが表示されるため、このセクションは非常に簡単です。
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
情報を収集する作業のほとんどは、この章で後述する フォルダー情報スクリプト によって処理されます。 TextBlock.innerHTML にテキストを割り当てることで、情報が表示されます。
これらの要素を変更したり、追加の要素を含めたりすることで、情報の表示を簡単にカスタマイズできます。 Web ページに配置できるものは何でも使用できます。 たとえば、Web サイトへのリンクを表示するには、Generic.htt のテキスト ブロックの後にアンカー要素を追加します。
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
最後に、Generic.htt は FileList 領域の WebViewFolderContents オブジェクトを読み込みます。 その識別子は "FileList" に設定されているため、今後は FileList オブジェクトと呼ばれます。
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
FileList オブジェクトは、ほとんどの Web ビューで見つかり、いくつかの目的を果たします。 FileList では、選択したフォルダーに含まれるアイテムの一覧が、クラシック スタイルのファイル リストと同じオプションと外観で表示されます。 項目が選択されると、 FileList は SelectionChanged イベントを発生させて Web ビューに通知します。 FileList は、個々の項目に関する情報を取得し、表示領域の位置とサイズを制御するために使用できるメソッドとプロパティも公開します。
FileList オブジェクトは非常に便利ですが、ファイル サイズや属性などの標準のファイル システム情報のみを返します。 Shell フォルダーから他の種類の情報を取得するには、追加のオブジェクトを読み込んで処理する必要があります。 Web ページでホストできるオブジェクトは、Web ビューで使用できます。
Web ビュー テンプレートの先頭には、ほとんどの実際の作業を行うスクリプトと関数が含まれています。 処理する必要がある重要なタスクは 2 つあります。 1 つは、異なる表示領域に合わせて調整する必要がある Web ビュー表示のレイアウトです。 もう 1 つは、アイテムが選択されたときにフォルダーから情報を取得して表示することです。 スタイル シートと同様に、すべてのスクリプトと関数を個別のファイルとして参照するのではなく、テンプレートに含める方が適切です。
Web ビューで使用できる領域は、Web ビュー ウィンドウのサイズと Windows エクスプローラー バーで取得される領域によって異なります。 この領域は、ウィンドウまたは Windows エクスプローラー バーのサイズが変更されるたびに変更されます。 そのため、レイアウトは、Web ビューが読み込まれるときに使用可能な領域と一致し、サイズ変更時に適切に変更する必要があります。 レイアウトの多くはスタイル シートで指定されています。 たとえば、情報領域は、Web ビューの左端の 30% を占めるよう定義されています。
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
Web ビューのサイズが変更されると、情報領域の幅がその割合を維持するように変更されます。 FixSize は、スタイル シートで処理できないレイアウトの問題を管理します。
Web ビューを読み込むときは、使用可能な表示領域に合わせてレイアウトを調整する必要があります。 アイテムがまだ選択されていないため、通常、Web ビューにはフォルダー全体に適用される既定の情報が表示されます。 初期化を処理するために、 <Generic.htt の BODY> タグによって onload イベントが検出され、 Init 関数が呼び出されます。
<body scroll=no onload="Init">
Init は単純な JScript 関数です。
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Init は 、Web ビューの表示領域が変更されるたびに呼び出されるように 、FixSize を window.onresize イベントにバインドします。 次に、FixSize を実行して初期レイアウトを設定し、情報領域にL_Intro_Textを割り当てます。 L_Intro_Textは、スタイル シート セクションで定義されている入門テキストのブロックです。
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
FixSize 関数は、スタイル シートで処理できないレイアウトのいくつかの側面を指定するために使用されます。
Web ビューの高さに応じて、使用できるバナーが 2 つあります。
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt は、標準とミニバナーの間の分割線として高さ 200 ピクセルを使用します。 選択したバナーのスタイルを表示し、もう一方のスタイルを非表示に設定します。 また、選択したバナーに適切に収まるように、Info 領域と FileList 領域に対して複数のレイアウト プロパティを設定します。
Web ビューが狭すぎる場合、 FixSize は FileList ディスプレイの表示領域の全幅を使用します。
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt は、狭いディスプレイとワイド ディスプレイの間の分割線として 400 ピクセルを使用します。 Web ビューが狭すぎる場合、 FixSize は情報領域を非表示にし、FileList pixelLeft プロパティを変更して、バナーの下の領域全体を埋めるようにします。
FixSize の最後の数行では、前のコードの結果に基づいて複数のレイアウト プロパティを調整します。 FileList 領域の幅は、情報領域が占有していない Web ビューの部分を正確に埋めるように調整されます。 情報領域の高さは、バナーと Web ビューの下部の間に収まるようにサイズ設定されます。
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
ユーザーが項目を選択すると、FileList オブジェクトは SelectionChanged イベントを発生させます。 このイベントは JScript スクリプトによって処理されます。 わかりやすくするために、Generic.htt のスクリプトでは、一度に 1 つの項目しか選択できないことを前提としています。
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
このスクリプトでは、 FileList.FocusedItem と FileList.Folderという 2 つの FileList プロパティを使用して、アイテムに関する情報を取得します。 FileList.FocusedItem は、選択したアイテムを識別し、 FileList.FocusedItem.Name によって指定されたアイテムの名前を使用します。 FileList.Folder は、実際には Folder オブジェクトへのポインターです。 Folder オブジェクトの GetDetailsOf メソッドは、アイテムに関する残りの情報を取得するために使用されます。
すべての情報が 1 つのテキスト文字列に連結され、
タグを使用して読みやすくします。 テキストは、 TextBlock.innerHTML に割り当てることによって表示されます。
この章では、Windows エクスプローラーがシェル フォルダーに関する情報を表示する方法をカスタマイズするために使用できるいくつかの手法について説明します。 Desktop.ini ファイルを作成すると、標準フォルダー アイコンの代わりにカスタム アイコンを表示するなど、いくつかの簡単なカスタマイズを行うことができます。 フォルダーが Web ビューに表示されると、そのレイアウトと表示は、表示される情報とその方法を決定する HTML ベースのテンプレートによって制御されます。 標準の HTML、DHTML、スクリプト手法を使用してカスタム テンプレートを作成することで、フォルダーの Web ビューを高度に制御できます。
トレーニング
モジュール
テンプレートを使用して Microsoft Graph ツールキット コンポーネントの表示をカスタマイズする - Training
Microsoft Graph ツールキット コンポーネントは、カスタマイズに柔軟に対応します。 テンプレートを使用して Microsoft Graph ツールキット コンポーネントの表示を変更し、レンダリングのトラブルシューティング手法を確認できます。