手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
ラジオ ボタンを使用すると、ユーザーは相互に排他的な関連オプションのセットから選択できます。 ユーザーは 1 つだけのオプションを選択できます。 ラジオ ボタンはラジオのチャンネル プリセットのように機能するため、そのように呼ばれます。

ラジオ ボタンの一般的なグループ。
ラジオ ボタンのグループは、1 つのコントロールのように動作します。 選択した選択肢にのみ Tab キーを使用してアクセスできますが、ユーザーは方向キーを使用してグループを順番に切り替えることができます。
手記
レイアウト とキーボード ナビゲーション に関連するガイドラインについては、別の記事で説明します。
これは適切なコントロールですか?
決定するには、次の質問を検討してください。
このコントロールは、相互に排他的な選択肢のセットから 1 つのオプションを選択するために使用されますか? そうでない場合は、別のコントロールを使用します。 複数のオプションを選択するには、チェック ボックス、複数選択リスト、またはチェック ボックス リストを代わりに使用します。
オプションの数は 2 から 7 の間ですか? 使用される画面領域はオプションの数に比例するため、2 から 7 の間のグループ内のオプションの数を保持します。 8 つ以上のオプションの場合は、ドロップダウン リスト を使用するか、単一選択リスト します。
チェック ボックスの方が適していますか? オプションが 2 つしかない場合は、代わりに 1 つの チェック ボックス 使用できます。 ただし、チェック ボックスは 1 つのオプションのオンとオフを切り替える場合にのみ適していますが、ラジオ ボタンはまったく異なる代替手段として使用できます。 両方の解決策が可能な場合:
クリアされたチェック ボックスの意味が完全に明確でない場合は、ラジオ ボタンを使用します。
不正解:
[横] チェック ボックスの

正解:
横向き/縦向きのラジオ ボタンのスクリーン ショットを

正しい例では、選択肢は反対ではないため、ラジオ ボタンが適しています。
チェック ボックスを使用できる場合でも、ウィザード ページのラジオ ボタンを使用して代替手段をクリアします。
十分な画面領域があり、その画面領域を十分に使用するには、オプションが十分に重要な場合は、ラジオ ボタンを使用します。 それ以外の場合は、チェック ボックスまたはドロップダウン リストを使用します。
不正解:
 のスクリーン ショット
のスクリーン ショットこの例では、オプションはラジオ ボタンを使用するのに十分な重要ではありません。
正解:
[このメッセージを表示しない] チェック ボックスのスクリーン ショットを

この例では、チェック ボックスは、この周辺機器オプションの画面領域の効率的な使用です。
ページに他のチェック ボックスがある場合は、チェック ボックスを使用します。
ドロップダウン リストの方が適していますか? ほとんどの状況でほとんどのユーザーに既定のオプションが推奨されている場合、ラジオ ボタンは必要以上にオプションに注意を引く可能性があります。
オプションに注意を向けたくない場合や、ユーザーに変更を促したくない場合は、ドロップダウン リストの使用を検討してください。 ドロップダウン リストは現在の選択項目に焦点を当てていますが、ラジオ ボタンはすべてのオプションを均等に強調します。
既定のボタン
 screen shot of highest quality as default button として最高品質のスクリーン ショットをする
screen shot of highest quality as default button として最高品質のスクリーン ショットをするこの例では、ドロップダウン リストは現在選択されている項目に焦点を当て、ユーザーが変更を加えるのを防いでいます。
ページに他のドロップダウン リストがある場合は、ドロップダウン リストを検討してください。
一連のコマンド ボタン、コマンド リンク、または分割ボタンの方が適していますか? ラジオ ボタンを使用してコマンドの実行方法に影響を与える場合は、多くの場合、代わりにコマンドバリエーションを表示することをお勧めします。 これにより、ユーザーは 1 回の操作で適切なコマンドを選択できます。
オプションは、データではなく、プログラムオプションを提示しますか? オプションの値は、コンテキストやその他のデータに基づくべきではありません。 データの場合は、ドロップダウン リストまたは単一選択リストを使用します。
コントロールがウィザード ページまたはコントロール パネルで使用されている場合、コントロールはメイン命令に対する応答であり、ユーザーは後で選択を変更できますか? その場合は、ラジオ ボタンではなくコマンド リンクを使用して操作をより効率的にすることを検討してください。
値は数値ではありませんか? 数値データの場合は、テキスト ボックス、ドロップダウン リスト、またはスライダー 使用します。
ガイドライン
全般
選択される可能性が最も高い、最も複雑な操作、最もリスクが最も低いなどの、論理的な順序でオプションを一覧表示します。 アルファベット順は言語に依存するためローカライズできないため、推奨されません。
どのオプションも有効な選択肢でない場合は、[なし] や [適用しない] などの、この選択を反映する別のオプションを追加します。
ラジオ ボタンを水平方向ではなく垂直方向に配置することを好みます。 水平方向の配置は、読み取りとローカライズが困難です。
正解:
垂直方向のラジオ ボタンの配置
 screen shot of vertical radio-button alignment のスクリーン ショット
screen shot of vertical radio-button alignment のスクリーン ショットこの例では、ラジオ ボタンは垂直方向に配置されます。
不正解:
水平方向のラジオ ボタンの配置
 screen shot of horizontal radio-button alignment のスクリーン ショット
screen shot of horizontal radio-button alignment のスクリーン ショットこの例では、水平方向の配置は読みにくいです。
グループ ボックスを使用してラジオ ボタンのグループを整理し直します。これにより、多くの場合、不要な画面が乱雑になります。
グループ ボックス ラベルとしてラジオ ボタン ラベルを使用しないでください。
ラジオ ボタンの選択を使用しない:
- コマンドを実行します。
- 他のウィンドウ (ダイアログ ボックスなど) を表示して、より多くの入力を収集します。
- 選択したコントロールに関連する他のコントロールを動的に表示または非表示にします (スクリーン リーダーはそのようなイベントを検出できません)。 ただし、選択内容に基づいてテキストを動的に変更できます。
下位コントロール
下位コントロールをラジオ ボタンとそのラベルの右側または下 (インデント、ラジオ ボタン ラベルでフラッシュ) します。 ラジオ ボタンのラベルをコロンで終了します。
ラベル
 screen shot of control to the right of its label の右側にコントロールのスクリーン ショットをする
screen shot of control to the right of its label の右側にコントロールのスクリーン ショットをするこの例では、ラジオ ボタンとその下位コントロールは、ラジオ ボタン ラベルとそのアクセス キーを共有します。 この場合、方向キーはラジオ ボタンから下位テキスト ボックスにフォーカスを移動します。
ラジオ ボタンのラベルを共有している場合は、依存する編集可能なテキスト ボックスとドロップダウン リストを有効のままにします。 ユーザーがボックスに何かを入力または貼り付けると、対応するオプションが自動的に選択されます。 これにより、操作が簡略化されます。
テキスト ボックス
 screen shot of page range dialog box with text box が表示された [ページ範囲] ダイアログ ボックスのスクリーン ショットをする
screen shot of page range dialog box with text box が表示された [ページ範囲] ダイアログ ボックスのスクリーン ショットをするこの例では、ページ番号を入力すると、ページが自動的に選択されます。
他のラジオ ボタンまたはチェック ボックスでラジオ ボタンを入れ子にしないでください。 可能であれば、すべてのオプションを同じレベルに保ちます。
正解:
左揃えのラジオ ボタンのスクリーン ショットを

この例では、オプションは同じレベルです。
不正解:
入れ子になったラジオ ボタンのスクリーン ショットを

この例では、入れ子になったオプションを使用すると、不要な複雑さが増します。
他のラジオ ボタンまたはチェック ボックスを使用してラジオ ボタンを入れ子にする場合は、高度なオプションが選択されるまで、これらの下位コントロールを無効 。 これを行うと、下位コントロールの意味に関する混乱を回避できます。
既定値
ラジオ ボタンのグループは相互に排他的な選択肢のセットを表しているため、常に既定で 1 つのラジオ ボタンが選択されています。最も安全なオプション (データまたはシステム アクセスの損失を防ぐために) と、最も安全でプライベートなオプションを選択します。 安全性とセキュリティが要因でない場合は、最も可能性の高いオプションまたは便利なオプションを選択します。
例外: 次の場合、既定の選択はありません。
- 安全、セキュリティ、または法的な理由で許容される既定のオプションがないため、ユーザーは明示的な選択を行う必要があります。 ユーザーが選択を行わない場合は、強制的にエラー メッセージを表示します。
- ユーザー インターフェイス (UI) は現在の状態を反映している必要があり、オプションはまだ設定されていません。 既定値は、ユーザーが選択を行う必要がないことを誤って意味します。
- 目標は、偏りのないデータを収集することです。 既定値は、データ収集に偏りを持ちます。
- ラジオ ボタンのグループは、混在状態ののプロパティを表します。これは、同じ設定を持たない複数のオブジェクトのプロパティを表示するときに発生します。 各オブジェクトには有効な状態があるため、この場合はエラー メッセージを表示しないでください。
最初のオプションを既定のオプションにします。ユーザーは、その順序が論理的でない場合を除き、多くの場合、そのオプションを想定しているためです。 これを行うには、オプション ラベルの変更が必要になる場合があります。
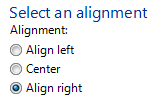
不正解:
既定のオプション
 screen shot of last radio button as default option として最後のラジオ ボタンのスクリーン ショットをする
screen shot of last radio button as default option として最後のラジオ ボタンのスクリーン ショットをするこの例では、既定のオプションは最初のオプションではありません。
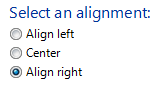
正解:
既定の
 screen shot of first radio button as default として最初のラジオ ボタンのスクリーン ショットをする
screen shot of first radio button as default として最初のラジオ ボタンのスクリーン ショットをするこの例では、最初のオプションを既定のオプションにするために、オプション ラベルの語り直しが行われます。
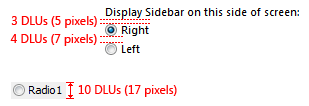
推奨されるサイズ設定と間隔
ラジオ ボタンのサイズ設定と間隔の screen shot of radio button sizing and spacing のスクリーン ショット
screen shot of radio button sizing and spacing のスクリーン ショット
ラジオ ボタンの推奨サイズと間隔。
ラベル
ラジオ ボタン のラベル
- すべてのラジオ ボタンにラベルを付けます。
文形式の大文字を使用します。
ラベルを文としてではなくフレーズとして書き込み、終了句読点を使用しません。
- 例外: ラジオ ボタン ラベルが、その後の下位コントロールにもラベルを付ける場合は、ラベルをコロンで終了します。
並列フレージングを使用し、すべてのラベルに対して長さを同じにしてください。
オプション間の違いにラベル テキストをフォーカスします。 すべてのオプションに同じ入門テキストがある場合は、そのテキストをグループ ラベルに移動します。
正のフレージングを使用します。 たとえば、do ではなく do を使用し、印刷するのではなく印刷します。
ラベルを含むオプションのみを説明します。 メッセージやドキュメントでラベルを簡単に参照できるように、ラベルを簡潔にします。 オプションでさらに説明が必要な場合は、完全な文と終了句読点を使用して、の静的テキスト コントロールに説明を入力します。
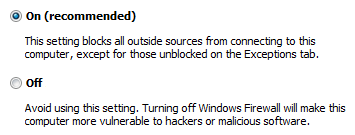
説明テキスト
 screen shot of radio buttons with explanatory textを含むラジオ ボタンのスクリーン ショット
screen shot of radio buttons with explanatory textを含むラジオ ボタンのスクリーン ショットこの例では、個別の静的テキスト コントロールを使用してオプションについて説明します。
手記
1 つのラジオ ボタンに説明を追加しても、すべてのラジオ ボタンについて説明する必要があるわけではありません。 可能な場合はラベルに関連情報を入力し、必要な場合にのみ説明を使用します。 一貫性を保つためのラベルを単に修正しないでください。
オプションを強く推奨する場合は、ラベルに "(recommended)" を追加します。 補足ノートではなく、必ずコントロール ラベルに追加してください。
オプションが上級ユーザーのみを対象としている場合は、ラベルに "(advanced)" を追加します。 補足ノートではなく、必ずコントロール ラベルに追加してください。
複数行ラベルを使用する必要がある場合は、ラベルの上部をラジオ ボタンに合わせます。
下位コントロール、それに含まれる値、または単位ラベルを使用して文やフレーズを作成しないでください。 文の構造は言語によって異なるため、このような設計はローカライズできません。
ラジオ ボタン のグループ ラベル
グループ ラベルを使用して、選択方法ではなく、グループの目的を説明します。 ユーザーがラジオ ボタンの使用方法を知っていることを前提としています。 たとえば、"次のいずれかの選択肢を選択してください" と言ってはいけません。
すべてのラジオ ボタン グループにはラベルが必要です。 ラベルを文としてではなく、静的テキストまたはグループ ボックスを使用してコロンで終わる単語または語句として書き込みます。
例外: ダイアログ ボックスの メイン命令の単なる修正である場合は、ラベルを省略します。 この場合、main 命令はコロン (質問でない場合) とアクセス キー (存在する場合) を受け取ります。
受け入れ可能:
冗長なラジオ ボタン グループ ラベルの
 screen shot of redundant radio-button group label のスクリーン ショット
screen shot of redundant radio-button group label のスクリーン ショットこの例では、ラジオ ボタン グループ ラベルはメイン命令の単なる再分類です。
良い:

この例では、冗長ラベルが削除されるため、メイン命令はコロンを受け取ります。
ラベルにアクセス キーを割り当てないでください。 そうする必要はありませんし、他のアクセス キーの割り当てを困難にします。
- 例外: すべてのコントロールが一意のアクセス キーを持つことができない場合は、個々のコントロールではなく、ラベルにアクセス キーを割り当てることができます。 詳細については、「キーボード」を参照してください。
ドキュメンテーション
ラジオ ボタンを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用しますが、アクセス キーのアンダースコアやコロンは含めないでください。
- プログラミングやその他の技術ドキュメントでは、ラジオ ボタンをラジオ ボタンと呼びます。 他の場所では、特にユーザー ドキュメントでオプション ボタンが使用されます。
- ユーザーの操作を説明するには、クリックを使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
例: [現在 ページ] をクリックし、[OK] クリックします。