手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
スライダーを使用すると、ユーザーは連続する値の範囲から選択できます。 スライダーには、範囲を示すバーと、現在の値を示すインジケーターがあります。 オプションの目盛りには値が表示されます。
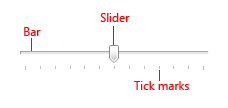
バー、スライダー、目盛りの figure showing bar, slider, and tick marks を示す図
figure showing bar, slider, and tick marks を示す図
一般的なスライダー。
手記
レイアウト に関連するガイドラインについては、別の記事で説明します。
これは適切なコントロールですか?
ユーザーが定義された連続した値 (ボリュームや明るさなど) または個別の値の範囲 (画面解像度の設定など) を に設定できるようにする場合は、スライダーを使用します。
スライダーは、ユーザーが値を数値ではなく相対的な数量と見なす場合に適しています。 たとえば、ユーザーは、値を 2 または 5 に設定することではなく、オーディオ ボリュームを低または中に設定することを検討します。
決定するには、次の質問を検討してください。
- 設定は相対的な数量のように見えますか? そうでない場合は、オプション ボタン 使用するか、ドロップダウン または単一選択リスト 。
- 設定は正確な既知の数値ですか? その場合は、数値テキスト ボックスを使用します。
- ユーザーは、変更の設定の効果に関するインスタント フィードバックの恩恵を受けますか? その場合は、スライダーを使用します。 たとえば、ユーザーは、色合い、彩度、明度の値に対する変化の影響をすぐに確認することで、色をより簡単に選択できます。
- 設定の範囲は 4 つ以上ですか? そうでない場合は、ラジオ ボタンを使用します。
- ユーザーは値を変更できますか? スライダーはユーザー操作用です。 ユーザーが値を変更できない場合は、代わりに読み取り専用 テキスト ボックス 使用します。
スライダーまたは数値テキスト ボックスが可能な場合は、次の場合に数値テキスト ボックスを使用します。
- 画面領域が狭い。
- ユーザーはキーボードの使用を好む可能性があります。
次の場合はスライダーを使用します。
- ユーザーは即座にフィードバックを得ることができます。
ガイドライン
自然な向きを使用します。 たとえば、スライダーが通常垂直方向に表示される実際の値 (温度など) を表す場合は、垂直方向を使用します。
ユーザーの文化を反映するようにスライダーの向きを設定します。 たとえば、西洋の文化は左から右に読み取るので、水平スライダーの場合は、範囲の下端を左に、上端を右に配置します。 右から左に読み取るカルチャの場合は、反対の操作を行います。
ユーザーが目的の値を簡単に設定できるように、コントロールのサイズを変更します。 不連続値の設定では、ユーザーがマウスを使用して任意の値を簡単に選択できることを確認します。
値の範囲が大きく、ユーザーが範囲の一方の端で値を選択する可能性がある場合は、非線形スケールの使用を検討してください。 たとえば、時間の値は 1 分、1 時間、1 日、1 か月などです。
実用的な場合は常に、ユーザーが選択を行う間または後にすぐにフィードバックを送信します。 たとえば、Microsoft Windows ボリューム コントロールがビープ音を鳴らして、結果のオーディオ ボリュームを示します。
ラベルを使用して値の範囲を表示します。
例外: スライダーが垂直方向で、上部のラベルが Maximum、High、More、またはそれと同等の場合は、意味が明確であるため、他のラベルを省略できます。
垂直スライダー
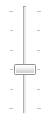
 figure of a vertical slider の図
figure of a vertical slider の図この例では、スライダーの垂直方向により、範囲ラベルが不要になります。
ユーザーが設定の概算値を知る必要がある場合は、目盛りを使用します。
ユーザーが選択した設定の正確な値を知る必要がある場合は、目盛りと値ラベルを使用します。 ユーザーが設定を理解するために単位を知る必要がある場合は、常に値ラベルを使用します。

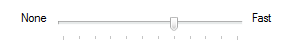
この例では、ラベルを使用して、選択した値を明確に示します。
水平方向のスライダーの場合は、スライダーの下に目盛りを付けます。 垂直方向のスライダーの場合は、西洋文化の右側に目盛りを付けます。右から左に読み取るカルチャの場合は、反対の操作を行います。
値ラベルをスライダー コントロールの下に完全に配置して、リレーションシップが明確になるようにします。
不正解:
スライダー
 figure of a label that is longer than its slider よりも長いラベルの図
figure of a label that is longer than its slider よりも長いラベルの図この例では、値ラベルがスライダーの下に配置されていません。
スライダーを無効にする場合は、関連付けられているラベルも無効にします。
スライダーと数値テキスト ボックスの両方を同じ設定に使用しないでください。 より適切なコントロールのみを使用します。
例外: ユーザーが即時フィードバックと正確な数値を設定する機能の両方が必要な場合は、両方のコントロールを使用します。
スライダーを進行状況インジケーターとして使用しないでください。
スライダー インジケーターのサイズを既定のサイズから変更しないでください。
不正解:
 よりも小さいスライダーの図
よりも小さいスライダーの図この例では、既定値より小さいサイズが使用されます。
正解:
既定のスライダー
 figure showing the default slider を示す図
figure showing the default slider を示す図この例では、既定のサイズが使用されます。
すべての目盛にラベルを付けないでください。
推奨されるサイズ設定と間隔
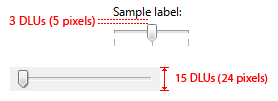
推奨されるスライダーのサイズ設定と間隔の figure of recommended slider sizing and spacing の図
figure of recommended slider sizing and spacing の図
スライダーに推奨されるサイズ設定と間隔。
ラベル
スライダー ラベル
- コロンで終わる静的テキスト ラベル、または終了句読点のないグループ ボックス ラベルを使用します。
- 各ラベルに一意のアクセス キーを割り当てます。 割り当てのガイドラインについては、「キーボード」を参照してください。
- 文スタイルの大文字を使用します。
- スライダー ラベルをスライダーの左側または上に配置し、スライダーの左端 (または存在する場合は左の範囲識別子) に揃えます。
範囲ラベル
- 垂直方向で不要な場合を除き、スライダー範囲の両端にラベルを付けます。
- 可能な場合は、各ラベルに単語のみを使用します。
- 終了句読点は使用しないでください。
- これらのラベルが説明的で並列であることを確認します。 例: Maximum/Minimum、More/less、Low/High、Soft/Loud。
- 文スタイルの大文字を使用します。
- アクセス キーを割り当てないでください。
値ラベル
値ラベルが必要な場合は、スライダーの下に表示します。
コントロールを基準にしてテキストの中央に配置し、単位 (ピクセルなど) を含めます。
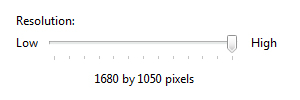
スライダー
 figure of label centered under the slider の中央に配置されたラベルの図
figure of label centered under the slider の中央に配置されたラベルの図この例では、値ラベルはスライダーの中央に配置され、単位が含まれています。
ドキュメンテーション
スライダーを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用し、単語スライダーを含めます。 アクセス キーのアンダースコアやコロンは含めないでください。
- ユーザーの操作を説明するには、移動を使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
例: 画面の解像度を上げるには、画面の解像度 スライダーを右に移動します。
関連トピック