이 항목에서는 리소스 한정자를 사용하여 레이아웃을 버전 지정하는 방법을 설명합니다. 예를 들어 디바이스가 가로 모드에 있을 때만 사용되는 레이아웃 버전과 세로 모드에만 사용되는 레이아웃 버전을 만듭니다.
대체 레이아웃 만들기
디바이스 왼쪽에 있는 대체 레이아웃 보기 아이콘을 클릭하면 미리 보기 창이 열리고 프로젝트에서 사용할 수 있는 대체 레이아웃이 나열됩니다. 대체 레이아웃 이 없으면 기본 보기가 표시됩니다.
새 버전 옆에 있는 녹색 더하기 기호를 클릭하면 레이아웃 변형 만들기 대화 상자가 열리므로 이 레이아웃 변형에 대한 리소스 한정자를 선택할 수 있습니다.
다음 예제에서는 화면 방향에 대한 리소스 한정자는 가로로 설정되고 화면 크기는 Large로 변경됩니다. 이렇게 하면 대지라는 새 레이아웃 버전이 만들어집니다.
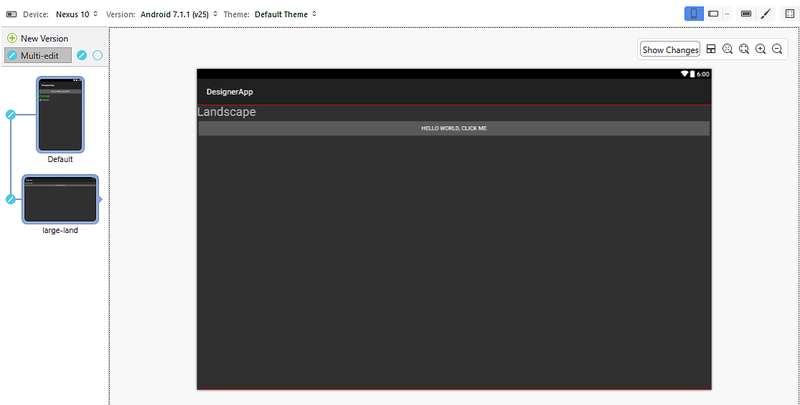
왼쪽의 미리 보기 창에는 리소스 한정자 선택 항목의 효과가 표시됩니다. 추가를 클릭하면 대체 레이아웃이 만들어지고 디자이너가 해당 레이아웃으로 전환됩니다. 대체 레이아웃 보기 미리 보기 창은 다음 스크린샷에 표시된 것처럼 작은 오른쪽 포인터를 통해 디자이너에 로드되는 레이아웃을 나타냅니다.
대체 레이아웃 편집
대체 레이아웃을 만들 때 모든 포크된 레이아웃 버전에 적용되는 단일 변경을 수행하는 것이 좋습니다. 예를 들어 모든 레이아웃에서 단추 텍스트를 노란색으로 변경할 수 있습니다. 레이아웃이 많고 모든 버전에 단일 변경 사항을 전파해야 하는 경우 기본 테넌스는 번거롭고 오류가 발생하기 쉽습니다.
여러 레이아웃 버전의 기본 간소화하기 위해 디자이너는 하나 이상의 레이아웃에 변경 내용을 전파하는 다중 편집 모드를 제공합니다. 둘 이상의 레이아웃이 있으면 다중 편집 아이콘이 표시됩니다.
다중 편집 아이콘을 클릭하면 레이아웃이 연결되어 있음을 나타내는 선이 나타납니다(아래 참조). 즉, 하나의 레이아웃을 변경할 때 해당 변경 내용이 연결된 레이아웃으로 전파됩니다. 다음 스크린샷에 표시된 원을 그리는 아이콘을 클릭하여 모든 레이아웃의 연결을 해제할 수 있습니다.
두 개 이상의 레이아웃이 있는 경우 각 레이아웃 미리 보기의 왼쪽에 있는 편집 단추를 선택적으로 전환하여 함께 연결되는 레이아웃을 결정할 수 있습니다. 예를 들어 세 개의 레이아웃 중 첫 번째와 마지막에 전파되는 단일 변경을 수행하려면 먼저 다음과 같이 중간 레이아웃의 연결을 해제합니다.
이 예제에서는 기본 또는 긴 레이아웃에 대한 변경 내용이 다른 레이아웃으로 전파되지만 대지 레이아웃에는 전파되지 않습니다.
다중 편집 예제
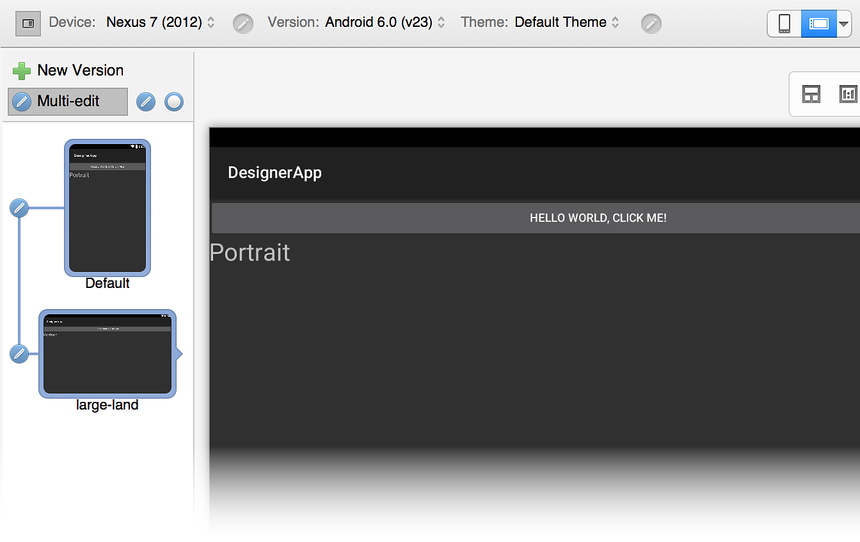
일반적으로 하나의 레이아웃을 변경하면 동일한 변경 내용이 다른 모든 연결된 레이아웃으로 전파됩니다. 예를 들어 기본 레이아웃에 새 TextView 위젯을 추가하고 텍스트 문자열을 Portrait 변경하면 연결된 모든 레이아웃이 동일하게 변경됩니다. 기본 레이아웃의 모양은 다음과 같습니다.
또한 TextView 기본 레이아웃에 연결되어 있으므로 대지 레이아웃 보기에 추가됩니다.
그러나 하나의 레이아웃만 로컬로 변경하려는 경우(즉, 변경 내용을 다른 레이아웃으로 전파하지 않으려면) 어떻게 해야 하나요? 이렇게 하려면 다음에 설명한 대로 수정하기 전에 변경하려는 레이아웃의 연결을 해제해야 합니다.
로컬 변경
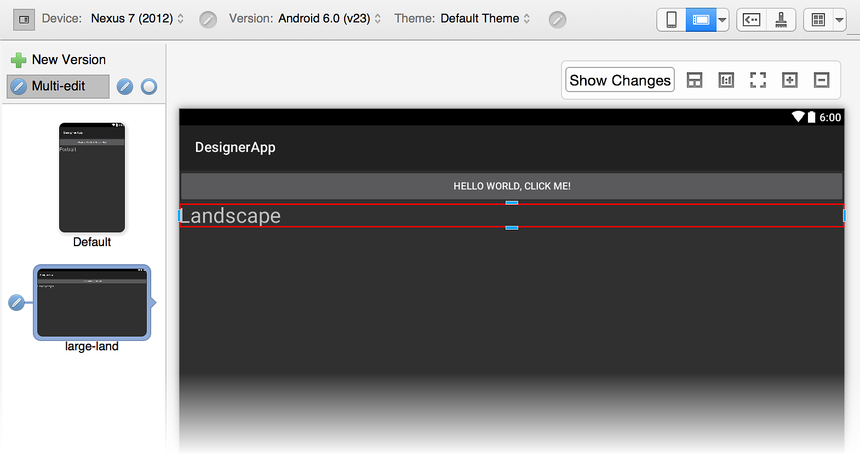
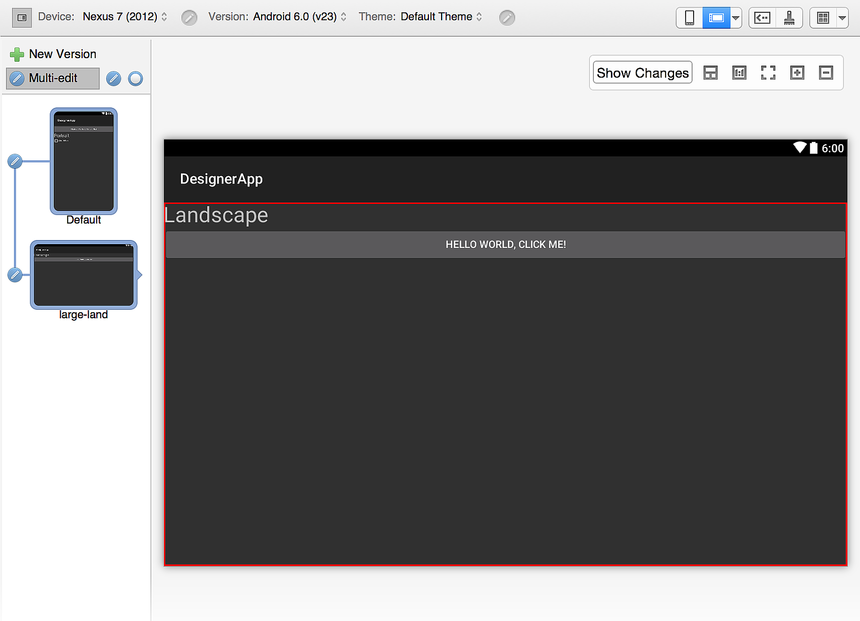
두 레이아웃이 모두 추가TextView되도록 하지만 대지 레이아웃의 텍스트 문자열을 대신 변경하려고 합니다 Landscape Portrait. 두 레이아웃이 연결된 상태에서 대지로 변경하면 변경 내용이 기본 레이아웃으로 다시 전파됩니다. 따라서 변경하기 전에 먼저 두 레이아웃의 연결을 해제해야 합니다. 대지의 텍스트를 수정할 Landscape때 디자이너는 이 변경 내용을 빨간색 프레임으로 표시하여 변경 내용이 대지 레이아웃에 로컬이며 기본 레이아웃으로 다시 전파되지 않음을 나타냅니다.
기본 레이아웃을 클릭하여 볼 TextView 때 텍스트 문자열은 여전히 .로 설정됩니다Portrait.
충돌 처리
기본 레이아웃에서 텍스트의 색을 녹색으로 변경하려는 경우 연결된 레이아웃에 경고 아이콘이 표시됩니다. 해당 레이아웃을 클릭하면 레이아웃이 열리고 충돌이 표시됩니다. 충돌을 일으킨 위젯은 빨간색 프레임으로 강조 표시되고 다음 메시지가 표시됩니다. 최근 변경 내용으로 인해 이 대체 레이아웃에서 충돌이 발생했습니다.
충돌을 설명하기 위해 위젯 오른쪽에 충돌 상자가 표시됩니다.
충돌 상자에는 변경된 속성 목록이 표시되고 해당 값이 나열됩니다. 충돌 무시를 클릭하면 속성 변경 내용이 이 위젯에만 적용됩니다. 적용을 클릭하면 연결된 기본 레이아웃의 해당 위젯뿐만 아니라 이 위젯에도 속성 변경 내용이 적용됩니다. 모든 속성 변경 내용이 적용되면 충돌이 자동으로 해제됩니다카드.
그룹 충돌 보기
속성 변경이 충돌의 유일한 원인은 아닙니다. 위젯을 삽입하거나 제거할 때 충돌을 감지할 수 있습니다. 예를 들어 대지 레이아웃이 기본 레이아웃 TextView 에서 연결되지 않은 상태에서 대지 레이아웃의 레이아웃을 끌어서 위쪽Button으로 놓으면 디자이너는 이동된 위젯을 표시하여 충돌을 나타냅니다.
그러나 표식은 없습니다 Button. 위치 Button 가 변경 Button 되었지만 대지 구성과 관련된 적용된 변경 내용은 표시되지 않습니다.
CheckBox 기본 레이아웃에 추가된 경우 다른 충돌이 발생하고 대지 레이아웃 위에 경고 아이콘이 표시됩니다.
대지 레이아웃을 클릭하면 충돌이 표시됩니다. 다음 메시지가 표시됩니다. 최근 변경 내용으로 인해 이 대체 레이아웃에서 충돌이 발생했습니다.
또한 충돌 상자에는 다음 메시지가 표시됩니다.
대지 레이아웃이 CheckBox 포함된 레이아웃에 변경 LinearLayout 내용이 있기 때문에 충돌을 일으킵니다. 그러나 이 경우 충돌 상자에는 기본 레이아웃()에 방금 삽입된 위젯이 CheckBox표시됩니다.
충돌 무시를 클릭하면 디자이너가 충돌을 해결하여 충돌 상자에 표시된 위젯을 끌어서 위젯이 누락된 레이아웃으로 놓을 수 있습니다(이 경우 대지 레이아웃).
이전 예제 ButtonCheckBox 에서 볼 수 있듯이 대지 레이아웃에 적용된 변경 내용만 LinearLayout 있기 때문에 빨간색 변경 표식이 없습니다.
충돌 지속성
충돌은 다음과 같이 레이아웃 파일에 XML 주석으로 유지됩니다.
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
따라서 프로젝트가 닫히고 다시 열리면 모든 충돌이 계속 존재합니다( 무시된 충돌도 포함).