이 항목에서는 Xamarin.Android Designer 기능을 소개하고, 디자이너를 시작하는 방법을 설명하고, 디자인 화면을 설명하고, 속성 창을 사용하여 위젯 속성을 편집하는 방법을 자세히 설명합니다.
디자이너 시작
디자이너는 레이아웃을 만들 때 자동으로 시작되거나 기존 레이아웃 파일을 두 번 클릭하여 시작할 수 있습니다. 예를 들어 리소스 > 레이아웃 폴더에서 activity_기본.axml을 두 번 클릭하면 이 스크린샷과 같이 디자이너가 로드됩니다.
마찬가지로 솔루션 탐색기 레이아웃 폴더를 마우스 오른쪽 단추로 클릭하고 새 항목 추가를 선택하여 새 레이아웃을 추가할 > 수 있습니다. > Android 레이아웃:
그러면 새 .axml 레이아웃 파일이 만들어지고 디자이너에 로드됩니다.
팁
최신 버전의 Visual Studio에서는 Android Designer 내에서 .xml을 여는 것을 지원합니다.
Android Designer에서는 .axml 파일과 .xml 파일이 모두 지원됩니다.
디자이너 기능
디자이너는 다음 스크린샷과 같이 다양한 기능을 지원하는 여러 섹션으로 구성됩니다.
디자이너에서 레이아웃을 편집할 때는 다음 기능을 사용하여 디자인을 만들고 모양을 지정합니다.
디자인 화면 – 레이아웃이 디바이스에 표시되는 방식을 편집 가능한 표현으로 제공하여 사용자 인터페이스의 시각적 생성을 용이하게 합니다. 디자인 화면이 디자인 창 내부에 표시됩니다(디자이너 도구 모음이 그 위에 배치됨).
원본 창 – 디자인 화면에 표시되는 디자인에 해당하는 기본 XML 원본의 보기를 제공합니다.
디자이너 도구 모음 – 선택기 목록(디바이스, 버전, 테마, 레이아웃 구성 및 작업 표시줄 설정)을 표시합니다. 디자이너 도구 모음에는 테마 편집기를 시작하고 재질 디자인 그리드를 사용하도록 설정하는 아이콘도 포함되어 있습니다.
도구 상자 – 디자인 화면으로 끌어서 놓을 수 있는 위젯 및 레이아웃 목록을 제공합니다.
속성 창 – 보기 및 편집을 위해 선택한 위젯의 속성을 나열합니다.
문서 개요 – 레이아웃을 구성하는 위젯의 트리를 표시합니다. 트리에서 항목을 클릭하여 디자인 화면에서 항목을 선택할 수 있습니다. 또한 트리에서 항목을 클릭하면 항목의 속성이 속성 창에 로드됩니다.
디자인 화면
디자이너를 사용하면 도구 상자에서 디자인 화면으로 위젯을 끌어서 놓을 수 있습니다. 디자이너에서 위젯과 상호 작용할 때(새 위젯을 추가하거나 기존 위젯의 위치를 변경하여) 세로 및 가로 선이 표시되어 사용 가능한 삽입 지점을 표시합니다. 다음 예제에서는 새 Button 위젯을 디자인 화면으로 끌어옵니다.
또한 위젯을 복사할 수 있습니다. 복사 및 붙여넣기를 사용하여 위젯을 복사하거나 Ctrl 키를 누르는 동안 기존 위젯을 끌어서 놓을 수 있습니다.
디자이너 도구 모음
디자이너 도구 모음(디자인 화면 위에 배치됨)은 구성 선택기와 도구 메뉴를 제공합니다.
디자이너 도구 모음은 다음 기능에 대한 액세스를 제공합니다.
대체 레이아웃 선택기 – 다양한 레이아웃 버전에서 선택할 수 있습니다.
디바이스 선택기 – 특정 디바이스와 연결된 한정자 집합(예: 화면 크기, 해상도 및 키보드 가용성)을 정의합니다. 새 디바이스를 추가 및 삭제할 수도 있습니다.
Android 버전 선택기 – 레이아웃이 대상으로 하는 Android 버전입니다. 디자이너는 선택한 Android 버전에 따라 레이아웃을 렌더링합니다.
테마 선택기 – 레이아웃의 UI 테마를 선택합니다.
구성 선택기 – 세로 또는 가로와 같은 디바이스 구성을 선택합니다.
리소스 한정자 옵션 – 언어, UI 모드, 야간 모드 및 라운드 스크린 옵션을 선택하기 위한 드롭다운 메뉴를 표시하는 대화 상자를 엽니다.
작업 표시줄 설정 – 레이아웃에 대한 작업 표시줄 설정을 구성합니다.
테마 편집기 – 테마 편집기를 열어 선택한 테마의 요소를 사용자 지정할 수 있습니다.
재질 디자인 그리드 – 재질 디자인 그리드를 사용하거나 사용하지 않도록 설정합니다. 재료 디자인 그리드 옆에 있는 드롭다운 메뉴 항목은 그리드를 사용자 지정할 수 있는 대화 상자를 엽니다.
이러한 각 기능은 다음 항목에서 자세히 설명합니다.
리소스 한정자 및 시각화 옵션은 디바이스 선택기, Android 버전 선택기, 테마 선택기, 구성 선택기, 리소스 자격 옵션 및 작업 표시줄 설정 대한 자세한 정보를 제공합니다.
대체 레이아웃 보기 는 대체 레이아웃 선택기를 사용하는 방법을 설명합니다.
Xamarin.Android 디자이너 재질 디자인 기능은 테마 편집기 및 재질 디자인 그리드에 대한 포괄적인 개요를 제공합니다.
상황에 맞는 메뉴 명령
상황에 맞는 메뉴는 디자인 화면과 문서 개요 모두에서 사용할 수 있습니다. 이 메뉴에는 선택한 위젯 및 해당 컨테이너에 사용할 수 있는 명령이 표시되므로 컨테이너에서 작업을 보다 쉽게 수행할 수 있습니다(디자인 화면에서 항상 쉽게 선택할 수 있는 것은 아님). 상황에 맞는 메뉴의 예는 다음과 같습니다.
이 예제에서 마우스 오른쪽 단추를 클릭하면 TextView 다음과 같은 몇 가지 옵션을 제공하는 상황에 맞는 메뉴가 열립니다.
LinearLayout – 의 부모를 편집
LinearLayout하기 위한 하위 메뉴가TextView열립니다.삭제, 복사 및 잘라내기 – 마우스 오른쪽 단추를 클릭한
TextView작업에 적용되는 작업입니다.
확대/축소 컨트롤
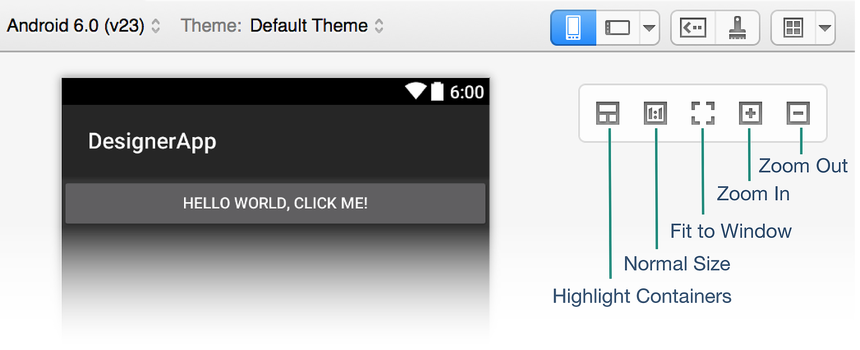
디자인 화면은 다음과 같이 여러 컨트롤을 통한 확대/축소를 지원합니다.
이러한 컨트롤을 사용하면 디자이너에서 사용자 인터페이스의 특정 영역을 더 쉽게 볼 수 있습니다.
컨테이너 강조 – 축소 및 축소하는 동안 쉽게 찾을 수 있도록 디자인 화면에서 컨테이너를 강조 표시합니다.
보통 크기 – 레이아웃에서 선택한 디바이스의 해상도를 볼 수 있도록 픽셀 단위 레이아웃을 렌더링합니다.
창 에 맞추기 – 전체 레이아웃이 디자인 화면에 표시되도록 확대/축소 수준을 설정합니다.
확대 – 클릭할 때마다 증분 방식으로 확대하여 레이아웃을 확대합니다.
축소 – 클릭할 때마다 증분 방식으로 축소되어 디자인 화면에서 레이아웃이 더 작게 표시됩니다.
선택한 확대/축소 설정은 런타임에 애플리케이션의 사용자 인터페이스에 영향을 주지 않습니다.
디자인 창과 원본 창 간 전환
디자인 창과 원본 창 사이의 가운데 스트립에는 디자인 및 원본 창이 표시되는 방식을 수정하는 데 사용되는 몇 가지 단추가 있습니다.
이러한 단추는 다음을 수행합니다.
디자인 – 이 맨 위 단추인 디자인은 디자인 창을 선택합니다. 이 단추를 클릭하면 도구 상자 및 속성 창이 활성화되고 텍스트 편집기 도구 모음 이 표시되지 않습니다. 축소 단추를 클릭하면(아래 참조) 원본 창 없이 디자인 창만 표시됩니다.
창 바꾸기 – 두 개의 반대 화살표와 유사한 이 단추는 원본 창이 왼쪽에 있고 디자인 창이 오른쪽에 있도록 디자인 창과 원본 창을 바꿉니다. 다시 클릭하면 이러한 창이 원래 위치로 다시 바꿉니다.
원본 – 이 단추(두 개의 반대 꺾쇠 괄호와 유사)는 원본 창을 선택합니다. 이 단추를 클릭하면 도구 상자 및 속성 창이 비활성화되고 텍스트 편집기 도구 모음 이 Visual Studio 맨 위에 표시됩니다. 축소 단추를 클릭하면(아래 참조) 원본 단추를 클릭하면 디자인 창 대신 원본 창이 표시됩니다.
세로 분할 – 세로 막대와 유사한 이 단추는 디자인 및 원본 창을 나란히 표시합니다. 기본 정렬입니다.
가로 분할 – 가로 막대와 유사한 이 단추는 원본 창 위에 디자인 창을 표시합니다. 교체 창을 클릭하여 원본 창을 디자인 창 위에 배치할 수 있습니다.
창 축소 – 두 개의 오른쪽 꺾쇠 괄호와 유사한 이 단추는 디자인 및 원본의 이중 창 표시를 이러한 창 중 하나의 단일 보기로 "축소"합니다. 이 단추는 두 개의 왼쪽 꺾쇠 괄호를 닮은 확장 창 단추가 되며, 이 단추를 클릭하여 보기를 이중 창(디자인 및 원본) 표시 모드로 되돌릴 수 있습니다.
축소 창을 클릭하면 디자인 창만 표시됩니다. 그러나 원본 단추를 클릭하여 원본 창만 볼 수 있습니다. 디자인 단추를 다시 클릭하여 디자인 창으로 돌아갑니다.
원본 창
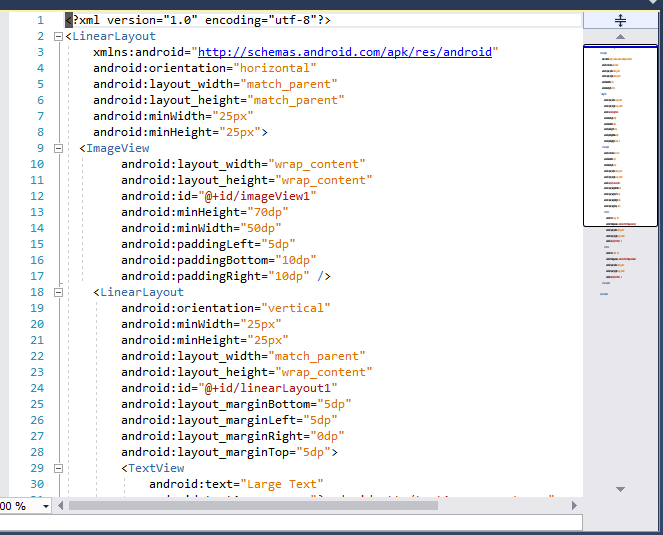
원본 창에는 디자인 화면에 표시된 디자인의 기초가 되는 XML 원본이 표시됩니다. 두 보기를 동시에 사용할 수 있으므로 디자인의 시각적 표현과 디자인의 기본 XML 원본 간에 앞뒤로 이동하여 UI 디자인을 만들 수 있습니다.
XML 원본에 대한 변경 내용은 디자인 화면에서 즉시 렌더링됩니다. 디자인 화면에서 변경하면 원본 창에 표시되는 XML 원본이 그에 따라 업데이트됩니다. 원본 창에서 XML을 변경하면 다음에 설명된 대로 자동 완성 및 IntelliSense 기능을 사용하여 XML 기반 UI 개발 속도를 높일 수 있습니다.
긴 XML 파일 로 작업할 때 탐색 편의성을 높이기 위해 원본 창은 Visual Studio 스크롤 막대를 지원합니다(이전 스크린샷의 오른쪽에 표시됨). 스크롤 막대에 대한 자세한 내용은 스크롤 막대를 사용자 지정하여 코드를 추적하는 방법을 참조하세요.
자동 완성
위젯의 특성 이름을 입력하기 시작하면 Ctrl+SPACE를 눌러 가능한 완료 목록을 볼 수 있습니다. 예를 들어 다음 예제를 입력 android:lay 한 후(Ctrl+SPACE를 입력한 후) 다음 목록이 표시됩니다.
Enter 키를 눌러 나열된 첫 번째 완성을 수락하거나 화살표 키를 사용하여 원하는 완성까지 스크롤하고 Enter 키를 누릅니 다. 또는 마우스를 사용하여 스크롤하여 원하는 완성을 클릭할 수 있습니다.
IntelliSense
위젯에 대한 새 특성을 입력하고 값 할당을 시작하면 트리거 문자가 입력된 후 IntelliSense가 나타나고 해당 특성에 사용할 유효한 값 목록을 제공합니다. 예를 들어 다음 예제에서 첫 번째 큰따옴표를 입력하면 android:layout_width 자동 완성 선택기가 표시되어 이 너비에 대한 유효한 선택 목록을 제공합니다.
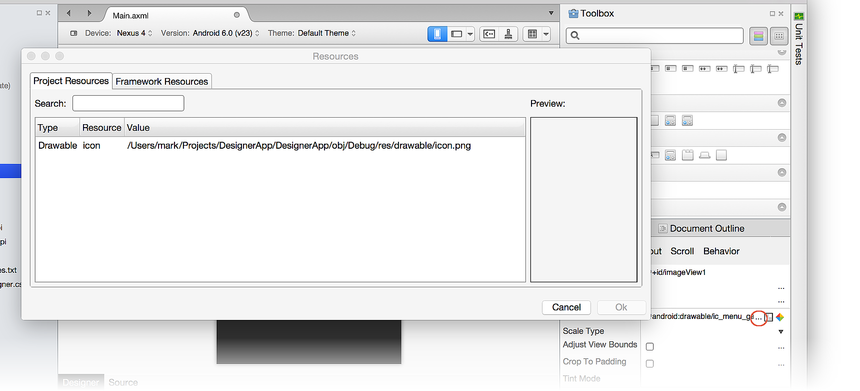
이 팝업의 맨 아래에는 두 개의 단추가 있습니다(위의 스크린샷에 빨간색으로 설명됨). 왼쪽의 프로젝트 자원 단추를 클릭하면 목록이 앱 프로젝트의 일부인 리소스로 제한되고 오른쪽의 프레임워크 리소스 단추를 클릭하면 목록이 프레임워크에서 사용할 수 있는 리소스를 표시하도록 제한됩니다. 이러한 단추는 설정/해제됩니다. 다시 클릭하여 각 단추가 제공하는 필터링 작업을 사용하지 않도록 설정할 수 있습니다.
속성 창
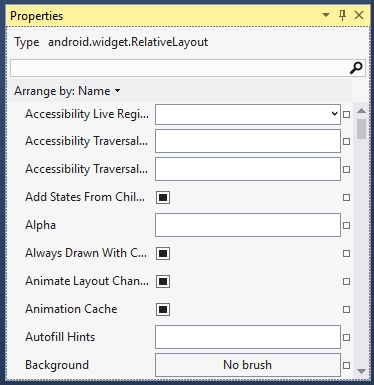
디자이너는 속성 창을 통해 위젯 속성 편집을 지원합니다.

디자인 화면에서 선택한 위젯에 따라 속성 창에 나열된 속성이 변경됩니다.
기본값
대부분의 위젯의 속성은 선택한 Android 테마에서 값이 상속되므로 속성 창에 비어 있습니다. 속성 창에는 선택한 위젯에 대해 명시적으로 설정된 값만 표시되며 테마에서 상속된 값은 표시되지 않습니다.
리소스 참조
일부 속성은 레이아웃 .axml 파일 이외의 파일에 정의된 리소스를 참조할 수 있습니다. 이 유형의 가장 일반적인 경우는 string 리소스입니다 drawable . 그러나 값 및 차원과 같은 Boolean 다른 리소스에도 참조를 사용할 수 있습니다. 속성이 리소스 참조를 지원하는 경우 속성의 텍스트 항목 옆에 찾아보기 아이콘(사각형)이 표시됩니다. 이 단추를 클릭하면 리소스 선택기가 열립니다.
예를 들어 다음 스크린샷은 속성 창에서 위젯의 텍스트 필드 Text 오른쪽에 있는 어두운 사각형을 클릭할 때 사용할 수 있는 옵션을 보여줍니다.
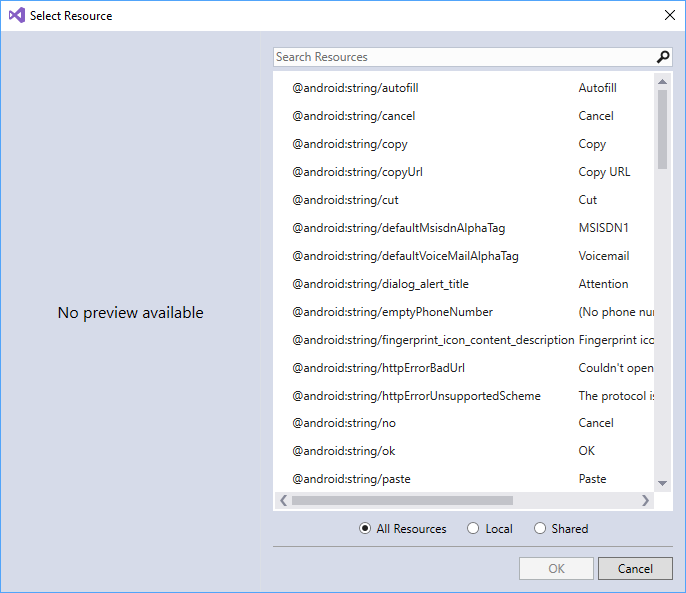
리소스...를 클릭하면 리소스 선택 대화 상자가 표시됩니다.
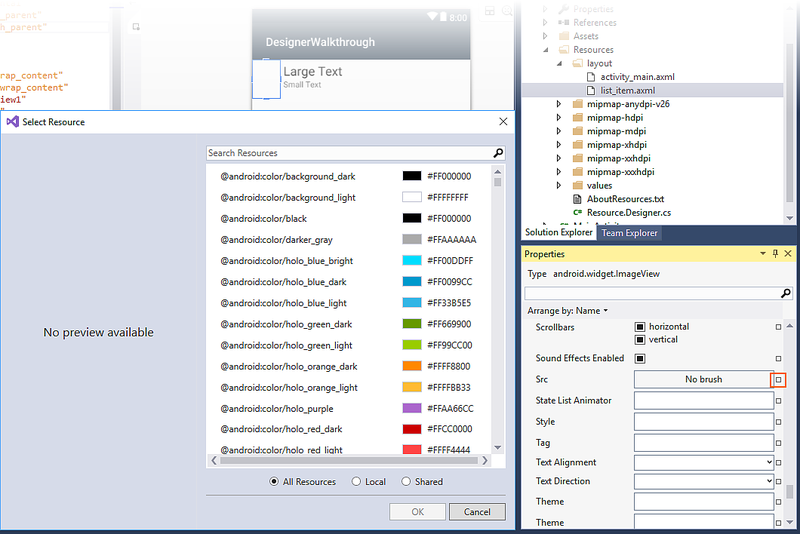
이 목록에서 속성 창의 텍스트를 하드 코딩하는 대신 해당 위젯에 사용할 텍스트 리소스를 선택할 수 있습니다. 다음 예제에서는 다음 속성에 대한 Src 리소스 선택기를 보여 줍니다.ImageView
속성의 Src 오른쪽에 있는 빈 정사각형을 클릭하면 위와 같이 색에서 그리기 가능 항목에 이르는 리소스 목록이 포함된 리소스 선택 대화 상자가 열립니다.
부울 속성 참조
부울 속성은 일반적으로 속성 창 속성 옆에 검사 표시로 선택됩니다. true 이 검사 상자를 검사 또는 false 값을 검사 지정하거나 속성 오른쪽의 어두운 사각형을 클릭하여 속성 참조를 선택할 수 있습니다. 다음 예제에서는 선택한 텍스트와 연결된 Text All Caps 부울 속성 참조를 클릭하여 텍스트를 모든 대문 자로 변경합니다 TextView.

인라인 속성 편집
Android Designer는 디자인 화면에서 특정 속성의 직접 편집을 지원하므로 속성 목록에서 이러한 속성을 검색할 필요가 없습니다. 직접 편집할 수 있는 속성에는 텍스트, 여백 및 크기가 포함됩니다.
Text
일부 위젯의 텍스트 속성(예: Button 및TextView)은 디자인 화면에서 직접 편집할 수 있습니다. 위젯을 두 번 클릭하면 아래와 같이 편집 모드로 전환됩니다.

새 텍스트 값을 입력하거나 새 리소스 문자열을 입력할 수 있습니다. 다음 예제에서는 리소스를 @string/hello 텍스트 CLICK THIS BUTTON로 대체합니다.

이 변경 내용은 위젯의 text 속성에 저장되며 리소스에 할당된 @string/hello 값은 수정되지 않습니다.
새 텍스트 문자열에서 키를 누르면 Shift Enter 키를 +
눌러 입력한 텍스트를 새 리소스에 자동으로 연결할 수 있습니다.
Margin
위젯을 선택하면 디자이너는 위젯의 크기 또는 여백을 대화형으로 변경할 수 있는 핸들을 표시합니다. 선택한 동안 위젯을 클릭하면 여백 편집 모드와 크기 편집 모드 간에 전환됩니다.
처음으로 위젯을 클릭하면 여백 핸들이 표시됩니다. 마우스를 핸들 중 하나로 이동하면 디자이너는 핸들이 변경될 속성을 표시합니다(속성에 대한 layout_marginLeft 아래 그림 참조).

여백이 이미 설정된 경우 여백이 차지하는 공간을 나타내는 점선이 표시됩니다.

크기
앞에서 멘션 위젯이 이미 선택된 상태에서 위젯을 클릭하여 크기 편집 모드로 전환할 수 있습니다. 삼각형 핸들을 클릭하여 표시된 차원의 크기를 다음으로 wrap_content설정합니다.

콘텐츠 래핑 핸들을 클릭하면 해당 차원의 위젯이 축소되므로 포함된 콘텐츠를 래핑하는 데 필요한 것보다 크지 않습니다. 이 예제에서는 다음 스크린샷과 같이 단추 텍스트가 가로로 축소됩니다.
크기 값이 콘텐츠 래핑으로 설정되면 디자이너는 크기를 match_parent다음과 같이 변경하는 반대 방향을 가리키는 삼각형 핸들을 표시합니다.

부모 일치 핸들을 클릭하면 부모 위젯과 같도록 해당 차원의 크기가 복원됩니다.
또한 위 스크린샷과 같이 원형 크기 조정 핸들을 끌어 위젯의 크기를 임 dp 의 값으로 조정할 수 있습니다. 이렇게 하면 해당 차원에 대해 래핑 콘텐츠 및 일치 부모 핸들이 모두 표시됩니다.

모든 컨테이너가 위젯의 편집을 Size 허용하는 것은 아닙니다. 예를 들어 아래 스크린샷 LinearLayout 에서 선택한 크기 조정 핸들은 표시되지 않습니다.

문서 개요
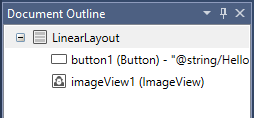
문서 개요는 레이아웃의 위젯 계층 구조를 표시합니다.
다음 예제에서는 포함된 LinearLayout 위젯이 선택됩니다.

선택한 위젯의 윤곽선(이 경우 aLinearLayout)도 디자인 화면에서 강조 표시됩니다. 문서 개요에서 선택한 위젯은 디자인 화면에서 해당 위젯과 동기화된 상태로 유지됩니다. 이는 디자인 화면에서 항상 선택하기 쉬운 것은 아닌 보기 그룹을 선택하는 데 유용합니다.
문서 개요는 복사 및 붙여넣기를 지원하거나 끌어서 놓기를 사용할 수 있습니다. 끌어서 놓기는 문서 개요 에서 디자인 화면으로, 디자인 화면에서 문서 개요로 지원됩니다. 또한 문서 개요에서 항목을 마우스 오른쪽 단추로 클릭하면 해당 항목의 상황에 맞는 메뉴가 표시됩니다(디자인 화면에서 동일한 위젯을 마우스 오른쪽 단추로 클릭할 때 나타나는 것과 동일한 상황에 맞는 메뉴).