Windows Phone Silverlight XAML 및 UI를 UWP로 포팅하기
이전 토픽은 문제 해결입니다.
UI를 선언적 XAML 태그 형식으로 정의하는 사례는 Windows Phone Silverlight에서 UWP(Universal Windows Platform) 앱으로 매우 잘 변환됩니다. 시스템 리소스 키 참조를 업데이트하고 일부 요소 형식 이름을 변경한 다음, "clr-namespace"를 "using"로 변경하면 태그의 큰 섹션이 호환된다는 것을 알 수 있습니다. 프레젠테이션 계층의 명령적 코드 대부분(보기 모델 및 UI 요소를 조작하는 코드)도 포팅하기 쉽습니다.
XAML 태그 둘러보기
이전 토픽은 XAML 및 코드 숨김 파일을 새로운 Windows 10 Visual Studio 프로젝트에 복사하는 방법을 보여 줍니다. Visual Studio XAML 디자이너에서 강조 표시할 수 있는 첫 번째 문제 중 하나는 XAML 파일의 루트에 있는 PhoneApplicationPage 요소가 UWP(Universal Windows Platform) 프로젝트에 유효하지 않다는 것입니다. 이전 토픽에서는 Visual Studio가 Windows 10 프로젝트를 만들 때 생성한 XAML 파일의 복사본을 저장했습니다. 해당 버전의 MainPage.xaml을 열면 Windows.UI.Xaml.Controls에 있는 페이지 형식이 루트에 표시됩니다. 그러므로 모든 <phone:PhoneApplicationPage> 요소를 <Page>(으)로 변경하고(속성 요소 구문을 잊지 마세요) xmlns:phone 선언을 삭제할 수 있습니다.
Windows Phone Silverlight 형식에 해당하는 UWP 형식을 찾는 것보다 일반적인 방법에 대해 알아보려면 네임스페이스 및 클래스 매핑을 참조할 수 있습니다.
XAML 네임스페이스 접두사 선언
보기에서 사용자 지정 형식의 인스턴스(보기 모델 인스턴스 또는 값 변환기)를 사용하는 경우, XAML 태그에 XAML 네임스페이스 접두사 선언이 있습니다. 이러한 구문은 Windows Phone Silverlight와 UWP 사이에서 다릅니다. 다음은 이에 대한 몇 가지 예시입니다.
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
"clr-namespace"를 "using"으로 변경하고, 어셈블리 토큰 및 세미콜론을 삭제합니다(어셈블리가 유추됨). 결과는 다음과 같습니다.
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
시스템에 의해 형식이 정의된 리소스가 있을 수 있습니다.
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
UWP에서 "System" 접두사 선언을 생략하고 대신 다음과 같은 (이미 선언된) "x" 접두사를 사용합니다.
<x:Double x:Key="FontSizeLarge">40</x:Double>
명령형 코드
보기 모델은 UI 형식을 참조하는 명령적 코드가 있는 한 위치입니다. 또 다른 위치는 UI 요소를 직접 조작하는 코드 숨김 파일입니다. 예를 들어, 다음과 같은 코드 줄이 아직 컴파일되지 않는 것을 확인할 수 있습니다.
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage는 Windows Phone Silverlight의 System.Windows.Media.Imaging 네임스페이스에 있으며, 동일한 파일의 using 지시문을 사용하면 BitmapImage를 위의 코드 조각과 같이 네임스페이스 정규화 없이 사용할 수 있습니다. 이와 같은 경우, Visual Studio에서 형식 이름(BitmapImage)을 마우스 우클릭하고 상황에 맞는 메뉴의 해결 명령을 사용하여 파일에 새 네임스페이스 지시문을 추가할 수 있습니다. 이 경우, UWP에 형식이 있는 Windows.UI.Xaml.Media.Imaging 네임스페이스가 추가됩니다. System.Windows.Media.Imaging을 지시문을 사용하여 제거할 수 있으며, 이는 위의 코드 조각에서와 같은 코드를 포팅하는 데만 필요합니다. 완료되면 모든 Windows Phone Silverlight 네임스페이스를 제거합니다.
이전 네임스페이스의 형식을 새로운 네임스페이스의 동일한 형식에 매핑하는 이와 같은 간단한 사례에서 Visual Studio의 찾기 및 바꾸기 명령을 사용하여 소스 코드를 대량으로 변경할 수 있습니다. 해결 명령은 형식의 새로운 네임스페이스를 검색하는 좋은 방법입니다. 다른 예를 들면, 모든 "System.Windows"를 "Windows.UI.Xaml"로 교체할 수 있습니다. 모든 using 지시문과 해당 네임스페이스를 참조하는 모든 정규화된 형식 이름을 기본적으로 포팅합니다.
이전의 using 지시문이 모두 제거되고 새로운 지시문이 추가되면 Visual Studio의 Using 구성하기 명령을 사용하여 지시문을 정렬하고 사용하지 않는 지시문을 제거할 수 있습니다.
경우에 따라, 명령적 코드 수정은 매개 변수의 형식을 변경하는 것만큼 사소합니다. 다른 경우에는 Windows Runtime 8.x 앱용 .NET API 대신 Windows Runtime API를 사용해야 합니다. 지원되는 API를 식별하려면, 이 포팅 가이드의 나머지 부분을 Windows Runtime 8.x 앱용 .NET 개요 및 Windows Runtime 참조와 함께 사용하세요.
또한 프로젝트가 빌드되는 단계에 이르려면, 필수가 아닌 코드를 주석으로 처리하거나 스텁할 수 있습니다. 그런 다음, 한 번에 하나의 문제를 반복하며 빌드 및 런타임 문제가 다림질되고 포팅이 완료될 때까지 이 섹션의 다음 토픽(및 이전 토픽: 문제 해결)을 참조하세요.
적응형/반응형 UI
(각각 고유한 화면 크기와 해상도를 가진) 광범위한 장치에서 Windows 10 앱이 실행될 수 있으므로, 앱을 이식하는 최소한의 단계를 넘어 UI를 조정하여 해당 장치에서 가장 잘 보이도록 하고자 합니다. 적응형 Visual State Manager 기능을 사용하여 창 크기를 동적으로 감지하고 응답에서 레이아웃을 변경할 수 있으며, 이를 수행하는 방법의 예시는 Bookstore2 사례 연구 토픽의 적응형 UI 섹션에 나와 있습니다.
경보 및 미리 알림
BackgroundTaskBuilder 클래스를 사용하여 백그라운드 작업을 만들고 등록하고 관련 시간에 알림 메시지를 표시하려면 Alarm 또는 Reminder 클래스를 사용하는 코드를 포팅해야 합니다. 백그라운드 처리 및 알람을 참조하세요.
애니메이션
키 프레임 애니메이션 및 from/to 애니메이션의 선호하는 대안으로 UWP 애니메이션 라이브러리를 UWP 앱에서 사용할 수 있습니다. 이러한 애니메이션은 원활하게 실행되고, 멋지게 보이며 기본 제공 앱처럼 앱이 Windows와 통합된 것처럼 표시되도록 설계 및 조정되었습니다. 빠른 시작: 라이브러리 애니메이션을 사용하여 UI에 애니메이션 효과 주기를 참조하세요.
UWP 앱에서 키 프레임 애니메이션 또는 from/to 애니메이션을 사용하는 경우, 새로운 플랫폼이 도입한 독립 애니메이션과 종속 애니메이션의 차이점을 이해할 수 있습니다. 애니메이션 및 미디어 최적화하기를 참조하세요. UI 스레드에서 실행되는 애니메이션(예시: 레이아웃 속성에 애니메이션 효과를 주는 애니메이션)을 종속 애니메이션이라고 하며, 새로운 플랫폼에서 실행할 때는 두 가지 중 하나를 수행하지 않는 한 효과가 없습니다. RenderTransform 등의 다른 속성에 애니메이션 효과를 주도록 대상을 다시 지정하여 독립적으로 만들 수 있습니다. 또는 애니메이션 요소에서 EnableDependentAnimation="True"을(를) 설정하여 원활하게 실행되도록 보장할 수 없는 애니메이션을 실행하려는 의도를 확인할 수 있습니다. Blend for Visual Studio를 사용하여 새로운 애니메이션을 작성하는 경우, 필요한 경우 해당 속성이 설정됩니다.
뒤로 가기 버튼 처리
Windows 10 앱에서는 단일 접근 방식을 사용하여 뒤로 가기 단추를 처리할 수 있으며 이는 모든 장치에서 작동합니다. 모바일 장치에서 버튼은 장치의 용량 버튼 또는 셸의 버튼으로 제공됩니다. 데스크톱 장치에서는 앱 내에서 뒤로 탐색이 가능할 때마다 앱의 크롬에 버튼을 추가합니다. 그러면 창으로 표시된 앱의 제목 표시줄 또는 태블릿 모드(Windows 10에만 해당)의 작업 표시줄에 해당 버튼이 표시됩니다. 백 버튼 이벤트는 모든 장치 패밀리에서 범용 개념이며, 하드웨어 또는 소프트웨어에서 구현된 버튼은 동일한 BackRequested 이벤트를 발생시킵니다.
아래의 예시는 모든 장치 패밀리에서 작동하고 모든 페이지에 동일한 처리가 적용되며 탐색을 확인할 필요가 없는 경우(예를 들어, 저장되지 않은 변경 내용에 대해 경고하는 경우) 적합합니다.
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
프로그래밍 방식으로 앱을 종료하기 위한 모든 장치 패밀리에 대한 단일 접근 방식도 있습니다.
Windows.UI.Xaml.Application.Current.Exit();
바인딩 및 {x:Bind}를 사용하여 컴파일된 바인딩
바인딩의 토픽은 다음을 포함합니다.
- UI 요소를 "data"(즉, 보기 모델의 속성 및 명령)에 바인딩하기
- UI 요소를 다른 UI 요소에 바인딩하기
- 관찰 가능한 보기 모델 작성(즉, 속성 값이 변경되고 명령의 가용성이 변경되면 알림이 발생)
이러한 모든 측면은 대부분 여전히 지원되지만, 네임스페이스에는 차이가 있습니다. 예를 들어 System.Windows.Data.Binding은 Windows.UI.Xaml.Data.Binding에 매핑하고, System.ComponentModel.INotifyPropertyChanged는 Windows.UI.Xaml.Data.INotifyPropertyChanged에 매핑하며 System.Collections.Specialized.INotifyPropertyChanged는 Windows.UI.Xaml.Interop.INotifyCollectionChanged에 매핑합니다.
Windows Phone Silverlight 앱 바 및 앱 바 버튼은 UWP 앱에서처럼 바인딩할 수 없습니다. 앱 바 및 해당 버튼을 구성하고, 속성 및 지역화된 문자열에 바인딩하고, 해당 이벤트를 처리하는 명령적 코드가 있을 수 있습니다. 그렇다면 이제 명령 코드를 속성 및 명령에 바인딩된 선언적 태그로 대체하고 정적 리소스 참조를 사용하여 해당 명령적 코드를 포팅할 수 있으므로 앱을 증분 방식으로 더 안전하고 더 유지 관리가 용이하게 할 수 있습니다. Visual Studio 또는 Blend for Visual Studio를 사용하여 다른 XAML 요소와 마찬가지로 UWP 앱 바 버튼을 바인딩하고 스타일을 지정할 수 있습니다. UWP 앱에서 사용하는 형식 이름은 CommandBar 및 AppBarButton임을 기억해 둡니다.
현재 다음과 같은 제한 사항이 UWP 앱의 바인딩 관련 기능에 있습니다.
- 데이터 항목 유효성 검사와 IDataErrorInfo 및 INotifyDataErrorInfo 인터페이스에 대한 기본 제공 지원은 없습니다.
- Binding 클래스는 Windows Phone Silverlight에서 사용할 수 있는 확장 서식 속성을 포함하고 있지 않습니다. 하지만 IValueConverter를 구현하여 사용자 지정 서식을 제공할 수 있습니다.
- IValueConverter 메서드는 CultureInfo 개체 대신 매개 변수로 언어 문자열을 사용합니다.
- CollectionViewSource 클래스는 정렬 및 필터링에 대한 기본 제공 지원을 제공하지 않으며, 그룹화는 다르게 작동합니다. 자세한 정보를 보려면 심층 데이터 바인딩 및 데이터 바인딩 샘플을 참조하세요.
동일한 바인딩 기능의 대부분이 여전히 지원되지만, Windows 10은 {x:Bind} 태그 확장을 사용하는 컴파일된 바인딩이라는 새롭고 성능이 뛰어난 바인딩 메커니즘의 옵션을 제공합니다. 데이터 바인딩: XAML 데이터 바인딩의 새로운 향상을 통한 앱 성능 개선 및 x:Bind 샘플을 참조하세요.
보기 모델에 이미지 바인딩하기
ImageSource 형식의 보기 모델의 모든 속성에 Image.Source 속성을 바인딩할 수 있습니다. 다음은 Windows Phone Silverlight 앱에서의 이러한 속성의 일반적인 구현입니다.
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
UWP 앱에서는 ms-appx URI 체계를 사용합니다. 코드의 나머지 부분을 동일하게 유지할 수 있도록 System.Uri 생성자의 다른 오버로드를 사용하여 기본 URI에 ms-appx URI 체계를 넣고 나머지 경로를 추가합니다. 다음처럼 합니다.
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
이렇게 하면 보기 모델의 나머지 부분, 이미지 경로 속성의 경로 값 및 XAML 태그의 바인딩을 모두 동일하게 유지할 수 있습니다.
컨트롤 및 컨트롤 스타일/템플릿
Windows Phone Silverlight 앱은 Microsoft.Phone.Controls 네임스페이스 및 System.Windows.Controls 네임스페이스에서 정의된 컨트롤을 사용합니다. XAML UWP 앱은 Windows.UI.Xaml.Controls 네임스페이스에 정의된 컨트롤을 사용합니다. UWP에서 XAML 컨트롤의 아키텍처 및 디자인은 Windows Phone Silverlight 컨트롤과 거의 동일합니다. 그렇지만 일부 변경 사항이 적용되어, 사용 가능한 컨트롤 집합을 개선하고 Windows 앱과 통합합니다. 구체적인 예시는 다음과 같습니다.
| 컨트롤 이름 | 변경 |
|---|---|
| ApplicationBar | Page.TopAppBar 속성입니다. |
| ApplicationBarIconButton | UWP에 해당하는 Glyph 속성입니다. PrimaryCommands는 CommandBar의 콘텐츠 속성입니다. XAML 파서는 요소의 내부 xml을 해당 콘텐츠 속성의 값으로 해석합니다. |
| ApplicationBarMenuItem | UWP에 해당하는 항목은 메뉴 항목 텍스트로 설정된 AppBarButton.Label입니다. |
| (Windows Phone 도구 키트의) ContextMenu | 단일 선택 플라이아웃의 경우, Flyout을 사용합니다. |
| ControlTiltEffect.TiltEffect 클래스 | UWP 애니메이션 라이브러리의 애니메이션은 공용 컨트롤의 기본 스타일로 제공됩니다. 애니메이션 포인터 동작을 참조하세요. |
| 그룹화된 데이터가 있는 LongListSelector | Windows Phone Silverlight LongListSelector 함수는 함께 사용할 수 있는 두 가지 방법으로 작동합니다. 먼저 키로 인해 그룹화된 데이터(예시: 초기 문자로 그룹화된 이름 목록)를 표시할 수 있습니다. 두 번째로, 그룹화된 항목 목록(예시: 이름) 및 그룹 키 자체 목록(예시: 초기 문자)의 두 의미 체계 보기 사이에서 "확대/축소"를 할 수 있습니다. UWP를 사용하면, 그룹화된 데이터를 목록 및 그리드 보기 컨트롤에 대한 지침을 사용하여 표시할 수 있습니다. |
| 플랫 데이터가 있는 LongListSelector | 성능상의 이유로, 매우 긴 목록의 사례에서는 그룹화되지 않은 플랫 데이터에 대해서도 Windows Phone Silverlight 목록 상자 대신 LongListSelector를 권장했습니다. UWP 앱의 GridView는 데이터를 그룹화할 수 있는지 여부에 관계없이 긴 항목 목록에 선호됩니다. |
| 파노라마 | Windows Phone Silverlight Panorama 컨트롤은 Windows Runtime 8.x 앱의 허브 컨트롤에 대한 지침 및 허브 컨트롤에 대한 지침에 매핑됩니다. Panorama 컨트롤은 마지막 섹션에서 첫 번째 섹션으로 래핑되고, 배경 이미지는 섹션을 기준으로 시차로 이동합니다. 허브 섹션은 래핑되지 않으며, 시차는 사용되지 않습니다. |
| 피벗 | Windows Phone Silverlight Pivot 컨트롤에 해당하는 UWP는 Windows.UI.Xaml.Controls.Pivot입니다. 이는 모든 장치 패밀리에서 사용할 수 있습니다. |
참고 PointerOver 시각적 상태는 Windows 10 앱의 사용자 지정 스타일/템플릿과 관련이 있지만, Windows Phone Silverlight 앱에는 해당되지 않습니다. 기존 사용자 지정 스타일/템플릿이 Windows 10 앱에 적합하지 않을 수 있는 다른 이유가 있으며, 해당 이유에는 사용 중인 시스템 리소스 키, 사용된 시각적 상태 집합 변경, Windows 10 기본 스타일/템플릿의 성능 향상 등이 포함됩니다. Windows 10에 대한 컨트롤 기본 템플릿의 새 복사본을 편집한 다음, 스타일 및 템플릿 사용자 지정을 다시 적용하는 것이 권장됩니다.
UWP 컨트롤에 대한 자세한 정보는 함수별 컨트롤, 컨트롤 목록 및 컨트롤에 대한 지침을 참조하세요.
Windows 10의 디자인 언어
Windows Phone Silverlight 앱 및 Windows 10 앱 사이의 디자인 언어에는 몇 가지 차이점이 있습니다. 모든 세부 정보는 디자인을 참조하세요. 디자인 언어의 변화에도 불구하고 디자인 원칙은 기본 일관성을 유지합니다. 즉, 세부 사항에 세심하지만 항상 크롬이 아닌 콘텐츠에 초점을 맞추고, 시각적 요소를 치열하게 줄이며 디지털 작업에 대한 인증을 유지하면서 단순성을 위해 노력합니다. 특히 입력 체계와 함께 시각적 계층 구조를 사용하고 그리드에서 디자인하며 유동적인 애니메이션으로 환경에 활기를 불어넣습니다.
지역화 및 세계화
지역화된 문자열의 경우, .resx 파일을 UWP 앱 프로젝트의 Windows Phone Silverlight 프로젝트에서 다시 사용할 수 있습니다. 파일을 복사하여 프로젝트에 추가하고, 이름을 Resources.resw로 재지정하여 조회 메커니즘에서 기본적으로 찾을 수 있도록 합니다. 빌드 작업을 PRIResource로 설정하고 출력 디렉터리에 복사를 복사하지 않음으로 설정합니다. 그런 다음 x:Uid 특성을 XAML 요소에 지정하여 태그에서 문자열을 사용할 수 있습니다. 빠른 시작: 문자열 리소스 사용하기를 참조하세요.
Windows Phone Silverlight 앱은 CultureInfo 클래스를 사용하여 앱을 세계화합니다. UWP 앱은 런타임 및 Visual Studio 디자인 화면 모두에서 앱 리소스(지역화, 크기 조정 및 테마)의 동적 로드를 가능하게 하는 MRT(최신 리소스 기술)를 사용합니다. 자세한 정보를 보려면 파일, 데이터 및 세계화에 대한 지침을 참조하세요.
ResourceContext.QualifierValues 토픽에서는 장치 패밀리별 리소스를 장치 패밀리 리소스 선택 요소에 따라 로드하는 방법을 설명합니다.
미디어 및 그래픽
UWP 미디어 및 그래픽에 대해 읽을 때, Windows 디자인 원칙은 그래픽 복잡성 및 복잡함을 포함하여 불필요한 항목을 대폭 줄이도록 권장한다는 점을 명심하세요. Windows 디자인은 정리되고 명확한 시각적 개체, 입력 체계 및 동작으로 입력됩니다. 앱이 동일한 원칙을 따르는 경우, 해당 앱은 기본 제공 앱처럼 보입니다.
Windows Phone Silverlight에는 다른 Brush 형식이 있지만, UWP에 없는 RadialGradientBrush 형식이 있습니다. 경우에 따라 비트맵과 비슷한 효과를 얻을 수 있습니다. Microsoft DirectX 및 XAML C++ UWP에서 Direct2D를 사용하여 방사형 그라데이션 브러시를 만들 수 있습니다.
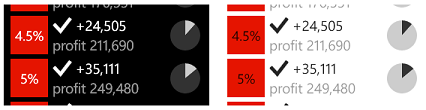
Windows Phone Silverlight에는 System.Windows.UIElement.OpacityMask 속성이 있지만, 해당 속성은 UWP UIElement 형식의 구성원이 아닙니다. 경우에 따라 비트맵과 비슷한 효과를 얻을 수 있습니다. 또한 Microsoft DirectX 및 XAML C++ UWP 앱에서 Direct2D를 사용하여 불투명 마스크를 만들 수 있습니다. 하지만 OpacityMask의 일반적인 사용 사례는 밝은 테마와 어두운 테마 모두에 적응하는 단일 비트맵을 사용하는 것입니다. 벡터 그래픽의 경우, 테마 인식 시스템 브러시(예시: 아래 그림에 표시된 원형 차트)를 사용할 수 있습니다. 하지만 테마 인식 비트맵(예시: 아래에 표시된 검사 표시)을 만들려면 다른 접근 방식이 필요합니다.

Windows Phone Silverlight 앱에서 이 기술은 알파 마스크(비트맵 형식)를 전경 브러시로 채워진 사각형의 OpacityMask로 사용하기 위한 것입니다.
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
이를 UWP 앱으로 포팅하는 가장 간단한 방법은 다음과 같이 BitmapIcon을 사용하는 것입니다.
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
여기서 winrt_check.png는 wpsl_check.png처럼 비트맵 형식의 알파 마스크이며, 동일한 파일일 수도 있습니다. 그러나 다양한 스케일링 인수에 사용하도록 다양한 크기의 여러 winrt_check.png를 제공할 수도 있습니다. 이에 대한 자세한 정보와 Width 및 Height 값을 변경하는 방법에 대한 설명은 이 문서의 보기 또는 유효 픽셀, 보기 거리, 배율 인수를 참조하세요.
비트맵의 밝은 테마 형식과 어두운 테마 형식 사이에 차이가 있는 경우, 어두운 전경(밝은 테마의 경우)과 밝은 전경(어두운 테마의 경우)이 있는 이미지 자산을 사용하는 것이 더 일반적인 방법입니다. 이 비트맵 자산 집합의 이름을 지정하는 방법에 대한 자세한 정보는 언어, 스케일링, 기타 한정자에 맞게 리소스 조정하기를 참조하세요. 이미지 파일 집합의 이름이 올바르게 지정되면, 다음과 같이 루트 이름을 사용하여 추상에서 참조할 수 있습니다.
<Image Source="Assets/winrt_check.png" Stretch="None"/>
Windows Phone Silverlight에서 UIElement.Clip 속성은 기하 도형으로 표현할 수 있는 모든 셰이프일 수 있으며 일반적으로 StreamGeometry 미니 언어의 XAML 태그로 직렬화됩니다. UWP에서 Clip 속성의 형식은 RectangleGeometry이므로, 사각형 영역만 클립할 수 있습니다. 미니 언어를 사용하여 사각형을 정의하도록 허용하는 것은 너무 관대할 수 있습니다. 그러므로 태그에서 클리핑 영역을 포틀하려면 Clip 특성 구문을 바꾸고 다음과 유사한 속성 요소 구문으로 만듭니다.
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
Microsoft DirectX 및 XAML C++ UWP 앱에서 Direct2D를 사용하는 레이어에서 임의의 기하 도형을 마스크로 사용할 수 있습니다.
탐색
Windows Phone Silverlight 앱의 페이지로 이동하면 URI(Uniform Resource Identifier) 주소 지정 체계를 사용합니다.
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
UWP 앱에서 Frame.Navigate 메서드를 호출하고 대상 페이지의 형식을 지정합니다(페이지 XAML 태그 정의의 x:Class 특성으로 정의됨).
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
WMAppManifest.xml Windows Phone Silverlight 앱의 시작 페이지를 정의합니다.
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
UWP 앱에서 명령적 코드를 사용하여 시작 페이지를 정의합니다. 방법을 보여 주는 App.xaml.cs 코드는 다음과 같습니다.
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
URI 매핑 및 조각 탐색은 URI 탐색 기술이므로, URI를 기반으로 하지 않는 UWP 탐색에는 적용되지 않습니다. URI 매핑은 URI 문자열을 사용하여 대상 페이지를 식별하는 약한 형식의 특성에 대한 응답으로 존재하며, 이로 인해 페이지가 다른 폴더로 이동하여 다른 상대 경로로 이동하면 취약성 및 기본 지속성 문제가 발생합니다. UWP 앱은 강력한 형식 및 컴파일러 검사 형식 기반 탐색을 사용하며, URI 매핑이 해결하는 문제가 없습니다. 페이지가 콘텐츠의 특정 조각을 보기로 스크롤하거나 표시할 수 있도록 일부 컨텍스트를 대상 페이지에 전달하는 것은 조각 탐색의 사용 사례입니다. Navigate 메서드를 호출할 때 탐색 매개 변수를 전달하여 동일한 목표를 달성할 수 있습니다.
자세한 정보를 보려면 탐색을 참조하세요.
리소스 키 참조
디자인 언어는 Windows 10용으로 발전했으며, 결과적으로 특정 시스템 스타일이 변경되었고 많은 시스템 리소스 키가 제거되거나 이름이 바뀌었습니다. Visual Studio의 XAML 태그 편집기는 확인할 수 없는 리소스 키에 대한 참조를 강조 표시합니다. 예를 들어 XAML 태그 편집기는 빨간색 물결선이 있는 스타일 키 PhoneTextNormalStyle에 대한 참조에 밑줄을 긋습니다. 수정되지 않은 경우, 에뮬레이터 또는 장치에 배포하려고 하면 앱이 즉시 종료됩니다. 그러므로 XAML 태그 정확성에 주목하는 것이 중요합니다. 또한 Visual Studio는 이러한 문제를 파악하는 데 유용한 도구가 됩니다.
또한 아래의 텍스트를 참조하세요.
상태 표시줄(시스템 트레이)
시스템 트레이(XAML 태그에서 shell:SystemTray.IsVisible(으)로 설정됨)는 이제 상태 표시줄이라고 불리며, 기본적으로 표시됩니다. 명령적 코드에서 표시 유형을 제어하기 위해 Windows.UI.ViewManagement.StatusBar.ShowAsync 및 HideAsync 메서드를 호출할 수 있습니다.
텍스트
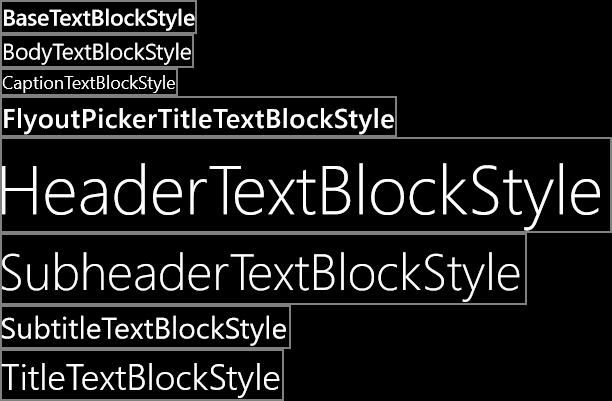
텍스트(또는 입력 체계)는 UWP 앱의 중요한 측면이며 포팅하는 동안 보기가 새 디자인 언어와 조화를 이루도록 보기의 시각적 디자인을 다시 확인할 수 있습니다. 다음의 일러스트레이션을 사용하여 사용 가능한 UWP TextBlock 시스템 스타일을 찾을 수 있습니다. 사용한 Windows Phone Silverlight 스타일에 해당하는 스타일을 찾습니다. 또는 고유한 유니버설 스타일을 만들고 속성을 Windows Phone Silverlight 시스템 스타일에서 해당 스타일로 복사할 수 있습니다.

Windows 10 앱에 대한 시스템 TextBlock 스타일
Windows Phone Silverlight 앱에서 기본 글꼴 패밀리는 Segoe WP입니다. Windows 10 앱의 기본 글꼴 패밀리는 Segoe UI입니다. 그러므로 앱의 글꼴 메트릭이 다르게 보일 수 있습니다. Windows Phone Silverlight 텍스트의 모양을 재현하려면 LineHeight 및 LineStackingStrategy와 같은 속성을 사용하여 고유한 메트릭을 설정할 수 있습니다. 자세한 정보는 글꼴에 대한 지침 및 디자인 UWP 앱을 참조하세요.
테마 변경 사항
Windows Phone Silverlight 앱의 경우, 기본 테마는 기본적으로 어둡습니다. Windows 10 장치의 경우, 기본 테마가 변경되었지만 App.xaml에서 요청된 테마를 선언하여 사용하는 테마를 제어할 수 있습니다. 예를 들어 모든 장치에서 어두운 테마를 사용하려면 루트 Application 요소에 RequestedTheme="Dark"을(를) 추가합니다.
타일
UWP 앱용 타일에는 몇 가지 차이점이 있지만 Windows Phone Silverlight 앱용 Live 타일과 유사한 동작이 있습니다. 예를 들어, 보조 타일을 만드는 Microsoft.Phone.Shell.ShellTile.Create 메서드를 호출하는 코드는 SecondaryTile.RequestCreateAsync를 호출하도록 포팅되어야 합니다. 다음은 Windows Phone Silverlight 버전에 대한 이전 및 이후 예시입니다.
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
또한 UWP는 다음과 같습니다.
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
Microsoft.Phone.Shell.ShellTile.Update 메서드를 사용하여 타일을 업데이트하는 코드 또는 Microsoft.Phone.Shell.ShellTileSchedule 클래스는 메서드 또는 TileUpdateManager, TileUpdater, TileNotification 및/또는 ScheduledTileNotification 클래스를 사용하기 위해 포팅되어야 합니다.
타일, 알림 메시지, 배지, 배너 및 알림에 대한 자세한 정보는 타일 만들기 및 타일, 배지 및 알림 메시지 작업하기를 참조하세요. UWP 타일에 사용되는 시각적 자산의 크기에 대한 자세한 정보는 타일 및 알람 시각적 자산을 참조하세요.
알람
Microsoft.Phone.Shell.ShellToast 클래스를 사용하여 알람을 표시하는 코드는 ToastNotificationManager, ToastNotifier, ToastNotification 및/또는 ScheduledToastNotification 클래스를 사용하여 포팅되어야 합니다. 모바일 장치에서 "알람"에 대한 소비자 지향 용어는 "배너"입니다.
타일, 배지 및 알람 메시지 작업하기를 참조하세요.
보기 또는 유효 픽셀, 보기 거리, 배율 인수
Windows Phone Silverlight 앱과 Windows 10 앱은 장치의 실제 물리적 크기 및 해상도에서 벗어나 UI 요소의 크기와 레이아웃을 추상화하는 방식이 다릅니다. Windows Phone Silverlight 앱은 이 작업을 보기 픽셀을 사용하여 수행합니다. Windows 10에서는 보기 픽셀의 개념이 유효 픽셀의 개념으로 구체화되었습니다. 해당 용어에 대한 설명, 의미 및 해당 용어가 제공하는 추가 값은 다음과 같습니다.
"해상도"라는 용어는 픽셀 밀도 측정값을 의미하며, 일반적으로 생각되는 픽셀 개수는 아닙니다. "효과적인 해상도"는 이미지 또는 문자 모양을 구성하는 물리적 픽셀이 시야 거리와 장치의 물리적 픽셀 크기(픽셀 밀도가 실제 픽셀 크기의 상호)의 차이를 고려하여 눈으로 확인하는 방식입니다. 효과적인 해결 방법은 사용자 중심이기 때문에 환경을 구축하는 데 유용한 메트릭입니다. 사용자의 환경을 좋은 환경으로 만들기 위해 모든 요소를 이해하고 UI 요소의 크기를 제어할 수 있습니다.
Windows Phone Silverlight 앱에서 모든 휴대폰 화면은 화면의 물리적 픽셀 수와 픽셀 밀도 또는 물리적 크기에 관계없이 예외 없이 정확히 480픽셀 너비입니다. 즉, Width="48"을(를) 사용하는 이미지 요소는 Windows Phone Silverlight 앱을 실행할 수 있는 휴대폰 화면 너비의 정확히 10분의 1이 됩니다.
Windows 10 앱의 경우, 모든 장치가 유효 픽셀 너비의 일부 고정된 수인 것은 아닙니다 . UWP 앱이 실행할 수 있는 다양한 장치를 감안할 때 이는 분명할 것입니다. 다른 장치의 유효 픽셀 너비는 가장 작은 장치의 경우 320 epx에서 적당한 크기의 모니터의 경우 1024 epx에 이르기까지 다양하며 훨씬 더 높은 너비를 훨씬 넘습니다. 자동 크기 요소 및 동적 레이아웃 패널을 항상 사용하기만 하면 됩니다. 또한 XAML 태그에서 UI 요소의 속성을 고정 크기로 설정하는 사례도 있습니다. 확장 요소는 실행되는 장치 및 사용자가 만든 표시 설정에 따라 앱에 자동으로 적용됩니다. 또한 이 배율 인수는 고정된 크기로 모든 UI 요소를 유지하여 다양한 화면 크기에 걸쳐 사용자에게 상수 크기의 터치(및 읽기) 대상을 표시합니다. 동적 레이아웃과 함께 UI는 단순히 다른 장치에서 광학적으로 스케일되는 것이 아니라, 적절한 양의 콘텐츠를 사용 가능한 공간에 맞추는 데 필요한 작업을 수행합니다.
이전에는 480이 휴대폰 크기 화면의 보기 픽셀에서 고정 너비였고, 이제는 해당 값이 유효 픽셀에서 더 작기 때문에 Windows Phone Silverlight 앱 태그의 모든 차원을 0.8의 요소로 곱하는 것이 썸네일 규칙입니다.
앱이 모든 장치에서 최상의 환경을 갖도록 각 비트맵 자산을 특정 배율 인수에 적합한 크기 범위로 만드는 것이 권장됩니다. 100%-scale, 200%-scale 및 400%-scale(우선 순위 순서)로 자산을 제공하면 대부분의 경우 모든 중간 배율 인수에서 우수한 결과를 얻을 수 있습니다.
참고 어떤 이유로든 둘 이상의 크기로 자산을 만들 수 없는 경우, 100%-scale 자산을 만듭니다. Microsoft Visual Studio에서 UWP 앱의 기본 프로젝트 템플릿은 브랜딩 자산(타일 이미지 및 로고)을 한 가지 크기로만 제공하지만 100%-scale은 아닙니다. 사용자 고유의 앱에 대한 자산을 작성할 때, 이 섹션의 지침에 따라 100%, 200% 및 400% 크기를 제공하고 자산 팩을 사용합니다.
복잡한 아트워크가 있는 경우, 더 많은 크기로 자산을 제공할 수 있습니다. 벡터 아트를 시작하는 경우, 스케일 팩터에서 고품질 자산을 비교적 쉽게 생성할 수 있습니다.
모든 배율 인수를 지원하지 않는 것이 좋지만, Windows 10 앱의 전체 배율 인수 목록은 100%, 125%, 150%, 200%, 250%, 300% 및 400%입니다. 사용자가 제공하는 경우, Store는 각 장치에 대한 올바른 크기의 자산을 선택하고 해당 자산만 다운로드합니다. Store는 장치의 DPI에 따라 다운로드할 자산을 선택합니다.
자세한 정보는 UWP 앱에 대한 응답성 있는 설계 101을 참조하세요.
창 크기
UWP 앱에서 명령적 코드를 사용하여 최소 크기(너비 및 높이 모두)를 지정할 수 있습니다. 기본 최소 크기는 500x320epx이며 허용되는 최소 크기 중 가장 작은 크기이기도 합니다. 허용되는 가장 큰 최소 크기는 500x500epx입니다.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
다음 토픽은 I/O, 장치 및 앱 모델에 대해 포팅하기입니다.