학습
모듈
.NET MAUI XAML 페이지에서 레이아웃 사용자 지정 - Training
StackLayout 및 Grid를 사용하여 여러 디바이스에서 일관적인 사용자 인터페이스를 만듭니다.
Windows는 모든 창에 기본 제목 표시줄을 제공하며 앱의 성격에 맞게 수정할 수 있습니다. 기본 제목 표시줄에는 창 끌기 및 크기 조정과 같은 몇 가지 표준 구성 요소와 핵심 기능이 함께 제공됩니다.

앱의 제목 표시줄 꾸미기, 허용되는 제목 표시줄 영역의 콘텐츠 및 권장 UI 패턴에 대한 지침은 제목 표시줄 디자인 문서를 참조하세요.
참고
이 문서에서는 UWP 및 WinUI 2를 사용하는 앱의 제목 표시줄을 수정하는 방법을 보여줍니다. Windows 앱 SDK 및 WinUI 3을 사용하는 앱의 경우 Windows 앱 SDK 대한 제목 표시줄 꾸미기 를 참조하세요.
UWP 앱을 Windows 앱 SDK로 마이그레이션하려는 경우 창 기능 마이그레이션 가이드를 참조하세요. 자세한 내용은 창 기능 마이그레이션 을 참조하세요.
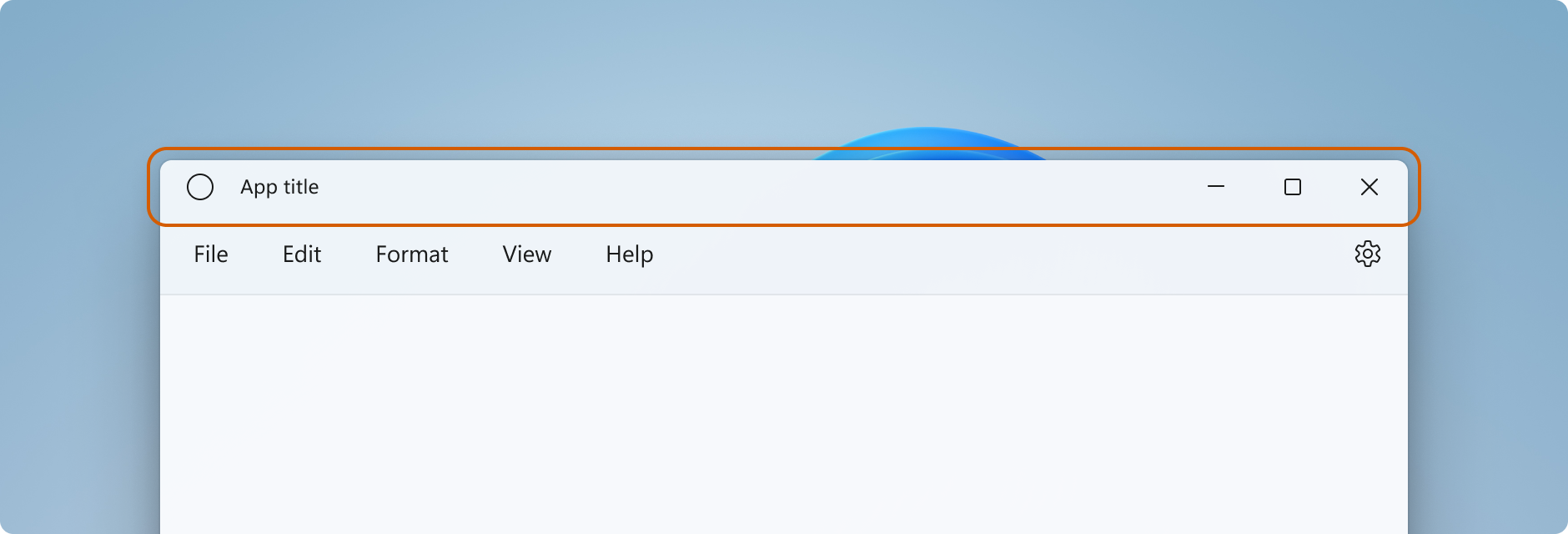
이 목록에서는 표준 제목 표시줄의 구성 요소에 대해 설명합니다.
UWP 애플리케이션에서는 ApplicationView 그리고 CoreApplicationView 클래스의 맴버를 사용하여 제목 표시줄을 꾸밀 수 있습니다. 필요한 수정 정도에 따라 제목 표시줄의 모양을 점진적으로 수정하는 여러 API가 있습니다.
참고
UWP 앱의 보조 창에 사용되는 Windows.UI.WindowManagement.AppWindow 클래스는 제목 표시줄 수정/꾸미기를 지원하지 않습니다. 보조 창을 사용하는 UWP 앱의 제목 표시줄을 수정하려면 ApplicationView로 여러 view 표기에서 설명된대로 ApplicationView를 사용합니다.
제목 표시줄에 적용할 수 있는 두 가지 꾸미기 래벨이 있습니다. 기본 제목 표시줄에 약간의 수정 내용을 적용하거나 앱 캔버스를 제목 표시줄 영역으로 확장하고 완전히 사용자 지정 콘텐츠를 제공합니다.
제목 표시줄 색 변경과 같은 간단한 수정의 경우 AppWindowTitleBar 개체의 속성을 설정하여 제목 표시줄 요소에 사용할 색 지정이 가능합니다. 이 경우 시스템은 제목 표시줄의 다른 모든 측면(예: 앱 제목 그리기 및 끌기 영역 정의)에 대한 책무를 유지합니다.
다른 옵션은 기본 시스템 제목 표시줄을 숨기고 사용자 지정 콘텐츠로 바꾸는 것입니다. 예를 들어, 제목 표시줄 영역에 텍스트, 검색 상자 또는 사용자 지정 메뉴를 배치할 수 있습니다. 또한 이 옵션을 사용하여 재질 배경(예: Mica) 을 제목 표시줄 영역으로 확장해야 합니다.
전체 수정을 선택하면 제목 표시줄 영역에 콘텐츠를 배치해야 하며 고유한 드래그 영역을 정의할 수 있습니다. 캡션 컨트롤(시스템 닫기, 최소화 및 최대화 단추)은 계속 사용할 수 있으며 시스템에서 처리되지만 앱 제목과 같은 요소는 사용 불가합니다. 앱에서 필요에 따라 직접 요소를 만들어야 합니다.
제목 표시줄, 색 또는 아이콘만 수정하려는 경우 앱 창의 제목 표시줄 개체에서 속성을 설정할 수 있습니다.
기본적으로 제목 표시줄에는 앱의 표시 이름이 창 제목으로 표시됩니다. 표시되는 이름은 Package.appxmanifest 파일에서 설정됩니다.
제목 타이틀을 수정하려면 여기 나와있는 대로 ApplicationView.Title 속성을 텍스트 값으로 설정합니다.
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
텍스트 앞에 창 제목이 추가되어 "수정된 택스트 - 앱 표시 이름"으로 표시됩니다. 앱 표시 이름 없이 사용자 지정 제목을 표시하려면 전체 커스터마이징 색션에 나와있는 대로 기본 제목 표시줄을 바꿔야 합니다.
이 예제에서는 ApplicationViewTitleBar 의 인스턴스를 가져와서 색상 속성을 설정하는 방법을 보여줍니다.
Window.Activate를 호출한 이후 이 코드를 앱의 OnLaunched 메서드(App.xaml.cs)에 배치하거나 앱의 첫 번째 페이지에 배치할 수 있습니다.
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
제목 표시줄 색상을 설정할 때 주의해야 할 몇 가지 사항이 있습니다.
null 로 설정하면 기본 시스템 색으로 재설정 됩니다.Windows는 사용자에게 선택한 주목 효과 색을 제목 표시줄에 적용할 수 있는 옵션을 제공합니다. 제목 표시줄 색을 설정하는 경우 모든 색상을 명시적으로 설정하는 것이 좋습니다. 그러면 사용자 지정된 색상 설정으로 인한 의도하지 않은 색상 조합이 발생하지 않습니다.
전체 제목 표시줄 사용자 지정을 선택하면 앱의 클라이언트 영역이 제목 표시줄 영역을 포함하여 전체 창을 포함하도록 확장됩니다. 창에서 지속적으로 제공되는 캡션 단추를 제외한 전체 창에 대한 그리기 및 입력 처리를 담당합니다.
기본 제목 표시줄을 숨기고 콘텐츠를 제목 표시줄 영역으로 확장하려면 ExtendViewIntoTitleBa 속성을 true으로 설정합니다. 이 속성은 앱의 OnLaunched 메서드(App.xaml.cs) 또는 앱의 첫 번째 페이지에서 설정할 수 있습니다.
팁
모든 코드를 한 번에 보려면 전체 커스터마이징 예제 섹션을 참조하세요.
이 예제에서는 CoreApplicationViewTitleBar를 가져오고 ExtendViewIntoTitleBar 속성을 true로 설정하는 방법을 보여 줍니다.
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
팁
앱을 닫았다가 다시 시작하면 이 설정이 유지됩니다. Visual Studio에서 ExtendViewIntoTitleBar 을 true로 설정한 뒤 기본값으로 되돌리려면 false 으로 설정하고 앱을 실행하여 지속형 설정을 덮어써야 합니다.
앱이 제목 표시줄 영역으로 확장되면 제목 표시줄에 대한 UI를 정의하고 관리해야 합니다. 여기에는 일반적으로 최소한 제목 텍스트와 드래그 영역을 지정하는 것이 포함됩니다. 제목 표시줄의 드래그 영역은 사용자가 클릭하고 드래그해서 창을 이동할 수 있는 위치를 정의합니다. 또한 사용자가 마우스 오른쪽 버튼을 클릭하여 시스템 메뉴를 표시하는 곳입니다.
허용되는 제목 표시줄 콘텐츠 및 권장 UI 패턴에 대한 자세한 내용은 제목 표시줄 디자인을 참조하세요.
Window.SetTitleBar 메서드를 호출하고 드래그 영역을 정의하는 UIElement에서 전송하면 드래그 영역이 지정됩니다. (UIElement 는 일반적으로 다른 요소를 포함하는 패널입니다.) ExtendViewIntoTitleBar 속성이 true 으로 설정되어야만 SetTitleBar 호출이 효과를 발휘합니다.
Grid의 콘텐츠를 드래그 가능 제목 표시줄 영역으로 설정하는 방법은 다음과 같습니다. 이 코드는 앱의 첫 번째 페이지에 대한 XAML 및 코드 숨김에 포함됩니다.
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
기본적으로 제목 표시줄에는 앱의 표시 이름이 창 제목으로 표시됩니다. 표시 이름은 Package.appxmanifest 파일에 설정됩니다. 이 값을 가져와서 다음과 같이 커스텀 제목 표시줄에서 사용할 수 있습니다.
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
중요
지정한 끌기 영역은 접촉 테스트가 가능해야 합니다. 기본적으로 Grid과 같은 일부 UI 요소는 배경이 설정되지 않은 경우 접촉 테스트에 포함되지 않습니다. 즉, 일부 요소의 경우 투명한 배경 브러시를 설정해야 할 수 있습니다. 자세한 내용은 VisualTreeHelper.FindElementsInHostCoordinates의 설명을 참조하세요.
예를 들어, 그리드를 드래그 영역으로 정의하는 경우 Background="Transparent"을 드래그 가능하도록 설정합니다.
<Grid x:Name="AppTitleBar"> 그리드는 끌 수 없습니다(내부에 있는 요소는 보임).
<Grid x:Name="AppTitleBar" Background="Transparent"> 그리드는 동일하게 보이지만 전체 그리드를 끌 수 있습니다.
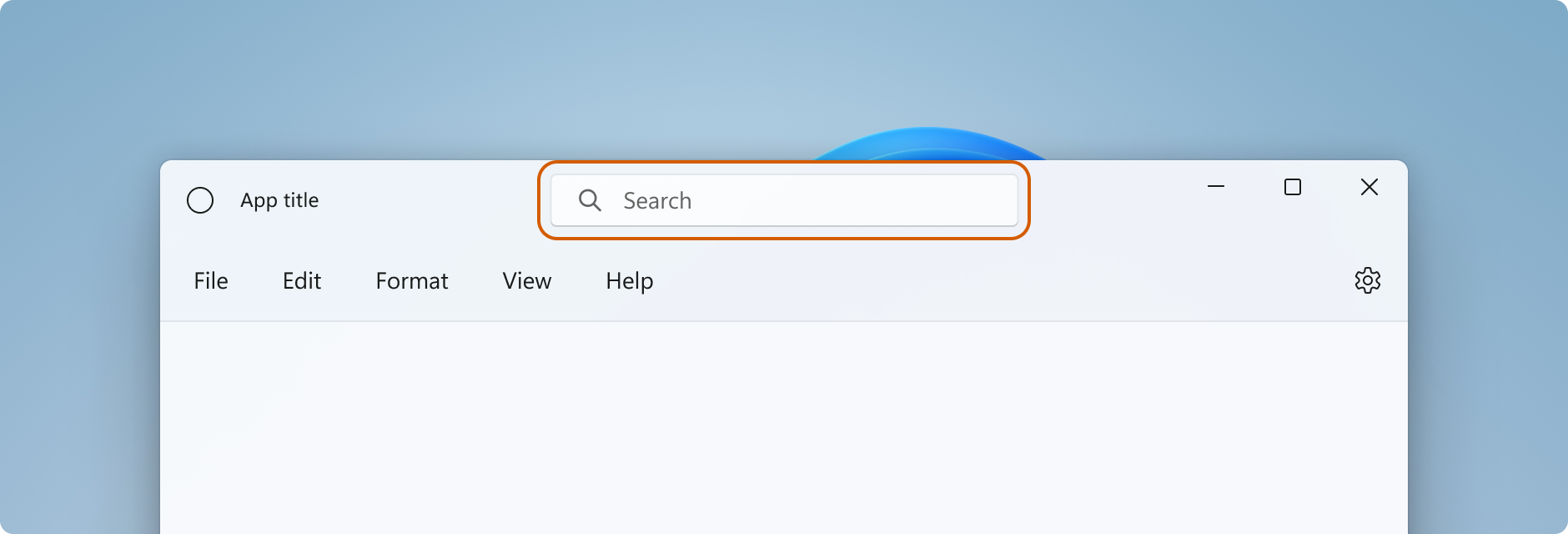
단추, 메뉴 또는 검색 상자와 같은 대화형 컨트롤을 앱 상단에 배치하여 제목 표시줄에 표시되도록 할 수 있습니다. 그러나 상호작용 요소가 사용자 입력을 받는 동시에 사용자가 창을 이동할 수 있도록 하기 위해 따라야 하는 몇 가지 규칙이 있습니다.

SetTitleBar으로 전송된 children 으로 만들지 마세요. 요소를 SetTitleBar로 전송한 후 시스템은 이를 시스템 제목 표시줄처럼 처리하고 해당 요소에 대한 모든 포인터 입력을 처리합니다.여기서 AutoSuggestBox 요소는 z 값이 AppTitleBar 보다 더 큼으로 사용자 입력을 받습니다.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
시스템은 앱 창의 왼쪽 위 또는 오른쪽 위 모서리를 시스템 캡션 버튼(최소화, 최대화/복원, 닫기)으로 선점 합니다. 시스템은 캡션 버튼 영역을 제어하여 창 끌기, 최소화, 최대화 및 닫기에 대한 최소 기능이 제공되도록 합니다. 시스템은 왼쪽에서 오른쪽으로 쓰는 언어의 경우 오른쪽 상단에, 오른쪽에서 왼쪽으로 쓰는 언어의 경우 왼쪽 상단에 닫기 단추를 그립니다.
캡션 컨트롤 영역 아래에 앱 배경과 같은 콘텐츠를 그릴 수 있지만 사용자가 조작할 수 있을 것으로 예상되는 UI를 배치해서는 안 됩니다. 자막 제어에 대한 입력이 시스템에 의해 처리되므로 입력을 수신하지 못합니다.
이전 예제의 이러한 라인은 제목 표시줄을 정의하는 XAML 안 패딩컬럼을 보여 줍니다. 마진 대신 패딩 칼럼을 사용하면 배경이 캡션 컨트롤 버튼(투명 버튼의 경우) 아래를 칠합니다. 오른쪽 및 왼쪽 안쪽에 패딩 칼럼을 모두 사용하면 제목 표시줄이 오른쪽에서 왼쪽 및 왼쪽에서 오른쪽 레이아웃 모두에서 올바르게 작동합니다.
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
자막 제어 영역의 크기과 위치는 CoreApplicationViewTitleBar 클래스에 의해 전송 수신됨으로 제목 표시줄 UI의 레이아웃에서 확인할 수 있습니다. 각 측면의 영역 너비는 SystemOverlayLeftInset 또는 SystemOverlayRightInset 속성이 지정하며 높이는 Height 속성이 지정합니다.
캡션 단추 크기 변경에 응답하기 위해 LayoutMetricsChanged 이벤트를 처리할 수 있습니다. 예를 들어 앱 레이아웃이 왼쪽-오른쪽에서 오른쪽-왼쪽으로 변경되면 이 오류가 발생할 수 있습니다. 제목 표시줄의 크기에 종속되는 UI 요소의 위치를 확인하고 업데이트하려면 이 이벤트를 처리합니다.
이 예제에서는 제목 표시줄 메트릭의 변경 내용을 고려하여 제목 표시줄의 레이아웃을 조정하는 방법을 보여 줍니다. AppTitleBar, LeftPaddingColumn, RightPaddingColumn은 이전에 표시된 XAML에서 선언됩니다.
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
앱 콘텐츠를 제목 표시줄 영역으로 확장할 때 캡션 버튼의 배경을 투명하게 만들어 앱 배경이 보이도록 할 수 있습니다. 일반적으로 전체 투명도에 대해 배경을 Colors.Transparent로 설정합니다. 부분적인 투명도의 경우 속성을 설정할 색상의 알파 채널을 설정합니다.
이러한 제목 표시줄 속성은 투명할 수 있습니다.
다른 모든 색상 속성은 알파 채널을 계속 무시합니다. ExtendViewIntoTitleBar이 false로 설정된 경우, 알파 채널은 모든 ApplicationViewTitleBar 색 속성에 대해 항상 무시됩니다.
버튼 배경색은 닫기 버튼 위 마우스가 머물고 있는 상태 및 눌린 상태에는 적용되지 않습니다. 닫기 단추는 항상 해당 상태에 대해 시스템 지정 색상을 사용합니다.
팁
Mica는 포커스된 창을 구분하는 데 도움이 되는 마음에 드는 소재입니다. Windows 11에서 오랜시간 켜있는 창의 배경으로 사용하는 것이 좋습니다. 창의 클라이언트 영역에 Mica를 적용한 경우 제목 표시줄 영역으로 확장하고 Mica가 보일 수 있도록 캡션 버튼을 투명하게 만들 수 있습니다. 자세한 내용은 Mica 소재를 참조하세요.
창이 활성 또는 비활성 상태일 때가 명확하게 구분되야 합니다. 최소한 제목 표시줄에 있는 텍스트, 아이콘 및 버튼의 색상을 변경해야 합니다.
CoreWindow.Activated 이벤트를 처리하여 창의 활성화 상태를 확인하고 필요에 따라 제목 표시줄 UI를 업데이트합니다.
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
앱 실행 중 SetTitleBar 를 호출하여 새 제목 표시줄 요소로 전환할 수 있습니다. null 을 매개 변수로서 SetTitleBar 로 전송하고 ExtendViewIntoTitleBar 를 false 로 설정하여 기본 시스템 제목 표시줄로 초기화 할수 있습니다.
앱에 전체 화면 또는 컴팩트 오버레이 모드를 지원하는 경우 앱이 이러한 모드 간에 전환될 때 제목 표시줄을 변경해야 할 수 있습니다.
앱을 전체 화면 또는 태블릿 모드(Windows 10만 해당)에서 실행하는 경우 시스템은 제목 표시줄과 자막 제어 버튼을 숨깁니다. 하지만 사용자는 제목 표시줄을 호출하여 앱의 UI 상단에 오버레이로 표시되도록 할 수 있습니다.
제목 표시줄이 숨겨지거나 호출되면 알릴 CoreApplicationViewTitleBar.IsVisibleChanged 이벤트를 처리할 수 있으며, 필요에 따라 사용자 지정 제목 표시줄을 표시하거나 숨길 수 있습니다.
이 예제에서는 이전 예제에서 AppTitleBar 요소를 표시하거나 숨기도록 IsVisibleChanged 이벤트를 처리하는 방법을 보여 줍니다.
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
참고
전체 화면 모드는 앱에서 지원하는 경우에만 진입할 수 있습니다. 자세한 내용은 ApplicationView.IsFullScreenMode를 참조하세요. 태블릿 모드 (Windows 10만 해당) 는 지원되는 하드웨어에서 Windows 10의 사용자 옵션이므로 사용자는 태블릿 모드에서 모든 앱을 실행할 수 있습니다.
이 예제는 전체 커스터마이징 섹션에 설명된 모든 코드를 보여 줍니다.
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
학습
모듈
.NET MAUI XAML 페이지에서 레이아웃 사용자 지정 - Training
StackLayout 및 Grid를 사용하여 여러 디바이스에서 일관적인 사용자 인터페이스를 만듭니다.