불투명 마스크 개요
이 항목에서는 비트맵 및 브러시를 사용하여 불투명 마스크를 정의하는 방법을 설명합니다. 이 항목에는 다음과 같은 섹션이 포함됩니다.
- 필수 구성 요소
- 불투명 마스크란?
- FillOpacityMask 메서드를 사용하여 비트맵을 불투명 마스크로 사용
- FillGeometry 메서드를 사용하여 브러시를 불투명 마스크로 사용
- 레이어에 불투명 마스크 적용
- 관련 항목
사전 요구 사항
이 개요에서는 간단한 Direct2D 애플리케이션 만들기 연습에 설명된 대로 기본 Direct2D 그리기 작업에 익숙하다고 가정합니다. 브러시 개요에 설명된 대로 다양한 유형의 브러시에 대해서도 잘 알고 있어야 합니다.
불투명 마스크란?
불투명 마스크는 브러시 또는 비트맵에서 설명하는 마스크로, 해당 개체를 부분적으로 또는 완전히 투명하게 만들기 위해 다른 개체에 적용됩니다. 불투명 마스크는 알파 채널 정보를 사용하여 개체의 원본 픽셀을 최종 대상 대상으로 혼합하는 방법을 지정합니다. 마스크의 투명한 부분은 기본 이미지가 숨겨져 있는 영역을 나타내는 반면 마스크의 불투명 부분은 마스킹된 개체가 표시되는 위치를 나타냅니다.
불투명 마스크를 적용하는 방법에는 여러 가지가 있습니다.
- ID2D1RenderTarget::FillOpacityMask 메서드를 사용합니다. FillOpacityMask 메서드는 렌더링 대상의 사각형 영역을 그린 다음 비트맵으로 정의된 불투명 마스크를 적용합니다. 불투명 마스크가 비트맵이고 사각형 영역을 채우려는 경우 이 메서드를 사용합니다.
- ID2D1RenderTarget::FillGeometry 메서드를 사용합니다. FillGeometry 메서드는 지정된 ID2D1BitmapBrush를 사용하여 기하 도형의 내부를 그립니다. 그런 다음 브러시로 정의된 불투명 마스크를 적용합니다. 불투명 마스크를 기하 도형에 적용하거나 브러시를 불투명 마스크로 사용하려는 경우 이 메서드를 사용합니다.
- ID2D1Layer를 사용하여 불투명 마스크를 적용합니다. 단일 도형이나 이미지뿐만 아니라 그리기 콘텐츠 그룹에 불투명 마스크를 적용하려는 경우 이 방법을 사용합니다. 자세한 내용은 레이어 개요를 참조하세요.
FillOpacityMask 메서드를 사용하여 비트맵을 불투명 마스크로 사용
FillOpacityMask 메서드는 렌더링 대상의 사각형 영역을 그린 다음 ID2D1Bitmap으로 정의된 불투명 마스크를 적용합니다. 사각형 영역의 불투명 마스크로 사용하려는 비트맵이 있는 경우 이 메서드를 사용합니다.
다음 다이어그램은 불투명 마스크(꽃 이미지가 있는 ID2D1Bitmap )를 고사리 식물 이미지가 있는 ID2D1BitmapBrush 에 적용하는 효과를 보여 줍니다. 결과 이미지는 꽃 모양으로 잘린 식물의 비트맵입니다.

다음 코드 예제에서는 이 작업을 수행하는 방법을 보여 줍니다.
첫 번째 예제에서는 비트맵 마스크로 사용하기 위해 다음 비트맵 (m_pBitmapMask)을 로드합니다. 다음 그림에서는 생성된 출력을 보여 줍니다. 비트맵의 불투명 부분이 검은색으로 표시되지만 비트맵의 색 정보는 불투명 마스크에 영향을 주지 않습니다. 비트맵에 있는 각 픽셀의 불투명도 정보만 사용됩니다. 이 비트맵의 완전히 불투명한 픽셀은 설명 목적으로만 검은색으로 칠해졌습니다.

이 예제에서 ID2D1Bitmap 은 샘플의 다른 곳에 정의된 도우미 메서드 LoadResourceBitmap에 의해 로드됩니다.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"BitmapMask",
L"Image",
&m_pBitmapMask
);
}
다음 예제에서는 불투명 마스크가 적용되는 브러시(m_pFernBitmapBrush)를 정의합니다. 이 예제에서는 고사리 이미지가 포함된 ID2D1BitmapBrush 를 사용하지만 대신 ID2D1SolidColorBrush, ID2D1LinearGradientBrush 또는 ID2D1RadialGradientBrush 를 사용할 수 있습니다. 다음 그림에서는 생성된 출력을 보여 줍니다.

if (SUCCEEDED(hr))
{
D2D1_BITMAP_BRUSH_PROPERTIES propertiesXClampYClamp =
D2D1::BitmapBrushProperties(
D2D1_EXTEND_MODE_CLAMP,
D2D1_EXTEND_MODE_CLAMP,
D2D1_BITMAP_INTERPOLATION_MODE_NEAREST_NEIGHBOR
);
hr = m_pRenderTarget->CreateBitmapBrush(
m_pFernBitmap,
propertiesXClampYClamp,
&m_pFernBitmapBrush
);
}
불투명 마스크와 브러시가 정의되었으므로 애플리케이션의 렌더링 메서드에서 FillOpacityMask 메서드를 사용할 수 있습니다. FillOpacityMask 메서드를 호출할 때 사용 중인 불투명 마스크 유형(D2D1_OPACITY_MASK_CONTENT_GRAPHICS, D2D1_OPACITY_MASK_CONTENT_TEXT_NATURAL 및 D2D1_OPACITY_MASK_CONTENT_TEXT_GDI_COMPATIBLE)을 지정해야 합니다. 이러한 세 가지 형식의 의미는 D2D1_OPACITY_MASK_CONTENT 참조하세요.
참고
Windows 8 시작하여 D2D1_OPACITY_MASK_CONTENT 필요하지 않습니다. D2D1_OPACITY_MASK_CONTENT 매개 변수가 없는 ID2D1DeviceContext::FillOpacityMask 메서드를 참조하세요.
다음 예제에서는 불투명 마스크가 제대로 작동하도록 렌더링 대상의 앤티앨리어싱 모드를 D2D1_ANTIALIAS_MODE_ALIASED 설정합니다. 그런 다음 FillOpacityMask 메서드를 호출하고 불투명 마스크(m_pBitmapMask), 불투명 마스크가 적용되는 브러시(m_pFernBitmapBrush), 불투명 마스크(D2D1_OPACITY_MASK_CONTENT_GRAPHICS) 내의 콘텐츠 형식 및 그릴 영역을 전달합니다. 다음 그림에서는 생성된 출력을 보여 줍니다.

D2D1_RECT_F rcBrushRect = D2D1::RectF(5, 5, 155, 155);
// D2D1_ANTIALIAS_MODE_ALIASED must be set for FillOpacityMask to function properly
m_pRenderTarget->SetAntialiasMode(D2D1_ANTIALIAS_MODE_ALIASED);
m_pRenderTarget->FillOpacityMask(
m_pBitmapMask,
m_pFernBitmapBrush,
D2D1_OPACITY_MASK_CONTENT_GRAPHICS,
&rcBrushRect
);
m_pRenderTarget->SetAntialiasMode(D2D1_ANTIALIAS_MODE_PER_PRIMITIVE);
이 예제에서는 코드를 생략합니다.
FillGeometry 메서드를 사용하여 브러시를 불투명 마스크로 사용
앞의 섹션에서는 ID2D1Bitmap 을 불투명 마스크로 사용하는 방법을 설명했습니다. 또한 Direct2D 는 ID2D1RenderTarget::FillGeometry 메서드를 제공하므로 ID2D1Geometry를 채울 때 필요에 따라 브러시를 불투명 마스크로 지정할 수 있습니다. 이렇게 하면 그라데이션(ID2D1LinearGradientBrush 또는 ID2D1RadialGradientBrush 사용) 및 비트맵(ID2D1Bitmap 사용)에서 불투명 마스크를 만들 수 있습니다.
FillGeometry 메서드는 세 가지 매개 변수를 사용합니다.
- 첫 번째 매개 변수인 ID2D1Geometry는 그릴 셰이프를 정의합니다.
- 두 번째 매개 변수인 ID2D1Brush는 기하 도형을 그리는 데 사용되는 브러시를 지정합니다. 이 매개 변수는 x 및 y 확장 모드가 D2D1_EXTEND_MODE_CLAMP 설정된 ID2D1BitmapBrush여야 합니다.
- 세 번째 매개 변수인 ID2D1Brush는 불투명 마스크로 사용할 브러시를 지정합니다. 이 브러시는 ID2D1LinearGradientBrush, ID2D1RadialGradientBrush 또는 ID2D1BitmapBrush일 수 있습니다. (기술적으로 는 ID2D1SolidColorBrush를 사용할 수 있지만 불투명 마스크로 단색 브러시를 사용하면 흥미로운 결과가 생성되지 않습니다.)
다음 섹션에서는 ID2D1LinearGradientBrush 및 ID2D1RadialGradientBrush 개체를 불투명 마스크로 사용하는 방법을 설명합니다.
선형 그라데이션 브러시를 불투명 마스크로 사용
다음 다이어그램에서는 선형 그라데이션 브러시를 꽃의 비트맵으로 채워진 사각형에 적용하는 효과를 보여 줍니다.

다음 단계에서는 이 효과를 다시 만드는 방법을 설명합니다.
마스킹할 콘텐츠를 정의합니다. 다음 예제에서는 m_pLinearFadeFlowersBitmap ID2D1BitmapBrush를 만듭니다. 확장 모드 x- 및 y- for m_pLinearFadeFlowersBitmapD2D1_EXTEND_MODE_CLAMP 설정되므로 FillGeometry 메서드에서 불투명 마스크와 함께 사용할 수 있습니다.
if (SUCCEEDED(hr)) { // Create the bitmap to be used by the bitmap brush. hr = LoadResourceBitmap( m_pRenderTarget, m_pWICFactory, L"LinearFadeFlowers", L"Image", &m_pLinearFadeFlowersBitmap ); } if (SUCCEEDED(hr)) { D2D1_BITMAP_BRUSH_PROPERTIES propertiesXClampYClamp = D2D1::BitmapBrushProperties( D2D1_EXTEND_MODE_CLAMP, D2D1_EXTEND_MODE_CLAMP, D2D1_BITMAP_INTERPOLATION_MODE_NEAREST_NEIGHBOR );C++ if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateBitmapBrush( m_pLinearFadeFlowersBitmap, propertiesXClampYClamp, &m_pLinearFadeFlowersBitmapBrush ); }C++ }불투명 마스크를 정의합니다. 다음 코드 예제에서는 위치 0에서 완전히 불투명한 검은색에서 위치 1에서 완전히 투명한 흰색으로 페이드되는 대각선 선형 그라데이션 브러시(m_pLinearGradientBrush)를 만듭니다.
if (SUCCEEDED(hr))
{
ID2D1GradientStopCollection *pGradientStops = NULL;
static const D2D1_GRADIENT_STOP gradientStops[] =
{
{ 0.f, D2D1::ColorF(D2D1::ColorF::Black, 1.0f) },
{ 1.f, D2D1::ColorF(D2D1::ColorF::White, 0.0f) },
};
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
&pGradientStops);
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush);
}
pGradientStops->Release();
}
- FillGeometry 메서드를 사용합니다. 마지막 예제에서는 콘텐츠 브러시에 FillGeometry 메서드를 사용하여 ID2D1RectangleGeometry (m_pRectGeo)를 ID2D1BitmapBrush (m_pLinearFadeFlowersBitmap)로 채우고 불투명 마스크(m_pLinearGradientBrush)를 적용합니다.
m_pRenderTarget->FillGeometry(
m_pRectGeo,
m_pLinearFadeFlowersBitmapBrush,
m_pLinearGradientBrush
);
이 예제에서는 코드를 생략합니다.
불투명 마스크로 방사형 그라데이션 브러시 사용
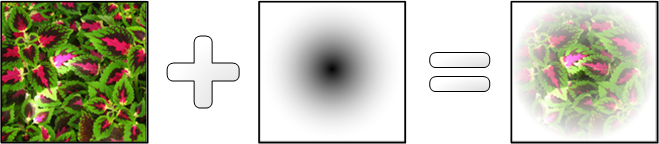
다음 다이어그램은 단풍 비트맵으로 채워진 사각형에 방사형 그라데이션 브러시를 적용하는 시각적 효과를 보여줍니다.

첫 번째 예제에서는 M_PRADIALFADEFLOWERSBITMAPBRUSH ID2D1BitmapBrush를 만듭니다. FillGeometry 메서드에서 불투명 마스크와 함께 사용할 수 있도록 확장 모드 x- 및 m_pRadialFadeFlowersBitmapBrush 대한 y-는 D2D1_EXTEND_MODE_CLAMP 설정됩니다.
if (SUCCEEDED(hr))
{
// Create the bitmap to be used by the bitmap brush.
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"RadialFadeFlowers",
L"Image",
&m_pRadialFadeFlowersBitmap
);
}
if (SUCCEEDED(hr))
{
D2D1_BITMAP_BRUSH_PROPERTIES propertiesXClampYClamp =
D2D1::BitmapBrushProperties(
D2D1_EXTEND_MODE_CLAMP,
D2D1_EXTEND_MODE_CLAMP,
D2D1_BITMAP_INTERPOLATION_MODE_NEAREST_NEIGHBOR
);
| C++ |
|---|
|
| C++ |
|---|
|
다음 예제에서는 불투명 마스크로 사용할 방사형 그라데이션 브러시를 정의합니다.
if (SUCCEEDED(hr))
{
ID2D1GradientStopCollection *pGradientStops = NULL;
static const D2D1_GRADIENT_STOP gradientStops[] =
{
{ 0.f, D2D1::ColorF(D2D1::ColorF::Black, 1.0f) },
{ 1.f, D2D1::ColorF(D2D1::ColorF::White, 0.0f) },
};
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
&pGradientStops);
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush);
}
pGradientStops->Release();
}
마지막 코드 예제에서는 ID2D1BitmapBrush (m_pRadialFadeFlowersBitmapBrush) 및 불투명 마스크(m_pRadialGradientBrush)를 사용하여 ID2D1RectangleGeometry (m_pRectGeo)를 채웁니다.
m_pRenderTarget->FillGeometry(
m_pRectGeo,
m_pRadialFadeFlowersBitmapBrush,
m_pRadialGradientBrush
);
이 예제에서는 코드를 생략합니다.
레이어에 불투명 마스크 적용
PushLayer를 호출하여 ID2D1Layer를 렌더링 대상에 푸시하는 경우 D2D1_LAYER_PARAMETERS 구조를 사용하여 브러시를 불투명 마스크로 적용할 수 있습니다. 다음 코드 예제에서는 ID2D1RadialGradientBrush 를 불투명 마스크로 사용합니다.
HRESULT DemoApp::RenderWithLayerWithOpacityMask(ID2D1RenderTarget *pRT)
{
HRESULT hr = S_OK;
// Create a layer.
ID2D1Layer *pLayer = NULL;
hr = pRT->CreateLayer(NULL, &pLayer);
if (SUCCEEDED(hr))
{
pRT->SetTransform(D2D1::Matrix3x2F::Translation(300, 250));
// Push the layer with the content bounds.
pRT->PushLayer(
D2D1::LayerParameters(
D2D1::InfiniteRect(),
NULL,
D2D1_ANTIALIAS_MODE_PER_PRIMITIVE,
D2D1::IdentityMatrix(),
1.0,
m_pRadialGradientBrush,
D2D1_LAYER_OPTIONS_NONE),
pLayer
);
pRT->DrawBitmap(m_pBambooBitmap, D2D1::RectF(0, 0, 190, 127));
pRT->FillRectangle(
D2D1::RectF(25.f, 25.f, 50.f, 50.f),
m_pSolidColorBrush
);
pRT->FillRectangle(
D2D1::RectF(50.f, 50.f, 75.f, 75.f),
m_pSolidColorBrush
);
pRT->FillRectangle(
D2D1::RectF(75.f, 75.f, 100.f, 100.f),
m_pSolidColorBrush
);
pRT->PopLayer();
}
SafeRelease(&pLayer);
return hr;
}
레이어 사용에 대한 자세한 내용은 레이어 개요를 참조하세요.
관련 항목