Ambil perhatian
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba log masuk atau menukar direktori.
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
Selepas menambah laman web yang anda perlukan dan menguruskan hierarki mereka dalam peta tapak, anda boleh menambah pelbagai komponen. Editor halaman studio reka bentuk WYSIWYG adalah sebahagian daripada ruang kerja Pages. Gunakan editor untuk menambah dan mengedit komponen yang anda perlukan pada kanvas.
Menggunakan editor
Cara menggunakan editor:
Buka studio reka bentuk untuk mengedit kandungan dan komponen portal.
Pergi ke ruang kerja Pages.
Pilih halaman yang anda ingin tambahkan komponen atau bahagian.
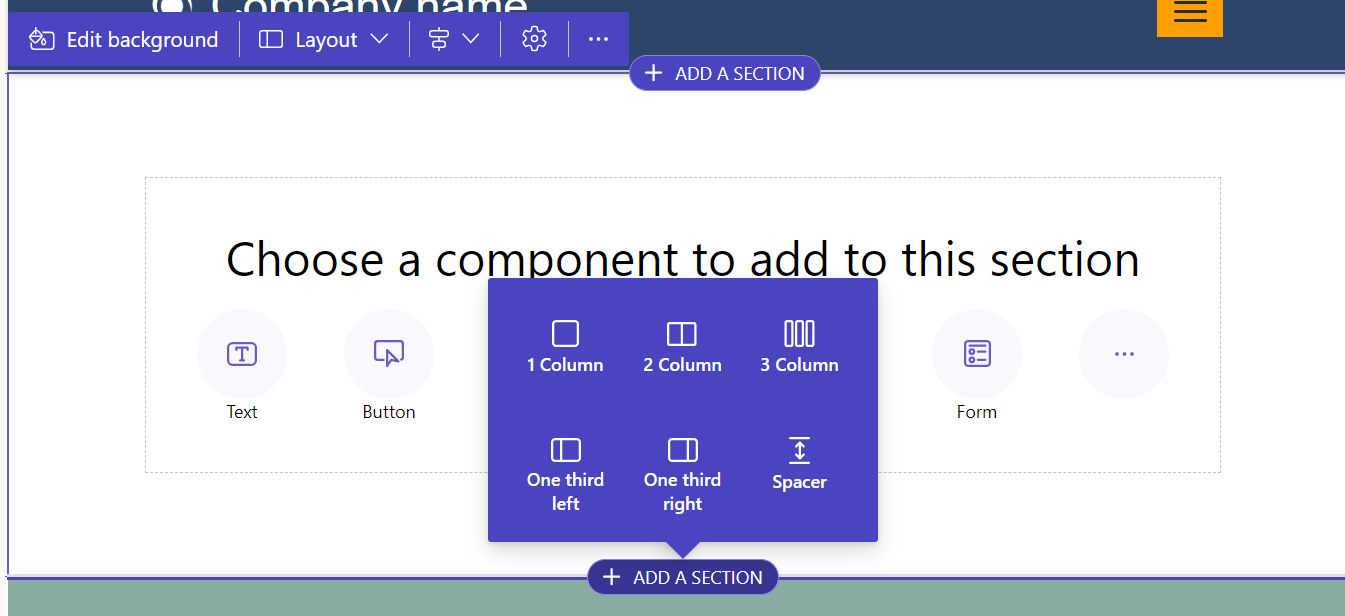
Untuk menambah satu bahagian, hover di atas mana-mana bahagian yang boleh diedit, kemudian pilih tanda tambah (+). Kemudian, anda boleh memilih antara enam pilihan reka letak.

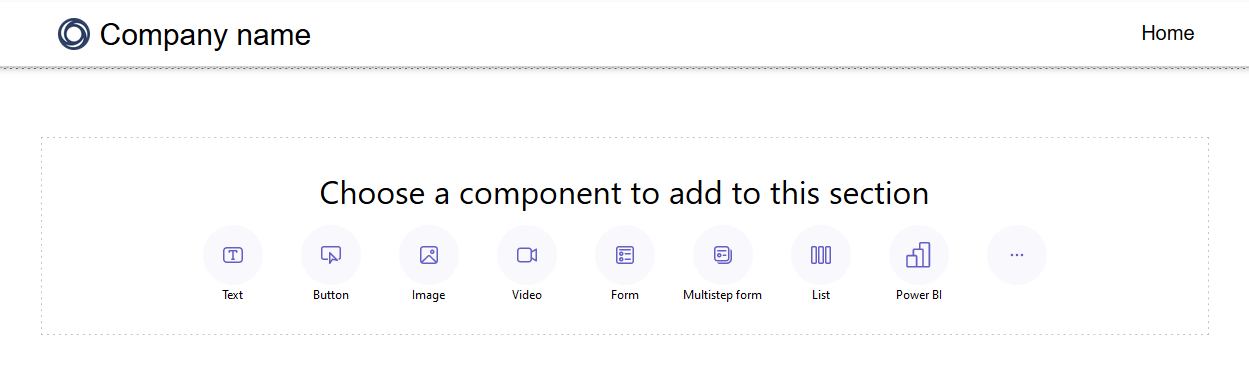
Untuk menambah komponen, hover pada bahagian mana anda mahu meletakkan komponen dan kemudian pilih +. Anda kemudian boleh memilih antara komponen yang tersedia.

Nota
Anda juga boleh mencipta dan menggunakan templat web sebagai komponen dalam halaman web.
Maklumat lanjut: Cara untuk: Mencipta komponen templat webAnda boleh seret dan lepas bahagian, lajur dan komponen untuk menyusunnya semula pada halaman.
Untuk menyeret objek, klik kiri dan tahan butang tetikus atau tekan bar ruang semasa ia tertumpu. Kemudian, seret objek ke kawasan sasaran menggunakan tetikus atau anak panah papan kekunci. Senarai zon jatuhan muncul untuk menunjukkan di mana objek boleh diletakkan. Sebaik sahaja anda mencecah zon jatuhan, lepaskan butang tetikus kiri atau tekan bar ruang untuk menjatuhkan objek.
Nota
- Sesetengah komponen tidak boleh diseret, termasuk pengepala, pembawah dan beberapa komponen bersarang (pautan dalam komponen teks, contohnya).
- Fungsi seret dan lepas tidak disokong untuk bahagian yang mempunyai
flex-directionCSS sifat ditetapkan padarow-reverse.
Untuk memadamkan komponen, pilih komponen pada kanvas dan kemudian, pilih Padam.
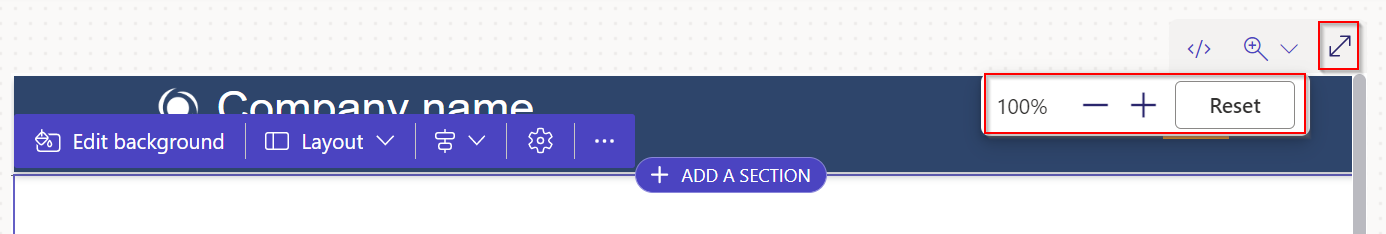
Untuk pengalaman pengeditan lebih baik, anda boleh menggunakan mod pengeditan skrin penuh dengan memilih ikon anak panah berganda di sudut atas kanan editor. Anda juga boleh menukkar kepada Visual Studio Code, zum masuk (+), zum keluar (-) atau Set semula pandangan kanvas rekat bentuk halaman kembali ke 100%.

Edit Komponen
Semua bahagian dan komponen membenarkan pengeditan dalam konteks. Anda boleh mengedit mana-mana bahagian atau komponen secara langsung daripada kanvas.
Pilih ikon berus cat untuk melaras gaya sesuatu bahagian atau komponen.
Gaya yang sedia ada adalah berdasarkan jenis komponen. Pada masa ini, bahagian, teks, butang, imej dan video disokong. Gaya yang tersedia berbeza-beza bergantung pada jenis komponen dan termasuk:
Susun atur – kawal kedudukan dan susunan elemen pada halaman, seperti margin, pelapik dan kedudukan.
Hiasan – meningkatkan penampilan visual elemen, seperti sempadan, bayang-bayang dan jejari sudut.
Tipografi – tukar rupa teks, termasuk sifat seperti keluarga fon, saiz fon dan jarak huruf.
Nota
Apabila anda menggunakan ikon berus cat untuk menggunakan gaya, pelarasan ini biasanya diutamakan daripada seting yang dikonfigurasikan dalam ruang kerja Penggayaan dan mana-mana tersuai sedia ada CSS. Contohnya, mengubah fon komponen teks dengan alat berus cat biasanya akan menggantikan fon yang ditentukan oleh tema (seperti "Tajuk 1") atau gaya lain yang diwarisi. Walau bagaimanapun, gaya yang ditakrifkan dengan !important arahan dalam adat anda CSS tidak diganti.
Buat asal/buat semula
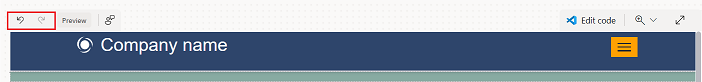
Dalam ruang kerja Pages, butang buat asal/buat semula dipaparkan di bahagian atas sebelah kiri kanvas. Butang buat asal didayakan apabila anda membuat perubahan. Butang buat semula didayakan apabila anda membuat asal perubahan.

Untuk membalikkan tindakan, pilih butang Buat asal.
Untuk membalikkan buat asal, pilih butang Buat semula.
Buat asal dan buat semula hanya menyokong perubahan yang anda lakukan dalam ruang kerja Pages. Sejarah tindakan anda dibersihkan apabila anda menyegarkan semula halaman pelayar atau menavigasi ke ruang kerja lain dalam studio reka bentuk.
Batasan
Menyegerak, menyimpan, pratonton, zum, meluaskan/mengurangkan ruang kerja, menavigasi antara ruang kerja dan halaman dan juga memuat naik media dan CSS fail tidak disokong.
Nota
- Anda tidak boleh memadamkan pengepala atau pengaki dalam ruang kerja Halaman. Lihat Templat web untuk maklumat dalam mencipta reka letak halaman tersuai.
- Untuk tapak yang dicipta menggunakan Power Pages sebelum 23 September 2022, terdapat isu yang diketahui berkaitan dengan tema. Maklumat lanjut: Melaraskan warna latar belakang untuk tapak Power Pages
- Apabila JavaScript tersuai ditulis dalam teg skrip di dalam salinan halaman, teg cecair dalam JavaScript tersuai digantikan dengan pembungkus HTML semasa dimuatkan Studio. Penggantian ini memecahkan fungsi JavaScript tersuai. Untuk mengelakkan isu ini, JavaScript tersuai hendaklah ditambah hanya dalam atribut custom_javascript .
Edit komponen kod
Sifat komponen kod boleh diedit dalam ruang kerja Pages.
Untuk mengedit komponen kod:
Pilih komponen dan pilih Edit komponen kod daripada bar alat.
Tetapkan sifat untuk komponen kod anda.
Pilih Selesai.
Untuk maklumat lanjut tentang menambah komponen kod kepada borang dan halaman, lihat Menggunakan komponen kod dalam Power Pages.
Ralat cecair
Jika halaman tidak dipaparkan kerana isu sintaks Cair , dialog ralat muncul. Dialog menerangkan masalah dan termasuk butang Edit kod yang membuka fail dalam Visual Studio Kod untuk Web. Jika anda menolak dialog dengan memilih pilihan Teruskan penyuntingan , anda masih melihat ralat dalam pemberitahuan dengan pilihan Edit kod untuk membetulkannya.
Betulkan ralat Cecair
Untuk membetulkan ralat Cecair:
Dalam dialog ralat, pilih Edit kod. Visual Studio Kod untuk Web dibuka dan anda boleh menatal ke baris dengan ralat, seperti tag yang hilang
{% endif %}.
Betulkan markup Cecair.
Tekan Ctrl+S untuk menyimpan fail.
Kembali ke Power Pages Studio dan pilih Segerakkan untuk memuatkan semula halaman. Halaman hendaklah dipaparkan tanpa ralat.