Start en agent-samtale automatisk
Du kan konfigurere agent til å starte en samtalesamtale med en bruker. Du kan også kombinere den tilpassede hilsenen med tilpasning til utseendet og følelsen til agent.
Viktig!
Å ha agent starte samtalen vises i analysene dine og øker øktantallet.
Hvis brukeren av agent ikke samhandler med agent (f.eks. hvis vedkommende laster inn siden, men ikke spør agent om noe), merkes økten som en uengasjert økt. Dette kan påvirke statistikken din.
Som standard lastes agenter som er opprettet med Copilot Studio og publisert på et nettsted , uten en hilsen, og venter passivt på at brukeren skal starte samtalen.
Du kan imidlertid bruke egendefinert CSS kode og JavaScript kode for å få agent til å starte samtalen automatisk når agent lastes inn. Du kan for eksempel få agent til å si «Hei, jeg heter Botty, en virtuell agent» så snart agent lastes inn.
Først må du distribuere et egendefinert lerret som inneholder argumenter som utløser hilsenen. Som standard kaller det egendefinerte lerretet på standardhilsen-emnet for systemet. Du kan imidlertid opprette et ny emne som skal brukes som hilsen. Du må revidere standard hilsningsemne for systemet til et nytt emne.
Viktig
Du kan installere og bruke eksempelkoden som er inkludert i denne dokumentasjonen kun for bruk med Copilot Studio produktet. Eksempelkoden er lisensiert «som den er», og utelates fra alle serviceavtaler eller kundestøttetjenester. Du bruker det på egen risiko.
Microsoft gir ingen uttrykkelige garantier eller vilkår, og ekskluderer alle underforståtte garantier, inkludert salgbarhet, anvendelighet for særskilte formål og ikke-krenkelse.
Hent tokenendepunkt
Hvis du vil tilpasse lerretet, enten det er standardlerretet eller et egendefinert lerret du kobler til, må du hente agent-detaljene.
Velg Kanaler under Innstillinger på navigasjonsmenyen.
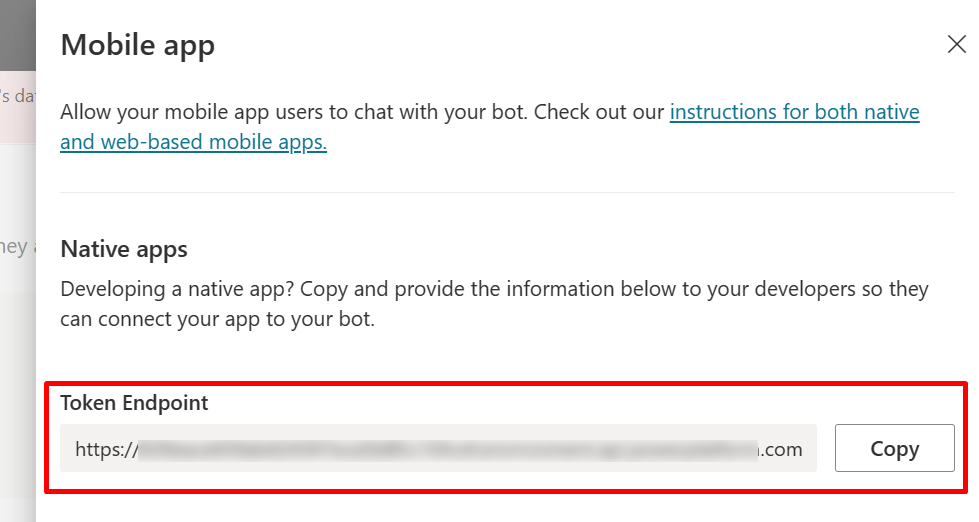
Velg Mobilapp.

Velg Kopier ved siden av Tokenendepunkt.

Tilpasse standardlerretet (enkelt)
Konfigurer hvordan chattelerretet skal se ut, med enkelte enkle og brukervennlige CSS- og JavaScript-stilalternativer.
Først må du konfigurere hvor du skal distribuere robotlerretet.
Kopier og lim inn HTML-koden som vises her, og lagre den som index.html.
Du kan også kopiere og lime inn koden i w3schools.com HTML try it-redigeringsprogrammet. Du må fremdeles legge til tokenendepunktet.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>I index.html-filen du oppretter angir du tokenendepunktet i linjen
var theURL = "<YOUR TOKEN ENDPOINT>";.Åpne index.html ved hjelp av en moderne nettleser (for eksempel) Microsoft Edge for å åpne agent på det egendefinerte lerretet.
Test agent for å sikre at du mottar svar fra agent og at agent fungerer som den skal.
Hvis du støter på problemer, må du kontrollere at du har publisert agent, og at tokenet endepunkt er satt inn på riktig sted. Tokenendepunktet må komme etter likhetstegnet (=) på linjen
var theURL = "<YOUR TOKEN ENDPOINT>", og stå omgitt av doble anførselstegn (").
Endre standardhilsenen for agent
Koden i index.html filen fører til at en emne kalles automatisk når agent lastes inn. Som standard kaller koden på systemhilsenemnet. Du kan også opprette et nytt emne og revidere standard hilsningsemne for systemet til det nye emnet.
I begge tilfeller gjør du endringer i emnet du vil kalle opp, som normalt.
Hvis du endrer eller oppretter en ny hilsen emne, bør du inkludere en slags indikasjon på at brukeren snakker med en agent (eller "virtuell agent"). En slik indikasjon vil hjelpe brukeren å forstå at de ikke snakker med et menneske.
Vi anbefaler at du endrer systemhilsningsemnet, slik at du ikke trenger å redigere index.html-koden.
Endre systemhilsningsemnet (anbefales)
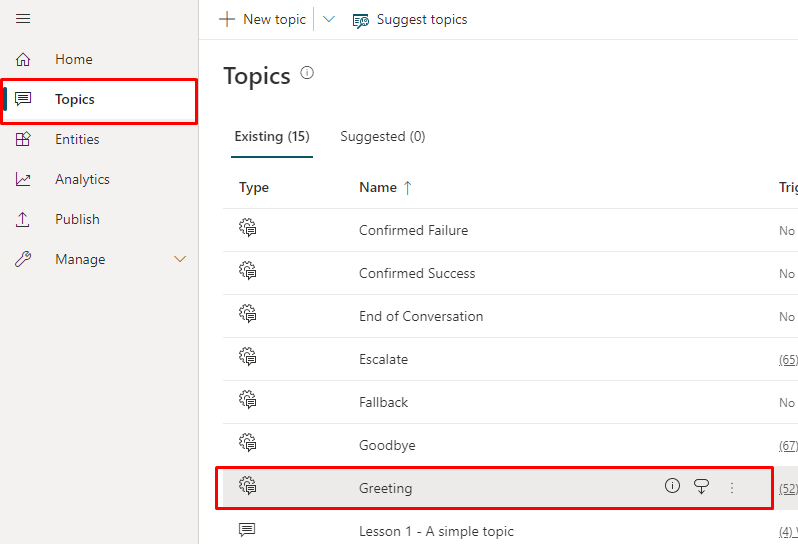
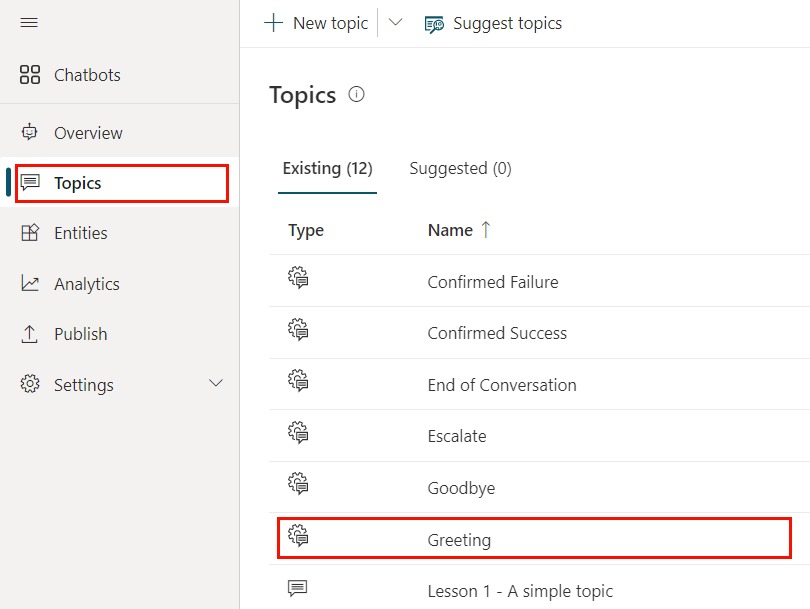
Velg Emner på navigasjonsmenyen, og velg deretter emneraden Hilsen.

Rediger teksten i Melding-nodene. Du kan også legge til eller slette flere noder.
Velg Lagre.
Du kan nå teste agent ved å gå til nettsiden der du distribuerte det egendefinerte lerretet til agent. Du kan se at roboten starter samtalen ved automatisk å vise hilsningsemnet.
Opprett et nytt brukeremne
Advarsel!
Når du bruker et brukeremne til å starte en samtale, øker de fakturerte øktene. En fakturert økt er en samhandling mellom en kunde og en agent og representerer én forbruksenhet. Den fakturerte økten starter når et brukeremne utløses. Hvis du vil ha mer informasjon, kan du se Vis fakturerte økter (forhåndsversjon).
Velg Emner på navigasjonsmenyen.
Velg Nytt emne, og gi det et navn.
Legg til teksten i Meldinger-noden.
Når du er ferdig med å redigere meldingen, velger du Lagre.
Velg Emner på navigasjonsmenyen, og velg deretter emneraden Hilsen.
Slett meldingsnodene på Hilsen-emnet.
Hvis du vil viderekoble agent automatisk til en bruker emne, Velg Legg til node (+) for å legge til en node, og deretter Gå til en annen emne.
I undermenyen velger du brukeremnet du opprettet ovenfor.
Når du er ferdig med å redigere meldingen, velger du Lagre.
Du kan nå teste agent ved å gå til nettsiden der du distribuerte det egendefinerte lerretet til agent. Du kan se agent starte samtalen ved automatisk å vise den nye emne.