Bruke rapporttemaer i Power BI Desktop
GJELDER FOR: Power BI Desktop
Power Bi-tjeneste
Med rapporttemaer i Power BI Desktop kan du bruke utformingsendringer i hele rapporten, for eksempel bruke firmafarger, endre ikonsett eller bruke ny standard visuell formatering. Når du bruker et rapporttema, bruker alle visualobjekter i rapporten fargene og formateringen fra det valgte temaet som standard. Noen unntak er beskrevet senere i denne artikkelen.
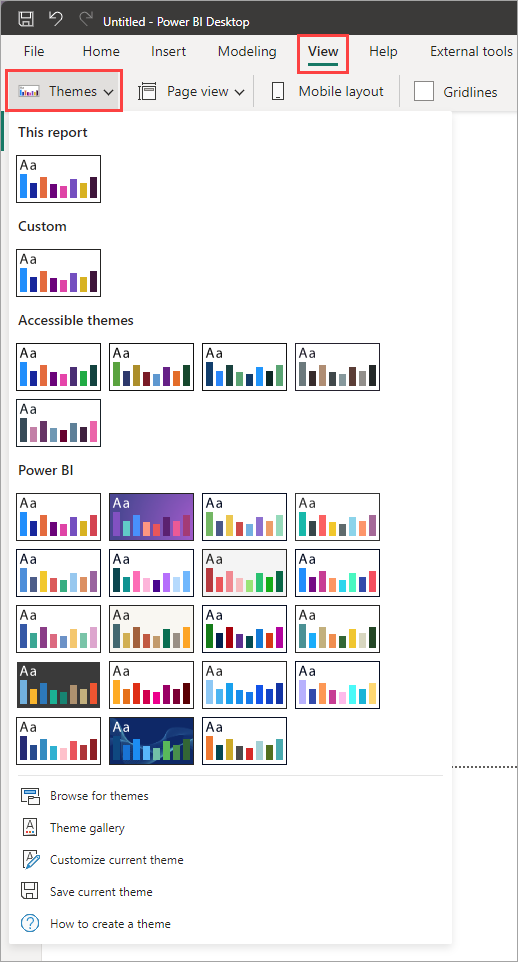
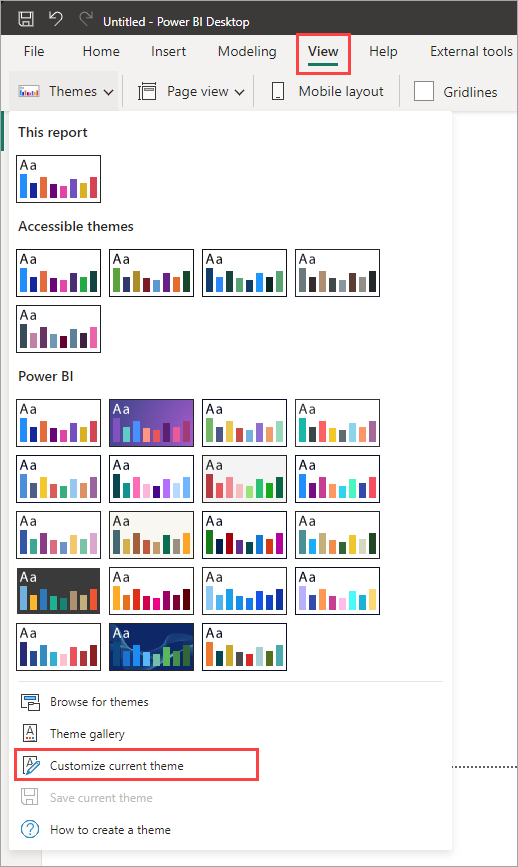
Du kan velge rapporttemaer ved å gå til Vis-båndet . Velg rullegardinpilen i Temaer-delen , og velg deretter temaet du vil bruke. Tilgjengelige temaer ligner på temaer som vises i andre Microsoft-produkter, for eksempel Microsoft PowerPoint.

De to typene rapporttemaer:
Innebygde rapporttemaer inneholder ulike typer forhåndsdefinerte fargevalg. Du velger innebygde rapporttemaer direkte fra Power BI Desktop-menyen.
Egendefinerte rapporttemaer gir detaljert kontroll over mange aspekter ved et rapporttema, som beskrevet i Tilpass rapporttemaer senere i denne artikkelen. Du kan opprette egendefinerte rapporttemaer ved å justere et gjeldende tema og deretter lagre det som et egendefinert tema eller ved å opprette ditt eget egendefinerte tema ved hjelp av en JSON-fil.
Måter å bruke et rapporttema på
Hvis du vil bruke et rapporttema i en Power BI Desktop-rapport, kan du velge blant følgende alternativer:
- Velg blant de tilgjengelige innebygde rapporttemaene som er innebygd i Power BI Desktop.
- Tilpasse et tema ved hjelp av dialogboksen Tilpass tema .
- Importer en JSON-fil med egendefinert tema.
Merk
Du kan bare bruke temaer i Power BI Desktop. Du kan ikke bruke temaer på eksisterende rapporter i Power Bi-tjeneste.
Bruke et innebygd rapporttema
Følg disse trinnene for å velge blant de tilgjengelige innebygde rapporttemaene. Se tabellen for innebygde rapporttemaer for standard fargesekvens for hvert tema.
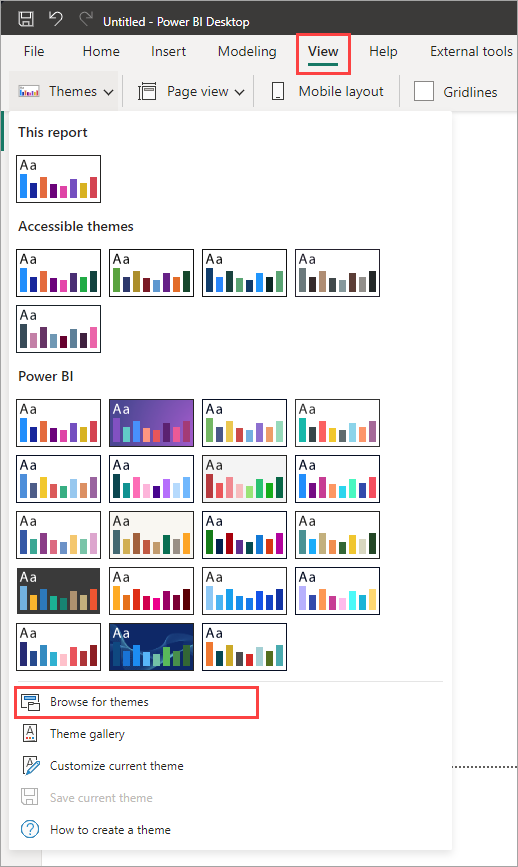
Velg rullegardinpilen ved siden av Temaer på Vis-båndet.
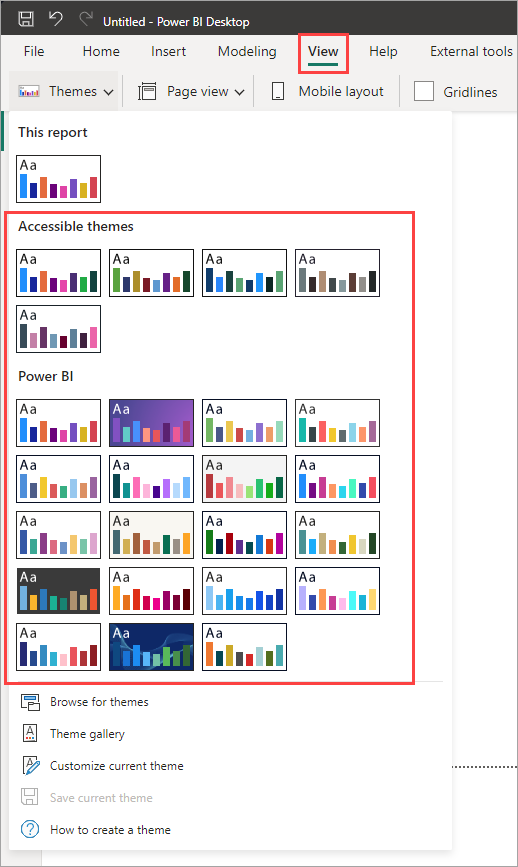
Velg blant temaene på rullegardinmenyen som vises, inkludert de nye Tilgjengelige temaene.

Rapporttemaet brukes nå i rapporten.
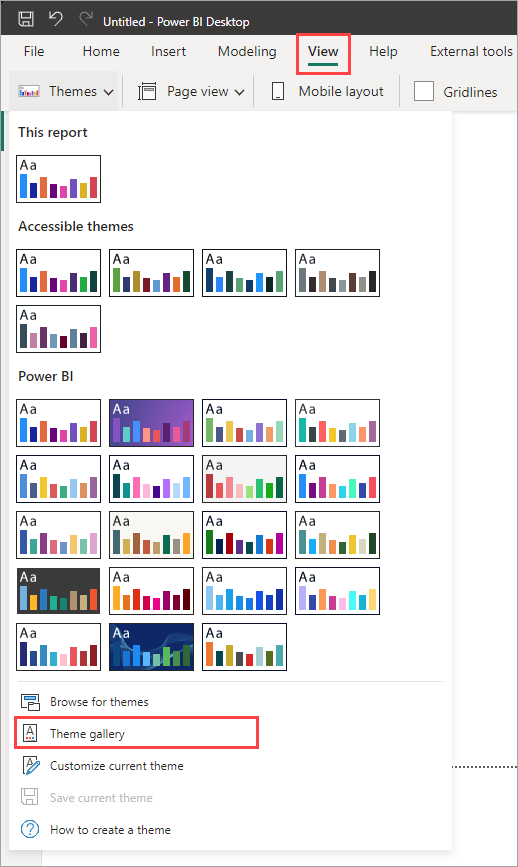
Du kan også bla gjennom samlingen av temaer som er opprettet av medlemmer av Power BI-fellesskap, ved å velge Temagalleri fra rullegardinmenyen Temaer.

Fra galleriet kan du velge et tema og laste ned den tilknyttede JSON-filen.
Hvis du vil installere den nedlastede filen, velger du Bla gjennom etter temaer fra rullegardinmenyen Temaer , går til plasseringen der du lastet ned JSON-filen, og velger den for å importere temaet til Power BI Desktop som et nytt tema.
Når den er vellykket, viser Power BI en dialogboks om at importen var vellykket.

Innebygde rapporttemaer
Tabellen nedenfor viser de tilgjengelige innebygde rapporttemaene.
| Innebygd rapporttema | Standard fargesekvens |
|---|---|
| Standard |

|
| Highrise |

|
| Executive |

|
| Grense |

|
| Innover |

|
| Blomstre |

|
| Tidevann |

|
| Temperatur |

|
| Sol |

|
| Divergent |

|
| Storm |

|
| Klassisk |

|
| Bypark |

|
| Klasserom |

|
| Fargeblind safe |

|
| Elektrisk |

|
| Høy kontrast |

|
| Solnedgang |

|
| Tussmørke |

|
| Tilgjengelig standard |

|
| Tilgjengelig bypark |

|
| Tilgjengelig tidevann |

|
| Tilgjengelig nøytral |

|
| Tilgjengelig orkidé |

|
Tilpasse rapporttemaer
Du kan tilpasse og standardisere de fleste elementene som er oppført i Format-delen av Visualiseringer-ruten , enten gjennom tilpassinger som er gjort direkte i Power BI Desktop eller gjennom en JSON-fil med rapporttema. Målet er å gi deg full kontroll over rapportens standard utseende og funksjonalitet på et detaljert nivå.
Du kan tilpasse rapporttemaer på følgende måter:
- Tilpasse og lagre et tema i Power BI Desktop
- Opprette og tilpasse en JSON-fil for et egendefinert rapporttema
Tilpasse og lagre et tema i Power BI Desktop
Hvis du vil tilpasse et tema direkte i Power BI Desktop, kan du velge et tema som er i nærheten av det du liker, og foreta noen justeringer. Først velger du temaet som lukkes, og gjør følgende:
Velg rullegardinknappen Temaer på Vis-båndet, og velg Tilpass gjeldende tema.

En dialogboks vises der du kan gjøre endringer i gjeldende tema, og deretter kan du lagre innstillingene som et nytt tema.

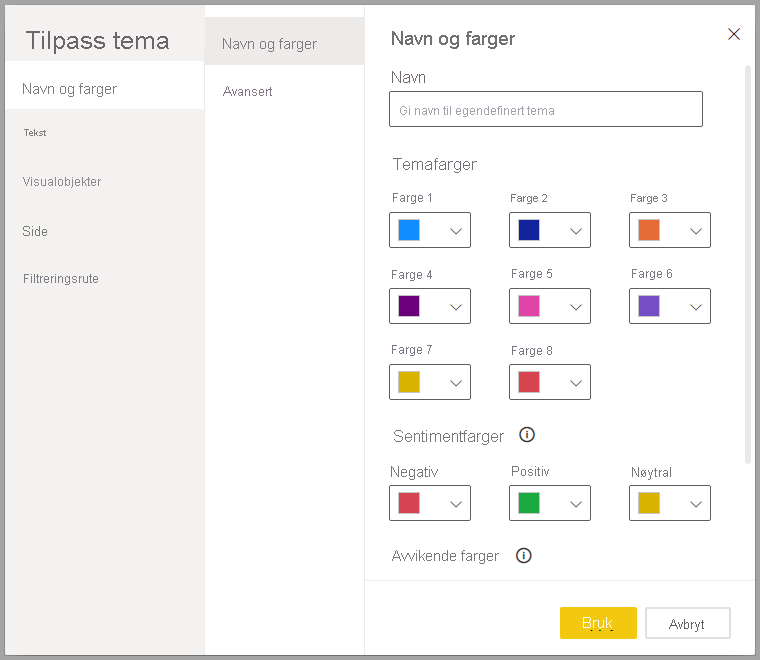
Du kan finne tilpassbare temainnstillinger i følgende kategorier, som gjenspeiles i vinduet Tilpass tema :
- Navn og farger: Temanavn og fargeinnstillinger inkluderer temafarger, sentimentfarger, divergerende farger og strukturelle farger (avansert).
- Tekst: Tekstinnstillinger inkluderer skriftserie, størrelse og farge, som angir standardene for primærtekstklassen for etiketter, titler, kort og KPI-er og faneoverskrifter.
- Visualobjekter: Visuelle innstillinger inkluderer bakgrunn, kantlinje, topptekst og verktøytips.
- Side: Innstillinger for sideelement inkluderer bakgrunn og bakgrunn.
- Filterrute: Filterruteinnstillinger inkluderer bakgrunnsfarge, gjennomsiktighet, skrift og ikonfarge, størrelse og filterkort.
Når du har gjort endringene, velger du Bruk og lagrer for å lagre temaet. Nå kan du bruke temaet i den gjeldende rapporten og eksportere det.
Det er raskt og enkelt å tilpasse gjeldende tema på denne måten. Du kan imidlertid også foreta finere justeringer av temaer, noe som krever endring av temaets JSON-fil.
Tips
Du kan tilpasse de vanligste alternativene for rapporttema ved hjelp av kontrollene i dialogboksen Tilpass tema . Hvis du vil ha mer kontroll, kan du eksportere JSON-filen for et tema og foreta finjusterte justeringer ved å endre innstillingene i filen manuelt. Du kan gi nytt navn til JSON-filen og importere den senere.
Oppdatere basistemaet
Power BI gjør endringer i temaer, inkludert nye standarder for formateringsinnstillinger, som en del av et nytt basistema. For ikke å forstyrre eksisterende rapporter overføres ikke disse endringene til egendefinerte temaer. Hvis du har tilpasset et innebygd tema, kan det hende at du ikke ser løsninger på problemer eller oppdateringer i rapportene uten å oppdatere de grunnleggende temaene.
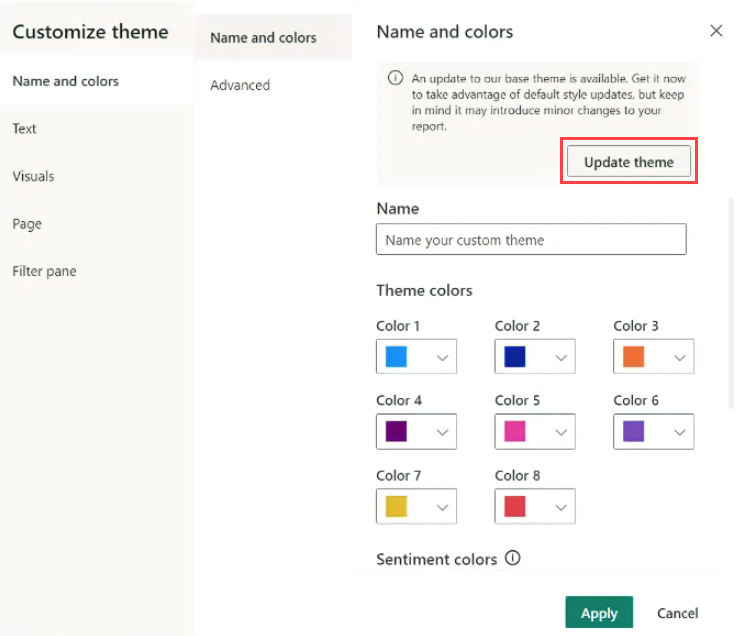
Hvis du vil se om du bruker et utdatert tema, velger du rullegardinknappen Temaer på Vis-båndet og velger Tilpass gjeldende tema. Hvis temaet er utdatert, ser du et banner øverst i temaet, og oppfordrer deg til å oppdatere til det nyeste basistemaet.
Velg Oppdater tema for å se endringene, og velg deretter Bruk.

Importere egendefinerte rapporttemafiler
Du kan også importere en egendefinert rapporttemafil ved å følge disse trinnene:
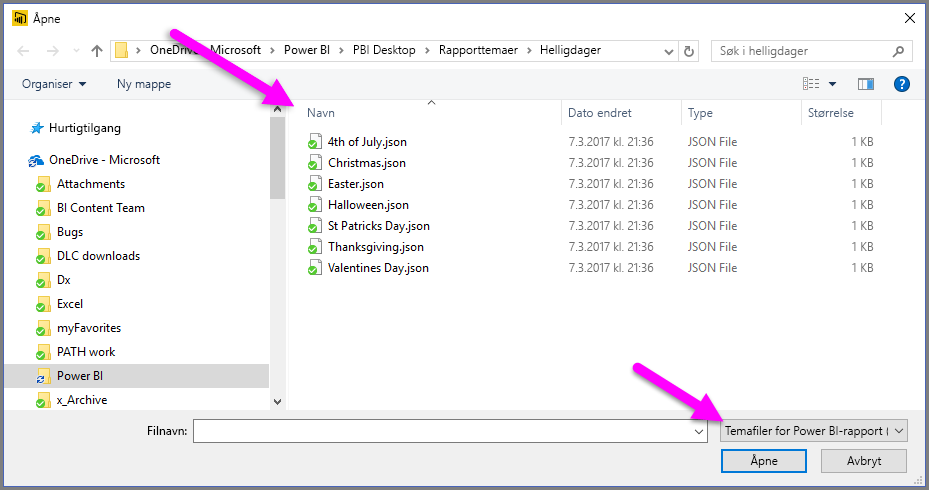
Velg rullegardinknappen >.

Det vises et vindu som du kan bruke til å gå til JSON-temafilen.
I bildet nedenfor kan du se temafiler for helligdager. Se utvalget av et ferietema for mars, St Patricks Day.json.

Når temafilen er lastet inn, viser Power BI Desktop en vellykket melding.

Se delen Eksempelrapporttema JSON-fil i denne artikkelen for å fortsette å utforske St Patricks Day.json-filen.
Slik holder rapporttemafargene seg sammen med rapportene
Når du publiserer rapporten på Power Bi-tjeneste, holder rapporttemafargene seg med den. Farger-delen i Format-ruten gjenspeiler rapporttemaet.
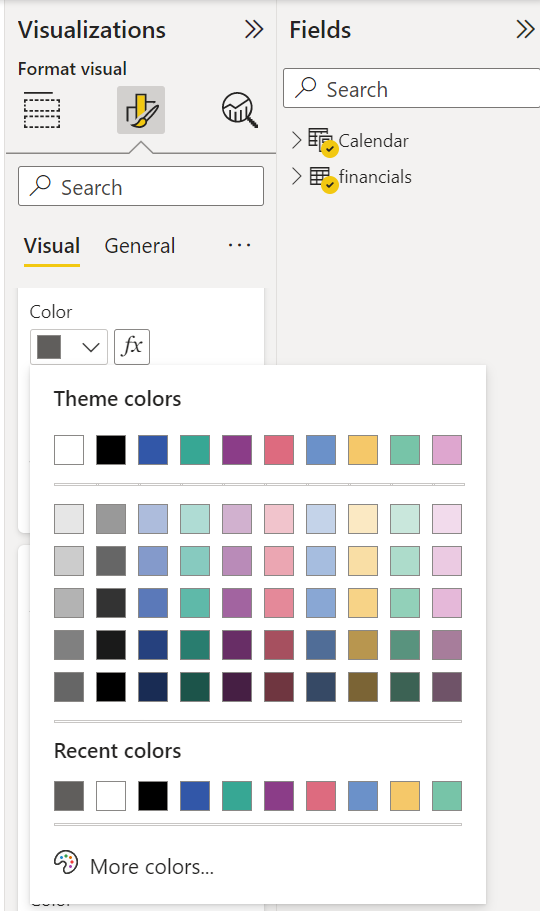
Slik viser du de tilgjengelige fargene i et rapporttema:
Velg rapportlerretet eller ett av visualobjektene på lerretet.
Velg Farge fra Format-delen i Visualisering-ruten.
Temafargepaletten for rapporttemaet åpnes.

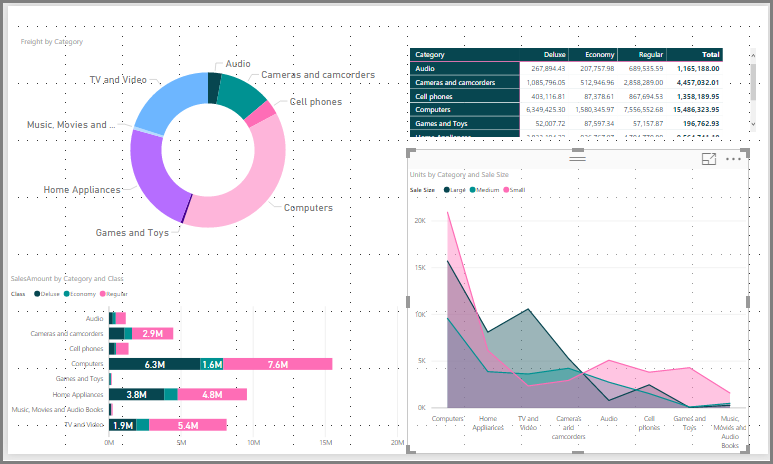
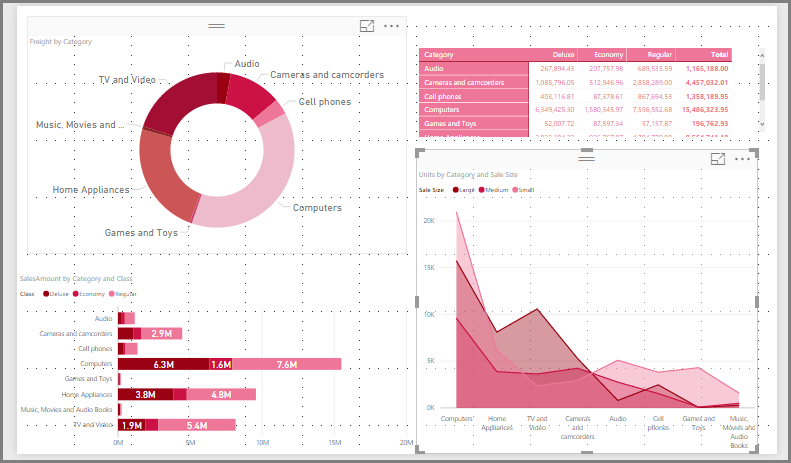
I eksemplet, når du har brukt mangfoldet av grønne og brune farger fra st. Patrick's Day-rapporttemaet, kan du vise temafargene. Fargene er en del av det importerte og brukte rapporttemaet.
Fargene i fargepaletten er i forhold til gjeldende tema. Anta for eksempel at du velger den tredje fargen på den øverste raden for et datapunkt. Senere, hvis du endrer til et annet tema, oppdateres fargen til datapunktet automatisk til den tredje fargen på den øverste raden i det nye temaet, akkurat som du ser når du endrer temaer i Microsoft Office.
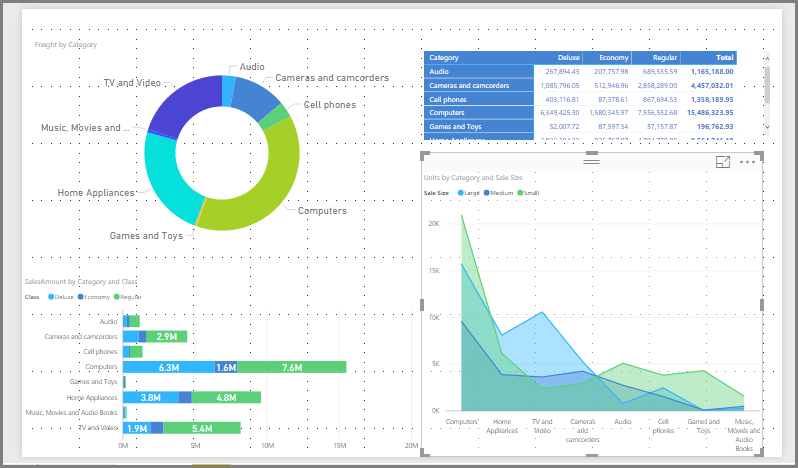
Når du angir et rapporttema, endres standardfargene som brukes i visualobjekter i hele rapporten. Power BI opprettholder en liste som består av hundrevis av farger for å sikre at visualobjekter har mange unike farger å vise i en rapport. Når Power BI tilordner farger til en visualobjektserie, velges farger som seriefarger. Når du importerer et tema, tilbakestilles tilordningen av farger for dataserier.
Dynamisk serie
Power BI sporer fargen for en dynamisk serie og bruker samme farge for verdien i andre visualobjekter. I en dynamisk serie kan antall serier som presenteres i visualobjekter endres basert på mål, verdier eller andre aspekter. Hvis du for eksempel viser Fortjeneste etter område i en rapport, kan du ha fem salgsområder, eller du kan ha ni. Antall områder er dynamisk, så det regnes som en dynamisk serie.
Individuelle medlemmer av en dynamisk serie krever en farge fra datafargepaletten mens de leses inn. Hvis for eksempel ett visualobjekt har et Resultat etter område-sett med medlemmer , og et annet visualobjekt også har et Resultat etter område-sett med medlemmer, men settet med medlemmer er usammenhengende, reserverer det første visualobjektet som har fullført dataforespørselen, de tidligere fargene. Siden fargene for individuelle dynamiske seriemedlemmer ikke er eksplisitt lagret, kan denne virkemåten føre til at fargene endres tilfeldig, avhengig av hvilke visualobjekter som lastes inn først. Du kan alltid tilordne bestemte medlemmer til en bestemt farge ved hjelp av formateringsruten: Se mer informasjon om hvordan du endrer fargen på ett enkelt datapunkt.
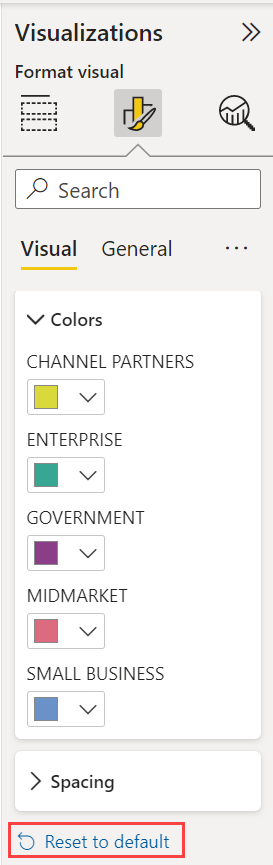
Statisk serie
Derimot, for statiske serier, er antall serier og deres rekkefølge kjent. Fortjeneste- og omsetningsinntekter er for eksempel statiske serier. I statiske serier tilordner Power BI farger etter indeks i temapalettene. Du kan overstyre standard fargetilordning ved å velge en farge fra formateringsruten under Datafarger. Du må kanskje endre slicervalgene for å se alle potensielle serieverdier og angi fargene også. Hvis du eksplisitt angir en farge som ett enkelt visualobjekt ved hjelp av Egenskaper-ruten , gjelder ikke det importerte temaet for noen av de eksplisitt definerte fargene.
Hvis du vil angre det eksplisitte fargeprogrammet og la temaet gjelde for de eksplisitt valgte fargene, kan du bruke Gå tilbake til standard i Datafarger-delen av visualobjektet som fargen er angitt til eksplisitt.
Situasjoner når rapporttemafarger ikke holder seg til rapportene
La oss si at du bruker et egendefinert fargesett eller en individuell farge på et datapunkt i et visualobjekt ved hjelp av alternativet Egendefinert farge i fargevelgeren. Når du bruker et rapporttema, overstyrer det ikke den tilpassede datapunktfargen.
Anta også at du vil angi fargen på et datapunkt ved hjelp av temafargeinndelingen. Når du bruker et nytt rapporttema, oppdateres ikke disse fargene. Hvis du vil få standardfargene tilbake slik at de oppdateres når du bruker et nytt rapporttema, velger du Tilbakestill til standard, eller velger en farge fra temafargepaletten i fargevelgeren.

Mange Power BI-visualobjekter gjelder ikke for rapporttemaer.
Egendefinerte rapporttemafiler du kan bruke akkurat nå
Vil du komme i gang med rapporttemaer? Se de egendefinerte rapporttemaene i temagalleriet eller følgende ferdige egendefinerte rapporttema-JSON-filer, som du kan laste ned og importere til Power BI Desktop-rapporten:
Waveform-tema. Dette rapporttemaet ble introdusert i blogginnlegget som annonserte den første utgivelsen av rapporttemaer. Last ned Waveform.json.

Fargeblindt, vennlig tema. Dette rapporttemaet er enklere å lese for synshemmede. Last ned ColorblindSafe-Longer.json.

Valentinsdag-tema.

Her er koden for Valentinsdag JSON-filen:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Her er noen flere rapporttemaer du kan bruke som utgangspunkt:
Rapporttemaer kan gjøre Power BI Desktop-rapportene til en fargerik gjenspeiling av deg, organisasjonen eller til og med gjeldende sesong eller ferie.
Flere kilder til rapporttemaer
Følgende GitHub-repositorium har eksempel på JSON for alle de ulike komponentene i JSON-temafilen: Power BI-temamaler.
I tillegg kan du prøve å søke etter «Power BI-temagenerator» på Bing.
Eksporter rapporttemaer
Du kan eksportere det gjeldende rapporttemaet direkte fra Power BI Desktop til en JSON-fil. Når du har eksportert et rapporttema, kan du deretter bruke det på nytt i andre rapporter. Med dette alternativet kan du eksportere JSON-filen for de fleste innebygde temaene. De eneste unntakene er de grunnleggende temaene Classic og Default, som andre temaer bygger på når de importeres.
Slik eksporterer du det gjeldende temaet fra Power BI Desktop:
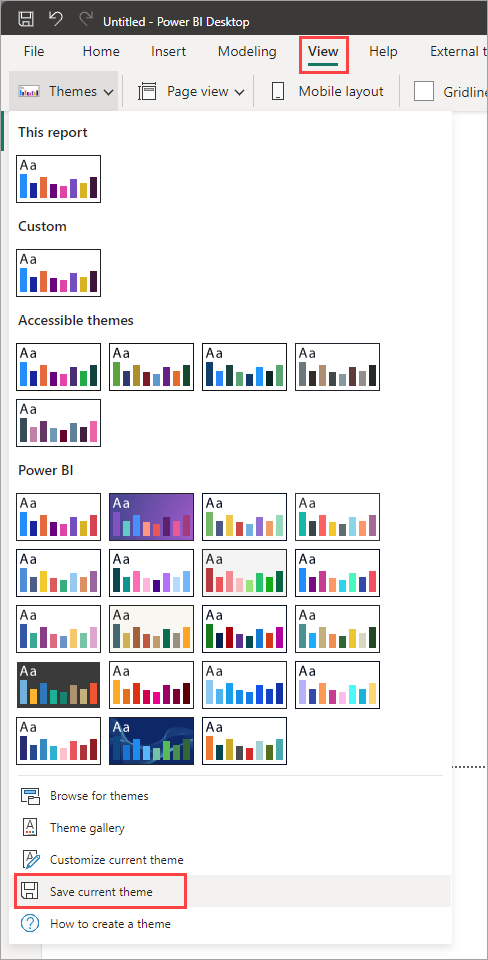
Velg Vis , og velg rullegardinmenyen Temaer .

Velg Lagre gjeldende tema nær bunnen av rullegardinmenyen.
Gå til en katalog der du vil lagre JSON-filen, i dialogboksen Lagre som, og velg deretter Lagre.
JSON-filformat for rapporttema
På det mest grunnleggende nivået har JSON-temaet bare én nødvendig linje: name.
{
"name": "Custom Theme"
}
Bortsett fra name, er alt annet valgfritt, noe som betyr at du bare kan legge til egenskapene du spesifikt vil formatere i temafilen. Du kan fortsette å bruke Power BIs standarder for resten.
I en JSON-fil for rapporttema definerer du bare formateringen du vil endre. Innstillinger du ikke angir i JSON-filen, går tilbake til standardinnstillingene for Power BI Desktop.
Når du oppretter en JSON-fil, kan du angi at alle diagrammer bruker en skriftstørrelse på 12, at enkelte visualobjekter bruker en bestemt skriftserie, eller at dataetiketter er deaktivert for bestemte diagramtyper. Ved hjelp av en JSON-fil kan du opprette en rapporttemafil som standardiserer diagrammer og rapporter, noe som gjør det enkelt for organisasjonens rapporter å være konsekvente.
Når du importerer temafilen, validerer Power BI den for å sikre at den kan lese hele innholdet. Hvis Power BI finner felt den ikke forstår, viser den en melding som forteller deg at temafilen er ugyldig, og inviterer deg til å importere på nytt med en korrigert temafil. Power BI publiserer også skjemaet den bruker til å sjekke temafilen på et offentlig sted, og oppdaterer det automatisk når vi endrer det i Power BI, slik at du kan sikre at temafilene alltid er oppdaterte.
Power BI validerer egendefinerte temaer basert på et JSON-skjema. Dette JSON-skjemaet er tilgjengelig for nedlasting for bruk med en IDE som støtter JSON-validering, som kan bidra til å identifisere tilgjengelige formateringsalternativer og utheve ugyldig temaformatering. Mer informasjon er tilgjengelig i JSON-skjemarepositoriet for rapporttema.
Merk
Det er trygt å endre et egendefinert JSON-rapporttema i dialogboksen Tilpass tema. Dialogboksen endrer ikke temainnstillinger som den ikke kan kontrollere og oppdaterer endringene som er gjort i rapporttemaet som er på plass.
En temafil har fire hovedkomponenter:
De følgende inndelingene beskriver hver i detalj.
Angi temafarger
Under namekan du legge til følgende grunnleggende datafargerelaterte egenskaper:
-
dataColors: Disse heksadesimale kodene bestemmer fargen på figurer som representerer data i Visualobjekter i Power BI Desktop. Denne listen kan ha så mange farger du vil. Når alle farger fra denne listen har blitt brukt, roterer den temafargepaletten litt med metning/fargetonejustering og blar om og om igjen for å generere unike farger uten repetisjon. -
good,neutral,bad: Disse egenskapene angir statusfargene som brukes av fossefalldiagrammet og KPI-visualobjektet. -
maximum,center,minimum,null: Disse fargene angir de ulike graderingsfargene i dialogboksen betinget formatering.
Et grunnleggende tema som definerer disse fargene, kan vises som følger:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Angi strukturelle farger
Deretter kan du legge til ulike fargeklasser, for eksempel background og firstLevelElements. Disse fargeklassene angir de strukturelle fargene for elementer i rapporten, for eksempel aksestøttelinjer, uthevingsfarger og bakgrunnsfarger for visuelle elementer.
Tabellen nedenfor viser de seks fargeklassene du kan formatere. Fargeklassenavnene tilsvarer navnene i underdelen Avansert i inndelingen Navn og farger i dialogboksen Tilpass tema.
| Foretrukket navn for fargeklasse | Også kalt | Hva det formaterer |
|---|---|---|
| firstLevelElements | forgrunn | Bakgrunnsfarge for etikett (når det er utenfor datapunkter) |
| Trendlinjefarge | ||
| Standardfarge for tekstboks | ||
| Tabell- og matriseverdier og totaler for skriftfarger | ||
| Aksefarge for datastolper | ||
| Kortdataetiketter | ||
| Farge på bildeavklaringsverdi for måler | ||
| KPI-målfarge | ||
| KPI-tekstfarge | ||
| Slicerelementfarge (når du er i fokusmodus) | ||
| Skriftfarge for rullegardinmenyelement for slicer | ||
| Skriftfarge for numerisk inndata for slicer | ||
| Skriftfarge for sliceroverskrift | ||
| Linjefarge for punktdiagramforhold | ||
| Linjediagramprognoselinjefarge | ||
| Linjefarge for kartleder | ||
| Filterrute og korttekstfarge | ||
| Moderne visuell verktøytipstekst og ikonfarge (forhåndsvisning) | ||
| secondLevelElements | forgrunnNeutralSecondary | Lette sekundære tekstklasser |
| Etikettfarger | ||
| Forklaringsetikettfarge | ||
| Akseetikettfarge | ||
| Skriftfarge for tabell- og matriseoverskrift | ||
| Linjefarge for målmål og målleder | ||
| KPI-trendaksefarge | ||
| Glidebryterfarge for slicer | ||
| Skriftfarge for slicerelement | ||
| Disposisjonsfarge for slicer | ||
| Pekerfarge for linjediagram | ||
| Tittelfarge på kort med flere rader | ||
| Strøkfarge på bånddiagram | ||
| Kantlinjefarge for figurkart | ||
| Skriftfarge for knappetekst | ||
| Knappeikonlinjefarge | ||
| Knappomrissfarge | ||
| thirdLevelElements | backgroundLight | Støttelinjefarge for akse |
| Farge på tabell- og matriserutenett | ||
| Bakgrunnsfarge for sliceroverskrift (når du er i fokusmodus) | ||
| Disposisjonsfarge for kort med flere rader | ||
| Fyllfarge for figur | ||
| Bakgrunnsfarge for målerbue | ||
| Brukt bakgrunnsfarge for filterkort | ||
Deaktivert fyllfarge på knapp (når bakgrunnen er FFFFFF) |
||
Deaktivert knappeomrissfarge (når bakgrunnen er FFFFFF) |
||
| fourthLevelElements | forgrunnNeutralTertiary | Forklaring nedtonet farge |
| Kortkategorietikettfarge | ||
| Farge på kortkategorietiketter med flere rader | ||
| Kortlinjefarge for mulit-rad | ||
| Strøkfarge for traktdiagramkonverteringsfrekvens | ||
| Deaktivert skriftfarge på knappetekst | ||
| Deaktivert knappeikonlinjefarge | ||
| bakgrunn | Etikettbakgrunnsfarge (når du er inne i datapunkter) | |
| Bakgrunnsfarge for rullegardinmenyelementer for slicer | ||
| Strøkfarge for hjuldiagram | ||
| Trekartstrøkfarge | ||
| Bakgrunnsfarge for kombinasjonsdiagram | ||
| Fyllfarge for knapp | ||
| Filtreringsrute og tilgjengelig bakgrunnsfarge for filterkort | ||
| Bakgrunnsfarge for moderne visuelle verktøytips (forhåndsvisning) | ||
| secondaryBackground | backgroundNeutral | Disposisjonsfarge for tabell- og matriserutenett |
| Standardfarge for figurkart | ||
| Fyllfarge på bånddiagrambåndet (når alternativet Samsvarsserie er deaktivert) | ||
Deaktivert fyllfarge på knapper (når bakgrunnsfargen ikke er FFFFFF) |
||
Deaktivert knappeomrissfarge (når bakgrunnsfargen ikke er FFFFFF) |
||
| Moderne visualobjektverktøytipsskillelinje og pekerfølsom farge (forhåndsvisning) | ||
| tableAccent | Disposisjonsfarge for tabell- og matriserutenett (når den finnes) |
Her er et eksempeltema som angir fargeklassene:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Tips
Hvis du bruker et mørkt tema eller et annet fargerikt tema som avviker fra vanlig svart firstLevelElements på hvit background stil, angir du verdiene for andre strukturelle farger og de primære tekstklassefargene. Dette sikrer at dataetiketter på diagrammer med etikettbakgrunn samsvarer med den forventede stilen, er lesbare og har synlige akserutenettlinjer.
Angi formaterte tekststandarder
Deretter kan du legge til tekstklasser i JSON-filen. Tekstklasser ligner på fargeklasser, men de lar deg oppdatere skriftstørrelsen, fargen og familien for grupper med tekst på tvers av rapporten.
Du trenger bare å angi fire av de 12 klassene, kalt primærklasser, for å endre all tekstformatering i rapporten. Disse fire primærklassene kan angis i dialogboksen Tilpass tema under Tekst-inndelingen: Generelt tilsvarer etikett, Tittel til tittel, Kort og KPI-er som bildeforklaring, og TAB-overskrifter til topptekst.
Andre tekstklasser, som regnes som sekundære klasser, henter automatisk egenskapene fra de tilknyttede primærklassene. Ofte velger en sekundær klasse en lysere nyanse av tekstfarge eller en prosent større eller mindre tekststørrelse sammenlignet med primærklassen.
Ta etikettklassen som et eksempel. Standardformateringen for etikettklassen er Segoe UI, #252423 (en mørk grå farge) med en 12-punkts skrift. Denne klassen brukes til å formatere verdiene i tabellen og matrisen. Vanligvis har totalsummene i en tabell eller matrise lignende formatering, men de gjøres fete med fet etikettklasse , slik at de skiller seg ut. Du trenger imidlertid ikke å angi denne klassen i temaet JSON. Power BI gjør det automatisk. Hvis du bestemmer deg for å angi etiketter som har en 14-punkts skrift i temaet, trenger du ikke å oppdatere den fete etikettklassen fordi den arver tekstformatering fra etikettklassen.
Følgende tabell viser:
- Hver av de fire primære tekstklassene, hva den formaterer og standardinnstillingene.
- Hver sekundærklasse, hva den formaterer og standardinnstillingen som er unik sammenlignet med primærklassen.
| Primærklasse | Sekundærklasser | JSON-klassenavn | Standardinnstillinger | Tilknyttede visuelle objekter |
|---|---|---|---|---|
| Bildeforklaring | Ikke tilgjengelig | Bildeforklaring | DIN #252423 45 pkt | KPI-indikatorer for kortdataetiketter |
| Topptekst | Ikke tilgjengelig | overskrift | Segoe UI Semibold #252423 12 pkt | Topptekster for viktige påvirkere |
| Stilling | title | DIN #252423 12 pkt | Tittel på kategoriakse tittel Verdiakse tittel Multi-rad kort tittel *Slicer topptekst | |
| - | Stor tittel | largeTitle | 14 pkt | Visuell tittel |
| Etikett | etikett | Segoe UI# 252423 10 pkt | Tabell- og matrisekolonneoverskrifter Matriseradoverskrifter Tabell- og matriserutenett Tabell- og matriseverdier | |
| - | Semifet | semiboldLabel | Segoe UI Semibold | Profiltekst for viktige påvirkere |
| - | Stor | largeLabel | 12 pkt | Dataetiketter for kort med flere rader |
| - | Liten | smallLabel | 9 pkt | Referanselinjeetiketter *Slicer datointervalletiketter Slicer numeriske inndatatekststil Slicer-søkeboksen Key influencers influencer text |
| - | Lyst | lightLabel | #605E5C | Forklaringstekst Knapp tekst KategoriAkseetiketter Traktdiagram dataetiketter Traktdiagram konverteringsfrekvens etiketter Måler mål Punktdiagram kategori etikett Slicer elementer |
| - | Fet | boldLabel | Segoe UI Bold | Matrisedelsummer Matrise totalsummer Tabelltotaler |
| - | Stort og lyst | largeLightLabel | #605E5C 12 pkt | Kortkategorietiketter Måleretiketter Kategorietiketter for flere rader |
| - | Liten og lett | smallLightLabel | #605E5C 9 pkt | Dataetiketter Verdiakseetiketter |
* Stjernemerkede elementer er basert på den første datafargen i rapporttemaet.
Du kan bruke den bold boolske innstillingen til å justere formatet. Bruk følgende innstillinger for å gjøre teksten fet:
-
bold:sann -
titleBold:sann
Tips
De lette variasjonene i tekstklasser tar lysfargen fra de strukturelle fargene som er definert tidligere. Hvis du redigerer en dark theme, angir du fargene firstLevelElements (samsvarer med den primære tekstfargen), secondLevelElements (samsvarer med den forventede lysfargen for tekst) og background (med tilstrekkelig kontrast til både første- og andrenivåelementfarger).
Se følgende eksempeltema som bare angir primærtekstklassene:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Siden sekundære klasser arver fra primærklassene, trenger du ikke å angi dem i temafilen. Hvis du imidlertid ikke liker arvereglene (for eksempel hvis du ikke vil ha fete totalsummer), kan du eksplisitt formatere sekundærklassene i temafilen, akkurat som du kan formatere primærklassene.
Angi standarder for visualobjektegenskaper (visualStyles)
Hvis du vil opprette en JSON-fil med utvidet format, med mer detaljert og detaljert kontroll over all visuell formatering i en rapport, legger du til en visualStyles inndeling i JSON-filen for å neste formateringsdespesifiktene. Se følgende eksempel på inndelingen visualStyles :
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
visualName Bruk et bestemt visualobjekt og kortnavn for inndelingene og cardName inndelingene. For øyeblikket er det styleName alltid en stjerne (*), men i en fremtidig utgivelse kan du opprette forskjellige stiler for visualobjektene og gi dem navn (på samme måte som tabell- og matrisestilfunksjonen). Er propertyName et formateringsalternativ, og propertyValue er verdien for dette formateringsalternativet.
For visualName og cardNamebruker du en stjerne i anførselstegn hvis du vil at denne innstillingen skal gjelde for alle visualobjekter eller kort som har en egenskap. Hvis du bruker en stjerne for både visualobjekt- og kortnavnene, bruker du effektivt en innstilling globalt i rapporten, for eksempel en skriftstørrelse eller en bestemt skriftserie for all tekst på tvers av alle visualobjekter.
Se følgende eksempel som angir noen egenskaper gjennom de visuelle stilene:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
Dette eksemplet gjør følgende innstillinger:
- Aktiverer tekstbryting overalt.
- Angir rutenettstilen til prikket for alle visualobjekter med en kategoriakse.
- Angir noe formatering for de tilgjengelige og brukte filterkortene (vær oppmerksom på formatet ved hjelp av «$id» for å angi de ulike versjonene av filterkortene).
- Angir boblestørrelsen for punktdiagrammer til -10.
Merk
Du trenger bare å angi formateringselementene du vil justere. Eventuelle formateringselementer som ikke er inkludert i JSON-filen, går tilbake til standardverdiene og innstillingene.
Finn visuelle egenskaper som skal angis
Rapporttemaskjemaet kan hjelpe deg med å identifisere hvilke egenskaper som er tilgjengelige for stil med et rapporttema. Ved å bruke skjemaet som en lokal referanse i temafilen, kan du bruke autofullføringsfunksjonaliteten til IDE-en til å identifisere tilgjengelige formateringsalternativer.
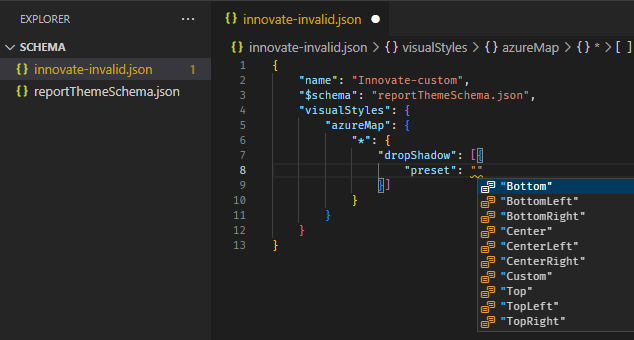
Ved hjelp av Visual Studio Codes støtte for JSON-skjema kan vi for eksempel definere et tema som følger med «reportThemeSchema.json» lastet ned fra skjemarepositoriet og plassert i samme mappe:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Med dette definerte kan du bruke autofullføring i Visual Studio Code til å forstå strukturen og tilgjengelige formateringsalternativer som er tilgjengelige. Utløse autofullfør eksplisitt ved hjelp av tastekombinasjonen CTRL + MELLOMROM. Hurtigmeny for beskrivelsen viser visningsnavnet og beskrivelsen for formateringselementet slik de vises i formateringsruten, hvis tilgjengelig:

Tips for å angi verdier
Her er noen nyttige tips her om hvordan du angir verdier.
Boolske enheter er enten sanne eller usanne.
Strenger må være i doble anførselstegn, som i «dette er en streng».
Tall er bare selve verdien, ikke i anførselstegn.
Når du bruker
dateTime, må datoen være en ISO-dato i enkle anførselstegn, med «datetime» i begynnelsen. Se det følgende eksemplet:"datetime'2022-10-05T14:48:00.000Z'"
Farger som bruker en egendefinert heksadesimalkode til å erstatte
FFFFFF, bruker følgende format. Enten tresifrede eller sekssifrede heksadesimale verdier er akseptable:{ "solid": { "color": "#FFFFFF" } }
Du kan bruke en opplisting til å formatere rullegardinmenyer ved å angi menyalternativer til et av alternativene i ruten, for eksempel for forklaringsplassering RightCenter eller Data value, percent of total for sektordataetikett. Opplistingene er vanligvis formatert som strenger.
Eksempel på JSON-fil for rapporttema
Her er St Patricks Day.json-filen i sin helhet:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Denne JSON-filen for rapporttemaet har følgende linjer:
-
name: Navnet på rapporttemaet. Dette feltet er det eneste obligatoriske feltet. -
dataColors: Listen over heksadesimale fargekoder som skal brukes for data i Visualobjekter i Power BI Desktop. Denne listen kan ha så mange eller så få farger du vil. -
background,foregroundogtableAccent: Fargeklasser. Med fargeklasser kan du angi mange strukturelle farger i rapporten samtidig.
Du kan kopiere denne JSON-en og bruke den som grunnlag for å opprette din egen egendefinerte rapporttemafil som skal importeres. Hvis du bare vil justere de grunnleggende fargene i rapporten, endrer du navnet og heksadesimalkodene i filen.
Hensyn og begrensninger
Hvis du bruker ett av de opprinnelige temaene, det klassiske temaet eller et egendefinert tema som du importerte oppå ett av disse, er ikke tekstinndelingen i dialogboksen tema tilgjengelig for konfigurasjon.
Innebygde temaer som påvirkes av denne begrensningen, omfatter følgende temaer:
- Klassisk
- Bypark
- Klasserom
- Fargeblind safe
- Elektrisk
- Høy kontrast
- Solnedgang
- Tussmørke
Hvis du bruker et av de berørte temaene, og du ikke trenger å endre tekstinnstillingene, kan du trygt bruke de andre fanene i dialogboksen uten problemer. Hvis du imidlertid vil bruke tekstklassene med ett av de berørte temaene, har du følgende alternativer:
- Den raskeste og enkleste måten å aktivere tekstklassene på, er å velge alternativene for standardtema.
- Hvis du vil beholde gjeldende egendefinerte tema for å aktivere tekstfanen:
- Eksporter gjeldende tema.
- Velg standardtemaet.
- Importer det egendefinerte temaet du eksporterte i det første trinnet.
Teksten i rapporten vil se annerledes ut, men du får tilgang til tekstfanen i dialogboksen Tema.
Elementer som regnes som en del av grensesnittet, kan ikke endres ved hjelp av et rapporttema. Dette inkluderer rutene Filter, Format og Data og den visuelle matrisen i visuelle beregninger.
Relatert innhold
- Bli komfortabel med instrumentbord ved å ta en innføring i et av eksempelinstrumentbordene.
- Finn ut mer om instrumentbordfliser.
- Vil du spore en individuell instrumentbordflis og motta en e-postmelding når den når en bestemt terskel? Opprette et varsel på en flis.
- Lær hvordan du bruker Power BI Q&A til å stille et spørsmål om dataene dine og få svaret i form av en visualisering.