Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Belangrijk
Vanaf 1 mei 2025 is Azure AD B2C niet meer beschikbaar voor nieuwe klanten. Meer informatie vindt u in onze veelgestelde vragen.
Voordat u begint, gebruikt u de selector Een beleidstype kiezen boven aan deze pagina om het type beleid te kiezen dat u instelt. U kunt in Azure Active Directory B2C op twee manieren definiëren hoe gebruikers met uw toepassingen communiceren: via vooraf gedefinieerde gebruikersstromen of via volledig configureerbaar aangepast beleid. De stappen die in dit artikel zijn vereist, verschillen voor elke methode.
Met de HTML-sjablonen van Azure Active Directory B2C (Azure AD B2C) kunt u de identiteitservaringen van uw gebruikers creëren. Uw HTML-sjablonen kunnen alleen bepaalde HTML-tags en -kenmerken bevatten. Eenvoudige HTML-codes, zoals <b>, <i, >u<>, <h1> en <hr>, zijn toegestaan. Meer geavanceerde tags, zoals <script> en <iframe> , worden om veiligheidsredenen verwijderd, maar de <script> tag moet in de <head> tag worden toegevoegd. Vanaf zelfverderde pagina-indeling versie 2.1.21 / unifiedssp versie 2.1.10 / multifactor versie 1.2.10 en hoger biedt B2C geen ondersteuning voor het toevoegen van scripts in <body> tag (omdat dit een risico kan vormen voor aanvallen op scripts op meerdere sites). Het migreren van bestaande scripts van <body> naar <head> kan soms vereisen dat deze scripts met mutatiewaarnemers worden herschreven voor een correcte werking.
De <script> tag moet op twee manieren in de <head> tag worden toegevoegd:
Als u het
deferkenmerk toevoegt, waarmee wordt aangegeven dat het script parallel wordt gedownload om de pagina te parseren, wordt het script uitgevoerd nadat de pagina klaar is met parseren:<script src="my-script.js" defer></script>Het kenmerk toevoegen
asyncdat aangeeft dat het script parallel wordt gedownload om de pagina te parseren, wordt het script uitgevoerd zodra het beschikbaar is (voordat het parseren is voltooid):<script src="my-script.js" async></script>
JavaScript en geavanceerde HTML-tags en -kenmerken inschakelen:
- Een pagina-indeling selecteren
- Inschakelen in de gebruikersstroom met behulp van Azure Portal
- Gebruik b2clogin.com in uw aanvragen
- Een pagina-indeling selecteren
- Een element toevoegen aan uw aangepaste beleid
- Gebruik b2clogin.com in uw aanvragen
Vereiste voorwaarden
- Maak een gebruikersstroom, zodat gebruikers zich bij uw toepassing kunnen registreren en aanmelden.
- Registreer een web-app.
- Voltooi de stappen in Aan de slag met aangepaste policies in Active Directory B2C. In deze zelfstudie leert u hoe u aangepaste beleidsbestanden bijwerkt voor het gebruik van uw Azure AD B2C-tenantconfiguratie.
- Registreer een web-app.
Beginnen met het instellen van een pagina-indelingsversie
Als u code aan de clientzijde van JavaScript wilt inschakelen, moeten de elementen waarop u uw JavaScript baset onveranderbaar zijn. Als ze niet onveranderbaar zijn, kunnen wijzigingen onverwacht gedrag veroorzaken op uw gebruikerspagina's. Om deze problemen te voorkomen, dwingt u het gebruik van een pagina-indeling af en geeft u een versie van de pagina-indeling op om ervoor te zorgen dat de inhoudsdefinities waarop u uw JavaScript hebt gebaseerd onveranderbaar zijn. Zelfs als u JavaScript niet wilt inschakelen, kunt u een versie van de pagina-indeling voor uw pagina's opgeven.
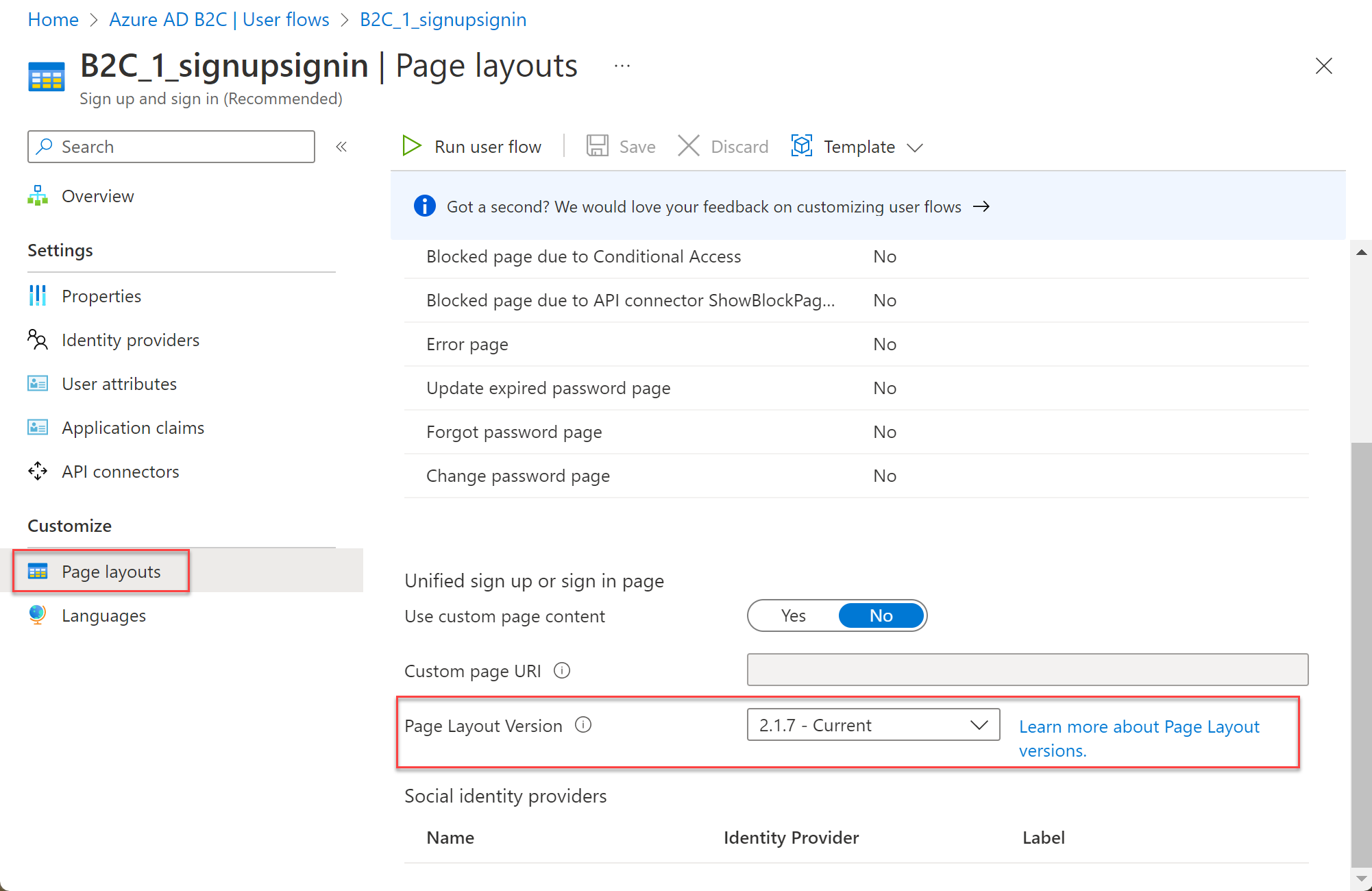
Een versie van de pagina-indeling opgeven voor uw gebruikersstroompagina's:
- Selecteer gebruikersstromen in uw Azure AD B2C-tenant.
- Selecteer uw beleid (bijvoorbeeld 'B2C_1_SignupSignin') om het te openen.
- Selecteer Pagina-indelingen. Kies een indelingsnaam en kies vervolgens de versie van de pagina-indeling.
Zie het wijzigingslogboek van de pagina-indeling voor informatie over de verschillende versies van de pagina-indeling.

Een versie van de pagina-indeling opgeven voor uw aangepaste beleidspagina's:
- Selecteer een pagina-indeling voor de elementen van de gebruikersinterface van uw toepassing.
- Definieer een pagina-indelingsversie met paginaversie
contractvoor alle inhoudsdefinities in uw aangepaste beleid. De notatie van de waarde moet het woordcontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version bevatten.
In het volgende voorbeeld ziet u de inhoudsdefinitie-id's en de bijbehorende DataUri met een paginacontract:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
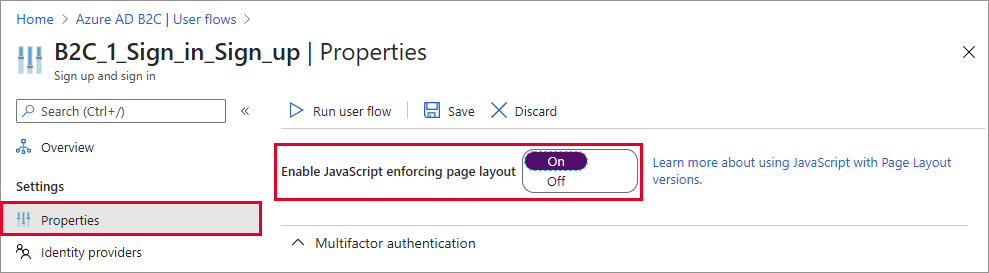
JavaScript inschakelen
In de eigenschappen van de gebruikersstroom kunt u JavaScript inschakelen. Als u JavaScript inschakelt, wordt ook het gebruik van een pagina-indeling afgedwongen. Vervolgens kunt u de versie van de pagina-indeling instellen voor de gebruikersstroom, zoals beschreven in de volgende sectie.

U schakelt de uitvoering van scripts in door het element ScriptExecution toe te voegen aan het RelyingParty-element .
Open het aangepaste beleidsbestand. Bijvoorbeeld, SignUpOrSignin.xml.
Voeg het Element ScriptExecution toe aan het RelyingParty-element :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Sla het bestand op en upload het.
Richtlijnen voor het gebruik van JavaScript
Volg deze richtlijnen wanneer u de interface van uw toepassing aanpast met behulp van JavaScript:
- Niet doen:
- een klik-gebeurtenis binden aan
<a>HTML-elementen. - vertrouw op Azure AD B2C-code of -commentaar.
- wijzig de volgorde of hiërarchie van HTML-elementen van Azure AD B2C. Gebruik een Azure AD B2C-beleid om de volgorde van de UI-elementen te beheren.
- een klik-gebeurtenis binden aan
- U kunt elke RESTful-service aanroepen met deze overwegingen:
- Mogelijk moet u uw RESTful-service-CORS instellen om HTTP-aanroepen aan de clientzijde toe te staan.
- Zorg ervoor dat uw RESTful-service veilig is en alleen het HTTPS-protocol gebruikt.
- Gebruik JavaScript niet rechtstreeks om Azure AD B2C-eindpunten aan te roepen.
- U kunt uw JavaScript insluiten of u kunt een koppeling maken naar externe JavaScript-bestanden. Wanneer u een extern JavaScript-bestand gebruikt, moet u de absolute URL en niet een relatieve URL gebruiken.
- JavaScript-frameworks:
- Azure AD B2C maakt gebruik van een specifieke versie van jQuery. Voeg geen andere versie van jQuery toe. Het gebruik van meer dan één versie op dezelfde pagina veroorzaakt problemen.
- Het gebruik van RequireJS wordt niet ondersteund.
- De meeste JavaScript-frameworks worden niet ondersteund door Azure AD B2C.
- Azure AD B2C-instellingen kunnen worden gelezen door objecten aan te roepen
window.SETTINGSwindow.CONTENT, zoals de huidige ui-taal. Wijzig de waarde van deze objecten niet. - Als u het Azure AD B2C-foutbericht wilt aanpassen, gebruikt u lokalisatie in een beleid.
- Als er iets kan worden bereikt met behulp van een beleid, is het over het algemeen de aanbevolen manier.
- U wordt aangeraden onze bestaande ui-besturingselementen, zoals knoppen, te gebruiken in plaats van ze te verbergen en klikbindingen te implementeren op uw eigen besturingselementen voor de gebruikersinterface. Deze aanpak zorgt ervoor dat uw gebruikerservaring goed blijft functioneren, zelfs wanneer er nieuwe paginacontractupgrades worden uitgebracht.
JavaScript-voorbeelden
Een wachtwoord weergeven of verbergen
Een veelgebruikte manier om uw klanten te helpen met hun aanmeldingsucces, is om hen te laten zien wat ze als hun wachtwoord hebben ingevoerd. Met deze optie kunnen gebruikers zich registreren door ze in staat te stellen hun wachtwoord zo nodig eenvoudig te bekijken en te corrigeren. Een veld van het typewachtwoord heeft een selectievakje met het label Wachtwoord weergeven . Hierdoor kan de gebruiker het wachtwoord in tekst zonder opmaak zien. Neem dit codefragment op in uw registratie- of aanmeldingssjabloon voor een zelfbeweerte pagina:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Gebruiksrechtovereenkomst toevoegen
Voeg de volgende code toe aan uw pagina waar u het selectievakje Gebruiksvoorwaarden wilt opnemen. Dit selectievakje is doorgaans nodig op de registratiepagina's van uw lokale account en sociale accounts.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Vervang in de code termsOfUseUrl door de koppeling naar uw gebruiksovereenkomst. Maak voor uw directory een nieuw gebruikerskenmerk met de naam termsOfUse en neem termenOfUse vervolgens op als gebruikerskenmerk.
U kunt ook een koppeling onder aan zelfbeweerte pagina's toevoegen zonder JavaScript te gebruiken. Gebruik de volgende lokalisatie:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Vervang termsOfUseUrl door de koppeling naar het privacybeleid en de gebruiksvoorwaarden van uw organisatie.
Volgende stappen
Meer informatie over het aanpassen van de gebruikersinterface van uw toepassing in Azure Active Directory B2C.