Holografisch frame
Gebruikers zien de wereld van mixed reality via een rechthoekige viewport die wordt aangedreven door hun headset. Op de HoloLens wordt dit rechthoekige gebied het holografische frame genoemd en kunnen gebruikers digitale inhoud over de hele wereld zien. Het ontwerpen van ervaringen die zijn geoptimaliseerd voor het holografische frame creëert kansen, beperkt uitdagingen en verbetert de gebruikerservaring van mixed reality-toepassingen.
Ontwerpen voor inhoud
Vaak hebben ontwerpers de behoefte om het bereik van hun ervaring te beperken tot wat de gebruiker onmiddellijk kan zien, waardoor de echte schaal wordt opgeofferd om ervoor te zorgen dat de gebruiker een object in zijn geheel ziet. Op dezelfde manier overbelasten ontwerpers met complexe toepassingen vaak het holografische frame met inhoud, overweldigende gebruikers met moeilijke interacties en rommelige interfaces. Ontwerpers die mixed reality-inhoud maken, hoeven de ervaring niet rechtstreeks voor de gebruiker en binnen hun directe weergave te beperken. Als de fysieke wereld rond de gebruiker is toegewezen, moeten al deze oppervlakken worden beschouwd als een potentieel canvas voor digitale inhoud en interacties. Het juiste ontwerp van interacties en inhoud binnen een ervaring moet de gebruiker aanmoedigen om hun ruimte te verplaatsen, de aandacht te vestigen op belangrijke inhoud en het volledige potentieel van mixed reality te zien.
Misschien wel de belangrijkste techniek om beweging en verkenning binnen een app te stimuleren, is door gebruikers zich aan te passen aan de ervaring. Geef gebruikers een korte periode van 'taakvrije' tijd met het apparaat. Dit kan net zo eenvoudig zijn als het plaatsen van een object in de ruimte en het laten navigeren door gebruikers of het vertellen van een inleiding tot de ervaring. Deze tijd moet vrij zijn van kritieke taken of specifieke bewegingen, zoals luchttikken. Het doel is om gebruikers in staat te stellen om inhoud via het apparaat weer te geven voordat ze interactiviteit of voortgang van de app vereisen. Dit is vooral belangrijk voor gebruikers die voor het eerst worden gebruikt, omdat ze vertrouwd raken met het zien van inhoud via het holografische frame en de aard van hologrammen.
Grote objecten
Vaak is de inhoud die een ervaring aanroept, met name echte inhoud, groter dan het holografische frame. Objecten die normaal niet binnen het holografische frame passen, moeten worden verkleind wanneer ze voor het eerst worden geïntroduceerd (op kleinere schaal of op afstand). De sleutel is om gebruikers de volledige grootte van het object te laten zien voordat de schaal het frame overweldigt. Een holografische olifant moet bijvoorbeeld worden weergegeven om volledig binnen het frame te passen. Hierdoor kunnen gebruikers een ruimtelijk begrip vormen van de algehele vorm van het dier, voordat ze de grootte ervan aanpassen aan de werkelijke schaal in de buurt van de gebruiker.
Met de volledige grootte van het object in gedachten, hebben gebruikers een verwachting waar ze moeten navigeren en zoeken naar specifieke onderdelen van dat object. In een ervaring met insluitende inhoud is het handig om terug te verwijzen naar de volledige grootte van die inhoud. Als de ervaring bijvoorbeeld bestaat uit het rondlopen van een model van een virtueel huis, helpt het om een kleinere pop-house-grootteversie van de ervaring te hebben om te bepalen waar ze zich in het huis bevinden.
Zie Volvo Cars voor een voorbeeld van het ontwerpen voor grote objecten.
Veel objecten
Ervaringen met veel objecten of onderdelen moeten overwegen om de volledige ruimte rond de gebruiker te gebruiken om te voorkomen dat het holografische frame direct voor de gebruiker wordt gebruikt. We raden u aan de introductie van inhoud te vertragen voor een ervaring, met name met ervaringen die veel objecten voor de gebruiker willen gebruiken. De sleutel is om gebruikers inzicht te geven in de inhoudsindeling in de ervaring, zodat ze een ruimtelijk inzicht krijgen in wat er om hen heen staat als inhoudsupdates.
Eén techniek om dit te bereiken is om permanente punten (ook wel oriëntatiepunten genoemd) te bieden in de ervaring die inhoud aan de echte wereld verankert. Een oriëntatiepunt kan bijvoorbeeld een fysiek object in de praktijk zijn, zoals een tabel waarin digitale inhoud wordt weergegeven of een digitaal object, zoals een set digitale schermen waarin inhoud vaak wordt weergegeven. Objecten kunnen ook in de rand van het holografische frame worden geplaatst om de gebruiker aan te moedigen naar belangrijke inhoud te kijken. Het ontdekken van inhoud buiten de periferie kan worden geholpen door aandachtsdirecteuren.
Het plaatsen van objecten in de periferie kan gebruikers aanmoedigen om naar de zijkant te kijken en dit kan worden geholpen door aandachtsdirecteuren, zoals hieronder beschreven. Zie de comfortdocumentatie voor meer informatie over holografische frameoverwegingen.
Overwegingen voor interactie
Net als bij inhoud hoeven interacties in een mixed reality-ervaring niet te worden beperkt tot wat de gebruiker onmiddellijk kan zien. Interacties kunnen overal in de echte ruimte rond de gebruiker plaatsvinden. Deze interacties kunnen gebruikers aanmoedigen om te navigeren en ervaringen te verkennen.
Aandachtsdirecteuren
Het aangeven van nuttige of belangrijke interacties kan van cruciaal belang zijn voor de voortgang van gebruikers via een ervaring. De aandacht en beweging van de gebruiker van het holografische frame kunnen op subtiele of zwaarhandige manieren worden omgeleid. Vergeet niet om aandachtsregisseurs te balancen met perioden van gratis verkenning in mixed reality (vooral aan het begin van een ervaring) om te voorkomen dat de gebruiker overweldigt. Over het algemeen zijn er twee soorten aandachtsbestuurders:
- Visuele directeuren: de eenvoudigste manier om de gebruiker te laten weten dat ze in een specifieke richting moeten worden verplaatst, is door een visuele indicatie te geven. Dit kan worden gedaan via een visueel effect (bijvoorbeeld een pad dat de gebruiker visueel kan volgen naar het volgende deel van de ervaring) of zelfs als eenvoudige richtingspijlen. Een visuele indicator moet worden geaard in de omgeving van de gebruiker, niet 'gekoppeld' aan het holografische frame of de cursor.
- Audioregisseurs: Ruimtelijk geluid kan een krachtige manier bieden om objecten in een scène tot stand te brengen. U kunt gebruikers waarschuwen voor objecten die een ervaring invoeren of de aandacht vestigen op een specifiek punt in de ruimte door de weergave van de gebruiker naar belangrijke objecten te verplaatsen. Het gebruik van audio-directeuren om de aandacht van de gebruiker te begeleiden, kan subtieler en minder opdringerig zijn dan visuele directeuren. In sommige gevallen kunt u het beste beginnen met een audio director en vervolgens verdergaan met een visuele directeur als de gebruiker de aanwijzing niet herkent. Audioregisseurs kunnen ook worden gekoppeld aan visuele directeuren voor extra nadruk.
Opdrachten, navigatie en menu's
Interfaces in mixed reality-ervaringen zijn idealiter gekoppeld aan de digitale inhoud die ze beheren. Als zodanig zijn vrij zwevende 2D-menu's vaak niet ideaal voor interactie en kan het moeilijk zijn voor gebruikers te comfortabel met binnen het holografische frame. Voor ervaringen waarvoor interface-elementen, zoals menu's of tekstvelden, zijn vereist, kunt u overwegen om na een korte vertraging het holografische frame te volgen. Vermijd het vergrendelen van inhoud aan het frame, zoals een kopweergave, omdat dit kan zijn om de gebruiker te verleiden en het gevoel van onderdompeling voor andere digitale objecten in de scène te verbreken.
U kunt interface-elementen ook rechtstreeks op de specifieke inhoud plaatsen die ze beheren, zodat interacties op natuurlijke wijze kunnen plaatsvinden rond de fysieke ruimte van de gebruiker. U kunt bijvoorbeeld een complex menu opsplitsen in afzonderlijke onderdelen, waarbij elke knop of groep besturingselementen die aan het specifieke object zijn gekoppeld, van invloed is op de interactie. Als u dit concept verder wilt gebruiken, moet u rekening houden met het gebruik van interactiebare objecten.
Gaze and gaze targeting
Het holografische frame biedt een hulpprogramma voor de ontwikkelaar om interacties te activeren en te evalueren waar de aandacht van een gebruiker zich bevindt. Gaze is een van de belangrijkste interacties op HoloLens, waarbij de blik kan worden gekoppeld aan bewegingen (zoals met luchttikken) of spraak (waardoor kortere, natuurlijkere interacties op basis van spraak mogelijk zijn). Hierdoor is het holografische frame zowel een ruimte voor het observeren van digitale inhoud als interactie ermee. Als de ervaring vraagt om interactie met meerdere objecten rond de ruimte van de gebruiker (bijvoorbeeld objecten met meerdere selecties rond de ruimte van de gebruiker met star + beweging), kunt u overwegen deze objecten in de weergave van de gebruiker te plaatsen of de hoeveelheid benodigde hoofdbeweging te beperken om het comfort van de gebruiker te bevorderen.
Kijk kan ook worden gebruikt om de aandacht van de gebruiker bij te houden via een ervaring en te zien aan welke objecten of delen van de scène de gebruiker het meeste aandacht heeft besteed. Dit kan met name worden gebruikt voor het opsporen van fouten in een ervaring, waardoor analytische hulpprogramma's, zoals heatmaps, kunnen zien waar gebruikers de meeste tijd besteden of bepaalde objecten of interactie missen. Het bijhouden van blik kan ook een krachtig hulpmiddel bieden voor facilitators in ervaringen (zie het voorbeeld van de Lowe's Kitchen ).
Als u ontwerpconcepten voor hoofd- en oogtracking in actie wilt zien, bekijkt u de videodemo 'Head Tracking and Eye Tracking ' hieronder:
Deze video is genomen uit de HoloLens 2-app 'Hologrammen ontwerpen'. Download en geniet van de volledige ervaring hier.
Prestaties
Het juiste gebruik van het holografische frame is fundamenteel voor de prestatiekwaliteitservaringen . Een veelvoorkomende technische uitdaging (en bruikbaarheid) is het overbelasten van het frame van de gebruiker met digitale inhoud, waardoor de renderingprestaties afnemen. Overweeg in plaats daarvan de volledige ruimte rond de gebruiker te gebruiken om digitale inhoud te rangschikken, met behulp van de hierboven beschreven technieken, om de belasting van rendering te verminderen en een optimale weergavekwaliteit te garanderen.
Voorbeelden
Volvo Cars
In de showroom-ervaring van Volvo Cars worden klanten uitgenodigd om meer te weten te komen over de mogelijkheden van een nieuwe auto in een HoloLens-ervaring, begeleid door een Volvo-medewerker. Volvo stond voor een uitdaging met het holografische frame: een full-size auto is te groot om naast een gebruiker te plaatsen. De oplossing was om de ervaring te beginnen met een fysiek oriëntatiepunt, een centrale tafel in de showroom, met een kleiner digitaal model van de auto die bovenop de tafel is geplaatst. Dit zorgt ervoor dat de gebruiker de volledige auto ziet wanneer deze wordt geïntroduceerd, waardoor een gevoel van ruimtelijk begrip ontstaat zodra de auto later in de ervaring tot zijn echte schaal groeit.
De ervaring van Volvo maakt ook gebruik van visuele directeuren, waardoor een lang visueel effect ontstaat van het kleinschalige automodel op de tafel tot een muur in de showruimte. Dit leidt tot een 'magic window'-effect, waarin het volledige beeld van de auto op afstand wordt weergegeven, waarbij verdere kenmerken van de auto op echte schaal worden geïllustreerd. De hoofdbeweging is horizontaal, zonder directe interactie van de gebruiker (in plaats daarvan visueel en vanuit de gesproken tekst van de Volvo Associate).
Lowe's Kitchen
Een winkelervaring van Lowe's nodigt klanten uit tot een full-scale mockup van een keuken om verschillende mogelijkheden voor remodeling te presenteren, zoals te zien is via de HoloLens. De keuken in de winkel biedt een fysieke achtergrond voor digitale objecten, een leeg canvas van apparaten, werkbladen en kasten om de mixed reality-ervaring uit te vouwen.
Fysieke oppervlakken fungeren als statische oriëntatiepunten voor de gebruiker om zich in de ervaring vast te stellen, omdat lowe's associate de gebruiker begeleidt bij verschillende productopties en afwerkingen. Op deze manier kan de medewerker de aandacht van de gebruiker op de 'koelkast' of 'midden van de keuken' richten om digitale inhoud te presenteren.

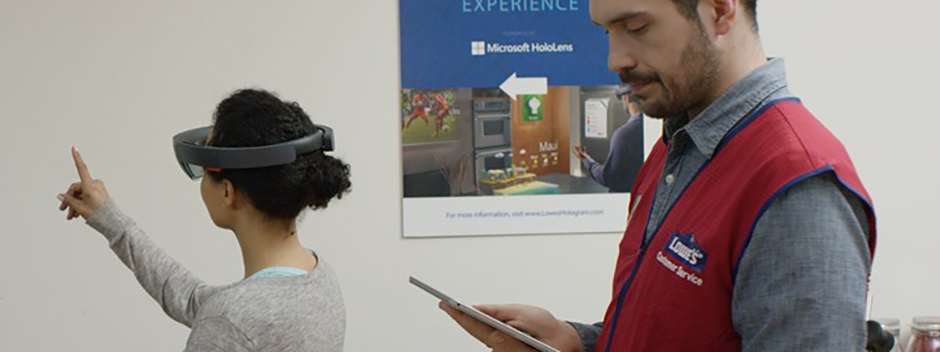
Een Lowe's associate gebruikt een tablet om klanten door de HoloLens-ervaring te leiden.
De gebruikerservaring wordt deels beheerd door een tabletervaring die wordt beheerd door de partner van Lowe. Een deel van de rol van de medewerker in dit geval zou ook zijn om overmatige hoofdbewegingen te beperken, waardoor hun aandacht soepel over de aandachtspunten in de keuken wordt gebracht. De tabletervaring biedt de Lowe's koppeling met gazegegevens in de vorm van een heatmapweergave van de keuken, zodat u begrijpt waar de gebruiker zich bevindt (bijvoorbeeld op een specifiek gebied van kasten) om ze nauwkeuriger te voorzien van remodelingrichtlijnen.
Zie de keynote van Microsoft op Ignite 2016 voor meer informatie over de Keukenervaring van Lowe.
Fragmenten
In de HoloLens game Fragments wordt je woonkamer omgezet in virtuele misdaadscènes met aanwijzingen en bewijs, en een virtuele vergaderruimte, waar je praat met personages die op je stoelen zitten en leunen op je muren.

Fragmenten zijn ontworpen om plaats te vinden in het huis van een gebruiker, met tekens die communiceren met echte objecten en oppervlakken.
Wanneer gebruikers de ervaring in eerste instantie starten, krijgen ze een korte periode van aanpassing met weinig tot geen interactie. In plaats daarvan worden ze aangemoedigd om rond te kijken en zich te richten en ervoor te zorgen dat de ruimte goed is toegewezen aan de interactieve inhoud van het spel.
Tijdens de ervaring worden tekens focuspunten en fungeren als visuele directeuren (hoofdbewegingen tussen tekens, om te kijken of te bewegen naar interessegebieden). Het spel is ook afhankelijk van meer prominente visuele aanwijzingen wanneer een gebruiker te lang duurt om een object of gebeurtenis te vinden en intensief gebruik maakt van ruimtelijke audio (met name bij tekens stemmen bij het invoeren van een scène).
Bestemming: Mars
In de Bestemming: Mars-ervaring die werd aanbevolen in nasa's Kennedy Space Center, werden bezoekers uitgenodigd voor een meeslepende reis naar het oppervlak van Mars, geleid door virtuele representatie van legendarische astronaut Buzz Aldrin.

Een virtuele Buzz Aldrin wordt het middelpunt voor gebruikers in Bestemming: Mars.
Als een meeslepende ervaring werden deze gebruikers aangemoedigd om rond te kijken, hun hoofd in alle richtingen te verplaatsen om het virtuele Martiaanse landschap te zien. Hoewel om het comfort van de gebruikers te garanderen, biedt Buzz Aldrin's gesproken tekst en virtuele aanwezigheid een brandpunt tijdens de ervaring. Deze virtuele opname van Buzz (gemaakt door De Mixed Reality Capture Studios van Microsoft) stond op echte, menselijke grootte, in de hoek van de ruimte, zodat gebruikers hem in bijna volledig beeld kunnen zien. De gesproken tekst van Buzz leidde gebruikers om zich te richten op verschillende punten in de omgeving (bijvoorbeeld een set Marsische rotsen op de vloer of een bergketen in de afstand) met specifieke scènewijzigingen of objecten die door hem zijn geïntroduceerd.

De virtuele vertellers gaan de beweging van een gebruiker volgen en zorgen voor een krachtig brandpunt in de hele ervaring.
De realistische weergave van Buzz zorgde voor een krachtig brandpunt, compleet met subtiele technieken om Buzz naar de gebruiker te laten voelen alsof hij er is, met je praat. Terwijl de gebruiker zich verplaatst over de ervaring, zal Buzz naar u overschakelen naar een drempelwaarde voordat hij terugkeert naar een neutrale status als de gebruiker zich te ver buiten zijn periferie verplaatst. Als de gebruiker er helemaal uitziet van Buzz (bijvoorbeeld om iets ergens anders in de scène te bekijken), dan weer terug naar Buzz, zal de richtingspositie van de verteller opnieuw gericht zijn op de gebruiker. Technieken zoals deze bieden een krachtig gevoel van onderdompeling en creëren een brandpunt binnen het holografische kader, waardoor overmatige hoofdbewegingen worden verminderd en gebruikerscomfort wordt bevorderd.