Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym samouczku zapoznasz się z wieloma narzędziami, oknami dialogowymi i projektantami, których można używać podczas tworzenia aplikacji za pomocą programu Visual Studio. Tworzysz aplikację "Hello, World", projektujesz interfejs użytkownika, dodajesz kod i debugujesz błędy. W tym samym czasie dowiedz się więcej o pracy w zintegrowanym środowisku projektowym programu Visual Studio (IDE).
- Konfigurowanie środowiska IDE
- Tworzenie projektu
- Projektowanie interfejsu użytkownika
- Debugowanie i testowanie aplikacji
Warunki wstępne
- Jeśli nie masz programu Visual Studio, przejdź do strony pobierania Visual Studio, aby go zainstalować bezpłatnie.
- Upewnij się, że zainstalowano zestaw funkcji programowanie aplikacji desktopowych w .NET. Tę konfigurację można sprawdzić w Instalatorze programu Visual Studio.
- Na potrzeby tego samouczka możesz użyć programu .NET Framework lub .NET Core. .NET Core to nowsza, bardziej nowoczesna platforma. Program .NET Core wymaga programu Visual Studio 2019 w wersji 16.3 lub nowszej.
Co to jest Windows Presentation Foundation?
Windows Presentation Foundation (WPF) to struktura interfejsu użytkownika, która tworzy aplikacje klienckie dla komputerów stacjonarnych. Platforma deweloperów WPF obsługuje szeroki zestaw funkcji tworzenia aplikacji, w tym model aplikacji, zasoby, kontrolki, grafiki, układ, powiązanie danych, dokumenty i zabezpieczenia.
WPF jest częścią platformy .NET. Jeśli wcześniej utworzono aplikacje na platformie .NET przy użyciu ASP.NET lub Windows Forms, środowisko programowania powinno być znane. WPF używa Extensible Application Markup Language (XAML) w celu zapewnienia modelu deklaratywnego do programowania aplikacji. Aby uzyskać więcej informacji, zobacz Desktop Guide (WPF .NET).
Konfigurowanie środowiska IDE
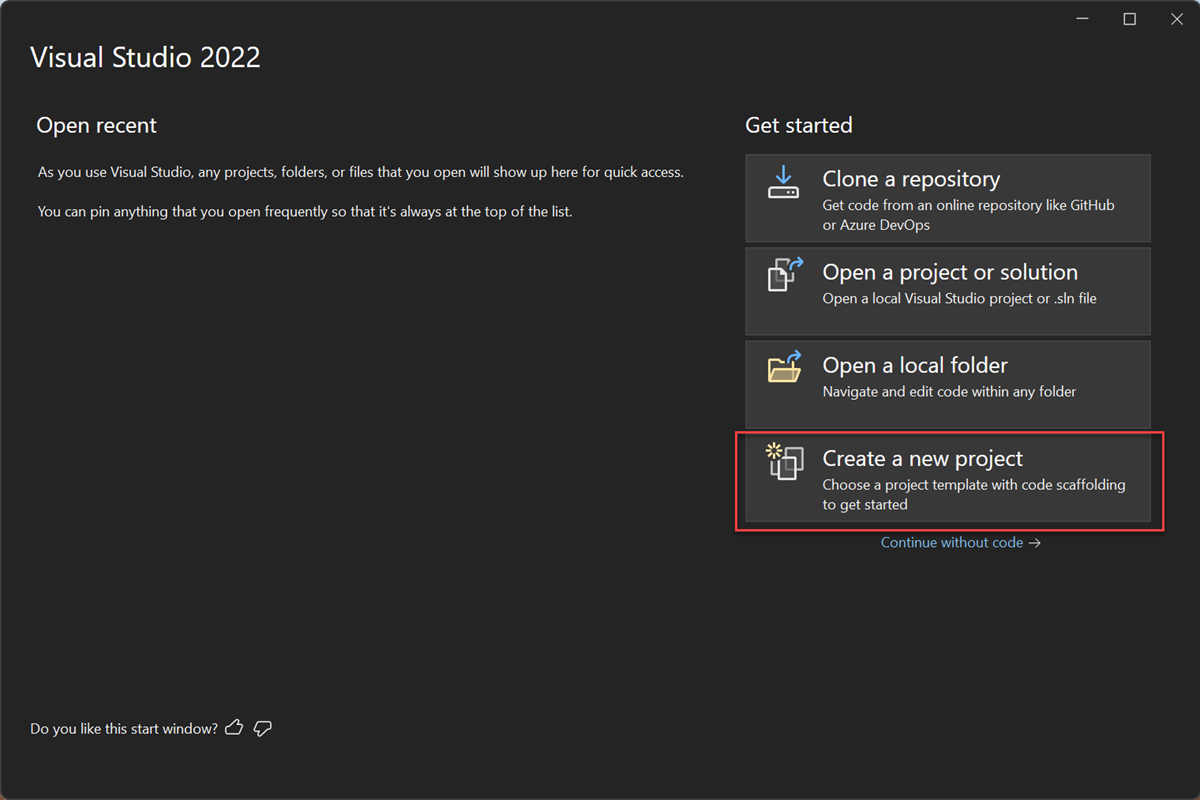
Po uruchomieniu programu Visual Studio zostanie otwarte okno uruchamiania. Wybierz pozycję Kontynuuj bez kodu, aby otworzyć środowisko deweloperskie. Zobaczysz okna narzędzi, menu i paski narzędzi oraz przestrzeń okna głównego. Okna narzędzi są zadokowane po bokach okna aplikacji. Pole wyszukiwania, pasek menu i standardowy pasek narzędzi znajdują się u góry. Podczas ładowania rozwiązania lub projektu edytory i projektanci pojawiają się w centralnej przestrzeni okna aplikacji. Podczas tworzenia aplikacji większość czasu spędzasz w tym centralnym obszarze.
Tworzenie projektu
Podczas tworzenia aplikacji w programie Visual Studio należy najpierw utworzyć projekt i rozwiązanie. W tym przykładzie utworzysz projekt Windows Presentation Foundation (WPF).
Otwórz program Visual Studio.
W oknie uruchamiania wybierz pozycję Utwórz nowy projekt.
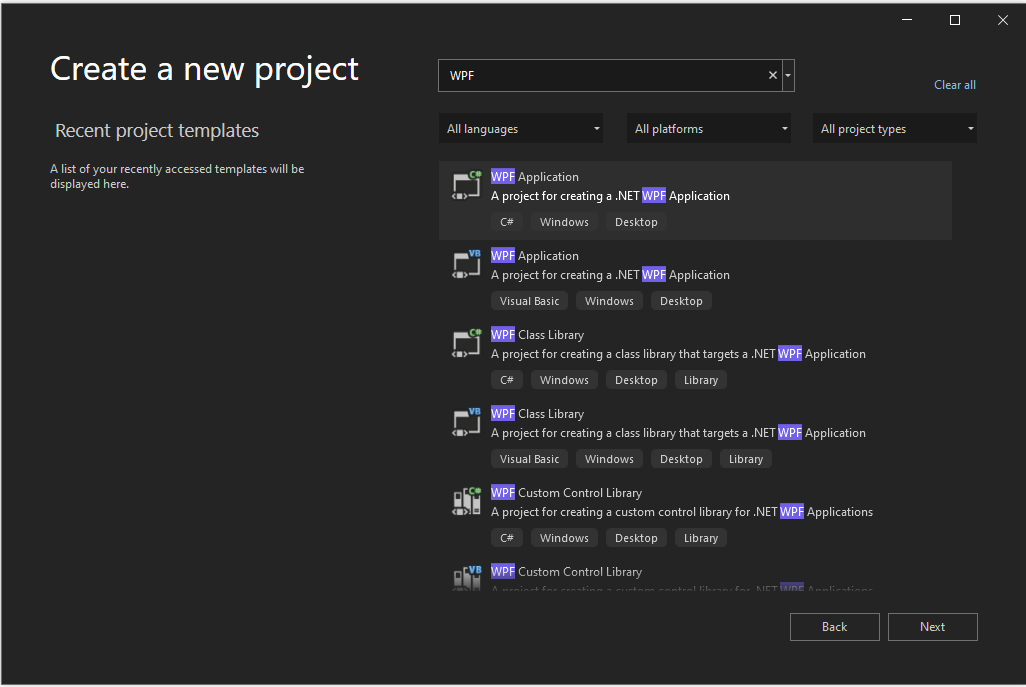
Na ekranie Utwórz nowy projekt, wyszukaj WPF. Wybierz Aplikację WPF, a następnie wybierz Dalej.
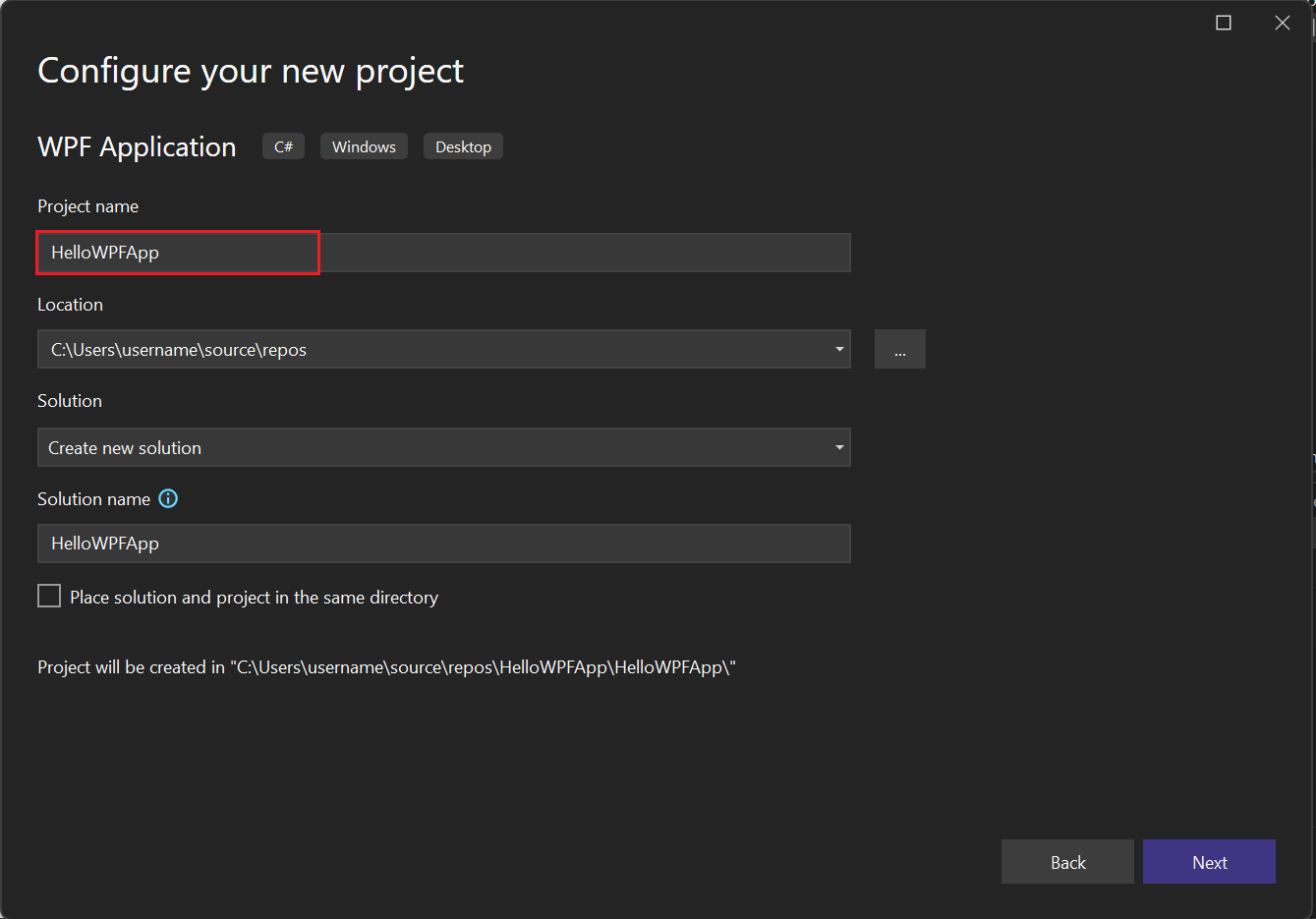
Na następnym ekranie nadaj projektowi nazwę HelloWPFApp, a następnie wybierz pozycję Dalej.
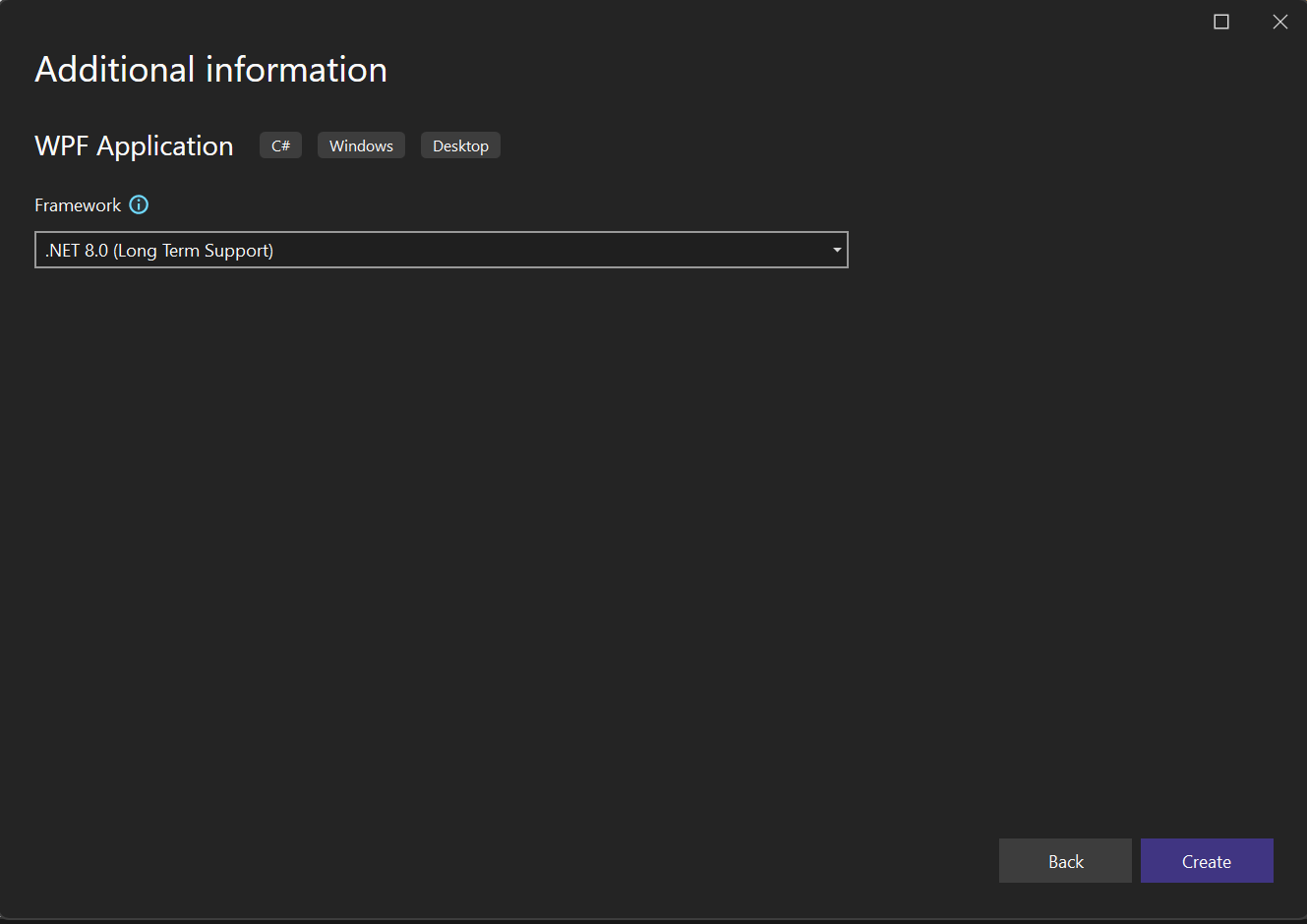
W oknie Dodatkowe informacje sprawdź, czy .NET 8.0 została wybrana dla danej platformy docelowej. Następnie wybierz pozycję Utwórz.
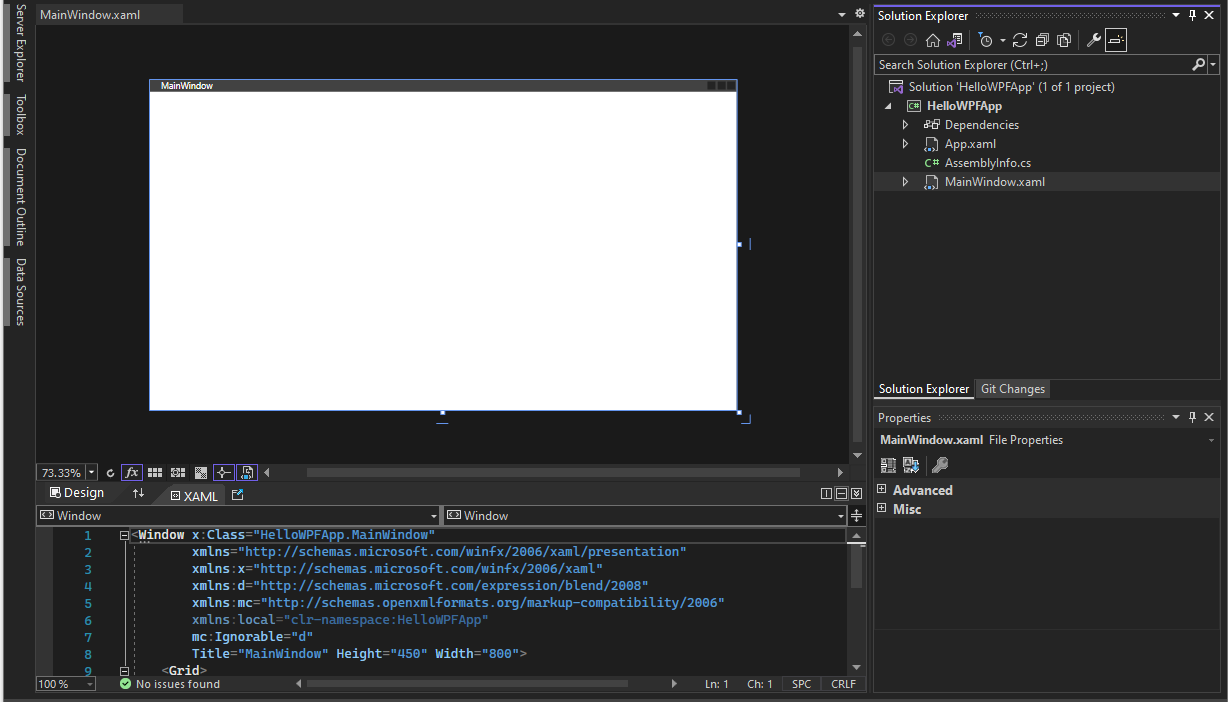
Program Visual Studio tworzy projekt HelloWPFApp i rozwiązanie.
Eksplorator rozwiązań pokazuje różne pliki.
projektanta WPF przedstawia widok projektu i widok XAML MainWindow.xaml w widoku podzielonym. Możesz przesunąć rozdzielacz, aby wyświetlić mniej lub więcej widoku. Możesz wybrać tylko widok wizualizacji lub tylko widok XAML.
Notatka
Aby uzyskać więcej informacji na temat języka XAML (Extensible Application Markup Language), zobacz XAML overview for WPF(Omówienie języka XAML dla platformy WPF).
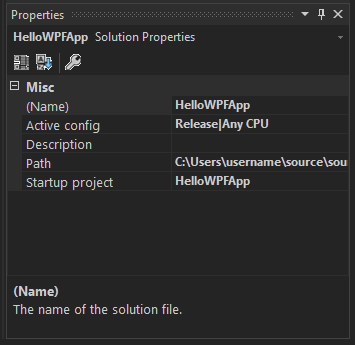
Po utworzeniu projektu można go dostosować. W tym celu wybierz pozycję Okno właściwości z menu Widok lub naciśnij F4. Następnie można wyświetlać i zmieniać opcje elementów projektu, kontrolek i innych elementów w aplikacji.

Projektowanie interfejsu użytkownika
Jeśli projektant nie jest otwarty, wybierz pozycję MainWindow.xaml i wybierz pozycję Shift+F7, aby otworzyć projektanta.
W tym samouczku dodasz do tej aplikacji trzy typy kontrolek: kontrolkę TextBlock, dwie kontrolki RadioButton i kontrolkę Button.
Dodawanie kontrolki TextBlock
Wykonaj następujące kroki, aby dodać element TextBlock.
Wybierz Ctrl+Q, aby aktywować pole wyszukiwania, a następnie wpisz Przybornik. Wybierz pozycję View > Toolbox z listy wyników.
W przybornikarozwiń węzeł Common WPF Controls, aby wyświetlić kontrolkę TextBlock.

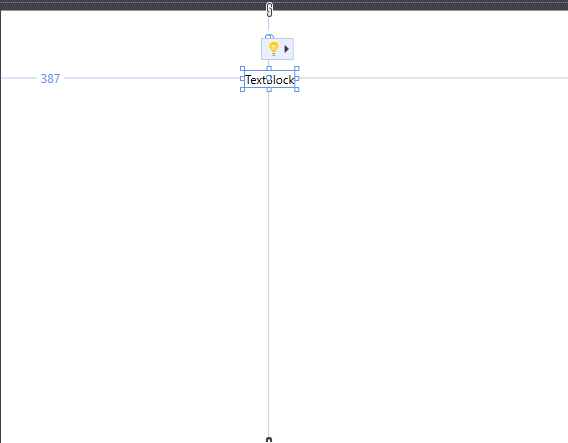
Dodaj kontrolkę TextBlock do powierzchni projektowej. Wybierz element TextBlock i przeciągnij go do okna na powierzchni projektowej. Wyśrodkuj kontrolkę w górnej części okna. Możesz użyć wytycznych, aby wyśrodkować kontrolkę.
Okno powinno wyglądać podobnie do tego obrazu:

ZnacznikI XAML powinny wyglądać następująco:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Dostosowywanie tekstu w bloku tekstowym
Możesz zmienić tekst wyświetlany przez textBlock.
W widoku XAML znajdź znaczniki dla TextBlock i zmień atrybut Text z
TextBlocknaSelect a message option and then choose the Display button.ZnacznikI XAML powinny wyglądać następująco:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Wyśrodkuj ponownie element TextBlock, a następnie zapisz zmiany, wybierając Ctrl+S lub używając elementu menu Plik.
Dodawanie przycisków radiowych
Dodaj następnie dwa kontrolki RadioButton do formularza.
W przyborniku znajdź kontrolkę RadioButton.

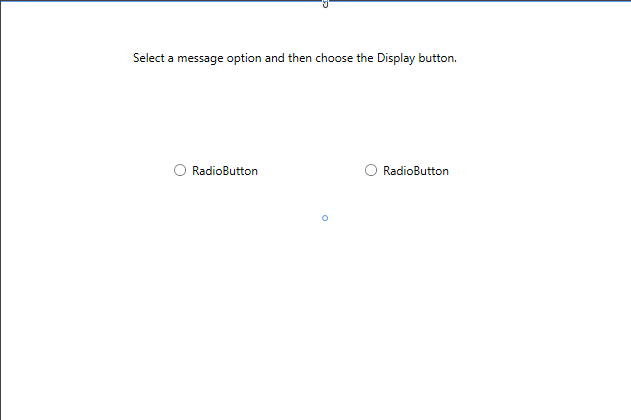
Dodaj dwie kontrolki RadioButton do powierzchni projektowej. Wybierz element RadioButton i przeciągnij go do okna na powierzchni projektowej. Przenieś przyciski, wybierając je i używając strzałek. Rozmieść je tak, aby przyciski były wyświetlane obok siebie pod kontrolką TextBlock. Aby dopasować kontrolki, możesz użyć wytycznych.
Okno powinno wyglądać następująco:

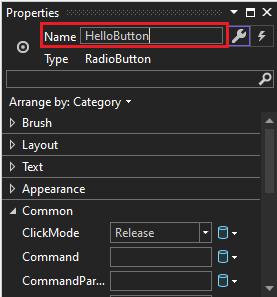
W oknie właściwości lewej kontrolki RadioButton w górnej części zmień właściwość Name na
HelloButton.
W oknie właściwości dla prawej kontrolki RadioButton zmień właściwość Name na
GoodbyeButton, a następnie zapisz zmiany.
Dodawanie tekstu wyświetlanego dla każdego przycisku radiowego
Następnie dodaj tekst wyświetlany dla każdej kontrolki RadioButton. Poniższa procedura aktualizuje właściwość Content dla kontrolki RadioButton.
Zaktualizuj atrybut Content dla dwóch przycisków radiowych
HelloButtoniGoodbyeButtonna"Hello"i"Goodbye"w pliku XAML. Znacznik XAML powinien teraz wyglądać podobnie do tego przykładu:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Ustaw przycisk radiowy, który ma być domyślnie sprawdzany
W tym kroku ustaw opcję HelloButton domyślnie, aby jeden z dwóch przycisków radiowych był zawsze zaznaczony.
W widoku XAML znajdź znaczniki dla elementu HelloButton.
Dodaj atrybut IsChecked i ustaw go na wartość True. W szczególności dodaj
IsChecked="True".Znacznik XAML powinien teraz wyglądać podobnie do tego przykładu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Dodaj kontrolkę przycisku
Ostatnim elementem interfejsu użytkownika, który dodajesz, jest kontrolka przycisku .
W przybornikaznajdź kontrolkę przycisk. Dodaj go do obszaru projektowego pod kontrolkami RadioButton, przeciągając go do formularza w widoku projektowym. Wskazówki mogą pomóc wyśrodkować kontrolkę.
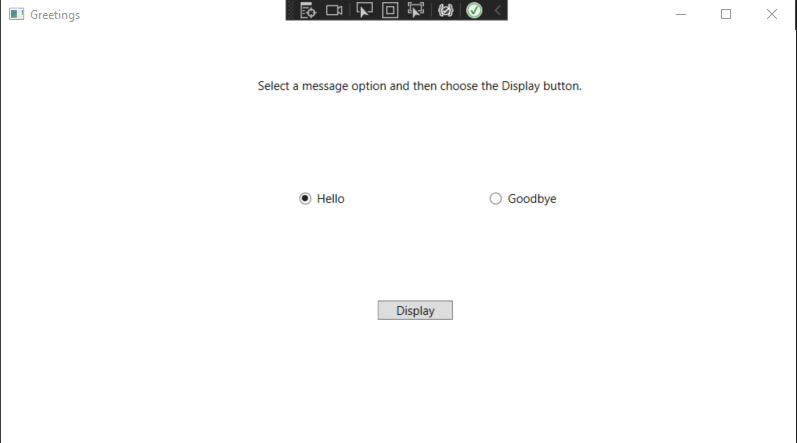
W widoku XAML zmień wartość Content w kontrolce Przycisk z
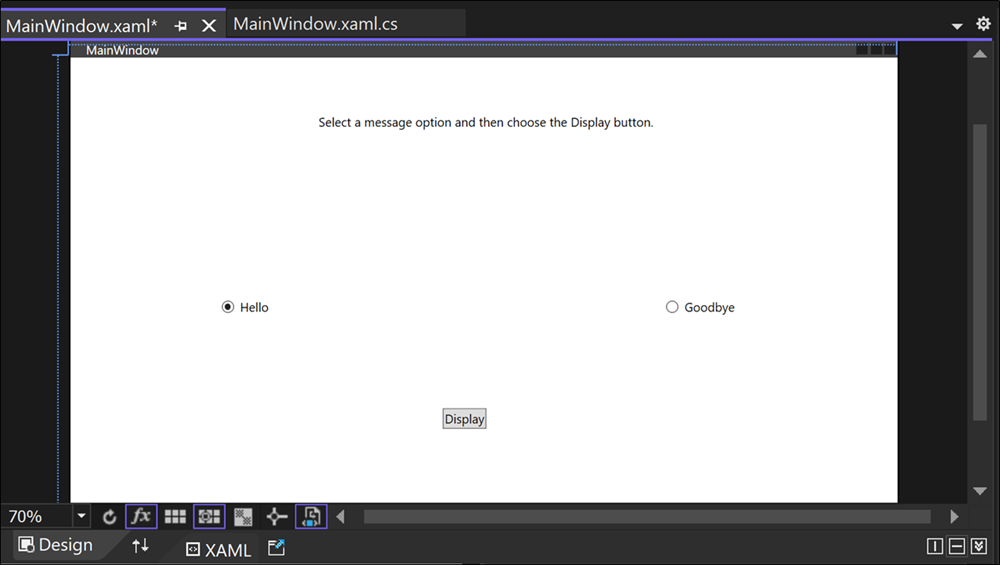
Content="Button"naContent="Display", a następnie zapisz zmiany.Okno powinno wyglądać podobnie do tego zrzutu ekranu:
Znacznik XAML powinien teraz wyglądać podobnie do tego przykładu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Dodawanie kodu do przycisku wyświetlania
Po uruchomieniu tej aplikacji, po wybraniu przez użytkownika przycisku radiowego i następnie wybraniu przycisku Wyświetl, pojawi się okno komunikatu. Pojawia się jedno okno komunikatu z napisem "Hello," a drugie z napisem "Goodbye." Aby utworzyć to zachowanie, należy dodać kod do zdarzenia Button_Click w MainWindow.xaml.cs.
Na powierzchni projektowej proszę kliknąć dwukrotnie przycisk Wyświetl.
MainWindow.xaml.cs zostanie otwarty, a kursor będzie się znajdować w zdarzeniu
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Po dwukrotnym kliknięciu przycisku Wyświetl,
Click="Button_Click"zostanie dodany do XAML.Znacznik XAML powinien teraz wyglądać podobnie do tego przykładu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Wewnątrz nawiasów klamrowych
Button_Clickdodaj następujący kod:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Zapisz aplikację.
Debugowanie i testowanie aplikacji
Następnie debuguj aplikację, aby wyszukać błędy i przetestować, czy oba pola komunikatów są wyświetlane poprawnie. Poniższe instrukcje informują, jak skompilować i uruchomić debuger. Aby uzyskać więcej informacji, zobacz Kompilowanie aplikacji WPF (WPF) oraz Debugowanie WPF.
Zmienianie nazwy pliku MainWindow.xaml
Nadaj nazwę MainWindow bardziej szczegółową. W eksploratorze rozwiązań kliknij prawym przyciskiem myszy MainWindow.xaml i wybierz pozycję Zmień nazwę. Zmień nazwę pliku na Greetings.xaml. W tym przykładzie ta zmiana spowoduje utworzenie błędu użytego później do zademonstrowania debugowania.
Znajdowanie i naprawianie błędów
W tym kroku znajdziesz błąd, który został spowodowany wcześniej, zmieniając nazwę pliku MainWindow.xaml.
Rozpocznij debugowanie i znajdź błąd
Uruchom debuger, wybierając pozycję F5 lub wybierając pozycję Debugowanie, a następnie Rozpocznij debugowanie.
Pojawia się okno Tryb Przerwania, a okno Dane Wyjściowe wskazuje, że wystąpił wyjątek IOException: Nie można zlokalizować zasobu mainwindow.xaml.

Zatrzymaj debuger, wybierając Debug>Zatrzymaj debugowanie.
Zmieniono nazwę MainWindow.xaml na Greetings.xaml, ale kod nadal odnosi się do MainWindow.xaml jako identyfikatora URI uruchamiania aplikacji, więc nie można uruchomić projektu.
Określ element Greetings.xaml jako identyfikator URI uruchamiania
W eksploratorze rozwiązań otwórz plik
App.xaml.Zmień
StartupUri="MainWindow.xaml"naStartupUri="Greetings.xaml"i zapisz zmiany.
Opcjonalny krok pozwala uniknąć nieporozumień, aby zmienić tytuł okna aplikacji tak, aby był zgodny z tą nową nazwą.
W eksploratorze rozwiązań otwórz właśnie zmieniony plik
Greetings.xaml.Zmień wartość właściwości Window.Title z
Title="MainWindow"naTitle="Greetings"i zapisz zmiany.
Uruchom ponownie debuger (naciśnij F5). Powinieneś teraz zobaczyć okno Greetings swojej aplikacji.

Aby zatrzymać debugowanie, zamknij okno aplikacji
Debugowanie przy użyciu punktów przerwania
Kod można przetestować podczas debugowania, dodając niektóre punkty przerwania. Punkty przerwania można dodać, wybierając Debug>Przełącz punkt przerwania, klikając na lewym marginesie edytora obok wiersza kodu, w którym ma nastąpić przerwanie, lub naciskając F9.
Dodawanie punktów przerwania
Otwórz Greetings.xaml.csi wybierz następujący wiersz:
MessageBox.Show("Hello.")Dodaj punkt przerwania z menu, wybierając pozycję Debug, a następnie Przełącznik Punktu Przerwania.
Czerwony okrąg pojawia się obok wiersza kodu na lewym marginesie okna edytora.
Wybierz ten wiersz:
MessageBox.Show("Goodbye.").Naciśnij F9, aby dodać punkt przerwania, a następnie wybierz pozycję F5, aby rozpocząć debugowanie.
W oknie Greetings wybierz przycisk radiowy Hello, a potem wybierz przycisk Wyświetl.
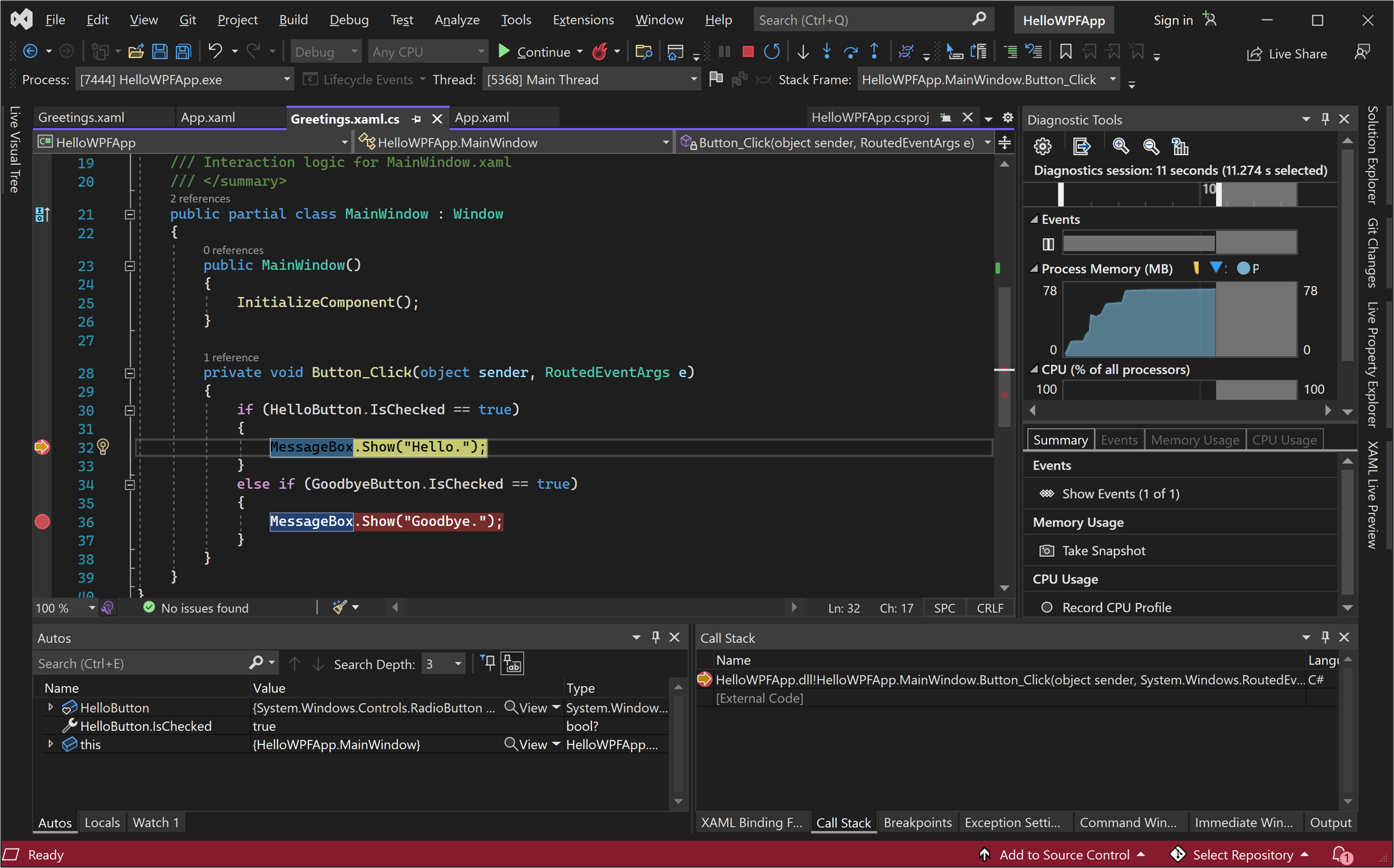
Wiersz
MessageBox.Show("Hello.")jest wyróżniony kolorem żółtym. W dolnej części środowiska IDE okna Autos, Locals i Watch są zadokowane razem po lewej stronie. Stos wywołań , punkty przerwania , ustawienia wyjątków , polecenia , natychmiastowe i okno wyjściowe są zadokowane razem po prawej stronie.Na pasku menu wybierz pozycję Debug>Krok Wychodzący.
Aplikacja wznawia wykonywanie, a zostanie wyświetlone pole komunikatu z wyrazem "Hello".
Wybierz przycisk OK w polu komunikatu, aby go zamknąć.
W oknie Greetings wybierz przycisk radiowy Goodbye, a następnie wybierz przycisk Wyświetl.
Wiersz
MessageBox.Show("Goodbye.")jest wyróżniony kolorem żółtym.Wybierz klucz F5, aby kontynuować debugowanie. Gdy pojawi się okno komunikatu, wybierz pozycję OK w polu komunikatu, aby go zamknąć.
Aby zatrzymać debugowanie, zamknij okno aplikacji.
Na pasku menu wybierz pozycję Debug>Wyłącz wszystkie punkty przerwania.
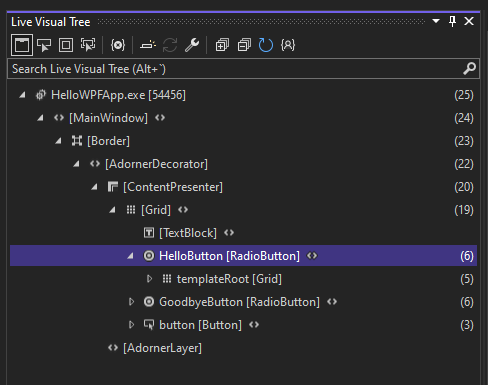
Wyświetlanie reprezentacji elementów interfejsu użytkownika
W uruchomionej aplikacji powinien zostać wyświetlony widżet wyświetlany w górnej części okna. Widżet to pomocnik środowiska uruchomieniowego, który zapewnia szybki dostęp do niektórych przydatnych funkcji debugowania. Wybierz pierwszy przycisk, Przejdź do dynamicznego drzewa wizualnego. Powinno zostać wyświetlone okno z drzewem zawierającym wszystkie elementy wizualne strony. Rozwiń węzły, aby znaleźć dodane przyciski.

Budowanie wersji wydaniowej aplikacji
Po sprawdzeniu, czy wszystko działa, możesz przygotować kompilację wydania aplikacji.
W menu głównym wybierz pozycję Kompiluj>Wyczyść rozwiązanie, aby usunąć pliki pośrednie i pliki wyjściowe utworzone podczas poprzednich kompilacji. Ten krok nie jest wymagany, ale czyści dane wyjściowe kompilacji debugowania.
Zmień konfigurację kompilacji aplikacji HelloWPFApp z Debug na Wersja przy użyciu kontrolki rozwijanej na pasku narzędzi. Obecnie wyświetla się Debug.
Zbuduj rozwiązanie, wybierając pozycję Buduj>Buduj Rozwiązanie.
Gratulujemy ukończenia tego samouczka! Możesz znaleźć utworzone .exe w katalogu rozwiązania i projektu (...\HelloWPFApp\HelloWPFApp\bin\Release).
Powiązana zawartość
Następny krok
Gratulujemy ukończenia tego samouczka! Aby dowiedzieć się jeszcze więcej, przejdź do następujących samouczków.