Walkthrough 3: Display records in your agent application
This walkthrough demonstrates how to display records in your agent application. In this walkthrough, you’ll display all the account and contact records in the model-driven app. You’ll also create a search button with drop-down menu items for displaying accounts and contacts in the agent application.
Prerequisites
You must have completed Walkthrough 1: Build a simple agent application. The configurations that you completed in walkthrough 1 are required in this walkthrough.
This walkthrough assumes that you will be using the same user credential that you used in walkthrough 1 to sign in to the agent application at the end of the walkthrough to test the application. If a different user will be testing the application, you must assign the user to Contoso Configuration. More information: Walkthrough 1: Build a simple agent application
You must know about the following in Unified Service Desk:
The following two types of hosted controls: CRM Page and Toolbar Container. More information: Hosted control types and action/event reference
Action call and how to configure it. More information: Action calls
Filter access using Unified Service Desk configuration. More information: Manage access using Unified Service Desk configuration
In This Walkthrough
Step 1: Create CRM Page type of hosted controls to display account and contact records
Step 2: Create a toolbar container type of hosted control
Step 3: Add a toolbar and attach it to the toolbar container
Step 4: Add toolbar buttons and action calls to display records
Step 5: Add the controls to the configuration
Step 1: Create CRM Page type of hosted controls to display account and contact records
In this step, you’ll create two hosted controls of CRM Page type to display the account and contact records respectively.
Sign in to the Dynamics 365 instance.
Go to Settings > Unified Service Desk.
Click Hosted Controls.
Click New.
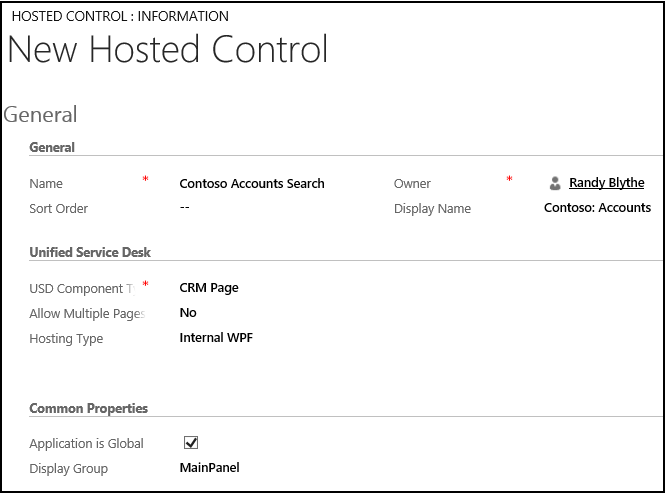
On the New Hosted Control page, specify the following values:
Field Value Name Contoso Accounts Search Display Name Contoso: Accounts USD Component Type CRM Page Allow Multiple Pages No Hosting Type Internal WPF Application is Global Checked Display Group MainPanel 
Click Save.
Click New to create another hosted control for displaying contact records.
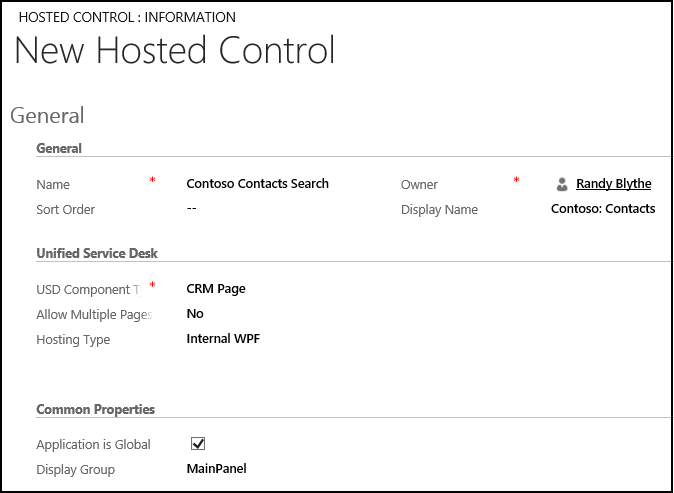
On the New Hosted Control page, specify the following values:
Field Value Name Contoso Contacts Search Display Name Contoso: Contacts USD Component Type CRM Page Allow Multiple Pages No Hosting Type Internal WPF Application is Global Checked Display Group MainPanel 
Click Save.
Step 2: Create a toolbar container type of hosted control
Toolbar Container type of hosted controls are used to hold and display the toolbars in Unified Service Desk. In this section, you’ll create a Toolbar Container hosted control that will appear at the top of the client application.
Sign in to the Dynamics 365 instance.
Go to Settings > Unified Service Desk.
Click Hosted Controls.
Click New.
On the New Hosted Control page, specify the following values
Field Value Name Contoso Main Toolbar Container USD Component Type Toolbar Container Display Group ToolbarPanel 
Click Save.
Step 3: Add a toolbar and attach it to the toolbar container
In this step, you’ll create a toolbar, and attach the toolbar to the toolbar container hosted control created in step 2. This is done to display the toolbar in your agent application.
Sign in to the Dynamics 365 instance.
Go to Settings > Unified Service Desk.
Click Toolbars.
Click New.
On the New Toolbar page, type Contoso Main Toolbar in the Name box, and then click Save.
Attach the toolbar to the toolbar container hosted control created in step 2. On the nav bar, click the down arrow next to Contoso Main Toolbar, and click Hosted Controls.
On the next page, click Add Existing Hosted Control, type
Contoso Main Toolbar Containerin the search bar, and then press ENTER or click the search icon.From the search result, click Contoso Main Toolbar Container to add.
Click Save.
Step 4: Add toolbar buttons and action calls to display records
In this step, you’ll add buttons on the toolbar and attach action calls to the buttons so that when the button is clicked, appropriate records are displayed in the hosted controls that were created in step 1. You’ll configure the search button so that clicking the button displays the account and contact submenu items, and clicking a button displays the respective records.
After you save the toolbar in step 3, the Buttons area becomes available. In the Buttons area, click + on the right corner to add a button.
On the New Toolbar Button page, specify the following values:
Field Value Name Contoso Search Button Button Text SEARCH Tooltip Search accounts and contacts Order 1 
Click Save.
On the nav bar, click the down arrow next to Contoso Search Button, and click Toolbar Buttons.
Note
You are now adding child toolbar buttons to an existing toolbar button to create a submenu structure.
On the next page, click Add New Toolbar Button.
On the New Toolbar Button page, specify the following values.
Field Value Name Contoso Search Account Button Button Text Account Order 1
The Order field defines the position of buttons in the toolbar. Buttons are arranged from left to right or top to bottom in an ascending order.
Click Save.
You’ll now add two action calls: first to display the account records in the hosted control created in step 1 and the second one on the Contoso Global Manager hosted control to display the account hosted control.
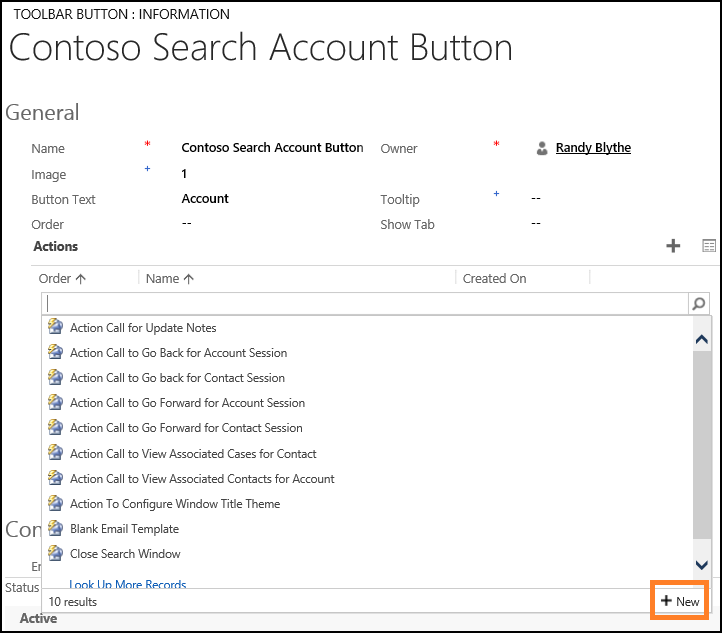
In the Actions area, click + on the right corner to add an action call.
In the search box in the Actions area, press ENTER or click the search icon.
In the search results box, click New in the lower right corner to create an action call for this toolbar button.

On the New Action Call page, specify the following values:
Field Value Name Contoso Action Call: Search Account Order 1 Hosted Control Contoso Accounts Search Action Find Data account 
Click Save. The new action call gets added to the Contoso Search Account Button button.
You’ll add another action call to the button to set the focus on the hosted control that displays the account records in the client application. In the Actions area, click + on the right corner to add an action call.
In the search results box, click New in the lower right corner to create an action call for this toolbar button.
On the New Action Call page, specify the following values.
Field Value Name Contoso Action Call: Display Account Search Order 2 Hosted Control Contoso Global Manager Action ShowTab Data Contoso Accounts Search 
Click Save. The new action call gets added to the Contoso Search Account Button button.
Navigate to Contoso Search Button toolbar button to add a child button for searching and displaying contacts. On the nav bar, click the down arrow next to Contoso Search Button, and select Toolbar Buttons.
On the next page, click Add New Toolbar Button.
On the New Toolbar Button page, specify the following values:
Field Value Name Contoso Search Contact Button Button Text Contact Order 2
The Order field defines the position of buttons in the toolbar. Buttons are arranged from left to right or top to bottom in an ascending order.
Click Save.
You’ll now add two action calls: first to display the contact records in the hosted control that were created in step 1 and the second one on the Contoso Global Manager hosted control to display the contacts hosted control.
In the Actions area, click + on the right corner to add an action call.
In the search box in the Actions area, press ENTER or click the search icon.
In the search results box, click New in the lower right corner to create an action call for this toolbar button.
On the New Action Call page, specify the following values:
Field Value Name Contoso Action Call: Search Contact Order 1 Hosted Control Contoso Contacts Search Action Find Data contact 
Click Save. The new action call gets added to the Contoso Search Contact Button toolbar button.
You’ll add another action call to the button to set the focus on the hosted control that displays the contact records in the client application. In the Actions area, click + on the right corner to add an action call.
In the search results box, click New in the lower right corner to create an action call for this toolbar button.
On the New Action Call page, specify the following values.
Field Value Name Contoso Action Call: Display Contact Search Order 2 Hosted Control Contoso Global Manager Action ShowTab Data Contoso Contacts Search 
Click Save. The new action call gets added to the Contoso Search Contact Button toolbar button.
Step 5: Add the controls to the configuration
In this step, you’ll add the action calls, hosted controls, and toolbar that were created in this walkthrough to Contoso Configuration to display these controls to the user who is assigned to the configuration. Contoso Configuration was created in Walkthrough 1: Build a simple agent application.
Add the following to Contoso Configuration.
| Control name | Control type |
|---|---|
| Contoso Action Call: Search Account | Action Call |
| Contoso Action Call: Display Account Search | Action Call |
| Contoso Action Call: Search Contact | Action Call |
| Contoso Action Call: Display Contact Search | Action Call |
| Contoso Accounts Search | Hosted Control |
| Contoso Contacts Search | Hosted Control |
| Contoso Main Toolbar Container | Hosted Control |
| Contoso Main Toolbar | Toolbar |
To add a control to the configuration:
Sign in to the Dynamics 365 instance.
Go to Settings > Unified Service Desk.
Click Configuration.
Click Contoso Configuration to open the definition.
On the nav bar, click the down arrow next to Contoso Configuration, and select Action Calls.
On the next page, click Add Existing Action Call, type “
Contoso Action Call” in the search bar, and then press ENTER or click the search icon.The action calls listed earlier are displayed in the search results. Add these action calls.
Similarly, add the hosted controls and the toolbar by clicking the down arrow next to Contoso Configuration, and clicking Hosted Controls and Toolbars respectively.
Click Save.
Step 6: Test the application
Start the Unified Service Desk client application, and sign in to the Dynamics 365 instance where you configured Unified Service Desk using the same user credentials that you assigned to the Contoso Configuration in Walkthrough 1: Build a simple agent application. For information about connecting to Dataverse instance using the Unified Service Desk client application, see Connect to a model-driven app instance using the Unified Service Desk client.
Your agent application will now have a SEARCH button in the toolbar area with two child buttons (Account and Contact) that are displayed on clicking the down arrow.

Click Account or Contact under the SEARCH button to display the respective records from your Dataverse instance in separate tabs in the Unified Service Desk client application.

Conclusion
In this walkthrough, you learned how to display records in the Unified Service Desk client application. You also learned how to filter access to Unified Service Desk controls using configuration.
See also
Walkthrough 1: Build a simple agent application
Walkthrough 2: Display an external webpage in your agent application
Walkthrough 4: Display a record in a session in your agent application
Walkthrough 5: Display enhanced session information by displaying session name and overview data
Walkthrough 6: Configure the Debugger hosted control in your agent application
Walkthrough 7: Configure agent scripting in your agent application
Unified Service Desk Configuration Walkthroughs