Novidades no DevTools (Microsoft Edge 91)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Sublinhado ondulado realça problemas de código e melhorias na ferramenta Elementos
Na maioria dos IDEs modernos, os sublinhados ondulados em texto indicam erros de sintaxe. No Microsoft Edge versão 91 ou posterior, os sublinhados ondulados são apresentados em HTML na vista DOM da ferramenta Elementos . Os sublinhados ondulados indicam problemas de código e sugestões relacionadas com acessibilidade, compatibilidade, desempenho, etc.
Para abrir a ferramenta Problemas e saber mais sobre o problema e como corrigi-lo:
Prima sem soltar Shift e, em seguida, clique num sublinhado ondulado.
Em alternativa, clique com o botão direito do rato num sublinhado ondulado e, em seguida, selecione Mostrar em Problemas.
Selecionar o erro sublinhado na ferramenta Elementos :

A apresentar os detalhes do erro na ferramenta Problemas :

Veja também:
Saiba mais sobre DevTools com descrições informativas
A funcionalidade Descrições de DevTools ajuda-o a saber mais sobre todas as diferentes ferramentas e painéis. Paire o cursor sobre cada região destacada do DevTools para saber mais sobre como utilizar a ferramenta. Para ativar as Descrições, efetue um dos seguintes procedimentos:
- Selecione Personalizar e controlar DevTools (
...) >Ajuda>Para alternar as Descrições de DevTools. - Prima Ctrl+Shift+H (Windows, Linux) ou Comando+Shift+H (macOS).
- Abra o Menu de Comandos e, em seguida, escreva descrições.
Em seguida, paire o cursor sobre cada região destacada de DevTools:

Para desativar as Descrições, prima Esc.
Atualização: esta funcionalidade foi lançada e já não é experimental.
Nota: a partir de maio de 2022, as descrições não são suportadas na Barra de Atividade.
Linha do tempo de atualização da função de trabalho de serviço
No Microsoft Edge versão 91 ou posterior, se for um programador de trabalho de serviço ou Aplicação Web Progressiva, apresente o ciclo de vida das suas funções de trabalho de serviço como um linha do tempo na ferramenta Aplicação. Esta funcionalidade ajuda-o a compreender o tempo que a sua função de trabalho de serviço gasta em cada uma das seguintes fases:
- Instalar
- Wait
- Activate

Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Emitir 1066604.
Veja também:
- Atualizar a função de trabalho de serviço em O ciclo de vida da função de trabalho de serviço no web.dev.
- Melhoramentos da função de trabalho de serviço – ferramentas de depuração de DevTools para trabalhos de serviço e Aplicativos Web Progressivas.
Os Aplicativos Web progressivas já não apresentam avisos para ícones não quadrados
No Microsoft Edge versão 90 ou anterior, se o Manifesto da Aplicação Web do seu PWA incluísse um ícone não quadrado, era apresentado um aviso na secção Erros e Avisos para cada ícone não quadrado. No Microsoft Edge versão 91 ou posterior, a secção Manifesto na ferramenta Aplicação não apresenta avisos se fornecer, pelo menos, um ícone quadrado. Se não fornecer ícones quadrados, é apresentada a seguinte mensagem de aviso:
Most operating systems require square icons. Please include at least one square icon in the array.
No Microsoft Edge versão 90 ou anterior, é apresentado um erro para cada ícone que não seja quadrado:

No Microsoft Edge versão 91 ou posterior, não é apresentado nenhum erro quando fornece pelo menos um ícone quadrado:

Para ver erros e avisos no Manifesto da Aplicação Web, selecione Manifesto da secção Aplicação da > ferramenta >Aplicação. Os erros e avisos estão listados no cabeçalho Erros e Avisos .
Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Emitir 1185945.
Veja também:
- O manifesto da aplicação Web em Tornar os PWAs instaláveis nos Guias de Aplicações > Web Progressivas de Referências > do MDN>.
- Manifestos de aplicações Web em Referências da MDN > .
- PWABuilder: Gerador de Imagens – cria ícones de aplicações para várias plataformas, para incluir no Manifesto da Aplicação Web.
DevTools localizados agora suportados em browsers baseados em Chromium
A partir da versão 81 do Microsoft Edge, a IU do Microsoft Edge DevTools é apresentada no seu próprio idioma. Muitos programadores utilizam ferramentas de programador, como o StackOverflow e Visual Studio Code na respetiva linguagem nativa. Para fornecer flexibilidade semelhante à linguagem de IU, a equipa do Microsoft Edge DevTools, a equipa do Chrome DevTools e a equipa do Google Lighthouse colaboraram para proporcionar a mesma experiência em todos os browsers baseados em Chromium.

Veja Alterar as definições de idioma de DevTools.
Para obter mais informações sobre a colaboração nesta funcionalidade no Chromium projeto open source, veja Emitir 1136655.
Utilizar o teclado para navegar para variáveis CSS
A partir da versão 88 do Microsoft Edge, o painel Estilos apresenta variáveis CSS e fornece uma ligação diretamente para a definição de cada variável. No Microsoft Edge versão 91 ou posterior, pode utilizar as teclas de seta para navegar facilmente para variáveis CSS. Para abrir a definição no painel Estilos , paire o cursor sobre uma variável e, em seguida, prima Enter:

Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Emitir 1187735.
Veja também:
Os problemas são automaticamente ordenados por gravidade
A ferramenta Problemas apresenta recomendações para melhorar o seu site, incluindo acessibilidade, desempenho, segurança, etc. Com base nos comentários dos utilizadores, os problemas são agora ordenados automaticamente por gravidade. Em cada categoria de comentários, cada problema que está marcado como um Erro aparece primeiro, segue cada problema marcado como um Aviso e, em seguida, cada problema marcado como uma Sugestão:

Veja também:
Ferramentas de Programação do Microsoft Edge para Visual Studio Code versão 1.1.7
A versão 1.1.7 das Ferramentas do Microsoft Edge para Visual Studio Code fornece as DevTools da versão 88 do Microsoft Edge. Esta extensão agora suporta dispositivos ARM e já não depende da extensão Debugger para Microsoft Edge.
A versão 1.1.7 inclui as seguintes correções e melhorias de erros:
Foi atualizada a fiabilidade do encerramento de destino.
Foi atualizado o painel lateral para atualizar automaticamente quando depura destinos criados ou destruídos.
Foi adicionado um novo menu de contexto que lhe dá acesso mais rápido às definições da extensão e ao Registo de Alterações mais recente.
Atualização e simplificação da versão da documentação da extensão, incluindo as funcionalidades mais recentes.
Para atualizar manualmente para a versão 1.1.7, consulte Atualizar uma extensão manualmente. Pode registar problemas e contribuir para a extensão no repositório do GitHub vscode-edge-devtools.
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
Visualizar o scroll-snap do CSS
Na ferramenta Elementos , agora pode alternar o scroll-snap distintivo para inspecionar o alinhamento do ajuste de deslocamento do CSS. Quando é aplicado um elemento HTML na sua página scroll-snap-type Web, é apresentado um scroll-snap distintivo junto ao mesmo na ferramenta Elementos . Clique no scroll-snap distintivo para ativar/desativar a apresentação de uma sobreposição de deslocamento na página Web.
Para obter um exemplo de página Web, veja Scroll Snap Demo (Mostrar o Snap Demo). No exemplo, os pontos são apresentados nas margens do ajuste. A porta de deslocamento tem um contorno sólido, enquanto os itens de ajuste têm contornos tracejados. O preenchimento do deslocamento é preenchido a verde, enquanto a margem de deslocamento é preenchida a laranja:

Para obter o histórico desta funcionalidade no Chromium projeto open source, consulte Problema 862450.
Veja também:
Nova ferramenta inspetor de memória
Utilize a nova ferramenta Inspetor de Memória para inspecionar uma ArrayBuffer memória em JavaScript e Wasm:

Confira:
- Inspecionar um JavaScript ArrayBuffer com a ferramenta Inspetor de Memória
- Utilizar o painel Depurador para depurar código JavaScript
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1166577 (Problema 1166577).
Novo painel de definições do Distintivo na ferramenta Elementos
Agora, utilize as definições do Distintivo na ferramenta Elementos para ativar (ou desativar) distintivos individuais. Utilize esta funcionalidade para personalizar e manter-se focado em destaques importantes enquanto inspeciona páginas Web.
Clique com o botão direito do rato num elemento e, em seguida, clique em Definições do distintivo. O painel de definições do distintivo é aberto na parte superior da ferramenta Elementos :

Para apresentar (ou ocultar) os distintivos, selecione (ou desmarque) a caixa de verificação junto ao nome do distintivo.
Veja também:
Pré-visualização de imagens melhorada com informações de proporção
Na ferramenta Elementos , as pré-visualizações de imagens foram melhoradas para apresentar mais informações, incluindo os seguintes detalhes:
- Tamanho composto
- Proporção composta
- Tamanho intrínseco
- Proporção intrínseca
- Tamanho do arquivo

Estas informações ajudam-no a compreender melhor as suas imagens e a aplicar a otimização. As informações de proporção da imagem também estão disponíveis na ferramenta Rede quando clica num recurso de página que é uma imagem:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1149832 e 1170656.
Veja também:
Novas opções para configurar Codificações de Conteúdo na ferramenta condições de rede
Na ferramenta Rede , clique no novo botão Mais condições de rede... junto ao menu pendente Limitação para abrir a ferramenta Condições de rede. Para testar se as respostas do servidor estão corretamente codificadas para browsers que não suportam gzip, brotli ou outro futuro Content-Encoding:
Abra a ferramenta Condições de rede .
Aceda a Codificações de Conteúdo Aceites.
Desmarque a caixa de verificação junto ao
Content-Encodingque pretende testar.

Veja também:
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1162042 (Problema 1162042).
Melhorias do painel Estilos
Novo atalho para apresentar o valor calculado no painel Estilos
Agora, para apresentar o valor CSS calculado no separador Estilos na ferramenta Elementos :
Clique com o botão direito do rato numa propriedade CSS e, em seguida, selecione Ver valor calculado:

Veja também:
- Veja apenas o CSS que é efetivamente aplicado a um elemento na referência de funcionalidades do CSS.
- Veja o painel Barra lateral Calculada no painel Estilos em Novidades no DevTools (Microsoft Edge 87).
- Explore todos os estilos calculados no Navigate DevTools com tecnologia de apoio.
Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Problema 1076198.
Suporte para a palavra-chave de cor de destaque
A IU de conclusão automática do painel Estilos deteta agora a accent-color palavra-chave CSS, que lhe permite especificar a cor de destaque para os controlos de IU gerados pelo elemento. Exemplos de controlos de IU gerados por um elemento incluem caixas de verificação ou botões de opção.

Para obter mais informações sobre a status da implementação do Chromium, veja Funcionalidade: propriedade CSS de cor de destaque. Para ativar esta funcionalidade, aceda a edge://flags#enable-experimental-web-platform-features e defina a caixa de verificação como Ativado.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1092093 (Problema 1092093).
Veja também:
Apresentar detalhes sobre as funcionalidades bloqueadas na vista Detalhes da moldura
A Política de Permissões é uma API de plataforma Web que dá a um site a capacidade de permitir ou bloquear a utilização de funcionalidades do browser numa moldura individual ou numa iframe que incorpora.
Para apresentar os detalhes sobre o motivo pelo qual uma funcionalidade está bloqueada:
- Aceda a Política de Permissões OOPIF.
- Abra a ferramenta Aplicação .
- Clique numa moldura.
- Aceda à secção Política de Permissões .
- Localize a propriedade Funcionalidades Desativadas .
- Clique em Mostrar detalhes.
- Clique no ícone junto a cada política para aceder ao
iframepedido de rede ou que bloqueou a funcionalidade.

Veja também:
Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Problema 1158827.
Filtrar experimentações na definição Experimentações
Encontre experimentações mais rapidamente com o novo filtro de experimentação. Por exemplo, para ativar novas experimentações para problemas de código:
Em DevTools, selecione Definições (
 ) >Experimentações.
) >Experimentações.Na caixa de texto Filtrar , comece a escrever problemas:

Veja também:
Nova coluna Vary Header (Novo Cabeçalho Variável) no painel Armazenamento de cache
No painelArmazenamento em Cache da ferramenta Aplicação, utilize a nova Vary Header coluna para apresentar os valores do Vary cabeçalho de resposta HTTP:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1186049 (Problema 1186049).
Veja também:
- Varie em Protocolo de Transferência de Hipertexto (HTTP/1.1): Semântica e Conteúdo.
- Ver dados da Cache
Melhorias na ferramenta origens
Suporte para novas funcionalidades de JavaScript
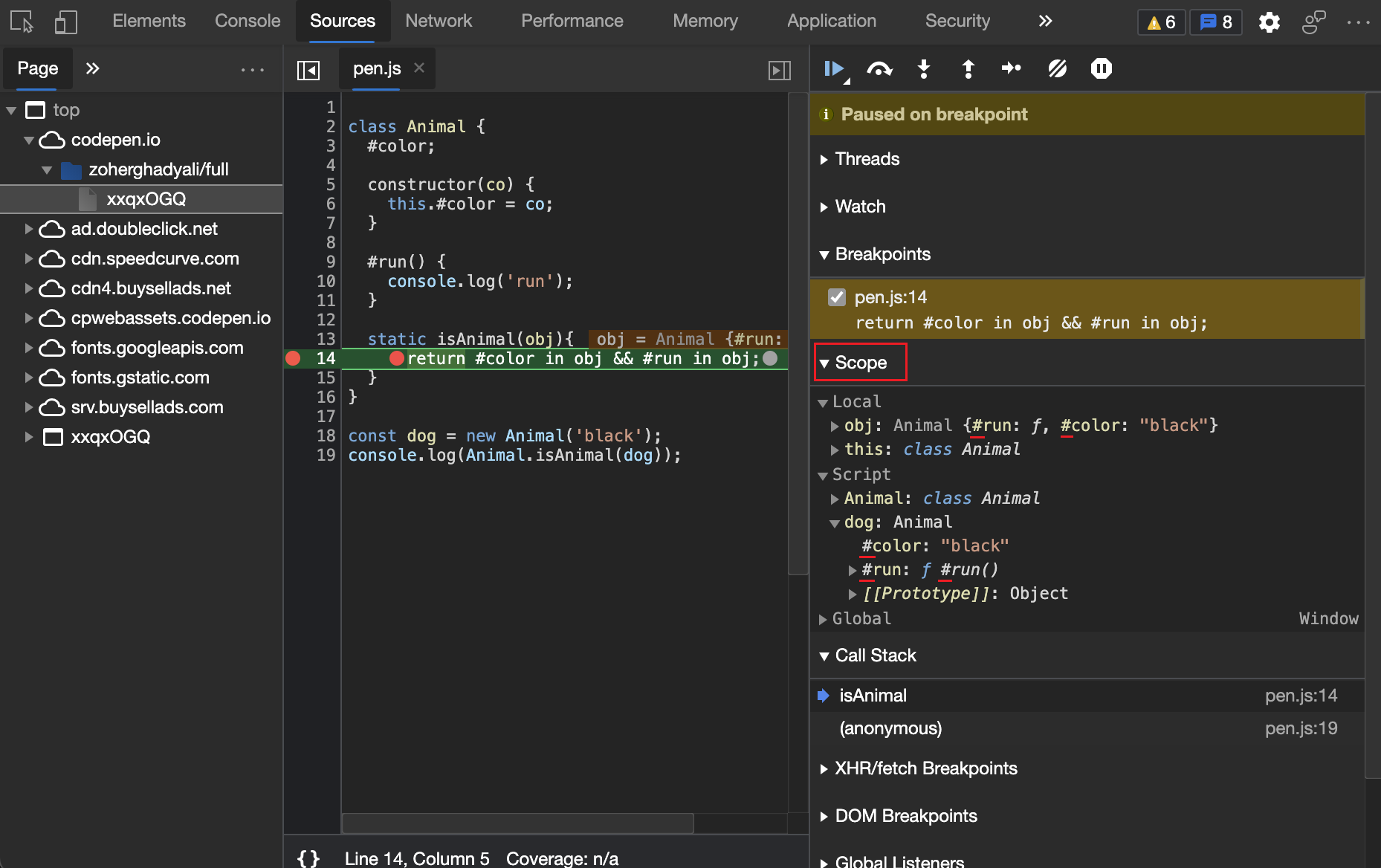
A DevTools suporta agora as novas verificações da marca Privada , #foo in obj também conhecido como Funcionalidade de linguagem JavaScript. A funcionalidade de verificações de marca privada expande o in operador para suportar campos de classe privada (#) num objeto específico. Experimente-o nas ferramentas Consola e Origens .
Para inspecionar os campos privados:
- Na ferramenta Origens , aceda ao painel de depurador .
- Expanda a secção Âmbito :

Veja também:
-
Marca privada verifica também.
#foo in objem v8.dev. - operador in na MDN.
- Campos de classe privada no v8.dev.
Para obter o histórico desta funcionalidade no Chromium projeto open source, consulte Problema 11374.
Suporte melhorado para depuração de pontos de interrupção
No Microsoft Edge versão 90 ou anterior, as DevTools apenas definem pontos de interrupção num único pacote. Na versão 91 ou posterior do Microsoft Edge, quando depura um componente partilhado, o DevTools define corretamente pontos de interrupção em vários pacotes.
Os pacotes JavaScript modernos, como o Webpack e o Rollup , suportam a divisão de código em pacotes. Veja Divisão de código.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1142705, 979000 e 1180794.
Veja também:
Suporte de pré-visualização sensível ao rato com notação de parênteses retos
A ferramenta Origens suporta agora a pré-visualização sensível ao rato em expressões de membros JavaScript que utilizam a [] notação:
![Pré-visualização do cursor do rato do suporte com a notação []](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1178305 (Problema 1178305).
Veja também:
Destaque melhorado dos ficheiros HTML
O DevTools tem agora um melhor suporte hierárquico para .html ficheiros. Na ferramenta Origens , abra o .html ficheiro. Para ativar (ou desativar) o contorno do código, prima Ctrl+Shift+O no Windows/Linux ou Comando+Shift+O no macOS. Anteriormente, as DevTools apenas apresentaram algumas das funções. Na figura seguinte, a DevTools lista agora corretamente todas as funções no destaque:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 761019 e 1191465.
Veja também:
- Atalhos de teclado da ferramenta Origens em Atalhos de teclado
- Utilizar o painel Editor para ver ou editar ficheiros na descrição geral da ferramenta Origens
Rastreios de pilha de erros adequados para a depuração de Wasm
No Microsoft Edge versão 90 ou anterior, o DevTools apenas apresentou referências genéricas de Wasm em Rastreios de pilha de erros. No Microsoft Edge versão 91 ou posterior, o DevTools resolve pedidos de função inline e apresenta a localização de origem em Rastreios de pilha de erros para depuração de Wasm. Para saber mais sobre os rastreios da pilha de erros na Consola, veja o erro na Referência da API de objetos da Consola.
No Microsoft Edge, versão 91 ou posterior, o DevTools resolve pedidos de função inline e apresenta os rastreios de pilha de erros adequados para a depuração de Wasm.
No Microsoft Edge versão 90 e anterior, a localização de origem não é apresentada nos rastreios da pilha de erros. As localizações de origem incluem dsquare. Rastreios de pilha de erros anteriores para a depuração de Wasm:

No Microsoft Edge versão 91 e posterior, a localização de origem é apresentada nos rastreios da Pilha de erros. Rastreios de pilha de erros adequados para a depuração de Wasm:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1189161 (Problema 1189161).
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.