Recursos experimentais no Microsoft Edge DevTools
O Microsoft Edge DevTools fornece acesso a recursos experimentais que ainda estão em desenvolvimento. Este artigo lista e descreve os recursos experimentais que estão em:
- A versão mais recente do canal de visualização canário do Microsoft Edge.
- A versão mais recente da versão estável do Microsoft Edge.
Todos os canais do Microsoft Edge têm recursos experimentais. Você pode obter os recursos experimentais mais recentes usando o canal Microsoft Edge Canary. Para exibir a lista completa de experimentos que estão disponíveis em sua versão do Microsoft Edge, consulte a páginaExperimentos de Configurações> em DevTools.
Esses experimentos podem ser instáveis ou não confiáveis e podem exigir que você reinicie o DevTools.
Experimentos que são ativados por padrão
Os recursos experimentais a seguir são ativados por padrão. Você pode usar esses recursos imediatamente, sem alterar nenhuma configuração. Você pode desativar esses recursos experimentais padrão, se necessário.
Ativado por padrão no Microsoft Edge Canary 125:
- Resolver nomes de variáveis em expressões usando mapas de origem
- Definir todos os pontos de interrupção ansiosamente na inicialização
- Habilitar seletor de página em segundo plano (por exemplo, para pré-gerar depuração)
- Painel de preenchimento automático
- Enable webhint
- Mostrar problemas em Elementos
- Arquivos de código aberto em Visual Studio Code
- Habilitar painel de carga especulativa no painel de aplicativos
Ativado por padrão no Microsoft Edge Stable 123:
- Resolver nomes de variáveis em expressões usando mapas de origem
- Definir todos os pontos de interrupção ansiosamente na inicialização
- Habilitar seletor de página em segundo plano (por exemplo, para pré-gerar depuração)
- Mostrar aviso sobre o Self-XSS ao colar código
- Enable webhint
- Mostrar problemas em Elementos
- Arquivos de código aberto em Visual Studio Code
- Exibir console.profile() resulta no painel Desempenho para Node.js
- Habilitar painel de carga especulativa no painel de aplicativos
Ativando ou desativando um experimento
Os recursos experimentais estão constantemente sendo atualizados e podem causar problemas de desempenho. Essa é uma das razões pelas quais talvez você queira desativar um experimento.
Para ativar ou desativar um experimento no Microsoft Edge:
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, na barra de ferramentas main, clique no botão Personalizar e controlar DevTools (
 ) e clique no botão Configurações (
) e clique no botão Configurações ( ). Ou pressione Shift+?.
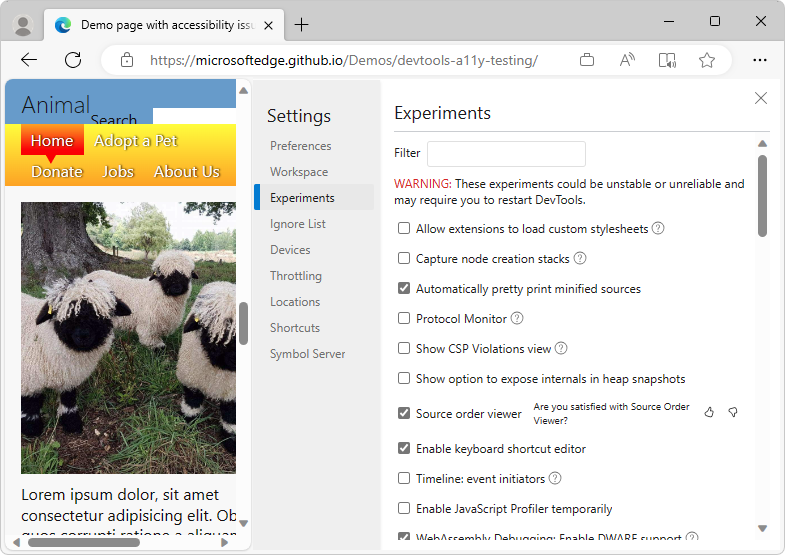
). Ou pressione Shift+?.No lado esquerdo do painel Configurações , selecione a página Experimentos :

Selecione ou desmarque a caixa de seleção para um experimento. Alguns experimentos são selecionados por padrão.
Clique em Fechar (
 ) no canto superior direito de Configurações de DevTools.
) no canto superior direito de Configurações de DevTools.Clique no botão Recarregar DevTools .
Restaurando padrões para os quais os experimentos são selecionados
Para restaurar as configurações padrão para as quais os recursos experimentais são ativados:
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, na barra de ferramentas main, clique no botão Configurações (
 ). Ou pressione Shift+?. O painel Configurações é aberto, com a página Preferências selecionada.
). Ou pressione Shift+?. O painel Configurações é aberto, com a página Preferências selecionada.Na parte inferior da página Preferências, clique no botão Restaurar padrões e atualizar e clique em Fechar (
 ).
).
Filtrando os experimentos
Você pode filtrar os recursos experimentais por texto incluídos no título.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, na barra de ferramentas main, clique no botão Configurações (
 ). Ou pressione Shift+?. O painel Configurações é aberto, com a página Preferências selecionada.
). Ou pressione Shift+?. O painel Configurações é aberto, com a página Preferências selecionada.No lado esquerdo do painel Configurações , selecione a página Experimentos .
Clique na caixa de texto Filtrar e insira texto, como linha do tempo. Conforme você digita, apenas as caixas de seleção correspondentes são mostradas na página Experimentos .
Para encerrar a filtragem, desmarque a caixa de texto Filtrar .
Fornecendo comentários sobre os experimentos
Estamos ansiosos para ouvir seus comentários sobre recursos experimentais. Para compartilhar comentários conosco, entre em contato com a equipe do Microsoft Edge DevTools.
Lista de experimentos
As caixas de seleção de experimentos que aparecem na versão mais recente do canal de visualização canário do Microsoft Edge estão listadas abaixo. A versão Estável também é notada, seguindo por trás da adição ou remoção de caixas de seleção no Canário.
Permitir que extensões carreguem planilhas de estilo personalizadas
Alguns complementos do Microsoft Edge podem definir temas de cores personalizados para DevTools. Se você instalar um complemento que define um tema de cor personalizado para DevTools, você precisará habilitar o experimento Permitir extensões para carregar planilhas de estilo personalizadas para exibir os temas de complemento.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Capturar pilhas de criação de nó
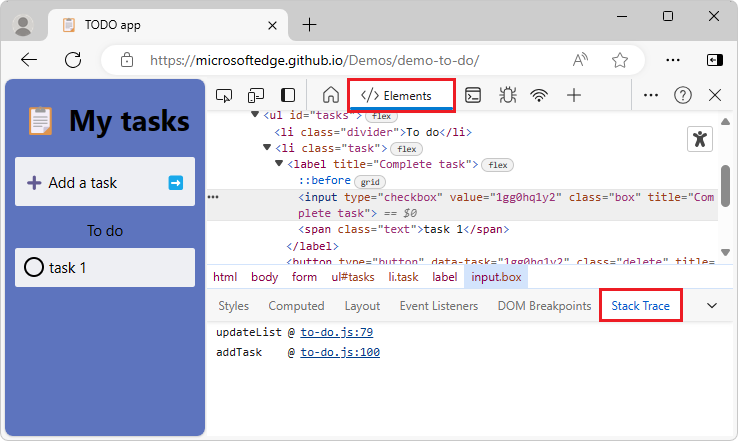
Para capturar rastreamentos de pilha JavaScript quando os nós DOM forem adicionados ao DOM no runtime, habilite este experimento. Este experimento adiciona a guia Rastreamento de Pilha na ferramenta Elementos , agrupada com a guia Estilos :

Depois de habilitar o experimento, você pode testá-lo da seguinte maneira:
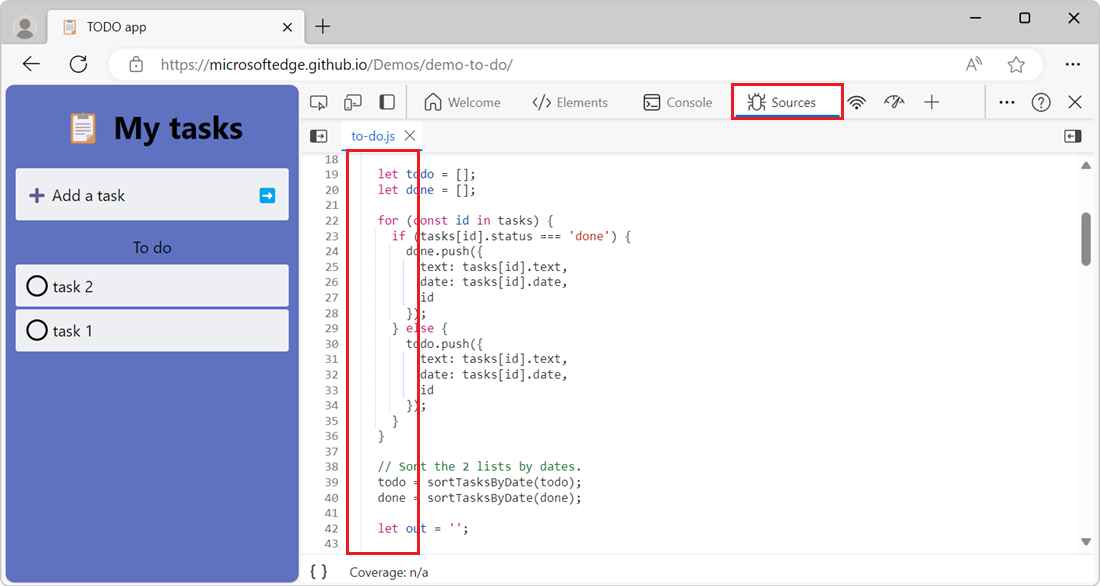
- Em uma nova janela ou guia, abra uma página da Web que cria nós DOM dinamicamente por meio do JavaScript, como o aplicativo de demonstração TODO.
- Na página de demonstração renderizada, crie um novo item todo.
- Na página de demonstração renderizada, clique com o botão direito do mouse no novo item todo e selecione Inspecionar. O DevTools é aberto, mostrando a ferramenta Elementos .
- Clique na guia Rastreamento de Pilha , que é agrupada com a guia Estilos .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Monitor de Protocolo
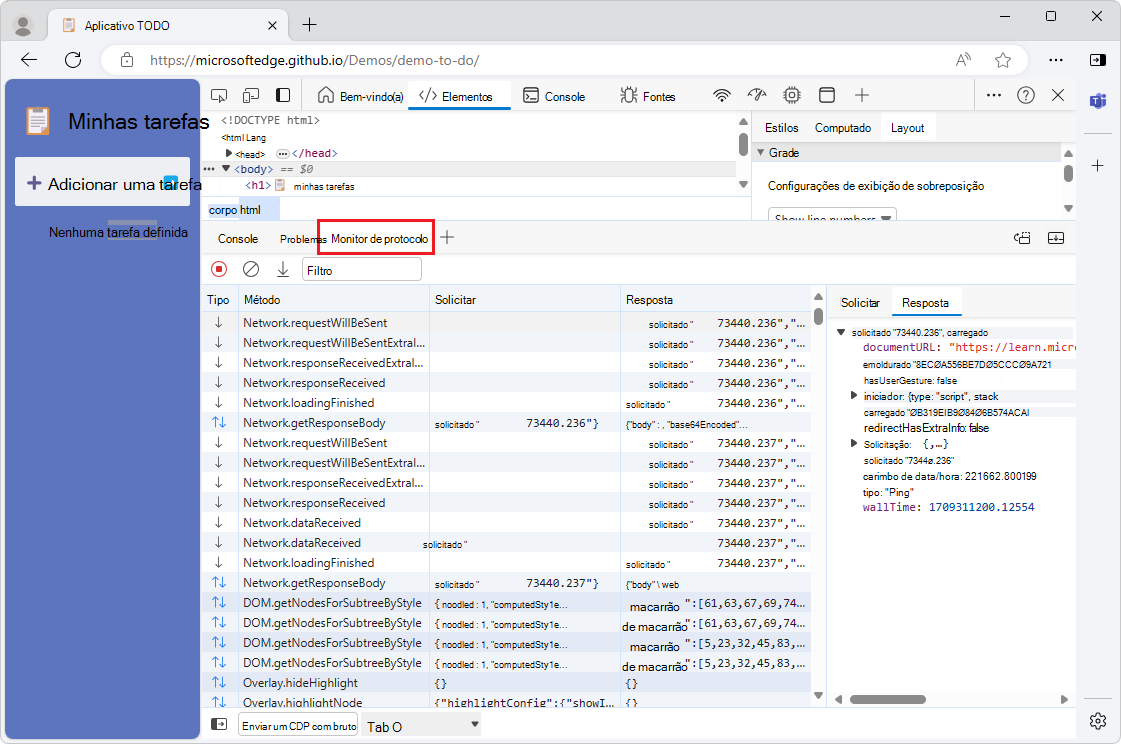
Disponibiliza a ferramenta Monitor de Protocolo em DevTools:

A ferramenta Monitor de Protocolo exibe as mensagens enviadas e recebidas pelo DevTools para depurar a página inspecionada. O DevTools se comunica com a página inspecionada usando o CDP (Protocolo Chrome DevTools).
Para selecionar essa caixa de seleção e, em seguida, abra a ferramenta Monitor de Protocolo :
Selecione esta caixa de seleção Monitor de Protocolo , conforme descrito em Ativar ou desativar um experimento, acima.
Em Exibição Rápida na parte inferior do DevTools, clique no botão Mais ferramentas (+) e selecione Monitor de protocolo.
Ou abra o Menu de Comando, como pressionando Ctrl+Shift+P (Windows/Linux) ou Command+Shift+P (macOS) e digite o protocolo na caixa de texto. Em seguida, selecione Mostrar Monitor de Protocolo.
A ferramenta Monitor de Protocolo é exibida no painel Modo de Exibição Rápida na parte inferior do DevTools.
Consulte também:
- Usar o PROTOCOLO Chrome DevTools (CDP) em aplicativos WebView2
- Monitor de protocolo [experimental] no What's New In DevTools (Chrome 92).
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Mostrar opção para expor internos em instantâneos de heap
novo a partir do Microsoft Edge 105
Se é necessário exibir uma caixa de seleção para expor internos em instantâneos de heap na ferramenta Memória .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Em instantâneos de heap, trate o tamanho do repositório de backup como parte do objeto que contém
novo a partir do Microsoft Edge 124
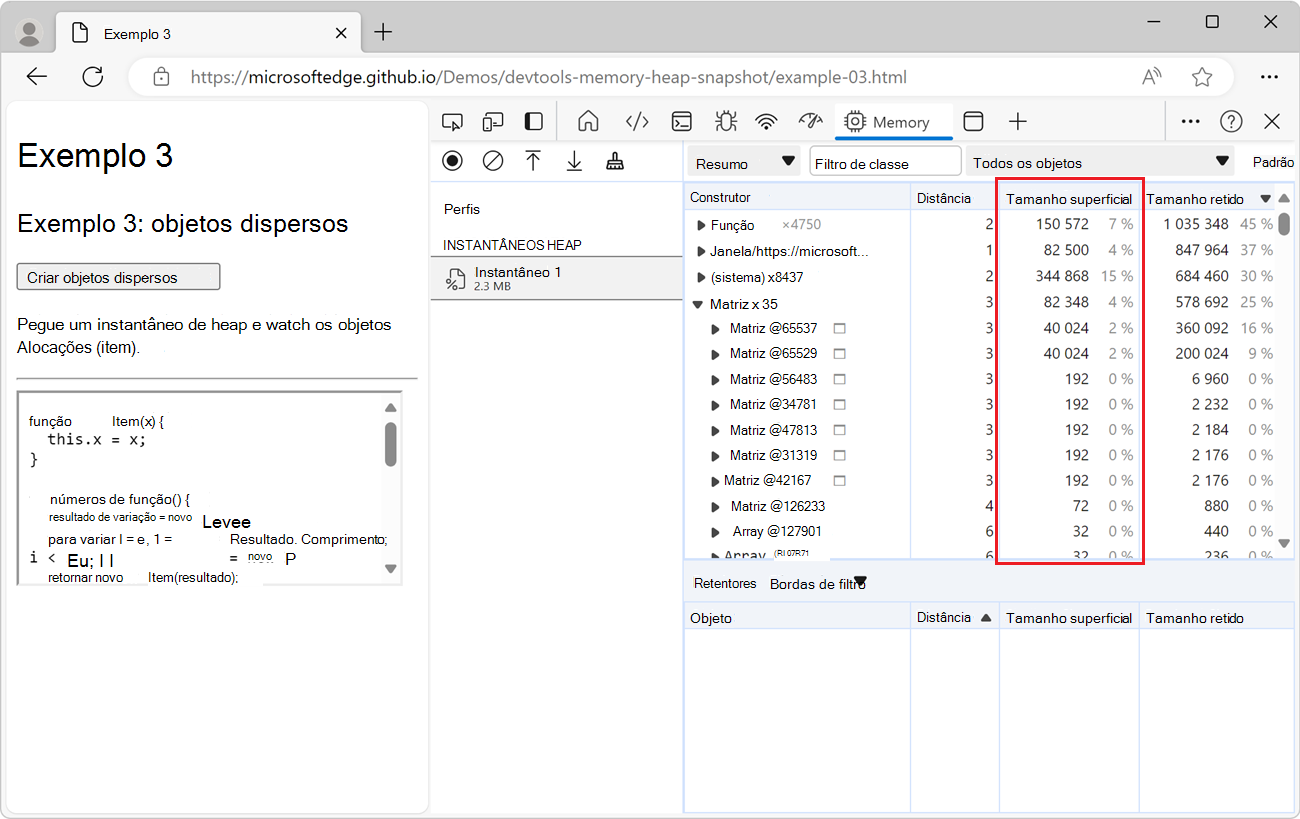
Configura a coluna Tamanho Superficial na ferramenta Memória para relatar todo o tamanho dos objetos, incluindo o tamanho do repositório de suporte do objeto. Se esse experimento estiver habilitado, quando você fizer uma nova instantâneo de heap, a coluna Tamanho Superficial agora inclui todo o tamanho dos objetos:

Por padrão, a coluna Tamanho Superficial na ferramenta Memória inclui apenas o tamanho do objeto em si. O tamanho superficial é o tamanho do heap JavaScript que é mantido diretamente por um objeto. O tamanho superficial de um objeto geralmente é pequeno, porque um objeto JavaScript geralmente armazena apenas sua descrição do objeto, não os valores, na memória diretamente mantida do objeto. A maioria dos objetos JavaScript armazena seus valores em um repositório de suporte que está em outro lugar no heap JavaScript e expõe apenas um pequeno objeto wrapper na parte do heap JavaScript que pertence diretamente ao objeto. Por exemplo, as instâncias JavaScript Array armazenam o conteúdo da matriz em um repositório de suporte, que é um local de memória separado que não está incluído no tamanho superficial da matriz.
Consulte também:
- Configure a coluna Tamanho Superficial para incluir o tamanho de um objeto inteiro em instantâneos de heap de registro usando a ferramenta Memória.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar o JavaScript Profiler temporariamente
novo a partir do Microsoft Edge 114
Habilita temporariamente a ferramenta JavaScript Profiler (tab) em DevTools. A ferramenta JavaScript Profiler será preterida. Para registrar perfis de CPU JavaScript, use a ferramenta Desempenho .
Consulte também:
Status:
- Essa caixa de seleção não está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Desabilitar marcadores de recuo temporariamente
novo a partir do Microsoft Edge 122
Desabilita temporariamente os marcadores de recuo na ferramenta Fontes . Os marcadores de recuo são as linhas verticais que indicam o nível de recuo do código:

Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Resolver nomes de variáveis em expressões usando mapas de origem
Usa mapas de origem para mapear automaticamente nomes de variáveis originais para minificar nomes de variáveis ao avaliar expressões.
Essa caixa de seleção afeta o Console e a guia Barra lateral Do Relógio na ferramenta Fontes .
Consulte também:
- Mapear o código processado para o código-fonte original, para depuração
- Mapeando o código-fonte para o código-fonte para mostrar o código legível na visão geral da ferramenta Fontes.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Definir todos os pontos de interrupção ansiosamente na inicialização
Define todos os pontos de interrupção definidos possíveis na inicialização.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar o novo APCA (Advanced Perceptual Contrast Algorithm) substituindo a taxa de contraste anterior e as diretrizes AA/AAA
O APCA (Algoritmo Avançado de Percepção de Contraste) substitui as diretrizes AA/AAA de índice de contraste no Seletor de Cores. O Seletor de Cores é usado na guia Estilos na ferramenta Elementos.
O APCA é uma nova maneira de calcular o contraste. Ele se baseia na pesquisa moderna sobre a percepção de cores. Comparada com as diretrizes de AA/AAA, a APCA depende mais do contexto. O contraste é calculado com base nas seguintes propriedades do texto, cor e contexto.
- Propriedades da fonte do texto que incluem a peso e o tamanho da fonte.
- Propriedades da cor que incluem o contraste percebido entre o texto e o plano de fundo.
- Propriedades do contexto que incluem luz ambiente, arredores e objetivo pretendido.
Consulte também:
- Novo cálculo de contraste de cores – APCA (Advanced Perceptual Contrast Algorithm) no What's New in DevTools (Microsoft Edge 89).
- Altere as cores com o Seletor de Cores em Referência de recursos CSS.
- Teste o contraste da cor do texto usando o Seletor de Cor
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar a exibição completa da árvore de acessibilidade no painel Elementos
Adiciona um botão De modo de exibição De Árvore de Acessibilidade na ferramenta Elementos que alterna entre a árvore DOM e a árvore de acessibilidade. O rótulo de botão alterna para a exibição Alternar para ÁRVORE DOM.
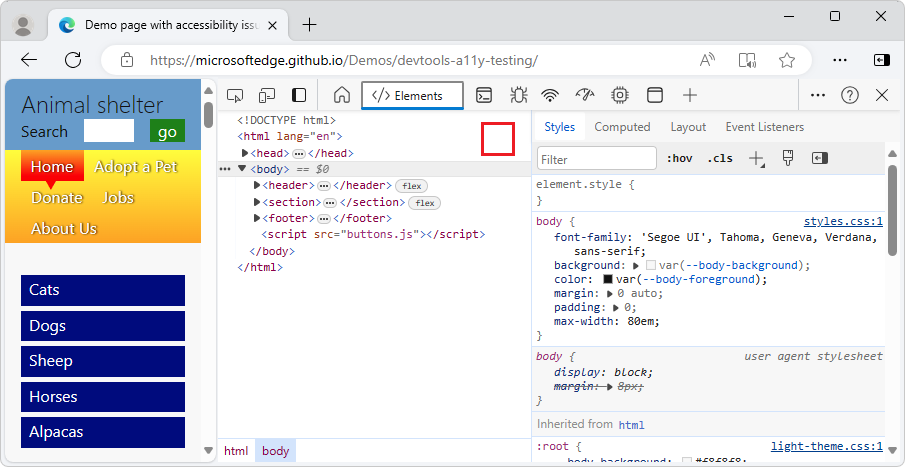
Se esta caixa de seleção Experimento estiver limpa, a ferramenta Elementos não terá o botão:

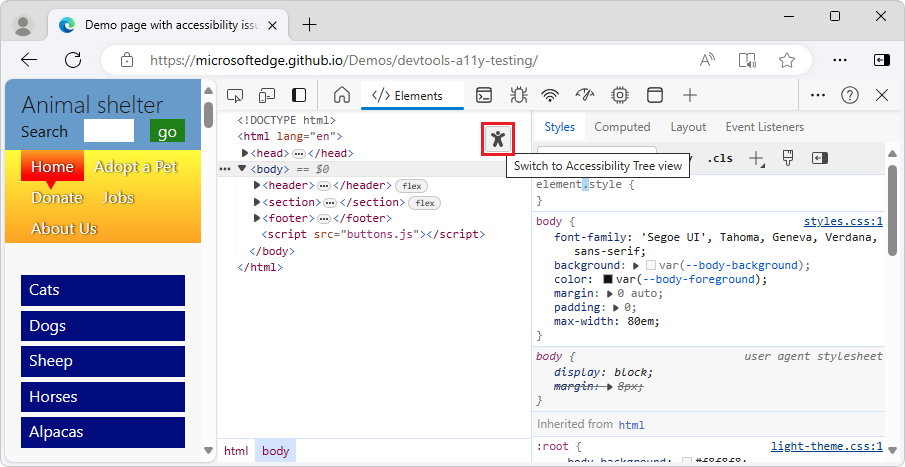
Se esta caixa de seleção Experimento estiver selecionada, a ferramenta Elementos terá o botão:

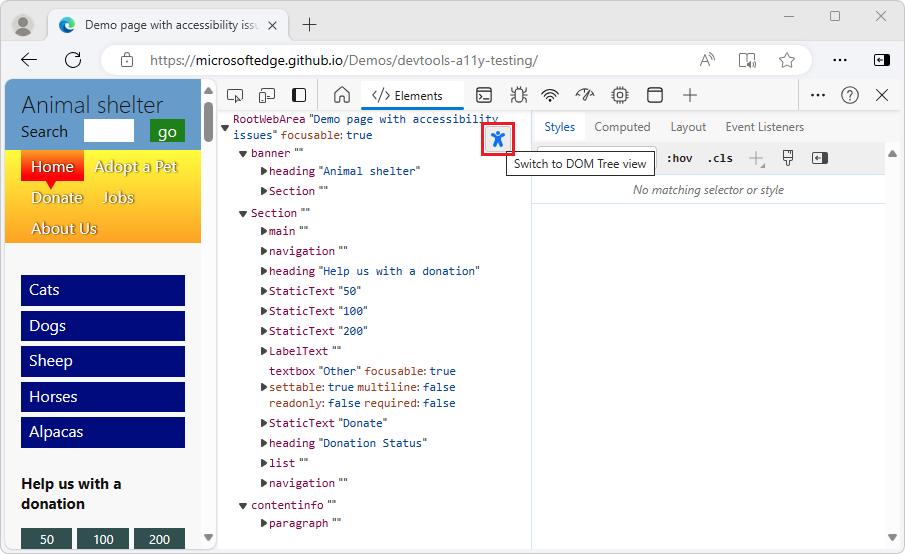
A exibição Árvore de Acessibilidade na ferramenta Elementos :

Consulte também:
- Teste a acessibilidade usando a guia de Acessibilidade
- Exibição completa da árvore de acessibilidade na ferramenta Elementos em Novidades em DevTools (Microsoft Edge 90).
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
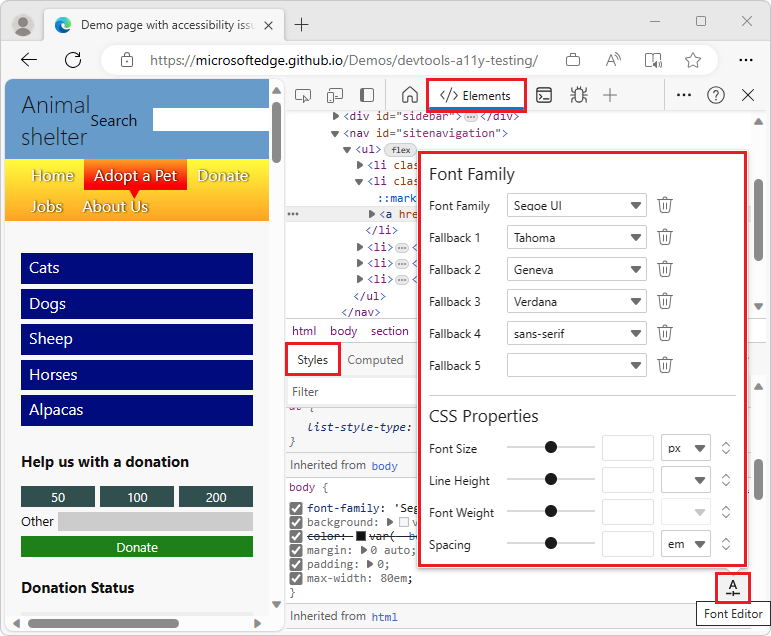
Habilite a nova ferramenta de Editor de Fonte no Painel Estilos.
Confira Habilitar a ferramenta Fonte Editor no painel Estilos abaixo.
Habilitar a ferramenta Fonte Editor no painel Estilos
Você pode usar o visual Font Editor para editar fontes. Use-o para definir fontes e características de fonte. O visual Font Editor ajuda você a fazer o seguinte:
- Alternar entre unidades para propriedades de fonte diferentes
- Alternar entre palavras-chave para propriedades de fonte diferentes
- Converter unidades
- Gerar código CSS preciso
Para usar a fonte visual Editor:
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, na barra de ferramentas main, selecione a guia Elementos. Se a guia Elementos não estiver visível, clique no botão Mais guias (
 ) ou no botão Mais Ferramentas (
) ou no botão Mais Ferramentas ( ).
).Na guia Estilos, selecione o ícone Fonte Editor.

Alguns canais do navegador têm o rótulo de caixa de seleção Habilitar nova ferramenta de Editor fonte no painel Estilos.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar relatórios automáticos de problemas de contraste por meio do painel Problemas
Habilita relatórios automáticos de problemas de contraste na ferramenta Problemas .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar recursos experimentais de cookie
Habilita recursos de cookie experimentais.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Sincronizar alterações de CSS no painel Estilos
Se é necessário sincronizar alterações de CSS na guia Estilos na ferramenta Elementos .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Destaca um nó ou atributo violador na árvore DOM do painel Elementos
novo a partir do Microsoft Edge 106
Realça um nó ou atributo violador na árvore DOM da ferramenta Elements .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Agrupar fontes em árvores criadas e implantadas
novo a partir do Microsoft Edge 104
Controla se é necessário agrupar recursos em árvores criadas e implantadas separadas na guia Página da ferramenta Fontes . Esse recurso na ferramenta Fontes permite agrupar arquivos de origem em duas pastas, dependendo se eles são:
- Arquivos de origem originais (criados, ou seja, arquivos com suas edições locais).
- Arquivos de produção (arquivos implantados que estão no servidor Web depois de compilar e agrupar os arquivos de origem).
Consulte também:
- Usando a guia Página para explorar recursos que constroem a página da Web atual na visão geral da ferramenta Fontes.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Ocultar código listado por ignorar no modo de exibição de árvore de fontes
novo a partir do Microsoft Edge 106
Na exibição de árvore da ferramenta Fontes , omite o código incluído na lista Ignorar.
Consulte também:
- Adicionar scripts de conteúdo à Lista de Ignorar
- Listagem de ignorar aprimorada
- Configuração de lista Ignorar aprimorada
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Realçar propriedades do DOM importantes no visualizador propriedades do objeto
novo a partir do Microsoft Edge 105
A seleção dessa caixa de seleção faz com que propriedades do DOM importantes sejam realçadas na guia Propriedades em ferramentas como a ferramenta Elements , para o elemento de árvore DOM que está selecionado no momento. Este novo experimento torna as principais propriedades mais fáceis de ver. Algumas propriedades aparecem em negrito, e outras aparecem em negrito e têm um ícone star ao lado delas.
Esse realce é útil porque, em JavaScript, os objetos herdam de objetos pai, que herdam de outros ancestrais, às vezes equivalendo a centenas de propriedades. Este experimento ajuda você a encontrar as propriedades main.
O visualizador propriedades do objeto está em várias ferramentas, incluindo Elementos, Fontes, Console e Rede. Ele fornece uma exibição de árvore de propriedades de objetos.
Na ferramenta Elementos
Para ver o visualizador propriedades do objeto na ferramenta Elementos :
Clique com o botão direito do mouse em um item em uma página da Web e selecione Inspecionar. DevTools é aberto, com o elemento de página selecionado na árvore DOM da ferramenta Elementos .
Na ferramenta Elementos , selecione a guia Propriedades , que é agrupada com a guia Estilos .
A guia Propriedades contém a lista de propriedades do elemento selecionado.
Consulte também:
Na ferramenta Fontes
Para ver o visualizador propriedades do objeto na ferramenta Fontes :
Abra um
.jsarquivo.Defina um ponto de interrupção em uma linha de código no
.jsarquivo.Pausar o depurador nessa linha executando o código na página da Web.
As propriedades do objeto são exibidas na seção Escopo na barra lateral direita. Consulte Exibir e editar propriedades e variáveis em recursos de depuração JavaScript.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar seletor de página em segundo plano (por exemplo, para pré-gerar depuração)
novo a partir do Microsoft Edge 114
Habilita o seletor de página em segundo plano, como para a depuração de pré-geração.
Consulte também:
- Visão geral e linhas do tempo para migrar para o Manifest V3 – trabalhos de serviço em vez de páginas em segundo plano, para extensões do Microsoft Edge.
- chrome.runtime – recupera a página em segundo plano.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Mostrar aviso sobre o Self-XSS ao colar código
novo a partir do Microsoft Edge 117
Exibe um aviso sobre scripts de auto-site quando o código é colado no Console. Se essa caixa de seleção estiver habilitada, quando você tentar inicialmente colar o código na ferramenta Console, uma mensagem de aviso será exibida:
"Aviso: não cole o código que você não entende ou não fez check-in no console do DevTools. Isso pode permitir que os invasores roubem sua identidade ou assumam o controle do computador. Digite 'permitir colar' abaixo para permitir a colagem.".
Depois de inserir allow pasting no Console, você pode colar o código na sessão de DevTools atual e em sessões futuras.
Consulte também:
- Auto-XSS na Wikipédia.
Status:
- Essa caixa de seleção não está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
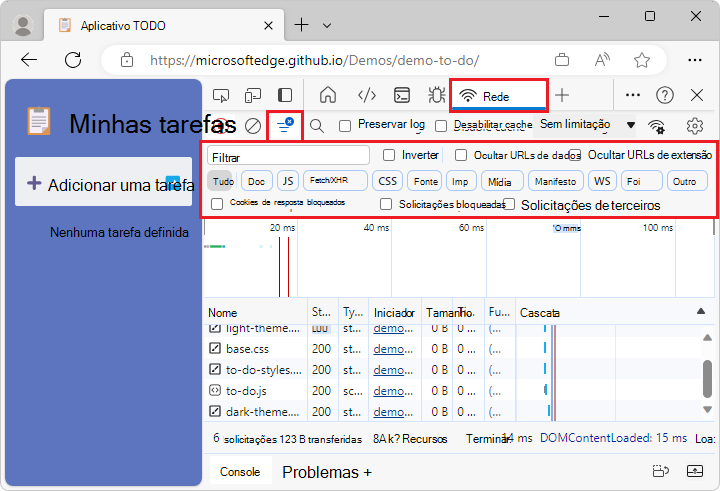
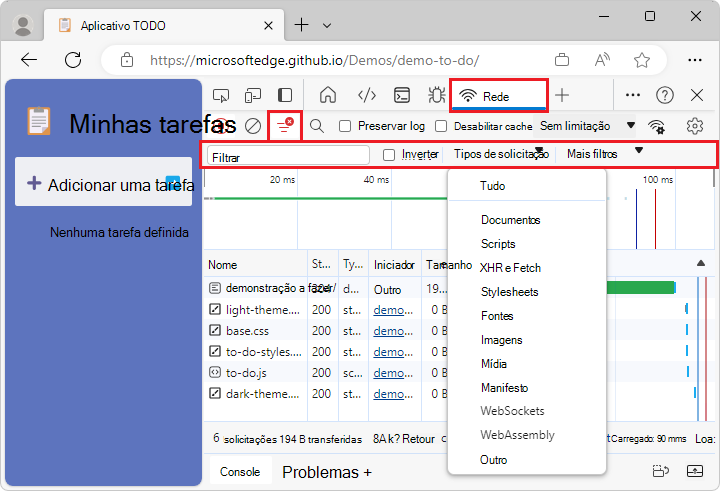
Redesenho da barra de filtros no Painel de Rede
novo a partir do Microsoft Edge 120
Na ferramenta Rede , a barra de filtros foi redesenhada:
- Os botões são substituídos por uma lista suspensa Tipos de solicitação.
- As caixas de seleção são substituídas por uma lista suspensa Mais filtros .
Barra de filtros com esta caixa de seleção desmarcada:

Barra de filtros com esta caixa de seleção selecionada:

Consulte também:
- Filtrar recursos na atividade Inspecionar rede.
- Filtrar solicitações na referência de recursos de rede.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar exibição de preenchimento automático
novo a partir do Microsoft Edge 121
Esse rótulo de caixa de seleção foi alterado da exibição Habilitar preenchimento automático para o painel Autofill. Confira Painel de preenchimento automático, abaixo.
Status:
- Essa caixa de seleção não está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
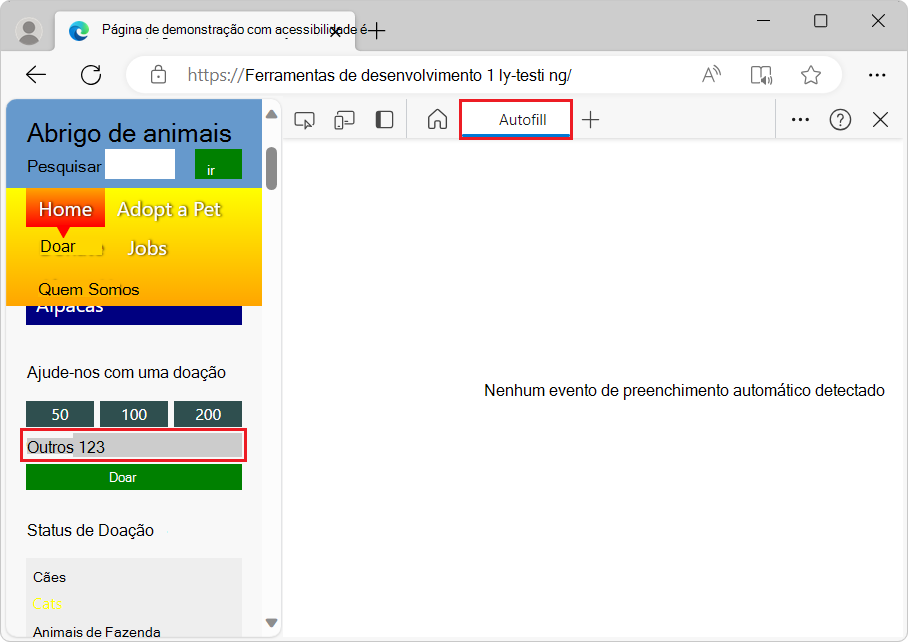
Painel de preenchimento automático
novo a partir do Microsoft Edge 125
Adiciona uma ferramenta de preenchimento automático ao DevTools, para registrar vários eventos que o navegador dispara quando um usuário está preenchendo um formulário usando o recurso de preenchimento automático do navegador. Por exemplo, quando o navegador se lembra do endereço e o grava automaticamente em um campo de endereço.

Consulte também:
- Preenchimento automático no Whitepaper de Privacidade do Microsoft Edge.
- Preenchimento automático em Visão geral de recursos e APIs do WebView2.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Essa caixa de seleção está presente no Microsoft Edge Stable 123, como modo de exibição Habilitar Preenchimento Automático.
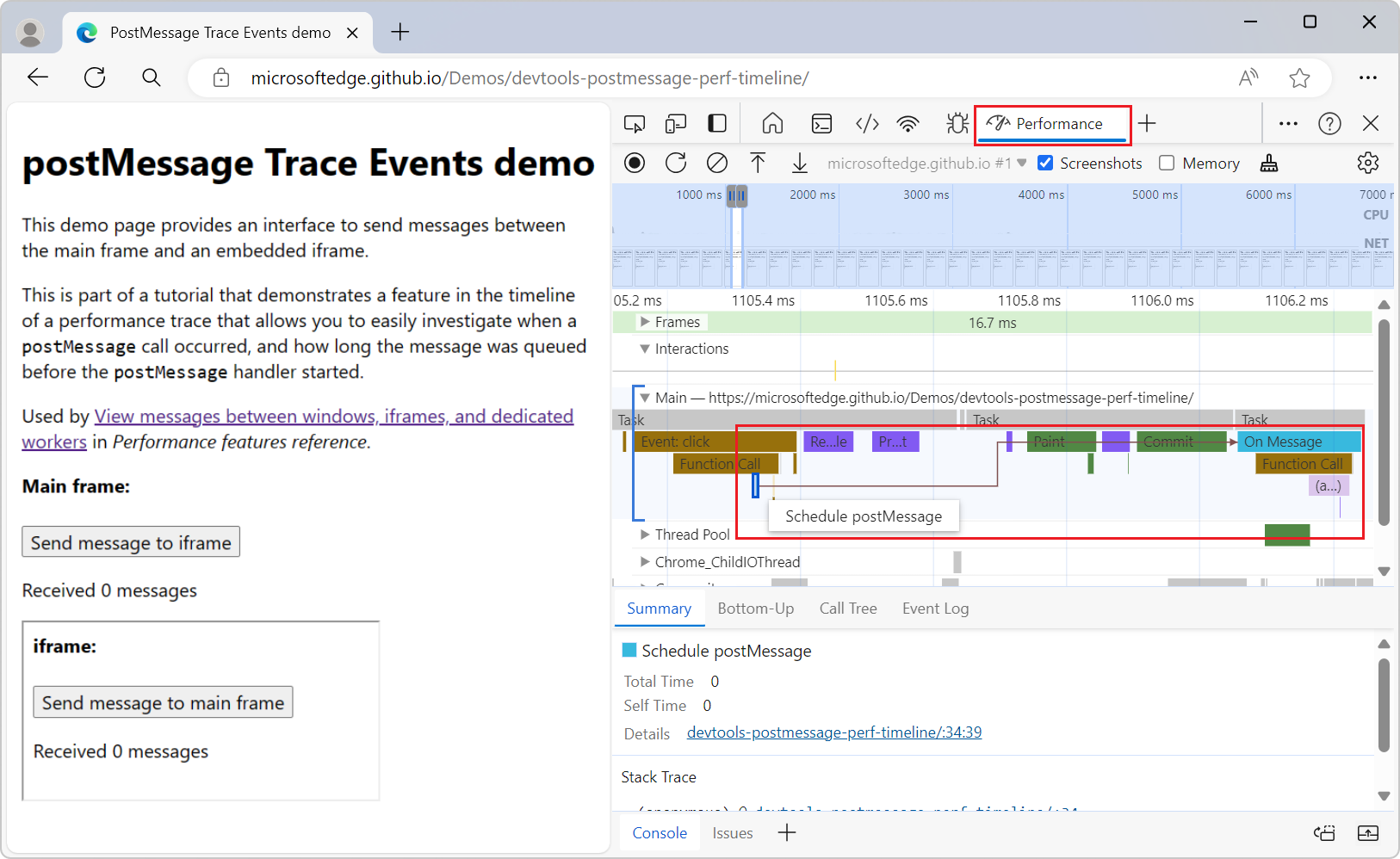
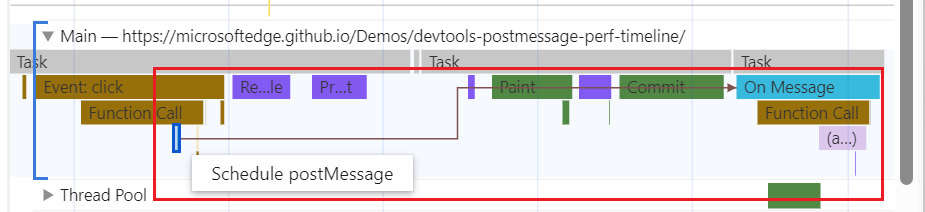
Linha do tempo: mostrar fluxos de expedição e tratamento de postMessage
novo a partir do Microsoft Edge 124
Este experimento aprimora a seção Principal da ferramenta De desempenho para ajudá-lo a identificar postMessage rapidamente eventos e manipuladores, distinguindo eventos que são disparados pelo postMessage método de outros eventos exibidos na ferramenta Desempenho. Este experimento ajuda você a investigar problemas de desempenho relacionados à postagem de mensagens em vários threads de um aplicativo, para exibir mensagens entre janelas, iframes e trabalhos dedicados.
Sem esse experimento, os eventos disparados pela expedição e tratamento de mensagens entre threads de um aplicativo aparecem como eventos genéricos de chamada de função de script. Com este experimento habilitado:
postMessageeventos de expedição aparecem como Agendar postMessage.postMessageOs eventos do manipulador aparecem como Na Mensagem:

Este experimento ajuda você a investigar quando uma postMessage chamada ocorreu e quanto tempo a mensagem foi enfileirada antes do início do postMessage manipulador. Os eventos de expedição estão vinculados a eventos de manipulador por setas do iniciador que aparecem quando você clica em qualquer tipo de evento:

Consulte também:
- Referência de recursos de desempenho
- Referência de evento de gravação de desempenho
- demonstração de eventos de rastreamento postMessage (renderizado)
- demonstração postMessage Trace Events (código-fonte)
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Essa caixa de seleção não está presente no Microsoft Edge Stable 123.
Habilitar o rastreamento de salvamento e carregamento com anotações no Painel de Desempenho
novo a partir do Microsoft Edge 125
Adiciona a capacidade de persistir as seguintes alterações feitas para rastrear arquivos na ferramenta Desempenho e aplica-los novamente ao importar rastreamentos:
Alterações feitas usando as migalhas de pão. Esse recurso permite que você corte e se concentre nas partes mais relevantes de um rastreamento. Consulte Breadcrumbs na Linha do Tempo em Novidades em DevTools (Chrome 122).
Alterações feitas clicando com o botão direito do mouse em uma faixa. Esse recurso permite mesclar e ocultar entradas supérfluas ou irrelevantes de um rastreamento, limpando os gráficos de chamas e árvores. Consulte Ocultar funções e seus filhos no gráfico de chamas em Novidades em DevTools (Chrome 124).
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Essa caixa de seleção não está presente no Microsoft Edge Stable 123.
Log DevTools uncaught exceptions to Console
Controla se o DevTools não pode registrar exceções na ferramenta Console .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
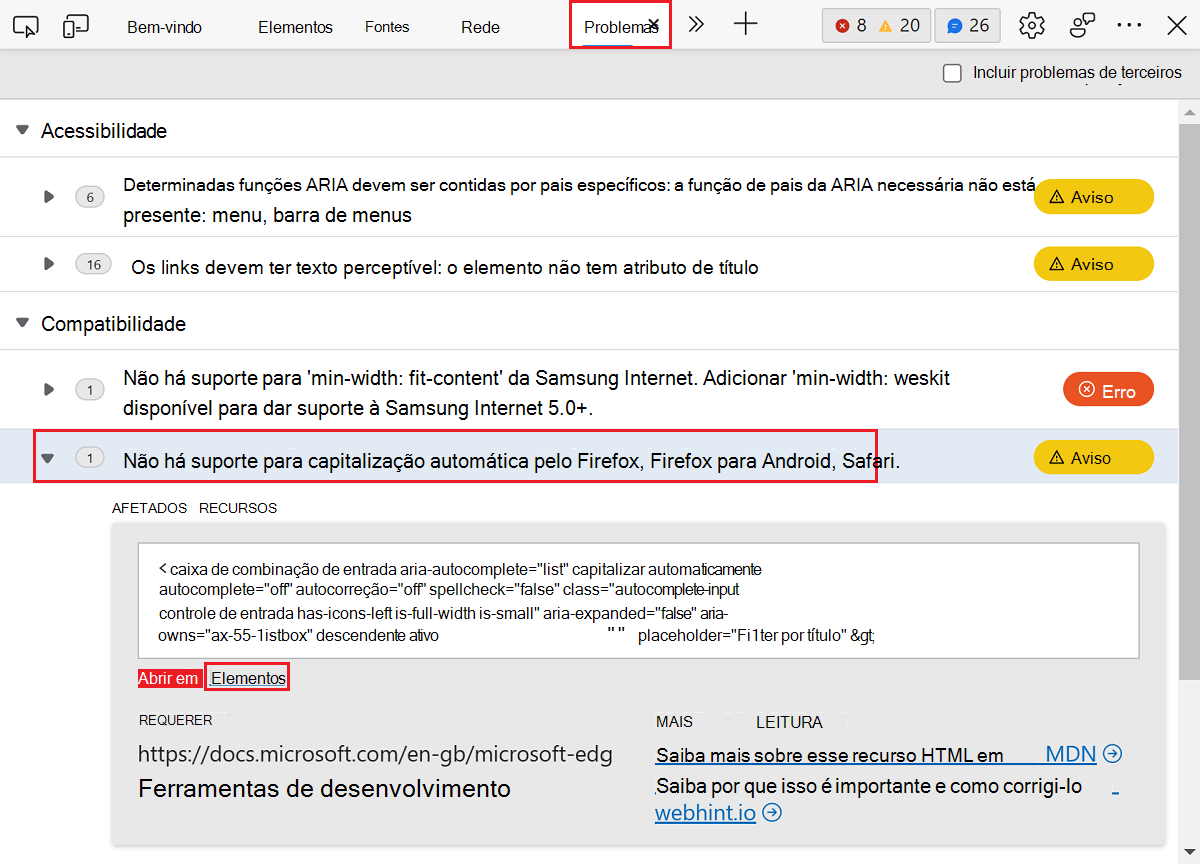
Enable webhint
Webhint é uma ferramenta de código aberto que fornece comentários em tempo real para sites e páginas da Web locais. O tipo de comentários fornecidos pelo webhint inclui:
- Acessibilidade
- Compatibilidade entre navegadores
- Segurança
- Desempenho
- PWAs (Aplicativos Web progressiva)
- Outros problemas comuns de desenvolvimento da Web
O experimento webhint exibe comentários webhint na ferramenta Problemas . Selecione um problema para exibir a documentação sobre a solução e uma lista dos recursos afetados em seu site. Selecione um link de recurso para abrir a ferramenta relevante, como Rede, Fontes ou Elementos:

Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Mostrar problemas em Elementos
Exibe erros de sintaxe como sublinhados ondulados em nós DOM na ferramenta Elementos .
Consulte também:
- Wavy sublinha problemas de código de destaque e melhorias na ferramenta Elementos em Novidades em DevTools (Microsoft Edge 91).
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
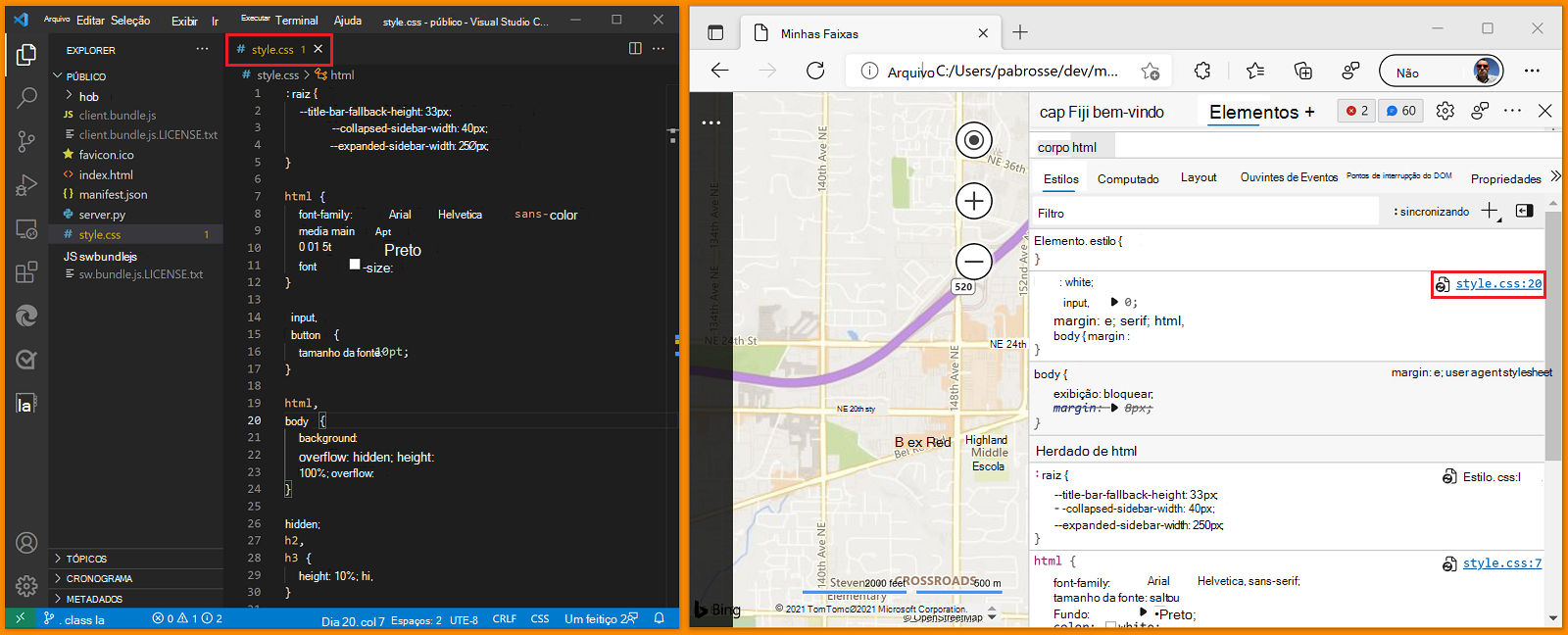
Arquivos de código aberto em Visual Studio Code
Os arquivos de código aberto no experimento Visual Studio Code substituem o editor de código da ferramenta Sources por Visual Studio Code, para editar arquivos locais. Ao ativar esse experimento, as Ferramentas de Desenvolvedor detectam quando você edita um arquivo local e solicita que você selecione uma pasta a ser usada como seu Workspace.
Quando você seleciona uma pasta a ser usada como seu Workspace, selecionar qualquer link para um arquivo no DevTools abre o arquivo em Visual Studio Code. Em versões anteriores do Microsoft Edge, essa ação abriu o arquivo no editor de código da ferramenta Sources no DevTools.

Todas as edições que você fizer no DevTools agora alteram o arquivo no disco rígido e sincronizam ao vivo com Visual Studio Code.
Consulte também:
- Abrir arquivos de origem no Visual Studio Code – configurando seu workspace.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar a limitação de CPU adaptável
novo a partir do Microsoft Edge 114
Habilita a limitação de CPU adaptável.
Consulte também:
- Limitar a CPU durante a gravação na referência de recursos de desempenho.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Ignorar lista para quadros JavaScript na Linha do Tempo
Se deve incluir o código que está na lista Ignorar em quadros JavaScript, na ferramenta Desempenho .
Consulte também:
- Introdução à ferramenta Desempenho
- Adicionar scripts de conteúdo à Lista de Ignorar
- Listagem de ignorar aprimorada
- Configuração de lista Ignorar aprimorada
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Perfil de heap ao vivo
Controla se deve atualizar o perfil de heap ao vivo.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Amostragem de perfil de heap linha do tempo
Controla se o criador de perfil de heap de amostragem linha do tempo na ferramenta Desempenho.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Linha do tempo: rastreamento de invalidação
Controla se deve mostrar o acompanhamento de invalidação na ferramenta Desempenho .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Linha do tempo: mostrar todos os eventos
Controla se deve mostrar todos os eventos na ferramenta Desempenho .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Linha do tempo: Estatísticas de chamada de runtime do V8 na linha do tempo
Controla se deve mostrar estatísticas de chamadas de runtime do V8 na ferramenta Desempenho . O V8 é o mecanismo JavaScript usado pelo Microsoft Edge.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Exibir console.profile() resulta no painel Desempenho para Node.js
novo a partir do Microsoft Edge 109
Exibe resultados console.profile() na ferramenta Desempenho para Node.js.
console.profile() pode ser usado no Console de DevTools (ou em seu código) para iniciar um perfil JavaScript e, em seguida, você pode usá-lo console.profileEnd() para encerrá-lo. Depois de terminar, você pode ver sua gravação de perfil na ferramenta JavaScript Profiler .
Essa é uma maneira programática de registrar a execução do JavaScript, que pode ser útil em determinadas situações de depuração de desempenho.
Quando o DevTools é usado para depurar processos que estão em execução no Node.js, este experimento torna o que console.profile gera disponível para a Ferramenta de Desempenho .
Consulte também:
Status:
- Essa caixa de seleção não está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Linha do tempo: habilitar o recurso de configuração de faixa que pode reordenar ou ocultar uma faixa no gráfico de chamas
novo a partir do Microsoft Edge 125
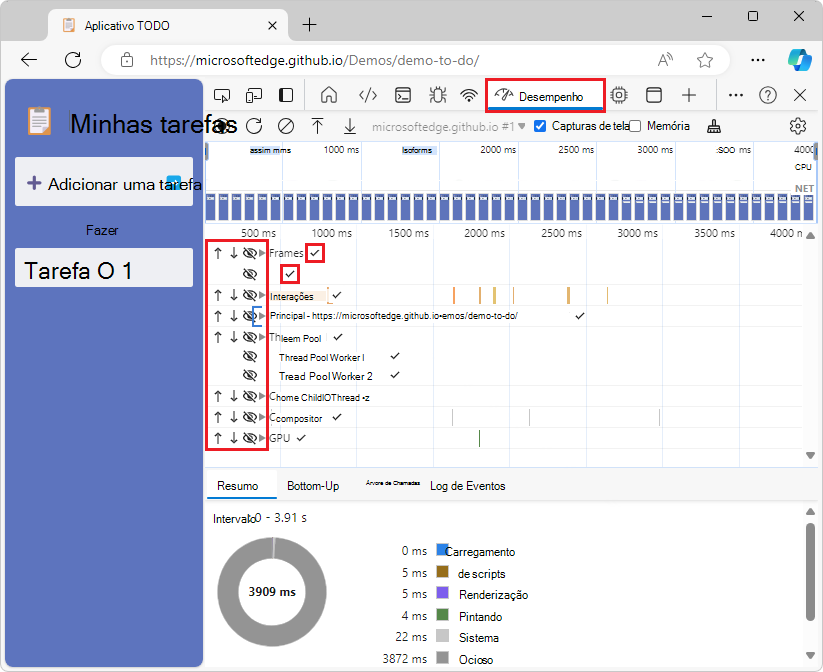
Habilita o recurso de configuração de faixa, que permite que você escolha quais faixas estão visíveis na ferramenta Desempenho e a ordem na qual elas aparecem:

Para configurar faixas:
- Habilite este experimento.
- Vá para uma página da Web em uma nova janela ou guia, como https://microsoftedge.github.io/Demos/demo-to-do/.
- Na ferramenta Desempenho , clique no botão Gravar no canto superior esquerdo para iniciar uma nova gravação de desempenho.
- Interaja com a página da Web; por exemplo, adicione uma nova tarefa na demonstração Todo.
- Pare a gravação.
- Na ferramenta Desempenho , passe o mouse sobre uma faixa, como Rede, Interações ou Principal. O botão Configuração de faixa (ícone de caneta) é exibido à esquerda da faixa pairada.
- Clique no botão Rastrear configuração (ícone de caneta). A tela de configuração da faixa é aberta.
- Na tela de configuração da faixa , para alterar a ordem das faixas, clique em um ícone de seta para cima ou ícone de seta para baixo. Ou, para mostrar ou ocultar uma faixa, clique no ícone de olho em uma faixa para alterná-la.
- Para confirmar a nova configuração de faixa, clique no ícone de marca de seleção à direita de uma faixa. A gravação de desempenho é exibida, com a nova configuração de faixa.
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Essa caixa de seleção não está presente no Microsoft Edge Stable 123.
Linha do tempo: habilitar extensões baseadas em Tempo de Usuário
novo a partir do Microsoft Edge 125
Habilita extensões que personalizam a aparência de eventos de tempo do usuário na ferramenta Desempenho .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Essa caixa de seleção não está presente no Microsoft Edge Stable 123.
Habilitar pontos de interrupção de instrumentação
Se deve parar em pontos de interrupção de teste. Este experimento torna os pontos de interrupção mais confiáveis.
Consulte também:
- Habilitar a sincronização em pontos de interrupção de instrumentação
- Na primeira vez que os arquivos de origem são carregados, os pontos de interrupção podem não disparar
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Usar informações de escopo de mapas de origem
novo a partir do Microsoft Edge 118
Se deve usar informações de escopo de mapas de origem.
Consulte também:
- Mapear o código processado para o código-fonte original, para depuração
- Mapeando o código-fonte para o código-fonte para mostrar o código legível na visão geral da ferramenta Fontes.
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar painel de carga especulativa no painel de aplicativos
novo a partir do Microsoft Edge 121
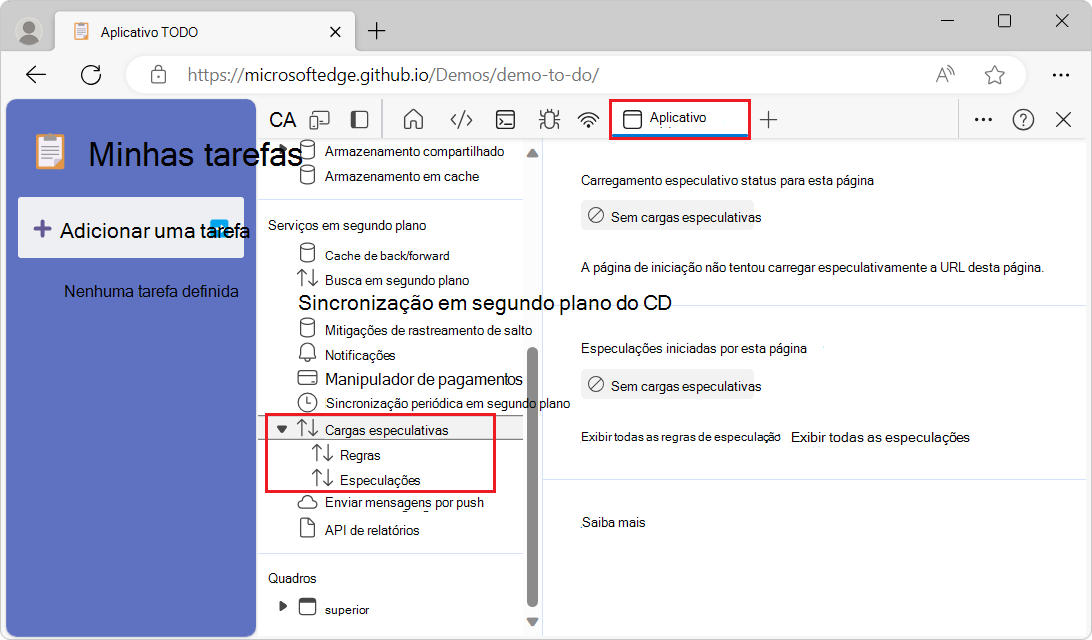
Adiciona uma página de carregamento especulativo na seção Serviços em segundo plano da ferramenta Aplicativo , incluindo uma página Regras e uma página Especulações :

A API regras de especulação pode ser usada para dizer programaticamente ao Microsoft Edge para pré-renderizar determinadas páginas. Isso é útil porque as páginas pré-renderizadas são quase instantâneas para navegar. O navegador pré-renderiza, de forma oculta, as próximas páginas para as quais um usuário provavelmente navegará, enquanto o usuário ainda está na página atual.
A página Cargas especulativas lista as regras de especulação definidas pelo autor da Web na página da Web. A página fornece informações de depuração que mostram se uma regra foi realmente usada, mostrando se uma determinada página foi pré-renderizada.
A página Regras tem colunas:
- Conjunto de regras
- Status
A página Especulações tem colunas:
- URL
- Ação
- Conjunto de regras
- Status
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar árvore de buckets de armazenamento no painel de aplicativos
novo a partir do Microsoft Edge 118
Se é possível habilitar a Árvore de Buckets de Armazenamento na ferramenta Aplicativo .
Consulte também:
Status:
- Esta caixa de seleção está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.
Habilitar o menu de contexto que permite modificar árvores no Gráfico de Chamas
novo a partir do Microsoft Edge 121
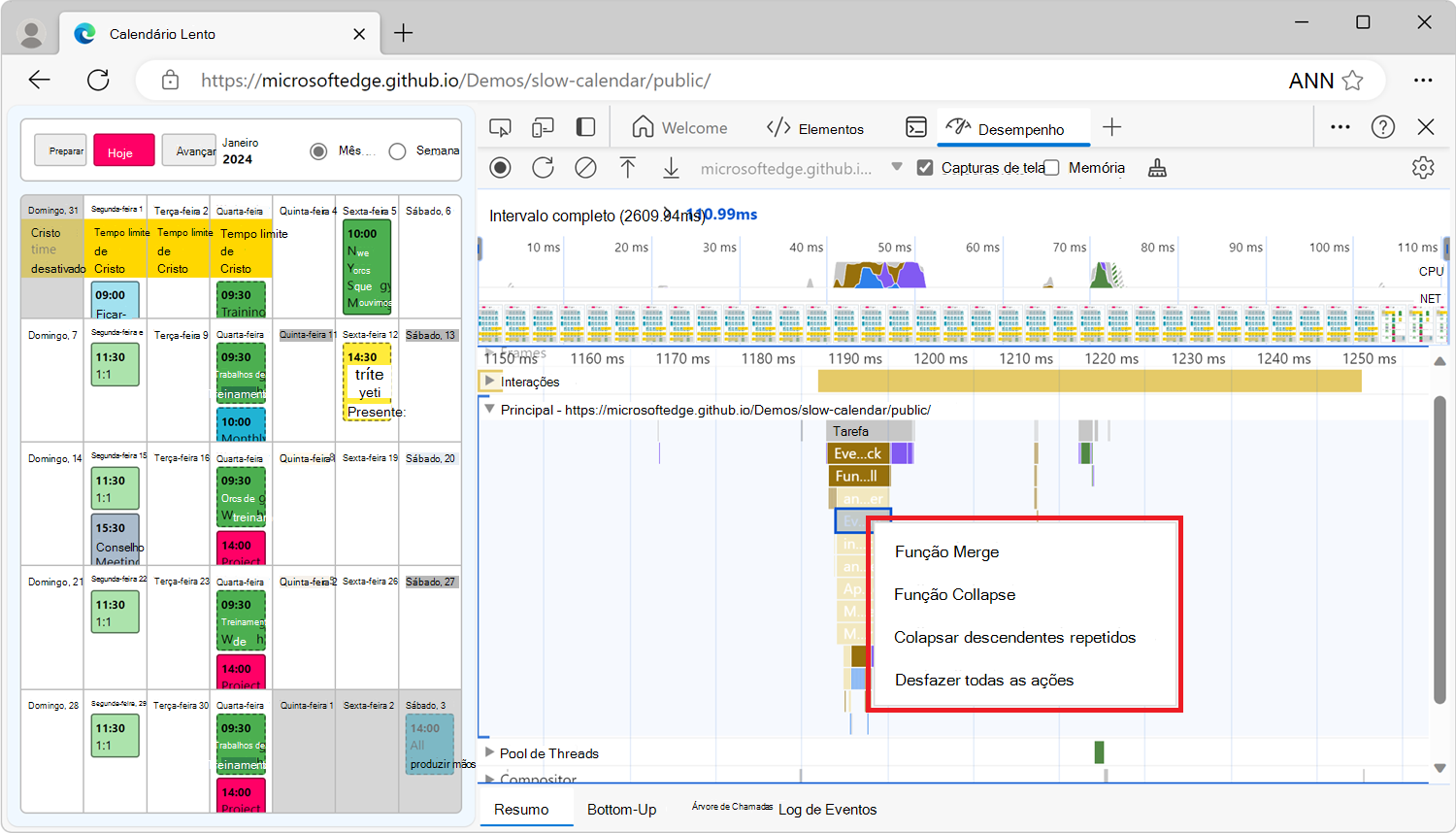
Adiciona um menu com o botão direito do mouse que permite modificar árvores no gráfico de chamas na ferramenta Desempenho . Com este experimento habilitado, você pode clicar com o botão direito do mouse em eventos no gráfico de chamas da ferramenta Desempenho e modificar o gráfico nesse local:

O menu com o botão direito do mouse potencialmente tem os seguintes menuitems, dependendo do contexto:
- Função Merge
- Função Collapse
- Colapsar descendentes repetidos
- Função de colapso desfazer
- Desfazer colapso repetindo descendentes
- Desfazer todas as ações
- Perfil de carga
- Salvar perfil
Consulte também:
- Encontre o gargalo em Introdução à ferramenta Desempenho.
- Exibir main atividade de thread na referência de recursos de desempenho.
Status:
- Essa caixa de seleção não está presente no Microsoft Edge Canary 125.
- Esta caixa de seleção está presente no Microsoft Edge Stable 123.