Novidades no DevTools (Microsoft Edge 95)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novidades no DevTools 95
Sincronizar alterações em direto a partir da ferramenta Estilos na extensão Visual Studio Code
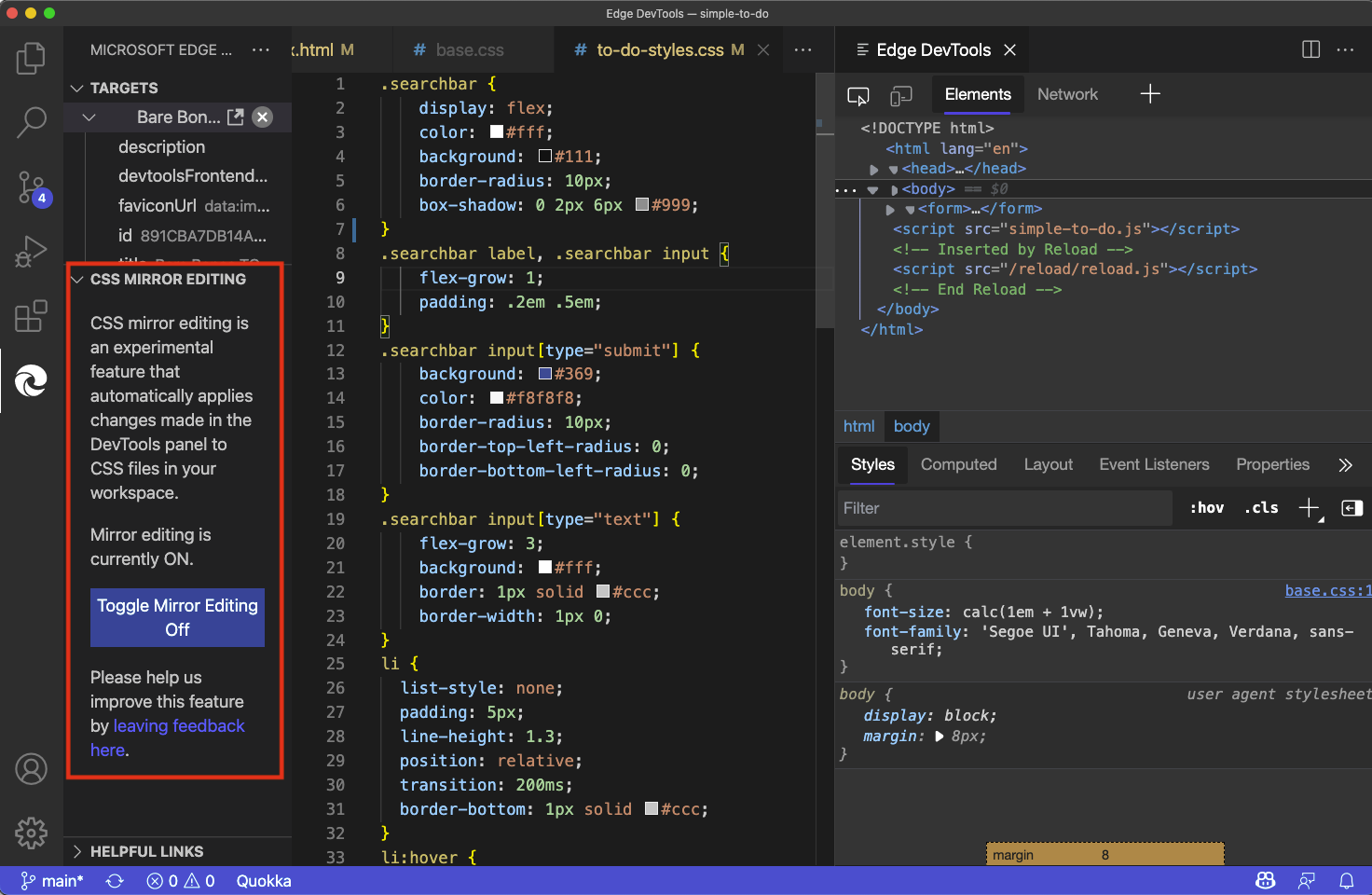
A extensão DevTools do Microsoft Edge para Visual Studio Code agora inclui uma experimentação chamada Edição do Espelho CSS. Com esta funcionalidade, pode utilizar a ferramenta Estilos para ajustar o CSS e as alterações que aplicar são automaticamente adicionadas aos ficheiros de origem CSS no editor de Visual Studio Code. Pode ativar e desativar esta funcionalidade.
Para obter mais informações, consulte Atualizar ficheiros .css a partir do separador Estilos (edição de espelho CSS).
Para fornecer feedback, no Visual Studio Code, na Barra de Atividade, clique em Ferramentas do Microsoft Edge e, em seguida, na secção Edição do Espelho CSS, clique na ligação deixar feedback aqui.

Todas as mensagens de erro e aviso na Consola têm agora um ícone Procurar na Web
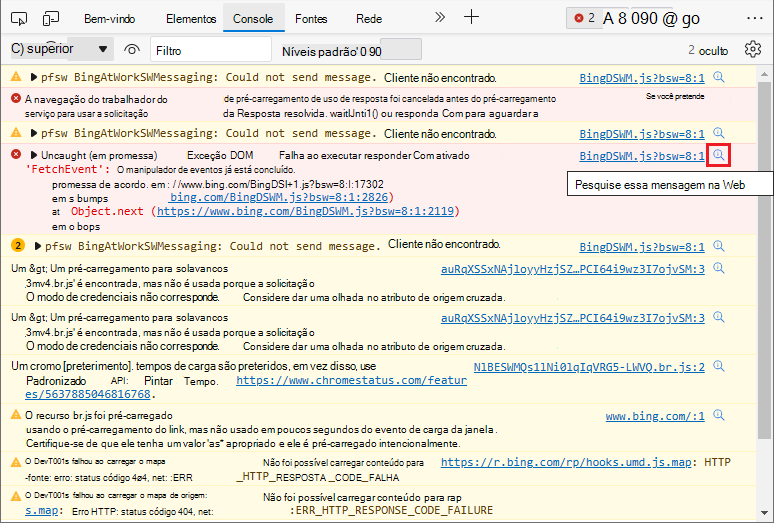
O ícone Procurar esta mensagem na Web está agora disponível para todos os erros e avisos na Consola. Anteriormente, este ícone só aparecia para alguns dos erros e avisos comuns. Agora, o ícone foi adicionado aos restantes erros e avisos. Clique no ícone Procurar esta mensagem na Web para procurar na Web com a cadeia de aviso ou erro relevante.
Para obter mais informações, veja Procurar erros da Consola na Web.

Veja também:
- Procure na Web uma cadeia de mensagem de erro consola na Descrição geral da consola.
Acesso melhorado ao teclado para definir sugestões de cliente User-Agent
A partir da versão 92 do Microsoft Edge, pode especificar User-Agent Sugestões de Cliente. Pode especificar User-Agent Sugestões de Cliente em qualquer um dos dois locais:
- Ao definir a cadeia de agente do utilizador na ferramenta Condições de rede.
- Ao adicionar um dispositivo personalizado para emular nas Definições.
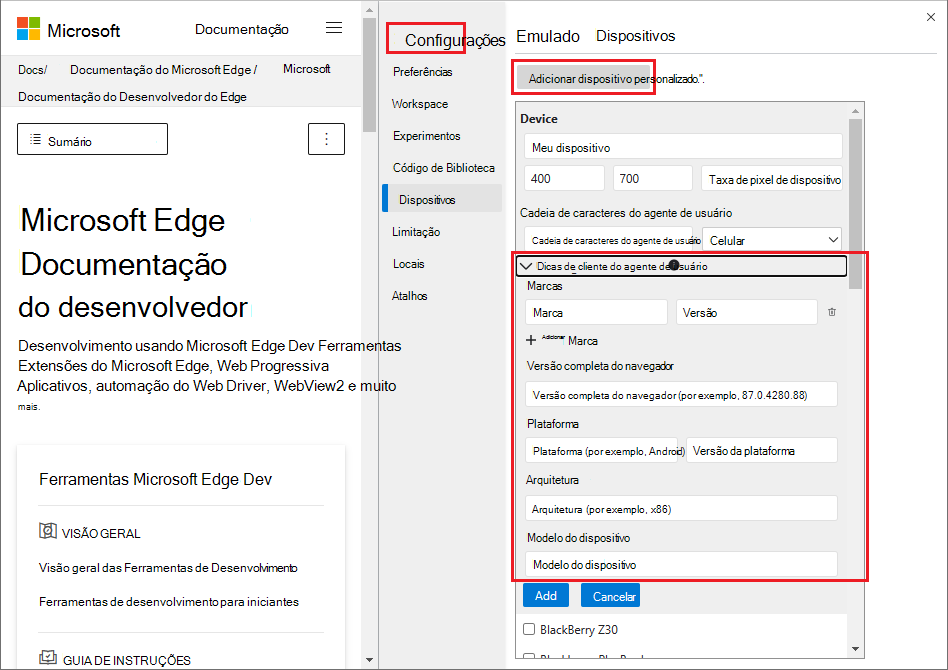
No Microsoft Edge anterior à versão 95, ao adicionar um dispositivo personalizado para emular a partir da secção Dispositivos das Definições, selecionar o botão Sugestões de cliente do agente de utilizador com o teclado fez com que o item de IU incorreto fosse ativado. Em vez de expandir a secção Sugestões de cliente do agente de utilizador para preenchê-la, selecionou o botão Adicionar . O dispositivo que estava a começar a definir foi imediatamente adicionado, utilizando campos vazios na secção Sugestões de cliente do agente de utilizador .
No Microsoft Edge versão 95, este problema foi corrigido. Selecionar o botão Sugestões de cliente do agente de utilizador utilizando o teclado expande agora um formulário, no qual pode especificar sugestões de cliente para o dispositivo personalizado.
Para saber mais sobre User-Agent Sugestões de Cliente, consulte Detetar o Microsoft Edge a partir do seu site.

Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1243827: User agent client hints form accessibility (Problema 1243827: Acessibilidade de formulários de sugestões de cliente do agente de utilizadores).
Os filtros da consola apresentam agora mensagens agrupadas se o filtro corresponder ao título do grupo
Pode utilizar console.group() para etiquetar um grupo de mensagens e fornecer algumas organizações para mensagens da Consola. Em versões anteriores do Microsoft Edge, ocorreram vários problemas ao tentar filtrar mensagens agrupadas na Consola. Ao filtrar para uma etiqueta de grupo, a Consola não apresentaria mensagens individuais dentro do grupo. Além disso, a filtragem não ocultaria as etiquetas de grupo, mesmo que a etiqueta não correspondesse ao filtro.
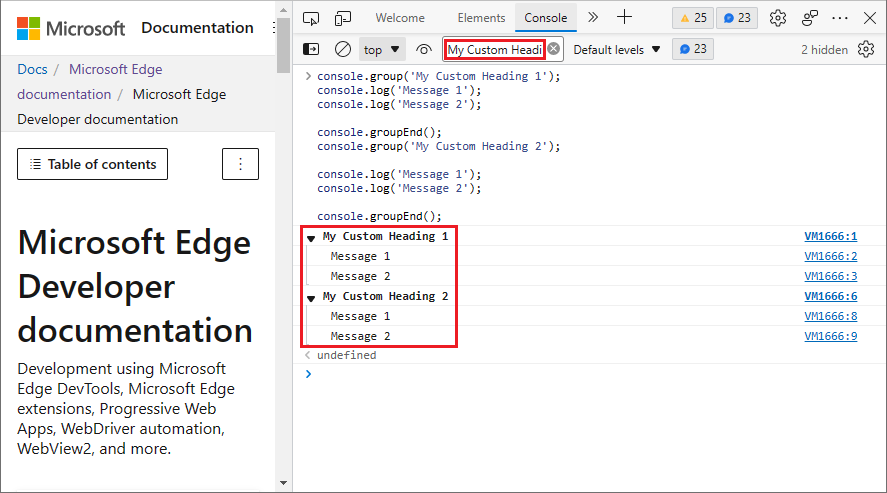
No Microsoft Edge versão 95, estes problemas foram corrigidos. A filtragem para uma etiqueta apresenta agora a etiqueta de grupo e as mensagens individuais dentro do grupo. Quando o filtro não corresponde à etiqueta do grupo, todo o grupo é ocultado.
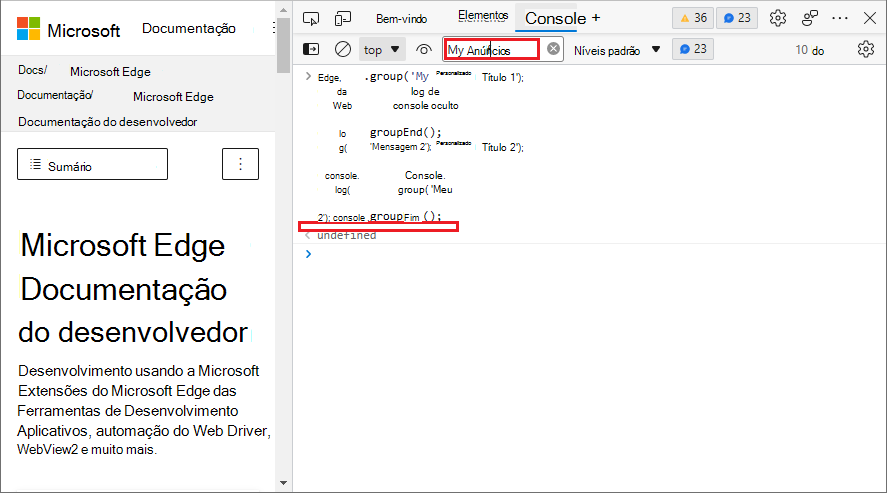
Quando a cadeia de filtro corresponde a uma etiqueta de grupo, o grupo e os respetivos membros são apresentados:

Quando a cadeia de filtro não corresponde a uma etiqueta de grupo, nem o grupo nem os respetivos membros são apresentados:

Veja também:
- group in Console object API Reference.
Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Problema 363796: O ☂ filtro da consola oculta de forma inadequada o conteúdo agrupado e não oculta os títulos dos grupos.
Anúncios do projeto Chromium
Seguem-se algumas das funcionalidades adicionais disponíveis no Microsoft Edge, versão 95, que contribuíram para o projeto open source Chromium.
Melhoramento da apresentação de propriedades
O DevTools melhora a apresentação de propriedades ao:
- A negrito e a ordenar as propriedades próprias primeiro, na Consola, na ferramenta Origens e no separador Propriedades na ferramenta Elementos . (Uma propriedade própria é uma propriedade definida diretamente no objeto.)
- Aplanar as propriedades apresentadas no painel Propriedades .
Por exemplo, o fragmento abaixo cria um objeto linkde URL com duas propriedades: user e access, e, em seguida, atualiza o valor de uma propriedade herdada: search
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
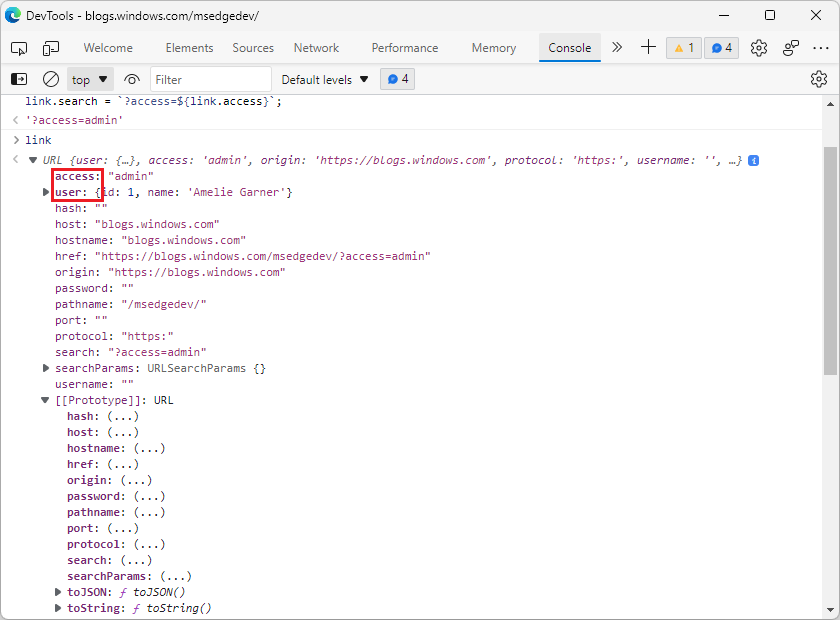
Depois de introduzir o código acima na Consola, experimente registar link. As propriedades próprias estão agora a negrito e são as primeiras na sequência de ordenação. Estas alterações facilitam a deteção de propriedades personalizadas, especialmente para APIs Web (como URL) que têm muitas propriedades herdadas:

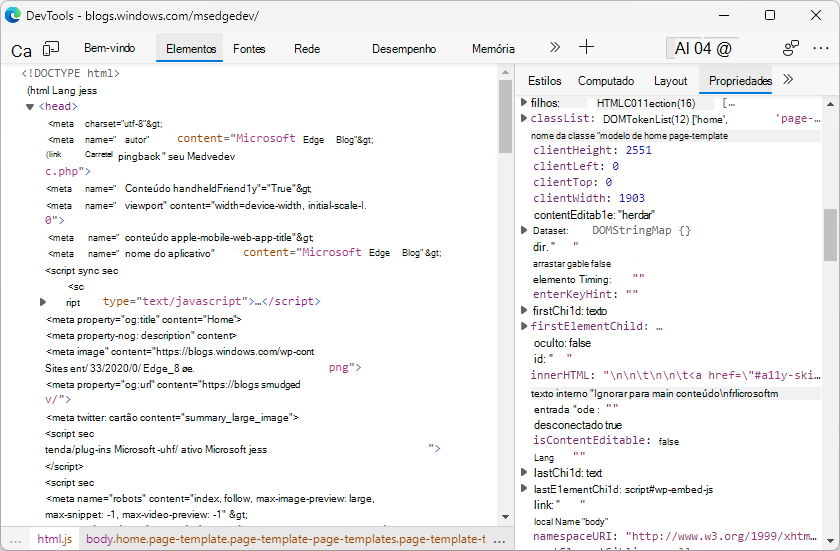
No painel Propriedades da ferramenta Elementos , a lista de propriedades é agora simplificada para uma melhor experiência ao depurar propriedades DOM, especialmente para componentes Web:

Veja também:
Para obter o histórico desta funcionalidade, consulte Chromium problemas 1076820 e 1119900.
Os fragmentos estão agora ordenados no painel Origens
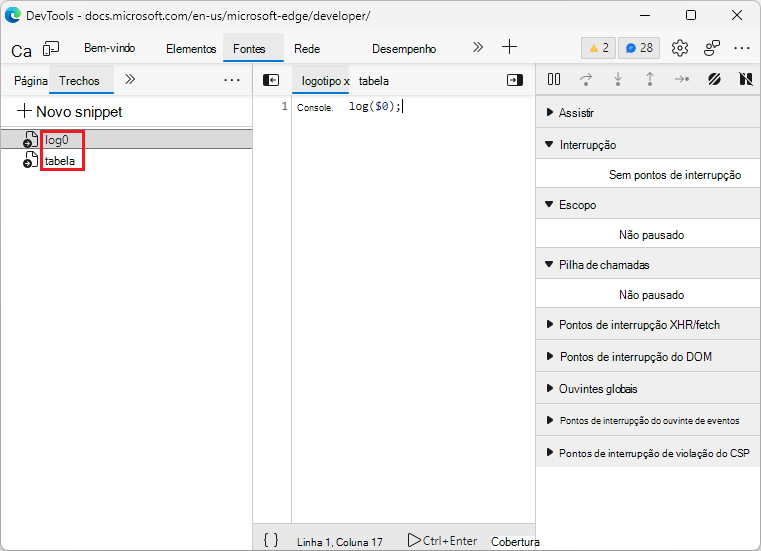
No separador Fragmentos da ferramenta Origens , anteriormente, os fragmentos não estavam ordenados. Os fragmentos estão agora ordenados alfabeticamente:

Veja também:
Para obter o histórico desta funcionalidade, veja Chromium problema: 1243976.
Menu de comandos IU melhorada para DevTools
O Menu de Comandos foi melhorado para facilitar a pesquisa de um ficheiro. Quando prime Ctrl+P no Windows e Linux ou Comando+P no macOS, o Menu de Comandos apresenta agora os nomes de ficheiro a negrito, juntamente com um ícone que indica o tipo de ficheiro:
![]()
Veja também:
Para obter o histórico desta funcionalidade, veja Chromium problema 1201997.
Observação
A secção "Anúncios do projeto Chromium" desta página é uma modificação baseada no trabalho criado e partilhado pela Google por Políticas de Site, e é utilizada de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original dos Anúncios do projeto Chromium é What's New in DevTools (Chrome 95), da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
