Integrar o Project para a Web em seus processos de gerenciamento de projetos
Project Online e o Project Server usam os principais recursos do SharePoint, como web parts, sites colaborativos e grupos de segurança do SharePoint. Se você administra qualquer produto, passou um tempo personalizando-os para controlar o acesso e garantir que os projetos atendam aos padrões da sua organização.
O Project for the Web usa o Microsoft Power Platform: PowerApps, Power Automate, Power BI e Dataverse.
O diagrama a seguir mostra como os dois aplicativos se encaixam na arquitetura geral do Projeto.

Este artigo ajuda você a personalizar o Project Power App para atender aos padrões implementados no Project Online ou no Project Server. Assim como o Project Web App, os usuários acessam o Project para a Web no Project Home. Eles podem começar a trabalhar em projetos no Project para a Web e você pode introduzir facilmente personalizações por meio de soluções do Power Platform.
Tabela que compara componentes
| Componentes | Project Web App | Project para a Web |
|---|---|---|
| Permissões e segurança | Permissões do SharePoint ou permissões de Project Online | Funções de segurança |
| Dados e Lógica | Listas e fluxos de trabalho do SharePoint | Dataverse e Power Automate |
| Interface do usuário e visualizações | Páginas e opções de detalhes do projeto com base em seu plano/assinatura | Exibições, formulários, gráficos e painéis |
Dica
Quer uma vantagem? Implante o Project para o modelo do Web Accelerator e do Power BI, uma solução gratuita que adiciona vários cenários e visualizações de gerenciamento de projetos ao Project Power App.
Importante
Para personalizar o Project Power App, você precisa de uma conta com a função de segurança correta.
Pré-requisitos
- Verifique se você tem licenças apropriadas.
- Entenda as noções básicas do portal do Power Apps.
Permissões e segurança
O Project for the Web usa grupos e políticas do Teams para determinar quem tem permissões necessárias para várias atividades.
Configurar o Project para a segurança da Web
- Se você ainda não tiver, configure Grupos do Teams para pessoas em sua organização.
- Atribua políticas a grupos para estabelecer coisas que todos os membros do grupo podem fazer.
- Se necessário, configure o acesso externo para permitir que pessoas fora da sua organização trabalhem em projetos.
Dados no Project para a Web
O Project Power App armazena dados em tabelas do Dataverse para três finalidades.
As tabelas de cenário principais contêm dados usados para projetos no Project for the Web. Você pode modificar algumas dessas tabelas se necessário para dar suporte a funcionalidades especiais em seu ambiente. Por exemplo, você pode adicionar uma coluna personalizada à tabela Project para disponibilizá-la a todos os projetos em seu ambiente.
Para examinar essas tabelas, pesquise no portal do Power App usando o termo de pesquisa Project. Em seguida, selecione cada tabela para examinar as colunas existentes e os componentes do aplicativo para a tabela selecionada.
As tabelas do Project Accelerator dão suporte ao Project para o Acelerador de Aplicativos web do Power. Essas tabelas são personalizadas quando você implanta o Acelerador em seu ambiente. Você pode personalizá-los por conta própria se não implantar o Acelerador.
É possível personalizá-los depois de implantar o Acelerador, mas você deve fazê-lo em uma nova solução e, em seguida, implantar a nova solução na parte superior do Acelerador, é uma solução gerenciada, portanto, se você personalizar o ambiente diretamente depois de implantá-lo, não poderá implantar atualizações da solução Accelerator.
- Solicitações de Projeto
- Programas
- Riscos
- Issues
- Alterações
- Relatório de Status
As tabelas do sistema fornecem a estrutura básica do Project Power App. Não os personalize.
- Cabeçalho do Documento
- Seção Documento
- Status do trabalho de execução longa
- OperationSet
- Detalhes do OperationSet
Lógica
O Power Automate fornece fluxos lógicos para dados no Project para a Web. Para automatizar o fluxo lógico de dados do Project, use o Power Automate com o conector do Dataverse. Por exemplo, suponha que você queira um registro criado na tabela Project quando um valor em uma linha de outra tabela for alterado.
Adicionar um registro à tabela Project usando o Power Automate
No painel de navegação, selecione Fluxos.
Na barra de comandos, selecione + Novo fluxo.
No menu exibido, selecione Fluxo de nuvem automatizado.
Na caixa de diálogo aberta, opcionalmente, adicione um nome.
Para Escolher o gatilho do fluxo, insira o Dataverse para filtrar a lista e selecione Quando uma linha for adicionada, modificada ou excluída. Microsoft Dataverse e, em seguida, selecione Criar.

O gatilho escolhido aparece no novo fluxo. As próximas etapas dependem exatamente do que você deseja automatizar - quais dados estão envolvidos, etc.

Depois de adicionar um gatilho, selecione Novo abaixo do gatilho para configurar a alteração de dados automatizada.
Para obter mais informações sobre como usar fluxos com dados do Project, confira Visão geral de como integrar fluxos do Power Automate ao Dataverse.
No entanto, o conector do Dataverse só pode editar dados ou criar linhas na própria tabela project . Para alterar outros dados, você deve usar a API de Agendamento de Projetos.
Componentes da Interface de Usuário
Para personalizar o Project para a interface do usuário da Web, você modifica ou cria exibições e formulários no Project Power App.
- As exibições definem como exibir uma lista de linhas para uma tabela específica em seu aplicativo. Cada definição de exibição contém quais colunas exibir, a largura de cada coluna e o comportamento e filtros padrão de classificação de linha. Por exemplo, Meus Projetos Ativos exibe apenas projetos para o usuário atual em que o estado do projeto está ativo.
- Os formulários apresentam um conjunto de colunas de entrada de dados para uma determinada tabela e fornecem a interface para pessoas que trabalham com projetos. Por exemplo, o formulário Informações é o formulário principal padrão, ele exibe detalhes sobre um projeto. Um formulário pode ter guias para ajudar a organizar os dados em assuntos, como Tarefas ou Recursos.
Criar uma exibição no Project Power App
Crie uma exibição para personalizar a exibição de dados de uma única tabela.
Abra o Portal do Power App e, no painel de navegação, selecioneTabelas de Dados>.
No seletor de exibição na barra de comandos, selecione Todos e pesquise Projeto.
Nos resultados da pesquisa, classifique Personalizável por True e False para listar tabelas personalizáveis primeiro.
Localize a tabela desejada, selecione seu nome para abri-la e selecione a guia Exibições .
Na barra de comandos, selecione +Adicionar exibição.

Siga as etapas na caixa de diálogo Criar uma exibição .
Para obter mais informações sobre as exibições do Power Apps, confira Entender exibições de aplicativo orientadas por modelo.
Formulários no Project Power App
Quando os usuários abrem um projeto no Project para a Web, o navegador exibe o formulário principal padrão: o formulário De informações no Project para a Web, a menos que você selecione um padrão diferente para seu ambiente. Todos os projetos criados no Project para a Web no mesmo ambiente exibem o mesmo formulário Principal.
Ao abrir o Project Power App em um ambiente, você pode definir um formulário principal padrão diferente e também pode editar formulários. Ambas as alterações afetam todos os projetos nesse ambiente, fornecendo controle centralizado sobre a funcionalidade dos projetos.
Para obter mais informações sobre os formulários do Power Apps, consulte Criar e projetar formulários de aplicativo controlados por modelos.
Visualizações
Os stakeholders precisam de uma maneira de verificar o status e os resultados dos projetos. O Project for the Web usa os componentes de visualização do Power Platform: gráficos e painéis.
O projeto para a Web inclui visualizações internas que você pode personalizar no Project Power App. Você também pode criar novas visualizações. Assim como acontece com outros componentes, as visualizações que você cria ou personaliza no Project Power App afetam todos os projetos no Project for the Web em seu ambiente.
Usar gráficos para resumir dados
Os gráficos mostram dados de coluna de resumo para uma tabela. Por exemplo, a tabela Project vem com o gráfico Project by Estimated Vs Actual hours que resume os dados do Esforço (horas) e esforço concluído (horas).
No Project for the Web, ao selecionar Projetos no painel de navegação, você pode selecionar Mostrar Gráficos na barra de comandos para exibir gráficos que resumem projetos.

- Use os controles acima do gráfico para alterar a exibição (quais projetos listar) e para selecionar um gráfico.
- Para expandir o gráfico, selecione os pontos verticais ao lado do título do gráfico.
- Para escolher qual projeto o gráfico resume, selecione o nome da tabela na lista.
Para criar ou personalizar um gráfico, abra o portal do Power App, selecione a tabela que você deseja resumir e selecione a área Gráficos e, em seguida, faça um dos seguintes procedimentos:
- Para criar um novo gráfico com base na tabela, na barra de comandos selecione Adicionar gráfico.
- Para personalizar um gráfico existente, selecione o nome do gráfico.
Uma nova guia do navegador é aberta onde você pode trabalhar em gráficos que resumem os dados da tabela. Os tipos de gráfico que você pode criar alteram ao adicionar séries (dados de coluna agregados) e categorias (rótulos de eixo horizontal).
Para obter ajuda para personalizar gráficos no Project Power App, consulte Criar um novo gráfico.
Criar um painel no Project Power App
Os painéis contêm outros componentes para fornecer um quadro geral específico da função. Por exemplo, você pode criar um painel para usuários de projeto que resume o progresso em seus projetos e outro painel para gerentes de organização que mostra informações por projeto e por usuário.
Dica
O Project for the Web Power App Accelerator inclui um painel que você pode usar e personalizar conforme necessário.
Importante
Crie ou personalize os componentes que você deseja incluir primeiro no painel. Caso contrário, eles não estarão disponíveis quando você projetar seu painel.
Abra o Portal do Power Apps.
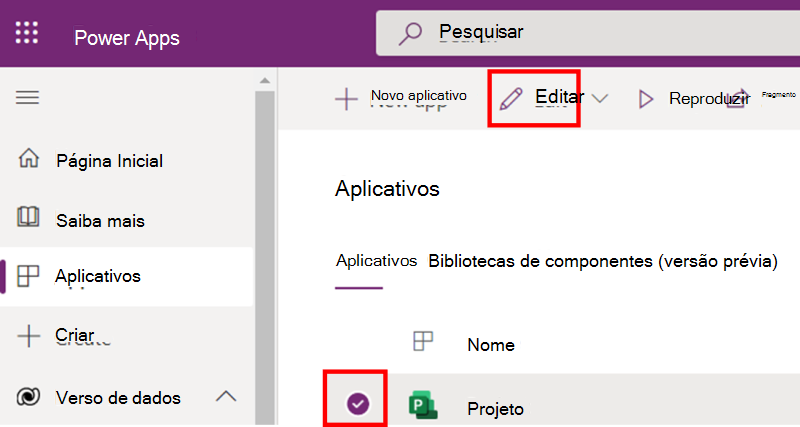
No painel de navegação, selecione Aplicativos.
Selecione o Project Power App e, na barra de comandos, selecione Editar.

Na guia Designer de Aplicativos, na guia Componentes , selecione Painéis.

Selecione Criar Novo e selecione Painéis Clássicos.

Observação
Os painéis clássicos exibem visualizações e outros componentes para fornecer uma imagem maior dos projetos. Os painéis interativos permitem que os usuários editem dados diretamente no painel e exijam conhecimentos significativos para criar. Para obter mais informações, consulte Criar e configurar painéis de experiência interativa do aplicativo controlado por modelo.
Escolha o layout desejado e selecione Criar.

O novo painel é aberto em uma nova janela. Insira um valor para Nome e adicione componentes selecionando os ícones em cada bloco.

Faça qualquer outra alteração desejada. Em seguida, na faixa de opções, selecione Salvar e, em seguida, Fechar.
Próximas etapas
- Para saber mais sobre o desenvolvimento do Power App, confira Entender componentes de aplicativo controlados por modelo.
- Para obter uma lista detalhada do Project para os recursos da Web, consulte O que é o Project para a Web?.
- Para obter uma comparação completa de todos os planos e assinaturas do Project, consulte a descrição do serviço do Microsoft Project.
- Considere usar a IA para ajudá-lo a refinar e automatizar processos de negócios, obter insights de dados do projeto e prever resultados com base em exemplos históricos.