Como apresentar valores de propriedades geridas personalizadas no painel de sobreposição sensível ao rato no SharePoint Server
APLICA-SE A: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint no Microsoft 365
SharePoint no Microsoft 365
Em Como apresentar valores de propriedades geridas personalizadas nos resultados da pesquisa – opção 2 no SharePoint Server , mostrámos-lhe como apresentar valores de propriedades geridas personalizadas com realce de resultados e obter uma relevância melhorada automaticamente com base no comportamento de clique do utilizador final. Neste artigo, irá aprender:
Como decidir qual o modelo de apresentação do painel sensível ao rato a modificar
Como copiar um modelo de apresentação de painel sensível à passagem do rato existente
Como decidir qual o modelo de apresentação do painel sensível ao rato a modificar
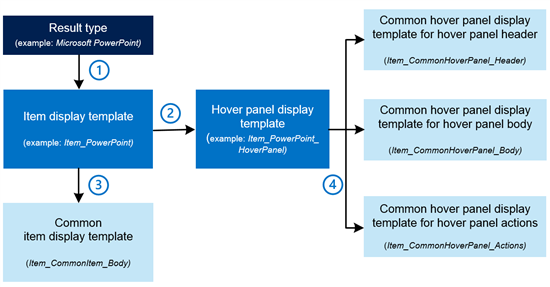
Antes de fazermos alguma coisa, vamos primeiro atualizar as nossas memórias sobre como os diferentes modelos de apresentação estão ligados:

Cada tipo de resultado contém uma referência a um modelo de apresentação de itens.
Cada modelo de apresentação de item contém uma referência a um modelo de apresentação de painel sensível ao rato.
Cada modelo de apresentação de itens contém uma referência ao modelo de apresentação de itens comuns.
Cada modelo de apresentação do painel sensível à passagem do rato referenciado contém referências a três modelos de apresentação comuns do painel sensível à passagem do rato.
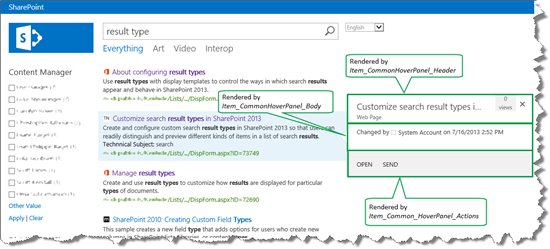
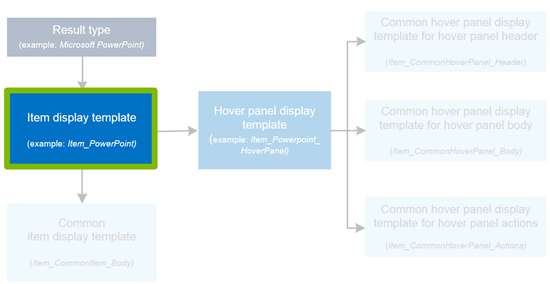
Por predefinição, a composição do painel sensível à passagem do rato é efetuada pelos três modelos de apresentação comuns do painel sensível à passagem do rato. A ilustração abaixo mostra como os modelos de apresentação comuns do painel sensível à passagem do rato foram utilizados para compor o painel de pairar predefinido no nosso cenário do Centro de Pesquisas.

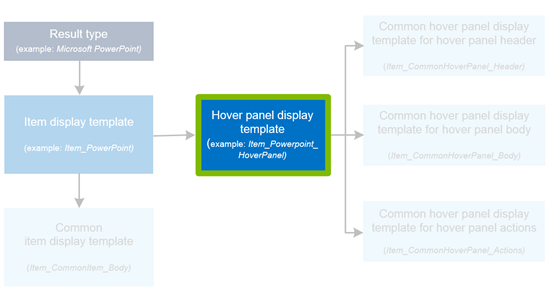
Para tornar a vida o mais fácil possível, quando estiver a adicionar propriedades personalizadas ao seu painel sensível à passagem do rato, deve deixar estes três modelos de apresentação de painel sensível à passagem do rato comuns tal como estão e, em vez disso, concentrar-se no modelo de apresentação do painel de sobreposição sensível ao rato específico do tipo de resultado (realçado na ilustração abaixo). Foi o que fizemos no nosso cenário do Centro de Pesquisas e é o que vamos demonstrar neste artigo.

Isto pode parecer confuso agora, mas iremos mostrar-lhe todos os passos necessários nas duas secções seguintes. Vamos começar!
Como copiar um modelo de apresentação de painel sensível à passagem do rato existente
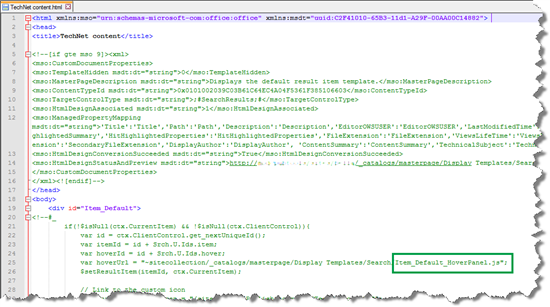
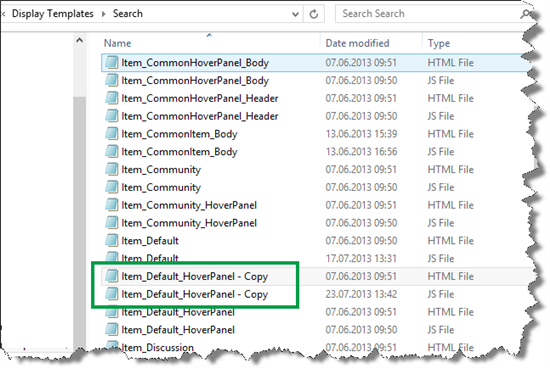
Lembre-se de que quando criámos o modelo de apresentação de itens personalizados *Conteúdo techNet, começámos por copiar o modelo de apresentação de itens com o nome Item_Default (consulte Como criar um novo tipo de resultado no SharePoint Server para obter mais informações). O modelo de apresentação Item_Default contém uma referência ao modelo de apresentação do painel de sobreposição Item_Default_HoverPanel . Uma vez que copiámos o modelo de apresentação Item_Default , o nosso modelo de apresentação de conteúdos da TechNet também contém uma referência ao *Item_Default_HoverPanel.

Queríamos utilizar o Item_Default_HoverPanel modelo de apresentação do painel sensível à passagem do rato como base quando adicionámos propriedades personalizadas ao nosso painel sensível à passagem do rato. Por conseguinte, na nossa unidade de rede mapeada, copiámos o modelo de apresentação Item_Default_HoverPanel .

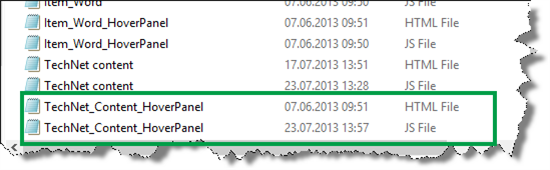
E deu-lhe um novo nome: *TechNet_Content_HoverPanel.

Só tivemos de mudar o nome do ficheiro HTML, porque o nome do ficheiro JavaScript associado foi atualizado automaticamente.
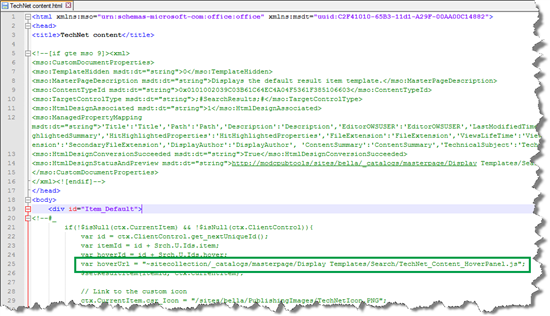
No modelo de apresentação de conteúdos do TechNet, alterámos a referência em var hoverUrl para que apontasse para o modelo de apresentação recém-copiado e renomeado TechNet_Content_HoverPanel .

Como alterar um modelo de apresentação de painel sensível ao rato para mostrar valores de propriedades geridas personalizadas
No nosso cenário do Centro de Pesquisas, o painel de pairar predefinido não continha quase nenhuma informação adicional sobre o resultado da pesquisa.

Queríamos adicionar os valores das seguintes quatro colunas de site ao painel de pairar:
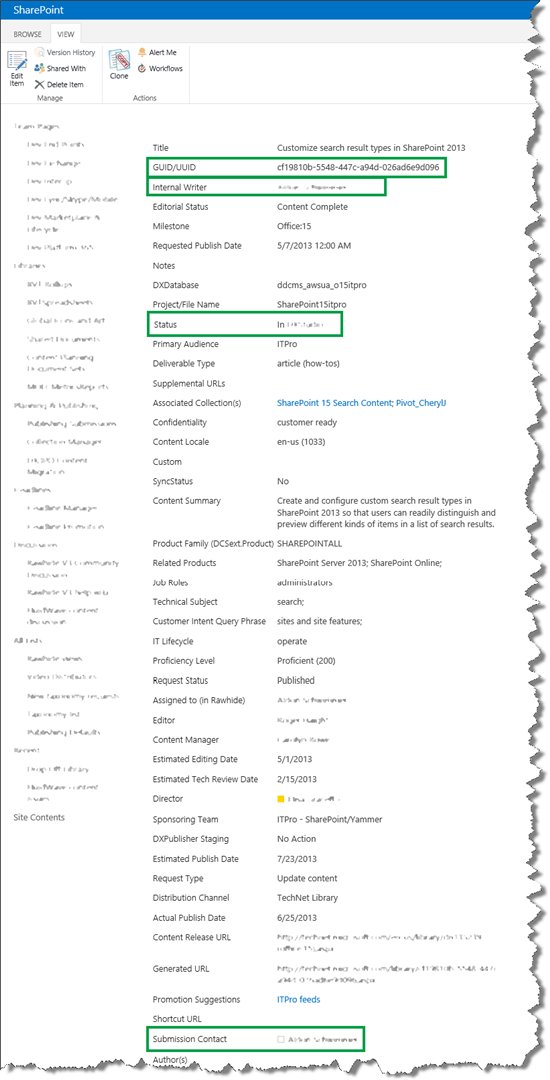
GUID/UUID
Escritor Interno
Status
Contacto de Submissão
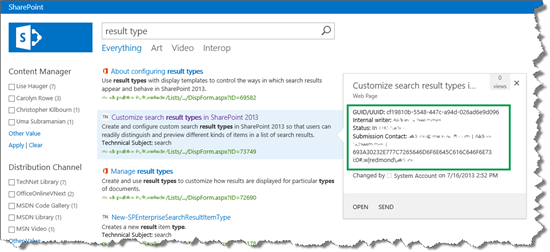
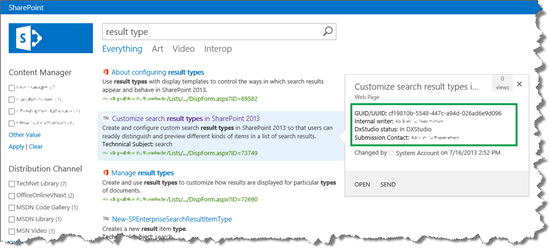
A captura de ecrã seguinte mostra como estes valores são mantidos para um item na nossa lista interna.

Ao adicionar propriedades personalizadas a um painel sensível à passagem do rato, temos de adicioná-las ao modelo de apresentação de itens (realçado na ilustração abaixo).
Uma vez mais, uma vez que isto não é intuitivo: ao adicionar propriedades personalizadas a um painel sensível ao rato, temos de adicioná-las ao modelo de apresentação de itens.

Para apresentar propriedades personalizadas no painel de pairar, eis o que deve fazer:
Localize os nomes das propriedades geridas das colunas do site que pretende utilizar. Como apresentar valores de propriedades geridas personalizadas nos resultados da pesquisa – a opção 1 no SharePoint Server mostrou como fazê-lo.
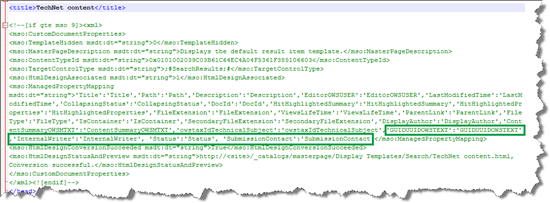
Abra o modelo de apresentação de itens que contém a referência ao modelo de apresentação do painel sensível à passagem do rato que pretende personalizar. No modelo de apresentação do item, na etiqueta ManagedPropertyMapping, utilize a seguinte sintaxe para adicionar as propriedades geridas personalizadas que pretende apresentar:
'<Current item property name>':<Managed property name>'No nosso cenário do Centro de Pesquisas, adicionámos quatro propriedades geridas ao modelo de apresentação de itens de conteúdo do TechNet .

-
Observação
Não tem de efetuar este passo se estiver a utilizar o SharePoint no Microsoft 365.
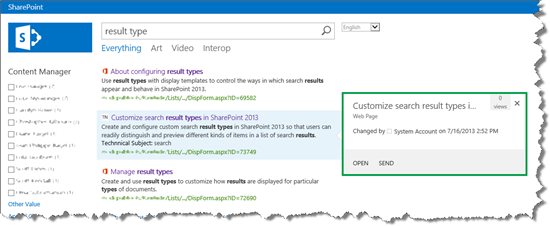
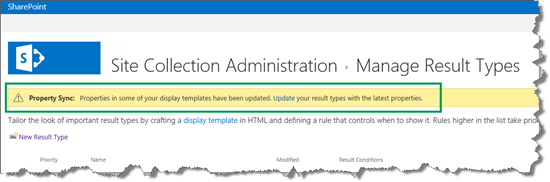
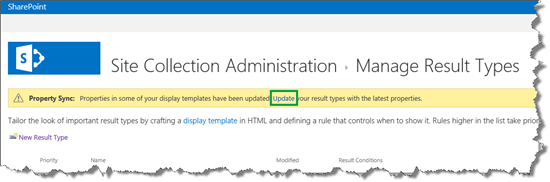
Aceda a Definições> do siteProcurar Tipos de Resultados. É apresentado um alerta de Sincronização de Propriedades .

Este alerta é apresentado porque adicionámos novas propriedades geridas a um modelo de apresentação de itens (fizemos isto no Passo 2). Para atualizar os tipos de resultados com as propriedades geridas recentemente adicionadas, selecione Atualizar.

Importante
Se não efetuar a atualização, as propriedades geridas recentemente adicionadas não serão apresentadas no painel de sobreposição sensível ao rato.
Abra o modelo de apresentação do painel sensível à passagem do rato que pretende alterar e utilize HTML para adicionar as propriedades personalizadas que pretende apresentar.
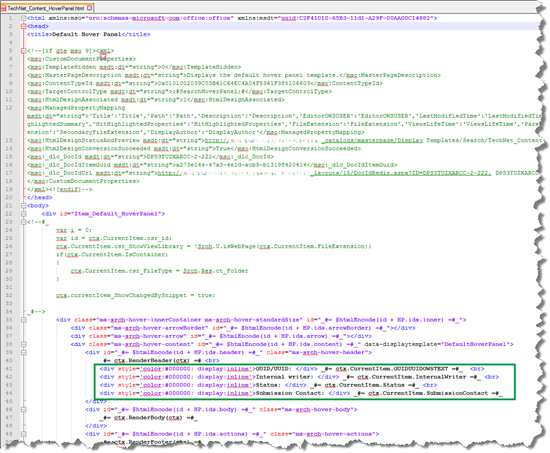
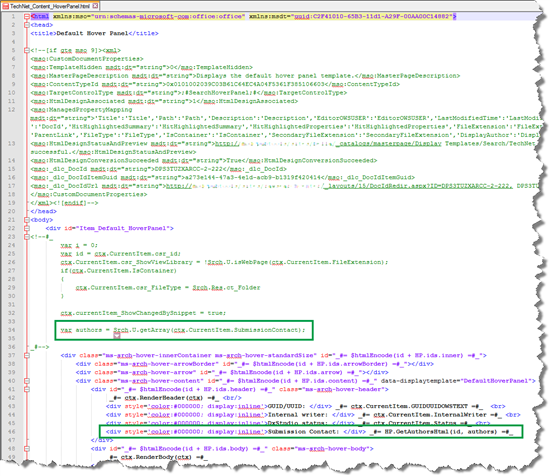
No nosso cenário do Centro de Pesquisas, abrimos o *TechNet_Content_HoverPanel. A seguinte captura de ecrã mostra como adicionámos as nossas quatro propriedades personalizadas.

Salve o arquivo.
Ao fazer uma nova pesquisa e pairar o cursor sobre um resultado de pesquisa, vimos que as quatro propriedades personalizadas foram agora apresentadas. Muito bem!

Mas ainda não acabamos completamente. Os valores de Escritor Interno e Contacto de Submissão foram apresentados de forma diferente. A captura de ecrã pode não mostrar claramente, mas esperamos que possa ver que o valor para o Escritor Interno apareceu bem, mas o valor para o Contacto de Submissão foi longo e continha um GUID feio.
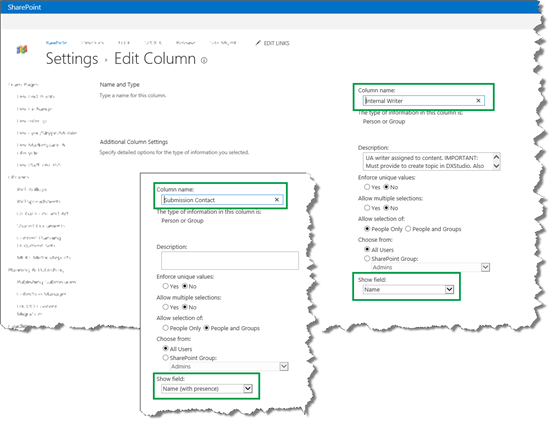
Ambos os valores provêm de uma coluna de site do tipo Pessoa ou Grupo. A diferença é que, nas definições da coluna do site, o Escritor Interno está configurado para mostrar Nome, enquanto o Contacto de Submissão está configurado para mostrar Nome (com presença).

Para fazer com que o Contacto de Submissão apareça corretamente, copiámos o HP. GetAuthorsHtml method that is used by the Item_CommonHoverPanel_Body display template to display authors.

E agora o painel de pairar estava começando a ficar bem.

No entanto, para tornar o painel de sobreposição sensível à passagem do rato ainda mais útil, queríamos adicionar uma ação à parte inferior do painel de sobreposição sensível ao rato. irá mostrar como fazê-lo.
Próximo artigo desta série
Como adicionar uma ação personalizada ao painel de passagem do rato no SharePoint Server