Adicione um ecrã de deslocamento a uma aplicação de tela
Numa aplicação de tela, crie um ecrã que os utilizadores podem deslocar para mostrar itens diferentes. Por exemplo, crie uma aplicação para telemóvel que mostre dados em vários gráficos que os utilizadores possam apresentar ao deslocarem o ecrã.
Quando adicionar vários controlos numa secção, os controlos mantêm as posições relativas nessa secção, quer se trate de uma aplicação para telemóvel ou de uma aplicação para tablet. O tamanho e a orientação do ecrã também podem afetar a forma como as secções são organizadas.
Pré-requisitos
- Criar uma aplicação de tela em branco.
- Mais informações sobre como adicionar e configurar controlos.
Criar um ecrã de deslocamento
Selecione Novo ecrã abaixo do menu superior.
Selecione Deslocável.

É adicionado à aplicação um novo ecrã deslocável.

Adicionar controlos
O ecrã deslocável inclui uma grelha fluida com um cartão de dados por predefinição. Os cartões de dados ajudam a separar os blocos de criação no ecrã. Para tornar o ecrã deslocável com vários controlos, adicione mais cartões de dados. E, em seguida, adicione controlos em cartões de dados, conforme necessário.
Para adicionar cartões de dados, pode selecionar Adicionar secção na parte inferior do ecrã deslocável.

Começaremos por adicionar controlos no cartão de dados disponível com o ecrã deslocável por predefinição e, em seguida, adicionar uma nova secção que adiciona outro cartão de dados. Quando um novo cartão de dados estiver disponível, adicionamos outro controlo dentro do novo cartão de dados.
Juntos, tanto os cartões de dados como os controlos dentro dos cartões de dados iriam expandir o comprimento predefinido do ecrã, exigindo a utilização da capacidade de deslocamento do ecrã.
Dica
Para mais informações sobre cartões de dados, consulte Compreender cartões de dados.
Selecione + (Inserir) a partir do painel esquerdo.

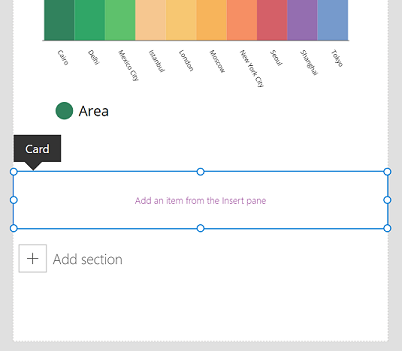
Expanda Gráficos e, em seguida, selecione Gráfico de colunas.
Redimensione o gráfico adicionado no ecrã para consumir cerca de dois terços do ecrã.
Reduza o tamanho do cartão de dados para o tamanho do gráfico adicionado.

Selecione Adicionar secção no ecrã para adicionar outra secção.

Selecione Inserir > Gráficos > Gráfico de linhas.
Desloque-se para baixo no ecrã utilizando a barra de deslocamento no lado direito do ecrã e, em seguida, selecione Adicionar secção para adicionar um terceiro cartão de dados.
Selecione Inserir > Entrada > Entrada de caneta.
Redimensione o controlo Entrada de caneta aumentando a largura dentro do cartão de dados.

Prima F5 no teclado para pré-visualizar a aplicação. Desloque-se para baixo utilizando a barra de deslocamento para a parte inferior do ecrã.

Agora que demonstrou como utilizar o ecrã deslocável, personalize ainda mais a aplicação, de acordo com os requisitos do seu negócio.
Ecrã de deslocamento para formulários
Uma vez que o Power Apps utiliza cartões de dados para criar secções, os controlos Apresentar formulário e Editar formulário não podem ser inseridos neles. O aninhamento de tal combinação de controlos em conjunto pode degradar o desempenho da aplicação. Por isso, ao utilizar controlos form, utilize contentores de esquema, como um controlo Contentor vertical.
Dica
Para aprender a trabalhar com formulários, consulte Compreender formulários de aplicações de tela.
Existem vários métodos diferentes para configurar o deslocamento com formulários:
Utilizar a propriedade Vertical Overflow
A utilização da propriedade Vertical Overflow é um método básico de utilização de um ecrã de deslocamento que tem um formulário.
Certifique-se de que está a utilizar um ecrã em branco e não um ecrã deslocável.
Selecione Inserir > Esquema e, em seguida, selecione Contentor vertical.
Do lado direito do ecrã, no painel de propriedades, selecione a lista pendente da propriedade Vertical Overflow e escolha Deslocar.

Adicione o edit ou Apresentar formulário com os campos requeridos. Quando a lista de campos exceder o tamanho do contentor dentro do ecrã, poderá deslocar-se no contentor utilizando a barra de deslocamento.

Utilizar contentores dentro do contentor Vertical
Para aplicações complexas, pode considerar adicionar contentores dentro de um controlo Contentor vertical. E, em seguida, ajuste a altura do formulário e do contentor interno como mostrado abaixo.
Certifique-se de que está a utilizar um ecrã em branco e não um ecrã deslocável.
Selecione Inserir > Esquema e, em seguida, selecione Contentor vertical.
Do lado direito do ecrã, no painel de propriedades, selecione a lista pendente da propriedade Vertical Overflow e escolha Deslocar.
Selecione Inserir > Esquema e, em seguida, selecione Contentor.
Do lado direito do ecrã, no painel de propriedades, defina a propriedade Flexible height como Desativada.

Adicione o edit ou Apresentar formulário com os campos requeridos.
Para ativar a deslocação dentro do ecrã para o formulário, atualize a altura do recipiente adicionado no passo 4 e o formulário.

Para obter mais informações sobre o trabalho com a capacidade de resposta de uma aplicação, consulte Criar aplicações de tela reativas e Esquemas reativos
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).