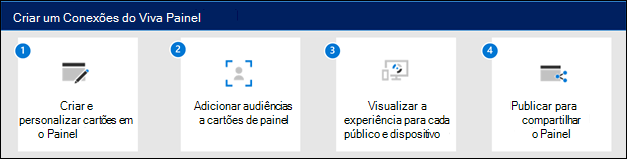
Criar um dashboard de Ligações Viva e adicionar cartões
O dashboard Ligações Viva fornece acesso rápido e fácil a informações e tarefas relacionadas com tarefas. Os conteúdos no dashboard podem ser direcionados para utilizadores em funções, mercados e funções de trabalho específicas. O dashboard consiste em cartões que interagem com visualizadores com aplicações e serviços Microsoft Teams existentes, aplicações e serviços Viva, aplicações de parceiros, soluções personalizadas com a arquitetura do SharePoint Framework (SPFx), ligações internas e ligações externas.

Este artigo inclui:
- Edite o dashboard e adicione cartões.
- Utilize o Estruturador de cartões para criar os seus próprios cartões de dashboard interativos.
- Adicione o cartão Aprovações.
- Adicionar um cartão Tarefas atribuídas.
- Adicione o cartão Eventos.
- Adicione o cartão Notícias.
- Adicione o cartão do OneDrive.
- Adicione o cartão Pessoas.
- Adicione o cartão Ligações rápidas.
- Adicione um cartão Turnos.
- Adicionar um cartão de lista de reprodução do Stream.
- Adicionar um cartão de aplicação do Teams.
- Adicionar um cartão de parceiro ou aplicação Microsoft.
- Adicionar um cartão Tópicos.
- Adicionar um cartão de Aprendizagem Viva.
- Adicione um cartão Viva Pulse.
- Adicionar um cartão de ligação Web.
- Aplicar segmentação de audiência a cartões.
- Pré-visualize o dashboard para ver como é apresentado para diferentes audiências e dispositivos.
- Adicione o dashboard ao seu site de Ligações Viva com a peça Web Dashboard.
- Obtenha mais informações sobre como funcionam as ligações e o Início de sessão único.
Editar o dashboard
O dashboard Ligações Viva pode ser editado diretamente a partir do Microsoft Teams. Precisa de permissões ao nível do membro ou do proprietário para começar.

Observação
- Ao configurar Ligações Viva pela primeira vez, ser-lhe-á pedido que escolha um conjunto de cartões predefinidos com base na audiência pretendida.
- Pode escolher vistas móveis e de ambiente de trabalho alternadamente à medida que estiver a criar.
- Recomendações de imagem para cartões no dashboard: os cartões médios devem ser de 300x150 a 400x200 com proporção de 2:1 e cartões grandes 300x300 a 400x400 com proporção de 1:1 para evitar alongamentos na aplicação móvel.
- Os URLs de imagem nas propriedades do cartão têm de ser um URL absoluto para que a ligação funcione na aplicação móvel.
- Recomenda-se limitar o número de cartões a cerca de 20 no dashboard para obter a melhor experiência de visualização.
- Os utilizadores poderão personalizar o dashboard em Ligações Viva para dispositivos móveis ao reordenar, ocultar e mostrar cartões. Estas alterações afetam apenas a experiência móvel do utilizador e não afetarão a experiência de utilização do computador ou tablet.
Navegue para a aplicação Ligações Viva no Teams.
Em seguida, selecione Editar na secção do dashboard.
Selecione + Adicionar um cartão.
Selecione Editar (ícone de lápis) para cada cartão para editar propriedades como a etiqueta, o ícone, a imagem e as definições de segmentação de audiência, quando aplicável.
Selecione Eliminar (ícone de caixote do lixo) para remover cartões.
Pré-visualize a experiência em todos os dispositivos para garantir a usabilidade antes de publicar ou voltar a publicar.
Publicar ou Voltar a publicar quando terminar de partilhar as edições com outras pessoas.
Como editar o dashboard a partir do SharePoint quando tem um site doméstico
Se a sua organização tiver um site doméstico do SharePoint, pode configurar e editar o dashboard a partir do site do SharePoint ou no Microsoft Teams. Precisa de permissões de edição para o site principal do SharePoint efetuar alterações.
Observação
As imagens são um aspecto importante para tornar seus cartões mais completos e convidativos. Se você for um administrador do SharePoint, recomendamos habilitar uma CDN (Rede de Distribuição de Conteúdo) para melhorar o desempenho na obtenção de imagens. Ao armazenar imagens, considere que /siteassets é, por padrão, uma fonte CDN quando a CDN Privada está habilitada, enquanto /style library é a fonte padrão quando a CDN pública está habilitada. Saiba mais sobre as CDNs.
No site principal do SharePoint, selecione a engrenagem Definições no canto superior direito da página.
Selecione Gerir Ligações Viva.
Selecione o botão + Criar dashboard ou Ver dashboard .
Selecione + Adicionar um cartão.
Selecione o tipo de cartão que pretende adicionar a partir da caixa de ferramentas do cartão do dashboard e, em seguida, utilize as instruções neste artigo para configurar cada tipo de cartão. À medida que está a criar o dashboard, pode pré-visualizar o seu aspeto em dispositivos móveis e no ambiente de trabalho para diferentes audiências.
Quando terminar de adicionar cartões e aplicar a segmentação a públicos específicos, pré-visualize a experiência para garantir uma experiência de visualização ideal.
Assim que estiver satisfeito com o aspeto do dashboard na pré-visualização, selecione Publicar ou Voltar a publicar no canto superior direito do dashboard para o disponibilizar para utilização no seu site doméstico, no Teams e na aplicação Teams para dispositivos móveis.
Cartões de dashboard disponíveis
| Nome do Cartão | Ícone da Caixa de Ferramentas | Descrição |
|---|---|---|
| Designer de cartão |
|
Crie os seus próprios cartões ou utilize vistas rápidas para uma experiência mais interativa com a arquitetura de cartões ajustáveis. |
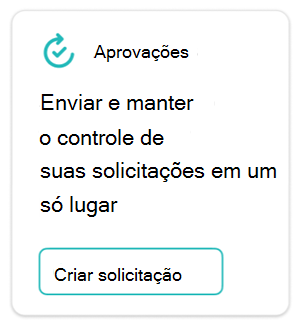
| Aprovações |
|
Utilize Aprovações para aprovar pedidos de férias, documentos e relatórios de despesas. |
| Tarefas Atribuídas |
|
Utilize Tarefas para gerir o trabalho da sua equipa, atribuir tarefas e controlar tarefas. |
| Cartão de eventos |
|
Veja e participe em eventos futuros na sua organização. |
| Cartão de notícias |
|
Promova notícias de várias fontes que pretende apresentar de forma proeminente, incluindo notícias avançadas do SharePoint. |
| Cartão do OneDrive |
|
Veja e aceda a ficheiros recentes, partilhados e favoritos a partir da sua conta do OneDrive. |
| Cartão Pessoas |
|
Forneça uma opção para procurar informações de contacto e conversar diretamente por chat, e-mail ou ligar para outras pessoas na sua organização. |
| Cartão de ligações rápidas |
|
Forneça uma lista de ligações ou ficheiros relevantes para os utilizadores selecionados pelos administradores. |
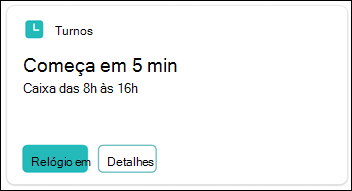
| Turnos |
|
Apresentar informações sobre a mudança seguinte ou atual da aplicação Turnos no Teams. |
| Transmitir cartão de lista de reprodução |
|
Apresentar uma lista de vídeos aos utilizadores que podem ser visualizados no Microsoft Stream. |
| Cartão de aplicativo do Teams |
|
Utilize para abrir uma aplicação ou bot pessoal do Teams especificado pelo autor do dashboard. |
| Cartões de parceiro | Várias | Utilize cartões que integram serviços de parceiros. |
| Tópicos | 
|
Utilize os cartões tópicos para incentivar a deteção de conhecimentos, o envolvimento e a partilha. |
| Viva Learning |
|
Forneça uma ligação para a aplicação Viva Learning que pode ser direcionada para mostrar a determinadas audiências. |
| Viva Pulse |
|
Forneça um breve estado de um pulso recentemente enviado com uma ligação para a aplicação Viva Pulse para os utilizadores saberem mais. |
| Link da Web |
|
Aceder a um site sem sair da aplicação Ligações Viva |
Criar o seu próprio cartão com o estruturador de cartões
Utilize o Estruturador de Cartões para criar cartões que podem ligar a outros sites, abrir multimédia, apresentar uma localização, abrir uma aplicação do Teams e muito mais. O estruturador de cartões permite aos utilizadores criar rapidamente cartões "personalizados" sem a necessidade de código personalizado através de um modelo com a opção de criar uma vista secundária, também denominada vista rápida.
A vista rápida é uma ferramenta avançada que permite ao estruturador de cartões criar cartões que vão além dos cartões de dashboard tradicionais para criar algo interativo e informativo com o JSON ( Adaptive Card JavaScript Object Notation). Pode "codificar" uma única vista rápida ao utilizar o poder da marcação de Cartão Ajustável para tornar os cartões dinâmicos. O resultado pode ser pré-visualizado no estruturador de cartões antes de partilhar com outras pessoas.
Observação
Para criar os seus próprios cartões através da vista rápida, deve estar familiarizado com os modelos JSON e Cartão Ajustável. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Utilizar um modelo de cartão
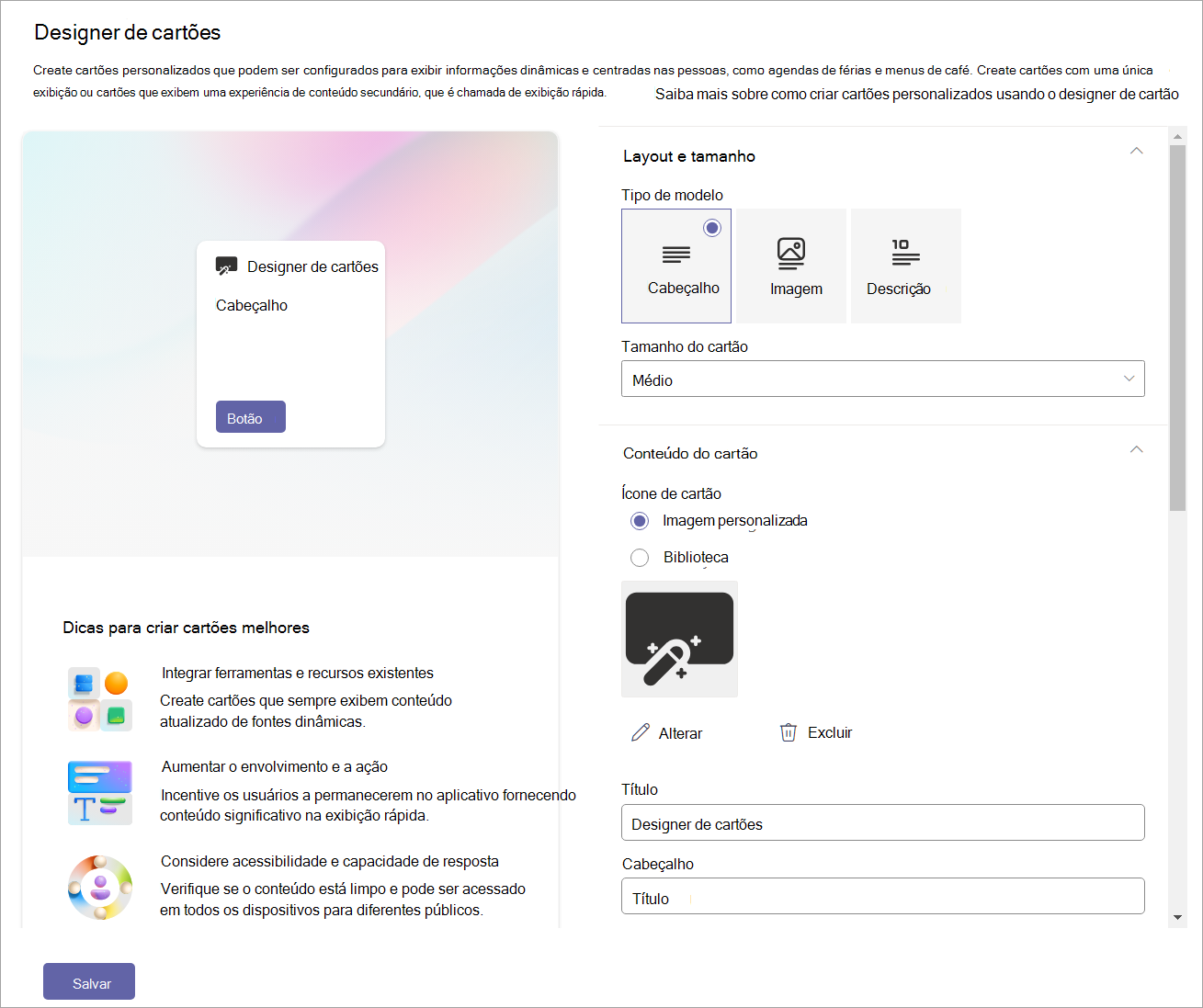
O estruturador de cartões tem um conjunto de modelos de vista de cartão que podem ser utilizados para criar facilmente cartões com informações, ligações e suportes de dados úteis. Os passos seguintes explicam como criar um novo cartão de grande dimensão com o modelo de imagem para criar uma ligação para os utilizadores.
Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione Designer de cartão.

Depois de selecionar o cartão Estruturador de cartões, selecione o ícone Editar para abrir o painel de propriedades.
À medida que cria o seu cartão através da seleção de opções, é apresentada uma pré-visualização do aspeto do cartão à esquerda das opções.
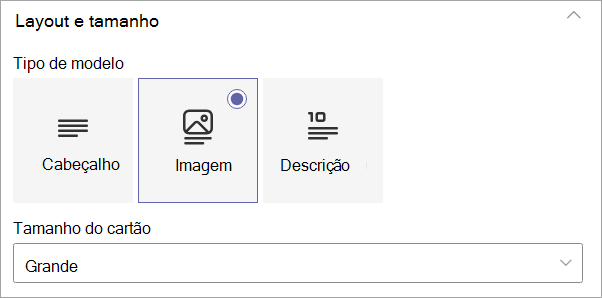
Em Tipo de modelo, selecione um dos três modelos a aplicar:
- Cabeçalho: crie um cartão com um cabeçalho simples.
- Imagem: Crie um cartão com um cabeçalho e uma imagem.
- Descrição: crie um cartão com um cabeçalho e uma descrição.
Observação
Os botões são desativados ao selecionar o Modelo de imagem para um cartão de tamanho médio, mas uma ação de cartão ainda pode ser atribuída para acionar quando o utilizador seleciona o cartão.
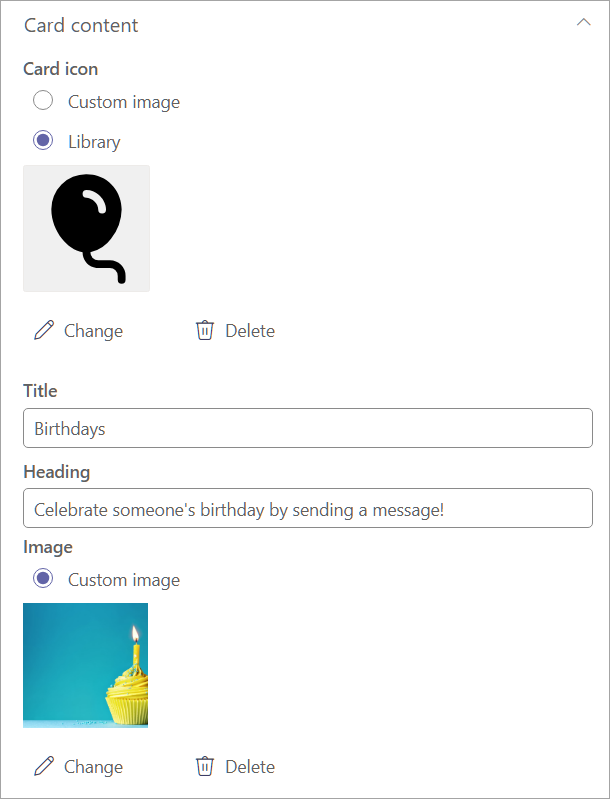
Consoante o tipo de modelo escolhido, os campos que correspondem ao tipo de modelo são preenchidos na secção de conteúdo do cartão . Por exemplo, se escolher o modelo Imagem, pode introduzir valores para as propriedades Imagem e Cabeçalho nas respetivas caixas de texto.
Selecione um tamanho de cartão:
- Médio: o tamanho do cartão predefinido e permite-lhe adicionar um botão aos modelos Cabeçalho e Descrição.
- Grande: junta o espaço de dois cartões médios e permite a utilização de dois botões.

Em Ícone de cartão , selecione uma das seguintes opções:
- Imagem personalizada: selecione imagem personalizada e, em seguida, Alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).
- Biblioteca: selecione um ícone a partir de uma lista preexistível de ícones disponíveis. Por exemplo, selecione Biblioteca e, em seguida, Alterar para escolher um novo ícone.
Observação
Ao carregar imagens personalizadas para os seus ícones, recomendamos que utilize imagens PNG entre 24x24 e 32x32 pixels.
Introduza um Título a apresentar na parte superior do seu cartão.
Introduza um Cabeçalho.
Consoante o tipo de modelo escolhido, introduza valores para as propriedades correspondentes à sua seleção abaixo do campo de cabeçalho. Para este exemplo, o modelo de imagem está a ser mostrado:
Imagem: selecione alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).

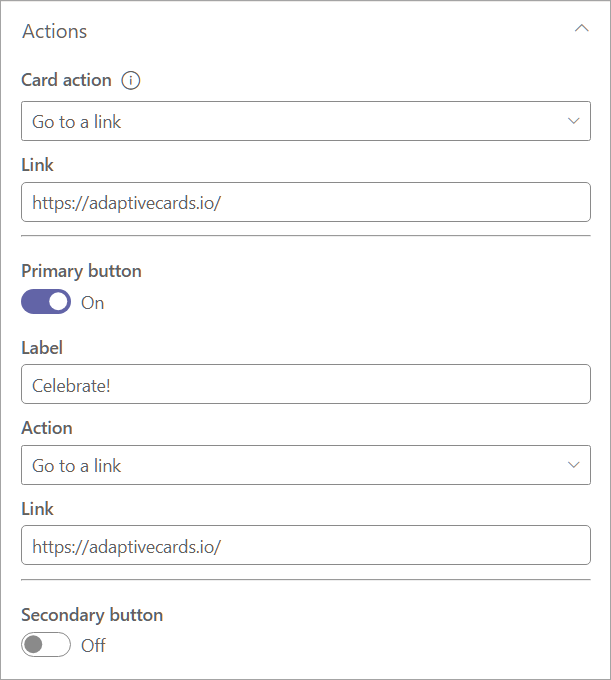
Em ação do cartão, selecione uma ação a ser executada quando um utilizador selecionar o cartão. Consoante a ação selecionada, são apresentados mais campos para personalizar a ação.
Observação
Não é possível desativar a ação do cartão.
Mostrar a vista rápida: selecione para utilizar o código JSON para criar um cartão de dashboard mais interativo. Se estiver selecionado, o botão Guardar muda para Seguinte, o que leva a mais definições para personalizar o seu cartão de vista rápida. Para obter os passos sobre como utilizar a vista rápida, consulte adicionar uma vista rápida a um cartão.
Observação
Está disponível uma vista rápida para cada cartão, que pode ser aberto como a ação do cartão ou através de um botão.
Aceda a uma ligação: introduza um URL para o qual direcionar os utilizadores.
Aceda à aplicação teams: o utilizador é direcionado para a aplicação de equipas especificada pelo URL fornecido (os administradores também podem utilizar o appID para direcionar os utilizadores para a aplicação do Teams adequada. Para obter mais informações, veja Ligação avançada a uma aplicação.
Por exemplo, selecionar Ir para uma ligação a partir do menu pendente apresenta um campo para introduzir a ligação.
Em Ligação, introduza o URL para o qual pretende que os utilizadores sejam direcionados.
Os botões podem ser ativados e desativados (sempre que disponíveis). Se estiver ativada, os mesmos valores encontrados na ação de cartão podem ser selecionados para os botões Principal e Secundário .
Observação
Ao utilizar um cartão de tamanho médio, apenas um botão pode ser ativado através do modelo de cabeçalho ou descrição. O modelo de imagem irá desativar a utilização de botões quando o tamanho médio estiver selecionado.
Neste exemplo, o botão Principal está definido para direcionar os utilizadores para a mesma ligação que a ação do cartão. O botão Secundário está desativado.

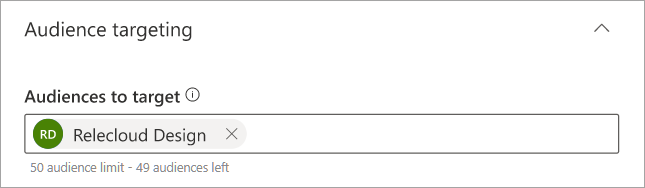
Em Audiências a direcionar , introduza um ou mais grupos a direcionar para que apenas as audiências especificadas vejam o cartão no dashboard. Para obter mais informações, veja Segmentação de audiências em Ligações Viva.

Selecione Guardar para guardar as atualizações no seu cartão.
Adicionar uma vista rápida a um cartão
A vista rápida permite-lhe adicionar código JSON de cartão adaptável aos Cartões de dashboard para proporcionar uma experiência mais abrangente, interativa e envolvente aos utilizadores. Ao utilizar origens de dados estáticas ou dinâmicas (como a API rest (Representational State Transfer) do SharePoint ou a Microsoft Graph API, podem ser criados cartões que fornecem informações na experiência Ligações, sem que o utilizador tenha de navegar para fora.
Para começar, siga os passos em Utilizar um modelo de cartão até selecionar uma ação Cartão.
Em ação do cartão , selecione Mostrar a vista rápida.
Conclua a configuração do cartão ao ativar ou desativar botões e selecionar ações para botões ativos.
Observação
Está disponível uma vista rápida para cada cartão, que pode ser aberto como a ação do cartão ou através de um botão.
Selecione Seguinte para apresentar o esquema de vista rápida.
Uma pré-visualização do aspeto do cartão no dashboard apresentado à esquerda das opções.
Observação
A ferramenta de estruturador de Cartões Ajustáveis pode ser utilizada para ajudar a criar o Modelo JSON e o Código de dados para o seu cartão. Para obter mais informações sobre a estrutura de cartões adaptáveis e a criação de cartões ajustáveis, consulte Introdução - Cartões Ajustáveis.
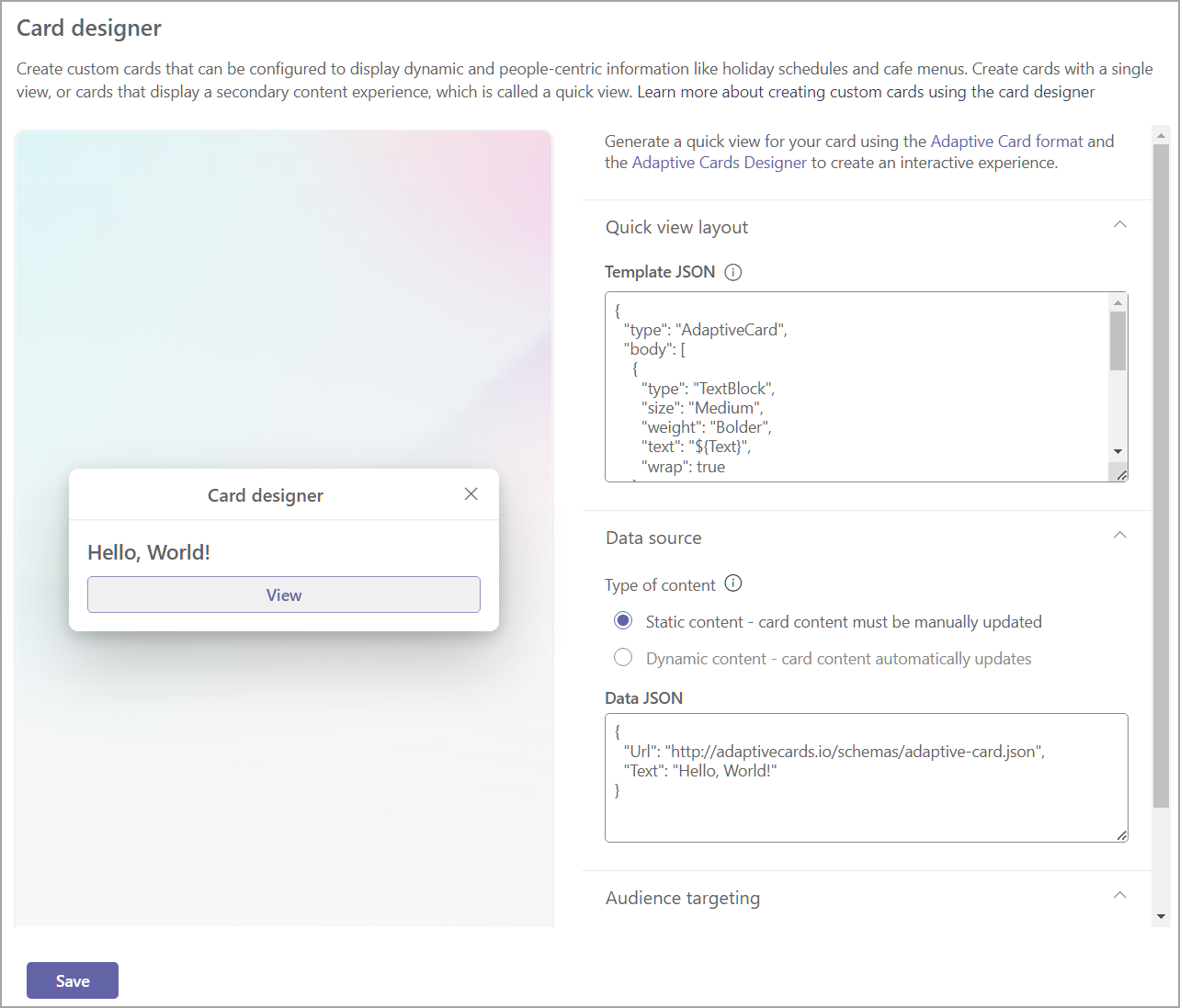
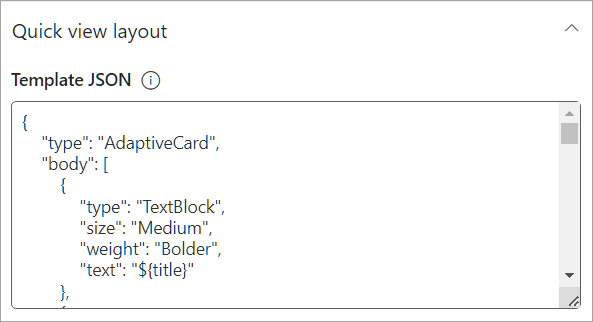
No campo JSON do modelo , introduza o código JSON que contém a estrutura do seu Cartão Ajustável.

Em Tipo de Conteúdo, selecione uma das seguintes opções para o conjunto de dados:
- Estático: apresenta informações estáticas e tem de ser atualizado manualmente.
- Dinâmico: integra-se com origens de dados da API do SharePoint ou do Microsoft Graph para atualizar automaticamente o conteúdo.
Observação
Selecionar Conteúdo dinâmico apresentará opções adicionais que lhe permitem selecionar a origem de dados e o ponto final da API.
Selecionar Estático como o tipo de conteúdo
No campo JSON de Dados , introduza o código JSON que contém os dados a serem apresentados no Seu Cartão Ajustável.
No campo Audiências a destino , introduza todas as audiências para as quais pretenda direcionar o cartão.
Selecione Guardar nas suas atualizações.
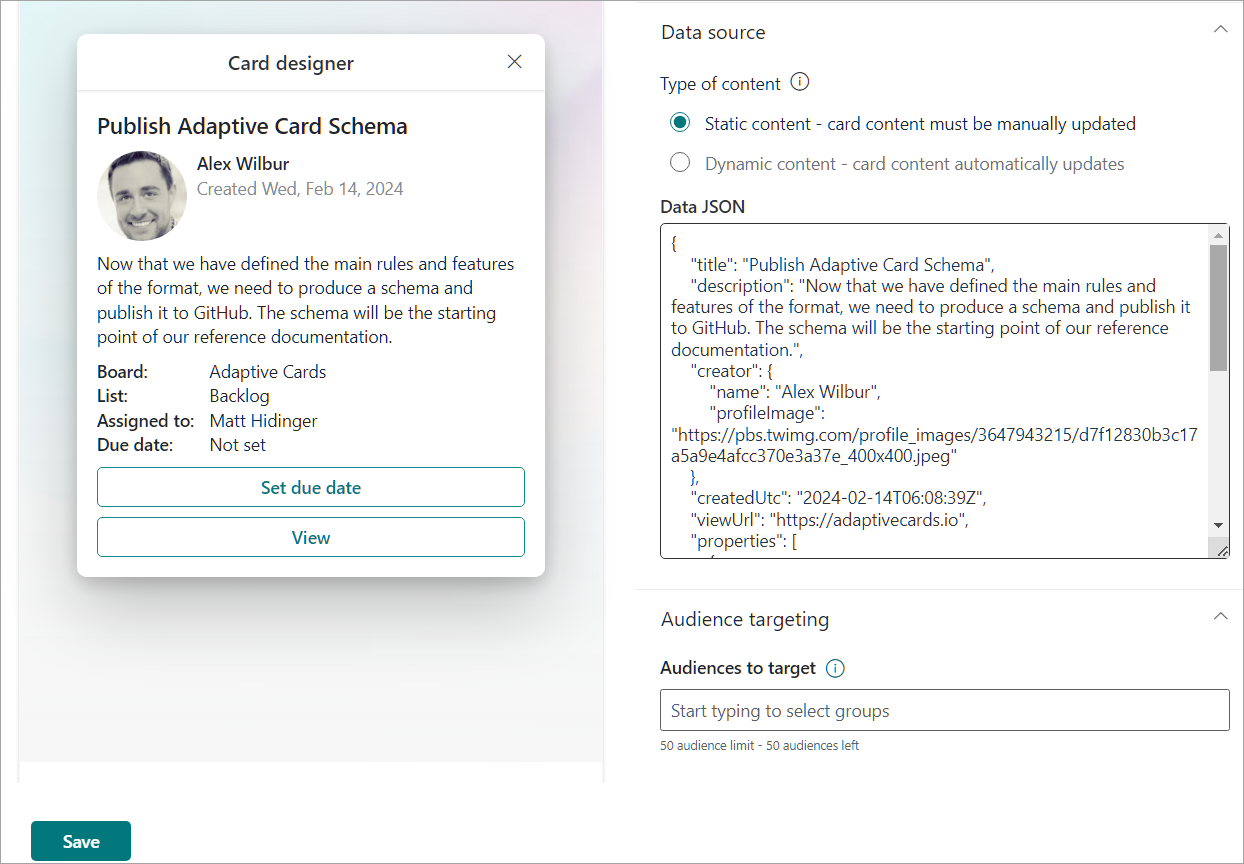
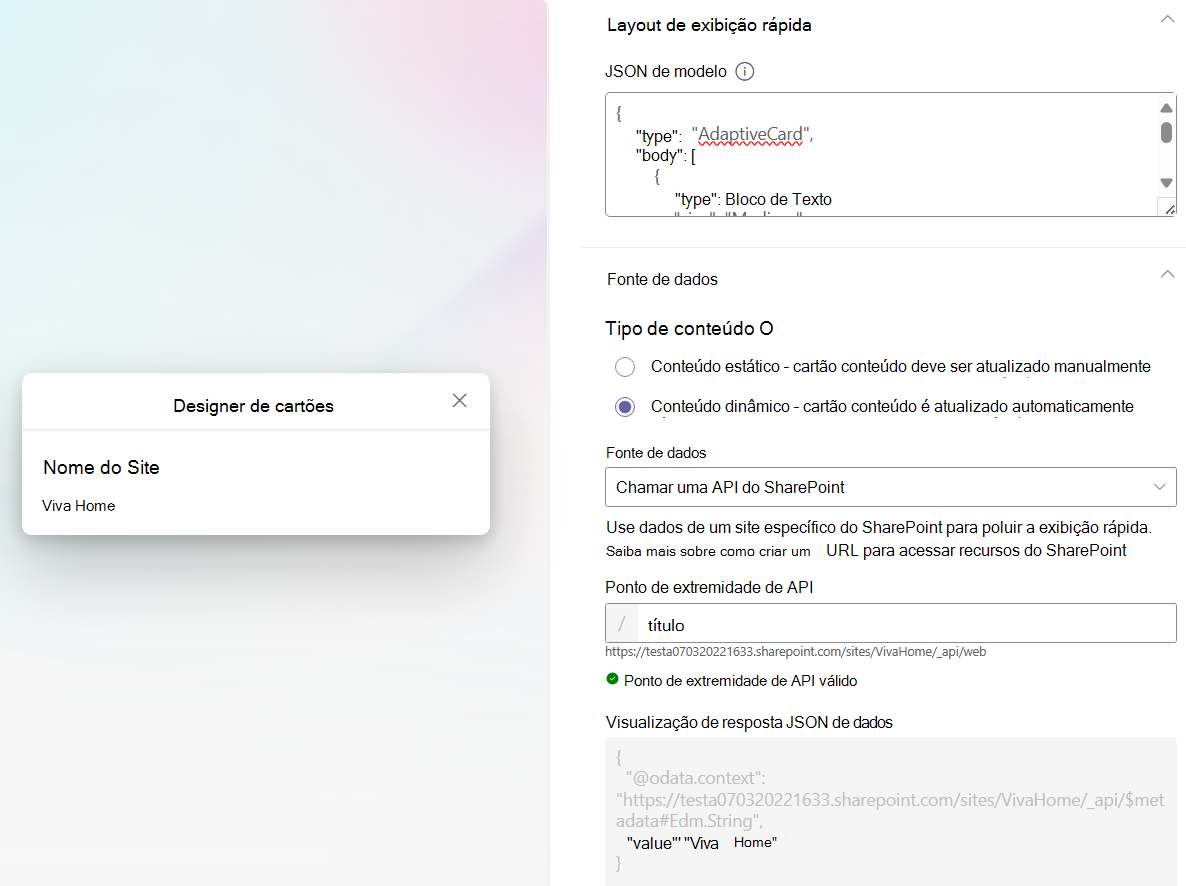
Selecionar Dinâmico como o tipo de conteúdo com o SharePoint como a origem de dados
Na lista pendente Origem de Dados , selecione API do SharePoint.
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o título de um site do SharePoint, introduziria
titleno campo Ponto Final da API (uma vezweb/que já faz parte do prefixo predefinido). Veja este artigo para obter mais exemplos de pontos finais REST do SharePoint.A pré-visualização da resposta JSON de Dados será aberta e apresentará o código utilizado. Uma pré-visualização do aspeto do cartão no dashboard aparece à esquerda do painel de propriedades.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o cartão.
Selecione Guardar para guardar as atualizações no seu cartão personalizado.
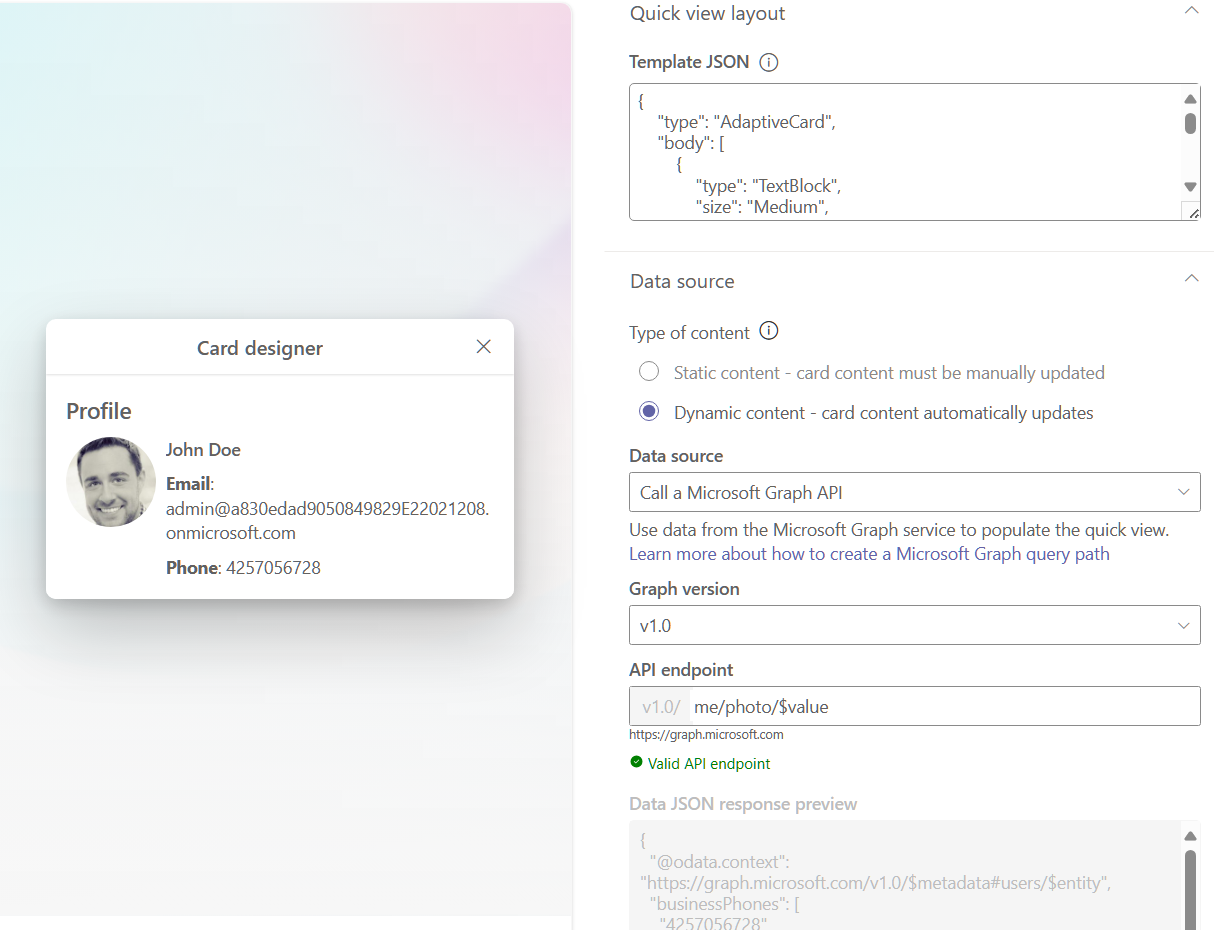
Selecionar Dinâmico como o tipo de conteúdo com o Microsoft Graph como a origem de dados
Na lista pendente Origem de Dados , selecione Microsoft Graph.
Selecione a versão do Graph na lista pendente (onde a versão é a versão do serviço de destino, normalmente 1.0).
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o perfil e a fotografia de um utilizador específico, introduziria o URL
me/photo/$valueREST do Microsoft Graph no campo Ponto Final da API . Veja mais casos de utilização comuns na 1.0 para a API REST do Microsoft Graph aqui.A pré-visualização da resposta JSON de Dados será aberta e apresentará o código utilizado e será apresentada uma pré-visualização do aspeto do cartão no dashboard à esquerda do painel de propriedades.
No campo Audiências a destino , introduza todas as audiências para as quais pretenda direcionar o cartão.
Selecione Guardar para guardar atualizações no seu cartão personalizado.
Adicionar o Cartão aprovações
O cartão aprovações se conecta Aplicativos no Microsoft Teams e é uma maneira de simplificar todas as suas solicitações e processos com sua equipe ou parceiros. Pode criar novas aprovações, ver as que lhe foram enviadas e ver todas as suas aprovações anteriores num único local.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Aprovações na caixa de ferramentas do dashboard.

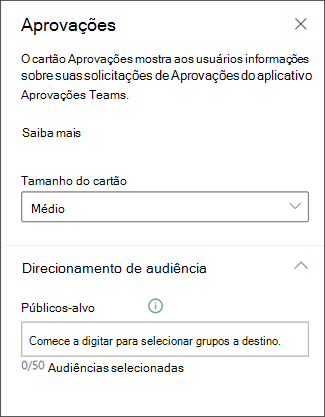
Selecione o ícone de lápis para Editar o cartão. No painel de propriedades que é aberto no lado direito do ecrã, selecione o tamanho do cartão na lista pendente Tamanho do cartão.

Assim que estiver satisfeito com o aspeto do dashboard na pré-visualização, selecione Publicar ou Voltar a publicar no canto superior direito do dashboard para o disponibilizar para utilização no seu site principal do SharePoint, no Teams e na aplicação Teams para dispositivos móveis.
Adicionar o Cartão de tarefas atribuídas
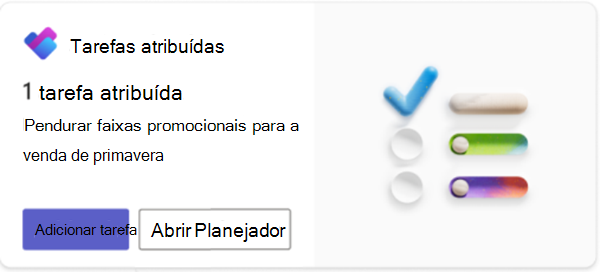
O cartão Tarefas atribuídas permite que os utilizadores criem e vejam tarefas a partir do cartão ou abram a aplicação Planner a partir do cartão. As informações da tarefa são obtidas a partir da aplicação Planner no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
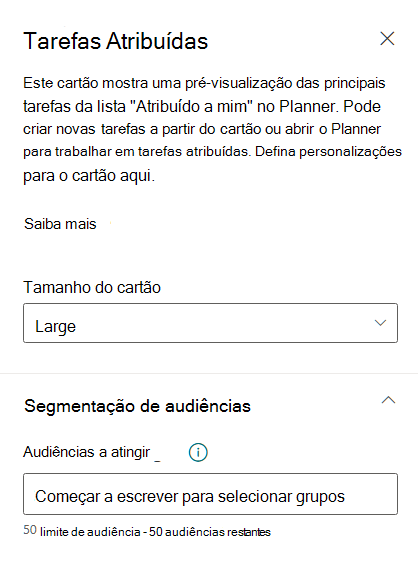
Selecione Tarefas Atribuídas na caixa de ferramentas do dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Observação
O tamanho do cartão afetará o número de botões disponíveis no cartão. Os botões Adicionar tarefas e Abrir Planeador são apresentados em cartões grandes (tamanho predefinido), enquanto em cartões de tamanho médio apenas é apresentado o botão Adicionar tarefas .

Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Para obter mais informações sobre como utilizar a aplicação Planner, consulte os artigos sobre como Gerir a aplicação Planner para a sua organização no Microsoft Teams e Introdução ao Planner no Teams ou consulte a mensagem de blogue que anuncia o cartão Tarefas atribuídas.
Adicionar o cartão Eventos
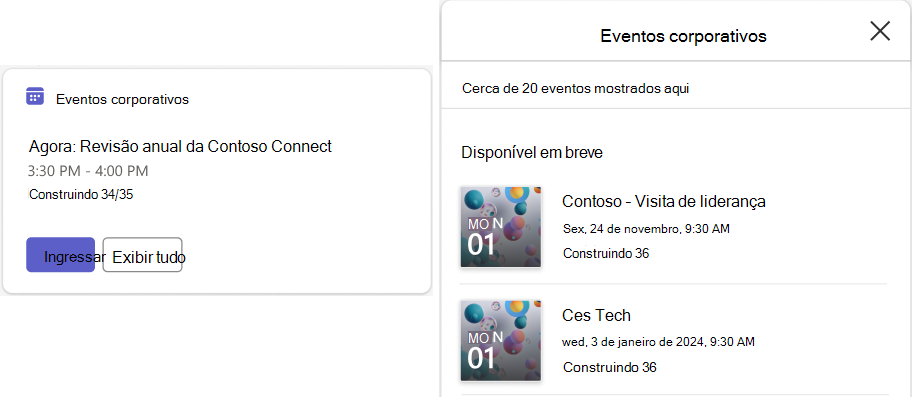
O cartão de eventos pode ajudar os seus utilizadores a manterem-se informados e envolvidos em eventos futuros na organização, como webinars, formações, câmaras municipais e celebrações. Os utilizadores podem ver mais eventos futuros ou aderir através de equipas através das ligações no cartão Eventos. O cartão pode ser personalizado e até direcionado para audiências específicas, pelo que apenas são apresentados eventos relevantes.
O cartão Eventos está associado à peça Web Eventos do SharePoint. Os proprietários e membros do site têm de aceder ao respetivo site do SharePoint e utilizar a peça Web Eventos do SharePoint para adicionar eventos ao respetivo site. Para obter mais informações, consulte o artigo sobre como utilizar a peça Web Eventos.
Observação
Os eventos periódicos não são suportados, mesmo que configure manualmente uma periodicidade na lista de eventos que está a utilizar. Terá de criar um novo evento para cada ocorrência.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Eventos na caixa de ferramentas do dashboard.

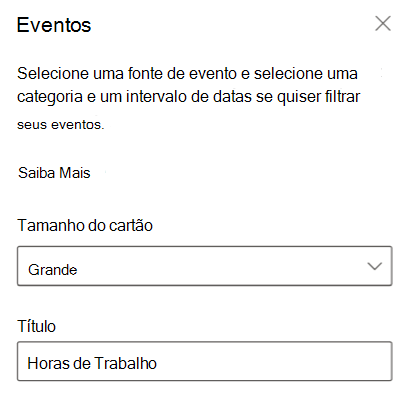
Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do cartão Evento.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
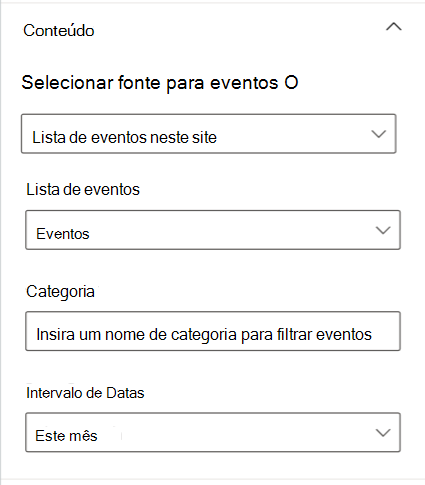
Introduza um Título para o cartão de evento.

Em Conteúdo, selecione uma Origem para os seus eventos: Lista de eventos neste site, Este site, Esta coleção de sites, Selecionar sites ou Todos os sites. Se o site estiver ligado a um site central, também poderá selecionar Todos os sites no hub ou Selecionar sites a partir do hub.
Observação
- Quando seleciona Selecionar sites, pode procurar o site que pretende adicionar ou selecionar um ou mais sites em Sites frequentes ou Sites recentes. Pode selecionar até 30 sites.
- A opção Selecionar sites não está disponível no SharePoint Server, GCC High e DoD do Governo dos E.U.A. e no Office 365 operado pela 21Vianet.
- Se existir mais do que uma lista de eventos no site, pode selecionar o que pretende. Se não tiver uma lista existente, o cartão Eventos cria uma lista de Eventos vazia para si, com as predefinições de uma lista de Calendário.
- Se optar por mostrar eventos de vários sites e não vir todos os eventos apresentados na página, consulte Como os eventos de vários sites são encontrados e apresentados.
- Quando seleciona Selecionar sites, pode procurar o site que pretende adicionar ou selecionar um ou mais sites em Sites frequentes ou Sites recentes. Pode selecionar até 30 sites.
Se a sua lista tiver categorias, pode selecionar uma para filtrar os eventos que mostrar.
Selecione um intervalo de datas através do qual filtrar os eventos na lista pendente Intervalo de datas. Pode escolher Todos os eventos futuros (a predefinição), Esta semana, Duas semanas seguintes, Este mês ou Este trimestre.

Na secção de esquema, selecione quantos eventos serão apresentados ao mesmo tempo na lista pendente. Podem ser apresentados até 30 eventos num cartão de evento.

Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), ative a segmentação de audiências. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Quando terminar a seleção, pode fechar o painel. As suas definições irão guardar automaticamente.
Adicionar o Cartão de Notícias
Adicione o Cartão de notícias ao Dashboard de Ligações Viva para promover notícias de várias fontes que pretende apresentar de forma proeminente, incluindo notícias avançadas do SharePoint. Se escolher uma mensagem de notícias avançada, estas serão apresentadas no Cartão de notícias durante o período de aumento.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Notícias na caixa de ferramentas do dashboard.

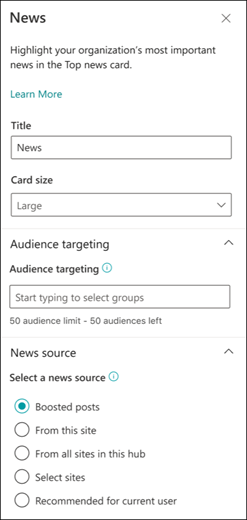
Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do Cartão de notícias.
Adicione um título e selecione um tamanho de cartão.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações, consulte a secção sobre Segmentação de audiências.
Para uma fonte de notícias, selecione uma das seguintes opções:
Mensagens aumentadas: apresenta quaisquer publicações de notícias avançadas do SharePoint apenas a partir dos sites de notícias da organização. A palavra "Impulsionado" é apresentada na parte superior do cartão.
A partir deste site: obtém notícias do site central de que o site atual faz parte.
A partir de todos os sites neste hub: obtém notícias de todos os sites no seu hub do SharePoint.
Selecionar sites: obtém notícias de um ou mais sites individuais (se selecionado, é apresentada uma lista de sites associados ao seu hub do SharePoint).
Recomendado para o utilizador atual: apresenta notícias para o utilizador atual de pessoas com quem o utilizador trabalha; gestores na cadeia de pessoas com quem o utilizador trabalha, mapeados contra a própria cadeia de gestão e ligações do utilizador; os 20 principais sites seguidos do utilizador; e os sites visitados frequentemente pelo utilizador.

Adicionar o cartão do OneDrive
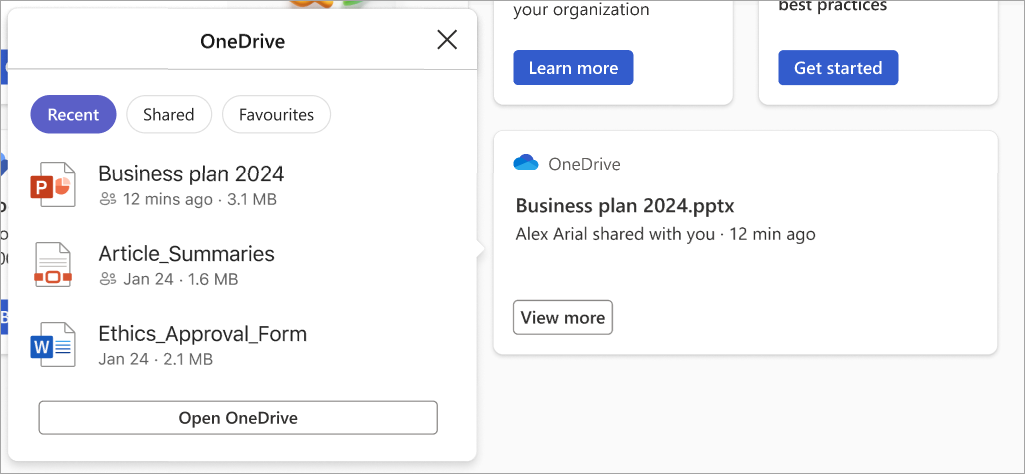
O cartão do OneDrive (anteriormente conhecido como Ficheiros) liga indivíduos aos seus próprios ficheiros recentes, partilhados ou favoritos na respetiva conta do OneDrive. Os utilizadores podem rever os ficheiros aos quais têm acesso a partir da respetiva experiência de Ligações e abri-los a partir do cartão oneDrive.
Observação
Os ficheiros do Office, como o Word, o PowerPoint e o Excel, serão abertos nas respetivas aplicações do Teams. Todos os outros tipos de ficheiro serão abertos na respetiva aplicação Web ou local.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione OneDrive na caixa de ferramentas do dashboard.

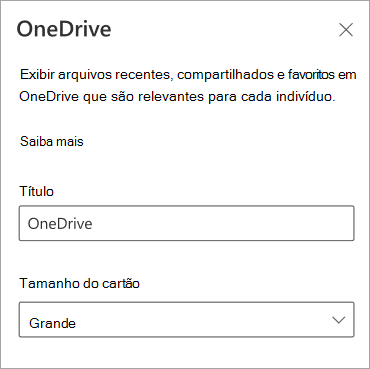
Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do cartão OneDrive.
No painel de propriedades à direita, introduza um Título para o cartão do OneDrive.
Escolha o tamanho do cartão na lista pendente Tamanho do cartão.

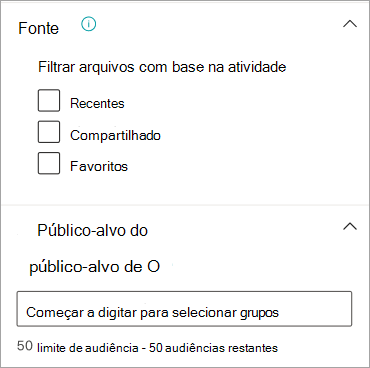
Selecione uma Origem para os ficheiros a serem apresentados a partir de:
- Recente: os ficheiros recentes aos quais o utilizador acedeu são apresentados.
- Partilhado: ficheiros que foram partilhados com a apresentação do utilizador.
- Favoritos: ficheiros que o utilizador marcou como ecrã "favorito".
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), introduza um ou mais grupos do Microsoft 365 no campo Alvo da audiência . Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

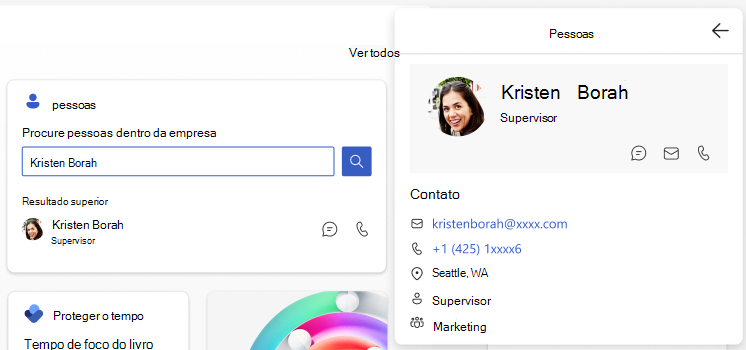
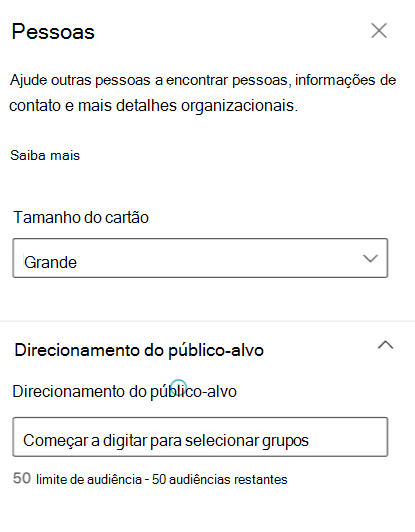
Adicionar o cartão Pessoas
O cartão Pesquisa de Pessoas obtém automaticamente informações de contacto de membros da sua organização através do ID do Microsoft Entra. Os utilizadores podem aceder ao cartão Pesquisa de Pessoas para procurar informações de contacto e podem aceder ao chat, ao e-mail ou a uma chamada com o contacto diretamente a partir da vista de cartão.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Pessoas na caixa de ferramentas do dashboard.

Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do cartão Pessoas.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

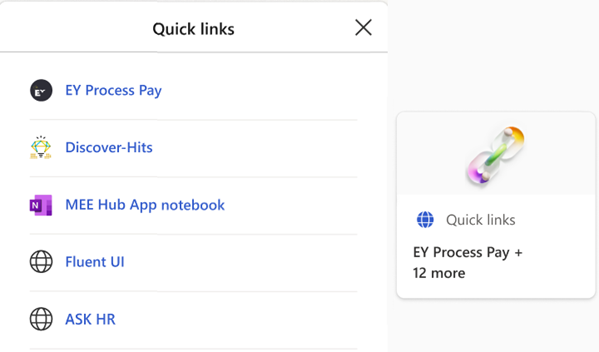
Adicionar o cartão Ligações rápidas
Utilize o cartão Ligações rápidas para fornecer uma lista de ligações ou ficheiros relevantes selecionados pelos administradores aos utilizadores. Os utilizadores podem selecionar a ligação a ser levada para a respetiva página Web ou ficheiro.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Ligações rápidas na caixa de ferramentas do dashboard.

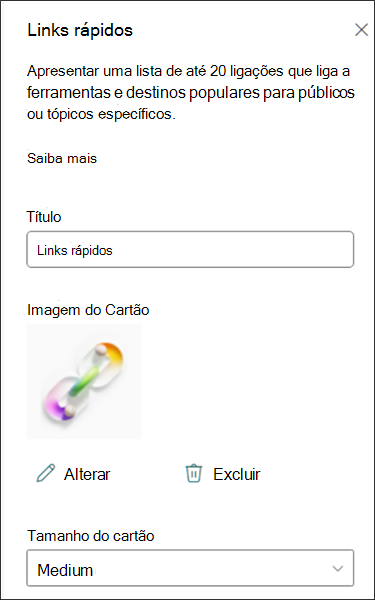
Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do cartão Ligações rápidas.
No painel de propriedades à direita, introduza o título do cartão Ligações rápidas.
Para alterar a imagem do cartão, selecione Alterar e, em seguida, selecione uma imagem ou carregue a sua própria imagem.
Selecione um tamanho de cartão para o cartão Ligações rápidas.

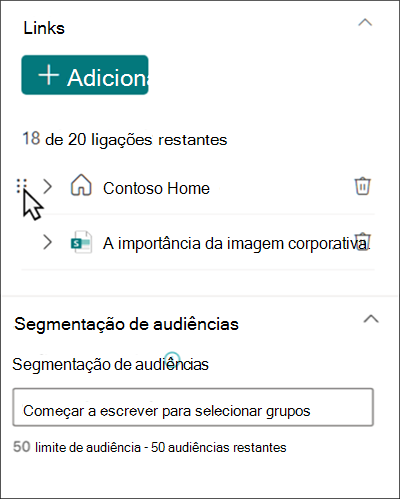
Em ligações, selecione + Adicionar ligação para adicionar um URL, uma página do SharePoint ou ficheiros. As ligações adicionadas são apresentadas abaixo do botão + Adicionar ligação . Pode adicionar até 20 ligações.
Depois de adicionadas, as ligações podem ser editadas das seguintes formas:
- Reorganizar – selecione e arraste para a esquerda da ligação para reposicioná-la na sua lista de ligações rápidas.
- Eliminar – selecione o caixote do lixo para eliminar a ligação selecionada.
- Editar – selecione a seta para editar o URL, o título e a imagem em miniatura da ligação.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar um cartão de Turnos
O cartão de Turnos mostra aos usuários informações sobre seu atual ou o próximo turno a partir do aplicativo de Turnos no Teams. Eles também podem entrar e sair e acompanhar o horário de pausa quando o relógio de Ponto estiver habilitado no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Turnos na caixa de ferramentas do dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
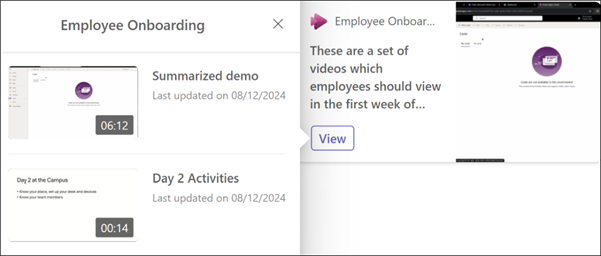
Adicionar um cartão de lista de reprodução do Stream
O cartão de lista de reprodução do Stream apresenta uma lista de vídeos aos utilizadores que podem ser visualizados no Microsoft Stream ao selecionar uma lista de reprodução existente a partir de um site do SharePoint. Para obter mais informações, consulte o artigo sobre como criar uma lista de reprodução a partir do SharePoint.
Observação
O cartão de lista de reprodução do Stream está atualmente a ser lançado e estará totalmente disponível no início de setembro de 2024.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Transmitir lista de reprodução na caixa de ferramentas do dashboard.

Selecione o lápis editar à esquerda do cartão para abrir o painel de propriedades do cartão da lista Reproduzir.
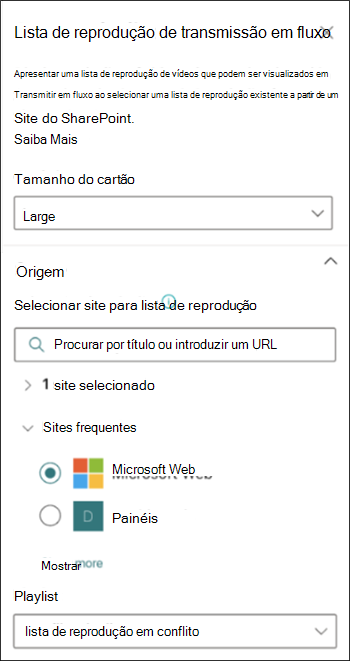
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Em origem, selecione um site do SharePoint que tenha a lista de reprodução que pretende apresentar. Pode procurar um site do SharePoint pelo respetivo título, URL ou selecionar a partir de uma lista de sites frequentes.

Na lista de reprodução, selecione a lista de reprodução no menu pendente das listas de reprodução disponíveis encontradas na origem selecionada.
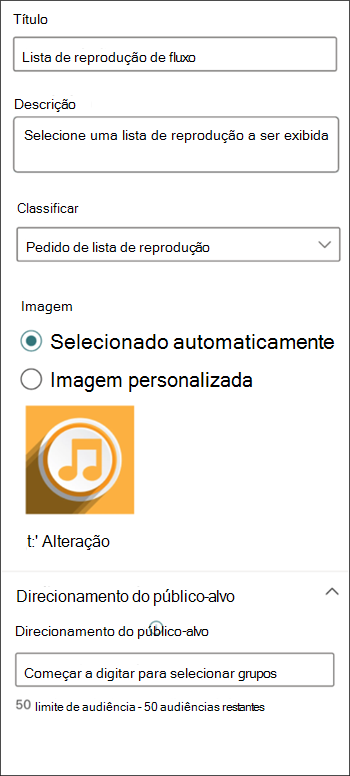
Introduza um Título e uma Descrição para a lista de reprodução selecionada.
Em ordenar, selecione uma das seguintes opções:
- Ordem da Lista de Reprodução: os vídeos são reproduzidos na ordem definida na lista de reprodução do SharePoint selecionada.
- Última Criação: os vídeos são reproduzidos por ordem com base na data em que foram criados pela última vez.
- Última Atualização: os vídeos são reproduzidos por ordem com base na data em que foram atualizados pela última vez.
Em Imagem, selecione Selecionado automaticamente ou Imagem personalizada:
- Selecionado automaticamente: apresenta uma imagem para a sua lista de reprodução que vem da sua página do SharePoint selecionada.
- Imagem personalizada: selecione imagem personalizada e, em seguida, Alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar um cartão de aplicativo do Teams
Um cartão de aplicativo do Teams permite que você crie um cartão para um aplicativo do Teams existente.

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione aplicativo do Teams na caixa de ferramentas da Web.

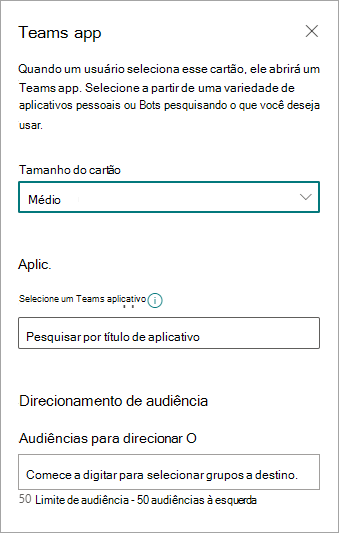
No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Pesquise o aplicativo do Teams que deseja usar e selecione-o na lista.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não altera o título da página; é o título que é apresentado na parte superior do cartão.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Esta descrição é apresentada em texto maior por baixo do título.
Se pretender direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar um cartão de parceiro ou aplicação Microsoft
O dashboard e a experiência móvel das Ligações Viva podem ser expandidos e personalizados através de cartões, baseados em cartões ajustáveis e no SharePoint Framework (SPFx). Estes cartões ajustáveis são utilizados para apresentar dados, concluir tarefas e ligar a Aplicações, Sites e aplicações móveis do Teams em Ligações Viva. Fornecem uma solução de baixo código para trazer as suas aplicações de linha de negócio para o dashboard.
Para criar experiências personalizadas no dashboard Ligações Viva e na Aplicação Móvel Viva Connections, os programadores têm de utilizar o SPFx para criar Extensões de Cartão Adaptável (ACE) personalizadas. Para saber mais sobre como criar o ACE, veja o tutorial seguinte: Criar a sua primeira Extensão de Cartão Adaptável do SharePoint. Saiba mais sobre a extensibilidade das Ligações Viva.
Adicionar um cartão de parceiro
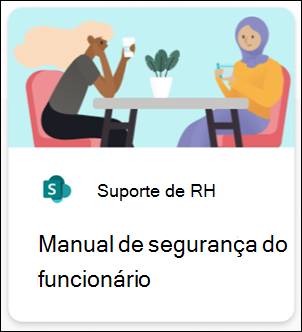
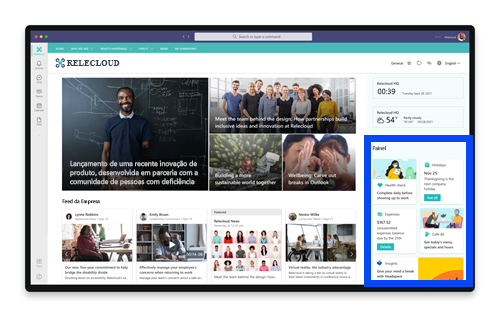
Existem três formas de integrar aplicações e soluções de parceiros com o dashboard Ligações Viva. A imagem seguinte mostra um exemplo de um cartão de parceiro.

Opção 1: Detetar e pedir aplicações a partir da caixa de ferramentas do cartão Ligações Viva
Os cartões de parceiro e um ponto de entrada para procurar mais cartões na loja de aplicações serão apresentados automaticamente na caixa de ferramentas do cartão. Consoante o seu nível de permissões, poderá ter de pedir a aplicação antes de poder ser utilizada no dashboard. Saiba mais sobre como gerir aplicações de parceiros.
Observação
- Os proprietários de sites que gerem o dashboard Ligações Viva terão de pedir aplicações de parceiros antes de estarem disponíveis na caixa de ferramentas do cartão.
- Algumas aplicações de parceiros necessitam de um contrato de plano de serviço com a sua organização.

- No modo de edição, selecione + Adicionar cartão no dashboard.
- As opções de parceiros são apresentadas na secção Cartões sugeridos . Selecione um dos cartões apresentados ou procure mais cartões ao selecionar Adicionar mais cartões.
- Peça os cartões que pretende adicionar à caixa de ferramentas e os pedidos serão enviados para o Administrador do Catálogo de Aplicações para aprovação.
- Receberá um e-mail para confirmar se o pedido foi aprovado ou negado pelo Administrador do Catálogo de Aplicações.
- Depois de o pedido ter sido aprovado, atualize a página para ver a apresentação do novo cartão na caixa de ferramentas.
Opção 2: adquirir a aplicação a partir de uma Microsoft AppSource ou da loja SharePoint
- Se estiver a criar um dashboard, pode pedir a aplicação diretamente, mas precisa da aprovação de um administrador do catálogo de aplicações ao nível do inquilino para continuar com a instalação
- Se for administrador de um catálogo de aplicações ao nível do inquilino, pode implementar aplicações empresariais diretamente. Pode adquirir aplicações de programadores que não sejam da Microsoft ao navegar na Loja Microsoft AppSource ou SharePoint (recomendado).
Obtenha orientações passo a passo sobre como solicitar e implantar um aplicativo e adicionar um aplicativo ao seu site. Para administrador de locatários, saiba como gerenciar aplicativos no Catálogo de Aplicativos.
Opção 2: Adquirir a aplicação diretamente do programador parceiro
Observação
São necessárias permissões administrativas do SharePoint para concluir esta tarefa.
Pode pedir aplicações diretamente aos parceiros e programadores parceiros do Viva Connections. São necessárias permissões de administrador para adicionar o aplicativo ao catálogo de aplicativos em nível de locatário.
Adicionar uma aplicação Microsoft como um cartão no dashboard
Um cartão de aplicação da Microsoft permite-lhe criar um cartão que liga a aplicações Microsoft (por exemplo: Turnos, Aprovações, Tarefa, etc.). Os cartões de aplicações da Microsoft estão disponíveis quando as Ligações Viva estão ativadas.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione o Aplicativo da Microsoft que você deseja adicionar na caixa de ferramentas da Web.

Selecione as opções no painel de propriedades no lado direito da página.
Quando voltar a publicar, o cartão é apresentado no dashboard.
Adicionar um cartão Tópicos
Os tópicos têm dois cartões diferentes. O cartão Contribuição de Tópicos pode ser utilizado para chegar a pessoas que são gestores de conhecimento conhecidos e já estão envolvidas com tópicos e áreas de conhecimento. Os tópicos e as áreas de conhecimento são apresentados dinamicamente no cartão com base nos interesses dos visualizadores, nos projetos atuais e na experiência. O cartão Descobrir Tópicos pode ser utilizado para ver tópicos e áreas de conhecimento para pessoas que possam estar interessadas em aprender mais ou contribuir para um tópico.
Saiba mais sobre os dois cartões diferentes.

Adicionar um cartão de Aprendizagem Viva
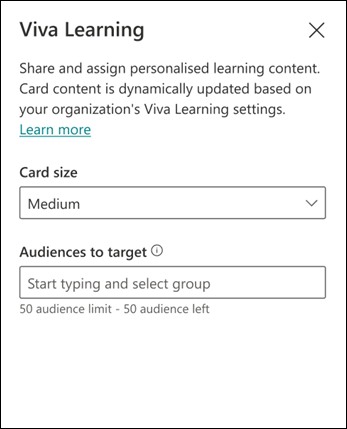
O cartão Viva Learning fornece aos utilizadores ligações rápidas para as formações recomendadas e pode ser definido para direcionar formações específicas para determinados indivíduos. Os utilizadores podem aceder facilmente às suas formações necessárias ao selecionar a ligação Viva Learning.
O conteúdo nos cartões é dinâmico e muda de acordo com as definições do Viva Learning. Seguem-se três exemplos de estados do cartão Viva Learning que apresentam informações diferentes consoante o visualizador e as definições do Viva Learning.



No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Aprendizagem Viva na caixa de ferramentas do dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.

Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
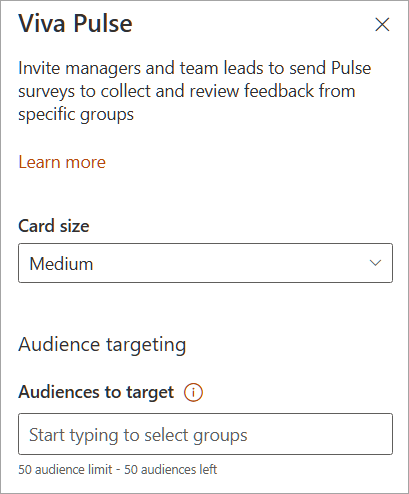
Adicionar um cartão Viva Pulse
Convidar gestores e equipas leva a enviar pedidos de feedback ou ver resultados de comentários com o cartão Viva Pulse . O cartão fornece uma forma de os autores de comentários acederem e interagirem com impulsos de feedback ativos ou recentemente fechados. Isto fornece aos autores de comentários e fornecedores de comentários uma ligação direta para a respetiva conta na aplicação Viva Pulse Teams.
Observação
- Recomenda-se que os administradores configurem a aplicação Viva Pulse para a sua organização e afixem-na como uma aplicação no Microsoft Teams para que os utilizadores possam experimentar totalmente o cartão Viva Pulse. Para obter mais informações, consulte o artigo sobre como gerir, instalar e afixar o Viva Pulse no centro de administração do Teams.
- Os utilizadores só verão o cartão Viva Pulse se a sua organização tiver licença para o Viva Pulse.
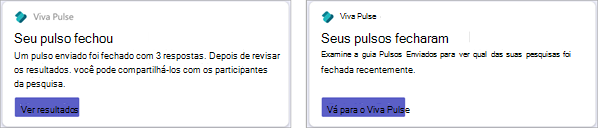
O conteúdo no cartão é dinâmico e muda de acordo com a função de utilizadores no Viva Pulse e se um impulso de feedback estiver ativo. Seguem-se exemplos de estados do cartão Viva Pulse que apresentam informações diferentes consoante a função do visualizador e se estão disponíveis impulsos de feedback ativos ou recentemente fechados.
O cartão Pulse indica aos autores do feedback o número de respostas recebidas por um pulso ativo ou recentemente fechado e fornece uma ligação para os resultados dos comentários na sua conta Viva Pulse para o pulso recentemente fechado. Quando estão disponíveis vários resultados de comentários, os autores são direcionados para o separador Pulses enviado na aplicação Viva Pulse Teams.

Quando não existem impulsos abertos disponíveis, os ecrãs do cartão enviam um pulso, o que leva o autor para a aplicação Viva Pulse Teams, onde pode criar um novo pedido de envio de comentários.

Observação
- O Viva Pulse necessita de uma licença para enviar pedidos de feedback por impulso e para rever os resultados. Não é necessária uma licença para responder a um pulso. Para obter mais informações sobre o licenciamento do Viva Pulse, veja o artigo sobre os Requisitos de licenciamento.
- O cartão Viva Pulse requer que a aplicação Viva Pulse esteja ativada no Microsoft Teams para que o cartão apresente informações
Para adicionar o cartão Viva Pulse ao dashboard:
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Viva Pulse na caixa de ferramentas do dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Para obter mais informações sobre como utilizar o Viva Pulse como autor de comentários ou destinatário de comentários, veja a documentação do Viva Pulse aqui.
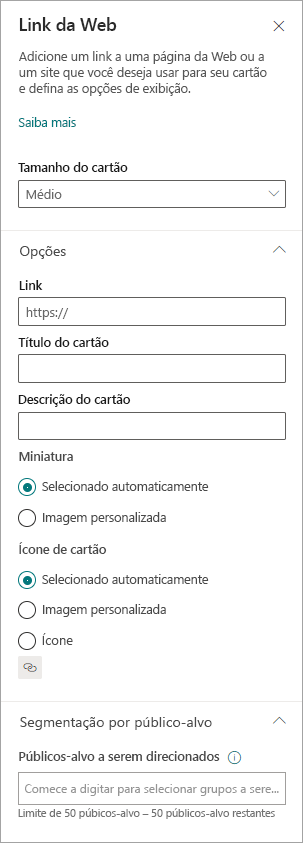
Adicionar um cartão de link da Web
Adicione um cartão de link da Web quando quiser que os usuários acessem um link interno ou externo em um site.

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione link da Web na caixa de ferramentas da Web.

No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Insira a URL do link na caixa de texto Link.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não altera o título da página; é o título que é apresentado na parte superior do cartão.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Esta descrição é apresentada em texto maior por baixo do título.
Em Miniatura, selecione uma das seguintes opções:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente uma imagem na parte superior do cartão que vem da sua página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
Em Ícone do cartão, selecione uma das seguintes opções que permitem que o ícone seja exibido no lado esquerdo do título do cartão:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente um ícone interno associado à página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
- Ícone: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher a partir de um estoque de ícones.
Para direcionar o seu cartão para audiências específicas (ou seja, o cartão só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Aplicar a segmentação por público-alvo aos cartões
A segmentação de audiências pode ser aplicada em toda a experiência de Ligações Viva, incluindo cartões no dashboard. O direcionamento de público-alvo cria uma experiência de exibição personalizada filtrando o conteúdo mais importante para grupos específicos. Use o direcionamento de público-alvo para:
- Criar exibições personalizadas para funções e regiões distintas.
- Gerar quantas exibições diferentes forem necessárias para criar experiências exclusivas.
- Certifique-se de que a audiência pretendida vê o conteúdo mais importante.
Definir o público-alvo para um cartão
Se a sua página ainda não estiver no modo de edição , selecione Editar no canto superior direito da página do dashboard.
Selecione o cartão que você deseja direcionar para um ou mais públicos-alvo e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
No painel de propriedades à direita, em Audiências a direcionar, escreva ou procure os grupos de audiências que pretende direcionar.
Observação
Se você selecionou um grupo de audiência que criou ou alterou recentemente, pode levar algum tempo para ver a segmentação aplicada a esse grupo.
Quando um cartão é direcionado para o público com êxito, é apresentado um ícone de pessoas no canto inferior esquerdo do cartão.

Pré-visualizar o dashboard para ver como é apresentado para diferentes audiências
Depois de criar ou editar cartões no dashboard, certifique-se de que pré-visualiza a experiência para cada audiência e em dispositivos móveis e de ambiente de trabalho. O que vê no modo de pré-visualização aproxima a forma como o dashboard é apresentado para determinadas audiências e dispositivos. Quando aplica a segmentação de audiências a cartões, pode pré-visualizar a forma como as pessoas veem o dashboard consoante a audiência ou o dispositivo. Enquanto estiver no modo de visualização, verifique se:
- As lacunas físicas não estão presentes entre cartões que possam aparecer durante a pré-visualização de diferentes audiências e dispositivos. Se vir lacunas, reorganize os cartões para que cada público e dispositivo tenha uma experiência de visualização de alta qualidade.
- Ícones, elementos gráficos e imagens são fáceis de identificar e entender.
- Botões e links estão ativos e vão para seus destinos pretendidos.
- Rótulos e texto de descrição são úteis, fáceis de ler e fazem sentido para o público-alvo pretendido.
Para pré-visualizar diferentes audiências
No modo de edição, selecione Pré-visualização no canto superior direito.

Abra a lista suspensa Selecione o público para visualizar como. (se não forem direcionados cartões para a audiência, verá uma etiqueta de destino de Audiência desativada).

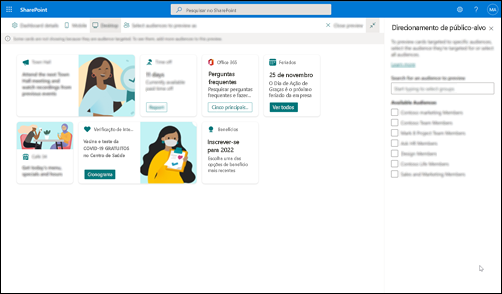
Pesquise e selecione um grupo. Depois de adicionado, o grupo está selecionado por predefinição. Pode selecionar novamente o grupo na lista pendente Selecionar audiências para pré-visualizar para o desselecionar.

- Cartões direcionados para um ecrã de grupo específico.
- Quando uma ou mais audiências estão selecionadas, os cartões que não têm a segmentação de audiência aplicada também serão apresentados.
- Se não forem direcionadas audiências, apenas serão apresentados os cartões que não são visados pela audiência. Se não houver cartões com segmentação por público-alvo aplicado, nenhum será exibido.
- Se não fizer parte de uma das audiências que selecionou, só verá cartões que não sejam alvo de audiências. Se nenhum dos cartões for alvo de audiência, não verá cartões.
Exemplos
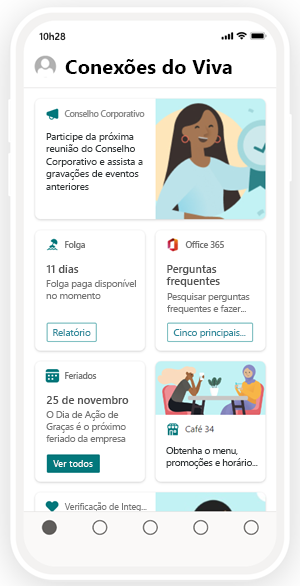
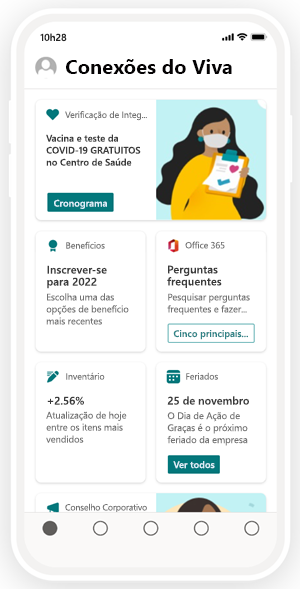
No exemplo seguinte, a pré-visualização está definida para dispositivos móveis e realça as diferentes vistas que podem ser criadas a partir de um único dashboard.
| Exibição 1 | Exibição 2 |
|---|---|

|

|
Utilizar a peça Web Dashboard para Ligações Viva
Observação
- Depois de editar o conteúdo no dashboard, poderá demorar vários minutos até que o novo conteúdo esteja disponível na peça Web Dashboard.
- Para obter melhores resultados, recomendamos colocar a web part do Painel em uma seção vertical à direita.
Assim que um dashboard for criado e publicado, pode utilizar a peça Web Dashboard para apresentá-lo no seu site de Ligações. Você pode adicionar a Web Part a qualquer seção em sua página.

Quando adicionado, será preenchido automaticamente com os cartões do dashboard existente no seu site. Pode definir o número máximo de cartões que pretende apresentar. Saiba como usar a Web Part painel.
Como funcionam os URLs e o início de sessão único
Para alguns cartões, irá utilizar ligações para URLs. Consoante a localização do conteúdo, as ligações para URLs podem apresentar conteúdo no Microsoft Teams ou noutro local e o comportamento do Início de Sessão único (SSO) pode ser diferente. Obtenha mais informações sobre como as ligações para URLs e SSO se comportam consoante a localização do conteúdo ao qual está a ligar.
Observação
Quando não houver suporte para SSO, os usuários serão solicitados a inserir suas credenciais de logon.
| Abre a URL para… | No Teams Mobile | No ambiente de trabalho do Teams |
|---|---|---|
| Aplicativo Teams | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. |
| Formulários | Os formulários são abertos no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Os formulários são abertos no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. |
| Viva Engage | O Viva Engage é aberto no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| PowerApps | O PowerApps é aberto no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Portais de Energia | Os portais do Power abrem no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Stream | O Stream é aberto no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Links Externos. | A vista Web é aberta no Teams e o utilizador poderá ter de efetuar novamente a autenticação (consoante o site.) | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |