Vizualizați conținut sau 3D în realitatea mixtă
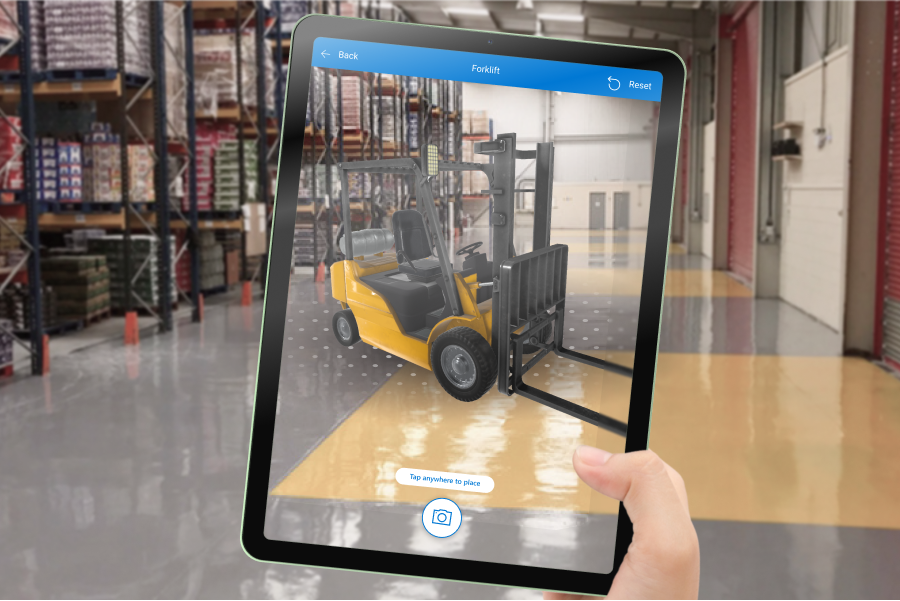
Utilizați comanda Vizualizați în RM pentru a plasa un model 3D al unui obiect sau al unei imagini într-un spațiu real. De exemplu, previzualizați un tablou pe un perete înainte de a-l agăța sau vedeți dacă o bibliotecă virtuală 3D se va potrivi acolo unde intenționați să ajungă.
Ce se întâmplă dacă nu aveți un model 3D al obiectului? Încărcați o imagine a obiectului și setați dimensiunile acestuia la dimensiunea obiectului. Comanda aplică imaginea ca față a unui cub virtual de dimensiunea dorită. Plasați acest substitut pentru modelul 3D în spațiul dvs.
Comanda Vizualizați în RM adaugă un buton la aplicația dvs. Când un utilizator selectează butonul, aplicația suprapune un model 3D selectat (în formatele de fișier .glb, .stl sau .obj) sau o imagine (în formate de fișier .jpg sau .png) pe fluxul de cameră al dispozitivului.

De asemenea, puteți face fotografii folosind comanda Vizualizați în RM control şi încărcați-le în OneDrive.
Important
Conținutul dvs. 3D trebuie să fie în formatele de fișier .glb, .stl sau .obj. Puteți converti modele 3D existente în formatul de fișier .glb dintr-o varietate de formate 3D. Conținutul 3D comprimat cu compresie Draco nu este acceptat Draco.
Sfat
Asigurați-vă că modelele dvs. 3D sunt optimizate pentru utilizarea cu Power Apps pentru a minimiza timpii de încărcare.
Comenzile de realitate mixtă (RM) funcționează cel mai bine în medii bine iluminate, cu suprafețe cu textură plană. Urmărirea este mai bună pe dispozitivele compatibile cu LIDAR.
Comenzile RM din Power Apps folosesc Babylon și Babylon React Native. Conținutul de realitate mixtă care funcționează în Sandboxul Babylon ar trebui să funcționeze în Power Apps prin platforma RM partajată. Dacă conținutul dvs. funcționează în Babylon dar nu și în Power Apps, trimiteți o întrebare către Forumul comunității Power Apps. (Etichetați-l cu „realitate mixtă”).
Adăugați un buton Vizualizați în RM la ecranul unei aplicații
Cu aplicația dvs. deschideți pentru editare în Power Apps Studio:
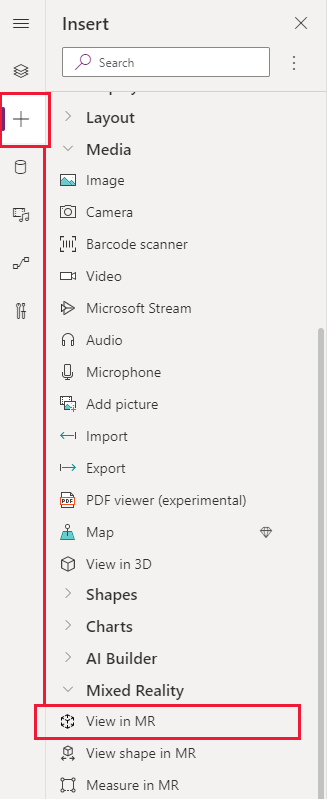
Deschideți fila Inserați și extindeți Realitate Mixtă.
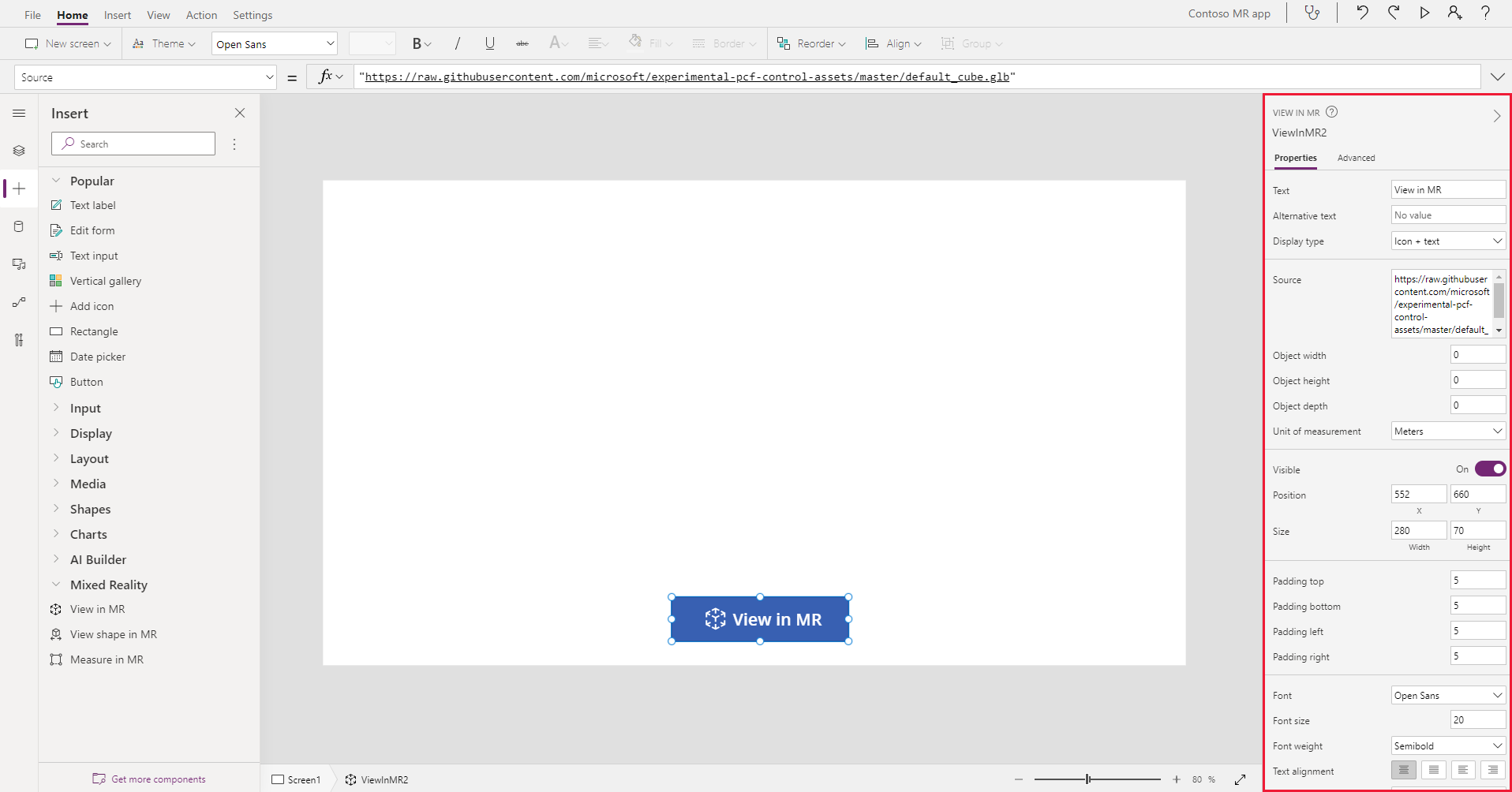
Selectați Vizualizați în RM pentru plasa comanda pe ecranul aplicației, sau trageți comanda pe ecran pentru a o poziționa mai exact.
Comanda este un buton care este etichetat cu o pictogramă a unui cub și textul Vizualizați în RM. Schimbați eticheta și ascundeți pictograma dacă doriți în proprietățil Text și Tip de afișare.

Vizualizați diferite modele într-o singură sesiune
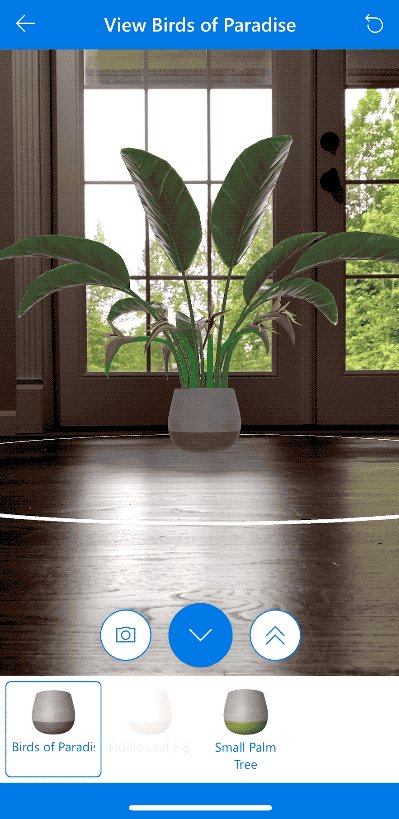
Comanda Vizualizați în RM afișează implicit un fișier media. Pentru a vizualiza diferite fișiere media selectate printr-o galerie media în timpul experienței RM, utilizați proprietatea de comandă avansată Articole. Această proprietate creează un tabel care listează fișierele media din care utilizatorul le poate alege în experiența de realitate mixtă.
Când utilizați proprietatea Articole, trebuie să setați o valoare pentru următoarele proprietăți avansate suplimentare pentru a mapa coloanele tabelului dvs.:
| Proprietate | Descriere |
|---|---|
| ItemsSource (obligatoriu) | Specifică în ce coloană din Articole se identifică modelul 3D sau imaginea de afișat în vizualizarea în realitate mixtă. Consultați Conectați modele 3D la Power Apps pentru a afla mai multe despre introducerea modelelor în Power Apps. |
| ItemsLabel | Specifică în care coloană din Articole conține eticheta de afișat în galeria media. Proprietatea Text alternativ este utilizată pentru articolele care nu au o etichetă specificată. |
| ItemsThumbnail | Specifică care coloană din Articole identifică miniatura de afișat în galeria media. Este furnizată o miniatură implicită pentru articolele care nu au una specificată. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Specifică o dimensiune explicită pentru fiecare element media din tabel. Lățime obiect, Înălțime obiect, și Adâncime obiect sunt folosite pentru articole care nu au o anumită dimensiune. |
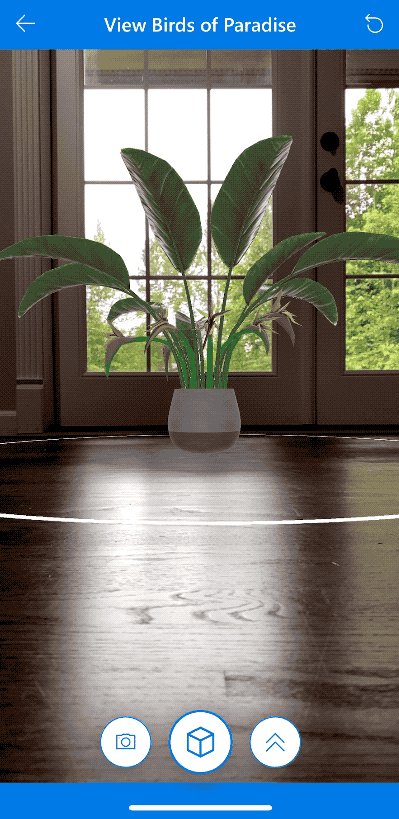
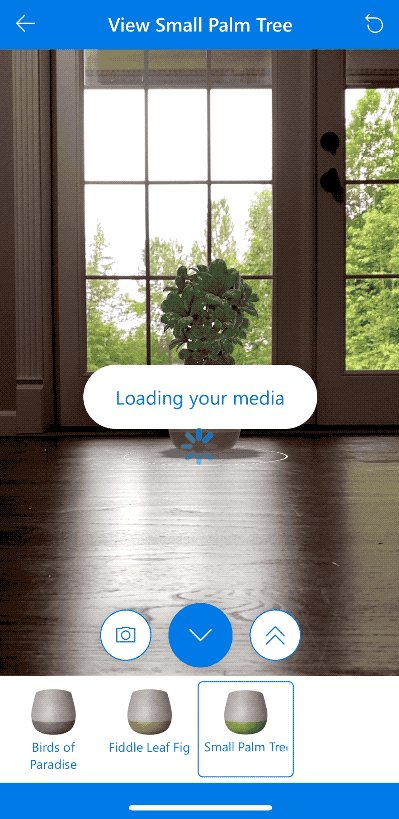
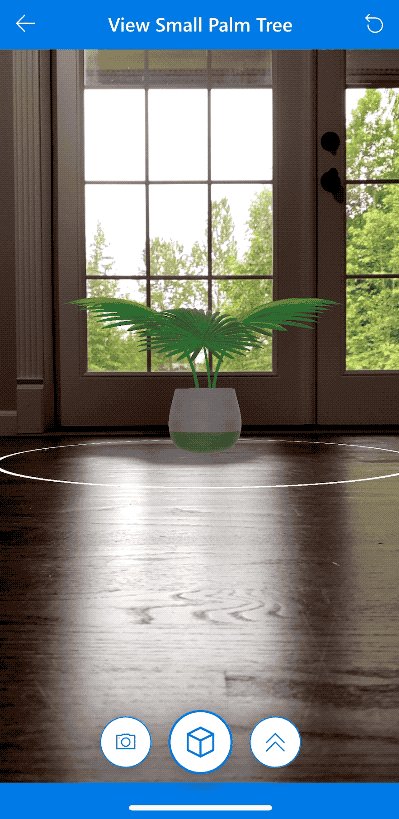
Pentru a-l testa, haideți să creăm o galerie media care arată trei plante diferite într-o cameră. Tabelul nostru Articole arată așa:

Cu aplicația dvs. deschideți pentru editare în Power Apps Studio:
Deschideți fila Inserați și extindeți Realitate Mixtă.
Selectați Vizualizați în RM pentru plasa comanda pe ecranul aplicației, sau trageți comanda pe ecran pentru a o poziționa mai exact.
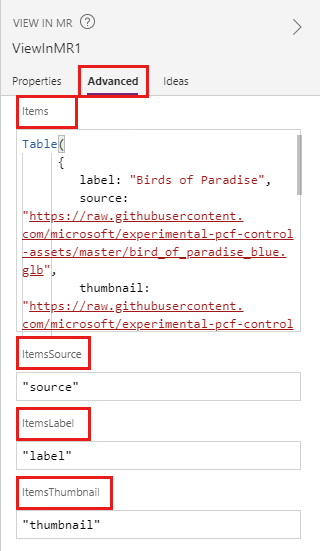
În fila de proprietăți Avansat, selectați proprietatea Articole și tastați sau lipiți următorul cod:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Setați proprietatea ItemsLabel la
"label".Setați proprietatea ItemsSource la
"source".Setați proprietatea ItemsThumbnail la
"thumbnail".
Notă
Proprietatea Articole este setată la sursă de date, care poate fi o colecție, dintr-un conector sau un tabel codificat ca în acest exemplu. Proprietățile ItemsSource, ItemsLabel, și ItemsThumbnail sunt setate la numele coloanei acelei surse de date între ghilimele.
- Salvați și publicați aplicația, apoi deschideți-o pe dispozivitul dvs. mobil pentru a o testa.
Cum sunt scalate obiectele dacă le redimensionați
Dacă nu specificați dimensiunile atunci când plasați un model, comanda Vizualizați în RM urmează dimensiunile date în fișierul obiect. Puteți redimensiona modelul introducând o altă valoare decât 0 în una sau mai multe dintre proprietățile de lățime, înălțime și adâncime ale comenzii (Lățime obiecti, Înălțime obiect, și Adâncime obiect). Modul în care este scalat modelul depinde de câte dimensiuni modificați.
Dacă toate dimensiunile sunt 0 (implicit), dimensiunea modelului este lăsată așa cum este setată în fișierul obiect.
Dacă este setată o dimensiune, modelul este scalat în mod egal pe baza dimensiunii modificate, similar cu setarea „păstrați raportul de aspect” atunci când redimensionați o imagine.
Dacă sunt setate două dimensiuni, modelul scalează la cele două dimensiuni date și face o medie a primelor două.
De exemplu, să presupunem că aveți un model care are 12 m înălțime, 6 m lățime și 3 m adâncime. Setați proprietățile comenzii Vizualizați în RM, după cum urmează: Înălțime obiec: 24, Lățime obiect: 9, Adâncime obiect: 0 (neschimbat). Înălțimea crește cu un factor de 2, iar lățimea crește cu un factor de 1,5. Creșterea în înălțime și lățime este în medie pentru a găsi factorul cu care ar trebui să crească adâncimea: 2 + 1,5 = 3,5 / 2 = 1,75. Dimensiunile finale ale modelului sunt Înălțime obiect 24, Lățime obiect 9, și Adâncime obiect 5,25 (3 x 1,75).Dacă toate cele trei dimensiuni sunt setate, dimensiunea modelului este modificată cu ceea ce specificați.
Notă
Dacă măsurătorile nu respectă raportul de aspect original,modelul ar putea fi strivit sau distorsionat atunci când îl vizualizați în RM.
Proprietăţi
Schimbați comportamentul și aspectul butonului Vizualizați în RM folosind proprietăți. Unele proprietăți sunt disponibile numai în fila Avansat.

| Proprietate | Descriere | Tip | Locație |
|---|---|---|---|
| Text | Setează textul de etichetă al butonului. | Șir | Proprietăți; Avansat: Text |
| Text alternativ | Specifică textul afișat dacă modelul nu se poate încărca sau dacă utilizatorul trece cu mouse-ul peste model. | Șir | Proprietăți; Avansat: AltText |
| Tip afișare | Determină dacă eticheta butonului afișează o pictogramă a unui cub, text sau ambele. | Selecție din lista derulantă | Proprietăți; Avansat: DisplayType |
| Sursă | Identifică sursa de date (.glb, .stl sau .obj) de afișat. | Nu se aplică | Proprietăți; Avansat: Sursă |
| Listă surse (Articole) | Sursa de date (tabel) care listează mai multe fișiere media de vizualizat într-o singură sesiune de realitate mixtă. | Table | Proprietăți; Avansat: Articole |
| Lățimea obiectului | Setează lățimea modelului. | Întreg | Proprietăți; Avansat: ObjectWidth |
| Înălțimea obiectului | Setează înălțimea modelului. | Întreg | Proprietăți; Avansat: ObjectHeight |
| Adâncimea obiectului | Setează adâncimea modelului. | Întreg | Proprietăți; Avansat: ObjectDepth |
| Unitate de măsură | Setează unitatea de măsură folosită pentru lățimea, înălțimea și adâncimea modelului. | Listă | Proprietăți; Avansat: Unități |
| Activați umbrele | Stabilește dacă umbrele sunt folosite pentru a îmbunătăți efectul 3D atunci când modelul este afișat. | Boolean | Proprietăți; Avansat: EnableShadows |
| Activați detectarea marcajelor | Stabilește dacă detectarea markerului va fi utilizată pentru a determina poziția și rotația modelului. Consultați Utilizați detectarea markerilor cu comenzi de realitate mixtă | Boolean | Proprietăți; Avansat: EnableMarkerDetection |
| Vizibilă | Afișează sau ascunde butonul. | Boolean | Proprietăți; Avansat: Vizibil |
| Poziție | Plasează colțul din stânga sus al butonului la coordonatele ecranului specificate în x și y. | Număr în virgulă mobilă | Proprietăți; Avansat: X, Y |
| Dimensiune | Determină dimensiunea butonului folosind valorile pixelilor furnizate în Lăţime și Înălţime. | Integer | Proprietăți; Avansat: Lățime, Înălțime |
| Completare sus | Setează distanța dintre textul etichetei butonului și partea de sus a butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: PaddingTop |
| Spațiere jos | Setează distanța dintre textul etichetei butonului și partea de jos a butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: PaddingBottom |
| Completare la stânga | Setează distanța dintre textul etichetei butonului și marginea din stânga a butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: PaddingLeft |
| Spațiere la dreapta | Setează distanța dintre textul etichetei butonului și marginea din dreapta a butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: PaddingRight |
| Font | Setează numele familiei a fonturilor utilizate pentru textul etichetei butonului. | Listă | Proprietăți; Avansat: Font |
| Dimensiune font | Setează dimensiunea textului etichetei butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: FontSize |
| Grosime font | Setează grosimea textului etichetei butonului, fie: Bold, Mai fin, Normal sau Semibold | Listă | Proprietăți; Avansat: FontWeight |
| Aliniere text | Setează alinierea orizontală a textului etichetei butonului Centru, Stânga-dreapta, Stânga, sau Dreapta. | Nu se aplică | Proprietăți; Avansat: TextAlignment |
| Aliniere verticală | Setează alinierea verticală a textului etichetei butonului, fie Partea de jos, Mijloc, sau Partea de sus. | Listă | Proprietăți; Avansat: VerticalAlign |
| Stil font | Setaeză stilul textului etichetei butonului, fie Cursiv, Subliniat, Tăiat sau niciunul. | Nu se aplică | Proprietăți; Avansat: Cursiv, Subliniat, Tăiat |
| Rază bordură | Determină raza colțului marginii butonului. | Număr în virgulă mobilă | Proprietăți; Avansat: BorderRadius |
| Culoare | Setează culorile textului etichetei butonului și fundalul butonului. | Nu se aplică | Proprietăți; Avansat: FillColor, TextColor |
| Bordură | Determină stilul, lățimea și culoarea marginii butonului. | Nu se aplică | Proprietăți; Avansat: BorderStyle, BorderThickness, BorderFillColor |
| Dezactivat | Dezactivează butonul, dar îl lasă vizibil. | Boolean | Proprietăți; Avansat: Dezactivat |
| Culoare la dezactivare | Setează culorile textului etichetei butonului, fundalul butonului și chenarul butonului dacă DisplayMode este Dezactivat. | Nu se aplică | Proprietăți; Avansat: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Culoare la apăsare | Setează culorile textului etichetei butonului, fundalul butonului și chenarul butonului când utilizatorul selectează butonul. | Nu se aplică | Proprietăți; Avansat: PressedContentColor, PressedFillColor, PressedBorderColor |
| Culoare la trecerea cu mouse-ul | Setează culorile textului etichetei butonului, fundalul butonului și chenarul butonului când utilizatorul trece cu indicatorul mouse-ului deasupra lui. | Nu se aplică | Proprietăți; Avansat: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportament care este declanșat atunci când utilizatorul selectează butonul pentru a lansa în experiența de realitate mixtă. | Acțiune definită | Avansat |
| OnChange | Comportament declanșat atunci când se modifică orice proprietate de pe buton. | Acțiune definită | Avansat |
| Sfat ecran | Determină textul de afișat atunci când utilizatorul trece cu mouse-ul peste buton. | Șir | Avansat |
| ContentLanguage | Determină limba de afișare a etichetei butonului, dacă este diferită de limba folosită în aplicație. | Șir | Avansat |
| DisplayMode | Determină dacă butonul permite date introduse de utilizator (Editați), afișează numai datele (Vizualizați) sau este dezactivat (Dezactivat). | Enum | Avansat |
| TabIndex | Specifică ordinea în care este selectat butonul dacă utilizatorul navighează în aplicație utilizând tasta Tab. | Întreg | Proprietăți; Avansat: TabIndex |
Proprietăți de ieșire
Aplicația dvs. poate folosi mai multe proprietăți atunci când un utilizator interacționează cu comanda Vizualizați în RM. Acestea sunt cunoscute ca proprietăți de ieșire. Puteți utiliza aceste proprietăți de ieșire în alte comenzi sau pentru a personaliza experiența în aplicație.
| Proprietate | Descriere | Tip |
|---|---|---|
| Fotografii | Colectează fotografiile realizate în timpul sesiunii de realitate mixtă. Puteți să încărcați fotografiile cu realitate mixtă în OneDrive și să le afișați într-o galerie. | Nu se aplică |
Alte controale de realitate mixtă
- Vizualizați conținut 3D cu ajutorul comenzii Obiect 3D.
- Măsurați distanța, suprafața și volumul cu ajutorul comenzii Măsurare în realitate mixtă.
- Creați și vizualizați forme 3D predefinite cu ajutorul comenzii Vizualizați formă în realitate mixtă
- Pictați linii 3D sau desenați săgeți 3D pentru a specifica o zonă sau un activ din mediul dvs. cu ajutorul comenzii Marcaj în RM.
Consultați și
- Crearea unei aplicații 3D cu controale pentru realitatea mixtă
- Utilizați detectarea markerilor cu comenzi de realitate mixtă
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).