Personalizați paginile web cu editorul de pagini din studioul de proiectare
După adăugarea paginilor web de care aveți nevoie și gestionarea ierarhiei lor în harta site-ului, puteți adăuga diverse componente. Editorul de pagini WYSIWYG din studioul de proiectare face parte din spațiul de lucru Pagini. Utilizați editorul pentru a adăuga și edita componentele de care aveți nevoie pe pânză.
Utilizarea editorului
Pentru a utiliza editorul:
Deschideți studioul de proiectare pentru a edita conținutul și componentele portalului.
Accesați spațiul de lucru Pagini.
Selectați pagina unde doriți să adăugați componenta sau secțiunea.
Pentru a adăuga o secțiune, plasați cursorul peste orice zonă de secțiune editabilă, apoi selectați semnul plus (+). Puteți alege apoi dintre șase opțiuni de aspect de secțiune.

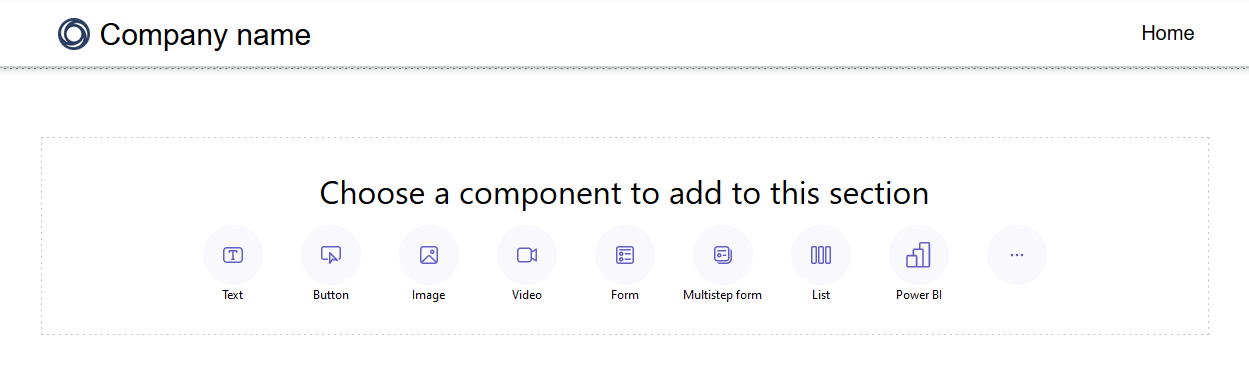
Pentru a adăuga o componentă, plasați cursorul peste secțiunea în care doriți să plasați componenta, apoi selectați +. Apoi puteți alege dintre componentele disponibile.

Notă
De asemenea, puteți crea și utiliza șabloane web ca componente în paginile web.
Mai multe informații: Cum să: creați o componentă de șablon webPuteți trage și plasa secțiuni, coloane și componente pentru a le rearanja pe o pagină.
Pentru a trage un obiect, faceți clic stânga și țineți apăsat butonul mouse-ului sau apăsați bara de spațiu în timp ce acesta este focalizat. Apoi, trageți obiectul în zona țintă folosind săgețile mouse-ului sau de la tastatură. Zonele de plasare par să indice unde poate fi plasat obiectul. Odată ce ajungeți în zona de plasare, eliberați butonul stâng al mouse-ului sau apăsați bara de spațiu pentru a plasa obiectul.
Notă
- Unele componente nu pot fi glisate, inclusiv antetul, subsolul și unele componente imbricate (linkuri într-o componentă de text, de exemplu).
- Funcționalitatea de glisare și plasare nu este acceptată pentru secțiunile care au
flex-directionproprietatea CSS setată larow-reverse.
Pentru a șterge o componentă a hărții de site, alegeți componenta de pe pânză, apoi în bara de instrumente, selectați Ștergeți.
Pentru o experiență de editare mai captivantă, puteți utiliza modul de editare pe ecran complet selectând pictograma săgeată dublă din colțul din dreapta sus al editorului. De asemenea, puteți comuta la Visual Studio Code, mărire (+), micșorare (-) sau Resetați pentru vizualizarea pânzei cu designul paginii înapoi la 100%.

Editare componente
Toate secțiunile și componentele permit editarea în context. Puteți edita orice secțiune sau componentă direct din pânză.
Selectați pictograma pensulă pentru a ajusta stilurile unei secțiuni sau componente.
Stilurile disponibile se bazează pe tipul componentei. În prezent, sunt acceptate secțiuni, text, butoane, imagini și videoclipuri. Stilurile disponibile variază în funcție de tipul de componentă și includ:
Layout – controlați poziționarea și aranjarea elementelor pe o pagină, cum ar fi marginile, umplutura și poziția.
Decorații – îmbunătățesc aspectul vizual al elementelor, cum ar fi marginile, umbrele și raza colțului.
Tipografie – modificați aspectul textului, inclusiv proprietăți precum font-family, font-size și spațierea dintre litere.
Notă
Când utilizați pictograma pensulă pentru a aplica stiluri, aceste ajustări au, în general, prioritate față de setările configurate în spațiul de lucru Stilare și orice personalizare existentă CSS. De exemplu, modificarea fontului unei componente de text cu instrumentul pensulă va suprascrie de obicei fontul specificat de o temă (cum ar fi „Titlul 1”) sau alte stiluri moștenite. Cu toate acestea, stilurile definite cu !important directiva din CSS personalizat nu sunt înlocuite.
Anulare/refacere
În spațiul de lucru Pagini, butoanele de anulare/refacere sunt afișate în partea din stânga sus a pânzei. Butonul de anulare este activat atunci când faceți o modificare. Butonul de refacere este activat atunci când anulați o modificare.

Pentru a inversa o acțiune, selectați butonul Anulare.
Pentru a inversa o anulare, selectați butonul Refaceți.
Anularea și refacerea acceptă numai modificările pe care le faceți în spațiul de lucru Pages. Istoricul acțiunilor dvs. se șterge atunci când reîmprospătați pagina browserului sau navigați la alt spațiu de lucru din studioul de proiectare.
Limitări
Sincronizarea, salvarea, previzualizarea, mărirea, extinderea/reducerea spațiului de lucru, navigarea între spații de lucru și pagini și încărcarea conținutului media și a CSS fișierelor nu sunt acceptate.
Notă
- Nu puteți șterge antetul sau subsolul din spațiul de lucru Pagini. Consultați Șabloane web pentru informații despre crearea unor aspecte personalizate de pagină.
- Pentru site-urile create folosind Power Pages înainte de 23 septembrie 2022, există o problemă cunoscută legată de teme. Mai multe informații: Ajustarea culorii de fundal pentru site-ul dvs. Power Pages
Editați componentele codului
Proprietățile componentelor de cod sunt editabile în interiorul spațiului de lucru Pages.
Pentru a edita o componentă de cod:
Selectați componenta și alegeți Editați componenta de cod din bara de instrumente.
Setați proprietăți pentru componenta dvs. de cod.
Selectați Terminat.
Pentru mai multe informații despre adăugarea componentelor de cod în formulare și pagini, consultați Utilizați componente de cod în Power Pages.