Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом учебнике вы узнаете, как добавить страницу на свой сайт Power Pages. Вы можете использовать эту страницу для отображения статического содержимого для своей аудитории, такого как текст или изображения, или использовать ее, чтобы разрешить посетителям вашего сайта взаимодействовать с информацией из Dataverse с помощью списков и форм.
В этом учебнике вы научитесь делать следующее:
- Добавление новой страницы на сайт
- Добавление и изменение содержимого на странице
- Перемещение страницы в карте сайта
Предварительные условия
- Подписка или пробная версия Power Pages. Получите пробную версию Power Pages здесь.
- Создание сайта Power Pages. Создание сайта Power Pages.
Создание страницы с помощью пустого макета
В этих шагах вы создадите страницу, используя пустой макет. По мере того как вы будете узнавать больше о Power Pages, вы сможете использовать другие макеты или даже создавать свои собственные пользовательские макеты.
В этом видео представлен обзор шагов по созданию страницы с помощью пустого макета.
Переход к Power Pages.
Выберите Редактировать на сайте, на который вы хотите добавить страницу. Если у вас нет сайта, создайте сайт прежде чем продолжить.
Выберите Страницы , а затем выберите + Страница в верхнем левом углу.
Выберите Другие способы добавления страницы.
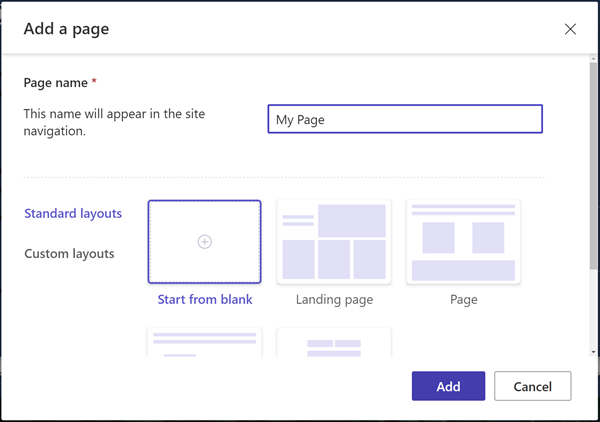
Укажите имя для своей страницы и выберите макет Создать с нуля.

Выберите Добавить.
Через несколько секунд вы увидите пустую страницу с набором компонентов для добавления в раздел.
Создайте страницу и добавьте содержимое
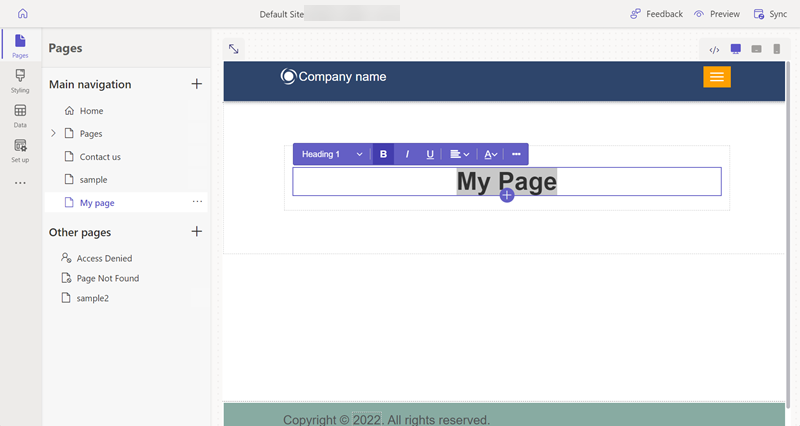
Выберите значок Текст.
Введите имя своей страницы (например, Моя страница).
- Измените стиль на Заголовок 1
- Выберите значок B, чтобы сделать текст полужирным.
- Отрегулируйте выравнивание, чтобы текст отображался по центру

Под текстом выберите значок +, а затем выберите значок Разделитель, чтобы добавить компонент разделитель.
Под разделителем выберите значок +, а затем выберите значок Текст, чтобы добавить другое текстовое поле.
Добавьте текст в текстовое поле. Поэкспериментируйте со стилем и цветами.
Выберите значок + под текстом и добавьте еще один разделитель.
Выберите компонент Кнопка.
Настройте следующие параметры кнопки:
- Метка кнопки: Связаться с нами
- Выберите Ссылка на страницу
- Выберите страницу Свяжитесь с нами в раскрывающемся списке.
- Выберите ОК
- Используйте меню свойств, чтобы центрировать кнопку
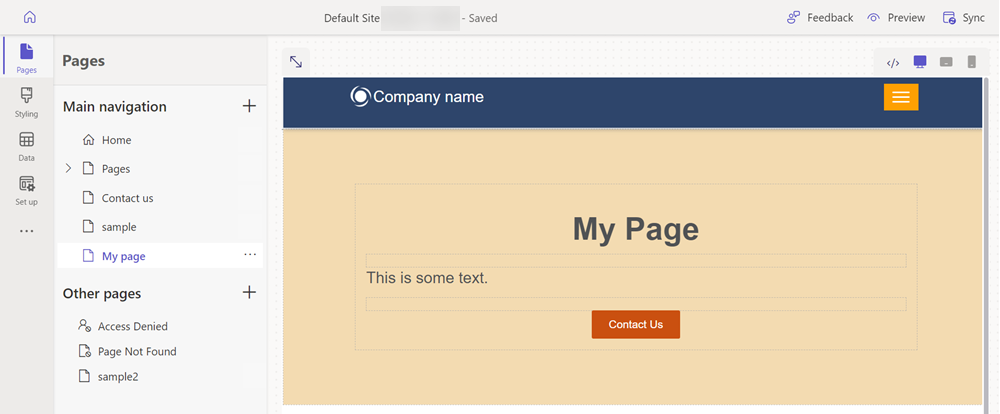
Выделите весь раздел и выберите Фон из меню свойств, а затем измените цвет фона раздела.
Поэкспериментируйте, добавив дополнительные разделы, компоненты и цвета на свою страницу.

Предварительный просмотр страницы
Вы можете в любой момент просмотреть, как будет выглядеть ваша страница на сайте.
В студии дизайна в главном меню выберите Предварительный просмотр.
Выберите ПК, чтобы страница отобразилась в браузере. Также вы можете просмотреть страницу на своем мобильном устройстве, отсканировав QR-код.
Перемещение страницы в карте сайта
При добавлении страницы на Главную панель навигации будет добавлен пункт меню. Страницу можно переместить в разные места в общей иерархии сайта с помощью студии дизайна.
В этом видео представлен обзор шагов по перемещению страницы в карте сайта.
В разделе Главная панель навигации выберите значок троеточия (...), а затем — Переместить на другие страницы.

Теперь страница должна появиться в разделе Другие страницы. Если сейчас открыть предварительный просмотр страницы, вы не увидите пункт меню для страницы.
В разделе Другие страницы снова выберите свою страницу, а затем — Переместить на главную панель навигации.
Выберите страницу и значок троеточия (...). Попробуйте переместить страницу вверх и вниз в иерархии с помощью кнопок Вверх и Вниз.
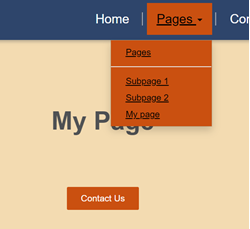
Переместите страницу под ссылку Страницы. Выберите Превратить в подстраницу, чтобы сделать страницу подстраницей страницы Страницы.
предварительная версия страницу и обратите внимание, что ваша страница является подссылкой на страницы, а также как URL-адрес отражает, что эта страница теперь является подстраницей.

См. также
Следующие шаги
Перейдите к следующей статье, чтобы узнать, как применять стили к вашему сайту.