Button

Кнопка является одним из наиболее фундаментальных и важных элементов пользовательского интерфейса в смешанной реальности. Это позволяет пользователям запускать немедленные действия. Так как в смешанной реальности нет физической обратной связи, важно обеспечить достаточное количество визуальных и звуковых отзывов, чтобы повысить уверенность пользователя в взаимодействии.
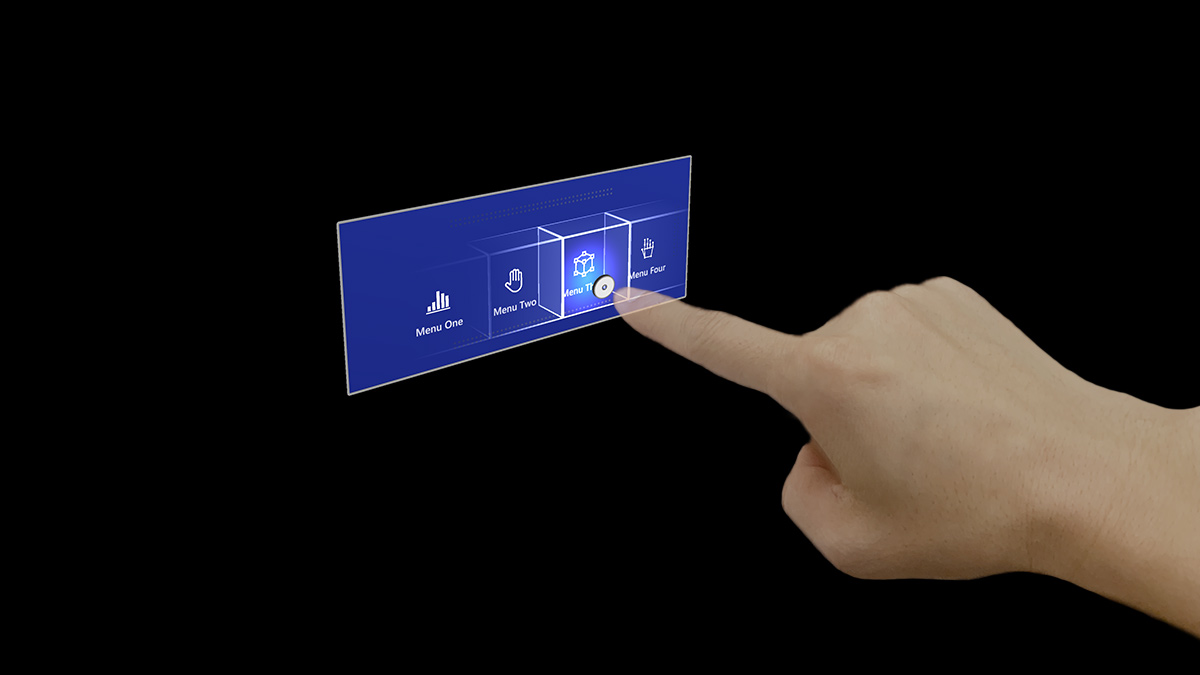
В HoloLens 2 дизайн кнопки, основанный на множестве итераций, прототипов и исследований пользователей, мы интегрировали несколько визуальных возможностей и звуковых подсказок, которые помогают пользователю воспринимать глубину и взаимодействовать в пустом пространстве.
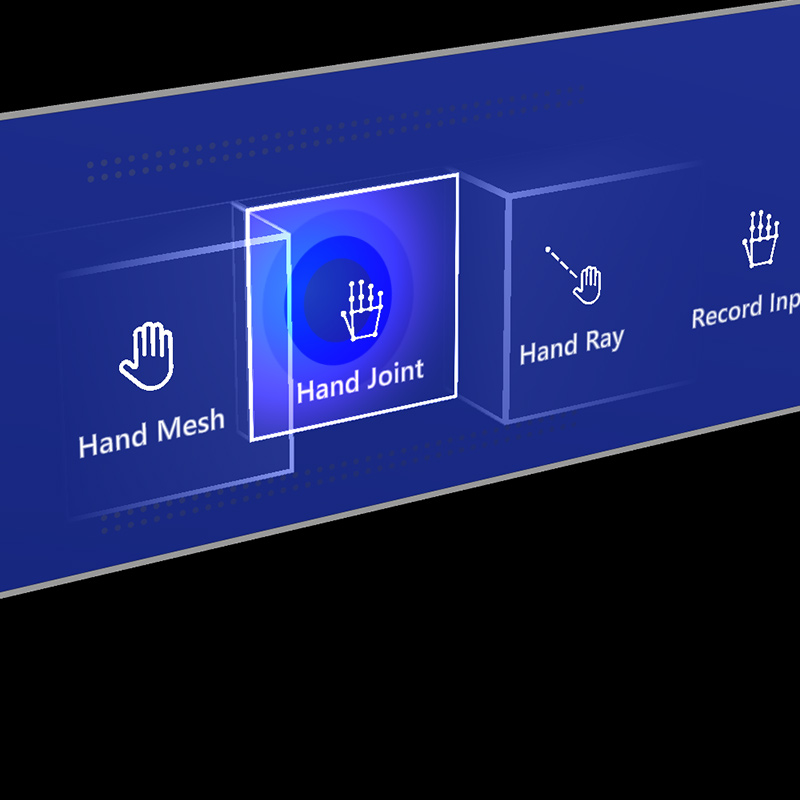
Визуальные возможности

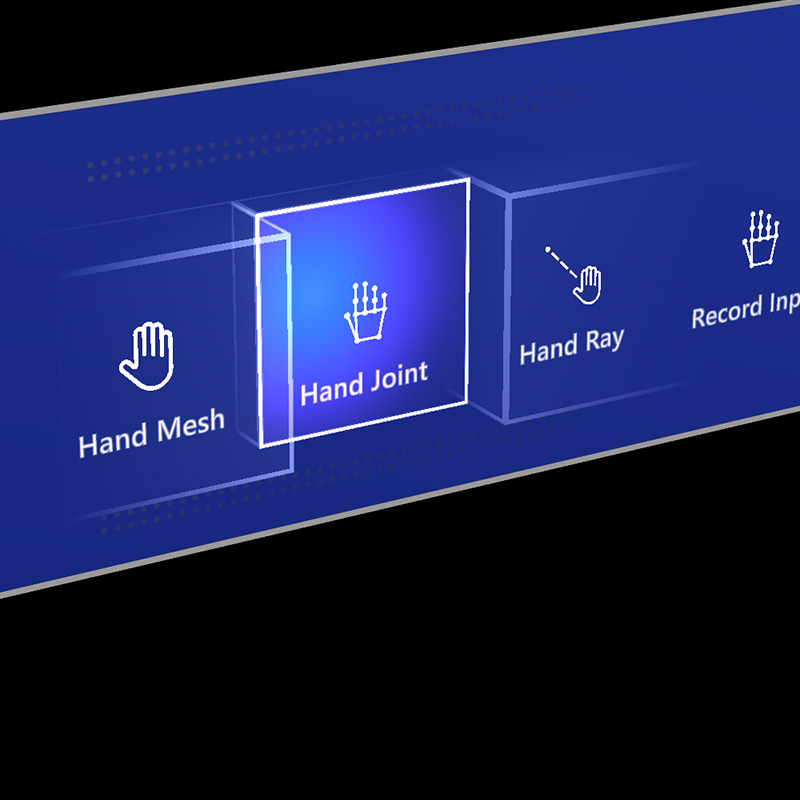
ProximityLight

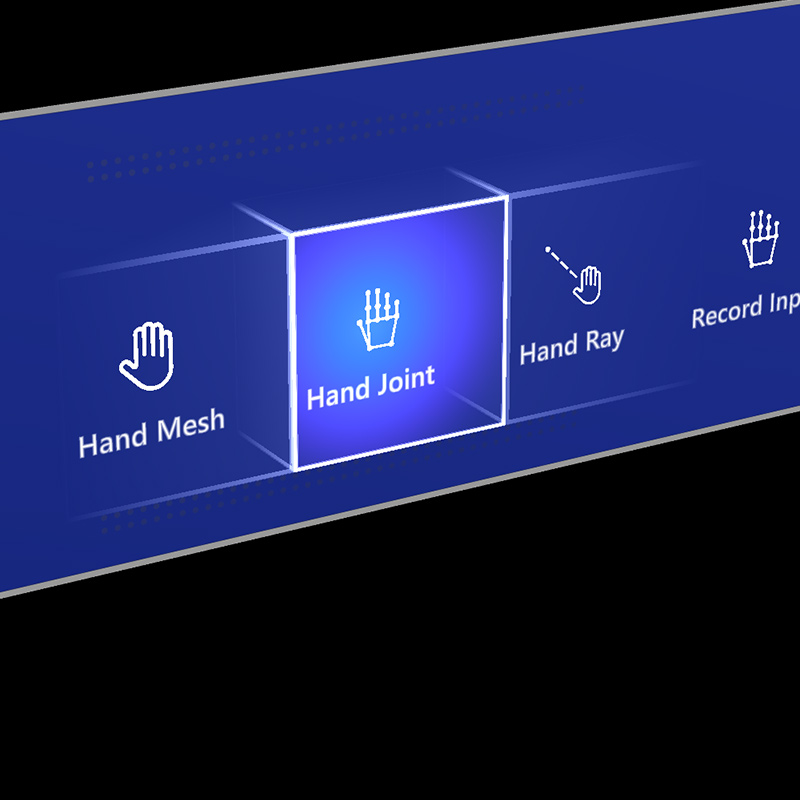
Выделение фокуса

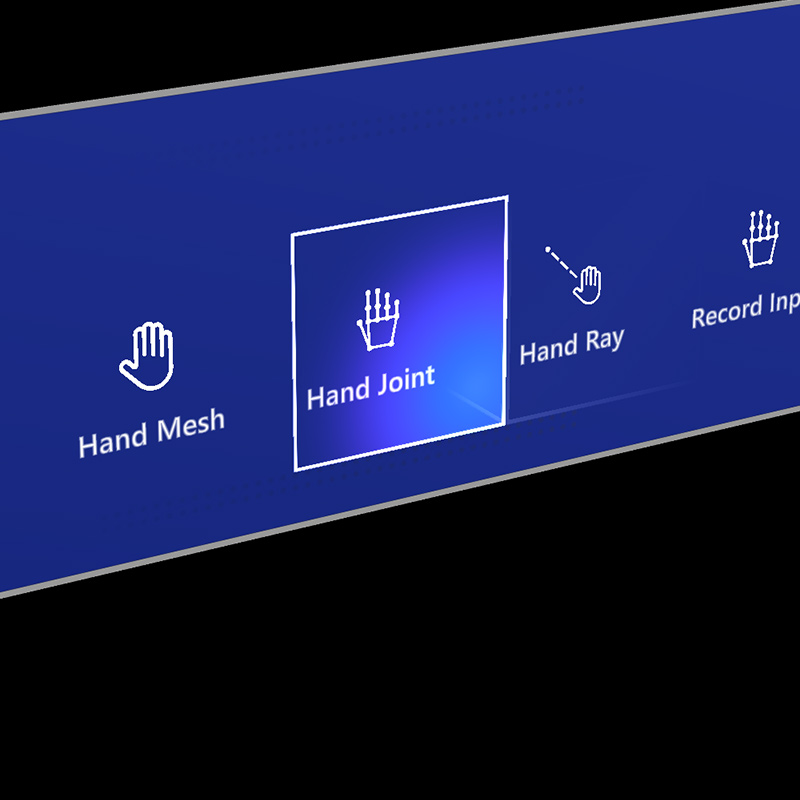
Сжатие клетки

Пульс на триггере
Звуковые подсказки
Правильная обратная связь со звуком может значительно улучшить взаимодействие с пользователем. Кнопка HoloLens 2 предоставляет голосовую обратную связь для передачи следующих подсказок:
- Контакт начинается: воспроизведение звука при начале касания (близкое взаимодействие)
- Концы контакта: воспроизведение звука на сенсорном устройстве (рядом с взаимодействием)
- Начало сжатия: воспроизведение звука при нажатии выбора (удаленное взаимодействие с взглядом или лучами)
- Концы сжатия: воспроизведение звука при выпуске сжатия (удаленное взаимодействие со взглядом или лучами)
Голосовые команды
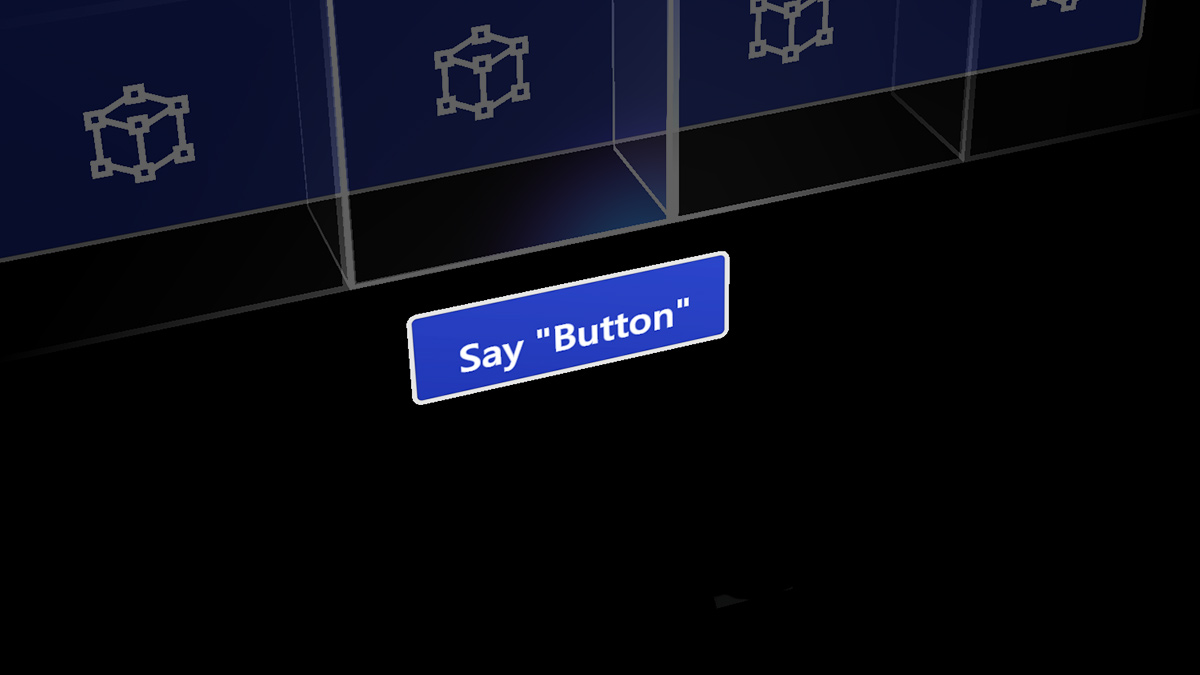
Для любых кнопок в смешанной реальности важно поддерживать альтернативные варианты взаимодействия. По умолчанию рекомендуется поддерживать голосовые команды для всех кнопок. В HoloLens 2 кнопки мы предоставляем подсказку во время наведении указателя мыши, чтобы улучшить возможность обнаружения.

Изображение: подсказка для голосовой команды
Рекомендации относительно размеров
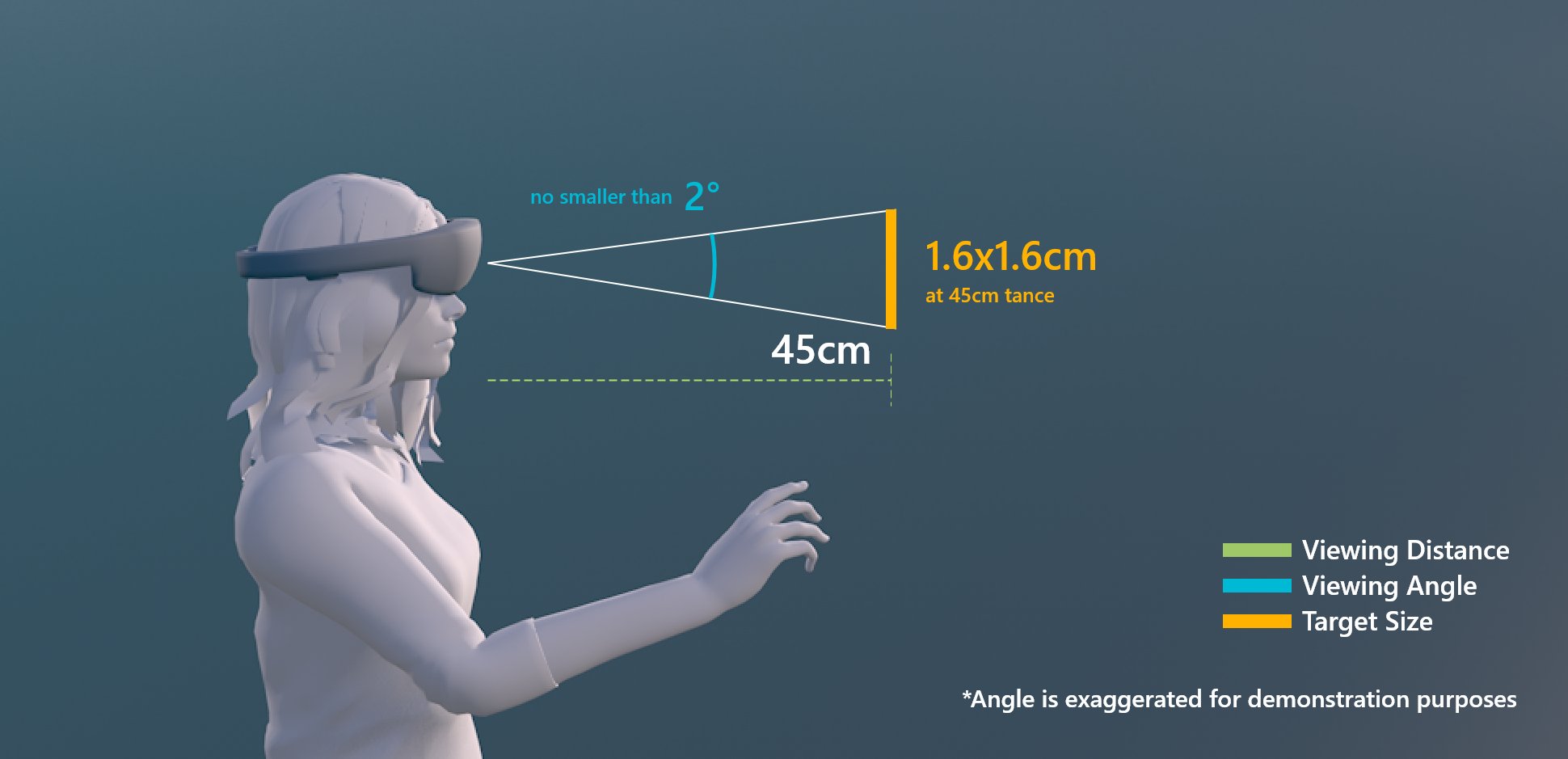
Чтобы обеспечить возможность легкого прикосновения ко всем взаимодействуемым объектам, рекомендуется убедиться, что интерактивный объект соответствует минимальному размеру в зависимости от расстояния от пользователя. Визуальный угол часто измеряется в градусах визуальной дуги. Визуальный угол основан на расстоянии между глазами пользователя и объектом и остается постоянным, в то время как физический размер целевого объекта может изменяться при изменении расстояния от пользователя. Чтобы определить необходимый физический размер объекта на основе расстояния от пользователя, попробуйте использовать калькулятор визуального угла, такой как этот.
Ниже приведены рекомендации по минимальным размерам интерактивного содержимого.
Целевой размер для прямого взаимодействия с рукой
| Расстояние | Угол просмотра | Размер |
|---|---|---|
| 45 см | не меньше 2° | 1,6 x 1,6 см |

Целевой размер для прямого взаимодействия с рукой
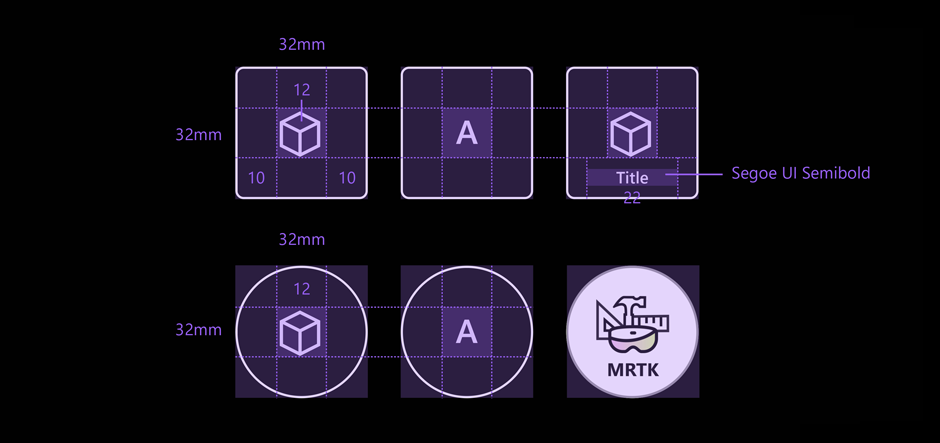
Целевой размер для кнопок
При создании кнопок для прямого взаимодействия рекомендуется использовать минимальный размер 3,2 x 3,2 см, чтобы обеспечить достаточно места для хранения значка и текста.
| Расстояние | Минимальный размер |
|---|---|
| 45 см | 3,2 x 3,2 см |

Целевой размер для кнопок
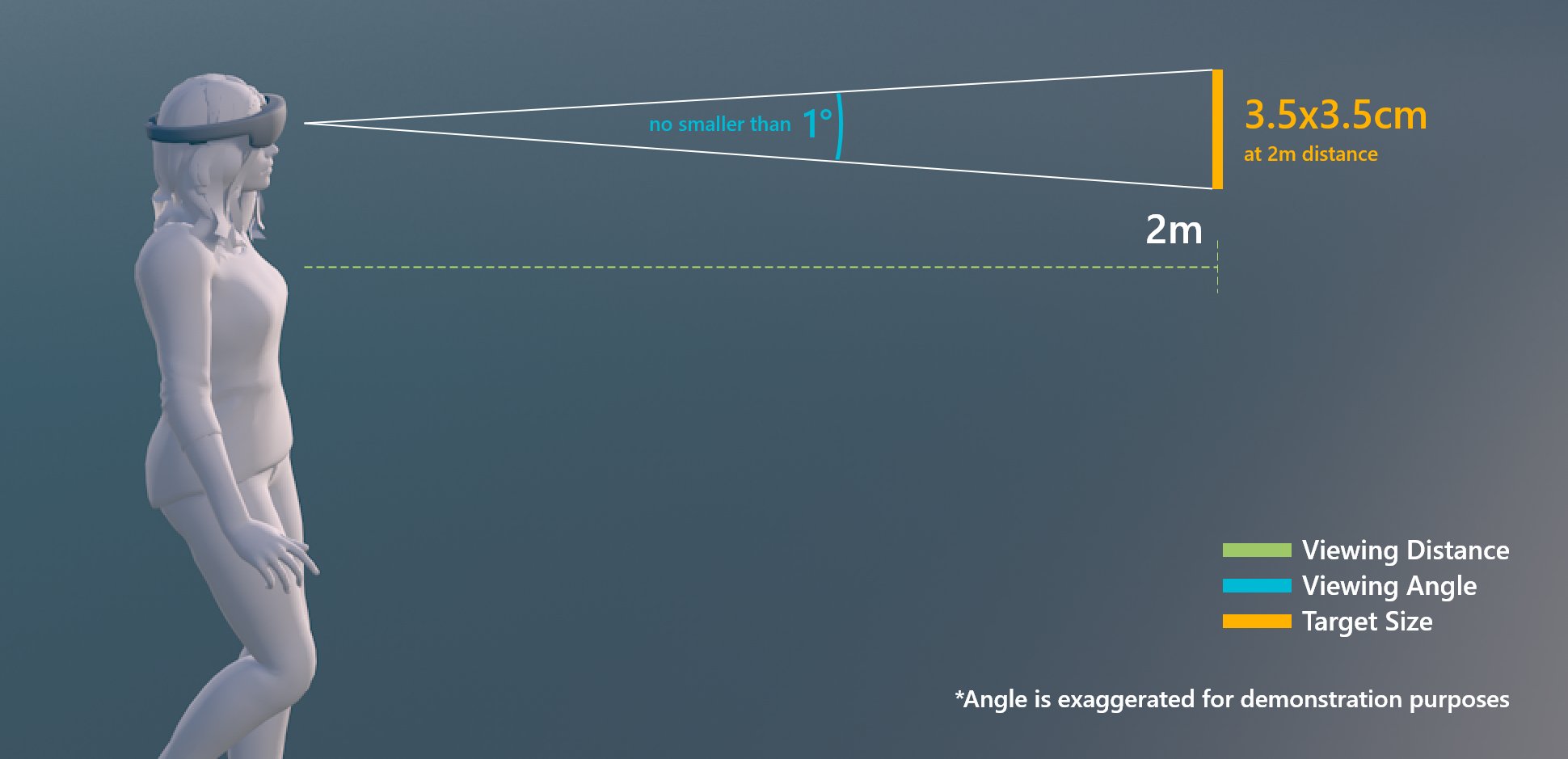
Размер целевого объекта для взаимодействия с лучом руки или взглядом
| Расстояние | Угол просмотра | Размер |
|---|---|---|
| 2 м | не меньше 1° | 3,5 x 3,5 см |

Размер целевого объекта для взаимодействия с лучом руки или взглядом
Рекомендации по проектированию
Избегайте прозрачной задней панели
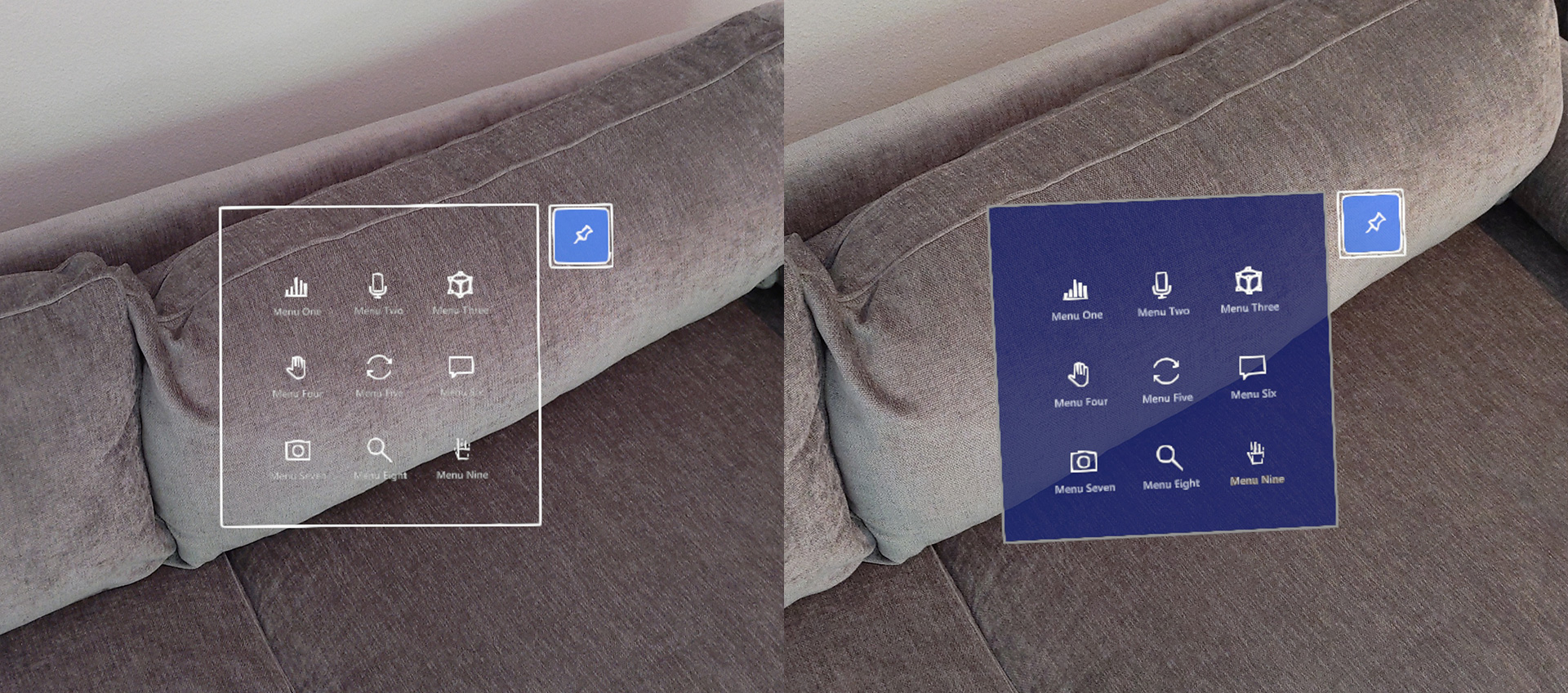
При проектировании пользовательского интерфейса меню с помощью кнопок рекомендуется использовать непрозрачную обратную панель. Прозрачные задние панели не рекомендуется использовать по следующим причинам:
- Трудно взаимодействовать с, так как трудно понять, насколько глубоко должна быть нажата кнопка, чтобы активировать событие
- Проблема с читаемостью в сложной физической среде
- Голограммы, отображаемые через прозрачную пластину, могут показать проблемы с эффектом плавания при использовании с технологией стабилизации глубины LSR.
Дополнительные сведения о выборе цветов и рекомендациях по голографическим дисплеям см. в статье Проектирование содержимого для голографического дисплея .
 Примеры прозрачной обратной панели пользовательского интерфейса
Примеры прозрачной обратной панели пользовательского интерфейса
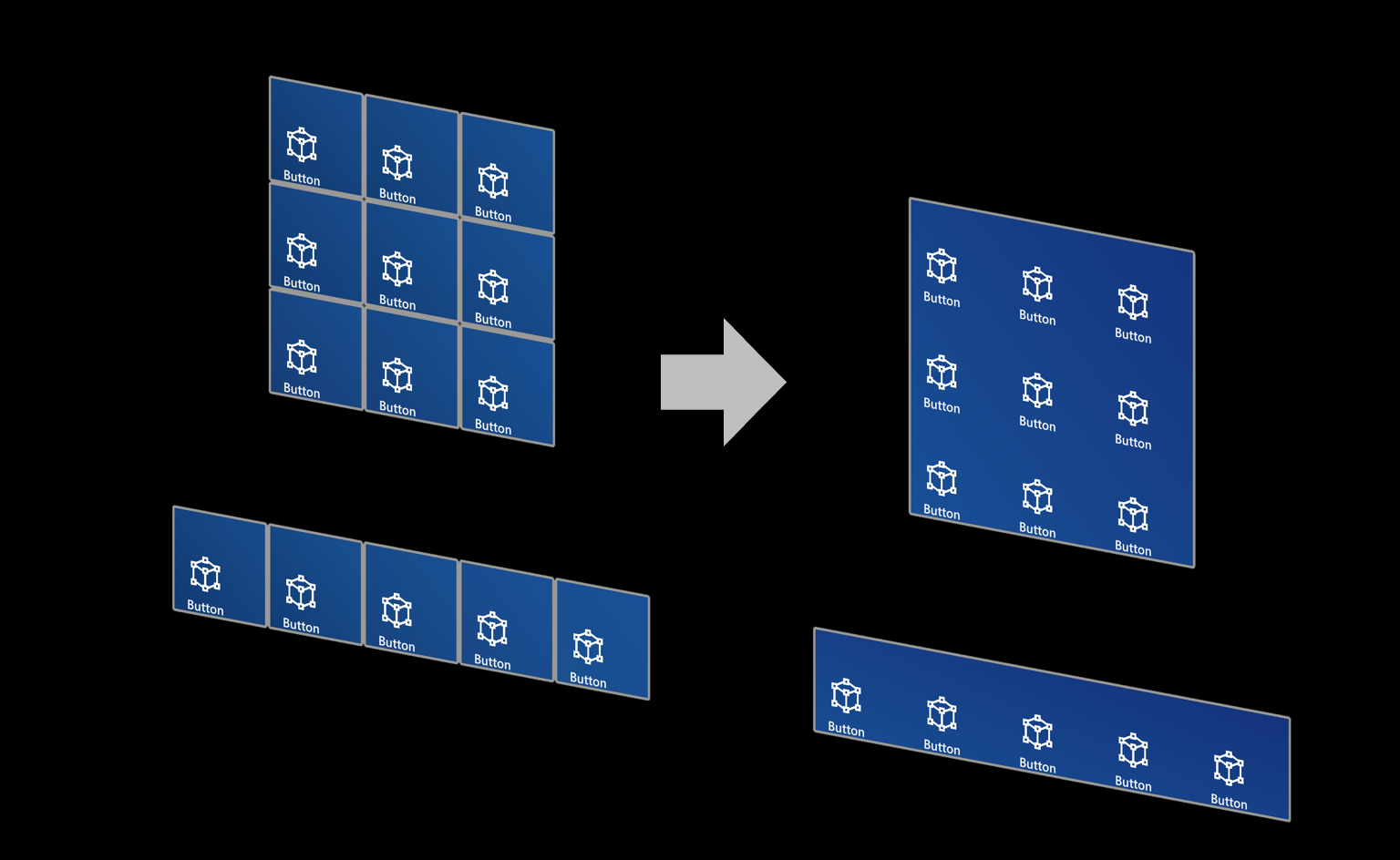
Использование общей задней панели
Для нескольких кнопок рекомендуется использовать общую обратную панель вместо отдельной кнопки.
- Уменьшение визуального шума и сложности
- Очистка группировки
 . Примеры общей панели пользовательского интерфейса
. Примеры общей панели пользовательского интерфейса
Кнопка в MRTK (набор средств Смешанная реальность)
MRTK для Unity и MRTK для Unreal предоставляют различные типы заготовок кнопок, включая кнопки HoloLens 2 стиле. Компонент кнопки HoloLens 2 содержит все визуальные отзывы и сведения о взаимодействии, представленные на этой странице. Используя его, вы можете использовать результаты многих итераций дизайна и пользовательских исследований, которые наши дизайнеры, разработчики, исследователи провели.
Дополнительные инструкции и настраиваемые примеры см. в разделе MRTK - Button .
См. также раздел
- Курсоры
- Телекинез
- Кнопка
- Активный объект
- Ограничивающая рамка и панель приложения
- Оперирование
- Меню руки
- Быстрое меню
- Коллекция объектов
- Голосовая команда
- Клавиатура
- Подсказка
- Планшет
- Ползунок
- Шейдер
- Биллбординг и закрепление элемента в пространстве
- Индикация хода выполнения
- Притяжение к поверхности