Navrhujte produktívne hlavné formuláre v modelom riadených aplikáciách
Vytváranie prostredí, pri ktorých je možné úlohy dokončiť rýchlo a efektívne, je rozhodujúce pre spokojnosť používateľov.
Modelom riadené aplikácie poskytujú veľa možností na vytváranie dobrých používateľských skúseností vrátane:
- Možnosti na úrovni aplikácie.
- Možnosti organizácie mapy lokalít.
- Veľa možností na vytváranie formulárov.
Tento článok ukazuje, ako navrhovať vysoko efektívne a produktívne formuláre v modelom riadenej aplikácii, vrátane toho, ako pracovať s:
- Hlavné formuláre.
- Dialógy hlavných formulárov.
- Ovládacie prvky súčasti formulára.
- Formuláre rýchleho vytvorenia.
- Formuláre rýchleho zobrazenia.
Rozloženie a dizajn formulára sú dôležité na vytváranie lepších formulárov. Je však tiež dôležité zostaviť formuláre, ktoré sa načítajú rýchlo a umožňujú rýchlu navigáciu vo formulári a na viacerých kartách.
Odporúčame vám tiež porozumieť osvedčeným postupom na optimalizáciu výkonu formulárov a tomu, ako zabezpečiť rýchle načítanie formulárov v modelom riadenej aplikácii. Ďalšie informácie: Formuláre návrhu pre výkon v modelom riadených aplikáciách
Práca s hlavnými formulármi
Hlavné formuláre sa v modelom riadenej aplikácii používajú pri práci s údajmi konkrétneho záznamu v tabuľke a pri ich úprave, aby sa zabezpečilo, že používatelia, ktorí s týmto záznamom pracujú, zostanú v rámci obmedzení štruktúry tabuľky.
Budovanie na základe údajov tabuľky
Formulár umožňuje tvorcovi aplikácií budovať okolo údajov tabuľky a často vyžaduje, aby ste pracovali s príslušnými záznamami z iných tabuliek. Jedným z dôležitých aspektov je, ako je modelom riadený formulár viazaný na údaje. Predvolené ovládacie prvky formulára sú viazané na polia z tabuľky. Tieto ovládacie prvky umožňujú rýchly vývoj formulára na vytváranie a úpravu údajov, ale bez väčšieho prispôsobenia nie sú také flexibilné pri používaní formulára na viacero úloh, ktoré vyžadujú vstup používateľa, alebo v prípadoch, keď sa pred uložením informácií vyžaduje ďalšia akcia.
Používanie súvisiacich údajov
Jednou zo silných stránok modelom riadených formulárov je jednoduché použitie so štandardnými (vopred pripravenými) ovládacími prvkami, ako sú vyhľadávania, vedľajšie mriežky a referenčné panely, na rýchle prezeranie alebo úpravu súvisiacich záznamov. Formuláre tiež podporujú ovládacie prvky Power Apps Component Framework na rozšírenie funkčnosti nad rámec štandardných ovládacích prvkov. Formuláre primárne podporujú podradené alebo sekundárne dátové vzťahy pre záznam; nepodporujú jednoduchým spôsobom terciárne vzťahy alebo vzťahy vyššieho rádu. Napríklad ak existuje záznam obchodného vzťahu, ktorý má medzi kontaktmi vzťah typu jeden k jednému alebo jeden k mnohým, môžete rýchlo pridať interakcie s nadradenými aj podradenými údajmi pomocou formulára pomocou vyhľadávaní, ktoré interagujú s inými formulármi vrátane dialógového okna hlavného formulára alebo vložených formulárov, ako je rýchle zobrazenie alebo ovládanie komponentu formulára. Každému z týchto typov formulárov sa budeme podrobnejšie venovať ďalej v tomto článku.
Práca so súvisiacimi údajmi si vyžaduje konfiguráciu vrátane použitia dialógového okna hlavného formulára na prácu so súvisiacimi záznamami dialógového okna hlavného formulára alebo pomocou vlastnej stránky plátna. Formuláre s viacerými entitami je možné vytvoriť pomocou dialógov hlavného formulára alebo ovládacích prvkov komponentov formulára. Hlavný formulár však priamo nepodporuje terciárne záznamy v hlavnom formulári.
Pochopenie rozloženia hlavného formulára
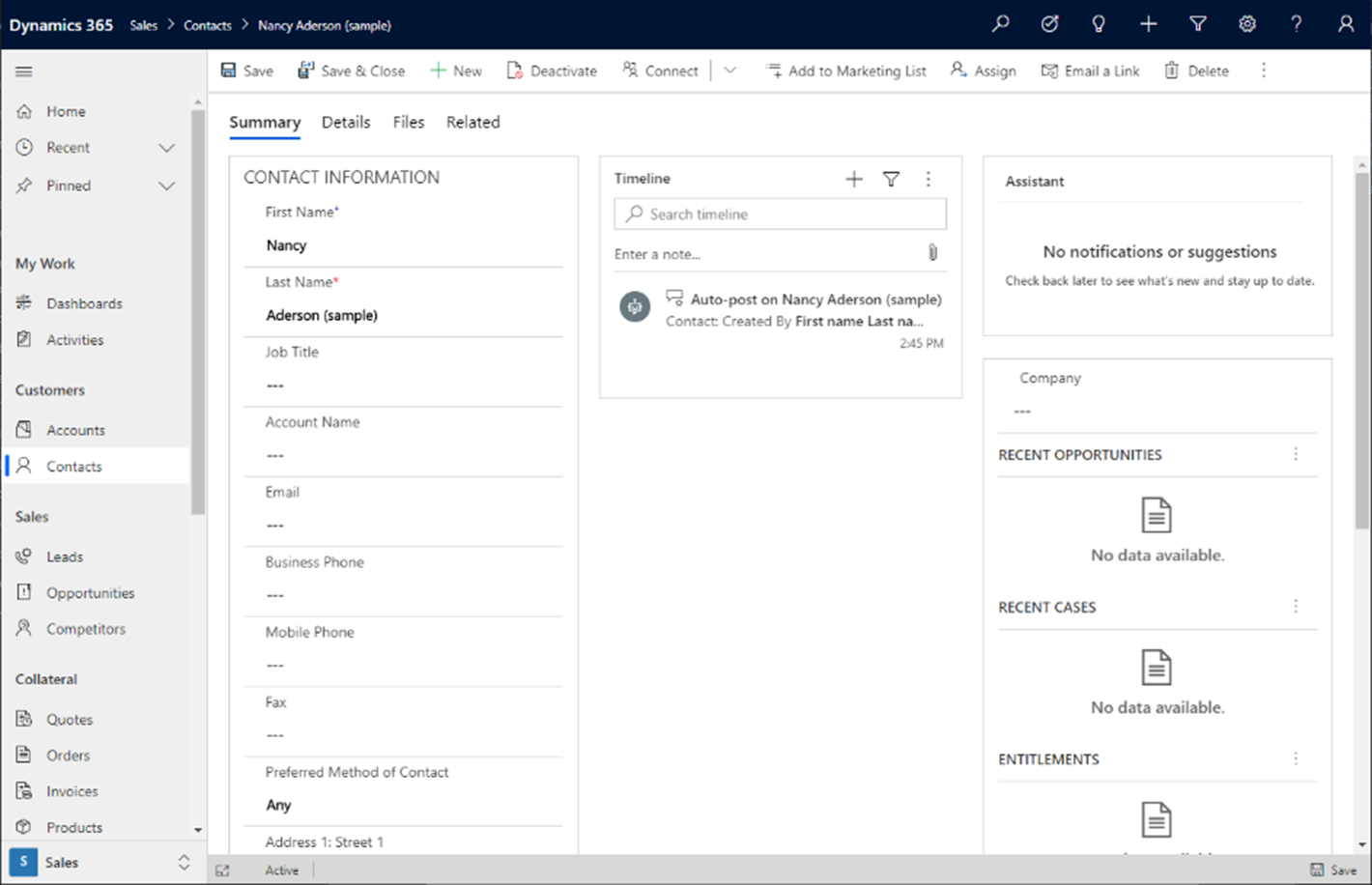
Nasledujúci obrázok zobrazuje rozloženie aplikácie Zjednotené rozhranie.

Vizuálne prvky, ktoré nie sú súčasťou formulára
- Hlavička aplikácie je súčasťou celkovej štruktúry stránky modelom riadenej aplikácie. Hlavička aplikácie obsahuje názov aplikácie a akcie na úrovni aplikácie, ktoré zahŕňajú vyhľadávanie, pomoc, asistenciu, rýchle vytváranie formulárov, nastavenia (osobné a na úrovni aplikácie pre správcov) atď.
- Aplikácia mapa lokality obsahuje navigáciu v celej aplikácii na stránky, ktoré sú súčasťou vašej aplikácie. Navigácia, ktorú poskytuje mapa lokality, ponúka rýchly spôsob prístupu k ďalším oblastiam vašej aplikácie.
- Panel príkazov formulára tiež nie je súčasťou hlavného formulára. Môže byť nakonfigurovaný a nastavený pomocou komunitného doplnku Ribbon Workbench pre XrmToolBox. Navigáciu a interakciu vo formulári je možné prispôsobiť. Medzi niekoľko predvolených možností patrí uloženie, vytvorenie nového záznamu, zdieľanie, zlúčenie, úprava viacerých záznamov atď.
Poznámka
Zdroje vytvorené v rámci komunity nie sú podporované spoločnosťou Microsoft. Ak máte otázky alebo problémy týkajúce sa zdrojov komunity, obráťte sa na vydavateľa zdroja.
Vizuálne prvky, ktoré sú súčasťou formulára
- Hlavička formulára je súčasťou formulára. Zahŕňa názov tabuľky a záznamu, možnosť prepnúť na ďalšie formuláre pre tabuľku, štyri polia záznamu iba na čítanie a karty obsiahnuté vo formulári. Formuláre sa v selektore formulárov zobrazia, iba ak boli povolené a pridané do aplikácie. Ďalšie informácie: Vytvorenie a návrh formulárov modelom riadenej aplikácie.
- Hlavičky formulárov majú tiež režim, v ktorom je možné pridať viac ako štyri polia a poskytnúť jednoduchú navigáciu na úpravu polí v hlavičke a ďalších poliach, ku ktorým má mať používateľ ľahký prístup z hlavičky formulára. Ďalšie karty by sa mali používať na prístup k informáciám, ktoré nie sú primárne pre danú úlohu, alebo na zameranie používateľa na údaje alebo informácie, ktoré sú špecifické pre danú úlohu, ale nie sú primárne pre danú úlohu. Informácie, ktoré sú potrebné a sú pri práci s údajmi primárne, by sa mali nachádzať na prvej karte a nemali by byť skryté.
- Telo formulára je oblasť vo formulári, ktorá by sa mala použiť na interakciu s údajmi záznamu a akýchkoľvek súvisiacich záznamov, ktoré sú nevyhnutné na dokončenie úlohy. Odporúčame vám obmedziť údaje na najdôležitejšie úlohy, ktoré je potrebné vykonať na prvej karte, a sekundárne úlohy presunúť na ďalšie karty. budovanie formulárov založených na konkrétnych obchodných potrebách a rolách je tiež potrebné zvážiť pri navrhovaní svojej aplikácie.
Ak sa niektoré údaje používajú zriedka, mali by ste zvážiť vytvorenie iného formulára, ku ktorému je možné získať prístup, keď používateľ potrebuje na tieto údaje alebo informácie odkazovať.
Dôležité
Podpora päty formulárov bola ukončená s 2. vlnou vydania 2021 (verzia Preview z augusta 2021/všeobecná dostupnosť október 2021). Odstráňte všetky ovládacie prvky, ktoré ste pridali z päty.
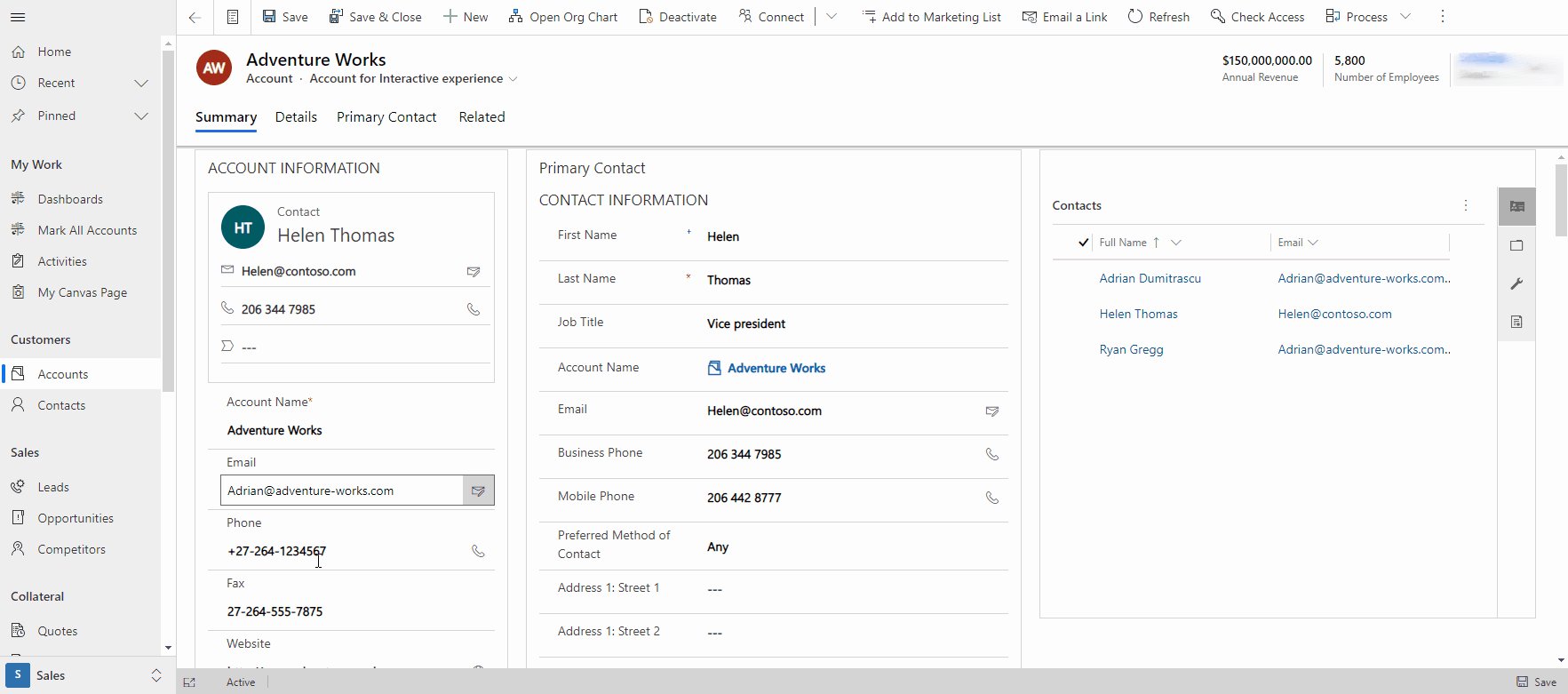
Príklad scenára návrhu produktívneho formulára
Nasledujúci scenár demonštruje najlepšie využitie hlavného modelom riadeného formulára nad údajmi, ktoré využívajú dostupné ovládacie prvky.
Predstavte si scenár, keď predajca musí udržiavať údaje pre obchodný vzťah, ktorý má aj nasledujúce komponenty formulára:
- Primárny kontakt (vyhľadávanie).
- Ďalšie kontakty (vedľajšia mriežka).
- Panel s referenciami, kde si môže používateľ zvoliť, aby si v paneli s referenciami mohol pozrieť zoznamy súvisiacich záznamov s prístupom k zobrazeniam iba na čítanie (rýchle zobrazenie). Panel s referenciami obsahuje ovládací prvok časovej osi, ktorý sa používa na rýchly prístup a vytváranie aktivít pre daný záznam.
Tento formulár sa pravidelne používa, takže sa oplatí venovať čas rozloženia, aby sa zabezpečilo jeho jednoduché a efektívne ovládanie.

Údaje o obchodnom vzťahu
Prvá sekcia formulára obsahuje polia, ktoré sa používajú na správu údajov a informácií pre tento záznam. Tu môže používateľ rýchlo skontrolovať a upraviť informácie, ktoré používa počas svojho pracovného dňa. Body, ktoré treba vziať na vedomie:
- Povinné polia a najpoužívanejšie polia sú v hornej časti tejto sekcie.
- Na začiatok je pridaný formulár rýchleho zobrazenia primárneho kontaktu, aby používatelia mohli rýchlo zobraziť a použiť tieto informácie na kontaktovanie jednotlivca, ktorý je dôležitý pre ich každodenné úlohy.

Súvisiace kontakty s vedľajšou mriežkou
Napravo od sekcie s informáciami o obchodnom vzťahu je vedľajšia mriežka tabuľky kontaktu. Zobrazuje všetky záznamy kontaktov, ktoré súvisia s hlavným záznamom. To umožňuje používateľovi rýchlu interakciu so záznamom kontaktu súvisiacim s účtom.

Rýchly prístup k viacerým súvisiacim záznamom pomocou panela s referenciami
Vedľa vedľajšej mriežky kontaktu sa nachádza panel s referenciami. Tento ovládací prvok môže poskytnúť ešte ďalší prístup k súvisiacim záznamom, ktoré idú nad rámec kontaktov. Vedľajšia mriežka pomáha zvyšovať hustotu a efektívnosť údajov pri práci vo všetkých súvisiacich záznamoch hlavného formulára. V tomto príklade panel s referenciami zahŕňa kontakty, príležitosti, potenciálnych zákazníkov a produkty. Jedným z obmedzení panela s referenciami je, že poskytuje iba záznamy iba na čítanie. Nepodporuje hlavný formulár súvisiaceho záznamu ako to robí dialógové okno hlavného formulára alebo komponent formulára. Panely s referenciami sa najlepšie používajú, keď chcete rýchlo zobraziť informácie o súvisiacom zázname.

Momentálne pridávate ovládací prvok panela s referenciami pomocou klasického návrhára formulárov. Na karte Vložiť rozbaľte Sekcie a potom vyberte Panel s referenciami.

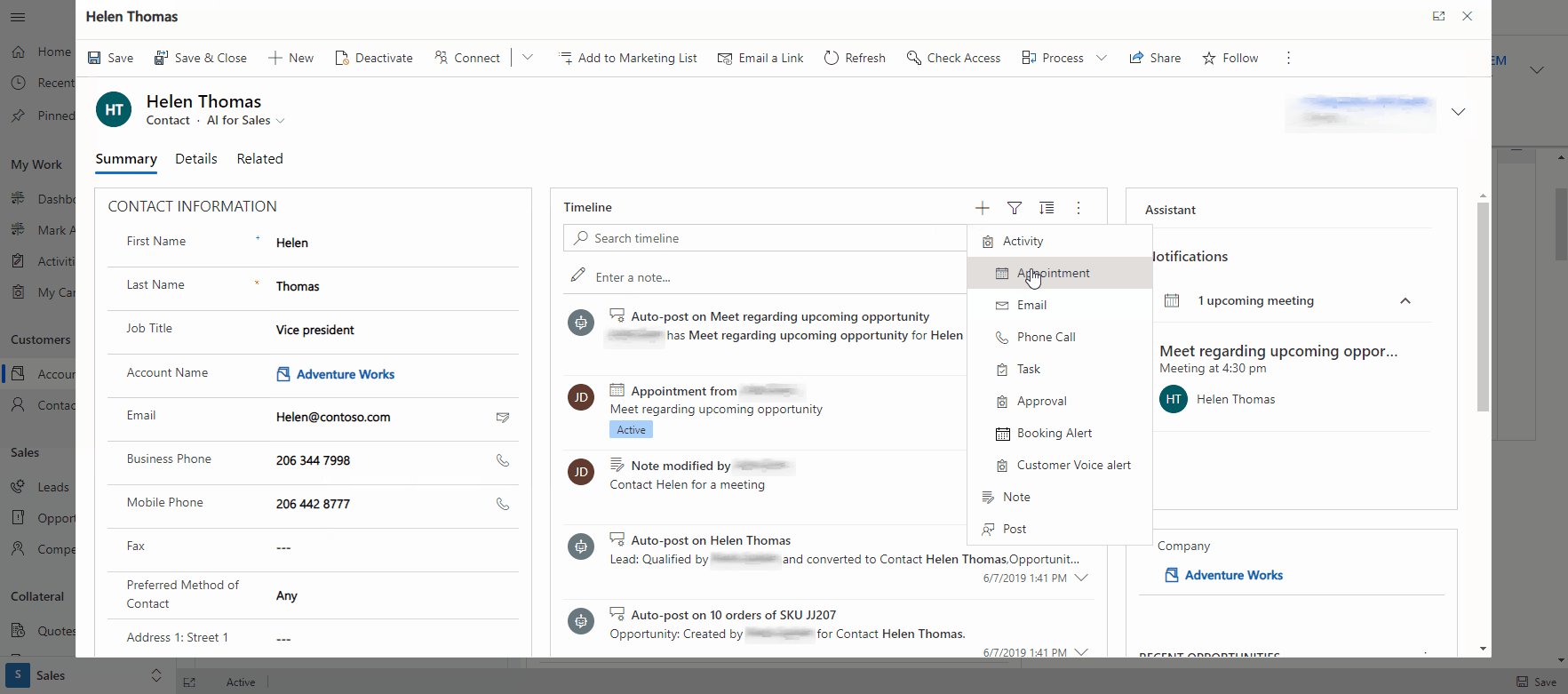
Aktivity obchodného vzťahu s ovládacím prvkom časovej osi
Pod vedľajšou mriežkou kontaktov je nástenka časovej osi aktivít. Ovládací prvok časovej osi umožňuje používateľovi rýchlo zobraziť posledné informácie o aktivitách, ktoré majú k obchodnému vzťahu priradený záznam aktivity. Medzi dostupné aktivity nachádzajúce sa na časovej osi patria e-maily, telefónne hovory, poznámky, plánované činnosti a úlohy. Používatelia môžu tiež z ovládacieho panela rýchlo a ľahko odosielať nové e-maily, zaznamenávať nové telefónne hovory a pridávať poznámky. Ďalšie informácie: Nastavenie ovládacieho prvku časovej osi

Osvedčené postupy pri práci s údajmi v hlavnom formulári
Ak sa k údajom vo formulári, ktorý nie je nakonfigurovaný v tabuľke, pridajú ďalšie požiadavky, je dôležité zabezpečiť, aby boli požadované údaje vždy viditeľné a upraviteľné — napríklad povinné pole pre vášho používateľa, ktoré je založené na obchodnom pravidle. Ak sa požadujete pole a nastavíte ho iba na čítanie, bude to blokovať používateľov v dokončení úloh a môže to spôsobiť frustráciu a nespokojnosť. Aj keď skryté komponenty a komponenty iba na čítanie platforma Power Apps podporuje, je dôležité vedieť, že ak používateľ uloží údaje do formulára, ktorý obsahuje povinné pole, ktoré nie je možné upraviť, uloženie sa spracuje. To zaisťuje, že používateľovi nikdy nebude blokované dokončenie úlohy na základe zlého vzoru návrhu.
Skryté polia sa dajú použiť ako polia iba na čítanie a sú užitočné pri vytváraní formulárov s vysokou hustotou údajov. Platí však rovnaká opatrnosť ako pri práci s povinnými poľami: povinné pole sa nemusí skrývať , ak môže mať pri úprave záznamu hodnotu null. Na skrytie alebo zobrazenie polí vo formulári sa môžu použiť obchodné pravidlá alebo udalosti; pri ukladaní sa však formulár bude správať rovnako ako pole iba na čítanie. Modelom riadené formuláre vždy umožnia uloženie, ak je požadované pole, ale je vo formulári skryté.
Ak musia byť údaje vždy k dispozícii, bez ohľadu na to, na ktorej karte sa používateľ nachádza, je nevyhnutné tieto údaje pridať do hlavičky. Je dôležité vedieť, že hlavičky s vysokou hustotou v zjednotenom rozhraní zobrazia iba až štyri polia iba na čítanie. Môžete však použiť hlavičky s vysokou hustotou s rozbaľovacou ponukou a pridať ďalšie polia, ktoré tiež umožňujú používateľom upravovať polia. Toto zjednodušuje prostredie na rýchly prístup a úpravu informácií, ktoré chcete kedykoľvek sprístupniť, bez potreby viacerých kliknutí alebo ďalšej navigácie.
Vytváranie formulárov s viacerými entitami
Predchádzajúca časť poskytla dobré príklady toho, ako pracovať s údajmi, ktoré priamo súvisia so záznamom. Čo však môže viesť k ešte vyššej efektivite, je práca so súvisiacimi údajmi priamo z hlavného formulára bez toho, aby ste sa museli vzdialiť. Toto udržiava používateľa v kontexte, znižuje problematické miesta a zvyšuje spokojnosť zjednodušením prostredí pomocou dialógového okna hlavného formulára alebo ovládacieho prvku súčasti formulára.
V nasledujúcich častiach sa dozviete niekoľko scenárov, ktoré ukazujú, ako vytvoriť vysoko výkonné formuláre s viacerými entitami. Cieľom je zjednodušiť používateľské prostredia, ktoré znižujú počet kliknutí a zbytočnú navigáciu, a urýchliť každodenné úlohy, ktoré často vyžadujú, aby používateľ interagoval so súvisiacimi záznamami v hlavnom formulári. Komponenty formulára používané pre efektívnosť, ktoré sú tu opísané, zahŕňajú:
- Dialógové okno hlavného formulára.
- Ovládací prvok súčasti hlavného formulára.
- Formulár rýchleho vytvorenia.
- Formulár rýchleho zobrazenia.
Používanie dialógového okna hlavného formulára
Používanie dialógového okna hlavného formulára je účinné, keď potrebujete mať prístup používateľov, a — čo je dôležitejšie — interagovať so všetkými informáciami súvisiaceho záznamu. Patria sem prípady, keď používatelia potrebujú pracovať s tokom obchodného procesu, pristupovať na všetky karty alebo pristupovať k všetkým súvisiacim záznamom vo formulári. To je dôležité, ak existujú obchodné procesy, ktoré riadia požiadavky na súvisiace záznamy, ktoré je potrebné dodržiavať, aby sa zabezpečila integrita údajov. Používatelia potrebujú prístup k činnostiam na časovej osi alebo k súvisiacim záznamom podradeného záznamu bez ďalšej navigácie. Upozorňujeme, že dialógové okno hlavného formulára je možné konfigurovať priamo z ovládacieho prvku vyhľadávania a možno ho použiť na paneloch príkazov alebo v JavaScripte pomocou klientskeho rozhrania API navigateTo. Dialógové okno je možné umiestniť na ľavú, strednú alebo pravú stranu stránky ako prekrytie modálneho dialógového okna. Ďalšie informácie: Otvorenie hlavného formulára v dialógovom okne pomocou klientskeho rozhrania API
V tomto príklade musí používateľ získať prístup k záznamu primárneho kontaktu, aktualizovať telefónne číslo, pridať poznámku na časovú os aktivít a vytvoriť novú plánovanú činnosť z kontaktného formulára. Na zjednodušenie tohto prostredia znížením počtu kliknutí a zbytočnej navigácie je ovládací prvok vyhľadávania nakonfigurovaný tak, aby otvoril hlavný formulár kontaktu ako dialógové okno. Tento príklad ukazuje, ako môže dialógové okno hlavného formulára používať rýchle vytváranie formulárov zo súvisiaceho záznamu, začlenenie duplicitných záznamov a umožniť používateľovi plne interagovať s údajmi v súvisiacom zázname.

Použitie ovládacieho prvku súčasti formulára
Často potrebujete iba upraviť informácie o súvisiacom zázname, ktoré od používateľa nevyžadujú interakciu s celým formulárom a nevyžadujú ďalší postup obchodného procesu, ale nechcete používateľom umožniť navigáciu do súvisiaceho formulára. Ak chcete dosiahnuť tento scenár a zjednodušiť správu údajov vložených v hlavnom formulári, môžete použiť ovládací prvok súčasti formulára. Ovládací prvok súčasti formulára poskytuje používateľovi prístup k príslušnému záznamu vrátane všetkých sekcií, ovládacích prvkov a polí vo formulári súvisiaceho záznamu. Komponenty formulárov možno tiež použiť na konkrétne akcie s formulármi určenými iba pre túto úlohu. Príkladom toho je prostredie Microsoft Dynamics Field Service Mobile. Komponenty formulára sa používajú na správu objednávok prác a úloh súvisiacich s týmito objednávkami v jednoduchšom a efektívnejšom procese.
Upozorňujeme, že ovládací prvok súčasti formulára použije akýkoľvek formulár, ktorý ste pre daný záznam vytvorili, a bude rešpektovať všetky udalosti vrátane načítania formulára, ukladania údajov alebo informácií o zmenách. Bude tiež rešpektovať všetky obchodné pravidlá a akcie vo formulári vrátane otvorenia hlavného dialógového okna formulára z vyhľadávania (ak ste nakonfigurovali formulár tak, aby fungoval týmto spôsobom). Bude tiež zahŕňať všetky pravidlá hľadania duplikátov a vzťahy nadradený/podradený pri práci s údajmi v súvisiacej súčasti formulára záznamu. Komponent ovládacieho prvku formulára podporuje neuložené zmeny v hlavnom formulári a upozorňuje používateľov, keď je požadované pole a či sú v príslušnom komponente formulára chyby zadávania údajov. Viac informácií: Upravujte súvisiace záznamy tabuľky priamo z hlavného formulára inej tabuľky
V tomto príklade používateľ upravuje informácie o primárnom kontakte priamo v hlavnom formulári obchodného vzťahu a posúva sa nadol po formulári, aby vytvoril novú plánovanú činnosť pre primárny kontakt bez toho, aby opustil formulár obchodného vzťahu.

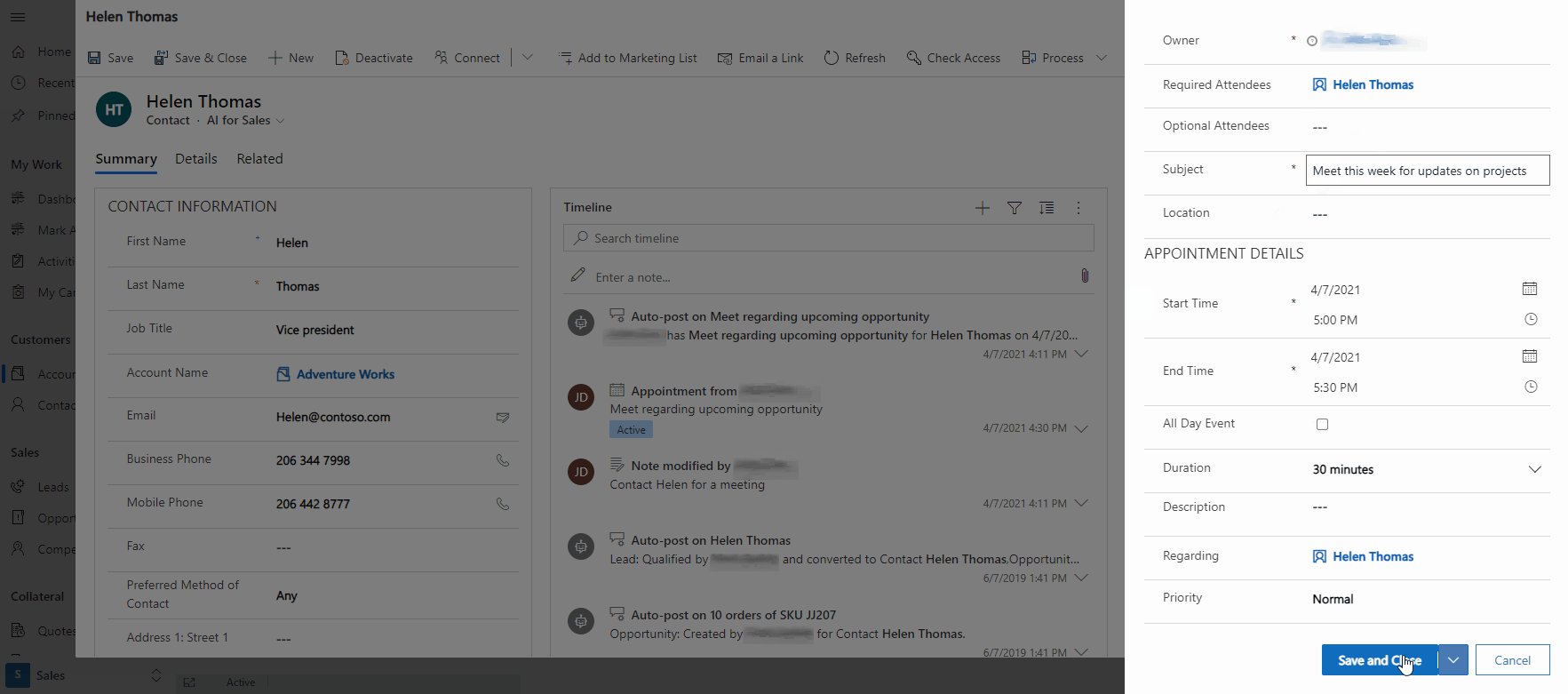
Použitie formulárov rýchleho vytvorenia
Nastanú chvíle, keď chcete vytvoriť prostredie, v ktorom môžu používatelia rýchlo vytvárať záznamy bez ďalšej navigácie alebo kliknutí. Dobrým riešením je formulár rýchleho vytvorenia. Môže sa použiť vo viacerých scenároch, medzi ktoré patrí vytváranie plánovaných činností z nástenky časovej osi aktivity, vytváranie kontaktov z vyhľadávania, ak nie je potrebný hlavný dialógový formulár, alebo rýchle vytvorenie záznamu — ako účet alebo kontakt, ktorý nevyžaduje ďalšie vzťahy pre integritu údajov — zo stránky zobrazenia (ponuka aplikácie, možnosť +). Ďalšie informácie: Vytvorenie alebo úprava formulárov rýchleho vytvorenia modelom riadenej aplikácie pre jednoduché zadávanie údajov
V nasledujúcom príklade si musí užívateľ rýchlo vytvoriť potenciálneho zákazníka pomocou možnosti + ponuky v hlavičke aplikácie.

V tomto príklade sa formulár rýchleho vytvorenia použije na vytvorenie plánovanej činnosti pre kontakt z nástenky časovej osi.

V tomto príklade môže používateľ rýchlo vytvoriť príležitosť z formulára záznamu cenovej ponuky pomocou ovládacieho prvku vyhľadávania.
Poznámka
Tabuľky príležitostí a cenových ponúk si vyžadujú aplikáciu na interakciu so zákazníkmi Dynamics 365, napríklad Dynamics 365 Sales.

Používanie formulárov rýchleho zobrazenia na zobrazenie údajov zo súvisiacich tabuliek
V mnohých scenároch používateľ potrebuje iba rýchlo prehliadať informácie zo súvisiacej tabuľky bez toho, aby s nimi musel interagovať. Na uľahčenie týchto scenárov môžete použiť formuláre rýchleho zobrazenia. Príklad použitia formulára rýchleho zobrazenia je na paneli s referenciami hlavného záznamu. Toto demonštruje silu prístupu k viacerým súvisiacim záznamom bez toho, aby ste museli odchádzať preč.
Poznámka
Aj keď sa nazýva formulár rýchleho zobrazenia, v zásade ide o zobrazenie údajov iba na čítanie. Používatelia nemôžu tento ovládací prvok použiť na úpravu údajov.
Viac informácií: Vytvorenie formulára rýchleho zobrazenia v modelom riadenej aplikácii, ktorá umožní zobraziť informácie o súvisiacej tabuľke

Používanie možností zobrazenia formulára na zjednodušenie formulárov
Existuje mnoho prípadov, keď potrebujete vytvoriť prostredie, ktorá zameriava používateľa na danú úlohu bez ďalšieho rozptýlenia, ktoré by mohlo spôsobiť neefektívnosť. Toto je obzvlášť dôležité pri práci s tabuľkami a záznamami, ktoré obsahujú globálne komponenty, ktoré sa vytvárajú a automaticky pridávajú do formulárov bez ohľadu na úlohu, ktorú sa pokúšate zostaviť. Aj keď to poskytuje zdieľateľnú a ľahko zostaviteľnú infraštruktúru, ktorá zaisťuje konzistentnosť v celej aplikácii, občas dochádza k zbytočnému rozptyľovaniu.
Možnosti zobrazenia formulárov by sa mali použiť, ak chcete znížiť počet akcií, zamerať používateľa na dokončenie úlohy a zmenšiť neporiadok odstránením nepotrebných komponentov. Medzi komponenty, ktoré je možné z formulára odstrániť, patria panel príkazov, telo hlavičky a karty formulára.
Všetky tieto typy volieb sú k dispozícii iba prostredníctvom klientskeho rozhrania API a manuálnych aktualizácií formxml. Manuálna manipulácia s formxml môže spôsobiť problémy s importom riešení, ak sa vykoná nesprávne. Pri navrhovaní formulára opatrne odstráňte globálne komponenty formulára.
Aspekty týkajúce sa navigácie
Ak sú niektoré komponenty skryté, ako napríklad príkazový riadok alebo zoznam kariet, môže to odstrániť navigáciu, ktorá môže byť potrebná na dokončenie úlohy. Nezabudnite zohľadniť tieto požiadavky vo svojom dizajne formulára pomocou ďalších ovládacích prvkov vytvorených pomocou Power Apps Component Framework.
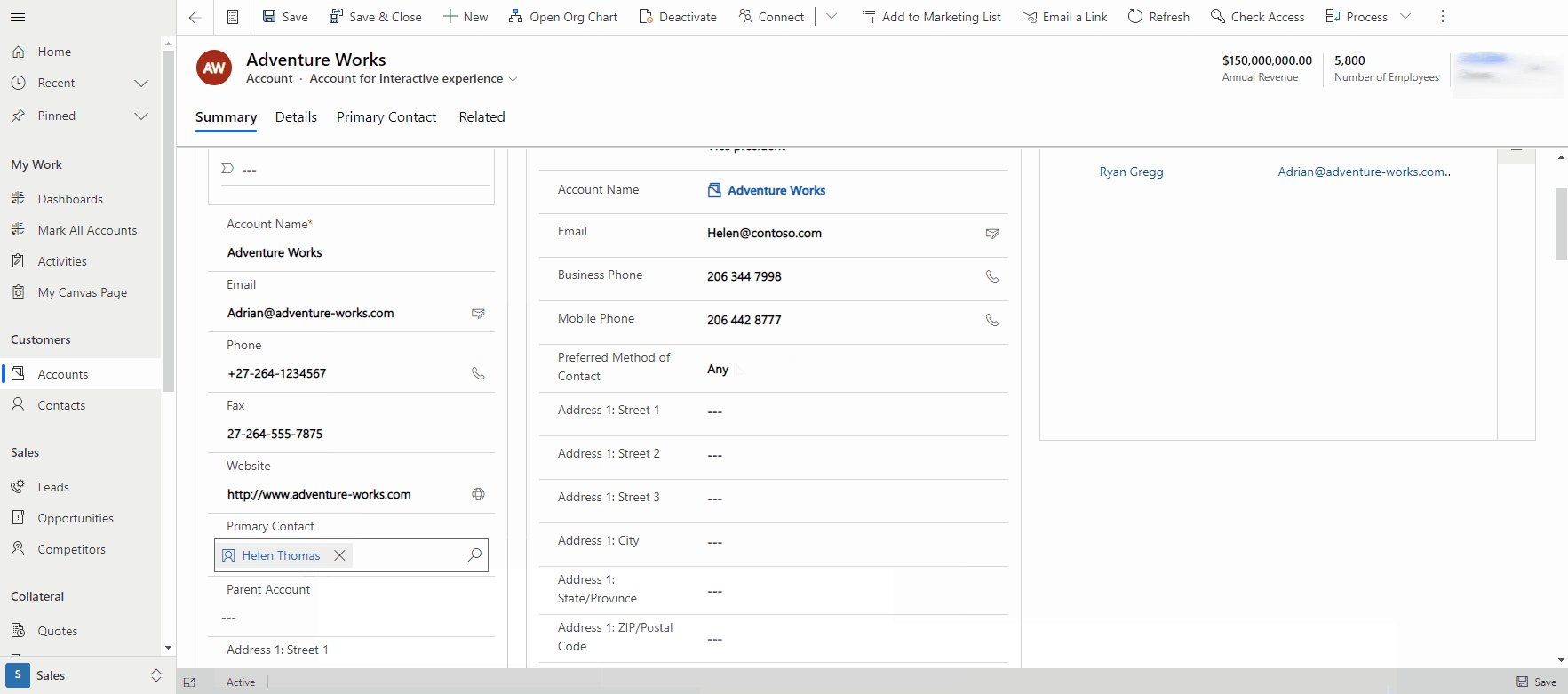
V tomto príklade bol panel príkazov odstránený, aby sa predišlo zbytočným akciám pri práci s obchodným vzťahom. Panel príkazov by sa zvyčajne zobrazil nasledovne.

Tento formulár bol navrhnutý tak, aby nepotreboval panel príkazov, takže ho výrobca odstránil, aby udržal používateľa v úlohe. Viac informácií: setCommandBarVisible (referencia klientskeho rozhrania API)

V tomto príklade bola odstránená hlavička, aby sa podporil hustý formulár, ktorý smeruje používateľa na podrobnosti záznamu. Toto by sa malo použiť, iba ak hlavička neposkytuje ďalšiu hodnotu alebo zobrazuje informácie, ktoré nie vždy musia byť pre používateľa dostupné. Viac informácií: setBodyVisible (referencia klientskeho rozhrania API)

V tomto príklade boli karty odstránené. To môže byť užitočné, keď zostavujete formulár, ktorý má iba jednu kartu, alebo ak chcete nasmerovať používateľa na prvú kartu formulára bez toho, aby vás rušili ďalšie karty, ktoré môžu viesť k strate produktivity konkrétnej úlohy. Viac informácií: setTabNavigatorVisible (referencia klientskeho rozhrania API)

Možnosť zobrazenia formulára na využitie celého priestoru karty
V mnohých scenároch môže existovať formulár s kartou a jediným ovládacím prvkom, pričom chcete, aby tento ovládací prvok zaberal celý dostupný priestor v tele formulára na danej karte. To sa dá dosiahnuť pomocou možnosti zobrazenia formulára, ktorá umožňuje, aby sa prvý ovládací prvok na stránke na karte roztiahol na celú výšku a šírku formulára. Všetky existujúce vykreslenia preformátovania cez rôzne veľkosti zobrazovania od veľkých po malé sú rešpektované a budú sa správať ako bežný formulár, až na to, že ovládací prvok použije celý priestor. V tomto príklade aplikácia Dynamics 365 Marketing podporuje úplné rozloženie kariet pre rozhranie činnosti zákazníka. Lišta príkazov je odstránená, aby sa ďalej zmenšoval neporiadok a zabezpečilo, že sa používateľ zameriava na úlohu riadenia činností zákazníkov v aplikácii. Viac informácií: setContentType (referencia klientskeho rozhrania API)
