Organizirajte kontrolnike v dostopnih aplikacijah s platnom
Kontrolnik v aplikaciji mora biti organiziran tako, da uporabnikom bralnikov zaslona pomaga zaporedno krmariti. Logično zaporedje tudi zmanjšuje zmedo med uporabniki tipkovnice in jim pomaga, da so bolj produktivni.
Smiselno ime zaslona
Ko je zaslon naložen, bodo bralniki zaslona izgovorili njegovo ime. Izberite smiselno ime za usmerjanje uporabnikov.
Ime zaslona lahko spremenite v drevesu kontrolnikov ali na plošči lastnosti v storitvi Power Apps Studio. Izberite zaslon in nato izberite ![]() za preimenovanje zaslona.
za preimenovanje zaslona.

Prvi element na zaslonu je njegovo ime. Vizualno je skrit in dostopen samo uporabnikom bralnikov zaslona.
Ko se naloži nov zaslon, se Power Apps osredotoči na ime zaslona. Če uporabljate SetFocus takoj, ko se zaslon naloži, se njegovo ime ne bo prebralo. Razmislite o ustvarjanju vidnega naslova in ga spremenite v območje sprotnega posodabljanja za napoved spremembe v kontekstu.
Logično zaporedje kontrolnikov
Uporabniki bralnikov zaslona lahko po vsebini krmarijo zaporedno. Zaporedje se določi glede na položaj kontrolnikov, z začetkom od zgoraj navzdol, nato od leve proti desni. Velikost kontrolnika ni pomembna, samo njegove lastnosti X in Y.
V tem primeru se v zaporedju naprej prikaže A, ker je najbližje vrhu. B in C imata enak navpični položaj, toda ker je B bližje levi, se prikaže, preden se C. D pojavi zadnji, saj je najbolj oddaljen od vrha.

Opomba
- V načinu Predogled pri urejanju aplikacije zaporedje kontrolnikov zaradi razlogov glede učinkovitosti delovanja ni posodobljeno. Zaporedje bo pravilno, ko bo aplikacija objavljena in zagnana.
- Zaporedje kontrolnikov ni enako tistemu, ki je prikazano v drevesnem pogledu kontrolnikov v storitvi Power Apps Studio. Pogled drevesa razvrsti kontrolnike glede na to, kdaj so bili dodani v aplikacijo. Ne vpliva na zaporedje kontrolnikov, ko se aplikacija zažene.
- Ko je vrednost kontrolnika X ali Y nastavljena na izraz, se vrstni red kontrolnika ne posodobi, ko rezultat izraznih sprememb. Vrstni red se izračuna in določi, ko je aplikacija shranjena, z uporabo začetnega stanja aplikacije za ovrednotenje izrazov.
- Če spreminjate njegov položaj, ker so drugi kontrolniki skriti ali prikazani, lahko uporabite vsebnike samodejne postavitve za upravljanje X in Y zate.
- Prav tako lahko vse kontrolnike postavite na logičen način, ne glede na vrednosti izraza. Na primer, če mora biti kontrolnik A vedno pod kontrolnikom B in je B lahko včasih skrit, nastavite A-jev Y na
If(B.Visible, B.Y + B.Height, B.Y + 1). Dodatek 1 zagotavlja, da je A vedno pod B, tudi če je B skrit.
Združeni kontrolniki
Privzeto zaporedje je primerno za izolirane vsebine, ne pa tudi za združene vsebine. Razmislite o dveh ploščicah eno ob drugi, pridobljenih s kontrolniki Pravokotnik. Vsaka ploščica ima naslov. Pod naslovom sta navpično zložena dva gumba: A in B za prvo ploščico ter C in D za drugo.

Privzeto zaporedje poteka od zgoraj navzdol, nato pa od leve proti desni. Zaporedje kontrolnikov je torej:
- Levo Pravokotnik
- Desno Pravokotnik
- Levi naslov
- Desni naslov
- A
- C
- B
- D
Ta struktura ne pomeni, da sta A in B skupaj ter da sta C in D skupaj.
Uporabite vsebnike za združevanje sorodnih vsebin. Vsi kontrolniki v vsebniku se bodo prikazali skupaj v zaporedju. Znotraj vsebnika so kontrolniki razvrščeni po istem pravilu: od zgoraj navzdol, nato od leve proti desni.
Z zamenjavo pravokotnikov prejšnjega primera z vsebniki je zaporedje kontrolnikov zdaj logično za uporabnike bralnikov zaslona:
- Levi vsebnik
- Levi naslov
- A
- B
- Desni vsebnik
- Desni naslov
- C
- D

Vsi kontrolniki v kartici obrazca in galeriji se samodejno razvrstijo v skupine, zato vam ni treba uporabljati vsebnika. Če obstajajo podskupine, zanje vseeno uporabite vsebnike.
V tem primeru ima vrstica Galerija na levi strani sličico in dva dela besedila. Na desni strani sta dva gumba. Vizualno in logično je treba niza kontrolnikov združiti. To zagotavlja, da bodo uporabniki bralnikov zaslona najprej naleteli na levo skupino, pred desno.

Logičen vrstni red navigacije na tipkovnici
Navigacija prek tipkovnice je pomemben vidik katere koli aplikacije. Za mnoge je tipkovnica učinkovitejša kot uporaba dotika ali miške. Vrstni red pomikanja bi moral biti naslednji:
- Sledite vizualnemu toku kontrol.
- Sledite bodisi intuitivni smeri čez vsebino in nato nadaljujte v smeri črke »Z« ali pa se pomaknite navzdol in nato čez vsebino v smeri obratne črke N.
- Pri kontrolnikih, ki so interaktivni, naj bo le eno tabulatorsko mesto.
AcceptsFocus določi, ali je mogoče krmilnike doseči s tipkovnico. Za klasične kontrolnike je enakovredna lastnost TabIndex.
Navigacijski vrstni red sledi kontrolnemu vrstnemu redu: od leve proti desni, nato od zgoraj navzdol, v vzorcu »Z«. Prilagodite ga lahko na enak način kot pri nadzornem vrstnem redu. Na primer kontrolniki v Vsebnikih, Obrazcu Kartice in Galerijah se samodejno združijo. Tipka Tab se bo pomikala po vseh elementih v vsebniku, preden bo nadaljevala z naslednjim kontrolnikom zunaj vsebnika.
Če je zaporedje za navigacijo nepričakovano, najprej preverite, ali je struktura aplikacije logična.
Opomba
Ko se kontrolniki dinamično premikajo po zaslonu, na primer tako, da se njegova X ali Y vrednost spremeni glede na a Power Fx izraz, vrstni red krmarjenja ne bo posodobljen.
Rešitev za tabulatorski vrstni red po meri
V redkih primerih, ko se vrstni red za krmarjenje s tipkovnico razlikuje od vizualnega vrstnega reda, lahko skrbno prilagodite položaj kontrolnikov, tako da dosežete enak učinek.
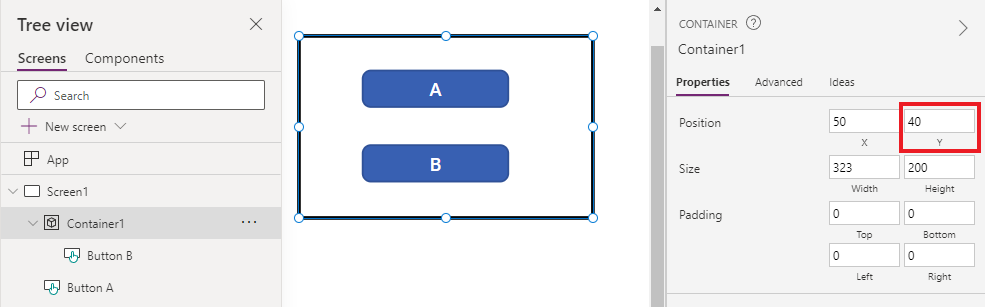
V spodnjem primeru je gumb A nad gumbom B. Naravni vrstni red tabulatorskega krmarjenja je A, nato B.

Če želite obrniti vrstni red tabulatorksega krmarjenja, postavite B v kontrolnik vsebnika. Nastavite vrednost Y za vsebnik tako, da bo nad A. Struktura aplikacije ima zdaj vsebnik (in B) pred A. Zato je vrstni red tabulatorskega krmarjenja B, nato A.

S to tehniko bodo uporabniki bralnikov zaslona pri krmarjenju brez tipke Tab naleteli na B pred A.
Indeksi zavihkov po meri (upokojena funkcija)
Tabulatorski indeksi po meri so tisti, ki so večji od nič. Niso več podprti. Vse TabIndex vrednosti, večje od nič, bodo obravnavane kot nič.
Indeksi zavihkov po meri so skoraj vedno znak slabe zasnove. Obstajajo boljše alternative, kot je ustvarjanje ustrezne strukture aplikacije ali uporaba SetFocus za spreminjanje fokusa.
Nekaj težav z indeksi zavihkov po meri:
Pripomočki za osebe s posebnimi potrebami
Tabulatorski indeksi po meri predstavljajo resno težavo pri dostopnosti. Uporabniki bralnikov zaslona po aplikaciji krmarijo glede na njeno logično strukturo. Tabulatorski indeksi po meri te strukture ne upoštevajo. Ker lahko uporabniki bralnikov zaslona krmarijo tudi s tipko Tab, jih bo vrsti red, ki se razlikuje od drugih načinov krmarjenja, zmedel.
Uporabnost
Uporabniki se lahko zmedejo, ko se zdi, da so bili nekateri elementi preskočeni. Lahko se zmedjo, če se fokus premika v nepredvidljivem vrstnem redu. To je še bolj težavno za uporabnike s kognitivnimi motnjami.
Vzdrževanje
Izdelovalci aplikacij morajo ročno posodobiti TabIndex več kontrolnikov vsakič, ko je vstavljen nov. Z lahkoto je mogoče spregledati posodobitev ali pomešati vrstni red.
Učinkovitost
Da lahko podpira tabulatorkse indekse po meri, mora sistem Power Apps mora pregledati vse kontrolnike na strani in izračunati ustrezen vrstni red. To izračunavanje je intenziven proces. Kontrolniki vsebnikkov, kot je Gallery imajo zapletena pravila, kako TabIndex deluje za podrejene krmilnike. Sistem preslika želeni TabIndex izdelovalca aplikacije v drugo vrednost, da upošteva ta pravila. Tudi, če je TabIndex nastavljen na nič za vse kontrolnike, bo dejanski HTML tabindex neko pozitivno število.
Integracija z drugimi komponentami
Tabulatorski indeksi po meri delujejo samo z vgrajenimi kontrolniki. Kontrolniki, ki niso vgrajeni v sistem tabulatorskega indeksa Power Apps, bodo imeli nepričakovan vrstni red krmarjenja. To lahko predstavlja težavo za komponente kode. Razvijalci teh komponent morajo spremljati interaktivne elemente in za njih nastaviti tabulatorski indeks. Morda bodo uporabili knjižnice drugih ponudnikov, ki morda niti ne omogočajo prilagajanja tabulatorskih indeksov. Po drugi strani pa, kadar so vsi tabulatorski indeksi 0 ali -1, ni potrebe po vključitvi sistema tabulatorskih indeksov Power Apps. Katera koli komponenta drugega ponudnika, vdelana v aplikacijo, bo samodejno dobila pravilno tabulatorkso zaporedje.
Obratno pa, kadar so aplikacije s platnom vdelane v drugem spletnem mestu, tabulatorski indeksi po meri ne delujejo. Na primer v straneh po meri. Power Apps ne more nadzorovati elementov izven aplikacije s platnom, zato bo celoten vrstni red tabulatorskega krmarjenja nelogičen.
Naslednji koraki
Barve za dostopnost v storitvi Power Apps
Glejte tudi
- Ustvarjanje dostopnih aplikacij
- Prikaz ali skrivanje vsebine tehnologij za pomoč za aplikacije delovnega območja
- Obveščanje o dinamičnih spremembah z območji sprotnega posodabljanja za aplikacije delovnega območja
- Uporaba preverjevalnika dostopnosti
- Omejitve dostopnosti v aplikacijah s platnom
- Lastnosti dostopnosti