Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här artikeln finns information om hur du redigerar, avpublicera och hanterar formulär i Customer Insights - Journeys.
Redigera publicerat formulär
Om formuläret redan är publicerat och du behöver uppdatera det väljer du knappen Redigera i det översta menyfliksområdet. Du kan fortsätta redigera ditt live-formulär så publiceras alla ändringar automatiskt när du markerar knappen Spara.
Viktigt!
Om du väljer att skapa en kopia av formuläret måste du publicera den nyskapade kopian.
Formuläret lagras på ett CDN (Content Delivery Network) där all data cachelagras för att ge kortast möjliga laddningstider till besökarna på din webbsida. Det kan ta upp till 10 minuter innan cacheminnet uppdateras och innan du kan se ändringarna på webbsidan. Du kan kontrollera resultatet av ändringarna på sidan om du lägger till den här parametern #d365mkt-nocache i webbsidans URL. Dela aldrig länken till din sida, inklusive den här parametern med dina kunder. Parametern kringgår CDN-cacheminnet och gör sidinläsningen långsammare.
Upphäv publicering av ett formulär
Om du vill upphäv publicering av ett live-formulär markerar du knappen Stoppa. Formuläret tas bort från CDN och dina webbplatsbesökare kan därför inte längre skicka det. Formuläret kan fortfarande vara synligt på grund av webbläsarens cache, men det kan inte skickas. Formulärets status ändras till Utkast.
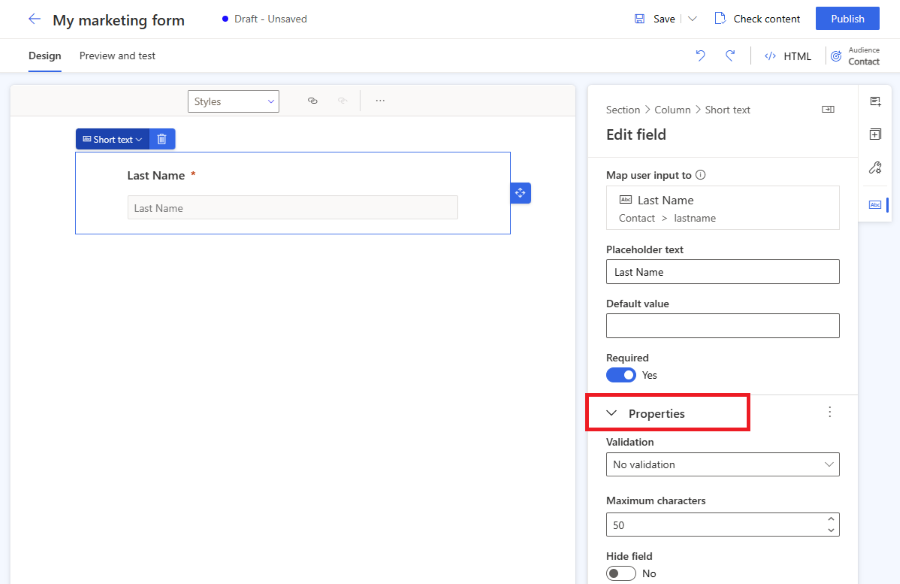
Egenskaper för formulärfält
När du har valt ett fält i arbetsytan kan du se dess egenskaper i den högra rutan.
- Platshållartext: Platshållare i fältet. Platshållare försvinner automatiskt när användaren börjar skriva i fältet.
- Standardvärde: Ange ett standardvärde för fältet. Platshållare visas inte om standardvärdet har angetts.
- Obligatoriskt: Om aktiverats kan användaren inte skicka formuläret om det här fältet är tomt.
- Validering: Konfigurera en regel som kontrollerar innehållet i fältet. Om valideringsregeln inte uppfylls kan användaren inte skicka formuläret. Det är viktigt att ange rätt validering för e-post- och telefonnummerfält.
- Dölj fält: Om det är aktiverat visas inte fältet i formuläret. Du kan använda dolda fält för att lagra extra metadata tillsammans med formulärets underkastelse.
Anpassat validering
Om du vill skapa en anpassad validering aktiverar du alternativet Validering och väljer Anpassad. En popup-dialogruta visas där du kan ange ett reguljärt uttryck (RegExp). Du kan till exempel använda en RegExp för att kontrollera om det angivna värdet matchar ett visst telefonnummerformat.
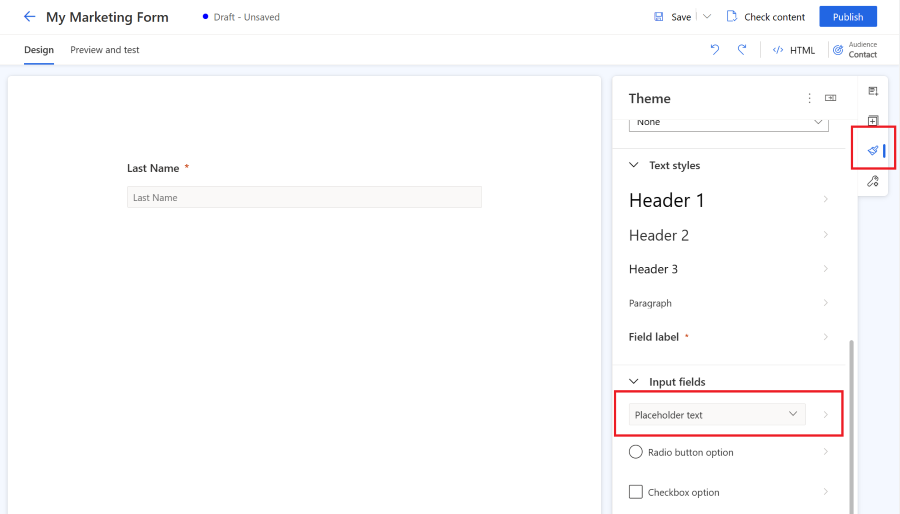
Styla dina formulär med hjälp av tema
Avsnittet Tema kan öppnas genom att välja penselikonen i den högra rutan. Temat kontrollerna stilen på alla typer av fält, knappar och text. När du anger temat för ett fält påverkas alla fält av samma typ i formuläret.
Temafunktionen är ett användarvänligt gränssnitt för redigering av CSS-klassdefinitioner i formen HTML. Det fungerar bara med färdiga formulärformat. Anpassade CSS-klasser visualiseras inte, men du kan fortfarande redigera dina anpassade CSS-klasser med HTML-kodredigeraren.
Avsnittet Tema låter dig konfigurera:
- Bakgrund : Definiera den inre bakgrundsfärgen och kantstilen för hela formuläret.
- Textstilar : Definiera rubrik 1, rubrik 2, rubrik 3, stycke, fältetiketten. Fältetikettstilen påverkar inte kryssrutorna och alternativknappsetiketterna, eftersom dessa etiketter kan konfigureras separat. Textstilsdefinitionen inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsfärg, textstil och radhöjd. Du kan också ställa in inre och yttre avstånd, bredd och justering. Utöver dessa textstilar kan du också ställa in etikettpositionen (överst, vänster, höger) och den önskade färgen för dina fältetiketter.
- Inmatningsfält är indelade i 3 kategorier:
- Fälten textinmatning, listruta och uppslag: Dessa tre visuella fältformat delar samma formatdefinition. Du kan definiera teckensnittsfamilj, storlek, färg och stil för platshållare och textformat. Du kan också ställa in fältets bakgrundsfärg, menybakgrundsfärg, rundade hörn, kantlinje, storleksjustering och inre och yttre avstånd. Fältetiketten kan konfigureras i textformat.
- Alternativknapp: Alternativknappen har sin egen etikettkonfiguration, så att du kan ställa in teckensnittsfamiljen och storleken. Du kan ställa in textfärg, format och bakgrundsfärg för alla alternativ och för det valda alternativet. Du kan också definiera rundade hörn, bredd och inre och yttre avstånd för dina radioknappar.
- Kryssruta – kryssrutan har sin egen etikettkonfiguration som låter dig ställa in teckensnittsfamiljen, storleken. Du kan ställa in olika textfärg, format och bakgrundsfärg för alla alternativ och för det valda alternativet. Du kan också definiera rundade hörn, bredd och inre och yttre avstånd för dina kryssrutor.
- Knappar och länkar: Knappdefinitionen låter dig ställa in teckensnittsfamilj, storlek, färg, textformat, knappfärg, kantjustering och det inre och yttre avståndet. Hyperlänksdefinitionen låter dig ställa in teckensnittsfamilj, storlek, färg och textformat.
Obs
Formulärformaten förbättras ständigt. Formulär som skapats i en äldre version av realtidsfunktionen formulärredigerare har ett begränsat antal alternativ för att ändra formuläret med hjälp av funktion. Du kan aktivera fler stilalternativ genom att välja knappen Gör det möjligt i temasektionen. Detta uppdaterar dina formulärformat till den senaste versionen som är kompatibel med temafunktionen.
Anpassade teckensnitt
Det finns två sätt att använda anpassade teckensnitt i ditt formulär:
- Ställ in typsnittet på ”ärv”: Rekommenderas för formulär inbäddad på din egen sida. Formuläret ärver formuläret från din sida.
- Lägg till ditt eget anpassade teckensnitt: Rekommenderas för formulär värdlagrad som fristående sida. Du kan ladda upp ditt anpassade teckensnitt med hjälp av temafunktionen i avsnittet för anpassade teckensnitt. Dina uppladdade anpassade teckensnitt kan sedan användas i alla textstilsdefinitioner.
Överordnad kontakt för lead
Med målgruppen Lead och kontakt kan du uppdatera en lead- och kontaktentitet med ett enda formulär. Du kan ändra målgruppen med hjälp av väljaren i det övre högra hörnet av formulärredigeraren.
Om du vill använda en kombinerad lead- och kontaktmålgrupp är det viktigt att definiera hur attributen mappas till varandra. Du måste till exempel länka attributet kontaktens Förnamn till lead-attributet Förnamn , så att formulärfältet Förnamn kan uppdatera attribut för båda entiteterna.
När du har valt målgruppen Lead och kontakt visas tre fält i den högra rutan:
Fälten i avsnittet Kontakt uppdaterar endast motsvarande kontaktattribut. Fälten i avsnittet Kontakt uppdaterar endast motsvarande kontaktattribut. Om du vill att fältet ska uppdatera både lead- och kontaktattribut använder du ett fält från avsnittet Lead och kontakt . Om avsnittet Lead och kontakt är tomt måste du definiera attributmappning.
När formuläret med målgruppen Lead och kontakt har skickats skapas två interaktioner: en för en kontakt och en för ett lead. Därför kan du se formulärinlämningen på både lead-tidslinjen och kontakttidslinjen.
När du skapar en ny resa med hjälp av utlösaren Marknadsföringsformulär skickat kan du välja om färden ska utföras för ett lead eller för en kontakt. Din resa använder den interaktion du väljer för utlösaren (kontakt eller lead). Resan kan bara ha en enda målgrupp: kontakt eller lead.
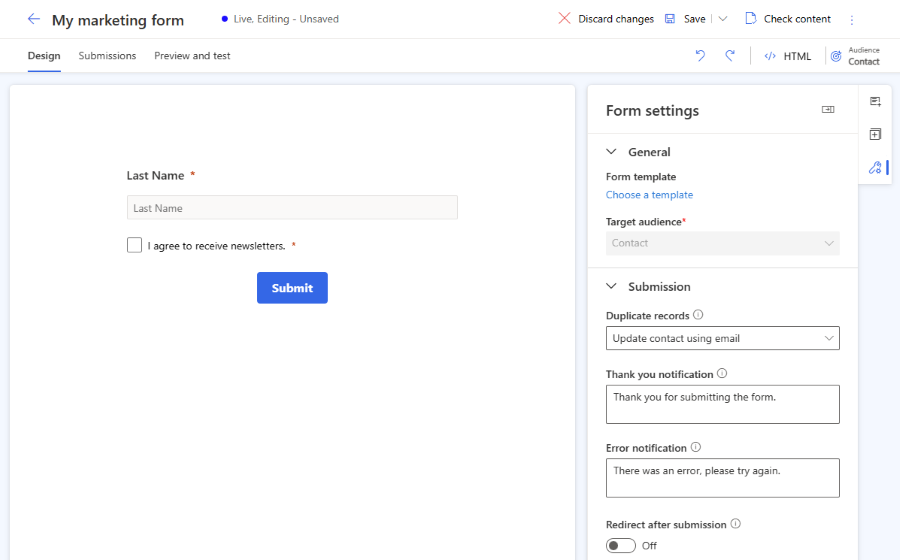
Formulärinställningar
Med formulärinställningarna kan du konfigurera formulärets avancerade egenskaper och definiera vad som ska hända efter det att formuläret har skickas in.
- Formulärmall: Välj en mall för formuläret. Om du väljer en mall raderas allt innehåll i formuläret.
- Förifyllning: Aktivera Förifyllning av formulär för alla fält i formuläret.
- Webbspårning: Aktivera webbspårning av användare som skickar formuläret genom att lägga till en spårningscookie som innehåller formulärets sändnings-ID i deras webbläsare. Om det här alternativet är aktiverat berikas formulärinläsningsskriptet automatiskt med webbspårningsskriptet, som skapar spårningscookien. Se till att du informerar användarna om användningen av cookies i enlighet med dina sekretessbestämmelser.
- Målgrupp: Definiera hur dubblettposter ska hanteras genom att välja matchningsregeln. Konfigurera om formuläröverföringen kan skapa nya poster eller uppdatera befintliga poster. Om Uppdatera matchad kontakt med inskickade data och Skapa en ny kontakt om det inte fanns någon matchning till en befintlig? är inställda på Nej uppdateras eller skapas ingen post när formuläret skickas. Formuläröverföringen kan länkas till en befintlig post som identifieras av matchningsregeln.
- Åtgärd efter inlämning: Ange om Tack-meddelandet ska visas eller om användaren ska omdirigeras till en annan sida när formuläret har skickats. Tackmeddelandet visas i några sekunder även om Omdirigera efter sändning har valts.
- Tackmeddelande: Det här meddelandet visas om användaren skickar formuläret.
- Felmeddelande: Det här meddelandet visas om ett fel inträffar när formuläret skickas.
- Dubbel anmälning: Om aktiverat kan e-postmeddelandet för dubbel anmälan skickas efter det att formuläret har skickats. Om du vill aktivera dubbel anmälan för formuläret krävs en efterlevnadsprofil med dubbel anmälan aktiverad
Så här hanterar du dubblettposter
Standardinställningen för dubblettposter är annorlunda för entiteterna kontakter och leads.
- Kontakt (standard: Uppdatera kontakten med e-post): Om användaren skickar ett formulär med en befintlig e-postadress uppdateras den befintliga posten av formulärets underkastelse. Ingen ny post skapas.
- Lead (standard: Skapa alltid en ny post): Om användaren skickar ett formulär med en befintlig e-postadress skapas en ny post med samma e-postadress.
- Lead och kontakt (standard: Uppdatera kontakt med e-post och skapa alltid en ny lead): Om användaren skickar ett formulär med en befintlig e-postadress uppdateras den befintliga kontakten och en ny lead skapas.
Du kan ändra standardmatchningsregeln med hjälp av listrutan Dubblettposter i inställningarna för Formulär . Du kan också skapa en anpassad matchningsregel.
Skapa en anpassad matchningsregel
Med en anpassad matchningsregel kan du ange kriterier för att identifiera befintliga leads eller kontakter. Detta förhindrar att dubblettposter skapas. Mer information finns i Skapa anpassade matchande regler.
Fälttyper
Fälttyper och format definieras av attributmetadata. Det går inte att ändra fälttyper och format. Du kan dock ändra renderingskontrollen för fälttyper där formatet inte är definierat.
| Typ | Format | Återgivningskontroll | Beskrivning |
|---|---|---|---|
| Enkelrad med text | E-post, text, URL, telefon, nummer | Ställs in automatiskt baserat på formatet | Enkelt inmatningsfält. Valideringen anges automatiskt efter formatet. |
| Flera textrader | Textområde | Textområde | Textområde för inmatning som accepterar alla typer av textvärden. |
| Alternativuppsättning | saknas | Alternativknappar | Fält med ett begränsat antal fördefinierade värden (som definieras i databasen). Renderas som en uppsättning alternativknappar, en knapp för varje värde. |
| Alternativuppsättning | saknas | Listruta | Fält med ett begränsat antal fördefinierade värden (som definieras i databasen). Renderas som en listruta för att välja ett värde. |
| Två alternativ | saknas | Kryssruta | Booleskt fält som tar emot värdet SANT eller FALSKT. Renderas som kryssruta som är markerad för SANT och avmarkerad för FALSKT. |
| Två alternativ | saknas | Alternativknappar | Fält som tillåter en av två möjliga värden (vanligtvis SANT eller FALSKT). Renderas som ett par alternativknappar. Texten som visas för varje alternativ har definierats i databasen. |
| Datum och tid | Endast datum | Datumväljare | Datumväljare för att välja ett visning popup-fönster. Accepterar inte en tidpunkt. |
| Datum och tid | Datum och tid | Datum- och tidsväljare | Datum- och tidsväljare som låter användare välja ett datum i en popup-kalender och en tid från en listruta. |
| Sökfält | saknas | Sökning | Ett uppslagsfält som är länkat till en viss entitetstyp, så att du kan skapa en listruta med alternativ som har skapats i förväg. Mer information. |
Fälttypen Arkiv stöds inte i den angivna formulären.
Fält för telefonnummer
För bästa resultat med Customer Insight – Journeys bör du endast använda det internationella telefonnumret som börjar med ett +-tecken. På så sätt kan du samla in samtycke till att skicka sms. För att förbättra kundernas upplevelse rekommenderar vi att du använder telefonnumrets etikett eller platshållare för att förklara det förväntade telefonformatet.
Kontrollera att telefonnummerfältvalideringen har angetts som Telefonnummer. Den här ”out-of-the-box”-valideringen kontrollerar om telefonnumret är kompatibelt med kraven i telefonnumrets format för att skapa kontaktpunktsgodkännande. Det förväntade telefonnumrets format är det internationella formatet som börjar med ett +-tecken. Om kunden anger fel värde för telefonnumret visas standardfelmeddelandet som genererats av webbläsaren. Formulären använder standardwebbvalideringen för att visa felmeddelanden om det angivna fältvärdet inte matchar det förväntade mönster. Du kan åsidosätta standardwebbläsarevalideringen med anpassade JavaScript om du vill presentera dina egna felmeddelanden.
Om du inte planerar att använda telefonnumret för att skicka sms kan du samla in telefonnumret i vilket format som helst. I ett sådant här fall bör du undvika att lägga till godkännande för textkanal i formuläret. Kontaktpunktens samtycke krävs endast i det internationella telefonnumret. Om ett inkompatibelt format används bearbetas formuläret med en varning om att det inte gick att skapa kontaktpunktsgodkännande för det angivna telefonnumret.
Obs
Om det inte går att skicka formuläret för ett formulär som innehåller ett telefonnummerfält uppgraderar du programmet till den senaste versionen för att få de senaste korrigeringarna och förbättringarna av telefonnumrets format.
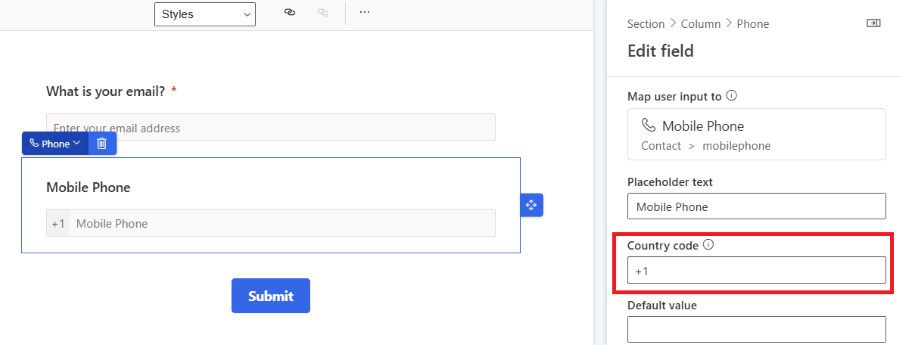
Förinställt telefonnummer och landskod
Om företaget finns i en region med samma landskod för telefonnummer kan du ange parametern Landskod i telefonnummerfältet.
Om landskoden är förinställt läggs rätt landskod för telefonnummer till automatiskt när formuläret skickas. Om kunden anger ett telefonnummer som innehåller landskoden ignoreras det förinställt telefonnumret.
Uppslagsfält
Ett uppslagsfält som är länkat till en viss entitetstyp, så att du kan skapa en listruta med alternativ som har skapats i förväg. Du kan till exempel använda ett uppslagsfält som heter ”Valuta” för att visa en listruta med alla valutor i ditt formulär.
När du har lagt till ett uppslagsfält, eller om uppslagsfältet inte fungerar, bör du kontrollera att tjänsteanvändaren har behörighet för de entiteter som du använder med uppslagsfältet. Marknadsföringstjänsternas utökningsbara roll som används av formulärredigerare måste ha läsbehörighet till entiteten som används i uppslagsfältet. Du måste också aktivera Gör uppslagsdata offentligt visningsbara i uppslagsegenskaperna. Alla värden i uppslagningen är tillgängliga för alla som ser formuläret. Se till att känsliga data inte är synliga för allmänheten. Mer information: Lägga till uppslagsfält.
Anpassade mappade fält
Med formulärredigerare kan du använda alla attribut för lead- eller kontaktpersonsentiteter som formulärfält. Om du skapar ett nytt eget attribut för en kontakt- eller leadentitet blir det automatiskt tillgängligt som ett formulärfält i redigeraren. Med den här metoden kan du enkelt skapa återanvändbara formulärfält.
Obs
De anpassade omappade formulärfälten (formulärfält som inte har länkats till något befintligt lead- eller kontaktattribut) används just nu. Det finns en möjlig lösning som beskrivs i det här blogginlägget.
Formulärvalidering
Valideringsprocessen lanseras automatiskt när ett utkast formulär har publicerats eller när ett formulär har liveredigering sparats. Valideringen kontrollerar formulärets innehåll och kan sluta publiceras om eventuella blockeringsfel påträffas eller om det visas varningar om potentiella problem.
Formulärvalidering processen kan också lanseras manuellt med knappen Kontrollera innehåll.
Fel som blockerar formulärpublicering
Följande villkor förhindrar att formulär publiceras och ett felmeddelande visas:
- Ingår knappen Skicka?
- Är formulärfälten kopplade till ett redigerbart attribut?
- Innehåller formuläret dubblettfält?
- Innehåller formuläret alla attribut som krävs enligt matchningsregeln (e-postfält som standard)?
- Är målgruppen inställd?
Varningar som inte stoppar publiceringen av formulär
Följande villkor förhindrar inte att formulär publiceras. Ett varningsmeddelande visas:
- Innehåller formuläret alla fält som är kopplade till attribut för en vald entitet och som är obligatoriska för att skapa eller uppdatera en post?
- Är alla obligatoriska attribut märkta som required=”required” i HTML?
Bearbetning av formuläröverföring
När formuläret har skickats in finns de inskickade värdena i avsnittet Inlämningar i formulärredigeraren. Det kan ta upp till några minuter innan de entiteter som formuläret riktar sig till uppdateras och överföringen flyttas från ett väntande till ett lyckat tillstånd.
Följande kontakt- eller leadattribut uppdateras automatiskt när formuläret skickas endast om en ny post skapas:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- Ägar-ID
- OwningBusinessUnit (om funktionen Affärsenheter är aktiverad)
- Ämne (endast för leads) – formulärnamnet används som värde
Attributen ovan uppdateras inte när en befintlig post uppdateras när ett formulär skickas.
Avancerad formuläranpassning
För att öppna HTML-redigeraren och visa källkoden för ett formulär, välj HTML-knappen i det övre högra hörnet.
- Customer Insights - Journeys-formulär kan återges med JavaScript API så att du kan läsa in formuläret dynamiskt.
- Du kan för in ett marknadsföringsformulär i ett reagera ansökan.
- Det går också att utöka formulärhändelser som formLoad, formSubmit, etc.
- Det finns andra möjligheter att anpassa formulären. Läs mer
Anpassa formulär CSS
Du kan ändra klassdefinitionerna CSS i HTML-redigeraren. Redigera CSS gör att du kan göra mer avancerade designanpassningar utöver möjligheterna i formulärredigerare.
Lägga till anpassad JavaScript till ett formulär
Viktigt!
Med Customer Insights - Journeys version 1.1.38813.80 eller senare kan du lägga till JavaScript-kod i <body> avsnittet av HTML. Om du lägger till JavaScript i <head> avsnittet, flyttas det automatiskt överst i <body> avsnittet. Taggen <script> byter automatiskt namn <safe-script> för att förhindra skriptkörning i formulärredigerare. Taggen <safe-script> byter sedan automatiskt namn tillbaka till <script> i den slutliga formen HTML som serveras av formLoader-skriptet.
Viktigt!
Med Customer Insights - Journeys version äldre än 1.1.38813.80 kan du bara lägga till anpassad JavaScript-kod till <head> avsnittet för HTML-kodkälla som använder HTML-redigeraren. Om JavaScript-koden placeras i <body> avsnittet tas koden formulärredigerare automatiskt bort utan föregående varning.
Alla onEvent HTML-attribut som utlöser körning av JavaScript-kod som onClick eller onChange är automatiskt sanerade (tas bort från koden).
Följande exempel är stöds inte:
<button onClick="runMyFunction()">
Som visas i exemplen nedan kan du placera EventListeners i JavaScript-koden och starta JavaScript-funktionerna.
Exempel 1: Uppdatera värdet för formulärfältet med hjälp av värden från andra formulärfält
I det här exemplet skapas ett skript som kombinerar fältvärdena förnamn och efternamn till det fullständiga namnet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exempel 2: Fylla i ett dolt fält med ett UTM-parametervärde från en URL
UTM-källor innehåller viktig information om var dina nya leads kommer från. I det här exemplet extraheras UTM-källparametern från en URL och fylls i med värdet för ett dolt fält.
- Skapa ett nytt eget attribut för leadentiteten kallad UTM-källa med det logiska namnet
utmsource. - Skapa ett nytt formulär med Lead som målgrupp. Du kan visa det egna attributet UTM-källa i listan över fält.
- Lägg till UTM-källfältet i fältet och ange det som dolt i fältegenskaperna.
- Öppna HTML-redigeraren.
- Lägg till följande skript i avsnittet text. Se till att du anger rätt fält-ID i koden.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Du kan återanvända det här exemplet om du vill utöka leads med fler UTM-parametrar som utm_campaign, utm_medium, utm_term, utm_content.
Anpassa entiteterna för formulär och formulärinkast
Du kan lägga till egna attribut i entiteterna för formulär- eller formulärinskick för att förbättra din upplevelse formulärredigerare.
Integrera en anpassad captcha i formuläret
Du kan integrera anpassade captcha botskydd som Google reCAPTCHA i ditt formulär.
Anpassad servervalidering av formulärinlämning
Det är möjligt att skapa anpassad validering av inlämning av formulär i backend som förhindrar eller utökar bearbetningen av formuläröverföring.